使用 SpringBoot+Thymeleaf 模板引擎进行 Web 开发
目录
一、什么是 Thymeleaf 模板引擎
二、Thymeleaf 模板引擎的 Maven 坐标
三、配置 Thymeleaf
四、访问页面
五、访问静态资源
六、Thymeleaf 使用示例
七、Thymeleaf 常用属性
前言
在现代 Web 开发中,模板引擎被广泛用于将动态内容渲染到静态页面中。Thymeleaf 是一种流行的模板引擎,特别适用于 Spring Boot 项目。它能够在服务器端渲染 HTML 页面,同时支持与业务逻辑分离的开发模式,提高了开发效率。
一、什么是 Thymeleaf 模板引擎
模板引擎主要用于解决前端显示和后端业务数据的分离。通过模板引擎,可以将动态数据填充到静态页面中,如 HTML 或 XML 格式,从而实现视图与数据的分离。这样,不仅提升了开发效率,还使得代码更易于重用,保持了良好的设计模式。

二、Thymeleaf 模板引擎的 Maven 坐标
在 Spring Boot 项目中使用 Thymeleaf,我们需要在 pom.xml 文件中添加以下 Maven 依赖:
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency><dependency><groupId>net.sourceforge.nekohtml</groupId><artifactId>nekohtml</artifactId><version>1.9.22</version>
</dependency>
三、配置 Thymeleaf
在 application.yml 或 application.properties 文件中,我们可以进行一些常见的配置来定制 Thymeleaf 的行为:
spring:thymeleaf:cache: false # 关闭页面缓存,便于开发时查看更改encoding: UTF-8 # 设置模板编码prefix: classpath:/templates/ # 模板文件所在的目录suffix: .html # 模板文件后缀mode: HTML5 # 设置模板模式为 HTML5
四、访问页面

在 Spring Boot 中,我们通过 Controller 层来映射请求和返回视图。以下是一个基本的 Controller 示例:
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;@Controller
public class IndexController {@RequestMapping("/")public String index(){return "index"; // 返回模板名称,Thymeleaf 会根据配置寻找 templates/index.html}
}
五、访问静态资源

在 Spring Boot 中,我们可以通过配置来访问静态资源(如 CSS、JS 文件、图片等)。以下是如何在 application.yml 文件中配置静态资源的访问路径:
spring:mvc:static-path-pattern: /static/**
在 HTML 页面中引用静态资源时,可以使用相对路径:
<link rel="stylesheet" href="../static/css/mystyle.css"/>
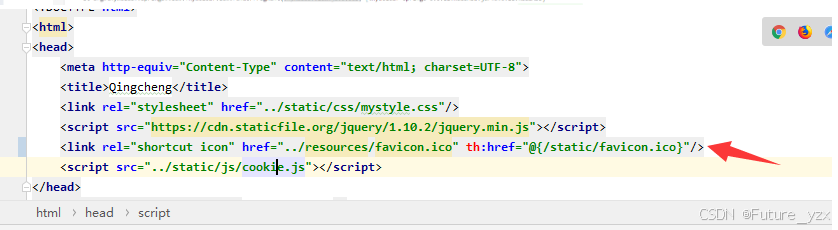
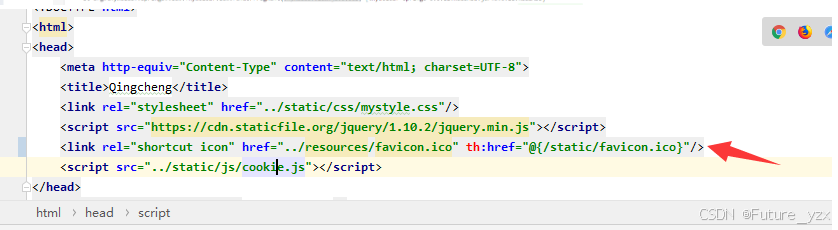
此外,当访问页面时,可能会遇到缺少图标(如 favicon.ico)的问题,报以下错误:

在页面头部加入以下代码来解决:
<link rel="shortcut icon" href="../resources/favicon.ico" th:href="@{/static/favicon.ico}"/>

