WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用


WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用
- 一、前言
- 二、Button 控件基础
- 2.1 Button 的基本定义与显示
- 2.2 按钮样式设置
- 2.3 按钮大小与布局
- 三、Button 的交互功能
- 3.1 点击事件处理
- 3.2 鼠标悬停与离开效果
- 3.3 按钮禁用与启用
- 四、TextBox 控件基础
- 4.1 TextBox 的基本定义与显示
- 4.2 文本框属性设置
- 五、TextBox 的交互功能
- 5.1 文本输入事件处理
- 5.2 文本框内容获取与设置
- 六、Button 与 TextBox 的组合应用
- 6.1 简单的登录界面示例
- 6.2 数据计算应用
- 七、Button 和 TextBox 的高级特性
- 7.1 Button 的模板定制
- 7.2 TextBox 的输入验证
- 结束语
- 优质源码分享
WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用, 在当今的软件开发领域,创建直观、易用且美观的用户界面至关重要。WPF 凭借其强大的功能和丰富的可视化设计工具,成为了开发 Windows 桌面应用程序的首选框架之一。其中,Button(按钮)和 TextBox(文本框)等控件是构建用户交互界面的基础元素,熟练掌握它们的应用是开发高效、优质 WPF 应用程序的关键。
一、前言
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特定的轨迹与节奏,组合、交织、碰撞,即将开启一场奇妙且充满无限可能的创造之旅。当空白的文档界面如同深邃的宇宙等待探索,程序员们则化身无畏的星辰开拓者,指尖在键盘上轻舞,准备用智慧与逻辑编织出足以改变世界运行规则的程序画卷,在 0 和 1 的二进制世界里,镌刻下属于人类创新与突破的不朽印记。
在当今数字化时代,桌面应用程序的用户界面(UI)设计至关重要,它直接影响着用户体验与产品的竞争力。而 WPF(Windows Presentation Foundation)作为微软推出的一款强大的 UI 框架,其布局系统更是构建精美界面的核心要素。WPF 布局系统为开发者提供了丰富多样的布局方式,能够轻松应对各种复杂的界面设计需求,无论是简洁明了的工具软件,还是功能繁杂的企业级应用,都能借助其打造出令人惊艳的视觉效果与流畅的交互体验。
在 WPF 的布局体系中,Grid 和 StackPanel 堪称两颗耀眼的明星,它们各自拥有独特的布局特性,适用于截然不同的场景,为开发者提供了灵活多变的布局选择。Grid 以其类似表格的网格结构,能够精准地对界面进行行列划分,轻松实现复杂的布局架构,无论是多模块的信息展示,还是不同区域的精细排版,Grid 都能游刃有余地应对;而 StackPanel 则专注于简单高效的线性排列,将子元素按照水平或垂直方向依次堆叠,适用于那些需要快速搭建、布局逻辑相对单一的界面部分,如导航栏、按钮组等。深入理解并熟练掌握这两种布局控件,对于打造优质的 WPF 应用界面而言,无疑是迈出了坚实且关键的一步。接下来,让我们一同深入探究它们的奥秘。
WPF从入门到精通专栏,旨在为读者呈现一条从对 WPF(Windows Presentation Foundation)技术懵懂无知到精通掌握的学习路径。首先从基础入手,介绍 WPF 的核心概念,涵盖其独特的架构特点、开发环境搭建流程,详细解读布局系统、常用控件以及事件机制等基础知识,帮助初学者搭建起对 WPF 整体的初步认知框架。随着学习的深入,进阶部分聚焦于数据绑定、样式模板、动画特效等关键知识点,进一步拓展 WPF 开发的能力边界,使开发者能够打造出更为个性化、交互性强的桌面应用界面。高级阶段则涉及自定义控件开发、MVVM 设计模式应用、多线程编程等深层次内容,助力开发者应对复杂的业务需求,构建大型且可维护的应用架构。同时,通过实战项目案例解析,展示如何将所学知识综合运用到实际开发中,从需求分析到功能实现再到优化测试,全方位积累实践经验。此外,还探讨了性能优化、与其他技术集成以及安全机制等拓展性话题,让读者对 WPF 技术在不同维度有更深入理解,最终实现对 WPF 技术的精通掌握,具备独立开发高质量桌面应用的能力。
🛕 点击进入WPF从入门到精通专栏

