iOS 权限管理:同时请求相机和麦克风权限的最佳实践

引言
在开发视频类应用时,我们常常会遇到需要同时请求相机和麦克风权限的场景。比如,在用户发布视频动态时,相机用于捕捉画面,麦克风用于录制声音;又或者在直播功能中,只有获得这两项权限,用户才能顺利开播。
然而,权限管理在实际开发中往往会变得复杂:用户拒绝某项权限后如何处理?权限请求的弹窗顺序如何优化用户体验?如何保证逻辑清晰,代码易于维护?
本文将从实际项目出发,分析 iOS 平台权限管理的核心要点,并分享一种同时请求相机和麦克风权限的最佳实践方案,帮助开发者在代码实现和用户体验之间找到平衡。
Info.plist 文件中的权限声明
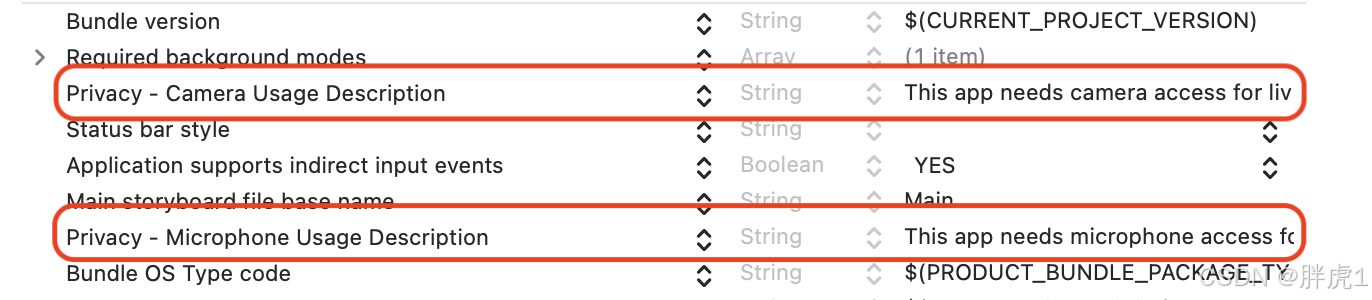
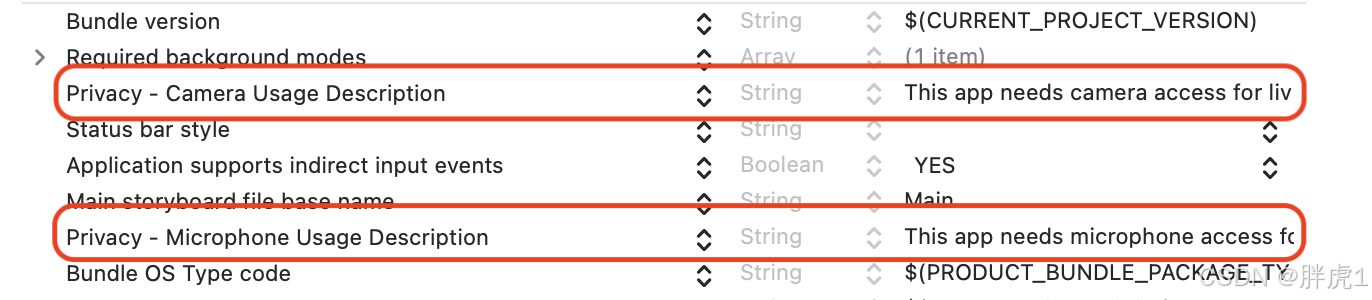
iOS系统对于权限的使用十分敏感,几乎所有的权限都需要到Info.plist文件中进行配置,NSCameraUsageDescription添加使用相机权限的用途,NSMicrophoneUsageDescription以及使用麦克风权限的用户。

