AIGC时代下的Vue组件开发深度探索
文章目录
- 一、AIGC时代对Vue组件开发的深远影响
- 二、Vue组件开发基础与最佳实践
- 三、AIGC技术在Vue组件开发中的具体应用
- 四、结论与展望
随着人工智能技术的飞速发展,AIGC(人工智能生成内容)时代已经悄然来临。在这个时代背景下,软件开发领域正经历着前所未有的变革。Vue.js,作为一种轻量级且高效的JavaScript框架,凭借其灵活的组件化开发模式,在前端开发中占据了举足轻重的地位。本文将深入探讨AIGC时代对Vue组件开发的影响,以及如何利用智能工具提升开发效率、优化代码质量,并通过丰富的示例代码展示具体实践。
一、AIGC时代对Vue组件开发的深远影响
在AIGC时代,人工智能技术的广泛应用正在深刻改变软件开发的方式。对于Vue组件开发而言,这种变革主要体现在以下几个方面:
-
代码生成与自动化:
AIGC技术使得开发者能够借助智能工具快速生成和优化代码。例如,通过自然语言处理模型(如ChatGPT),开发者可以描述组件的功能和样式需求,然后自动生成包含模板、脚本和样式的完整组件代码。这不仅大大提高了开发效率,还减少了人为错误的可能性。 -
代码优化与重构:
智能工具还可以对现有的Vue组件代码进行优化和重构。它们能够分析代码结构、识别冗余代码段,并提供更高效的算法实现。此外,智能工具还可以根据最佳实践和设计模式,为开发者提供代码重构的建议,从而提升代码的可读性和可维护性。 -
团队协作与知识共享:
AIGC技术还能够促进团队协作和知识共享。通过智能工具,团队成员可以快速获取组件的使用说明、最佳实践和开发指南。这不仅降低了沟通成本,还提高了开发效率。同时,智能工具还可以帮助开发者跟踪代码变更、识别潜在问题,并提供解决方案,从而确保代码的质量和稳定性。
二、Vue组件开发基础与最佳实践
在深入探讨AIGC时代对Vue组件开发的影响之前,我们先来回顾一下Vue组件开发的基础知识和最佳实践。
-
组件化开发:
Vue组件是Vue.js框架的核心概念之一。它允许开发者将界面拆分成独立的、可复用的部分。每个组件包含模板(template)、脚本(script)和样式(style),可以独立开发、测试和维护。通过组件化开发,开发者可以构建出更加复杂、灵活和可维护的用户界面。 -
单向数据流与双向绑定:
Vue组件中的数据流是单向的,即父组件向子组件传递数据(props),子组件不能直接修改父组件传递的数据。然而,Vue提供了双向绑定的机制(v-model),使得子组件可以向父组件发送更新事件,从而实现对数据的双向绑定。这种机制既保证了数据的单向流动,又实现了父子组件之间的数据交互。 -
事件机制:
Vue组件之间通过事件机制进行通信。子组件可以触发事件,并传递数据给父组件;父组件可以监听这些事件,并根据需要处理它们。这种事件机制使得组件之间的通信更加清晰和可控。 -
插槽(Slots):
插槽是Vue组件中用于分发内容的占位符。通过插槽,父组件可以向子组件传递任意内容,从而实现更加灵活和可定制的组件布局。
三、AIGC技术在Vue组件开发中的具体应用
接下来,我们将通过具体的示例代码,展示AIGC技术在Vue组件开发中的具体应用。
示例一:智能生成Vue组件代码
假设我们需要创建一个包含标题、内容和关闭按钮的模态框组件。通过向ChatGPT描述组件的功能和样式需求,它可以自动生成包含模板、脚本和样式的完整组件代码。
<!-- Modal.vue -->
<template><div v-if="isVisible" class="modal-overlay" @click="handleOverlayClick"><div class="modal-content" @click.stop><header class="modal-header"><slot name="header">{{ title }}</slot><button class="close-button" @click="closeModal">×</button></header><section class="modal-body"><slot></slot></section><footer class="modal-footer"><slot name="footer"><button class="modal-button" @click="closeModal">Close</button></slot></footer></div></div>
</template><script>