二、Button 控件基础
2.1 Button 的基本定义与显示
在 XAML(可扩展应用程序标记语言)中,定义一个 Button 非常简单。如下代码创建了一个基本的 Button:
<Button Content="点击我"/>
上述代码中,Content 属性用于设置按钮上显示的文本。当运行应用程序时,会看到一个带有 “点击我” 文本的按钮。
2.2 按钮样式设置
背景与前景色
可以通过Background和Foreground属性来设置按钮的背景色和前景色(文本颜色)。例如:
<Button Content="彩色按钮" Background="Blue" Foreground="White"/>
这将创建一个蓝色背景、白色文本的按钮。
边框样式
通过BorderBrush和BorderThickness属性来设置按钮的边框颜色和粗细。例如:
<Button Content="带边框按钮" BorderBrush="Red" BorderThickness="2"/>
此按钮将有一个红色、粗细为 2 像素的边框。
2.3 按钮大小与布局
固定大小
可以使用Width和Height属性来指定按钮的大小。例如:
<Button Content="固定大小按钮" Width="100" Height="50"/>
这将创建一个宽度为 100 像素,高度为 50 像素的按钮。
自适应大小
若希望按钮根据其内容自适应大小,可以不设置Width和Height属性,让按钮自动调整尺寸以适应文本内容。例如:
<Button Content="自适应大小按钮"/>
三、Button 的交互功能
3.1 点击事件处理
按钮最常见的交互就是点击操作。在 XAML 中,可以通过Click属性来绑定一个事件处理方法。例如:
<Button Content="点击触发事件" Click="Button_Click"/>
在代码背后(Code - behind)的文件中,需要定义Button_Click方法:
private void Button_Click(object sender, RoutedEventArgs e)
{MessageBox.Show("按钮被点击了!");
}
当用户点击按钮时,将弹出一个消息框显示 “按钮被点击了!”。
3.2 鼠标悬停与离开效果
使用样式触发器
可以通过样式触发器(Style Triggers)来实现鼠标悬停和离开时的效果。例如,当鼠标悬停在按钮上时改变按钮的背景色:
<Button Content="悬停效果按钮"><Button.Style><Style TargetType="Button"><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="Yellow"/></Trigger></Style.Triggers></Style></Button.Style>
</Button>
当鼠标悬停在按钮上时,按钮背景将变为黄色,鼠标离开后恢复原状。
3.3 按钮禁用与启用
可以通过设置按钮的IsEnabled属性来控制按钮是否可用。例如,在代码背后的文件中根据某个条件禁用按钮:
private void SomeMethod()
{bool condition = false;myButton.IsEnabled = condition;
}
如果condition为false,则myButton按钮将被禁用,无法点击。
四、TextBox 控件基础
4.1 TextBox 的基本定义与显示
在 XAML 中定义一个基本的 TextBox 如下:
<TextBox/>
这将创建一个空白的文本框,用户可以在其中输入文本。
4.2 文本框属性设置
初始文本
可以通过Text属性设置文本框的初始显示文本。例如:
<TextBox Text="请输入内容"/>
文本框宽度与高度
与 Button 类似,可以使用Width和Height属性来设置文本框的大小。例如:
<TextBox Text="固定大小文本框" Width="200" Height="50"/>
文本对齐方式
通过TextAlignment属性可以设置文本在文本框中的对齐方式,如左对齐、居中对齐、右对齐等。例如:
<TextBox Text="居中对齐文本" TextAlignment="Center"/>
五、TextBox 的交互功能
5.1 文本输入事件处理
TextChanged 事件
当文本框中的文本发生改变时,可以通过TextChanged事件来捕获并处理。在 XAML 中绑定事件:
<TextBox TextChanged="TextBox_TextChanged"/>
在代码背后的文件中定义处理方法:
private void TextBox_TextChanged(object sender, TextChangedEventArgs e)
{TextBox textBox = (TextBox)sender;string currentText = textBox.Text;// 在此处进行文本改变后的处理逻辑
}
按键事件处理
还可以处理文本框的按键事件,如KeyDown事件。在 XAML 中绑定:
<TextBox KeyDown="TextBox_KeyDown"/>
在代码背后的文件中定义处理方法:
private void TextBox_KeyDown(object sender, KeyEventArgs e)
{if (e.Key == Key.Enter){// 当用户按下回车键时的处理逻辑}
}
5.2 文本框内容获取与设置
获取文本框内容
在代码背后的文件中,可以通过Text属性获取文本框中的当前内容。例如:
private void SomeMethod()
{string textBoxContent = myTextBox.Text;
}
设置文本框内容
同样通过Text属性来设置文本框的内容。例如:
private void SomeOtherMethod()
{myTextBox.Text = "新的文本内容";
}
六、Button 与 TextBox 的组合应用
6.1 简单的登录界面示例
XAML 布局
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"><TextBox x:Name="usernameTextBox" PlaceholderText="用户名"/><TextBox x:Name="passwordTextBox" PlaceholderText="密码" PasswordChar="*"/><Button Content="登录" Click="LoginButton_Click"/>
</StackPanel>
上述代码创建了一个简单的登录界面布局,包含两个文本框用于输入用户名和密码,以及一个登录按钮。
2. 代码背后的逻辑
