HarmonyOS:时间日期国际化
一、使用场景
在不同的国家和文化中,时间和日期格式的表示方法有所不同,使用惯例的不同点包括:日期中年月日的顺序、时间中时分秒的分隔符等。若应用中需展示时间日期,要确保界面以合适的方式显示,以便用户能够理解。
时间日期国际化包括时间日期格式化、相对时间格式化、时间段格式化。时间日期格式化是指将时间和日期转换为指定格式的字符串。相对时间格式化是指将一个时间点与另一个时间点之间的时间差转换为指定格式,时间差如“30秒前”、“1天后”。时间段格式化是指将一段时间转换为指定格式,时间段如“星期三”、“8:00–11:30”。
二、约束与限制
日期格式和时间格式需同时设置。若设置了时间格式,未设置日期格式,只显示时间格式;若设置了日期格式,未设置时间格式,只显示日期格式。
若设置了时间或日期格式,则不支持设置年、月、日、时、分、秒、工作日格式;不设置时间或日期格式时,支持独立设置年、月、日、时、分、秒、工作日格式。
三、开发步骤
3.1 时间日期和相对时间格式化
时间日期格式化将表示时间日期的Date对象,通过DateTimeFormat类的format接口实现格式化,具体开发步骤如下。
3.1.1 导入模块
import { intl } from '@kit.LocalizationKit';
3.1.2 创建DateTimeFormat对象
传入单独的locale参数或locale列表,若传入列表使用第一个有效的locale创建对象。不传入locale参数时,使用系统当前的locale创建对象。
构造函数支持通过DateTimeOptions设置不同的时间日期格式,具体请参考表1-表6。
let dateFormat: intl.DateTimeFormat = new intl.DateTimeFormat(locale: string | Array<string>, options?: DateTimeOptions);
let dateFormat: intl.DateTimeFormat = new intl.DateTimeFormat(); //不传入locale参数
3.1.3 时间日期和相对时间格式化
// 时间日期格式化
let formattedDate: string = dateFormat.format(date: Date);// 相对时间格式化
let formattedDateRange: string = dateFormat.formatRange(startDate: Date, endDate: Date);
3.1.4 获取格式化选项,查看对象的设置信息
let options: intl.DateTimeOptions = dateFormat.resolvedOptions();
3.2 时间日期格式化选项
以时间:2021年9月17日 13:04:00,locale: zh-CN为例,说明DateTimeOptions不同的取值和显示结果。
表1 日期显示格式(dateStyle)
| 取值 | 显示结果 |
|---|---|
| full | 2021年9月17日星期五 |
| long | 2021年9月17日 |
| short | 2021/9/17 |
| medium | 2021年9月17日 |
表2 时间显示格式(timeStyle)
| 取值 | 显示效果 |
|---|---|
| full | 中国标准时间 13:04:00 |
| long | GMT+8 13:4:00 |
| short | 13:04 |
| medium | 13:04:00 |
表3 年份显示格式(year)
| 取值 | 显示效果 |
|---|---|
| numeric | 2021 |
| 2-digit | 21 |
表4 工作日显示格式(weekday)
| 取值 | 显示效果 |
|---|---|
| long | 星期五 |
| short | 周五 |
| narrow | 五 |
表5 时制格式(hourCycle)
| 取值 | 显示效果 |
|---|---|
| h11 | 下午13:04 |
| h12 | 下午1:04 |
| h23 | 1:04 |
| h24 | 13:04 |
3.3 开发实例
效果图
TestDateTimeFormat.ets代码
import { intl } from '@kit.LocalizationKit';
import { systemDateTime } from '@kit.BasicServicesKit'/*
时间日期和相对时间格式化
时间日期格式化将表示时间日期的Date对象,通过DateTimeFormat类的format接口实现格式化*/let dateFormat: intl.DateTimeFormat = new intl.DateTimeFormat(); //不传入locale参数
let currentDate = new Date();
let formattedDate = dateFormat.format(currentDate)
console.log(`格式化 日期 Date对象 formattedDate:${formattedDate}`)
let time = systemDateTime.getTime(false)
let formattedTimeDate = dateFormat.format(new Date(time))
console.log(`格式化 日期Date对象带有时间戳参数 formattedTimeDate:${formattedTimeDate}`)let date = new Date(2021, 8, 17, 13, 4, 0); // 时间日期为2021.09.17 13:04:00
let startDate = new Date(2021, 8, 17, 13, 4, 0);
let endDate = new Date(2021, 8, 18, 13, 4, 0);// 在软件上展示完整的时间信息
