动态表格html
题目:
要求:
1.表格由专业班级学号1-10号同学的信息组成,包括:学号、姓 名、性别、二级学院、班级、专业、辅导员;
2.表格的奇数行字体为黑色,底色为白色;偶数行字体为白色,底 色为黑色;
3.表格的每一行后有一个删除按钮,点击后会跳出提示弹窗,确认后删除该行的内容,并且删除后上述的颜色规律保持不变:
4.表格的右上方有一个添加按钮,点击后跳出一个表单弹窗,可以填加新的学生的信息。
要点:(原理)
- 通过.value获取表单内容,再用innerHTML和添加节点,新增到表单上。
- 通过获取删除按钮,绑定事件,进行remove删除节点,不要忘记把新增的内容也获取过来
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{margin: 0;padding: 0;}/* a{color: rgb(247, 4, 4);display: inline-block;} */table {border-collapse: collapse;width: 800px;margin: 0 auto;border-spacing: 20px;text-align: center;padding: 10px;}.add {cursor: pointer;}a {color: pink;display: inline-block;}tbody tr:nth-child(odd) {background-color: black;color: white;}tbody tr:nth-child(even) {background-color: white;color: black;}thead tr:nth-child(1) {background-color: greenyellow;color: black;}tr {height: 40px;}.popup {display: none;background-color: whitesmoke;border-radius: 10px;width: 300px;height: 350px;position: absolute;top: 0px;left: 40%;}</style>
</head>
<body><table border="1"><thead><tr><th>学号</th><th>姓名</th><th>性别</th><th>二级学院</th><th>班级</th><th>专业</th><th>辅导员</th><th class="add"><a href="#">添加</a></th></tr></thead><tbody><tr><td>24250101</td><td>小蓝</td><td>女</td><td>计算机专业</td><td>一班</td><td>物联网专业</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250102</td><td>游乐王子</td><td>男</td><td>计算机专业</td><td>三班</td><td>软件工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250103</td><td>玲珑</td><td>女</td><td>计算机专业</td><td>二班</td><td>软件工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250104</td><td>严莉莉</td><td>女</td><td>计算机专业</td><td>三班</td><td>软件工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250105</td><td>美琪</td><td>女</td><td>计算机专业</td><td>三班</td><td>物联网工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250106</td><td>美雪</td><td>女</td><td>计算机专业</td><td>三班</td><td>物联网工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250107</td><td>小月</td><td>女</td><td>计算机专业</td><td>三班</td><td>软件工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250108</td><td>石小龙</td><td>男</td><td>计算机专业</td><td>三班</td><td>软件工程</td><td>学校老师</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250109</td><td>方珍妮</td><td>女</td><td>计算机专业</td><td>三班</td><td>软件工程</td><td>学校老师</td> <td><a href="#" class="del">删除</a></td></tr><tr><td>24250110</td><td>魔仙小千</td><td>女</td><td>计算机专业</td><td>三班</td><td>软件工程</td><td>魔仙女王</td> <td><a href="#" class="del">删除</a></td></tr></tbody></table><!-- 添加表单弹出框 --><div class="popup" id="addPopup"><div class="popup-content"><!-- <span class="close" id="closeAddPopup">×</span> --><form id="addForm"><label for="studentId">学号:</label><input type="text" id="studentId" name="studentId"><br><br><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="gender">性别:</label><select id="gender" name="gender"><option value="男">男</option><option value="女">女</option></select><br><br><label for="college">二级学院:</label><input type="text" id="college" name="college"><br><br><label for="class">班级:</label><input type="text" id="class" name="class"><br><br><label for="major">专业:</label><input type="text" id="major" name="major"><br><br><label for="counselor">辅导员:</label><input type="text" id="counselor" name="counselor"><br><br><input type="submit" value="提交" class="ok"></form></div></div>
</body><script>const add = document.querySelector('.add')const popUp = document.querySelector('.popup')const addForm = document.querySelector('#addForm')add.addEventListener('click',function() {popUp.style.display = 'block';})addForm.addEventListener('submit',function(e) {e.preventDefault()const studentId = document.querySelector('#studentId').valueconst name = document.querySelector('#name').valueconst gender = document.querySelector('#gender').valueconst college = document.querySelector('#college').valueconst Class = document.querySelector('#class').valueconst major = document.querySelector('#major').valueconst counselor = document.querySelector('#counselor').valueconst tableBody = document.querySelector('tbody')const newText = document.createElement('tr')newText.innerHTML = `<td>${studentId}</td><td>${name}</td><td>${gender}</td><td>${college}</td><td>${Class}</td><td>${major}</td><td>${counselor}</td><td><a href="#" class="del">删除</a></td>`popUp.style.display = 'none';tableBody.appendChild(newText)const dels = document.querySelectorAll('.del')dels.forEach(function(button){button.addEventListener('click',function(e) {e.preventDefault()if(confirm('你确定要删除吗?')) {let All = this.parentNode.parentNodeAll.parentNode.removeChild(All)}})})})</script>
</html>
视频演示:
动态表格
相关文章:

动态表格html
题目: 要求: 1.表格由专业班级学号1-10号同学的信息组成,包括:学号、姓 名、性别、二级学院、班级、专业、辅导员; 2.表格的奇数行字体为黑色,底色为白色;偶数行字体为白色,底 色为黑…...

