【Vim Masterclass 笔记26】S11L46:Vim 插件的安装、使用与日常管理
文章目录
- Section 11:Vim Plugins
- S11L46 Managing Vim Plugins
- 1 第三方插件管理工具
- 2 安装插件使用的搜索引擎
- 3 Vim 插件的安装方法
- 4 存放 `Vim` 插件包的路径格式
- 5 示例一:插件 NERDTree 的安装
- 6 示例二:插件 ctrlp.vim 的安装
- 7 示例三:插件 tabular 的安装
- 8 示例四:插件 easy-motion 的安装与用法
- 9 示例五:在其他包名下安装插件 vim-fugitive
- 10 Vim 插件的删除
- 11 本节要点回顾
写在前面
本篇为全套课程的倒数第二章内容,介绍了 Vim 插件的安装、使用及删除等日常操作。强大如 Vim 这样的封神级编辑器也离不开开源生态的强力支持。回看视频时发现一个很有趣的现象,其他同学在最后两节正课中基本没做任何笔记,可能觉得这些内容不重要就直接跳过了(比如当年的我自己)。这次用心整理知识点,才发现这些插件有很多让人拍案叫绝之处。例如 Fugitive 插件,不仅支持在 Vim 中执行 Git 原生命令,连我自定义的 Git 命令也能成功运行!还有可以快速定位的 easy-motion 插件,完全是一用就停不下来的节奏。古语有云:有善始者实繁,能克终者盖寡。希望我们都能成为那个坚持不懈的克终者!
Section 11:Vim Plugins
S11L46 Managing Vim Plugins
1 第三方插件管理工具
如果 Vim 版本早于 V7.x,安装 Vim 插件需要借助以下第三方插件管理工具:
vim-plugVundleNeoBundlePathogen
而从 V8.0 以后,Vim 就自带插件管理工具。
本节仅介绍 V8.0 及以上版本的插件管理。
2 安装插件使用的搜索引擎
主要有两个:
- 谷歌 网站:
https://www.google.com/ - VimAwesome 网站:
https://vimawesome.com/
3 Vim 插件的安装方法
由于绝大部分 Vim 插件的源码都托管到了 GitHub 平台,通过 Git 来安装 Vim 第三方插件就成了最简便的安装方式。因此需要先安装 Git。
不同平台安装 Git 的方法 ——
RedHat:def install gitDebian:apt install gitWindows:https://git-scm.com/
然后使用命令 :set packpath + Enter 查看插件存放的路径:

【图 46-1:查看 Vim 默认存放插件的路径(Windows 版 v9.1)】
4 存放 Vim 插件包的路径格式
通用格式为:{packpath}/pack/{package-name}
这里的 package 包指代一个或多个插件。多个功能类似或具有协同作用的插件也可以用一个 package 包进行统一管理,例如 ~\vimfiles\pack\git-plugins 这个包(名称自拟)就可以用于存放多个与 Git 相关的 Vim 插件。
在同一个 package 包下,还可以分出 start 和 opt 两个子文件夹,格式分别为:
{packpath}/pack/{package-name}/start/{plugin-name}{packpath}/pack/{package-name}/opt/{plugin-name}
例如:
/home/jason/.vim/pack/vendor/start/nerdtree/home/jason/.vim/pack/vendor/opt/ctrlp/home/jason/.vim/pack/myplugins/start/nerdtree
二者的区别在于,start 中的插件会自动加载;而 opt 则需要手动加载。
手动加载命令格式::packadd {plugin-directory-name}
例如,执行命令 :packadd vim-fugitive + Enter 后,Vim 会在 packpath 对应的路径中按照匹配规则 pack/*/opt/vim-fugitive 进行搜索。这样就实现了对插件 ~/.vim/pack/git-plugins/opt/vim-fugitive 的加载。
注意:package 包名对 Vim 而言并不那么重要,重要的是插件对应的 路径名。
5 示例一:插件 NERDTree 的安装
NERDTree 是一款让用户在 Vim 中高效浏览和管理文件及目录的第三方 Vim 插件,GitHub 仓库详见:https://github.com/preservim/nerdtree。
下面演示 NERDTree 的安装步骤(假设要求自动加载):
# 1. 创建相关文件夹
> (pwd).Path
C:\Users\ad\vimfiles
> mkdir -p pack/plugins/start | Out-Null
> cd pack/plugins/start
> (pwd).Path
C:\Users\ad\vimfiles\pack\plugins\start# 2. 复制 NERDTree 仓库
> git clone https://github.com/preservim/nerdtree.git
Cloning into 'nerdtree'...
remote: Enumerating objects: 6269, done.
remote: Counting objects: 100% (94/94), done.
remote: Compressing objects: 100% (56/56), done.
remote: Total 6269 (delta 76), reused 38 (delta 38), pack-reused 6175 (from 4)
Receiving objects: 100% (6269/6269), 2.01 MiB | 697.00 KiB/s, done.
Resolving deltas: 100% (2847/2847), done.
>
然后输入 vim + Enter 打开 Vim,并输入 :NERDTree + Enter 打开该插件:

