Vue.js `Suspense` 和异步组件加载
Vue.js Suspense 和异步组件加载
今天我们来聊聊 Vue 3 中的一个强大特性:<Suspense> 组件,以及它如何帮助我们更优雅地处理异步组件加载。如果你曾在 Vue 项目中处理过异步组件加载,那么这篇文章将为你介绍一种更简洁高效的方式。
什么是 <Suspense>?
<Suspense> 是 Vue 3 引入的一个内置组件,用于协调组件树中异步依赖的处理。它允许我们在等待异步组件或异步操作完成时,展示一个加载状态,从而提升用户体验。
异步组件加载的常见场景
在大型应用中,我们通常会将组件按需加载,以减少初始加载时间。这通常通过异步组件实现,例如:
<script>
export default {components: {AsyncComponent: defineAsyncComponent(() =>import('./AsyncComponent.vue')),},
};
</script>
在上述示例中,AsyncComponent 会在需要时按需加载。然而,在加载过程中,我们可能希望向用户展示一个加载指示器,以提升用户体验。
使用 <Suspense> 处理异步组件加载
<Suspense> 组件使处理异步组件加载变得更加简单。我们可以将异步组件包装在 <Suspense> 中,并提供一个 #fallback 插槽来定义加载时的占位内容。
示例:
<template><Suspense><!-- 异步加载的组件 --><AsyncComponent /><!-- 加载时显示的占位内容 --><template #fallback><div>加载中...</div></template></Suspense>
</template><script>
import { defineAsyncComponent } from 'vue';export default {components: {AsyncComponent: defineAsyncComponent(() =>import('./AsyncComponent.vue')),},
};
</script>
在这个示例中,当 AsyncComponent 正在加载时,用户将看到“加载中…”的提示。一旦组件加载完成,<Suspense> 将自动渲染 AsyncComponent。
<Suspense> 的工作原理
<Suspense> 会在初始渲染时检查其默认插槽(即 AsyncComponent)是否包含任何异步依赖项。如果发现异步依赖项,它会进入挂起状态,并渲染 #fallback 插槽中的内容。一旦所有异步依赖项都解析完毕,<Suspense> 将切换到完成状态,渲染默认插槽的内容。
注意事项
-
嵌套使用:当有嵌套的异步组件时,可以使用嵌套的
<Suspense>组件来分别处理每个异步组件的加载状态。 -
事件:
<Suspense>提供了pending、resolve和fallback事件,分别在进入挂起状态、完成状态和显示后备内容时触发。 -
错误处理:
<Suspense>本身不处理错误,但可以在父组件中使用errorCaptured钩子来捕获和处理异步错误。
总结
<Suspense> 组件为 Vue 3 带来了更优雅的异步组件加载处理方式。通过使用 <Suspense>,我们可以在等待异步组件加载时向用户展示友好的加载指示器,从而提升用户体验。
相关文章:

Vue.js `Suspense` 和异步组件加载
Vue.js Suspense 和异步组件加载 今天我们来聊聊 Vue 3 中的一个强大特性:<Suspense> 组件,以及它如何帮助我们更优雅地处理异步组件加载。如果你曾在 Vue 项目中处理过异步组件加载,那么这篇文章将为你介绍一种更简洁高效的方式。 什…...

HTB:LinkVortex[WriteUP]
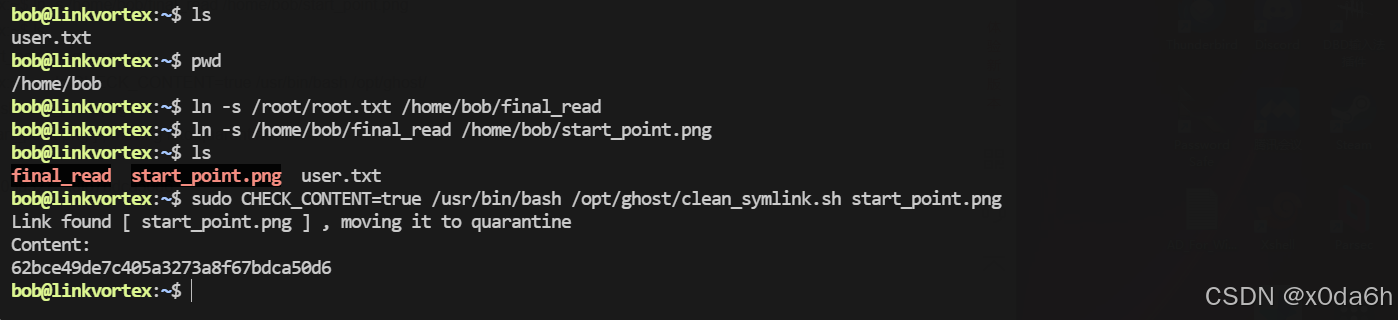
目录 连接至HTB服务器并启动靶机 信息收集 使用rustscan对靶机TCP端口进行开放扫描 使用nmap对靶机TCP开放端口进行脚本、服务扫描 使用nmap对靶机TCP开放端口进行漏洞、系统扫描 使用nmap对靶机常用UDP端口进行开放扫描 使用gobuster对靶机进行路径FUZZ 使用ffuf堆靶机…...