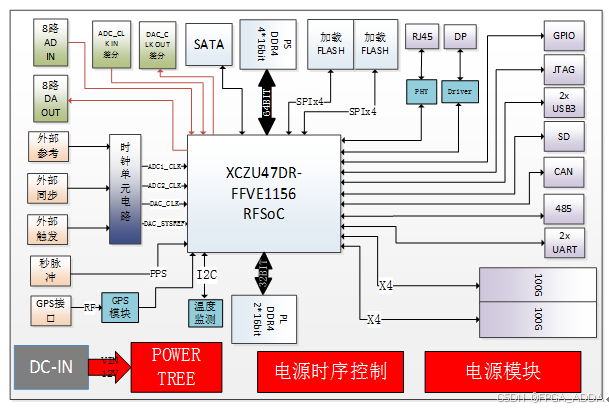
ZU47DR 100G光纤 高性能板卡
简介 2347DR是一款最大可提供8路ADC接收和8路DAC发射通道的高性能板卡。板卡选用高性价比的Xilinx的Zynq UltraScale RFSoC系列中XCZU47DR-FFVE1156作为处理芯片(管脚可以兼容XCZU48DR-FFVE1156,主要差别在有无FEC(信道纠错编解码࿰…...

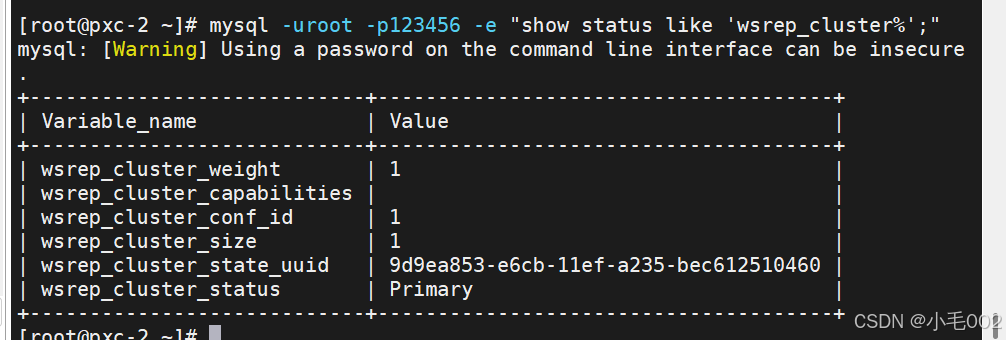
mysql8.0使用pxc实现高可用
环境准备 准备三台虚拟机,其对应的主机名和IP地址为 pxc-1192.168.190.129pxc-2192.168.190.133pxc-3192.168.190.134 解析,都要做解析 测试 下载pxc的安装包, 官网:https://www.percona.com/downloads 选择8.0的版本并下载,…...

Kotlin 使用 Chrome 无头浏览器
1. 概念 无头浏览器在类似于流行网络浏览器的环境中提供对网页的自动控制,但是通过命令行界面或使用网络通信来执行。 它们对于测试网页特别有用,因为它们能够像浏览器一样呈现和理解超文本标记语言,包括页面布局、颜色、字体选择以及JavaSc…...

