mapbox加载geojson,鼠标移入改变颜色,设置样式以及vue中的使用
全国地图json数据下载地址
目录
html加载全部代码
方式一:使用html方式加载geojson
1. 初始化地图
2. 加载geojson数据
设置geojson图层样式,设置type加载数据类型
设置线条
鼠标移入改变颜色,设置图层属性,此处是fill-extrusion类型
使用mapbox地图加载geojson数据
html加载全部代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Create a hover effect</title><meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"><link href="https://api.mapbox.com/mapbox-gl-js/v3.1.2/mapbox-gl.css" rel="stylesheet"><script src="https://api.mapbox.com/mapbox-gl-js/v3.1.2/mapbox-gl.js"></script><style>body { margin: 0; padding: 0; }#map { position: absolute; top: 0; bottom: 0; width: 100%; }</style>
</head>
<body>
<div id="map"></div>
<script>let dataJson = {}mapboxgl.accessToken = '你的密钥';fetch(url).then((response)=>{ return response.json();}).then((data)=>{dataJson = datadataJson.features.map((item, index) => {item['id'] = indexitem.properties['color'] = '#9b46e1'item.properties['height'] = Math.floor(Math.random() * (10000 - 9500 + 1)) + 9500})}).catch((error)=>{})const map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/mapbox/streets-v12',center: [107.164659,33.95191],zoom: 7.5,pitch:45});let hoveredPolygonId = null;map.on('load', () => {map.addSource('states', {'type': 'geojson','data': dataJson});map.addLayer({'id': 'state-fills','type': 'fill-extrusion', 'source': 'states','layout': {},'paint': {'fill-extrusion-color': ['case',['boolean', ['feature-state', 'hover'], false],'rgba(255,228,96,0.80)',// 鼠标移入颜色'rgba(25,172,230,0.75)' // 默认颜色],"fill-extrusion-opacity":0.85,// 从source 'height'属性获取填充-挤出-高度。'