受击反馈HitReact、死亡效果Death Dissolve、Floating伤害值Text(末尾附 客户端RPC )
受击反馈HitReact
 设置角色受击标签
设置角色受击标签
(GameplayTag基本了解待补充)


角色监听标签并设置移动速度




创建一个受击技能,并应用GE

实现设置角色的受击蒙太奇动画
实现角色受击时播放蒙太奇动画,为了保证通用性,将其设置为一个函数,并设置到战斗接口中,这样只需要在战斗接口中获取对应角色的蒙太奇即可。(每个角色的受击动画不一定一样)

UCLASS()
class AURA_API AAuraCharacterBase : public ACharacter, public IAbilitySystemInterface, public ICombatInterface
{GENERATED_BODY()public://HitReactvirtual UAnimMontage* GetHitReactMontage_Implementation() override;private:UPROPERTY(EditAnywhere, Category = "Combat")TObjectPtr<UAnimMontage> HitReactMontage;
};UAnimMontage* AAuraCharacterBase::GetHitReactMontage_Implementation()
{return HitReactMontage;
}别忘了设置对应的HitReact_AM

激活受击技能
在CharacterClassInfo.h里增加一个参数,用于设置创建敌人时所拥有的初始技能

在函数技能库里新增一个函数用于初始化角色技能
UCLASS()
class AURA_API UMyASBlueprintFunctionLibrary : public UBlueprintFunctionLibrary
{GENERATED_BODY()
public://初始化角色的技能UFUNCTION(BlueprintCallable, Category="MyBlueprintFunctionLibrary|CharacterClassDefaults")static void GiveStartupAbilities(const UObject* WorldContextObject, UAbilitySystemComponent* ASC);};void UMyASBlueprintFunctionLibrary::GiveStartupAbilities(const UObject* WorldContextObject, UAbilitySystemComponent* ASC)
{//获取到当前关卡的GameMode实例const AAuraGameModeBase* GameMode = Cast<AAuraGameModeBase>(UGameplayStatics::GetGameMode(WorldContextObject));if(GameMode == nullptr) return;//从实例获取到关卡角色的配置UCharacterClassInfo* CharacterClassInfo = GameMode->CharacterClassInfo;//遍历角色拥有的技能数组for(const TSubclassOf<UGameplayAbility> AbilityClass : CharacterClassInfo->CommonAbilities){FGameplayAbilitySpec AbilitySpec = FGameplayAbilitySpec(AbilityClass, 1); //创建技能实例ASC->GiveAbility(AbilitySpec); //只应用不激活}
}在敌人基类里,开始事件时,我们调用函数库的初始化技能函数,将技能应用到角色身上
void AAuraEnemy::BeginPlay()
{Super::BeginPlay();InitAbilityActorInfo();//初始化角色的技能UMyASBlueprintFunctionLibrary::GiveStartupAbilities(this, AbilitySystemComponent);...
}在PostGameplayEffectExecute函数里,之前设置血量下面有判断,我们在角色没有被击杀时,让其触发受击技能。
void UAuraAttributeSet::PostGameplayEffectExecute(const struct FGameplayEffectModCallbackData& Data)
{...//查看IncomingDamage修改的是否为元属性if(Data.EvaluatedData.Attribute == GetIncomingDamageAttribute()){//获取到元属性的值备用,并将属性集上的值设置为0,等待下一次设置。const float LocalIncomingDamage = GetIncomingDamage();SetIncomingDamage(0.f);if(LocalIncomingDamage > 0.f)//伤害传入的时机{const float NewHealth = GetHealth() - LocalIncomingDamage; //受到伤害后的新生命值SetHealth(FMath::Clamp(NewHealth, 0.f, GetMaxHealth())); //设置新的生命值const bool bFatal = NewHealth <= 0.f; //血量小于等于0时,角色将会死亡 致命的(Fatal)if(!bFatal) //在角色没有被击杀时,让其触发受击技能。{FGameplayTagContainer TagContainer;TagContainer.AddTag(FMyGameplayTags::Get().Effects_HitReact); //添个眼 这里原本是Effects.HitReact 对应GA一样 我是修改了Props.TargetASC->TryActivateAbilitiesByTag(TagContainer); //根据tag标签激活技能}}}接下来是蓝图中的设置(已做修改)

