<tauri><rust><GUI>基于rust和tauri,在已有的前端框架上手动集成tauri示例
前言
本文是基于rust和tauri,由于tauri是前、后端结合的GUI框架,既可以直接生成包含前端代码的文件,也可以在已有的前端项目上集成tauri框架,将前端页面化为桌面GUI。
环境配置
系统:windows 10
平台:visual studio code
语言:rust、javascript
库:tauri2.0
概述
本文使用vite构建一个前端页面,实现简单的计算器功能,然后使用tauri集成前端,实现桌面端的计算器窗口,并使用rust后端进行计算器的功能计算,然后返回前端。
1、创建前端页面
前端框架有很多,本文是基于一个常用的vite框架,来创建一个前端项目,使用原始模板,即不使用vue3或者react这样的前端模板,而是vite框架下,原生的javascript和html。
我们打开visual studio code,如果你有现成的根文件夹,直接打开,或者创建一个新的根文件夹:
mkdir tauri
cd tauri
然后初始化一个vite项目:
npm create vite@latest
初始化时,将需要填写一个基本信息:

如上图,项目名称自定义,前端框架选原生,语言选js。然后会在你的根文件夹下生成一个项目:

我们可以先看一下这个前端页面运行起来的效果,但这之前还需要安装以下npm包:
cd vitepro
npm install
npm run dev

这里是vite提供的模板示例,是一个计数器,点击网页下端的按钮,计数值会改变。
但我们需要的是一个计算器界面,所以需要对代码进行修改。先看一下vite提供的示例代码的结构:

如上图所示,main.js是主函数入口,counter.js才是计数功能模块。
main.js源码
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'document.querySelector('#app').innerHTML = `<div><a href="https://vite.dev" target="_blank"><img src="${viteLogo}" class="logo" alt="Vite logo" /></a><a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank"><img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" /></a><h1>Hello Vite!</h1><div class="card"><button id="counter" type="button"></button></div><p class="read-the-docs">Click on the Vite logo to learn more</p></div>
`setupCounter(document.querySelector('#counter'))其中,setupCounter是由counter.js中导出的模块。官方提供的这个示例比较简单,我们希望稍作修改,首先是将app这个div的内容提取出来,写在单独的html文件中,可以将其命名为template.html
<div><a href="https://vite.dev" target="_blank"><img src="${viteLogo}" class="logo" alt="Vite logo" /></a><a href="https://developer.mozilla.org/en-US/docs/Web/JavaScript" target="_blank"><img src="${javascriptLogo}" class="logo vanilla" alt="JavaScript logo" /></a><h1>Hello Vite!</h1><div class="card"><button id="counter2" type="button"></button></div><p class="read-the-docs">Click on the Vite logo to learn more</p></div>
然后将template.html放在public文件夹中,方便调用。
接着修改main.js,以便于获取template.html中的内容:
import './style.css'
import javascriptLogo from './javascript.svg'
import viteLogo from '/vite.svg'
import { setupCounter } from './counter.js'async function loadTemplate(path,divid) {const response = await fetch(path);const template = await response.text();document.querySelector(divid).innerHTML = template.replace('${viteLogo}', viteLogo).replace('${javascriptLogo}', javascriptLogo);setupCounter(document.querySelector('#counter'))
}loadTemplate('./template.html','#app')
此处,使用fetch来获取本地html文件的内容,效果是一致的。接着,我们修改template.html的页面,设计一个简单的计算器布局,此处是前端程序,比较简单,代码如下,可以参考,也可以直接去使用人工智能生成。
template.html
<label for="history">历史:</label><input type="text" class="history" id="history" disabled><label for="display">实时:</label><input type="text" class="display" id="display" disabled><div class="buttons"><button class="button" id="clearbtn" >C</button><button class="button" id="squarebtn">X²</button><button class="button" id="backbtn">←</button><button class="button operator" id="mulbtn" >*</button><button class="button" id="sevenbtn" >7</button><button class="button" id="eightbtn" >8</button><button class="button" id="ninebtn" >9</button><button class="button operator" id="divbtn" >/</button><button class="button" id="fourbtn" >4</button><button class="button" id="fivebtn" >5</button><button class="button" id="sixbtn" >6</button><button class="button operator" id="addbtn" >+</button><button class="button" id="onebtn" >1</button><button class="button" id="twobtn" >2</button><button class="button" id="threebtn" >3</button><button class="button operator" id="subbtn" >-</button><button class="button" id="zerobtn" >0</button><button class="button" id="dotbtn" >.</button><button class="button equal" id="equalbtn" >=</button></div>
上面的代码在网页上看起来如下:

注意,页面布局还需要配合css样式:
global.css
body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #ffffff;
}
.app {background-color: #73b4f1;padding: 20px;border-radius: 10px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);display: flex;flex-direction: column;
}
.display {height: 30px;text-align: right;margin-bottom: 10px;padding: 10px;font-size: 18px;border: 1px solid #e7adad;border-radius: 5px;
}
.history{height: 30px;text-align: right;margin-bottom: 10px;padding: 10px;font-size: 18px;border: 1px solid #e7adad;border-radius: 5px;
}
.buttons {display: grid;grid-template-columns: repeat(4, 1fr);gap: 10px;
}
.button {padding: 20px;font-size: 18px;border: none;border-radius: 5px;background-color: #f0f0f0;cursor: pointer;
}
.button:hover {background-color: #ddd;
}
.button.operator {background-color: #ff9500;color: white;
}
.button.operator:hover {background-color: #e08900;
}
.button.equal {background-color: #34c759;color: white;grid-column: span 2;
}
.button.equal:hover {background-color: #2da94f;
}
页面布局写好了,就需要为按钮实现功能了,这部分需要写在js中,我们将修改counter.js的代码,为其中添加以下函数:
1、清除函数
2、数字输入函数
3、计算函数(加减乘除以及平方)
4、退格函数
以上是本文将要实现的计算器功能,当然只是简单的实现,并非是一个完整的计算器功能,本文的目的是通过这个小的计算器程序来说明tauri集成前端的示例。
counter.js
let currentInput='';
let previousInput='';
let operator=null;
let predisplay=''
let calflag=false;// 导出一个函数,用于在输入框中添加数字
export function appendnumber(element,number,display,history) {// 给元素添加点击事件element.addEventListener('click',() =>{///如果连续输入,则直接拼接currentInput += number;///输入值将实时显示在输入框内display.value = currentInput;///判断是否进行了计算,如果进行了计算,则历史值清空,显示新的实时输入if (calflag){history.value = currentInput;calflag=false;} else {history.value =history.value + number;}})}
// 导出一个函数,用于在元素上添加功能符号的点击事件
export function appendOperator(element,op,display,history) {// 为元素添加点击事件element.addEventListener('click',() => {///如果点击了功能符号,但计算完成标记存在,则不进行任何回应if (calflag){return;}///如果多次点击功能符号而不是输入下一个数值,则切换功能符号if (currentInput === '') {operator = op;history.value =previousInput + ' ' + operator;return;};///如果前次输入值不为空,则直接计算结果if (previousInput !== '') {//calculate();insidecalculate();}operator = op;previousInput = currentInput;display.value = previousInput;history.value =currentInput + ' ' + operator;predisplay=display.value;currentInput = '';})}function insidecalculate(){if (currentInput === '' || previousInput === '') return;let result;const prev = parseFloat(previousInput);const current = parseFloat(currentInput);switch (operator) {case '+':result = prev + current;break;case '-':result = prev - current;break;case '*':result = prev * current;break;case '/':result = prev / current;break;default:return;}currentInput = result.toString();
}// 导出一个函数,用于计算
export function calculate(element,display,history) {// 给element添加点击事件监听element.addEventListener('click',()=>{// 如果currentInput或previousInput为空,则返回if (currentInput === '' || previousInput === '') return;let result;// 将previousInput和currentInput转换为浮点数const prev = parseFloat(previousInput);const current = parseFloat(currentInput);// 根据operator的值进行计算switch (operator) {case '+':result = prev + current;break;case '-':result = prev - current;break;case '*':result = prev * current;break;case '/':result = prev / current;break;default:return;}// 将计算结果转换为字符串,赋值给currentInputcurrentInput = result.toString();// 将计算结果添加到history中history.value =history.value + '=' + currentInput + '\n';// 将计算结果显示在display中display.value = currentInput;// 将display的值赋值给predisplaypredisplay=display.value;// 将operator置为nulloperator = null;// 将previousInput置为空previousInput = '';// 将currentInput置为空currentInput='';// 将calflag置为truecalflag=true;})}// 导出一个函数,用于清除显示
export function clearDisplay(element,operator,display,history) {// 为element添加点击事件监听器element.addEventListener('click',()=>{// 将currentInput设置为空字符串currentInput = '';// 将operator设置为nulloperator = null;// 将previousInput设置为空字符串previousInput = '';// 将display的值设置为空字符串display.value = '';// 将predisplay设置为空字符串predisplay='';// 将history的值设置为空字符串history.value='';})
}// 导出一个函数,用于返回上一个输入的字符
export function backLast(element,display,history) {// 给element添加点击事件element.addEventListener('click',()=>{// 如果calflag为falseif (!calflag) {// 将currentInput的最后一个字符删除currentInput = currentInput.slice(0, -1);// 将删除后的currentInput赋值给display的valuedisplay.value = currentInput;// 将history的最后一个字符删除history.value = history.value.slice(0, -1);} else {// 将currentInput的最后一个字符删除currentInput = currentInput.slice(0, -1);// 将删除后的currentInput赋值给display的valuedisplay.value = currentInput;}})
}// 导出一个函数,用于计算平方
export function squarenumber(element,display,history) {// 给element元素添加点击事件element.addEventListener('click',()=>{// 将currentInput的值平方currentInput = Math.pow(currentInput,2);// 将平方后的值显示在display元素中display.value = currentInput;// 将计算过程添加到history元素中history.value = history.value + '^2' + '=' + currentInput + '\n';// 将previousInput和currentInput的值重置为空previousInput = '';currentInput='';// 将calflag的值设置为truecalflag=true;})
}
然后在main.js中导入上述函数:
import { appendnumber,appendOperator,calculate,clearDisplay,backLast,squarenumber } from './counter.js'
2、tauri集成
完成了前端页面后,我们现在来手动集成tauri。tauri的官网提供了详细的步骤,在我们上面创建的项目文件夹vitepro下,安装Tauri 的 CLI 工具:
npm install -D @tauri-apps/cli@latest
安装完成后,node包文件夹下显示tauri库:

还是在当前项目文件夹的根目录下,我们使用tauri的cli工具,初始化一个tauri,使其包含在我们已经创建好的前端项目中:
npx tauri init
运行后,会让你填写几个问题:
✔ What is your app name? · vitepro
✔ What should the window title be? · vitepro
? Where are your web assets (HTML/CSS/JS) located, relative to the "<current dir>/src-tauri/tauri.conf.json" file that will be created? ›
✔ Where are your web assets (HTML/CSS/JS) located, relative to the "<current dir>/src-tauri/tauri.conf.json" file that will be created? · ..
✔ What is the url of your dev server? · http://localhost:5173
✔ What is your frontend dev command? · npm run dev
✔ What is your frontend build command? · npm run build
由于我们是集成在vite构建的前端项目中,所以url可以使用默认的
http://localhost:5173
初始化完成后,可以看到项目文件夹下会多出一个src-tauri文件夹:

此时,我们可以使用:
npx tauri dev
来运行一下看看:

看起来还可以,不过默认的窗口尺寸并不匹配,我们可以修改一下窗口参数。
在src-tauri文件夹下,有一个配置文件:tauri.conf.json,其中有个app参数,修改其中的windows项,将窗口宽度设置为400。
"app": {"windows": [{"title": "vitepro","width": 400,"height": 600,"resizable": true,"fullscreen": false}],"security": {"csp": null}},
修改后如下:

看起来要好多了,事实上,窗口还可以美化,但是本文暂不再赘述。
3、后端函数替代
现在,我们想把之前在javascript中的函数功能放到rust中实现,再通过接口在前端调用,实现前后端的数据通讯。此处,tauri提供了两种方法,一种是使用javascript API库,另一个是使用withGlobalTauri这个配置,实现预构建API。
1、如果使用javascript API,那么需要先安装@tauri-apps/api:
使用
npm install @tauri-apps/api
指令安装api库,安装完成后调用invoke函数:
import { invoke } from '@tauri-apps/api/core'
2、如果使用withGlobalTauri配置,那么,需要修改tauri.conf.json文件中的build项:
{"build": {..."withGlobalTauri": true},
添加withGlobalTauri,并设置为true。这里省略了其他参数的设置。
然后在js中调用:
const invoke = window.__TAURI__.invoke
其中,invoke函数的参数有三个,第一个是要调用的函数名,第二个是函数的参数(如果有的话),第三个是一个可选项(一个headers参数,用于操作http请求和响应的接口)
如果要在前端调用rust,首先你需要在rust中编写好函数,然后才能在前端使用,在tauri初始化的src-tauri文件夹中,我们打开lib.rs文件,添加一个函数:
#[tauri::command]
fn greet(name:&str) -> String {format!("hello,this is from rust msg,your name is {}!",name)
}
注意到,这里函数被标记了,使用#[tauri::command]来表明这是一个可以被前端使用的rust函数,但是这还不够,还需要将这个函数传递给构建列表:
pub fn run() {tauri::Builder::default().invoke_handler(tauri::generate_handler![greet]).setup(|app| {if cfg!(debug_assertions) {app.handle().plugin(tauri_plugin_log::Builder::default().level(log::LevelFilter::Info).build(),)?;}Ok(())}).run(tauri::generate_context!()).expect("error while running tauri application");
}
注意上面代码中的invoke_handler,标记的函数通过它来传递。我们来测试一下,为前端添加一个文本标签,然后程序运行后,显示一个从rust函数传递过来的字符串。
我们先修改template.html,添加一个新标签:
<div id="titlediv" class="titlediv"><p id="titlep">等待rust传递的字符:</p></div>
设置一下背景色,以做区分。先看下效果:

现在我们还没有调用rust的函数,所以只显示设定的内容。
然后在main.js中,我们来修改这个标签,将其内容替换为从rust函数获取的字符串:
const titlep=document.getElementById('titlep');const greeting=await invoke('greet');titlep.innerHTML +=greeting;console.log(greeting);
同时修改一下rust端的函数:
#[tauri::command]
fn greet() -> String {format!("hello,这里是rust数据!")
}
再次运行:

说明是正确的从前端调用了rust的函数,并获取了返回的内容。
现在,我们尝试将之前的计算函数写到rust中,然后前端这边点击相应按钮时,调用rust函数,并返回结果。
以等号的功能为例,原先的等号功能的核心逻辑是:
// 根据operator的值进行计算switch (operator) {case '+':result = prev + current;break;case '-':result = prev - current;break;case '*':result = prev * current;break;case '/':result = prev / current;break;default:return;}
我们就将这段替换掉,先在rust中新建一个calculate_rs函数:
#[tauri::command]
fn calculate_rs(current_input:f32,previous_input:f32,operator:&str
) -> f32 {match operator {"+" => current_input + previous_input,"-" => current_input - previous_input,"*" => current_input * previous_input,"/" => current_input / previous_input,_ => 0.0,}
}
这个函数就是根据输入数字和计算符返回相应结果,当然这里比较简单,没有进行错误处理。
在js中调用此函数来计算:
const cal=await invoke('calculate_rs',{currentInput:current,previousInput:prev,operator:operator})
4、实例演示
上面介绍了代码,下面来看一下动态演示:
tauri简单计算器程序演示
5、源代码
https://download.csdn.net/download/normer123456/90354147
相关文章:

<tauri><rust><GUI>基于rust和tauri,在已有的前端框架上手动集成tauri示例
前言 本文是基于rust和tauri,由于tauri是前、后端结合的GUI框架,既可以直接生成包含前端代码的文件,也可以在已有的前端项目上集成tauri框架,将前端页面化为桌面GUI。 环境配置 系统:windows 10 平台:visu…...