let dateFormat1 = new intl.DateTimeFormat('zh-CN', { dateStyle: 'full', timeStyle: 'full' });
let formattedDate1 = dateFormat1.format(date); // formattedDate1: 2021年9月17日星期五 中国标准时间 13:04:00
console.log(`在软件上展示完整的时间信息 formattedDate1:${formattedDate1}`)
// 在有限的空间展示简短的时间信息
let dateFormat2 = new intl.DateTimeFormat('zh-CN', { dateStyle: 'short', timeStyle: 'short' });
let formattedDate2 = dateFormat2.format(date); // formattedDate2: 2021/9/17 13:04
console.log(`在有限的空间展示简短的时间信息 formattedDate2:${formattedDate2}`)// 自定义年月日时分秒的显示效果
let dateFormat3 = new intl.DateTimeFormat('zh-CN', {year: 'numeric',month: '2-digit',day: '2-digit',hour: '2-digit',minute: '2-digit',second: '2-digit'
});
let formattedDate3 = dateFormat3.format(date); // formattedDate3: 2021/09/17 13:04:00
console.log(`自定义年月日时分秒的显示效果 formattedDate3:${formattedDate3}`)// 仅显示一部分时间
let dateFormat4 = new intl.DateTimeFormat('zh-CN', { month: 'long', day: 'numeric', weekday: 'long' });
let formattedDate4 = dateFormat4.format(date); // formattedDate4: 9月17日星期五
console.log(`仅显示一部分时间 formattedDate4:${formattedDate4}`)// 自定义时制格式
let dateFormat5 = new intl.DateTimeFormat('zh-CN', { dateStyle: 'short', timeStyle: 'short', hourCycle: 'h11' });
let formattedDate5 = dateFormat5.format(date); // formattedDate5: 2021/9/17 下午13:04
console.log(`自定义时制格式 formattedDate5:${formattedDate5}`)// 面向习惯于其他数字系统的用户
let dateFormat6 = new intl.DateTimeFormat('zh-CN', { dateStyle: 'short', timeStyle: 'short', numberingSystem: 'arab' });
let formattedDate6 = dateFormat6.format(date); // formattedDate6: ٢٠٢١/٩/١٧ ١٣:٠٤
console.log(`面向习惯于其他数字系统的用户 formattedDate6:${formattedDate6}`)// 格式化时间段
let dataFormat7 = new intl.DateTimeFormat('en-GB');
let formattedDateRange = dataFormat7.formatRange(startDate, endDate); // formattedDateRange: 17/09/2021 - 18/09/2021
console.log(`格式化时间段 formattedDateRange:${formattedDateRange}`)// 获取格式化选项
let dataFormat8 = new intl.DateTimeFormat('en-GB', { dateStyle: 'full' });
let options = dataFormat8.resolvedOptions();
let dateStyle = options.dateStyle; // dateStyle: full
console.log(`获取格式化选项 dateStyle:${dateStyle}`)// 自定义年月日时分秒的显示效果
let dateFormat8 = new intl.DateTimeFormat('zh-CN', {year: 'numeric',month: '2-digit',day: '2-digit',hour: '2-digit',minute: '2-digit',second: '2-digit'
})let formattedDate8 = dateFormat8.format(currentDate); // 2025/02/08 10:13:17
formattedDate8 = formattedDate8.replaceAll('/', ".");// 2025.02.08 10:23:56
console.log(`自定义年月日时分秒的显示效果2 formattedDate8:${formattedDate8}`)let dateFormat9 = new intl.DateTimeFormat('zh-CN', {dateStyle: 'medium',timeStyle: 'short'