我们将使用标签激活技能,所以还需要将受击标签设置给技能
我们不需要在每次激活时创建一个新的实例,只需要一个角色生成一个实例重复利用即可。
由于它一个角色对应一个单例,每次触发都是相同的实例,所以,我们需要在其播放完成后,将其结束,才可以重新触发,然后,在敌人的受击动画播放完成后,我们需要将敌人身上的受击标签清楚(如果GE添加的,只需要将对应的GE清除,标签也会随着清除)并结束技能。

死亡效果Death/Dissolve
我们实现了敌人受到攻击后会播放受击动画,并且还给角色设置了受击标签。并在角色受击时,在角色身上挂上受击标签,在c++里,如果挂载了此标签,速度将降为0 。
受击有了,接下来我们将实现角色的死亡逻辑,角色血量为0或者小于0时,我们将触发它的死亡功能
实现死亡
在战斗接口类里增加一个纯虚函数无法创建函数的实现,必须在子类里面去覆写它。
virtual void Die() = 0;在角色基类里面覆写
virtual void Die() override;接着我们增加一个在每个客户端上执行的函数,被Die函数调用。
NetMulticast设置后,这个函数被调用时,将在服务器执行,然后复制到每个客户端。和它对应的还有(Server:只在服务器运行,Client:只在调用此函数的客户端运行)这种情况的函数实现需要在后面加上_Implementation
Reliable: 这是一个传输属性,表示该函数的数据应该以可靠的方式发送。
UFUNCTION(NetMulticast, Reliable)virtual void MulticastHandleDeath();
void AAuraCharacterBase::Die()
{//将武器从角色身上分离(Detach)Weapon->DetachFromComponent(FDetachmentTransformRules(EDetachmentRule::KeepWorld, true));MulticastHandleDeath(); //NetMulticast在服务器执行,然后复制到每个客户端()
}void AAuraCharacterBase::MulticastHandleDeath_Implementation()
{//开启武器物理效果Weapon->SetSimulatePhysics(true); //开启模拟物理效果Weapon->SetEnableGravity(true); //开启重力效果Weapon->SetCollisionEnabled(ECollisionEnabled::PhysicsOnly); //开启物理碰撞通道//开启角色物理效果GetMesh()->SetSimulatePhysics(true); //开启模拟物理效果GetMesh()->SetEnableGravity(true); //开启重力效果GetMesh()->SetCollisionEnabled(ECollisionEnabled::PhysicsOnly); //开启物理碰撞通道GetMesh()->SetCollisionResponseToChannel(ECC_WorldStatic, ECR_Block); //开启角色与静态物体产生碰撞//关闭角色碰撞体碰撞通道,避免其对武器和角色模拟物理效果产生影响GetCapsuleComponent()->SetCollisionEnabled(ECollisionEnabled::NoCollision);
}在敌人基类里面也覆盖Die函数,并在死亡时设置它的清除时间
UPROPERTY(EditAnywhere, BlueprintReadOnly, Category="Combat")float LifeSpan = 5.f; //设置死亡后的存在时间void AAuraEnemy::Die()
{SetLifeSpan(LifeSpan); //在Enemy死亡后尸体会存在五秒 对象不再需要时会自动销毁Super::Die();
}接下来在AttributeSet的PostGameplayEffectExecute函数里,增加Die函数调用的逻辑处理,我们在死亡时调用即可
void UAuraAttributeSet::PostGameplayEffectExecute(const struct FGameplayEffectModCallbackData& Data)
{。。。//查看IncomingDamage修改的是否为元属性if(Data.EvaluatedData.Attribute == GetIncomingDamageAttribute()){//获取到元属性的值备用,并将属性集上的值设置为0,等待下一次设置。const float LocalIncomingDamage = GetIncomingDamage();SetIncomingDamage(0.f);if(LocalIncomingDamage > 0.f)//伤害传入的时机{const float NewHealth = GetHealth() - LocalIncomingDamage; //受到伤害后的新生命值SetHealth(FMath::Clamp(NewHealth, 0.f, GetMaxHealth())); //设置新的生命值const bool bFatal = NewHealth <= 0.f; //血量小于等于0时,角色将会死亡 致命的(Fatal)if(bFatal){//调用死亡函数ICombatInterface* CombatInterface = Cast<ICombatInterface>(Props.TargetAvatarActor);if(CombatInterface){CombatInterface->Die();}}else{在角色没有被击杀时,让其触发受击技能。FGameplayTagContainer TagContainer;TagContainer.AddTag(FMyGameplayTags::Get().Abilities_HitReact); //添个眼 这里原本是Effects.HitReact 对应GA一样 我是修改了Props.TargetASC->TryActivateAbilitiesByTag(TagContainer); //根据tag标签激活技能}}}测试效果