【图 46-2:以自动加载的方式测试安装并启动插件 NERDTree 看到的初始界面】
根据截图,左侧的目录树可用导航键上下移动光标,按 O 可以展开文件夹(ShiftO 展开所有子文件夹、ShiftX 合拢所有文件夹),按 Enter 键打开光标所在文件。
使用命令 :NERDTree F:\your\target\path\ 还可以直接打开指定路径,轻松实现文件基本操作。
更多用法可按 ? 或查阅插件文档(不过多展开)。
6 示例二:插件 ctrlp.vim 的安装
ctrlp.vim 是另一个功能强大的第三方插件,允许用户通过简洁直观的界面快速搜索和打开文件、缓冲区等内容。
假设还是自动加载,安装过程如下:
# 1. 确认当前路径在 start 文件夹下
> (pwd).Path
C:\Users\ad\vimfiles\pack\plugins\start
# 2. 复制 ctrlp.vim 的 GitHub 代码库
> git clone https://github.com/ctrlpvim/ctrlp.vim.git
Cloning into 'ctrlp.vim'...
remote: Enumerating objects: 4316, done.
remote: Counting objects: 100% (185/185), done.
remote: Compressing objects: 100% (113/113), done.
remote: Total 4316 (delta 78), reused 166 (delta 71), pack-reused 4131 (from 1)
Receiving objects: 100% (4316/4316), 1.71 MiB | 323.00 KiB/s, done.
Resolving deltas: 100% (1668/1668), done.
> ls -n
ctrlp.vim
nerdtree
# 打开 Vim 进行测试
> vim
打开 Vim 后,按 Ctrl + P 将进入该插件界面:

【图 46-3:打开 Vim 后按【Ctrl + P】看到的插件主界面】
此时可以检索任意关键字定位目标文件。例如,输入 readme 得到:

【图 46-4:输入 readme 后,插件快速筛选出包含 readme 的文件】
此时按 Enter 键即可打开 ctrl.vim\readme.md 文件。
再按 Ctrl + P,输入 tx + CtrlX,可以水平分割窗口,并同时打开匹配关键词 tx 的第一个文件(即 ctrl.vim\doc\ctrlp.txt,如图 46-5 所示):