})let formattedDate9 = dateFormat9.format(currentDate); //2025年2月8日 上午10:30
console.log(`自定义年月日时分秒的显示效果3 formattedDate9:${formattedDate9}`)let dateFormat10 = new intl.DateTimeFormat('zh-CN', {dateStyle: 'medium',timeStyle: 'medium',hourCycle: 'h23'
})let formattedDate10 = dateFormat10.format(currentDate); //2025年2月8日 10:30:16
console.log(`自定义年月日时分秒的显示效果4 formattedDate10:${formattedDate10}`)@Entry
@Component
struct TestDateTimeFormat {@State message: string = '时间日期国际化';build() {Scroll() {Column({ space: 16 }) {Text(this.message).id('TestDateTimeFormatHelloWorld').fontSize(20).fontWeight(FontWeight.Bold)Text(`formattedDate:${formattedDate}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`formattedTimeDate:${formattedTimeDate}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`在软件上展示完整的时间信息:${formattedDate1}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`在有限的空间展示简短的时间信息:${formattedDate2}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`自定义年月日时分秒的显示效果:${formattedDate3}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`自定义年月日时分秒的显示效果2:${formattedDate8}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`自定义年月日时分秒的显示效果3:${formattedDate9}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`仅显示一部分时间:${formattedDate4}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`自定义时制格式:${formattedDate5}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`面向习惯于其他数字系统的用户:${formattedDate6}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`格式化时间段:${formattedDateRange}`).fontSize(20).fontWeight(FontWeight.Medium)}}.height('100%').width('100%')}
}
四、相对时间格式化
格式化相对时间将表示时间日期的Date对象,通过RelativeTimeFormat类的format接口实现格式化,具体开发步骤如下。
4.1 导入模块
import { intl } from '@kit.LocalizationKit';
4.2 创建RelativeTimeFormat对象
构造函数支持通过RelativeTimeFormatInputOptions设置不同的输出消息格式和国际化消息长度,具体请参考表6-表7。
let relativeTimeFormat: intl.RelativeTimeFormat = new intl.RelativeTimeFormat(locale: string | Array<string>, options?: RelativeTimeFormatInputOptions);
4.3 格式化相对时间。value为格式化的数值,unit为格式化的单位
let formattedRelativeTime: string = relativeTimeFormat.format(value: number, unit: string);
4.4 自定义相对时间的格式化
let parts: Array<object> = relativeTimeFormat.formatToParts(value: number, unit: string);
4.5 获取相对时间格式化选项,查看对象的设置信息
let options: intl.RelativeTimeFormatInputOptions = relativeTimeFormat.resolvedOptions();
4.6 相对时间格式化选项
以相对时间:一天前,locale: fr-FR和en-GB为例,说明RelativeTimeFormatInputOptions不同的取值和显示结果。
表6 输出消息格式(numeric)
| 取值 | 显示效果(fr-FR) | 显示效果(en-GB) |
|---|---|---|
| always | il y a 1 jour | 1 day ago |
| auto | hier | yesterday |
表7 国际化消息长度(style)