Linux命令入门
Linux命令入门 ls命令 ls命令的作用是列出目录下的内容,语法细节如下: 1s[-a -l -h] [Linux路径] -a -l -h是可选的选项 Linux路径是此命令可选的参数 当不使用选项和参数,直接使用ls命令本体,表示:以平铺形式,列出当前工作目录下的内容 ls命令的选项 -a -a选项&a…...

【问题】Chrome安装不受支持的扩展 解决方案
此扩展程序已停用,因为它已不再受支持 Chromium 建议您移除它。详细了解受支持的扩展程序 此扩展程序已停用,因为它已不再受支持 详情移除 解决 1. 解压扩展 2.打开manifest.json 3.修改版本 将 manifest_version 改为3及以上 {"manifest_ver…...

【题解】AtCoder Beginner Contest ABC391 D Gravity
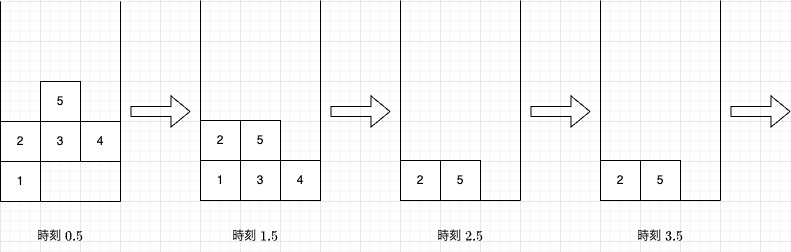
题目大意 原题面链接 在一个 1 0 9 W 10^9\times W 109W 的平面里有 N N N 个方块。我们用 ( x , y ) (x,y) (x,y) 表示第 x x x 列从下往上数的 y y y 个位置。第 i i i 个方块的位置是 ( x i , y i ) (x_i,y_i) (xi,yi)。现在执行无数次操作,每一次…...

使用 SpringBoot+Thymeleaf 模板引擎进行 Web 开发
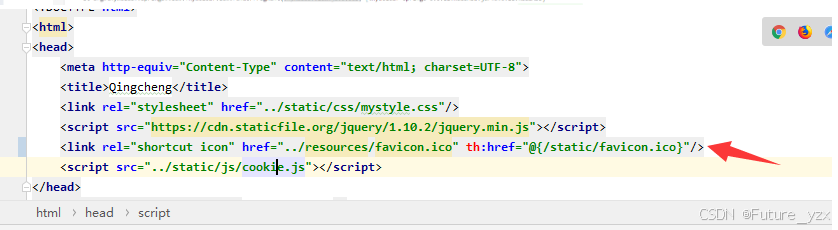
目录 一、什么是 Thymeleaf 模板引擎 二、Thymeleaf 模板引擎的 Maven 坐标 三、配置 Thymeleaf 四、访问页面 五、访问静态资源 六、Thymeleaf 使用示例 七、Thymeleaf 常用属性 前言 在现代 Web 开发中,模板引擎被广泛用于将动态内容渲染到静态页面中。Thy…...

【Java异步编程】CompletableFuture综合实战:泡茶喝水与复杂的异步调用
文章目录 一. 两个异步任务的合并:泡茶喝水二. 复杂的异步调用:结果依赖,以及异步执行调用等 一. 两个异步任务的合并:泡茶喝水 下面的代码中我们实现泡茶喝水。这里分3个任务:任务1负责洗水壶、烧开水,任…...