在代码背后的文件中定义登录按钮的点击事件处理方法:
private void LoginButton_Click(object sender, RoutedEventArgs e)
{string username = usernameTextBox.Text;string password = passwordTextBox.Password;// 在此处进行登录验证逻辑,例如检查用户名和密码是否正确if (username == "admin" && password == "123456"){MessageBox.Show("登录成功!");}else{MessageBox.Show("用户名或密码错误!");}
}
此示例展示了如何结合 Button 和 TextBox 实现一个简单的用户登录功能。
6.2 数据计算应用
XAML 布局
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"><TextBox x:Name="number1TextBox" Text="0"/><TextBox x:Name="number2TextBox" Text="0"/><Button Content="相加" Click="AddButton_Click"/><TextBlock x:Name="resultTextBlock"/>
</StackPanel>
代码背后的逻辑
在代码背后的文件中定义相加按钮的点击事件处理方法:
private void AddButton_Click(object sender, RoutedEventArgs e)
{if (double.TryParse(number1TextBox.Text, out double num1) &&double.TryParse(number2TextBox.Text, out double num2)){double result = num1 + num2;resultTextBlock.Text = "结果: " + result.ToString();}else{resultTextBlock.Text = "请输入有效的数字!";}
}
此示例展示了如何使用 Button 和 TextBox 实现简单的数据计算功能。
七、Button 和 TextBox 的高级特性
7.1 Button 的模板定制
自定义按钮外观
通过创建 ControlTemplate,可以完全自定义按钮的外观。例如,创建一个圆形按钮:
<Button Content="圆形按钮"><Button.Template><ControlTemplate TargetType="Button"><Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding BorderBrush}" StrokeThickness="{TemplateBinding BorderThickness}"><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Ellipse></ControlTemplate></Button.Template>
</Button>
上述代码将按钮的外观定制为一个圆形,按钮的背景色、边框颜色和粗细等属性都与普通按钮的属性绑定。
7.2 TextBox 的输入验证
使用验证规则
可以通过创建自定义的验证规则来限制文本框的输入内容。例如,只允许输入正整数:
首先,创建一个验证规则类:
public class PositiveIntegerValidationRule : ValidationRule
{public override ValidationResult Validate(object value, CultureInfo cultureInfo){string input = value as string;if (string.IsNullOrEmpty(input)){return new ValidationResult(false, "不能为空");}int number;if (!int.TryParse(input, out number) || number <= 0){return new ValidationResult(false, "请输入正整数");}return ValidationResult.ValidResult;}
}
然后,在 XAML 中应用该验证规则:
<TextBox><TextBox.Text><Binding Path="SomeProperty" UpdateSourceTrigger="PropertyChanged"><Binding.ValidationRules><local:PositiveIntegerValidationRule/></Binding.ValidationRules></Binding></TextBox.Text>
</TextBox>
当用户输入不符合要求的内容时,会显示相应的错误提示。
结束语
展望未来,WPF 布局系统依然有着广阔的发展前景。随着硬件技术的不断革新,如高分辨率屏幕、折叠屏设备的日益普及,WPF 布局系统有望进一步强化其自适应能力,为用户带来更加流畅、一致的体验。在应对高分辨率屏幕时,能够更加智能地缩放和布局元素,确保文字清晰可读、图像不失真;对于折叠屏设备,可动态调整布局结构,充分利用多屏空间,实现无缝切换。
同时,与新兴技术的融合也将为 WPF 布局系统注入新的活力。例如,结合人工智能技术,布局系统能够根据用户的操作习惯和视觉偏好,自动优化界面布局,提供个性化的界面呈现;在虚拟现实(VR)与增强现实(AR)领域,WPF 布局或许能打破传统二维平面的限制,构建沉浸式的三维布局空间,为用户创造前所未有的交互体验。
Button 和 TextBox 作为 WPF 中的常用控件,具有丰富的功能和灵活的应用方式。从基础的显示设置到复杂的交互功能,再到高级的特性定制,它们为开发者提供了构建强大用户界面的基础。通过深入理解和掌握这些控件的应用,开发者能够创建出更加美观、易用且功能丰富的 WPF 桌面应用程序。在实际开发中,应根据具体的需求,合理运用这些控件的各种特性,以达到最佳的用户体验和应用程序性能。同时,随着 WPF 技术的不断发展,这些控件也可能会有更多的新特性和改进,开发者需要持续关注和学习,以跟上技术的步伐。
亲爱的朋友,无论前路如何漫长与崎岖,都请怀揣梦想的火种,因为在生活的广袤星空中,总有一颗属于你的璀璨星辰在熠熠生辉,静候你抵达。
愿你在这纷繁世间,能时常收获微小而确定的幸福,如春日微风轻拂面庞,所有的疲惫与烦恼都能被温柔以待,内心永远充盈着安宁与慰藉。
至此,文章已至尾声,而您的故事仍在续写,不知您对文中所叙有何独特见解?期待您在心中与我对话,开启思想的新交流。