| 取值 | 显示效果(fr-FR) | 显示效果(en-GB) |
|---|---|---|
| long | il y a 1 jour | 1 day ago |
| short | il y a 1 j | 1 day ago |
| narrow | -1 j | 1 day ago |
4.7 开发实例
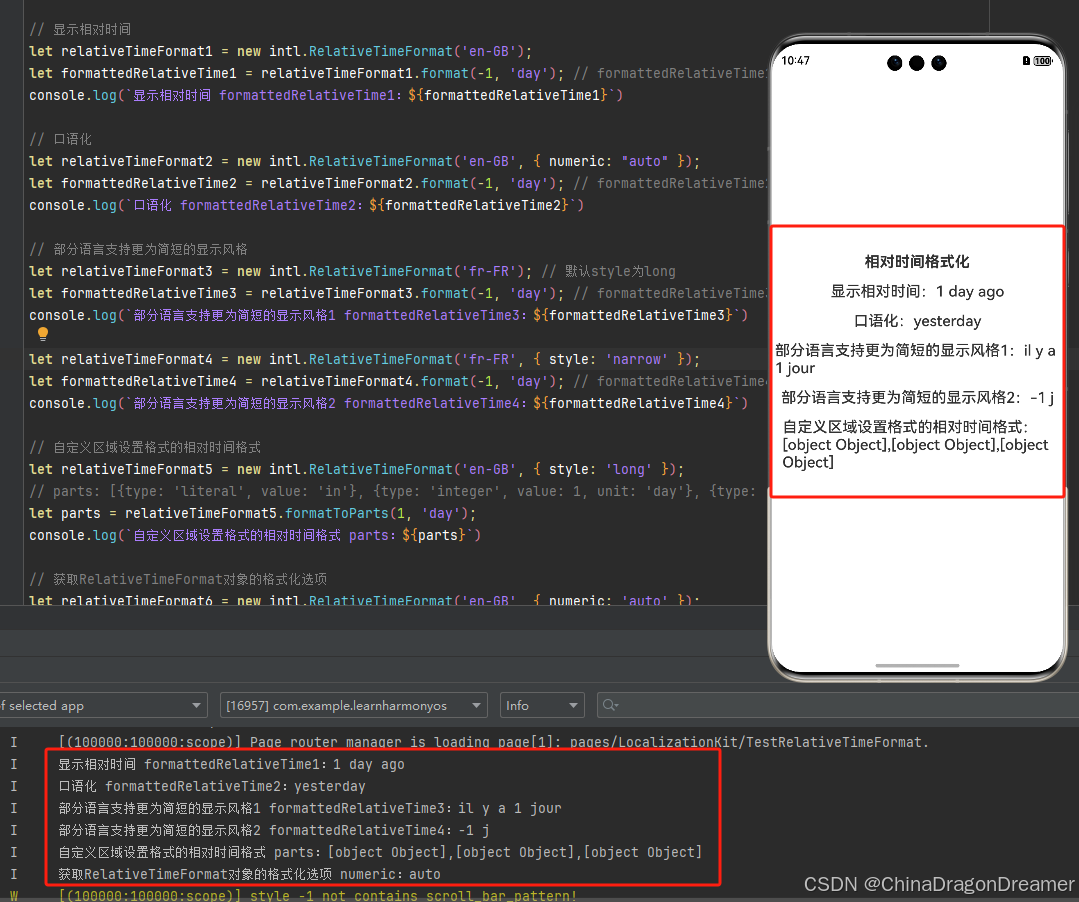
效果图
TestRelativeTimeFormat.ets代码
// 显示相对时间
let relativeTimeFormat1 = new intl.RelativeTimeFormat('en-GB');
let formattedRelativeTime1 = relativeTimeFormat1.format(-1, 'day'); // formattedRelativeTime1: 1 day ago
console.log(`显示相对时间 formattedRelativeTime1:${formattedRelativeTime1}`)// 口语化
let relativeTimeFormat2 = new intl.RelativeTimeFormat('en-GB', { numeric: "auto" });
let formattedRelativeTime2 = relativeTimeFormat2.format(-1, 'day'); // formattedRelativeTime2: yesterday
console.log(`口语化 formattedRelativeTime2:${formattedRelativeTime2}`)// 部分语言支持更为简短的显示风格
let relativeTimeFormat3 = new intl.RelativeTimeFormat('fr-FR'); // 默认style为long
let formattedRelativeTime3 = relativeTimeFormat3.format(-1, 'day'); // formattedRelativeTime3: il y a 1 jour
console.log(`部分语言支持更为简短的显示风格1 formattedRelativeTime3:${formattedRelativeTime3}`)let relativeTimeFormat4 = new intl.RelativeTimeFormat('fr-FR', { style: 'narrow' });
let formattedRelativeTime4 = relativeTimeFormat4.format(-1, 'day'); // formattedRelativeTime4: -1 j
console.log(`部分语言支持更为简短的显示风格2 formattedRelativeTime4:${formattedRelativeTime4}`)// 自定义区域设置格式的相对时间格式
let relativeTimeFormat5 = new intl.RelativeTimeFormat('en-GB', { style: 'long' });
// parts: [{type: 'literal', value: 'in'}, {type: 'integer', value: 1, unit: 'day'}, {type: 'literal', value: 'day'}]
let parts = relativeTimeFormat5.formatToParts(1, 'day');
console.log(`自定义区域设置格式的相对时间格式 parts:${parts}`)// 获取RelativeTimeFormat对象的格式化选项
let relativeTimeFormat6 = new intl.RelativeTimeFormat('en-GB', { numeric: 'auto' });
let options = relativeTimeFormat6.resolvedOptions();
let numeric = options.numeric; // numeric: auto
console.log(`获取RelativeTimeFormat对象的格式化选项 numeric:${numeric}`)@Entry
@Component
struct TestRelativeTimeFormat {@State message: string = '相对时间格式化';build() {Scroll() {Column({ space: 16 }) {Text(this.message).id('TestRelativeTimeFormatHelloWorld').fontSize(20).fontWeight(FontWeight.Bold)Text(`显示相对时间:${formattedRelativeTime1}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`口语化:${formattedRelativeTime2}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`部分语言支持更为简短的显示风格1:${formattedRelativeTime3}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`部分语言支持更为简短的显示风格2:${formattedRelativeTime4}`).fontSize(20).fontWeight(FontWeight.Medium)Text(`自定义区域设置格式的相对时间格式:${parts}`).fontSize(20).fontWeight(FontWeight.Medium)}}.height('100%').width('100%')}
}
相关文章:

HarmonyOS:时间日期国际化
一、使用场景 在不同的国家和文化中,时间和日期格式的表示方法有所不同,使用惯例的不同点包括:日期中年月日的顺序、时间中时分秒的分隔符等。若应用中需展示时间日期,要确保界面以合适的方式显示,以便用户能够理解。 …...

使用miniforge代替miniconda
conda作为Python数据科学领域的常用软件,是对Python环境及相关依赖进行管理的经典工具,通常集成在anaconda或miniconda等产品中供用户日常使用。 但长久以来,conda在很多场景下运行缓慢卡顿、库解析速度过慢等问题也一直被用户所诟病…...

LIMO:少即是多的推理
25年2月来自上海交大、SII 和 GAIR 的论文“LIMO: Less is More for Reasoning”。 一个挑战是在大语言模型(LLM)中的复杂推理。虽然传统观点认为复杂的推理任务需要大量的训练数据(通常超过 100,000 个示例),但本文展…...

【玩转 Postman 接口测试与开发2_018】第14章:利用 Postman 初探 API 安全测试
《API Testing and Development with Postman》最新第二版封面 文章目录 第十四章 API 安全测试1 OWASP API 安全清单1.1 相关背景1.2 OWASP API 安全清单1.3 认证与授权1.4 破防的对象级授权(Broken object-level authorization)1.5 破防的属性级授权&a…...

如何编写测试用例
代码质量管理是软件开发过程中的关键组成部分,比如我们常说的代码规范、代码可读性、单元测试和测试覆盖率等,对于研发人员来说单元测试和测试覆盖率是保障自己所编写代码的质量的重要手段;好的用例可以帮助研发人员确保代码质量和稳定性、减…...
)
复原IP地址(力扣93)
有了上一道题分割字符串的基础,这道题理解起来就会容易很多。相同的思想我就不再赘述,在这里我就说明一下此题额外需要注意的点。首先是终止条件如何确定,上一题我们递归到超过字符串长度时,则说明字符串已经分割完毕,…...

zzcms接口index.php id参数存在SQL注入漏洞
zzcms接口index.php id参数存在SQL注入漏洞 漏洞描述 ZZCMS 2023中发现了一个严重漏洞。该漏洞影响了文件/index.php中的某些未知功能,操纵参数id会导致SQL注入,攻击可能是远程发起的,该漏洞已被公开披露并可被利用。攻击者可通过sql盲注等手段,获取数据库信息。 威胁等级:…...

