HTML5 常用事件详解
在现代 Web 开发中,用户交互是提升用户体验的关键。HTML5 提供了丰富的事件机制,允许开发者监听用户的操作(如点击、拖动、键盘输入等),并触发相应的逻辑处理。本文将详细介绍 HTML5 中的常用事件,包括鼠标事件、键盘事件、表单事件、拖放事件等,并结合代码示例帮助大家更好地理解和应用。
一、HTML5 事件简介
事件是用户或浏览器执行的某种动作,例如点击按钮、按下键盘、拖动元素等。HTML5 通过事件监听机制,允许开发者对这些动作做出响应。事件处理的核心是事件监听器(Event Listener),它可以在特定事件发生时执行 JavaScript 代码。
事件处理的两种方式
-
HTML 属性方式:
直接在 HTML 元素中定义事件处理函数。<button onclick="alert('按钮被点击了!')">点击我</button> -
JavaScript 方式:
通过 JavaScript 动态绑定事件处理函数。document.querySelector("button").onclick = function() {alert("按钮被点击了!"); };
二、常用事件分类
HTML5 的事件种类繁多,以下是常见的几类事件及其典型应用场景。
1. 鼠标事件
鼠标事件是用户通过鼠标与页面交互时触发的事件。
| 事件类型 | 触发时机 | 典型应用场景 |
|---|---|---|
click | 当用户点击元素时触发 | 按钮点击、链接跳转 |
dblclick | 当用户双击元素时触发 | 双击编辑、快速操作 |
mousedown | 当用户按下鼠标按钮时触发 | 拖拽开始、绘图开始 |
mouseup | 当用户释放鼠标按钮时触发 | 拖拽结束、绘图结束 |
mousemove | 当用户移动鼠标时触发 | 鼠标跟随、绘图 |
mouseover | 当鼠标移动到元素上方时触发 | 显示提示信息、高亮元素 |
mouseout | 当鼠标移出元素时触发 | 隐藏提示信息、取消高亮 |
示例:点击按钮改变背景颜色
<button onclick="changeColor()">点击我改变背景颜色</button>
<script>
function changeColor() {document.body.style.backgroundColor = "lightblue";
}
</script>
2. 键盘事件
键盘事件是用户通过键盘与页面交互时触发的事件。
| 事件类型 | 触发时机 | 典型应用场景 |
|---|---|---|
keydown | 当用户按下键盘按键时触发 | 快捷键、表单验证 |
keyup | 当用户释放键盘按键时触发 | 输入完成、实时搜索 |
keypress | 当用户按下并释放键盘按键时触发(已废弃) | 字符输入监听 |
示例:按下回车键提交表单
<input type="text" onkeydown="handleKeyDown(event)">
<script>
function handleKeyDown(event) {if (event.key === "Enter") {alert("表单已提交!");}
}
</script>
3. 表单事件
表单事件是用户在表单元素中操作时触发的事件。
| 事件类型 | 触发时机 | 典型应用场景 |
|---|---|---|
submit | 当表单提交时触发 | 表单验证、数据提交 |
change | 当表单元素的值改变时触发 | 实时更新、联动选择 |
input | 当用户在输入框中输入时触发 | 实时搜索、输入提示 |
focus | 当元素获得焦点时触发 | 显示提示、高亮输入框 |
blur | 当元素失去焦点时触发 | 表单验证、隐藏提示 |
示例:实时显示输入内容
<input type="text" oninput="showInput(event)">
<p>输入内容:<span id="output"></span></p>
<script>
function showInput(event) {document.getElementById("output").innerText = event.target.value;
}
</script>
4. 拖放事件
拖放事件是 HTML5 新增的功能,允许用户拖动页面元素并放置到指定位置。
| 事件类型 | 触发时机 | 典型应用场景 |
|---|---|---|
dragstart | 当用户开始拖动元素时触发 | 设置拖动数据、显示拖动效果 |
drag | 当元素被拖动时持续触发 | 实时更新拖动状态 |
dragend | 当拖动操作结束时触发 | 清理拖动操作 |
dragover | 当被拖动的元素在目标元素上方移动时触发 | 允许放置、高亮目标区域 |
drop | 当被拖动的元素被放置到目标元素时触发 | 处理放置逻辑 |
示例:实现元素拖放
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"><img id="drag1" src="image.png" draggable="true" ondragstart="drag(event)" width="100" height="50">
</div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<script>
function allowDrop(ev) {ev.preventDefault();
}
function drag(ev) {ev.dataTransfer.setData("Text", ev.target.id);
}
function drop(ev) {ev.preventDefault();var data = ev.dataTransfer.getData("Text");ev.target.appendChild(document.getElementById(data));
}
</script>
5. 窗口事件
窗口事件是浏览器窗口或页面状态变化时触发的事件。
| 事件类型 | 触发时机 | 典型应用场景 |
|---|---|---|
load | 当页面或资源加载完成时触发 | 初始化操作、加载数据 |
resize | 当窗口大小改变时触发 | 响应式布局调整 |
scroll | 当用户滚动页面时触发 | 懒加载、滚动动画 |
示例:窗口大小改变时提示
<script>
window.onresize = function() {console.log("窗口大小已改变!");
};
</script>
三、总结
HTML5 提供了丰富的事件机制,能够满足各种用户交互需求。通过熟练掌握这些事件,开发者可以创建更加动态和响应式的 Web 应用。以下是本文的重点回顾:
- 鼠标事件:处理用户的点击、移动等操作。
- 键盘事件:监听用户的键盘输入。
- 表单事件:处理表单的输入、提交等操作。
- 拖放事件:实现元素的拖放功能。
- 窗口事件:响应窗口或页面的状态变化。
希望本文能帮助大家更好地理解和应用 HTML5 事件机制。如果有任何问题或建议,欢迎在评论区留言!
推荐阅读:
- HTML5 拖放 API 详解
- JavaScript 事件模型详解
关注我,获取更多前端开发干货!
相关文章:

HTML5 常用事件详解
在现代 Web 开发中,用户交互是提升用户体验的关键。HTML5 提供了丰富的事件机制,允许开发者监听用户的操作(如点击、拖动、键盘输入等),并触发相应的逻辑处理。本文将详细介绍 HTML5 中的常用事件,包括鼠标…...

TCP全连接队列
1. 理解 int listen(int sockfd, int backlog) 第二个参数的作用 backlog:表示tcp全连接队列的连接个数1。 如果连接个数等于backlog1,后续连接就会失败,假设tcp连接个数为0,最大连接个数就为1,并且不accept获取连接…...

统计文本文件中单词频率的 Swift 与 Bash 实现详解
网罗开发 (小红书、快手、视频号同名) 大家好,我是 展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、Harmony OS、Java、Python等…...

iOS 权限管理:同时请求相机和麦克风权限的最佳实践
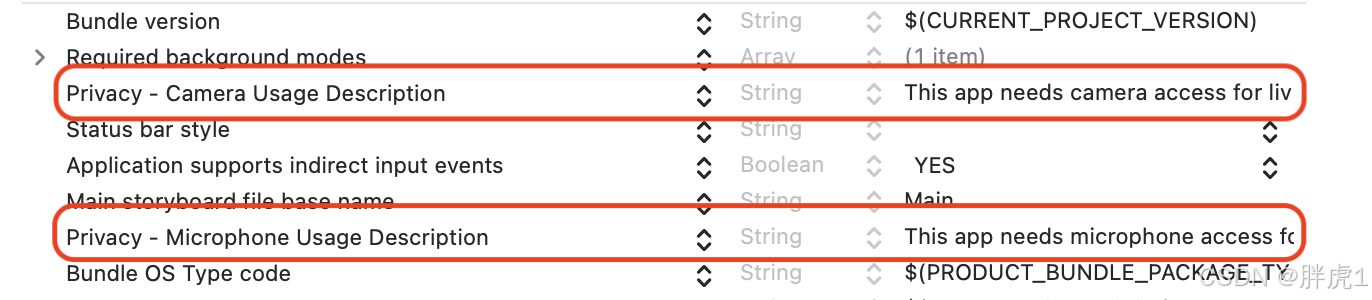
引言 在开发视频类应用时,我们常常会遇到需要同时请求相机和麦克风权限的场景。比如,在用户发布视频动态时,相机用于捕捉画面,麦克风用于录制声音;又或者在直播功能中,只有获得这两项权限,用户…...

Excel 实现文本拼接方法
1. 使用 & 运算符 这是最常见和简单的拼接方法。你只需使用 & 来连接多个文本单元格或文本字符串。 示例公式: A1 & B1这个公式会将 A1 和 B1 单元格中的文本合并为一个字符串。 如果你希望在文本之间加入分隔符(如空格、逗号等…...

软考信安27~Windows操作系统安全相关
1、Windows账户与组管理 1.1、用户账户查看 whoami #查看当前登录的用户名称 whoami /all #查看当前系统的用户名和组信息,以及SID whoami /user #查看当前用户的SID net user #查看系统中包含哪些用户 wmic useraccount get name,sid #查看…...