优质源码分享
-
【百篇源码模板】html5各行各业官网模板源码下载
-
【模板源码】html实现酷炫美观的可视化大屏(十种风格示例,附源码)
-
【VUE系列】VUE3实现个人网站模板源码
-
【HTML源码】HTML5小游戏源码
-
【C#实战案例】C# Winform贪吃蛇小游戏源码

💞 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有) ,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/145302627(防止抄袭,原文地址不可删除)
相关文章:

WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用
WPF基础 | WPF 常用控件实战:Button、TextBox 等的基础应用 一、前言二、Button 控件基础2.1 Button 的基本定义与显示2.2 按钮样式设置2.3 按钮大小与布局 三、Button 的交互功能3.1 点击事件处理3.2 鼠标悬停与离开效果3.3 按钮禁用与启用 四、TextBox 控件基础4.…...

[笔记] 极狐GitLab实例 : 手动备份步骤总结
官方备份文档 : 备份和恢复极狐GitLab 一. 要求 为了能够进行备份和恢复,请确保您系统已安装 Rsync。 如果您安装了极狐GitLab: 如果您使用 Omnibus 软件包,则无需额外操作。如果您使用源代码安装,您需要确定是否安装了 rsync。…...

随笔十七、eth0单网卡绑定双ip的问题
在调试语音对讲过程中遇到过一个“奇怪”问题:泰山派作为一端,可以收到对方发来的语音,而对方不能收到泰山派发出的语音。 用wireshark抓包UDP发现,泰山派发送的地址是192.168.1.30,而给泰山派实际设置的静态地址是19…...