六、Thymeleaf 使用示例
在 Java 控制器中,我们可以通过 Model 或 ModelMap 向 Thymeleaf 模板传递数据。以下是一个基本的示例,展示了如何向模板传递一个字符串并显示在 HTML 页面中:
Controller 层
@RequestMapping("/hello")
public String hello(Model model){model.addAttribute("msg", "Hello");return "hello"; // 返回模板名称 "hello.html"
}
HTML 模板(hello.html)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body><h1>Hello</h1><div th:text="${msg}"></div> <!-- 显示 "Hello" -->
</body>
</html>
七、Thymeleaf 常用属性
Thymeleaf 提供了许多属性来简化 HTML 内容的渲染,以下是一些常用的属性和示例:
1. th:text 和 th:utext
th:text:设置元素的文本内容,并会自动转义 HTML 标签。th:utext:设置元素的文本内容,但不转义 HTML 标签。
示例:
@RequestMapping("thymeleaf")
public String thymeleaf(ModelMap map){map.put("thText", "th:text设置文本内容 <b>加粗</b>");map.put("thUText", "th:utext 设置文本内容 <b>加粗</b>");map.put("thValue", "thValue 设置当前元素的value值");return "thymeleaf";
}
HTML 模板(thymeleaf.html)
<p th:text="${thText}"></p> <!-- 输出 "th:text设置文本内容 <b>加粗</b>" -->
<p th:utext="${thUText}"></p> <!-- 输出 "th:utext 设置文本内容 <b>加粗</b>",<b>加粗</b>会被渲染为加粗文本 -->
<input type="text" th:value="${thValue}"> <!-- 设置输入框的默认值 -->
2. th:each(循环)
th:each用于遍历集合,并动态渲染每一项。
示例:
@RequestMapping("/thymeleaf")
public String listUser(Model model) {List<Person> userList = new ArrayList<>();for (int i = 0; i < 10; i++) {userList.add(new Person(i, "张三" + i, 20 + i, '男'));}model.addAttribute("users", userList);return "thymeleaf";
}
HTML 模板(thymeleaf.html)
<div><ul><li th:each="user : ${users}"><span th:text="${user.id}"></span>-<span th:text="${user.name}"></span>-<span th:text="${user.age}"></span>-<span th:text="${user.sex}"></span></li></ul>
</div>
3. th:if(条件判断)
th:if用于根据条件渲染元素。
示例:
@RequestMapping("/thymeleaf")
public String listUser(Model model) {model.addAttribute("size", 3);return "thymeleaf";
}
HTML 模板(thymeleaf.html)
<div th:if="${size} eq 3"><div>你好</div>
</div>
Thymeleaf 还支持多种条件判断,如 eq(等于)、gt(大于)、lt(小于)等运算符。
总结
通过本文,我们了解到 Thymeleaf 的基本使用方法和常用功能,包括如何集成到 Spring Boot 项目中,如何在模板中渲染动态数据,以及如何使用 Thymeleaf 提供的多种标签进行页面渲染。Thymeleaf 提供了一种简洁且强大的方式来处理前端页面渲染,尤其适合与 Spring Boot 框架结合使用。
希望本文章对你深入理解 Thymeleaf 模板引擎有所帮助。欢迎随时交流!
相关文章:

使用 SpringBoot+Thymeleaf 模板引擎进行 Web 开发
目录 一、什么是 Thymeleaf 模板引擎 二、Thymeleaf 模板引擎的 Maven 坐标 三、配置 Thymeleaf 四、访问页面 五、访问静态资源 六、Thymeleaf 使用示例 七、Thymeleaf 常用属性 前言 在现代 Web 开发中,模板引擎被广泛用于将动态内容渲染到静态页面中。Thy…...

【Java异步编程】CompletableFuture综合实战:泡茶喝水与复杂的异步调用
文章目录 一. 两个异步任务的合并:泡茶喝水二. 复杂的异步调用:结果依赖,以及异步执行调用等 一. 两个异步任务的合并:泡茶喝水 下面的代码中我们实现泡茶喝水。这里分3个任务:任务1负责洗水壶、烧开水,任…...

Nginx知识
nginx 精简的配置文件 worker_processes 1; # 可以理解为一个内核一个worker # 开多了可能性能不好events {worker_connections 1024; } # 一个 worker 可以创建的连接数 # 1024 代表默认一般不用改http {include mime.types;# 代表引入的配置文件# mime.types 在 ngi…...

Unity开发游戏使用XLua的基础
Unity使用Xlua的常用编码方式,做一下记录 1、C#调用lua 1、Lua解析器 private LuaEnv env new LuaEnv();//保持它的唯一性void Start(){env.DoString("print(你好lua)");//env.DoString("require(Main)"); 默认在resources文件夹下面//帮助…...