溶解材质(目前渲染方面不做了解)
小怪死亡定时直接清除掉,显得太突兀,大部分游戏中的做法就是使用溶解效果来实现它的缓慢消失的效果。
实现溶解效果
实现从普通材质切换MI到溶解材质,并实现通过程序修改Dissolve溶解的标量Scalar Parameter参数数值。(步骤
增加两个变量,用于设置角色和武器的溶解材质
增加一个溶解函数,在角色死亡时调用
溶解是需要一个时间过程,所以可以在蓝图里面实现时间轴,所以增加一个蓝图可实现函数,这个函数在代码里调用,在蓝图实现。
// YanWei.UCLASS()
class AURA_API AAuraCharacterBase : public ACharacter, public IAbilitySystemInterface, public ICombatInterface
{GENERATED_BODY()public://--ICombatInterfacevirtual UAnimMontage* GetHitReactMontage_Implementation() override;//HitReactvirtual void Die() override; //Death OnServer 服务器端 UFUNCTION(NetMulticast, Reliable) //NetMulticast:在服务器执行,然后复制到每个客户端virtual void MulticastHandleDeath();protected://--Dissolve Effect 实现思路:是将avatar和weapon的材质叫换成下面的//溶解函数void Dissolve(); //蓝图可实现事件UFUNCTION(BlueprintImplementableEvent)void StartDissolveTimeline(const TArray<UMaterialInstanceDynamic*>& DynamicMaterialInstance); //接受材质实例dyn 数组用于存储材质sUPROPERTY(EditAnywhere,BlueprintReadOnly)TObjectPtr<UMaterialInstance> DissolveMaterialInstance; //对应的材质实例UPROPERTY(EditAnywhere,BlueprintReadOnly)TObjectPtr<UMaterialInstance> WeaponDissolveMaterialInstance;//};//cppvoid AAuraCharacterBase::Dissolve()
{TArray<UMaterialInstanceDynamic*> DynMatArray;if (DissolveMaterialInstance){UMaterialInstanceDynamic* DynamicMatInst = UMaterialInstanceDynamic::Create(DissolveMaterialInstance, this);GetMesh()->SetMaterial(0, DynamicMatInst);DynMatArray.Add(DynamicMatInst);}if (WeaponDissolveMaterialInstance){UMaterialInstanceDynamic* DynamicMatInst = UMaterialInstanceDynamic::Create(WeaponDissolveMaterialInstance, this);Weapon->SetMaterial(0, DynamicMatInst);DynMatArray.Add(DynamicMatInst);}StartDissolveTimeline(DynMatArray);
}void AAuraCharacterBase::Die()
{//将武器从角色身上分离(Detach)Weapon->DetachFromComponent(FDetachmentTransformRules(EDetachmentRule::KeepWorld, true));MulticastHandleDeath(); //NetMulticast在服务器执行,然后复制到每个客户端()
}void AAuraCharacterBase::MulticastHandleDeath_Implementation()
{...//设置角色溶解Dissolve();
}
打开UE,在敌人基类里面覆写StartDissolveTimeline (增加线结点<Add Reroute>)

创建一个时间轴 Timeline 并点击它


Set Scalar Parameter Value


 效果图
效果图
伤害值浮动FloatingText
实现技能或者攻击对敌人造成的伤害数值,并直观的显示出来。接下来,还要实现一个用户控件,来设置伤害数值的UI表现。并且还需要一个用户控件的组件来修改伤害UI显示的数值。在创建完成这些以后,我们还需要实现从AttributeSet里面实现在目标位置(也就是受到伤害的角色位置)创建组件,并实现在每个客户端上面显示数值。
创建Damage用户控件
新建一个控件蓝图,这里不需要其它脚本直接基于UserWidget创建即可。我们将其命名为WBP_DamageText