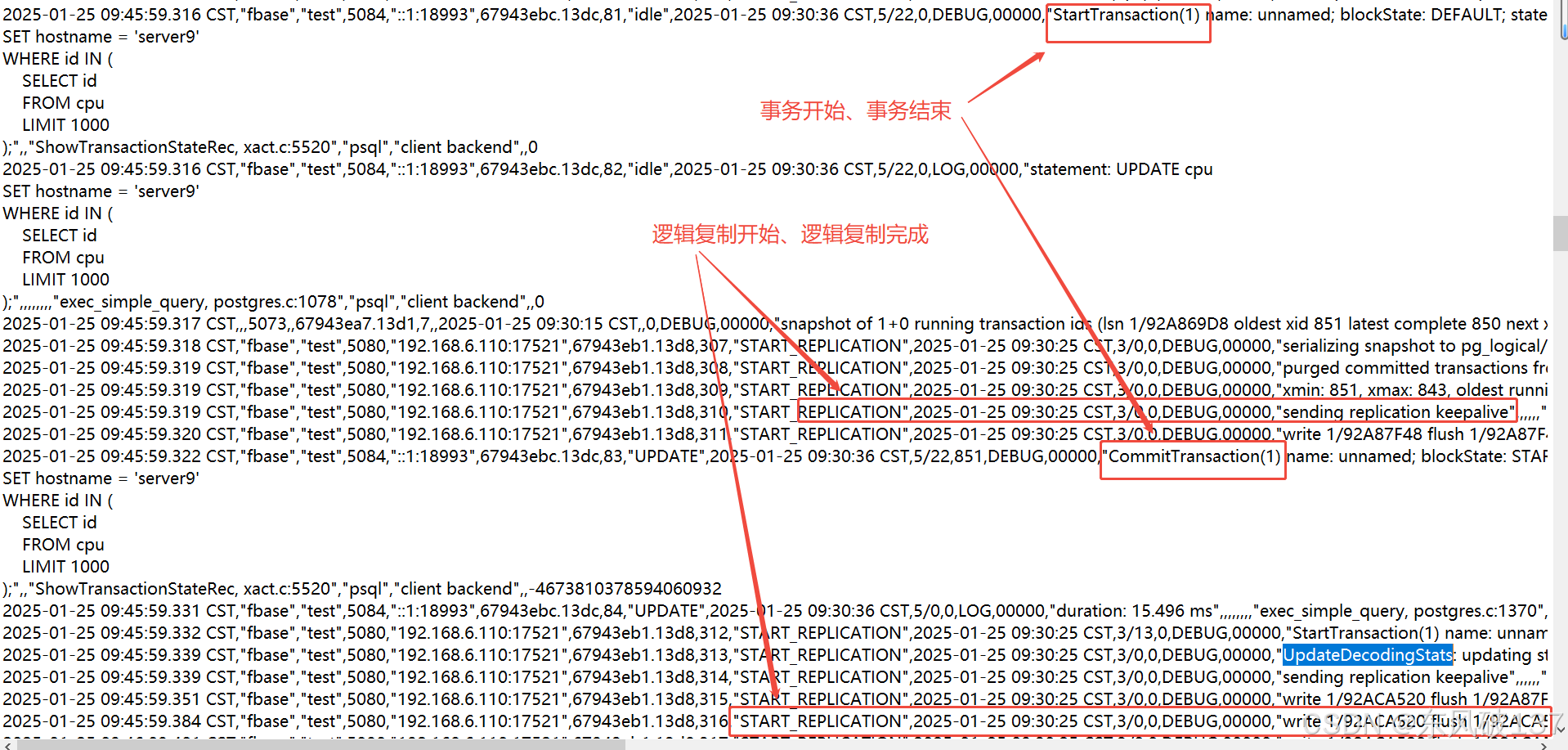
逻辑复制parallel并发参数测试
逻辑复制parallel并发参数测试 一、测试结果、测试环境描述 1.1、测试结果 cpu表中有1000万条数据,大小为1652MB,当更新的数据量多于10万条的时候有明显变化,多余30万条的时候相差2倍。 更新的数据量较多时,逻辑复制使用并发参数相比于使用…...

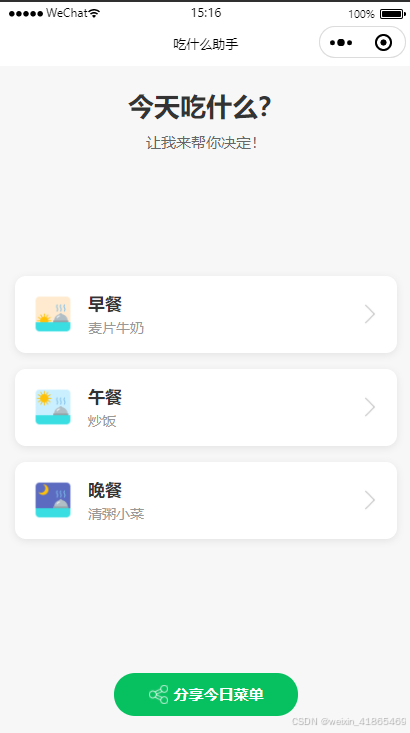
Cursor 帮你写一个小程序
Cursor注册地址 首先下载客户端 点击链接下载 1 打开微信开发者工具创建一个小程序项目 选择TS-基础模版 官方 2 然后使用Cursor打开小程序创建的项目 3 在CHAT聊天框输入自己的需求 比如 小程序功能描述:吃什么助手 项目名称: 吃什么小程序 功能目标…...