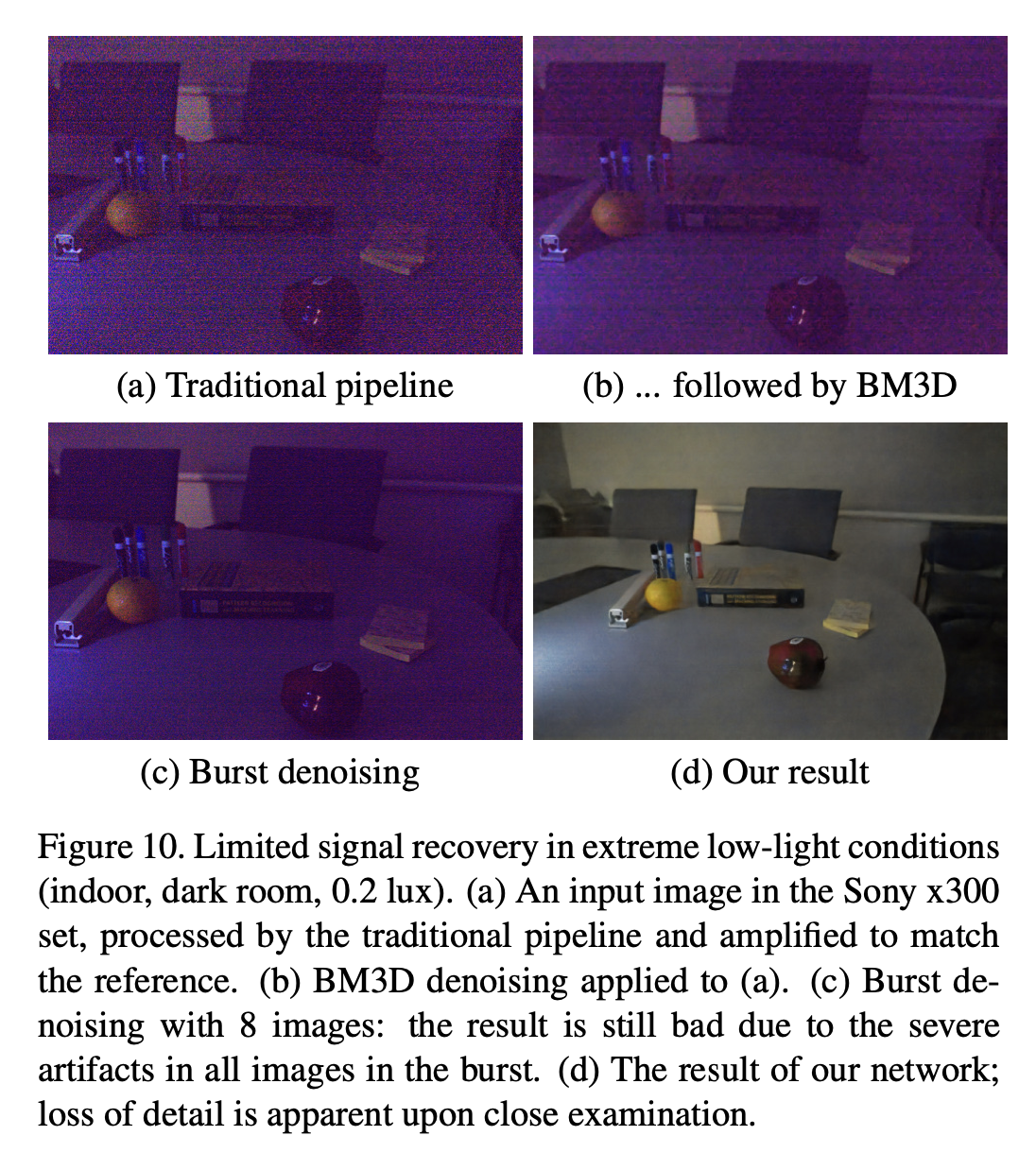
AI-ISP论文Learning to See in the Dark解读
论文地址:Learning to See in the Dark 图1. 利用卷积网络进行极微光成像。黑暗的室内环境。相机处的照度小于0.1勒克斯。索尼α7S II传感器曝光时间为1/30秒。(a) 相机在ISO 8000下拍摄的图像。(b) 相机在ISO 409600下拍摄的图像。该图像存在噪点和色彩偏差。©…...

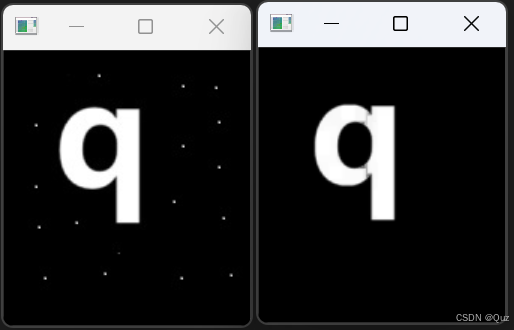
OpenCV:开运算
目录 1. 简述 2. 用腐蚀和膨胀实现开运算 2.1 代码示例 2.2 运行结果 3. 开运算接口 3.1 参数详解 3.2 代码示例 3.3 运行结果 4. 开运算应用场景 5. 注意事项 6. 总结 相关阅读 OpenCV:图像的腐蚀与膨胀-CSDN博客 OpenCV:闭运算-CSDN博客 …...