Redis03 - 高可用
Redis高可用 文章目录 Redis高可用一:主从复制 & 读写分离1:主从复制的作用2:主从复制原理2.1:全量复制2.2:增量复制(环形缓冲区) 3:主从复制实际演示3.1:基本流程准…...
)
系统URL整合系列视频四(需求介绍补充)
视频 系统URL整合系列视频四(需求补充说明) 视频介绍 (全国)大型分布式系统Web资源URL整合需求(补充)讲解。当今社会各行各业对软件系统的web资源访问权限控制越来越严格,控制粒度也越来越细。…...

激活函数篇 03 —— ReLU、LeakyReLU、ELU
本篇文章收录于专栏【机器学习】 以下是激活函数系列的相关的所有内容: 一文搞懂激活函数在神经网络中的关键作用 逻辑回归:Sigmoid函数在分类问题中的应用 整流线性单位函数(Rectified Linear Unit, ReLU),又称修正线性单元&a…...

山东大学软件学院人机交互期末复习笔记
文章目录 2022-2023 数媒方向2023-2024 软工方向重点题目绪论发展阶段 感知和认知基础视觉听觉肤觉知觉认知过程和交互设计原则感知和识别注意记忆问题解决语言处理影响认知的因素 立体显示技术及其应用红蓝眼镜偏振式眼镜主动式(快门时)立体眼镜 交互设…...

python 语音识别方案对比
目录 一、语音识别 二、代码实践 2.1 使用vosk三方库 2.2 使用SpeechRecognition 2.3 使用Whisper 一、语音识别 今天识别了别人做的这个app,觉得虽然是个日记app 但是用来学英语也挺好的,能进行语音识别,然后矫正语法,自己说的时候 ,实在不知道怎么说可以先乱说,然…...

docker常用命令及案例
以下是 Docker 的所有常用命令及其案例说明,按功能分类整理: 1. 镜像管理 1.1 拉取镜像 命令: docker pull <镜像名>:<标签>案例: 拉取官方的 nginx 镜像docker pull nginx:latest1.2 列出本地镜像 命令: docker images案例: 查看本地所有…...

DeepSeek-R1 云环境搭建部署流程
DeepSeek横空出世,在国际AI圈备受关注,作为个人开发者,AI的应用可以有效地提高个人开发效率。除此之外,DeepSeek的思考过程、思考能力是开放的,这对我们对结果调优有很好的帮助效果。 DeepSeek是一个基于人工智能技术…...

Java_双列集合
双列集合特点 存放的是键值对对象(Entry) Map 因为都是继承Map,所以要学会这些API,后面的类就都知道了 put 有两个操作,添加(并返回null)或者覆盖(返回被覆盖的值)…...

.net的一些知识点6
1.写个Lazy<T>的单例模式 public class SingleInstance{private static readonly Lazy<SingleInstance> instance new Lazy<SingleInstance>(() > new SingleInstance());private SingleInstance(){}public static SingleInstance Instace > instance…...

无须付费,安装即是完全版!
不知道大家有没有遇到过不小心删掉了电脑上超重要的文件,然后急得像热锅上的蚂蚁? 别担心,今天给大家带来一款超给力的数据恢复软件,简直就是拯救文件的“救星”! 数据恢复 专业的恢复数据软件 这款软件的界面设计得特…...

常见数据库对象与视图VIEW
常见的数据库对象 表 TABLE 数据字典 约束 CONSTRAINT 视图 VIEW 索引 INDEX 存储过程 PROCESS 存储函数 FUNCTION 触发器 TRIGGER 视图VIEW 1、引入 为什么使用视图? 视图可以帮助我们使用表的一部分,针对不同的用户制定不同的查询视图。 …...