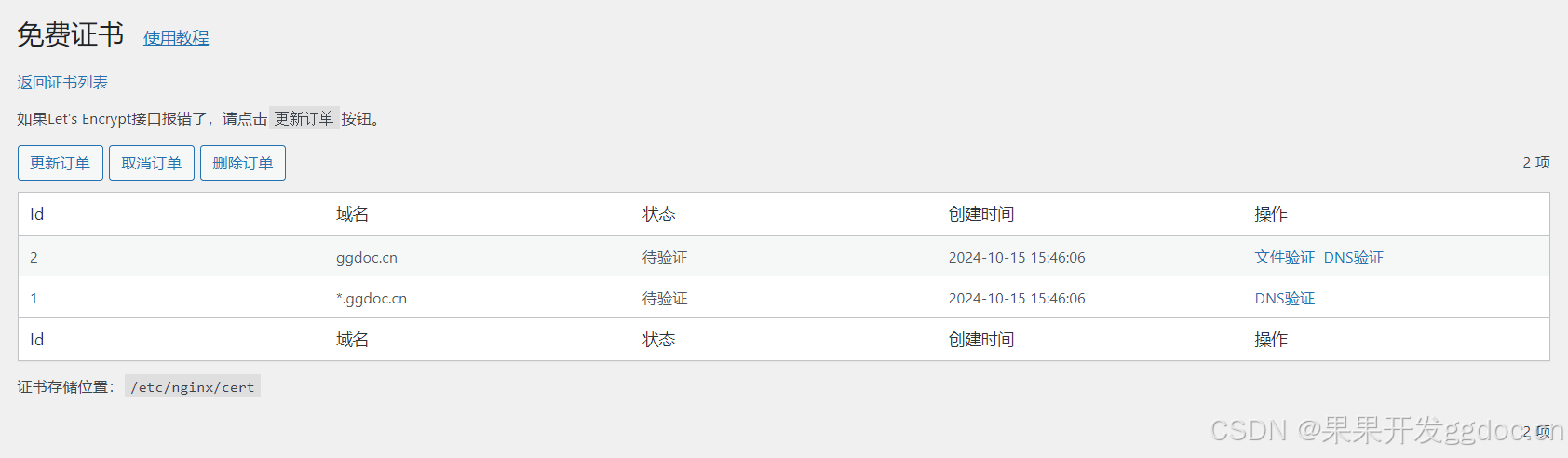
WordPress免费证书插件
为了在您的网站上启用HTTPS,您可以使用本插件快速获取Let’s Encrypt免费证书。 主要功能: 支持快速申请Let’s Encrypt免费证书支持通配符证书申请,每个证书最多可以绑定100个域名支持自动续期证书支持重颁发证书,证书过期或失…...

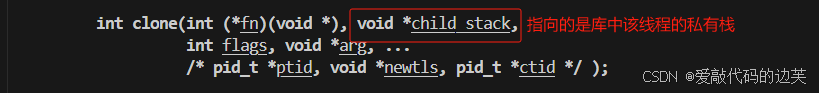
Linux:多线程[2] 线程控制
了解: Linux底层提供创建轻量级进程/进程的接口clone,通过选择是否共享资源创建。 vfork和fork都调用的clone进行实现,vfork和父进程共享地址空间-轻量级进程。 库函数pthread_create调用的也是底层的clone。 POSIX线程库 与线程有关的函数构…...

C++——list的了解和使用
目录 引言 forward_list与list 标准库中的list 一、list的常用接口 1.list的迭代器 2.list的初始化 3.list的容量操作 4.list的访问操作 5.list的修改操作 6.list的其他操作 二、list与vector的对比 结束语 引言 本篇博客要介绍的是STL中的list。 求点赞收藏评论…...