在控件里面增加一个覆层,覆层下面添加一个文本显示文字

在控件尺寸这里,我们使用自定义,来设置一个固定的尺寸,这样它的尺寸不会乱动,不会在更新时频繁修改尺寸影响性能。

然后设置文本的样式,并将其设置为变量,方便后期修改其显示的内容

创建伤害文字动画 (视觉反馈很重要!)
动画创建完成后,在事件构造时调用动画播放

创建用户控件组件
用户控件创建完成,我们还需要创建用户控件组件,用于实现用户控件的实例化并播放动画。
所以,我们接下来要创建一个用户组件的控件,创建基于最基本的组件即可,我们不需要从控制器获取内容,只需要一个设置显示数字的方法即可。命名为DamageTextComponent

增加一个函数,设置伤害的数值,可以在蓝图内实现此函数,并且可以在蓝图内调用

基于此类创建一个蓝图类,命名为BP_DamageTextComponent

现在这个蓝图相当于一个未挂载在对象上面的组件类,但是我们可以设置它的默认参数。我们将空间修改为屏幕空间,并将创建的用户控件设置上去

在蓝图内,我们实现SetDamageText,将设置的类型转换为我们创建的用户组件类型,调用它的更新数字方法,然后在延迟一秒钟(动画播放一秒钟)后,将自身销毁,组件也会跟随销毁。

其中 UpdateDamageText 鼠标处设0是为了只显示整数部分
调用实现伤害显示
现在,我们有了显示伤害数值的用户控件和组件,接下来就要考虑实现如何调用并显示对应的内容。
现在有个问题,就是我们是通过在AttributeSet里面通过元属性获取到当前的伤害的,它是在服务器上运行的,因此,我们要实现在AttributeSet里面去调用函数生成,并且,还需要获取到玩家控制器,因为你需要将数值显示给玩家查看得,所以,我们将数值在玩家控制器里面实现在每个客户端上面调用是一个很好的选择。
所以,我们打开玩家控制器的基类,在里面增加一个函数,用于复制到每个客户端,并且只会在客户端执行所以我们设置了Client (只在客户端执行)
在函数内部实现在目标角色身上显示伤害数字。
(制作一个客户端RPC函数,如果在服务端调用它,它将在服务端执行,如果玩家控制器是本地Local的话;但是如果玩家控制器是Remote远程的话,这个函数将被执行在remote远程的客户端)
// YanWei.class UDamageTextComponent;/*** */
UCLASS()
class AURA_API AAuraPlayerController : public APlayerController
{GENERATED_BODY()
public:AAuraPlayerController();virtual void PlayerTick(float DeltaTime) override;//客户端RPC函数UFUNCTION(Client, Reliable)void ShowDamageNumber(float DamageAmount, ACharacter* TargetCharacter); //在每个客户端显示伤害数值private:。。。 //DamageText 创建一个用于设置显示伤害数值的组件类,后续可以使用它去实例化多个实例,显示多个伤害数值UPROPERTY(EditDefaultsOnly)TSubclassOf<UDamageTextComponent> DamageTextComponentClass;};// 客户端的具体实现
void AAuraPlayerController::ShowDamageNumber_Implementation(float DamageAmount,ACharacter* TargetCharacter)
{if(IsValid(TargetCharacter) && DamageTextComponentClass){//在内部实例化组件,并注册,在实例化时,第一个参数相当于作为此组件的父类,当PlayerController被销毁时,它也会被销毁。UDamageTextComponent* DamageText = NewObject<UDamageTextComponent>(TargetCharacter, DamageTextComponentClass);DamageText->RegisterComponent(); //动态创建的组件需要调用注册DamageText->AttachToComponent(TargetCharacter->GetRootComponent(), FAttachmentTransformRules::KeepRelativeTransform); //先附加到角色身上,使用角色位置DamageText->DetachFromComponent(FDetachmentTransformRules::KeepWorldTransform); //然后从角色身上分离,保证在一个位置播放完成动画DamageText->SetDamageText(DamageAmount); //设置显示的伤害数字}
}// YanWei./*** */
UCLASS()
class AURA_API UAuraAttributeSet : public UAttributeSet
{GENERATED_BODY()
protected://用于服务器端调用客户端RPC函数,在客户端执行static void ShowFloatingText(const FEffectProperties& Props, const float Damage);
};// 服务器调用客户端函数的实现
void UAuraAttributeSet::ShowFloatingText(const FEffectProperties& Props, const float Damage)
{//调用显示伤害数字if(Props.SourceCharacter != Props.TargetCharacter){if(AAuraPlayerController* PC = Cast<AAuraPlayerController>(UGameplayStatics::GetPlayerController(Props.SourceCharacter, 0))){//调用客户端RPC函数PC->ShowDamageNumber(Damage, Props.TargetCharacter); //调用显示伤害数字}}
}void UAuraAttributeSet::PostGameplayEffectExecute(const struct FGameplayEffectModCallbackData& Data)
{。。。if(LocalIncomingDamage > 0.f)//伤害传入的时机{。。。//TODO::设置显示float伤害值的区域ShowFloatingText(Props, LocalIncomingDamage);// 服务端请求客户端执行}}在BP_Controller控制器中设置bpCompDamageText