Nginx知识
nginx 精简的配置文件 worker_processes 1; # 可以理解为一个内核一个worker # 开多了可能性能不好events {worker_connections 1024; } # 一个 worker 可以创建的连接数 # 1024 代表默认一般不用改http {include mime.types;# 代表引入的配置文件# mime.types 在 ngi…...

Unity开发游戏使用XLua的基础
Unity使用Xlua的常用编码方式,做一下记录 1、C#调用lua 1、Lua解析器 private LuaEnv env new LuaEnv();//保持它的唯一性void Start(){env.DoString("print(你好lua)");//env.DoString("require(Main)"); 默认在resources文件夹下面//帮助…...

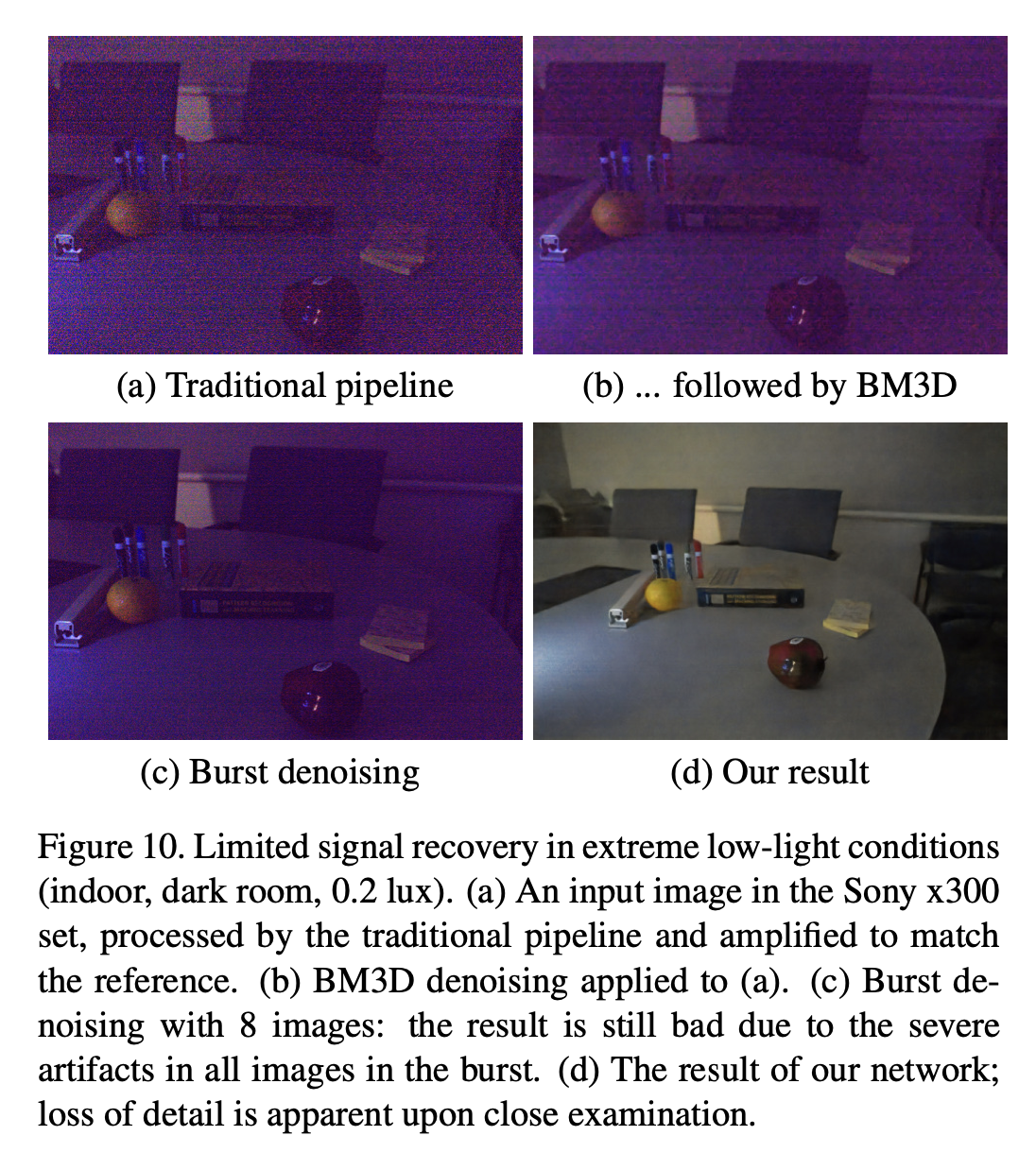
AI-ISP论文Learning to See in the Dark解读
论文地址:Learning to See in the Dark 图1. 利用卷积网络进行极微光成像。黑暗的室内环境。相机处的照度小于0.1勒克斯。索尼α7S II传感器曝光时间为1/30秒。(a) 相机在ISO 8000下拍摄的图像。(b) 相机在ISO 409600下拍摄的图像。该图像存在噪点和色彩偏差。©…...