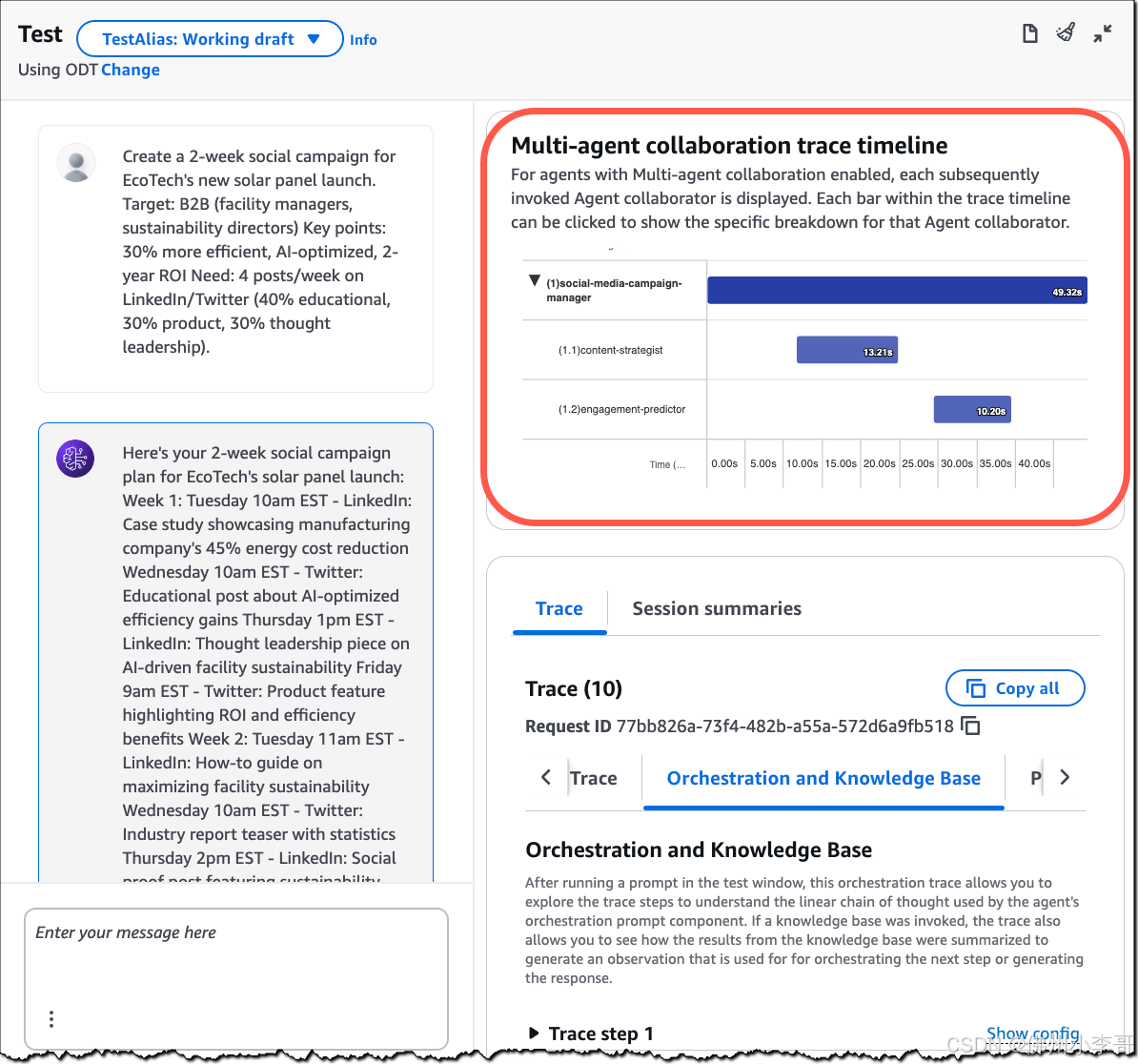
Agent群舞,在亚马逊云科技搭建数字营销多代理(Multi-Agent)(下篇)
在本系列的上篇中,小李哥为大家介绍了如何在亚马逊云科技上给社交数字营销场景创建AI代理的方案,用于社交动态的生成和对文章进行推广曝光。在本篇中小李哥将继续本系列的介绍,为大家介绍如何创建主代理,将多个子代理挂载到主代理…...

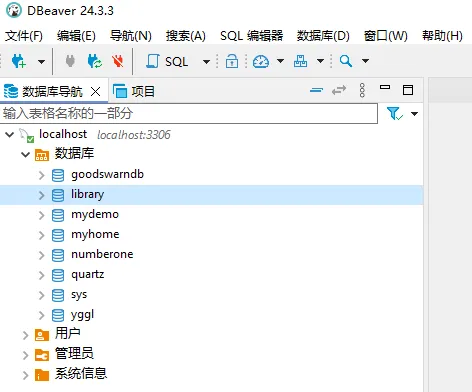
DBeaver连接MySQL数据库
打开DBeaver,点击“新建数据库连接”选项。 点击“测试连接”,首次连接mysql会提示下载对应的JDBC驱动,点击下载即可。 填写服务器地址(这里是本地测试)、mysql的用户名(root)和密码ÿ…...

Leetcode40: 组合总和 II
题目描述: 给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含重复的组合。 代码思路ÿ…...

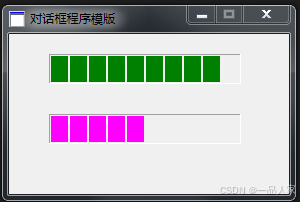
win32汇编环境,对话框程序中使用进度条控件
;运行效果 ;win32汇编环境,对话框程序中使用进度条控件 ;进度条控件主要涉及的是长度单位,每步步长,推进的时间。 ;比如你的长度是1000,步长是100,每秒走1次,则10秒走完全程 ;比如你的长度是1000,步长是10,每秒走1次,则100秒走完全程,但每格格子的长度与上面一样 ;以下…...

AIGC时代下的Vue组件开发深度探索
文章目录 一、AIGC时代对Vue组件开发的深远影响二、Vue组件开发基础与最佳实践三、AIGC技术在Vue组件开发中的具体应用四、结论与展望 随着人工智能技术的飞速发展,AIGC(人工智能生成内容)时代已经悄然来临。在这个时代背景下,软件…...