fill-extrusion-height': ['get', 'height'],}});map.addLayer({'id': 'state-borders','type': 'line','source': 'states','layout': {},'paint': {'line-color': '#627BC1','line-width': 0.8}});map.on('mousemove', 'state-fills', (e) => {if (e.features.length > 0) {if (hoveredPolygonId !== null) {map.setFeatureState({ source: 'states', id: hoveredPolygonId },{ hover: false });}hoveredPolygonId = e.features[0].id;map.setFeatureState({ source: 'states', id: hoveredPolygonId },{ hover: true });}});map.on('mouseleave', 'state-fills', () => {if (hoveredPolygonId !== null) {map.setFeatureState({ source: 'states', id: hoveredPolygonId },{ hover: false });}hoveredPolygonId = null;});});
</script></body>
</html>方式一:使用html方式加载geojson
1. 初始化地图
<div id="map"></div><style>body { margin: 0; padding: 0; }#map { position: absolute; top: 0; bottom: 0; width: 100%; }
</style>mapboxgl.accessToken = '你的密钥';
const map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/mapbox/streets-v12',center: [107.164659,33.95191],zoom: 7.5,pitch:45});2. 加载geojson数据
当地图初始化成功好后,在对地图做操作处理map.on('load',()=>{}),将geojson数据加载至地图上
fetch(url).then((response)=>{ return response.json();}).then((data)=>{dataJson = datadataJson.features.map((item, index) => {// 添加id、color、height下面做渐变展示效果item['id'] = indexitem.properties['color'] = '#9b46e1'item.properties['height'] = Math.floor(Math.random() * (10000 - 9500 + 1)) + 9500})}).catch((error)=>{})map.addSource('states', {'type': 'geojson','data': dataJson
});设置geojson图层样式,设置type加载数据类型
type类型:(根据官网使用百度翻译,如有不准确,请多指教)
- fill 填充多边形
- line 线
- symbol 图标或文本标签
- circle 圆