OpenCV:开运算
目录 1. 简述 2. 用腐蚀和膨胀实现开运算 2.1 代码示例 2.2 运行结果 3. 开运算接口 3.1 参数详解 3.2 代码示例 3.3 运行结果 4. 开运算应用场景 5. 注意事项 6. 总结 相关阅读 OpenCV:图像的腐蚀与膨胀-CSDN博客 OpenCV:闭运算-CSDN博客 …...

38. RTC实验
一、RTC原理详解 1、6U内部自带到了一个RTC外设,确切的说是SRTC。6U和6ULL的RTC内容在SNVS章节。6U的RTC分为LP和HP。LP叫做SRTC,HP是RTC,但是HP的RTC掉电以后数据就丢失了,即使用了纽扣电池也没用。所以必须要使用LP,…...

Flutter 新春第一弹,Dart 宏功能推进暂停,后续专注定制数据处理支持
在去年春节,Flutter 官方发布了宏(Macros)编程的原型支持, 同年的 5 月份在 Google I/O 发布的 Dart 3.4 宣布了宏的实验性支持,但是对于 Dart 内部来说,从启动宏编程实验开始已经过去了几年,但…...

巴菲特价值投资思想的核心原则
巴菲特价值投资思想的核心原则 关键词:安全边际、长期投资、内在价值、管理团队、经济护城河、简单透明 摘要:本文深入探讨了巴菲特价值投资思想的核心原则,包括安全边际、长期投资、企业内在价值、优秀管理团队、经济护城河和简单透明的业务…...

C 或 C++ 中用于表示常量的后缀:1ULL
1ULL 是一个在 C 或 C 中用于表示常量的后缀,它具体指示编译器将这个数值视为特定类型的整数。让我们详细解释一下: 1ULL 的含义 1: 这是最基本的部分,表示数值 1。U: 表示该数值是无符号(Unsigned)的。这意味着它只…...

vue3中el-input无法获得焦点的问题
文章目录 现象两次nextTick()加setTimeout()解决结论 现象 el-input被外层div包裹了,设置autofocus不起作用: <el-dialog v-model"visible" :title"title" :append-to-bodytrue width"50%"><el-form v-model&q…...

程序诗篇里的灵动笔触:指针绘就数据的梦幻蓝图<3>
大家好啊,我是小象٩(๑ω๑)۶ 我的博客:Xiao Xiangζั͡ޓއއ 很高兴见到大家,希望能够和大家一起交流学习,共同进步。 今天我们来对上一节做一些小补充,了解学习一下assert断言,指针的使用和传址调用…...

(三)QT——信号与槽机制——计数器程序
目录 前言 信号(Signal)与槽(Slot)的定义 一、系统自带的信号和槽 二、自定义信号和槽 三、信号和槽的扩展 四、Lambda 表达式 总结 前言 信号与槽机制是 Qt 中的一种重要的通信机制,用于不同对象之间的事件响…...

Qt 5.14.2 学习记录 —— 이십이 QSS
文章目录 1、概念2、基本语法3、给控件应用QSS设置4、选择器1、子控件选择器2、伪类选择器 5、样式属性box model 6、实例7、登录界面 1、概念 参考了CSS,都是对界面的样式进行设置,不过功能不如CSS强大。 可通过QSS设置样式,也可通过C代码…...

Hot100之哈希
1两数之和 题目 思路解析 解法1--两次循环 解法2--哈希表一次循环 代码 解法1--两次循环 class Solution {public int[] twoSum(int[] nums, int target) {int nums1[] new int[2];int length nums.length;for (int i 0; i < length; i) {for (int j i 1; j < …...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