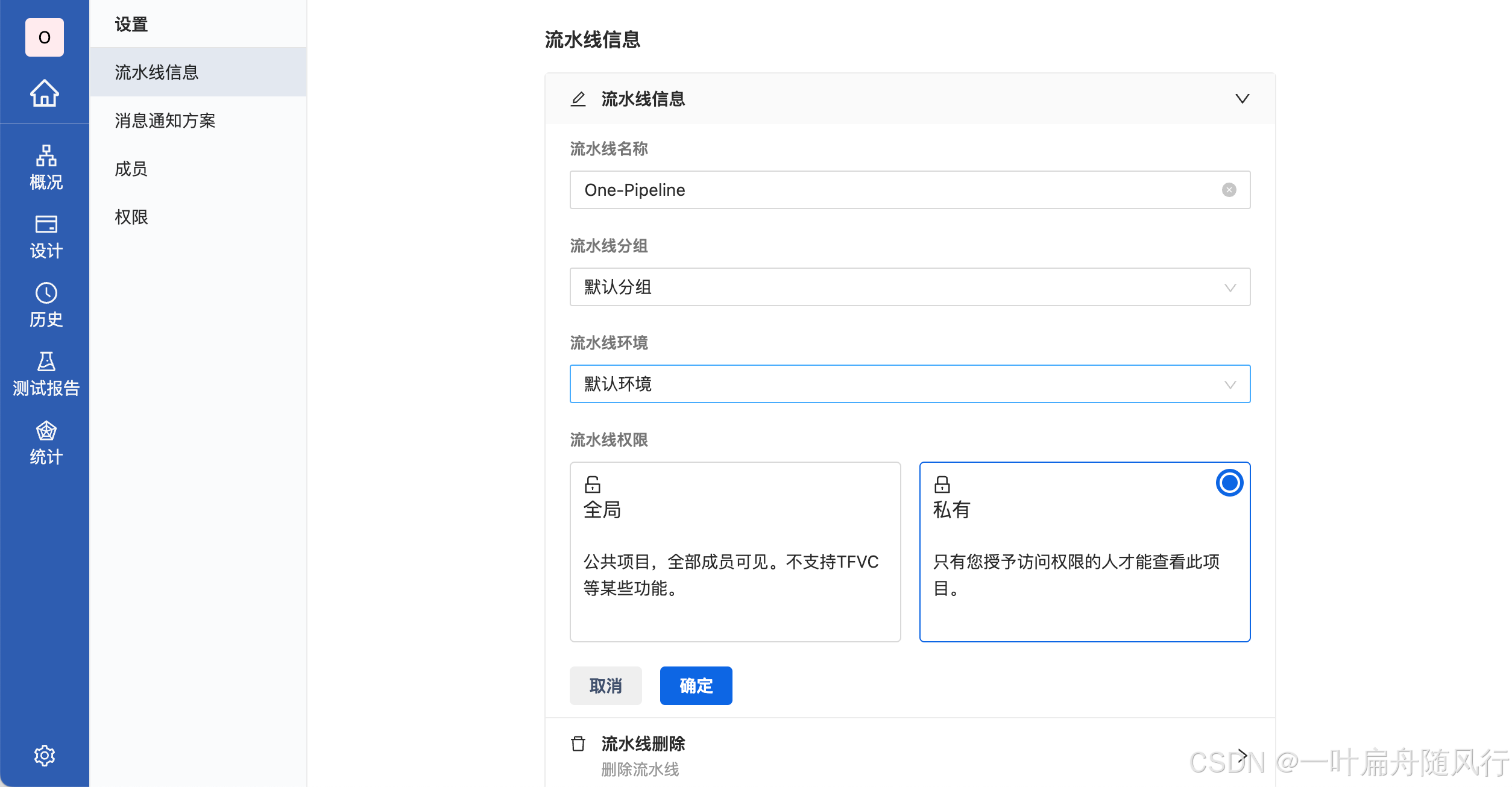
Arbess基础教程-创建流水线
Arbess(谐音阿尔卑斯) 是一款开源免费的 CI/CD 工具,本文将介绍如何使用 Arbess 配置你的第一条流水线,以快速入门上手。 1. 创建流水线 根据不同需求来创建不同的流水线。 1.1 配置基本信息 配置流水线的基本信息,如分组,环境&…...