- heatmap 热力图
- fill-extrusion 3d立体多边形
- raster 贴图纹理,如:卫星图像
- raster-particle 贴图纹理的驱动的粒子动画
- hillshade 基于DEM数据的客户端山坡可视化。目前,该实现仅支持Mapbox Terrain RGB和 Mapzen Terrarium图块
- model 3D模型
- background 地图的背景颜色或图案
- sky 地图周围的球形圆顶,始终在所有其他层后面渲染
- slot 标记插槽的位置
- clip Layer that removes 3D content from map
map.addLayer({'id': 'state-fills','type': 'fill-extrusion','source': 'states','layout': {},'paint': {'fill-extrusion-color': {//根据数值中加载相对应颜色property: "height", stops: [[9500, "#29D2F1"],[9600, "#27C2EC"],[9700, "#18AFE7"],[9800, "#0E83DA"],[9900, "#0D80D9"],[10000, "#0B64D1"]]},"fill-extrusion-opacity":0.85,// 从source 'height'属性获取填充-挤出-高度。'fill-extrusion-height': ['get', 'height'],}});设置线条
map.addLayer({'id': 'state-borders','type': 'line','source': 'states','layout': {},'paint': {'line-color': '#627BC1','line-width': 0.8}});鼠标移入改变颜色,设置图层属性,此处是fill-extrusion类型
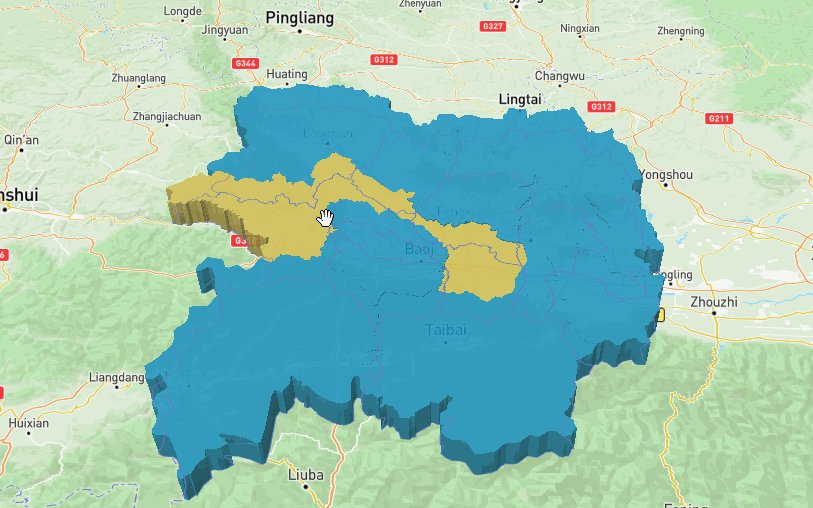
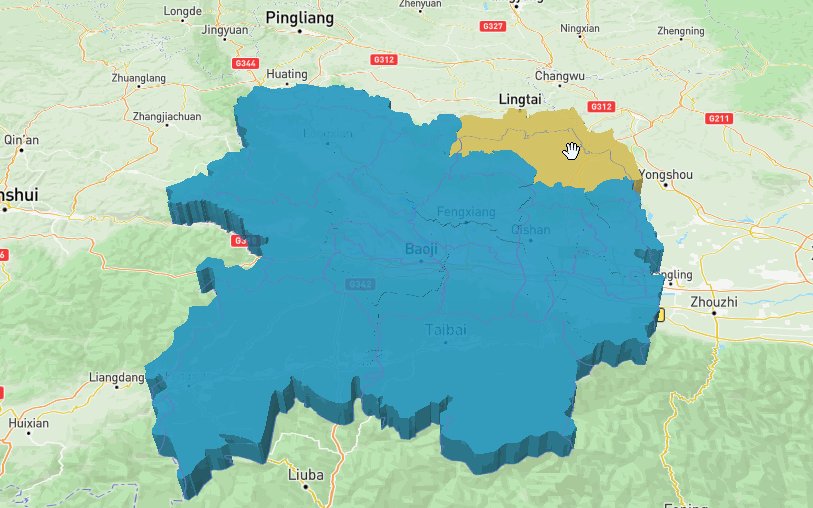
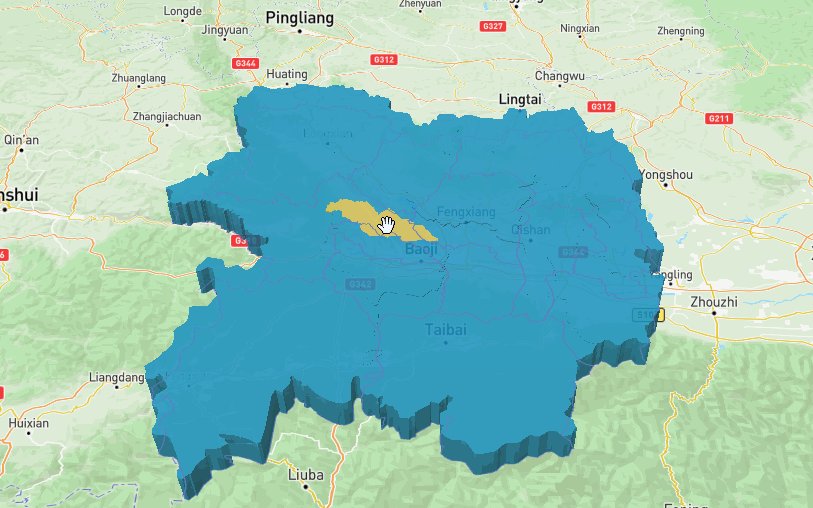
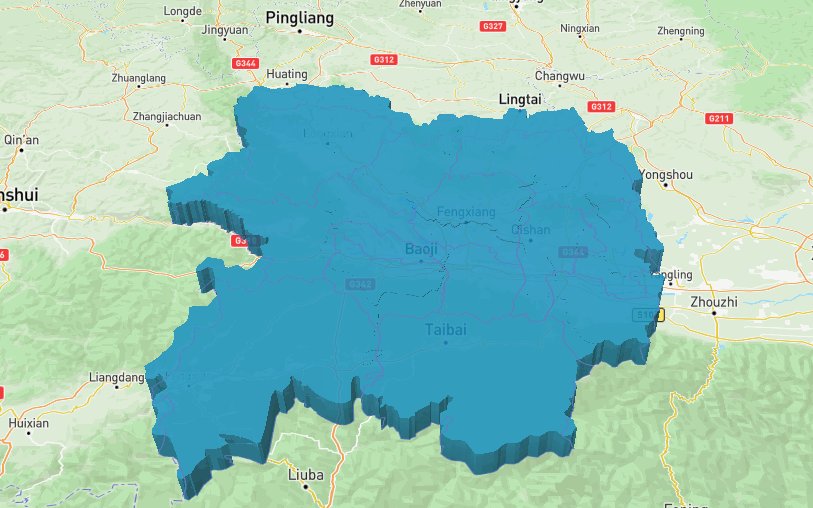
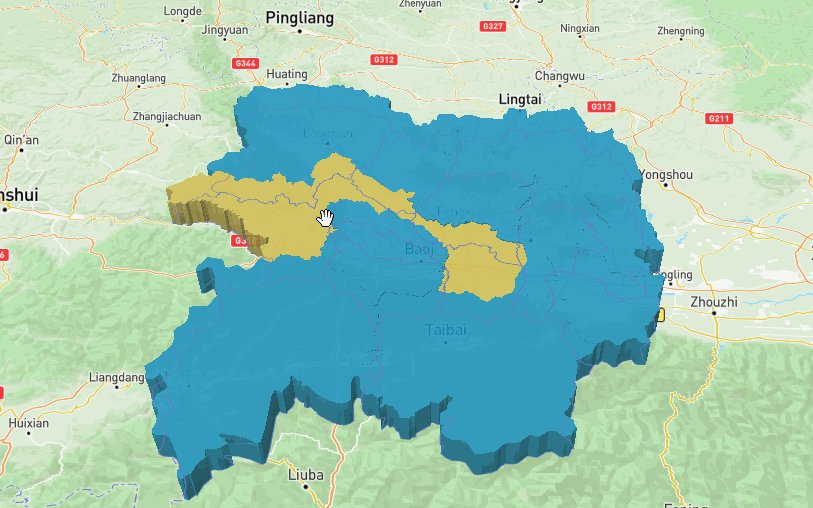
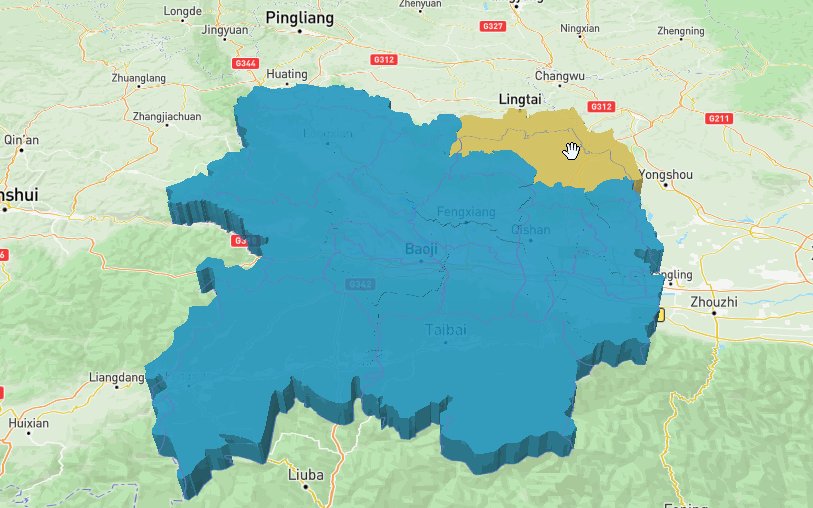
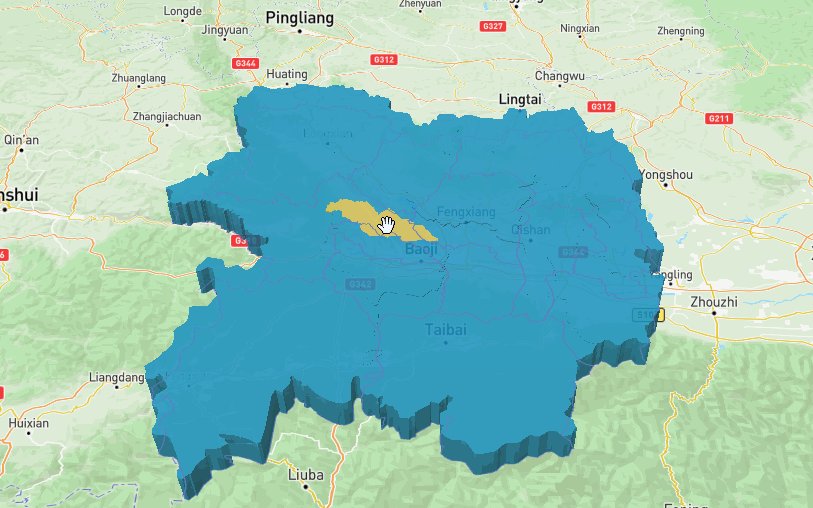
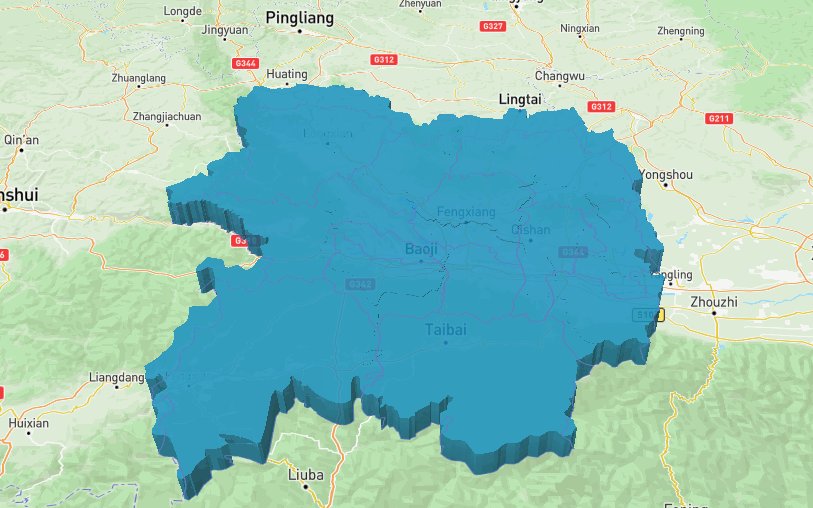
map.addLayer({'id': 'state-fills','type': 'fill-extrusion','source': 'states','layout': {},'paint': {// 设置颜色表达式'fill-extrusion-color': ['case',['boolean', ['feature-state', 'hover'], false],'rgba(255,228,96,0.80)',// 鼠标移入颜色'rgba(25,172,230,0.75)' // 默认颜色],"fill-extrusion-opacity":0.85,// 从source 'height'属性获取填充-挤出-高度。'fill-extrusion-height': ['get', 'height'],}});效果图:

方式二:使用vue加载geojson
<template><div class="mapContainer"><div id='map' style='width: 100%; height: 800px;'></div></div>
</template><script>
import 'mapbox-gl/dist/mapbox-gl.css';
import mapboxgl from 'mapbox-gl'; // or "const mapboxgl = require('mapbox-gl');"
mapboxgl.accessToken = '你的密钥';
import { nextTick, onMounted } from 'vue'export default {setup(){onMounted(()=>{const map = new mapboxgl.Map({container: 'map', style: 'mapbox://styles/mapbox/streets-v12', center: [-74.5, 40], zoom: 9,});})}}
</script>
相关文章:

mapbox加载geojson,鼠标移入改变颜色,设置样式以及vue中的使用
全国地图json数据下载地址 目录 html加载全部代码 方式一:使用html方式加载geojson 1. 初始化地图 2. 加载geojson数据 设置geojson图层样式,设置type加载数据类型 设置线条 鼠标移入改变颜色,设置图层属性,此处是fill-extru…...

考研机试题:打印日期
描述 给出年分m和一年中的第n天,算出第n天是几月几号。 输入描述: 输入包括两个整数y(1<y<3000),n(1<n<366)。 输出描述: 可能有多组测试数据,对于每组数据, 按 yyyy-mm-dd的格式将输入中对应的日期打印出来。 …...