【图 46-5:利用 ctrlp.vim 插件可轻松实现文件检索和多窗口展示】
7 示例三:插件 tabular 的安装
前面两个插件都是自动加载生效的,再来看一个需要手动加载的插件安装操作。示例插件 tabular(https://github.com/godlygeek/tabular)可以根据指定的分隔符格式化文本,实现文本和代码的快速对齐。
按手动加载进行安装,具体过程如下:
# 1. 检查当前所在路径
> (pwd).Path
C:\Users\ad\vimfiles\pack\plugins\start
# 2. 创建并进入 opt 文件夹,要求与 start 文件夹同级
> mkdir ../opt | Out-Null
> cd ../opt
> (pwd).Path
C:\Users\ad\vimfiles\pack\plugins\opt
# 3. 复制 tabular 对应的 GitHub 仓库
> git clone https://github.com/godlygeek/tabular.git
Cloning into 'tabular'...
remote: Enumerating objects: 179, done.
remote: Counting objects: 100% (18/18), done.
remote: Compressing objects: 100% (16/16), done.
remote: Total 179 (delta 8), reused 5 (delta 2), pack-reused 161 (from 1)
Receiving objects: 100% (179/179), 60.33 KiB | 41.00 KiB/s, done.
Resolving deltas: 100% (63/63), done.
> ls -n
tabular
# 4. 打开 Vim 进行测试验证
> vim
此时打开 Vim 后,直接运行 :Tab + Enter 并不会打开该插件,Vim 会报错。需要手动执行加载命令 :packadd tabular + Enter(或使用简写形式 :pa tabular + Enter)。
然后在 Vim 中加入一些测试内容:

【图 46-6:演示 tabular 插件功能前的示例文本内容】
将光标移至文件开头位置,执行命令 :Tab /| + Enter,测试内容将自动对齐:

【图 46-7:利用 tabular 插件快速实现文本对齐】
此外,tabular 还支持更多配置选项,例如右对齐每列内容,并要求单词到制表符保持三个空格的距离,输入 :Tab /|/r3 + Enter 即可:

【图 46-8:利用 tabular 实现更精细的对齐效果示意图】
8 示例四:插件 easy-motion 的安装与用法
easy-motion 插件是对 Vim 原生 motion 操作的功能增强,安装过程与 NERDTree 插件相同,这里不再展开。
GitHub 仓库地址:https://github.com/easymotion/vim-easymotion.git
完成安装后,打开某个示例文件如 nav.txt 后,按两次 Leader 键(即反斜杠键 \) + 原生 motion 键即可启用该插件。例如,键入 \\J 将看到如下界面效果:

【图 46-9:按两次 Leader 键 + J 键看到的界面效果截图】
此时输入左侧红色的字符将快速定位到该字母所在的行。例如按 E 键将直接定位到第 11 行;此时再按 \\K 向上导航,则光标上方的行将同样出现快速导航字母:

【图 46-10:按两次 Leader 键 + K 键看到的界面效果截图】
同理,也可以快速定位到当前行的某个单词,例如按 \\W,将看到:

【图 46-11:按两次 Leader 键 + W 键看到的界面效果截图】
此时不仅可以实现同行单词的快速定位,下方各行的单词也能通过多个快捷键(黄色字符开头的组合键)快速定位。
若要检索单个字符,可以用 \\S,然后输入想要检索的目标字符,例如大写的 T,按回车后将看到:

【图 46-12:用 easy-motion 插件实现单个字符的检索截图】
可以看到,所有大写的 T 字符都标注了快捷键以便定位。
9 示例五:在其他包名下安装插件 vim-fugitive
前面四个插件都安装在了同一个 package 包下,最后一个演示以插件 vim-fugitive 为例,演示在不同 package 包下插件的安装及使用。
vim-fugitive 插件实现了 Vim 环境下对 Git 相关功能的集成。启用该插件后,用户可以直接在编辑器中执行 Git 命令并轻松管理代码库。
假设该插件需要安装到一个名为 git-stuff 的新 package 包下,具体安装过程如下:
# 1. Check current path
> (pwd).Path
C:\Users\ad\vimfiles\pack\plugins\start
# 2. Make directory git-stuff/start recursively
> mkdir -p ../../git-stuff/start | Out-Null
> cd ../../git-stuff/start
> (pwd).Path
C:\Users\ad\vimfiles\pack\git-stuff\start
# 3. Clone repo to install vim-fugitive plugin
> git clone https://github.com/tpope/vim-fugitive.git
Cloning into 'vim-fugitive'...
remote: Enumerating objects: 9359, done.
remote: Counting objects: 100% (2608/2608), done.
remote: Compressing objects: 100% (165/165), done.
remote: Total 9359 (delta 2483), reused 2447 (delta 2437), pack-reused 6751 (from 3)
Receiving objects: 100% (9359/9359), 2.74 MiB | 486.00 KiB/s, done.
Resolving deltas: 100% (4395/4395), done.
> ls -n
vim-fugitive
# 4. Open the test file with Vim editor
> vim vim-fugitive/README.markdown
此时将打开示例文件 vim-fugitive/README.markdown。输入 :Git blame + Enter 将启用该插件,执行与 git blame 同样效果的命令:

【图 46-13:利用 Fugitive 插件实现在 Vim 中轻松运行各类 Git 命令(如 git blame 命令)】
另外还需要注意的是,在 Vim 环境下,自动从不同的 package 包加载的 Vim 插件将同时生效。也就是说,此时按 Ctrl + P 将唤起 ctrlp 插件:

【图 46-14:多个插件同时生效的编辑器效果截图(同时启用 Fugitive 与 ctrlp 插件)】
10 Vim 插件的删除
方法:直接删除插件文件夹即可。
例如删除 ctrlp 插件:
> cd ~/vimfiles/pack/plugins/start
> (pwd).Path
C:\Users\ad\vimfiles\pack\plugins\start
> ls -n
ctrlp.vim
nerdtree
vim-easymotion
# Remove the ctrlp plugin:
> rm -Recurse -Force ctrlp.vim
> ls -n
nerdtree
vim-easymotion
# Open Vim for verification
> vim
打开 Vim 后输入 Ctrl + P,将不再弹出 ctrlp 插件的工作界面。
11 本节要点回顾
Vim插件旨在进一步增强Vim编辑器的原生功能,使其更容易操作;- 用谷歌或 VimAwesome 网站查找所需插件;
package包可用于分组各Vim插件,包名自拟;- 要让
Vim自动加载某插件,将其放到start文件夹即可;- 路径格式:
{packpath}/pack/{package-name}/start/{plugin-name}
- 路径格式:
- 同理,若要手动加载某插件,放到对应的
opt文件夹即可;- 路径格式:
{packpath}/pack/{package-name}/opt/{plugin-name} - 加载命令:
:packadd {plugin-name}或:pa {plugin-name}+ Enter
- 路径格式:
- 插件的具体安装使用
Git:git clone https://github.com/{plugin-path} - 插件的删除:直接删除该插件的文件夹即可。
相关文章:

【Vim Masterclass 笔记26】S11L46:Vim 插件的安装、使用与日常管理
文章目录 Section 11:Vim PluginsS11L46 Managing Vim Plugins1 第三方插件管理工具2 安装插件使用的搜索引擎3 Vim 插件的安装方法4 存放 Vim 插件包的路径格式5 示例一:插件 NERDTree 的安装6 示例二:插件 ctrlp.vim 的安装7 示例三&#x…...

深度学习原理与Pytorch实战
深度学习原理与Pytorch实战 第2版 强化学习人工智能神经网络书籍 python动手学深度学习框架书 TransformerBERT图神经网络: 技术讲解 编辑推荐 1.基于PyTorch新版本,涵盖深度学习基础知识和前沿技术,由浅入深,通俗易懂…...

ELK环境搭建
文章目录 1.ElasticSearch安装1.安装的版本选择1.SpringBoot版本:2.4.2 找到依赖的spring-data-elasticsearch的版本2.spring-data-elasticsearch版本:4.1.3 找到依赖的elasticsearch版本3.elasticsearch版本:7.9.3 2.安装1.官方文档2.下载压…...

基于Springboot + vue实现的民俗网
“前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站:人工智能学习网站” 💖学习知识需费心, 📕整理归纳更费神。 🎉源码免费人人喜…...

第24篇 基于ARM A9处理器用汇编语言实现中断<六>
Q:怎样设计ARM处理器汇编语言程序使用定时器中断实现实时时钟? A:此前我们曾使用轮询定时器I/O的方式实现实时时钟,而在本实验中将采用定时器中断的方式。新增第三个中断源A9 Private Timer,对该定时器进行配置&#…...