export default {name: 'Modal',props: {title: {type: String,default: 'Modal Title'},visible: {type: Boolean,default: false}},computed: {isVisible() {return this.visible;}},methods: {closeModal() {this.$emit('update:visible', false);},handleOverlayClick() {this.closeModal();}}
};
</script><style scoped>
.modal-overlay {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0, 0, 0, 0.5);display: flex;align-items: center;justify-content: center;z-index: 1000;
}.modal-content {background: white;border-radius: 8px;width: 400px;max-width: 100%;padding: 20px;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);position: relative;
}.modal-header {display: flex;justify-content: space-between;align-items: center;padding: 10px 0;
}.close-button {background: none;border: none;font-size: 20px;cursor: pointer;
}.modal-body, .modal-footer {padding: 10px 0;
}.modal-button {background-color: #007bff;color: white;border: none;padding: 10px 20px;cursor: pointer;
}.modal-button:hover {background-color: #0056b3;
}
</style>
示例二:智能优化与重构Vue组件代码
假设我们已经有一个Vue组件,但是发现其中存在冗余代码和性能瓶颈。通过智能工具(如ESLint、Prettier等),我们可以对代码进行优化和重构。以下是一个简单的示例:
<!-- Before Optimization -->
<template><div><h1>{{title}}</h1><p v-for="(item, index) in items" :key="index">{{item}}</p></div>
</template><script>
export default {data() {return {title: 'Hello World',items: ['Item 1', 'Item 2', 'Item 3']};},methods: {addItem() {this.items.push('New Item');}}
};
</script><!-- After Optimization -->
<template><div><h1>{{ title }}</h1><ul><li v-for="item in items" :key="item">{{ item }}</li></ul></div>
</template><script>
export default {data() {return {title: 'Hello World',items: ['Item 1', 'Item 2', 'Item 3']};},methods: {addItem() {const newItem = `Item ${this.items.length + 1}`;this.items.push(newItem);}}
};
</script><style scoped>
h1 {font-size: 24px;margin-bottom: 20px;
}ul {list-style-type: none;padding: 0;
}li {margin-bottom: 10px;
}
</style>
在优化后的代码中,我们使用了<ul>和<li>标签来替代原来的<p>标签,使得列表结构更加清晰。同时,我们还对addItem方法进行了改进,使其能够生成具有唯一标识的新项。
四、结论与展望
在AIGC时代,Vue组件开发正经历着前所未有的变革。借助智能工具,开发者可以更加高效、准确地完成组件的设计和实现。同时,这也要求开发者不断学习和适应新技术,以充分利用AIGC技术带来的优势。未来,随着AIGC技术的不断发展和完善,Vue组件开发将会变得更加智能化、自动化和高效化。我们相信,在AIGC技术的推动下,Vue.js框架将会迎来更加广阔的应用前景和更加美好的发展前景
相关文章:

AIGC时代下的Vue组件开发深度探索
文章目录 一、AIGC时代对Vue组件开发的深远影响二、Vue组件开发基础与最佳实践三、AIGC技术在Vue组件开发中的具体应用四、结论与展望 随着人工智能技术的飞速发展,AIGC(人工智能生成内容)时代已经悄然来临。在这个时代背景下,软件…...

在Kubernets Cluster中部署LVM类型的StorageClass - 上
适用场景 看到B站技术部门的文章,是关于如何在k8s集群部署Elastic Search和Click House等IO密集型数据库应用的。 因为要充分利用NvME SSD盘的IOPS,所有数据库应用都直接调用本地SSD盘做为stateful application的 Persistent Volumes。为了可用动态的分…...

一次StarRocks分析的经历
起因 有人反馈说SR,在系统资源还有空闲的时候,被操作系统杀掉了。没有日志,怀疑是bug,如果要解决这个bug。据说在网上查到要升级。请我准备一下升级。 质疑 StarRocks是一款分析型数据库,2021年正式开源,…...

Django网站搭建流程
使用Django搭建网站是一个系统的过程,涉及从环境搭建到部署上线的多个步骤。以下是详细的流程: 1. 环境搭建 (1)安装Python Django是基于Python的Web框架,因此需要先安装Python。建议安装Python 3.8及以上版本。 下载地…...

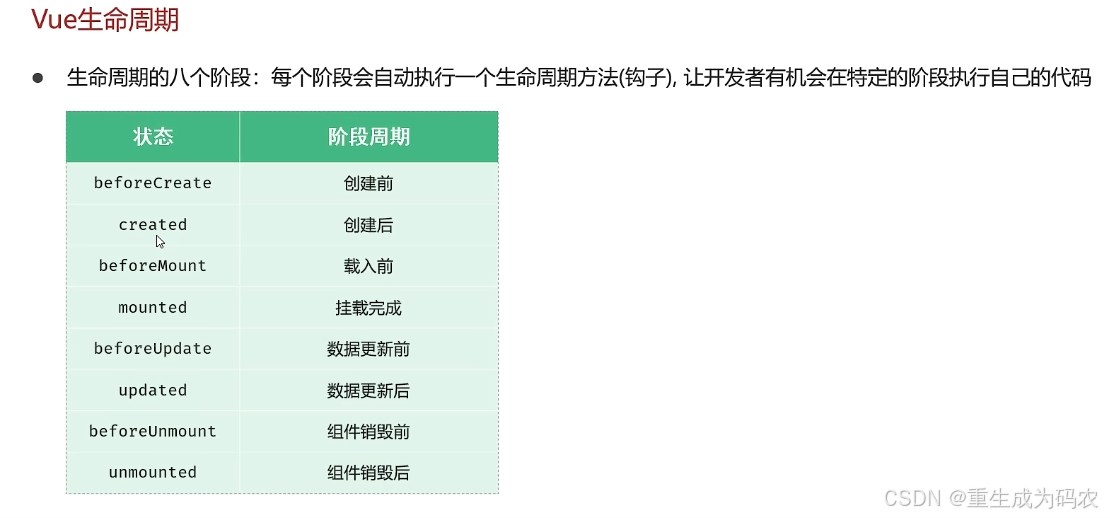
Vue-day2
7.Vue的生命周期 mounted函数:在页面加载完毕时,发送异步请求,加载数据,渲染页面 createApp({date(){},methods:{},mounted:function(){console.log(Vue挂载完毕,发送请求获取数据)} }).mount(#{app}) 8.ajax函数库…...

Day44:列表元素的修改
在 Python 中,列表是一种可变的数据结构,意味着我们可以对列表中的元素进行修改。修改列表元素的方式有很多种,包括通过索引修改、切片修改、使用 append() 和 extend() 添加新元素、以及删除元素等。今天,我们将学习如何在列表中…...

在 AMD GPU 上使用 vLLM 的 Triton 推理服务器
Triton Inference Server with vLLM on AMD GPUs — ROCm Blogs 2025年1月8日,作者:Fabricio Flores,Tiffany Mintz,Eliot Li,Yao Liu,Ted Themistokleous,Brian Pickrell,Vish Vadl…...

day7手机拍照装备
对焦对不上:1、光太暗;2、离太近;3、颜色太单一没有区分点 滤镜可以后期P 渐变灰滤镜:均衡色彩,暗的地方亮一些,亮的地方暗一些 中灰滤镜:减少光差 手机支架:最基本70cm即可 手…...

HarmonyOS:创建应用静态快捷方式
一、前言 静态快捷方式是一种在系统中创建的可以快速访问应用程序或特定功能的链接。它通常可以在长按应用图标,以图标和相应的文字出现在应用图标的上方,用户可以迅速启动对应应用程序的组件。使用快捷方式,可以提高效率,节省了查…...