OpenHarmonyOS 3.2 编译生成的hap和app文件的名称如何配置追加版本号?
找了一圈发现官方的文档都是最新的,3.2很多API都不支持,比如获取OhosAppContext,通过OhosAppContext来获取应用版本号,最终是通过读取app.json5的文件内容来读取版本号,最终修改entry下的hvigorfile.ts如下,…...

【openwrt】openwrt odhcpd配置介绍
odhcpd odhcpd是一个嵌入式DHCP/DHCPv6/RA服务器和NDP中继的进程,odhcpd是一个守护进程,用于服务和中继IP管理协议,以配置客户端和下游路由器。它试图遵循IPv6家用路由器的RFC 6204要求。odhcpd为DHCP、RA、无状态SLAAC和有状态DHCPv6、前缀委派提供服务器服务,并可用于在没…...

基于神经网络的视频编码NNVC(1):帧内预测
在H.266/VVC发布后,基于传统编码框架提升压缩率越来越难,随着深度学习的发展,研究人员开始尝试将神经网络引入编码器。为此,JVET工作组在2020年成立AHG11小组来专门进行基于神经网络的视频编码的研究。 为了方便研究,工…...

Android开发,待办事项提醒App的设计与实现
文章目录 1. 研究目的2. 主要内容3. 运行效果图4. 涉及到的技术点5. 开发环境6. 关于作者其它项目视频教程介绍 1. 研究目的 当今,随着时代的发展和计算机的普及,人们开始利用网络来记录并管理日常的事务,时下这方面的软件数不胜数。各种日程管理软件就是将每天的工作和事务安…...
)
豆瓣Top250电影的数据采集与可视化分析(scrapy+mysql+matplotlib)
文章目录 豆瓣Top250电影的数据采集与可视化分析(scrapy+mysql+matplotlib)写在前面数据采集(Visual Studio Code+Navicat)1.观察网页信息2.编写Scrapy代码(Visual Studio Code)2.1 创建Scrapy项目`doubanProject`2.2 创建爬虫脚本`douban.py`2.3 修改`douban.py`的代码2…...

MySQL索引——让查询飞起来
文章目录 索引是什么??硬件理解MySQL与存储 MySQL 与磁盘交互基本单位索引的理解B vs B聚簇索引 VS 非聚簇索引索引操作创建主键索引唯一索引的创建普通索引的创建全文索引的创建查询索引删除索引 在现代数据库应用中,查询性能是决定系统响应…...
版本,采用JAVA Client方式进行连接和实现CRUD操作)
Springboot集成Elasticsearch8.0(ES)版本,采用JAVA Client方式进行连接和实现CRUD操作
本文章介绍了 springboot t集成Elasticsearch8.0(ES)版本,如何通过 AVA Client方式进行连接和实现CRUD操作 在ES7.15版本之后,ES官方将高级客户端 RestHighLevelClient标记为弃用状态。同时推出了全新的 Java API客户端 Elasticsearch Java API Client,该客户端也将在 Ela…...