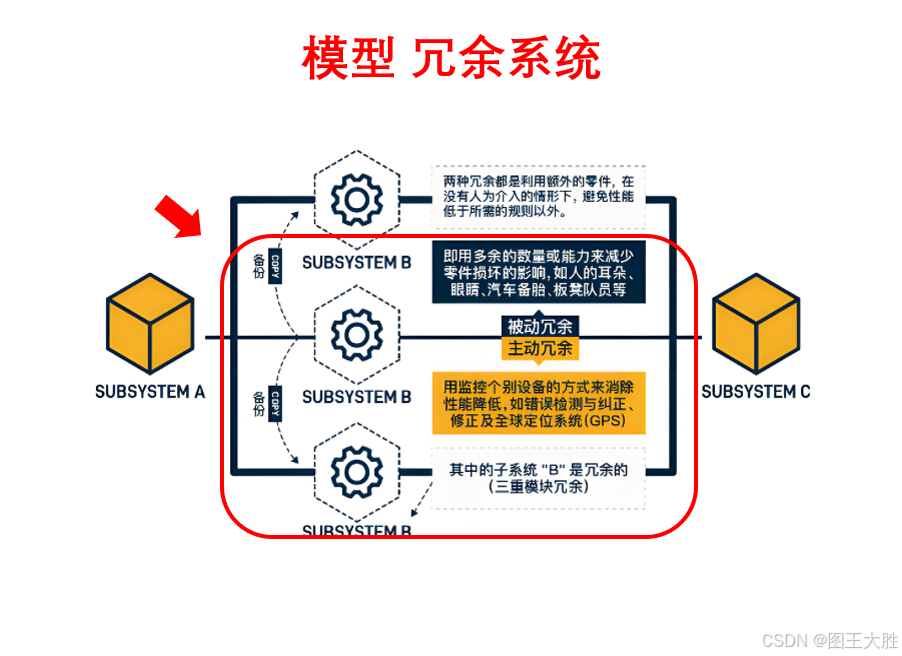
模型 冗余系统(系统科学)
系列文章分享模型,了解更多👉 模型_思维模型目录。为防故障、保运行的备份机制。 1 冗余系统的应用 1.1 冗余系统在企业管理中的应用-金融行业信息安全的二倍冗余技术 在金融行业,信息安全是保障业务连续性和客户资产安全的关键。随着数字化…...

Deepseek部署的模型参数要求
DeepSeek 模型部署硬件要求 模型名称参数量显存需求(推理)显存需求(微调)CPU 配置内存要求硬盘空间适用场景DeepSeek-R1-1.5B1.5B4GB8GB最低 4 核(推荐多核)8GB3GB低资源设备部署,如树莓派、旧…...

AI-学习路线图-PyTorch-我是土堆
1 需求 PyTorch深度学习快速入门教程(绝对通俗易懂!)【小土堆】_哔哩哔哩_bilibili PyTorch 深度学习快速入门教程 配套资源 链接 视频教程 https://www.bilibili.com/video/BV1hE411t7RN/ 文字教程 https://blog.csdn.net/xiaotudui…...