38. RTC实验
一、RTC原理详解 1、6U内部自带到了一个RTC外设,确切的说是SRTC。6U和6ULL的RTC内容在SNVS章节。6U的RTC分为LP和HP。LP叫做SRTC,HP是RTC,但是HP的RTC掉电以后数据就丢失了,即使用了纽扣电池也没用。所以必须要使用LP,…...

Flutter 新春第一弹,Dart 宏功能推进暂停,后续专注定制数据处理支持
在去年春节,Flutter 官方发布了宏(Macros)编程的原型支持, 同年的 5 月份在 Google I/O 发布的 Dart 3.4 宣布了宏的实验性支持,但是对于 Dart 内部来说,从启动宏编程实验开始已经过去了几年,但…...

巴菲特价值投资思想的核心原则
巴菲特价值投资思想的核心原则 关键词:安全边际、长期投资、内在价值、管理团队、经济护城河、简单透明 摘要:本文深入探讨了巴菲特价值投资思想的核心原则,包括安全边际、长期投资、企业内在价值、优秀管理团队、经济护城河和简单透明的业务…...

C 或 C++ 中用于表示常量的后缀:1ULL
1ULL 是一个在 C 或 C 中用于表示常量的后缀,它具体指示编译器将这个数值视为特定类型的整数。让我们详细解释一下: 1ULL 的含义 1: 这是最基本的部分,表示数值 1。U: 表示该数值是无符号(Unsigned)的。这意味着它只…...

vue3中el-input无法获得焦点的问题
文章目录 现象两次nextTick()加setTimeout()解决结论 现象 el-input被外层div包裹了,设置autofocus不起作用: <el-dialog v-model"visible" :title"title" :append-to-bodytrue width"50%"><el-form v-model&q…...

程序诗篇里的灵动笔触:指针绘就数据的梦幻蓝图<3>
大家好啊,我是小象٩(๑ω๑)۶ 我的博客:Xiao Xiangζั͡ޓއއ 很高兴见到大家,希望能够和大家一起交流学习,共同进步。 今天我们来对上一节做一些小补充,了解学习一下assert断言,指针的使用和传址调用…...

(三)QT——信号与槽机制——计数器程序
目录 前言 信号(Signal)与槽(Slot)的定义 一、系统自带的信号和槽 二、自定义信号和槽 三、信号和槽的扩展 四、Lambda 表达式 总结 前言 信号与槽机制是 Qt 中的一种重要的通信机制,用于不同对象之间的事件响…...

Qt 5.14.2 学习记录 —— 이십이 QSS
文章目录 1、概念2、基本语法3、给控件应用QSS设置4、选择器1、子控件选择器2、伪类选择器 5、样式属性box model 6、实例7、登录界面 1、概念 参考了CSS,都是对界面的样式进行设置,不过功能不如CSS强大。 可通过QSS设置样式,也可通过C代码…...

Hot100之哈希
1两数之和 题目 思路解析 解法1--两次循环 解法2--哈希表一次循环 代码 解法1--两次循环 class Solution {public int[] twoSum(int[] nums, int target) {int nums1[] new int[2];int length nums.length;for (int i 0; i < length; i) {for (int j i 1; j < …...

油漆面积——蓝桥杯
1.题目描述 X 星球的一批考古机器人正在一片废墟上考古。 该区域的地面坚硬如石、平整如镜。 管理人员为方便,建立了标准的直角坐标系。 每个机器人都各有特长、身怀绝技。它们感兴趣的内容也不相同。 经过各种测量,每个机器人都会报告一个或多个矩…...

深度解析:网站快速收录与服务器性能的关系
本文转自:百万收录网 原文链接:https://www.baiwanshoulu.com/37.html 网站快速收录与服务器性能之间存在着密切的关系。服务器作为网站运行的基础设施,其性能直接影响到搜索引擎对网站的抓取效率和收录速度。以下是对这一关系的深度解析&am…...

925.长按键入
目录 一、题目二、思路三、解法四、收获 一、题目 你的朋友正在使用键盘输入他的名字 name。偶尔,在键入字符 c 时,按键可能会被长按,而字符可能被输入 1 次或多次。 你将会检查键盘输入的字符 typed。如果它对应的可能是你的朋友的名字&am…...

JavaScript 中的 var 和 let :关键区别与使用建议
在 JavaScript 开发中,变量声明是基础且重要的部分。 var 和 let 都是用于声明变量的关键字,但它们在作用域、变量提升、重复声明等方面存在显著差异。本文将详细探讨它们的区别,并给出使用建议。 1. 作用域 1.1 var 的作用域 …...

寒假刷题Day19
一、923. 三数之和的多种可能 class Solution { public:int threeSumMulti(vector<int>& arr, int target) {const int MOD 1000000007; // 正确的模数long long ans 0; // 使用 long long 防止溢出std::sort(arr.begin(), arr.end());for (size_t i 0; i < a…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