【数据结构】_不带头非循环单向链表
目录 1. 链表的概念及结构 2. 链表的分类 3. 单链表的实现 3.1 SList.h头文件 3.2 SList.c源文件 3.3 Test_SList.c测试文件 关于线性表,已介绍顺序表,详见下文: 【数据结构】_顺序表-CSDN博客 本文介绍链表; 基于顺序表…...

golang 使用双向链表作为container/heap的载体
MyHeap:container/heap的数据载体,需要实现以下方法: Len:堆中数据个数 Less:第i个元素 是否必 第j个元素 值小 Swap:交换第i个元素和 第j个元素 Push:向堆中追加元素 Pop:从堆…...

C#集合操作优化:高效实现批量添加与删除
在C#中,对集合进行批量操作(如批量添加或删除元素)通常涉及使用集合类型提供的方法和特性,以及可能的循环或LINQ查询来高效地处理大量数据。以下是一些常见的方法和技巧: 批量添加元素 使用集合的AddRange方法&#x…...

142.WEB渗透测试-信息收集-小程序、app(13)
免责声明:内容仅供学习参考,请合法利用知识,禁止进行违法犯罪活动! 内容参考于: 易锦网校会员专享课 上一个内容:141.WEB渗透测试-信息收集-小程序、app(12) 软件用法,…...

24.日常算法
1. 数组中两元素的最大乘积 题目来源 给你一个整数数组 nums,请你选择数组的两个不同下标 i 和 j,使 (nums[i]-1)*(nums[j]-1) 取得最大值。请你计算并返回该式的最大值。 示例 1: 输入:nums [3,4,5,2] 输出:12 解释…...

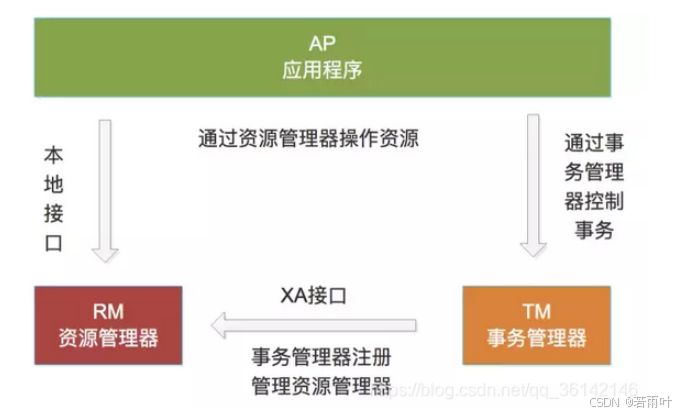
分布式理解
分布式 如何理解分布式 狭义的分布是指,指多台PC在地理位置上分布在不同的地方。 分布式系统 分布式系**统:**多个能独立运行的计算机(称为结点)组成。各个结点利用计算机网络进行信息传递,从而实现共同的“目标或者任…...

wordpress调用指定ID页面的链接
在WordPress中,如果你想调用一个指定ID的页面链接,可以使用以下几种方法: 方法一:使用页面ID 你可以直接使用页面的ID来生成链接。例如,如果你想链接到ID为123的页面,可以使用以下代码: <…...