[LeetCode]day17 349.两个数组的交集
https://leetcode.cn/problems/intersection-of-two-arrays/description/ 题目描述 给定两个数组 nums1 和 nums2 ,返回它们的交集。 输出结果中的每个元素一定是唯一的。 我们可以不考虑输出结果的顺序 。 示例 1: 输入:nums1 [1,2,2,1…...

axios 发起 post请求 json 需要传入数据格式
• 1. axios 发起 post请求 json 传入数据格式 • 2. axios get请求 1. axios 发起 post请求 json 传入数据格式 使用 axios 发起 POST 请求并以 JSON 格式传递数据是前端开发中常见的操作。 下面是一个简单的示例,展示如何使用 axios 向服务器发送包含 JSON 数…...

linux交叉编译paho-mqtt-c
下载源代码: https://github.com/eclipse-paho/paho.mqtt.c.git 编译: 如果mqtt不需要SSL安全认证,可以直接执行(注意把编译工具链路径改成自己的) cd paho.mqtt.c-1.3.13/ mkdir install # 创建安装目录 mkdir…...
)
feign Api接口中注解问题:not annotated with HTTP method type (ex. GET, POST)
Bug Description 在调用Feign api时,出现如下异常: java.lang.IllegalStateException: Method PayFeignSentinelApi#getPayByOrderNo(String) not annotated with HTTPReproduciton Steps 1.启动nacos-pay-provider服务,并启动nacos-pay-c…...

安装指定版本的pnpm
要安装指定版本的 pnpm,可以使用以下方法: 方法 1: 使用 pnpm 安装指定版本 你可以通过 pnpm 的 add 命令来安装指定版本: pnpm add -g pnpm<版本号>例如,安装 pnpm 的 7.0.0 版本: pnpm add -g pnpm7.0.0方法…...

【系统设计】Spring、SpringMVC 与 Spring Boot 技术选型指南:人群、场景与实战建议
在 Java 开发领域,Spring 生态的技术选型直接影响项目的开发效率、维护成本和长期扩展性。然而,面对 Spring、SpringMVC 和 Spring Boot 这三个紧密关联的框架,开发者常常陷入纠结:该从何入手?如何根据团队能力和业务需…...

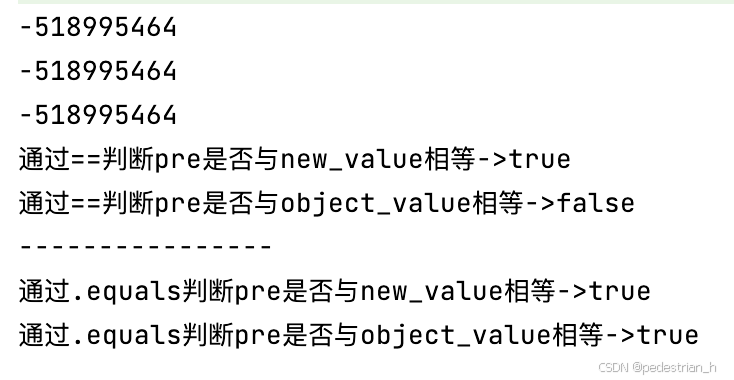
常用数据结构之String字符串
字符串 在Java编程语言中,字符可以使用基本数据类型char来保存,在 Java 中字符串属于对象,Java 提供了 String 类来创建和操作字符串。 操作字符串常用的有三种类:String、StringBuilder、StringBuffer 接下来看看这三类常见用…...

深入Linux系列之进程地址空间
深入Linux系列之进程地址空间 1.引入 那么在之前的学习中,我们知道我们创建一个子进程的话,我们可以在代码层面调用fork函数来创建我们的子进程,那么fork函数的返回值根据我们当前所处进程的上下文是返回不同的值,它在父进程中返…...