[SUCTF 2018]MultiSQL1
进去题目页面如下 发现可能注入点只有登录和注册,那么我们先注册一个用户,发现跳转到了/user/user.php, 查看用户信息,发现有传参/user/user.php?id1 用?id1 and 11,和?id1 and 12,判断为数字型注入 原本以为是简单的数字型注入,看到大…...

kafka-部署安装
一. 简述: Kafka 是一个分布式流处理平台,常用于构建实时数据管道和流应用。 二. 安装部署: 1. 依赖: a). Java:Kafka 需要 Java 8 或更高版本。 b). zookeeper: #tar fxvz zookeeper-3.7.0.tar.gz #…...

VUE3 使用路由守卫函数实现类型服务器端中间件效果
vue3中的router组件,有一个函数 router.beforeEach,可以实现请求中间件效果 使用方法如下: 前提已经在Vue3 项目中引入router组件,在router.js文件中加入router.beforeEach //路由守卫函数,类似于中间件session效果…...

|Python新手小白中级教程|第二十九章:面向对象编程(Python类的拓展延伸与10道实操题目)(5)
文章目录 前言1.类变量与实例变量2.静态方法和类方法1.静态方法2.类方法 3.实操使用1. 创建一个名为Person的类,包含属性name和age,并且有一个方法introduce()用于介绍自己的名字和年龄。2. 创建一个名为Circle的类,包含属性radius和color&am…...

项目概述与规划 (I)
项目概述与规划 (I) JavaScript的学习已经接近尾声了,最后我们将通过一个项目来讲我们在JavaScript中学习到的所有都在这个项目中展现出来,这个项目的DEMO来自于Udemy中的课程,作者是Jonas Schmedtmann; 项目规划 项目步骤 用户…...

mysql学习笔记-数据库的设计规范
1、范式简介 在关系型数据库中,关于数据表设计的基本原则、规则就称为范式。 1.1键和相关属性的概念 超键:能唯一标识元组的属性集叫做超键。 候选键:如果超键不包括多余的属性,那么这个超键就是候选键 主键:用户可以从候选键中选择一个作为主键。 外…...

实现B-树
一、概述 1.历史 B树(B-Tree)结构是一种高效存储和查询数据的方法,它的历史可以追溯到1970年代早期。B树的发明人Rudolf Bayer和Edward M. McCreight分别发表了一篇论文介绍了B树。这篇论文是1972年发表于《ACM Transactions on Database S…...

论文笔记(六十三)Understanding Diffusion Models: A Unified Perspective(四)
Understanding Diffusion Models: A Unified Perspective(四) 文章概括学习扩散噪声参数(Learning Diffusion Noise Parameters)三种等效的解释(Three Equivalent Interpretations) 文章概括 引用…...

C# 中 default 使用详解
总目录 前言 在C#中,default 关键字用于表示类型默认值。它可以根据上下文推断出适用的类型,并返回该类型的默认值。随着C#版本的发展,default 的用法也变得更加丰富和灵活。本文将详细介绍 default 在不同场景下的使用方法及其最佳实践。 一…...

Day21-【软考】短文,计算机网络开篇,OSI七层模型有哪些协议?
文章目录 OSI七层模型有哪些?有哪些协议簇?TCP/IP协议簇中的TCP协议三次握手是怎样的?基于UDP的DHCP协议是什么情况?基于UDP的DNS协议是什么情况? OSI七层模型有哪些? 题目会考广播域 有哪些协议簇&#x…...

电力晶体管(GTR)全控性器件
电力晶体管(Giant Transistor,GTR)是一种全控性器件,以下是关于它的详细介绍:(模电普通晶体管三极管进行对比学习) 基本概念 GTR是一种耐高电压、大电流的双极结型晶体管(BJT&am…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...