测试结果
每个客户端只能看到自己所造成的浮动伤害值,其他客户端看不到别的客户端(也包括监听服务器端)造成浮动伤害值,而(监听)服务端可以看到所有的浮动伤害值。
相关文章:

受击反馈HitReact、死亡效果Death Dissolve、Floating伤害值Text(末尾附 客户端RPC )
受击反馈HitReact 设置角色受击标签 (GameplayTag基本了解待补充) 角色监听标签并设置移动速度 创建一个受击技能,并应用GE 实现设置角色的受击蒙太奇动画 实现角色受击时播放蒙太奇动画,为了保证通用性,将其设置为一个函数,并…...

572. 另一棵树的子树
前导题:100. 相同的树 回顾一下 判断两棵二叉树相同,根结点相同 且 左子树相同 且 右子树相同。 于是判断如下: 根结点都为null,返回true根结点不都为null,返回false根结点都不为null,但是值不相同&#…...

MATLAB中textBoundary函数用法
目录 语法 说明 示例 匹配文本的边界 匹配文本的结尾边界 对文本的边界求反 textBoundary函数的功能是匹配文本的开头或结尾。 语法 pat textBoundary pat textBoundary(type) 说明 pat textBoundary 创建与文本开头或结尾匹配的模式。textBoundary 可以使用 ~ 运算…...

vue3的路由配置
先找到Layout布局文件,从中找到左侧边栏,找到下述代码 <SidebarItem v-for"route in noHiddenRoutes" :key"route.path" :item"route" :base-path"route.path" />/** *菜单项 <SidebarItem>: *使用…...

在彼此的根系里呼吸
爱如草木,需以晨露滋养,而非绳索捆缚。一段健康的亲密关系,恰似两株根系相连却各自向阳的树——风起时枝叶相触,晴空下共享光影,却始终保有向地心深处生长的自由。那些纠缠的根须是信任编织的网,容得下沉默…...

深入理解若依RuoYi-Vue数据字典设计与实现
深入理解若依数据字典设计与实现 一、Vue2版本主要文件目录 组件目录src/components:数据字典组件、字典标签组件 工具目录src/utils:字典工具类 store目录src/store:字典数据 main.js:字典数据初始化 页面使用字典例子…...

深入MapReduce——从MRv1到Yarn
引入 我们前面篇章有提到,和MapReduce的论文不太一样。在Hadoop1.0实现里,每一个MapReduce的任务并没有一个独立的master进程,而是直接让调度系统承担了所有的worker 的master 的角色,这就是Hadoop1.0里的 JobTracker。在Hadoop1…...

Flutter_学习记录_Tab的简单Demo~真的很简单
1. Tab的简单使用了解 要实现tab(选项卡或者标签视图)需要用到三个组件: TabBarTabBarViewTabController 这一块,我也不知道怎么整理了,直接提供代码吧: import package:flutter/material.dart;void main() {runApp(MyApp());…...