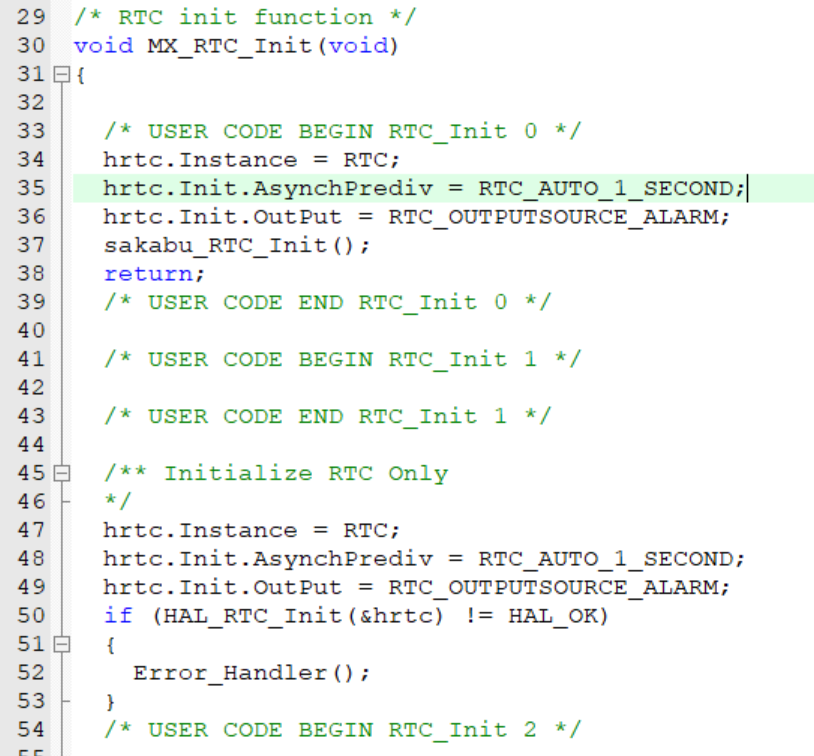
HAL库外设宝典:基于CubeMX的STM32开发手册(持续更新)
目录 前言 GPIO(通用输入输出引脚) 推挽输出模式 浮空输入和上拉输入模式 GPIO其他模式以及内部电路原理 输出驱动器 输入驱动器 中断 外部中断(EXTI) 深入中断(内部机制及原理) 外部中断/事件控…...

网络安全-HSTS
什么是HSTS? HTTP严格传输安全协议(HTTP Strict Transport Security,简称:HSTS) 是互联网安全策略机制。网站可以选择使用HSTS策略,来让浏览器强制使用HTTPS与网站进行通信,以减少会话劫持风险。…...

全程Kali linux---CTFshow misc入门(38-50)
第三十八题: ctfshow{48b722b570c603ef58cc0b83bbf7680d} 第三十九题: 37换成1,36换成0,就得到长度为287的二进制字符串,因为不能被8整除所以,考虑每7位转换一个字符,得到flag。 ctfshow{5281…...

HarmonyOS:时间日期国际化
一、使用场景 在不同的国家和文化中,时间和日期格式的表示方法有所不同,使用惯例的不同点包括:日期中年月日的顺序、时间中时分秒的分隔符等。若应用中需展示时间日期,要确保界面以合适的方式显示,以便用户能够理解。 …...

使用miniforge代替miniconda
conda作为Python数据科学领域的常用软件,是对Python环境及相关依赖进行管理的经典工具,通常集成在anaconda或miniconda等产品中供用户日常使用。 但长久以来,conda在很多场景下运行缓慢卡顿、库解析速度过慢等问题也一直被用户所诟病…...

LIMO:少即是多的推理
25年2月来自上海交大、SII 和 GAIR 的论文“LIMO: Less is More for Reasoning”。 一个挑战是在大语言模型(LLM)中的复杂推理。虽然传统观点认为复杂的推理任务需要大量的训练数据(通常超过 100,000 个示例),但本文展…...

【玩转 Postman 接口测试与开发2_018】第14章:利用 Postman 初探 API 安全测试
《API Testing and Development with Postman》最新第二版封面 文章目录 第十四章 API 安全测试1 OWASP API 安全清单1.1 相关背景1.2 OWASP API 安全清单1.3 认证与授权1.4 破防的对象级授权(Broken object-level authorization)1.5 破防的属性级授权&a…...

如何编写测试用例
代码质量管理是软件开发过程中的关键组成部分,比如我们常说的代码规范、代码可读性、单元测试和测试覆盖率等,对于研发人员来说单元测试和测试覆盖率是保障自己所编写代码的质量的重要手段;好的用例可以帮助研发人员确保代码质量和稳定性、减…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