如果在info.plist文件中缺少声明和描述,当我们请求或者获取权限时会发生崩溃,即便是描述不清晰也有可能会直接影响App的上架审核。
权限状态的分类与处理
iOS中关于相机和麦克风的权限状态通常通过系统的API返回,目前分为以下4种:
public enum AVAuthorizationStatus : Int, @unchecked Sendable {case notDetermined = 0case restricted = 1case denied = 2case authorized = 3
}- .notDetermined:表示用户尚未对权限做出选择,对于这种情况我们可以直接请求权限让用户来选择。
- .restricted:权限被系统限制,用户无法更改,这种情况我们需要告知用户权限受限。
- .denied:用户明确拒绝了权限的申请,对于这种情况我们可以提示用户到设置中更改权限,并引导用户跳转到设置页面。
- .authorized:用户已授权,对于这种情况用户可以直接使用对应功能。
实现同时请求两种权限的常见问题
权限请求的回调处理混乱
- 相机和麦克风的权限请求是独立的,各自的请求都有单独的回调。开发者容易将逻辑分散在多个地方,导致代码难以维护。
- 权限回调的状态难以同步,可能会出现两者之一被拒绝但仍尝试启动功能的情况。
- 回调嵌套或分散,代码结构混乱。
弹窗顺序不一致
- 同时请求两个权限时,系统会分别弹出权限请求对话框。若不加控制,可能导致用户体验不佳。
- 弹窗顺序不统一,每次操作顺序可能不同(相机在前或麦克风在前)。
权限状态处理不全面
- 开发者可能忽略了部分权限状态(如
.restricted或.denied),导致权限请求逻辑存在漏洞 - 用户禁用麦克风后,界面没有任何反馈提示。
- 系统限制导致功能不可用时,没有明确的用户引导。
- 如果用户拒绝了其中一个权限,应用可能直接报错或终止功能,而没有提供任何替代方案。
- 没有明确的引导用户重新授权的提示,可能导致用户无法恢复使用功能。
最优实现方案
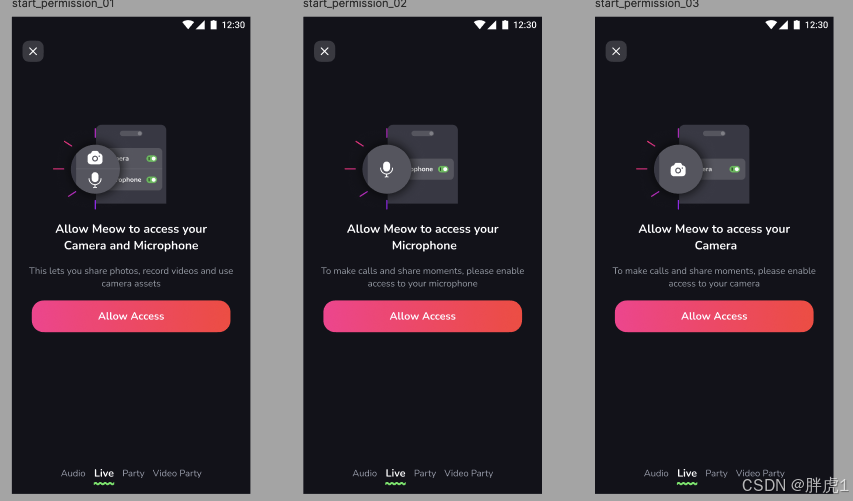
我们以直播间开播准备页为例,用户启动开播之后首先会检查麦克风和相机的权限,如果两个权限都未获取到则显示第一个页面需要申请两个权限。
如果只是其中一个权限尚未获取,我们需要需要显示对应的UI,并在点击授权时进行申请。
为此我们创建了一个权限管理类MWAccessHelper,专门处理权限的检查和申请。
权限检查
对于相机和麦克风我们定义两个不同的方法来进行权限的检查。
/// 查看相机权限public static func checkCameraAccess() -> Bool {let authStatus = AVCaptureDevice.authorizationStatus(for: .video)if authStatus == .restricted || authStatus == .denied || authStatus == .notDetermined {return false}return true}/// 查看麦克风权限public static func checkMicrophoneAccess() -> Bool {let authStatus = AVCaptureDevice.authorizationStatus(for: .audio)if authStatus == .restricted || authStatus == .denied || authStatus == .notDetermined{return false}return true}
如果权限尚未全都获取,则直接根据权限状态显示权限需要申请的UI页面。
// 查看权限let cameraAccess = MWAccessHelper.checkCameraAccess()let micAccess = MWAccessHelper.checkMicrophoneAccess()if cameraAccess && micAccess {....} else {addAllowAccessView()allowAccessView?.refreshAccessStatus(isCamera: cameraAccess, isMicrophone: micAccess)}权限申请
为了统一申请权限,我们还定义了一个公共的权限申请方法,以及单独的麦克风权限和相机权限申请方法。
/// 申请麦克风和相机权限public static func requestCameraAndMicrophoneAccess(_ completion: @escaping (Bool) -> Void) {if checkCameraAccess() && checkMicrophoneAccess() {completion(true)return}// 请求相机权限requestCameraAccess { (cameraGranted) inif cameraGranted {// 请求麦克风权限requestMicrophoneAccess { (microphoneGranted) incompletion(microphoneGranted)}} else {completion(false)}}}- 首先检查权限是否已经获取,如果已经获取则直接回调true。
- 优先请求相机权限。
- 相机权限获取成功后,请求麦克风权限。
- 相机权限获取失败直接回调false结束。
- 麦克风权限获取成功后,回调true结束。
- 麦克风权限获取失败后回调false结束。
请求相机权限方法:
/// 请求相机权限public static func requestCameraAccess(_ completion: @escaping (Bool) -> Void) {let authStatus = AVCaptureDevice.authorizationStatus(for: .video)if authStatus == .authorized {completion(true)} else if authStatus == .notDetermined {AVCaptureDevice.requestAccess(for: .video) { (videoGranted) incompletion(videoGranted)}} else if authStatus == .denied || authStatus == .restricted {// 去设置UIApplication.shared.open(URL(string: UIApplication.openSettingsURLString)!, options: [:], completionHandler: nil)}}- 如果已经获取到了相机权限直接回调true。
- 如果尚未决定权限,则直接申请,根据用户授权情况回调结果。
- 如果用户已经明确拒绝权限,或者系统原因权限未获取到,则直接跳转设置页面。
请求麦克风权限方法:
/// 请求麦克风权限public static func requestMicrophoneAccess(_ completion: @escaping (Bool) -> Void) {let authStatus = AVCaptureDevice.authorizationStatus(for: .audio)if authStatus == .notDetermined {AVCaptureDevice.requestAccess(for: .audio) { (audioGranted) incompletion(audioGranted)}} else if authStatus == .denied || authStatus == .restricted {// 去设置UIApplication.shared.open(URL(string: UIApplication.openSettingsURLString)!, options: [:], completionHandler: nil)}}- 如果已经获取到了麦克风权限直接回调true。
- 如果尚未决定权限,则直接申请,根据用户授权情况回调结果。
- 如果用户已经明确拒绝权限,或者系统原因权限未获取到,则直接跳转设置页面。
结语
在 iOS 开发中,同时请求相机和麦克风权限是一个常见但容易被忽视的难点。通过对权限状态的全面分析和逻辑封装,我们不仅可以提高代码的可读性和复用性,还能大幅优化用户体验。
权限管理不仅仅是一个技术问题,更是对用户隐私和体验的尊重。在实现过程中,务必要关注权限的弹窗顺序、拒绝后的引导文案,以及替代功能的提供,确保应用在各种权限状态下都能优雅地运行。
未来,随着用户隐私意识的提升和系统权限机制的不断演进,权限管理将变得更加复杂和重要。希望本文的最佳实践能够为开发者提供思路,帮助大家在实际项目中轻松应对类似场景,为用户带来更加流畅和安全的使用体验。
相关文章:

iOS 权限管理:同时请求相机和麦克风权限的最佳实践
引言 在开发视频类应用时,我们常常会遇到需要同时请求相机和麦克风权限的场景。比如,在用户发布视频动态时,相机用于捕捉画面,麦克风用于录制声音;又或者在直播功能中,只有获得这两项权限,用户…...

Excel 实现文本拼接方法
1. 使用 & 运算符 这是最常见和简单的拼接方法。你只需使用 & 来连接多个文本单元格或文本字符串。 示例公式: A1 & B1这个公式会将 A1 和 B1 单元格中的文本合并为一个字符串。 如果你希望在文本之间加入分隔符(如空格、逗号等…...

软考信安27~Windows操作系统安全相关
1、Windows账户与组管理 1.1、用户账户查看 whoami #查看当前登录的用户名称 whoami /all #查看当前系统的用户名和组信息,以及SID whoami /user #查看当前用户的SID net user #查看系统中包含哪些用户 wmic useraccount get name,sid #查看…...

从 Spark 到 StarRocks:实现58同城湖仓一体架构的高效转型
作者:王世发,吴艳兴等,58同城数据架构部 导读: 本文介绍了58同城在其数据探查平台中引入StarRocks的实践,旨在提升实时查询性能。在面对传统Spark和Hive架构的性能瓶颈时,58同城选择StarRocks作为加速引擎&…...
(附脚本))
WordPress Hunk Companion插件节点逻辑缺陷导致Rce漏洞复现(CVE-2024-9707)(附脚本)
免责申明: 本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。 0x0…...

使用 HTML 开发 Portal 页全解析
前言 在当今数字化时代,网站作为企业和个人展示信息、提供服务的重要窗口,其重要性不言而喻。而 Portal 页,作为网站的核心页面之一,承担着引导用户、整合信息等关键任务。那么,如何使用 HTML 开发一个功能齐全、界面…...

机器学习(二)
一,Multiple features(多类特征) 多元线性回归: 1,多类特征的符号表示: (可以类比二维数组) 2,多元线性回归模型: 二,Vectorization(向量化) (简化代码&缩短运行速度): 向量化实现多元线性回归模型: 向量化实现多…...

Laravel 实战:用Carbon筛选最近15分钟内的数据
在开发基于时间的特性时,常常需要筛选出在特定时间范围内的记录。例如,在一个设备报告系统中,你可能需要获取最近15分钟内的设备报告。本文将介绍如何在 Laravel 中实现这一功能,包括如何使用 Carbon 和 Eloquent 查询来筛选 crea…...