在Kubernets Cluster中部署LVM类型的StorageClass - 上
适用场景 看到B站技术部门的文章,是关于如何在k8s集群部署Elastic Search和Click House等IO密集型数据库应用的。 因为要充分利用NvME SSD盘的IOPS,所有数据库应用都直接调用本地SSD盘做为stateful application的 Persistent Volumes。为了可用动态的分…...

一次StarRocks分析的经历
起因 有人反馈说SR,在系统资源还有空闲的时候,被操作系统杀掉了。没有日志,怀疑是bug,如果要解决这个bug。据说在网上查到要升级。请我准备一下升级。 质疑 StarRocks是一款分析型数据库,2021年正式开源,…...

Django网站搭建流程
使用Django搭建网站是一个系统的过程,涉及从环境搭建到部署上线的多个步骤。以下是详细的流程: 1. 环境搭建 (1)安装Python Django是基于Python的Web框架,因此需要先安装Python。建议安装Python 3.8及以上版本。 下载地…...

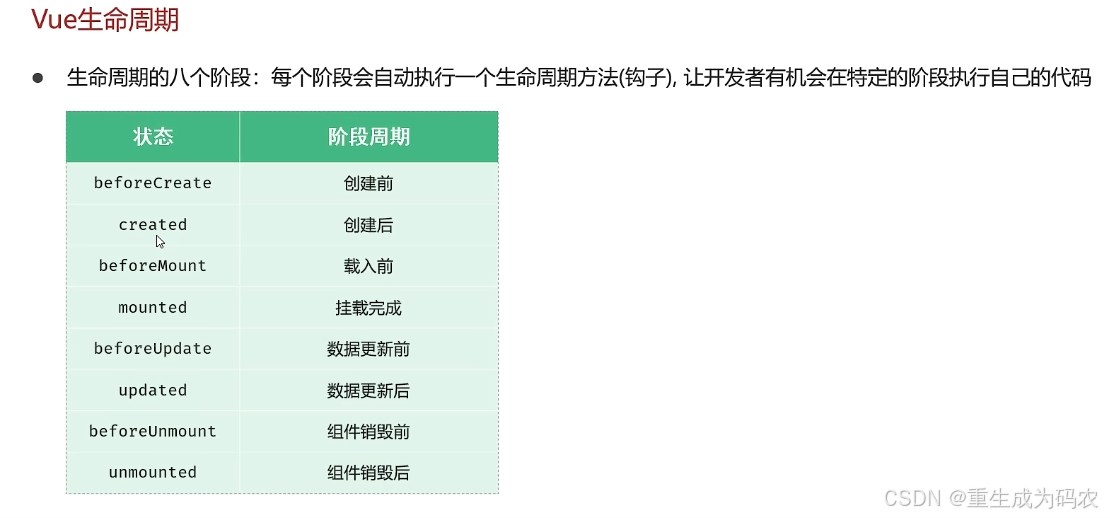
Vue-day2
7.Vue的生命周期 mounted函数:在页面加载完毕时,发送异步请求,加载数据,渲染页面 createApp({date(){},methods:{},mounted:function(){console.log(Vue挂载完毕,发送请求获取数据)} }).mount(#{app}) 8.ajax函数库…...

Day44:列表元素的修改
在 Python 中,列表是一种可变的数据结构,意味着我们可以对列表中的元素进行修改。修改列表元素的方式有很多种,包括通过索引修改、切片修改、使用 append() 和 extend() 添加新元素、以及删除元素等。今天,我们将学习如何在列表中…...

在 AMD GPU 上使用 vLLM 的 Triton 推理服务器
Triton Inference Server with vLLM on AMD GPUs — ROCm Blogs 2025年1月8日,作者:Fabricio Flores,Tiffany Mintz,Eliot Li,Yao Liu,Ted Themistokleous,Brian Pickrell,Vish Vadl…...

day7手机拍照装备
对焦对不上:1、光太暗;2、离太近;3、颜色太单一没有区分点 滤镜可以后期P 渐变灰滤镜:均衡色彩,暗的地方亮一些,亮的地方暗一些 中灰滤镜:减少光差 手机支架:最基本70cm即可 手…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...

Modbus转ETHERNET IP网关:快速冷却系统的智能化升级密钥
现代工业自动化系统中,无锡耐特森Modbus转Ethernet IP网关MCN-EN3001扮演着至关重要的角色。通过这一技术,传统的串行通讯协议Modbus得以在更高速、更稳定的以太网环境中运行,为快速冷却系统等关键设施的自动化控制提供了强有力的支撑。快速冷…...