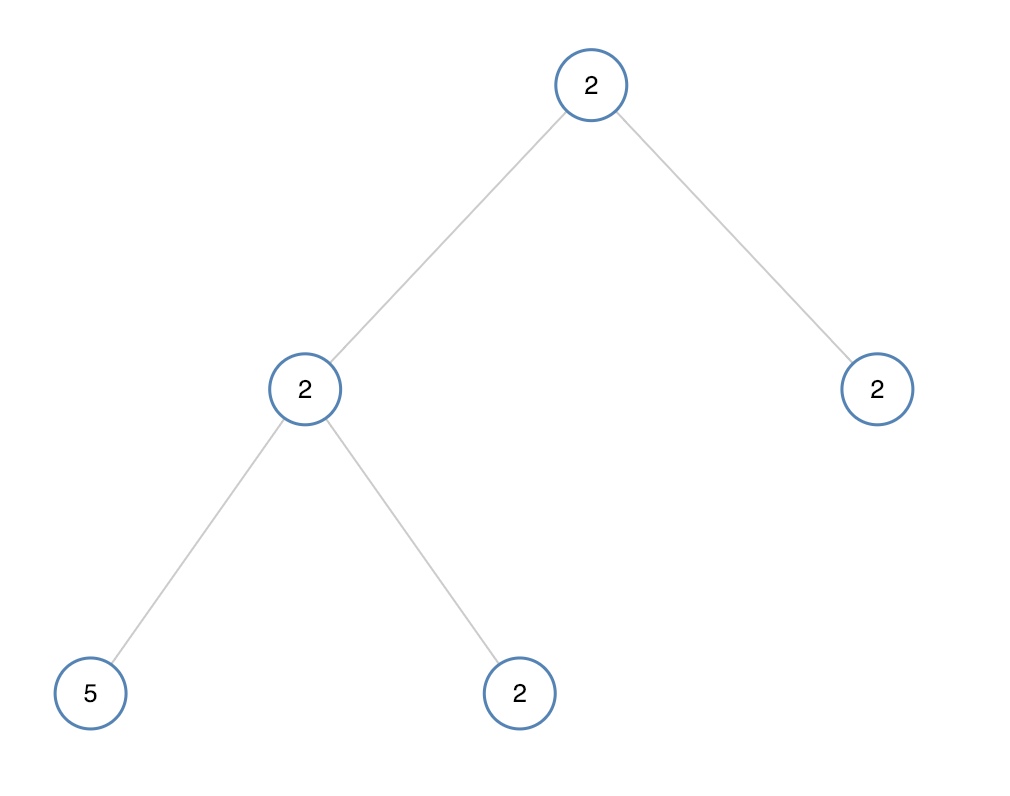
单值二叉树(C语言详解版)
一、摘要 今天要讲的是leetcode单值二叉树,这里用到的C语言,主要提供的是思路,大家看了我的思路之后可以点击链接自己试一下。 二、题目简介 如果二叉树每个节点都具有相同的值,那么该二叉树就是单值二叉树。 只有给定的树是单…...

python学opencv|读取图像(四十二)使用cv2.add()函数实现多图像叠加
【1】引言 前序学习过程中,掌握了灰度图像和彩色图像的掩模操作: python学opencv|读取图像(九)用numpy创建黑白相间灰度图_numpy生成全黑图片-CSDN博客 python学opencv|读取图像(四十)掩模:三…...