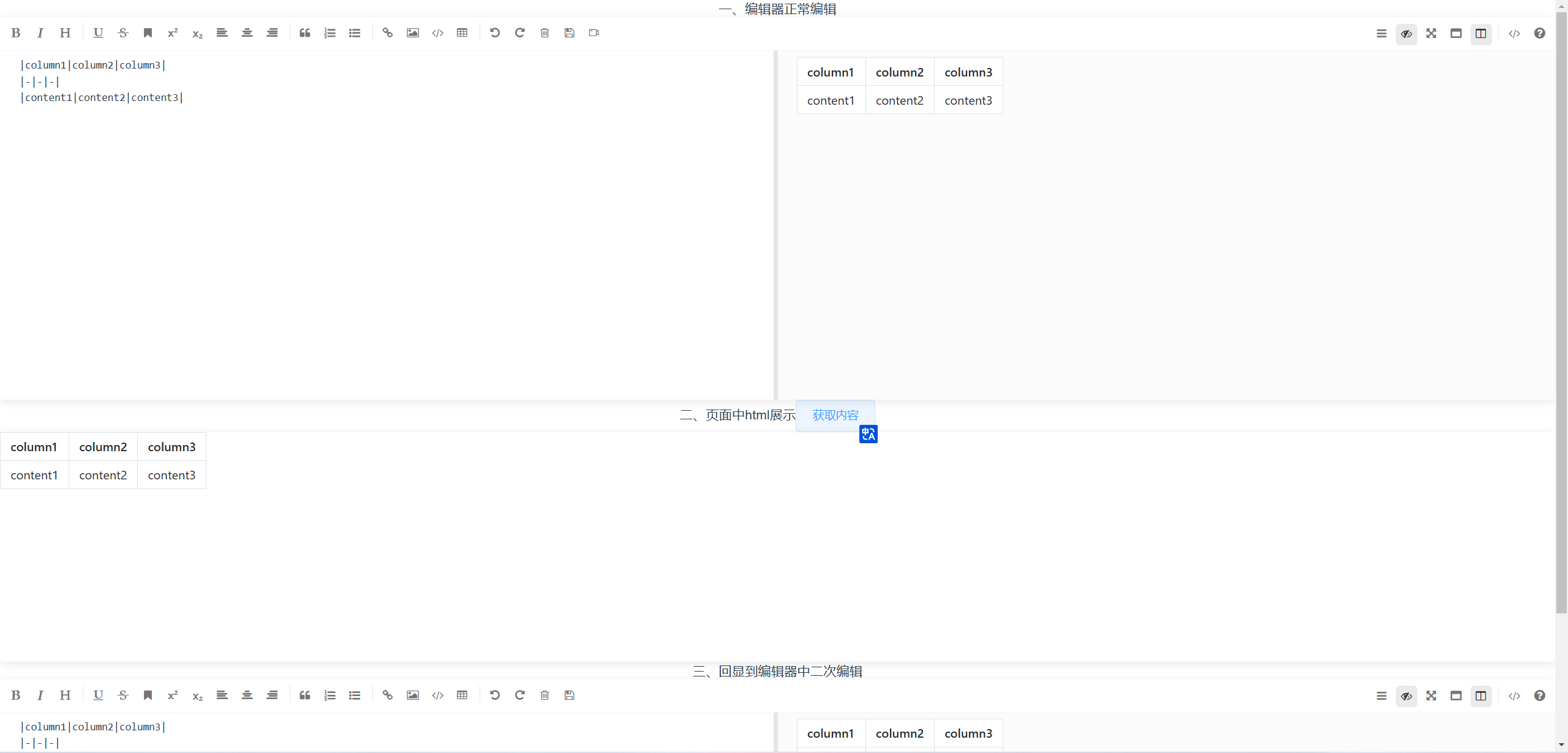
【Vue2】vue2项目中如何使用mavon-editor编辑器,数据如何回显到网页,如何回显到编辑器二次编辑
参考网站: 安装使用参考:vue2-常用富文本编辑器使用介绍 html网页展示、编辑器回显二次编辑参考:快速搞懂前端项目如何集成Markdown插件mavon-editor,并回显数据到网页 安装命令 npm install mavon-editor2.9.1 --save全局配置 …...

2、Python面试题解析:如何进行字符串插值?
Python字符串插值详解 字符串插值是将变量或表达式嵌入字符串中的一种技术,Python提供了多种方式实现字符串插值。以下是常见的几种方法及其详细解析和代码示例。 1. 百分号(%)格式化 这是Python早期版本中的字符串插值方法,类似…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