【Linux】APT 密钥管理迁移指南:有效解决 apt-key 弃用警告
引言 随着 Debian 11 和 Ubuntu 22.04 版本的推出,APT 的密钥管理方式发生了重大的变化。apt-key 命令被正式弃用,新的密钥管理机制要求使用 /etc/apt/keyrings/ 或 /etc/apt/trusted.gpg.d/ 来存储和管理密钥。这一变化对管理员和普通用户来说至关重要…...

洛谷P1143 进制转换
题目链接:P1143 进制转换 - 洛谷 | 计算机科学教育新生态 题目难度:普及— 解题思路:本题先将输入的数转为10进制,然后取模,最后倒着输出就好了,最后直接上代码 #include<bits/stdc.h> using namespa…...

99.12 金融难点通俗解释:毛利率
目录 0. 承前1. 简述2. 比喻:冰淇淋店赚钱2.1 第一步:准备材料2.2 第二步:卖冰淇淋2.3 第三步:计算毛利率 3. 生活中的例子3.1 好的毛利率3.2 一般的毛利率3.3 差的毛利率 4. 小朋友要注意4.1 毛利率高不一定好4.2 毛利率低不一定…...

HUMANITY’S LAST EXAM (HLE) 综述:人工智能领域的“最终考试”
论文地址:Humanity’s Last Exam 1. 背景与动机 随着大型语言模型(LLMs)能力的飞速发展,其在数学、编程、生物等领域的任务表现已超越人类。为了系统地衡量这些能力,LLMs 需要接受基准测试(Benchmarks&…...

C++从入门到实战(二)C++命名空间
C从入门到实战(二)C命名空间 前言一、C的第一个程序二、命名空间(一)为什么需要命名空间(二)定义命名空间(三)使用命名空间1.通过命名空间限定符:2.使用 using 声明&…...

C# OpenCV机器视觉:实现农作物病害检测
在酷热难耐的夏日,阳光似火舌般舔舐大地。阿强惬意地躺在老家院子摇椅上,哼着小曲,手边放着一碗冰镇西瓜,头顶大槐树宛如巨大遮阳伞,洒下斑驳阴凉。他本想趁假期回老家放松,远离城市喧嚣与代码 “纠缠”。 …...

开源软件协议介绍
一、可以闭源使用/不具传染性的协议 允许商业使用和分发 1、BSD:详细介绍 2、LGPL许可证:详细介绍 3、MPL2.0:详细介绍 二、具有传染性/使用后需要开源自身软件的协议 不建议商业使用 1、GPL许可证:详细介绍...

CLion开发Qt桌面
IDE:CLion Qt Qt版本:5.12 学习正点原子的嵌入式Linux开发板时,使用Qt Creator写代码不是很方便,遂尝试使用CLion搭建Qt开发环境。 一、CLion的Qt环境搭建 1,配置工具链 找到Qt的安装目录,此处为E:\Tools\…...

09_异步加载_单例模式_常量类配置_不可销毁
1.首先在 资源加载服务层ResSvc.cs中添加 自定义异步加载函数 using UnityEngine; using UnityEngine.SceneManagement; //异步加载 命名空间 //功能 : 资源加载服务 public class ResSvc : MonoBehaviour{public void InitSvc(){Debug.Log("Init ResSvc...");}//自定…...

士的宁(strychnine)的生物合成-文献精读104
Biosynthesis of strychnine 士的宁(strychnine) 又名 番木鳖碱 的生物合成 摘要 士的宁(番木鳖碱)是一种天然产物,通过分离、结构阐明和合成努力,塑造了有机化学领域。目前,士的宁因其强大的…...

【开源免费】基于Vue和SpringBoot的常规应急物资管理系统(附论文)
本文项目编号 T 159 ,文末自助获取源码 \color{red}{T159,文末自助获取源码} T159,文末自助获取源码 目录 一、系统介绍二、数据库设计三、配套教程3.1 启动教程3.2 讲解视频3.3 二次开发教程 四、功能截图五、文案资料5.1 选题背景5.2 国内…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