速通Docker === Docker Compose
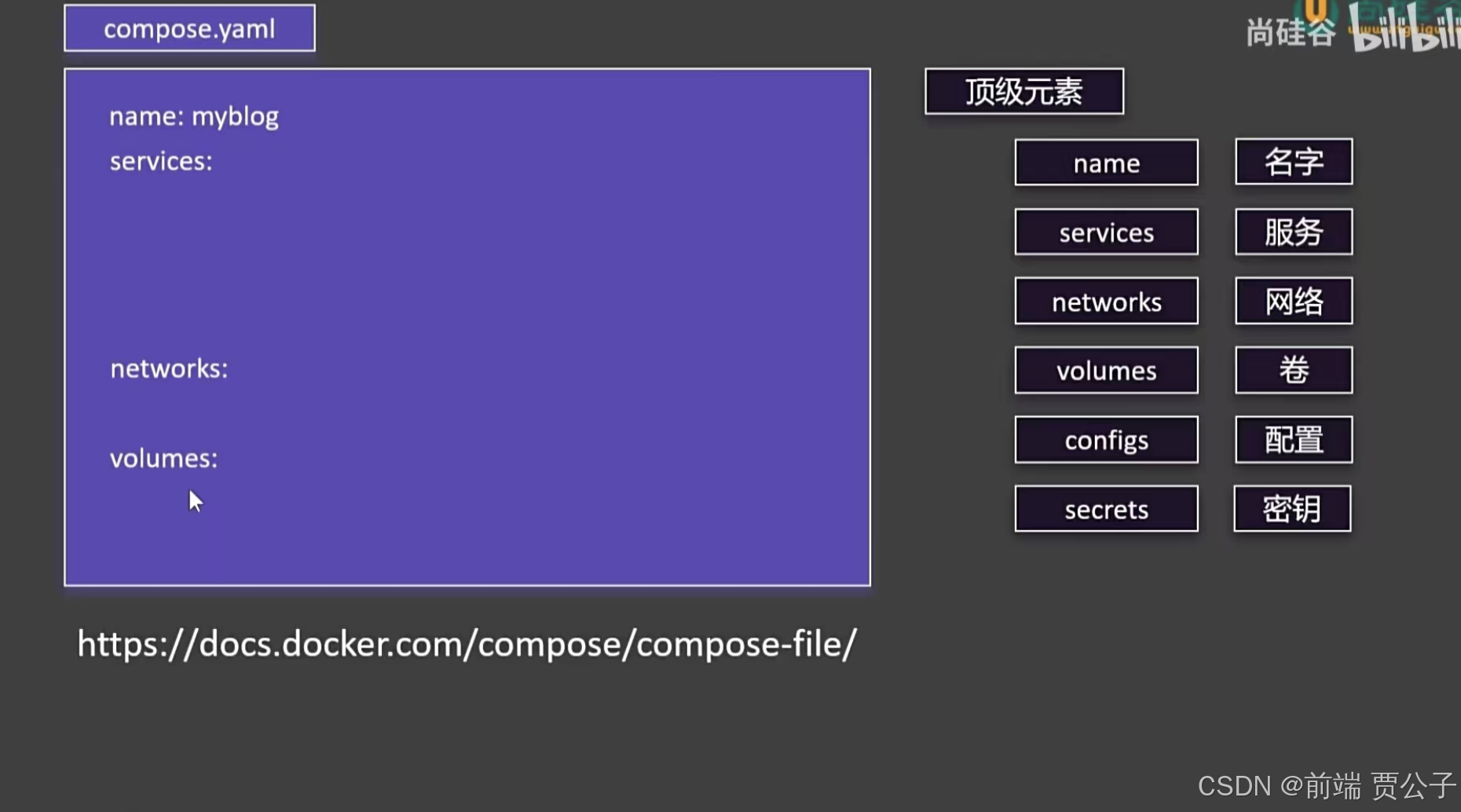
目录 Docker Compose 简介 Docker Compose 常用命令 使用 Docker Compose 启动 WordPress 普通启动方式(使用 Docker 命令) 使用 Docker Compose 启动 Docker Compose 的特性 Docker Compose 简介 Docker Compose 是一个用于定义和运行多容器 Dock…...