Ubuntu20.04 文件系统打不开
问题描述: 电脑中安装了相关的工具, 删除了一些东西之后,Linux 电脑操作系统为 Ubuntu20.04突然打不开文件系统了,命令 sudo nautilus 可以正常进入, 显示了很多权限问题。 使用过: killall nautilus 不起作用,后查原因:我无法作为普通用户…...
宏))
vue3的组件v-model(defineModel()宏)
这里展示的是vue3.4版本之前的如何在组件上使用以实现双向绑定 <template><p>我是子组件</p><input :value"props.modelValue" input"handelInput"/> </template><script lang"ts" setup>const props def…...

在 Ubuntu 22.04 上安装 Kubernetes(Kubeadm 安装方式)
使用 Kubeadm、Containerd 和 Calico 网络插件搭建 Kubernetes 集群教程 1.安装前准备(所有节点执行) 关闭防火墙 sudo systemctl disable --now ufw设置服务时区 # 设置为亚洲的上海时区 sudo timedatectl set-timezone Asia/Shanghai # 重启时间同…...

2_高并发内存池_各层级的框架设计及ThreadCache(线程缓存)申请内存设计
一、高并发内存池框架设计 高并发池框架设计,特别是针对内存池的设计,需要充分考虑多线程环境下: 性能问题锁竞争问题内存碎片问题 高并发内存池的整体框架设计旨在提高内存的申请和释放效率,减少锁竞争和内存碎片。 高并发内存…...

Java算法——排序
目录 引言1. 插入排序1.1 基本思想1.2 直接插入排序1.3 希尔排序 2. 选择排序2.1 基本思想2.2 直接选择排序2.3 直接选择排序变种2.4 堆排序 3. 交换排序3.1 基本思想3.2 冒泡排序3.3 快速排序3.3.1 快速排序的基本结构3.3.2 Hoare法3.3.3 挖坑法3.3.4 双指针法 3.4 快速排序非…...

【Python・机器学习】多元回归模型(原理及代码)
前言 自学笔记,分享给语言学/语言教育学方向的,但对语言数据处理感兴趣但是尚未入门,却需要在论文中用到的小伙伴,欢迎大佬们补充或绕道。ps:本文最少限度涉及公式讲解(文科生小白友好体质)&am…...

mysql数据被误删的恢复方案
文章目录 一、使用备份恢复二、使用二进制日志(Binary Log)三、使用InnoDB表空间恢复四、使用第三方工具预防措施 数据误删是一个严重的数据库管理问题,但通过合理的备份策略和使用适当的恢复工具,可以有效地减少数据丢失的风险…...
 的模板填充报Create workbook failure)
使用EasyExcel(FastExcel) 的模板填充报Create workbook failure
场景 使用 EasyExcel (FastExcel) 做数据导出时,用了通过模板导出数据的形式。 在读取模板文件的时候出现错误导致创建Workbook 失败, 错误日志: Create workbook failure... No valid entries or contents found, this is not a valid OOX…...

[C]基础8.详解操作符
博客主页:算法歌者本篇专栏:[C]您的支持,是我的创作动力。 文章目录 0、总结1、操作符的分类2、二进制和进制转换2.1、2进制转10进制2.2、10进制转2进制2.3、2进制转8进制和16进制 3、原码、反码、补码4、移位操作符4.1 左移操作符4.2 右移操…...

MySQL篇之对MySQL进行参数优化,提高MySQL性能
1. MySQL参数优化说明 MySQL 参数调优是提高数据库性能的重要手段之一。通过调整 MySQL 的配置参数,可以优化查询速度、提升并发处理能力、减少资源消耗等。 MySQL 的性能优化涉及到多个方面,包括内存管理、磁盘 I/O、查询优化、连接管理、复制配置等。…...

Vue 3 的 keep-alive 及生命周期钩子
在 Vue 3 中,keep-alive 是一个内置组件,用于提高性能和减少不必要的组件销毁与重建。它与组件的生命周期紧密相关,特别是在动态组件和路由切换场景下,能够缓存组件的状态并避免重新渲染。 而 onActivated 和 onDeactivated 是 …...

ComfyUI实现老照片修复——AI修复老照片(ComfyUI-ReActor / ReSwapper)解决天坑问题及加速pip下载
AI修复老照片,试试吧,不一定好~~哈哈 2023年4月曾用过ComfyUI,当时就感慨这个工具和虚幻的蓝图很像,以后肯定是专业人玩的。 2024年我写代码去了,AI做图没太关注,没想到,现在ComfyUI真的变成了工…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