CSS核心
CSS的引入方式 内部样式表是在 html 页面内部写一个 style 标签,在标签内部编写 CSS 代码控制整个 HTML 页面的样式。<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的 <head> 标签中。 <style> div { color: r…...
)
Deepseek本地部署(ollama+open-webui)
ollama 首先是安装ollama,这个非常简单 https://ollama.com/ 下载安装即可 open-webui 这个是为了提供一个ui,毕竟我们也不想在cmd和模型交互,很不方便。 第一,需要安装python3.11,必须是3.11(其他版…...

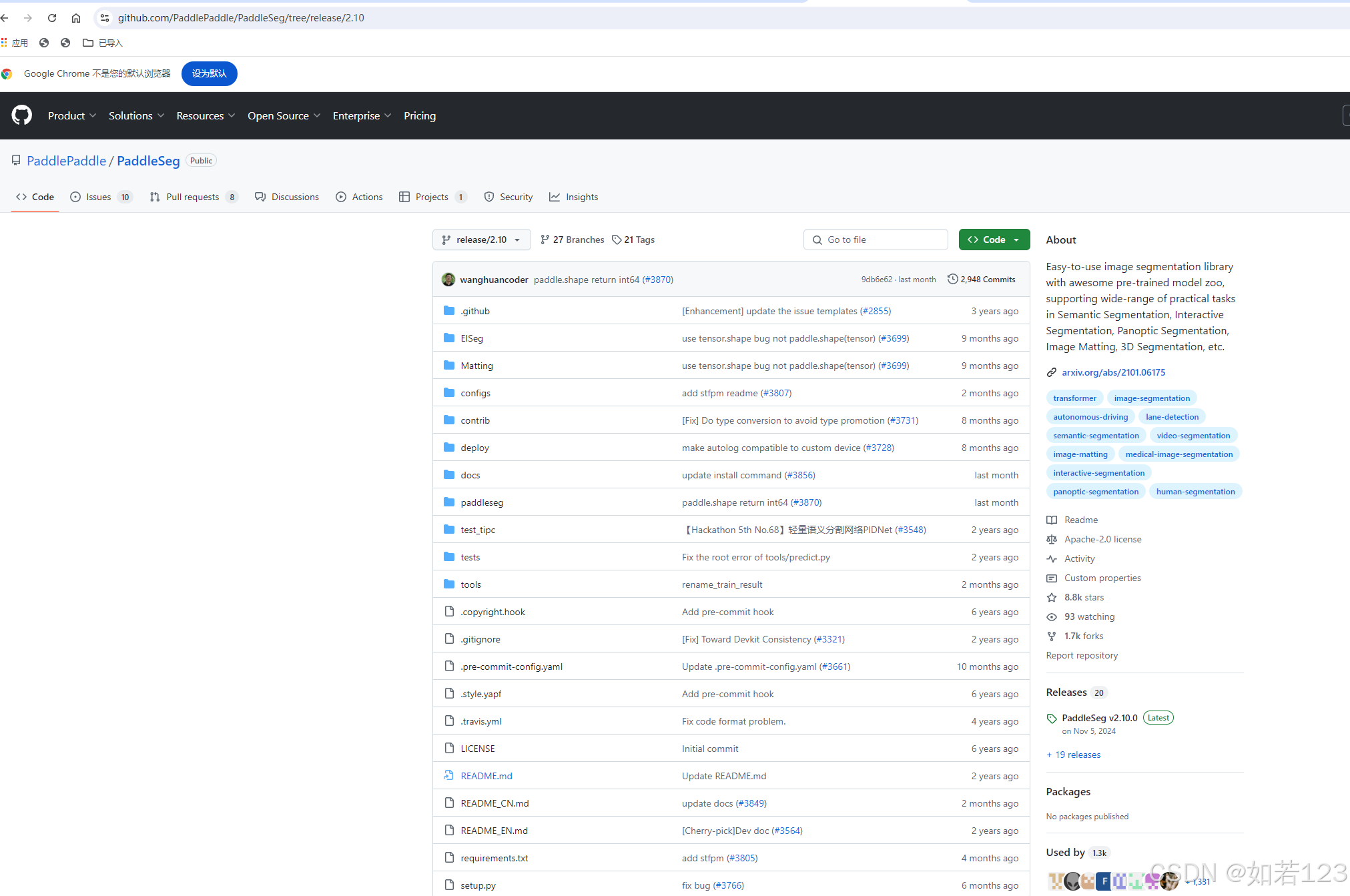
PaddleSeg 从配置文件和模型 URL 自动化运行预测任务
git clone https://github.com/PaddlePaddle/PaddleSeg.git# 在ipynb里面运行 cd PaddleSegimport sys sys.path.append(/home/aistudio/work/PaddleSeg)import os# 配置文件夹路径 folder_path "/home/aistudio/work/PaddleSeg/configs"# 遍历文件夹,寻…...