LMI Gocator GO_SDK VS2019引用配置
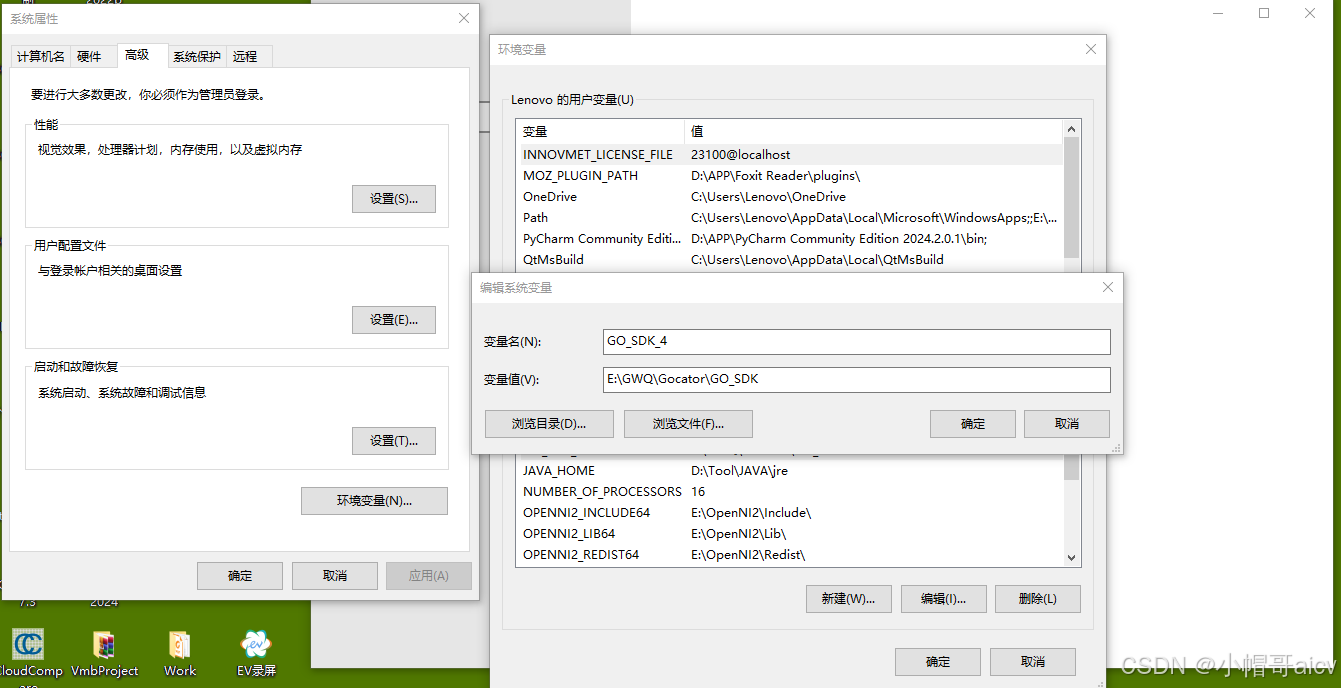
LMI SDK在VS2019中的引用是真的坑爹,总结一下经验,希望后来的人能少走弯路.大致内容如下: (1) 环境变量 (2)C/C 附加包含目录 E:\GWQ\Gocator\GO_SDK\Gocator\GoSdk E:\GWQ\Gocator\GO_SDK\Platform\kApi (3&#…...

技术之翼,创作之心
引言:初入编程的迷茫与追求 当我第一次接触到编程时,心中充满了既期待又迷茫的情感。那时,我还是一名刚刚踏入大学的学生,面对一门陌生而复杂的学科——计算机科学,我的内心充满了好奇与困惑。课堂上,老师…...

WebSocket异步导出
WebSocket异步导出 1、安装sockjs-client和stompjs2、连接后台3、vite.config.ts 配置反向代理4、导出并实时通信5、 封装WebSocket 文件注册登录(城通网盘) 1、安装sockjs-client和stompjs import SockJS from sockjs-client/dist/sockjs.min.js import Stomp from stompjs2、…...

OS2.【Linux】基本命令入门(1)
目录 1.操作系统是什么? 2.好操作系统的衡量标准 3.操作系统的核心工作 4.在计算机上所有行为都会被转换为硬件行为 5.文件 6.简单介绍一些基本命令 1.clear 2.pwd 3.ls 1.ls -l 2.隐藏文件的创建 3.ls -al 4.ls -ld 5.ls -F(注意是大写) 4.cd 1.cd .. "…...

【二叉树】4. 判断一颗二叉树是否是平衡二叉树。5. 对称二叉树。6. 二叉树的构建及遍历 7. 二叉树的分层遍历 。
判断一颗二叉树是否是平衡二叉树。OJ链接 可以在求树高度的过程中判断树是否平衡 对称二叉树。OJ链接 二叉树的构建及遍历。OJ链接 注意:public static int i最好把static去掉 否则当有多个测试用例时 i无法重新为0二叉树的分层遍历 。OJ链接 但此题要求返回List…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