从 Spark 到 StarRocks:实现58同城湖仓一体架构的高效转型
作者:王世发,吴艳兴等,58同城数据架构部 导读: 本文介绍了58同城在其数据探查平台中引入StarRocks的实践,旨在提升实时查询性能。在面对传统Spark和Hive架构的性能瓶颈时,58同城选择StarRocks作为加速引擎&…...
(附脚本))
WordPress Hunk Companion插件节点逻辑缺陷导致Rce漏洞复现(CVE-2024-9707)(附脚本)
免责申明: 本文所描述的漏洞及其复现步骤仅供网络安全研究与教育目的使用。任何人不得将本文提供的信息用于非法目的或未经授权的系统测试。作者不对任何由于使用本文信息而导致的直接或间接损害承担责任。如涉及侵权,请及时与我们联系,我们将尽快处理并删除相关内容。 0x0…...

使用 HTML 开发 Portal 页全解析
前言 在当今数字化时代,网站作为企业和个人展示信息、提供服务的重要窗口,其重要性不言而喻。而 Portal 页,作为网站的核心页面之一,承担着引导用户、整合信息等关键任务。那么,如何使用 HTML 开发一个功能齐全、界面…...

机器学习(二)
一,Multiple features(多类特征) 多元线性回归: 1,多类特征的符号表示: (可以类比二维数组) 2,多元线性回归模型: 二,Vectorization(向量化) (简化代码&缩短运行速度): 向量化实现多元线性回归模型: 向量化实现多…...

Laravel 实战:用Carbon筛选最近15分钟内的数据
在开发基于时间的特性时,常常需要筛选出在特定时间范围内的记录。例如,在一个设备报告系统中,你可能需要获取最近15分钟内的设备报告。本文将介绍如何在 Laravel 中实现这一功能,包括如何使用 Carbon 和 Eloquent 查询来筛选 crea…...

Ubuntu20.04 文件系统打不开
问题描述: 电脑中安装了相关的工具, 删除了一些东西之后,Linux 电脑操作系统为 Ubuntu20.04突然打不开文件系统了,命令 sudo nautilus 可以正常进入, 显示了很多权限问题。 使用过: killall nautilus 不起作用,后查原因:我无法作为普通用户…...
宏))
vue3的组件v-model(defineModel()宏)
这里展示的是vue3.4版本之前的如何在组件上使用以实现双向绑定 <template><p>我是子组件</p><input :value"props.modelValue" input"handelInput"/> </template><script lang"ts" setup>const props def…...

在 Ubuntu 22.04 上安装 Kubernetes(Kubeadm 安装方式)
使用 Kubeadm、Containerd 和 Calico 网络插件搭建 Kubernetes 集群教程 1.安装前准备(所有节点执行) 关闭防火墙 sudo systemctl disable --now ufw设置服务时区 # 设置为亚洲的上海时区 sudo timedatectl set-timezone Asia/Shanghai # 重启时间同…...

2_高并发内存池_各层级的框架设计及ThreadCache(线程缓存)申请内存设计
一、高并发内存池框架设计 高并发池框架设计,特别是针对内存池的设计,需要充分考虑多线程环境下: 性能问题锁竞争问题内存碎片问题 高并发内存池的整体框架设计旨在提高内存的申请和释放效率,减少锁竞争和内存碎片。 高并发内存…...

Java算法——排序
目录 引言1. 插入排序1.1 基本思想1.2 直接插入排序1.3 希尔排序 2. 选择排序2.1 基本思想2.2 直接选择排序2.3 直接选择排序变种2.4 堆排序 3. 交换排序3.1 基本思想3.2 冒泡排序3.3 快速排序3.3.1 快速排序的基本结构3.3.2 Hoare法3.3.3 挖坑法3.3.4 双指针法 3.4 快速排序非…...

【Python・机器学习】多元回归模型(原理及代码)
前言 自学笔记,分享给语言学/语言教育学方向的,但对语言数据处理感兴趣但是尚未入门,却需要在论文中用到的小伙伴,欢迎大佬们补充或绕道。ps:本文最少限度涉及公式讲解(文科生小白友好体质)&am…...

mysql数据被误删的恢复方案
文章目录 一、使用备份恢复二、使用二进制日志(Binary Log)三、使用InnoDB表空间恢复四、使用第三方工具预防措施 数据误删是一个严重的数据库管理问题,但通过合理的备份策略和使用适当的恢复工具,可以有效地减少数据丢失的风险…...
 的模板填充报Create workbook failure)
使用EasyExcel(FastExcel) 的模板填充报Create workbook failure
场景 使用 EasyExcel (FastExcel) 做数据导出时,用了通过模板导出数据的形式。 在读取模板文件的时候出现错误导致创建Workbook 失败, 错误日志: Create workbook failure... No valid entries or contents found, this is not a valid OOX…...

[C]基础8.详解操作符
博客主页:算法歌者本篇专栏:[C]您的支持,是我的创作动力。 文章目录 0、总结1、操作符的分类2、二进制和进制转换2.1、2进制转10进制2.2、10进制转2进制2.3、2进制转8进制和16进制 3、原码、反码、补码4、移位操作符4.1 左移操作符4.2 右移操…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