数据结构 队列
目录 前言 一,队列的基本知识 二,用数组实现队列 三,用链表实现队列 总结 前言 接下来我们将学习队列的知识,这会让我们了解队列的基本概念和基本的功能 一,队列的基本知识 (Queue) 我们先来研究队列的ADT,…...

Cocoa和Cocoa Touch是什么语言写成的?什么是Cocoa?编程语言中什么是框架?为什么苹果公司Cocoa类库有不少NS前缀?Swift编程语言?
Cocoa和Cocoa Touch是什么语言写成的? 二者主要都是用Objective-C语言编写而成的。 什么是Cocoa? Cocoa是苹果操作系统macOS和iOS上的应用程序开发框架集合,核心语言是Objective-C编程语言,在移动平台被称为Cocoa Touch,Cocoa包含多个子框架…...

登录管理——认证方案(JWT、拦截器、ThreadLocal、短信验证)
两种常见的认证方案 基于Session认证 登录状态信息保存在服务器内存中,若访问量增加,单台节点压力会较大集群环境下需要解决集群中的各种服务器登录状态共享问题 解决方案:将登录状态保存的Redis中,从Redis中查找登录状态 基于…...

Java实现LFU缓存策略实战
LFU算法原理在Java中示例实现集成Caffeine的W-TinyLFU策略缓存实战总结LFU与LRU稍有不同,LFU是根据数据被访问的频率来决定去留。尽管它考虑了数据的近期使用,但它不会区分数据的首次访问和后续访问,淘汰那些访问次数最少的数据。 这种缓存策略主要用来处理以下场景: 数据…...

物业系统改革引领行业智能化管理与提升服务质量的新征程
内容概要 在当今迅速变化的社会中,物业系统改革正在悄然推动行业的智能化管理进程。物业管理作为一个古老而传统的领域,面临着诸多挑战,包括效率低下、业主需求难以满足等。数字化转型为这一现象注入了新活力,帮助物业公司通过先…...

QT+mysql+python 效果:
# This Python file uses the following encoding: utf-8 import sysfrom PySide6.QtWidgets import QApplication, QWidget,QMessageBox from PySide6.QtGui import QStandardItemModel, QStandardItem # 导入需要的类# Important: # 你需要通过以下指令把 form.ui转为ui…...
:利用图神经网络进行图分类)
动手学图神经网络(4):利用图神经网络进行图分类
利用图神经网络进行图分类:从理论到实践 引言 在之前的学习中,大家了解了如何使用图神经网络(GNNs)进行节点分类。本次教程将深入探讨如何运用 GNNs 解决图分类问题。图分类是指在给定一个图数据集的情况下,根据图的一些结构属性对整个图进行分类,而不是对图中的节点进…...

【Block总结】PConv,部分卷积|即插即用
论文信息 标题: Run, Don’t Walk: Chasing Higher FLOPS for Faster Neural Networks 论文链接: https://arxiv.org/pdf/2303.03667 GitHub链接: https://github.com/JierunChen/FasterNet 创新点 该论文的核心创新在于提出了一种新的运算符——部分卷积(PCo…...

接口使用实例(1)
大家好,今天我们来看看接口的一些实例,关于如何定义和实现接口,相信通过这些例子,我们能有一些清晰的认知。 先定义一个学生类: 再给定一个学生数组,对这个对象数组中的元素进行排序(按分数排&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