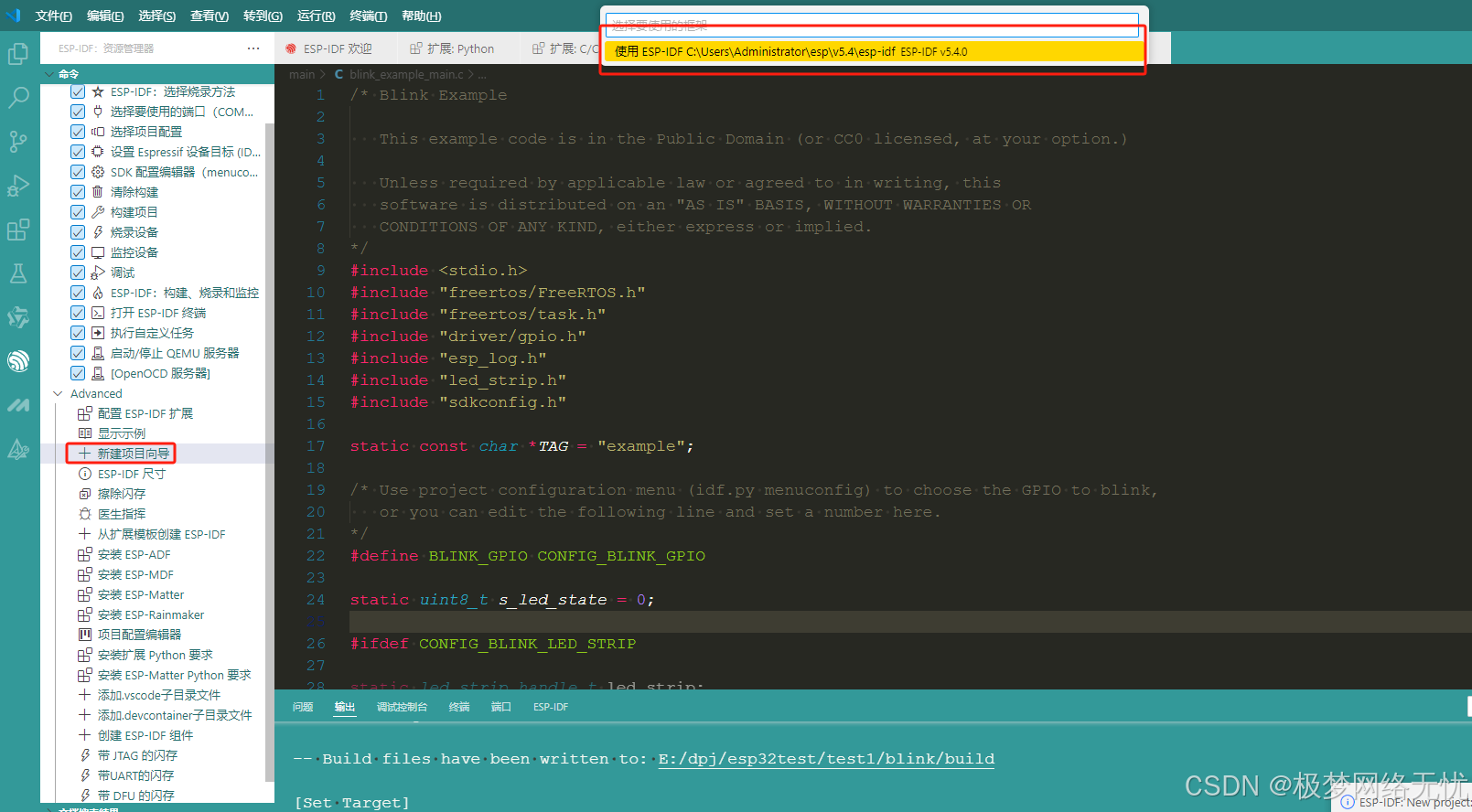
vscode安装ESP-IDF
引言 ESP-IDF(Espressif IoT Development Framework)是乐鑫官方为其 ESP32、ESP32-S 系列等芯片提供的物联网开发框架。结合 Visual Studio Code(VSCode)这一强大的开源代码编辑器,能极大提升开发效率。本教程将详细介…...
第31周:文献阅读
目录 摘要 Abstract 文献阅读 问题引入 研究背景 研究动机 创新点 动态预训练方法(DynPT) 深度循环神经网络(DRNN) 传感器选择 方法论 时间序列的动态预训练 异构传感器数据的DRNN 基于稀疏度的传感器过滤 实验研…...

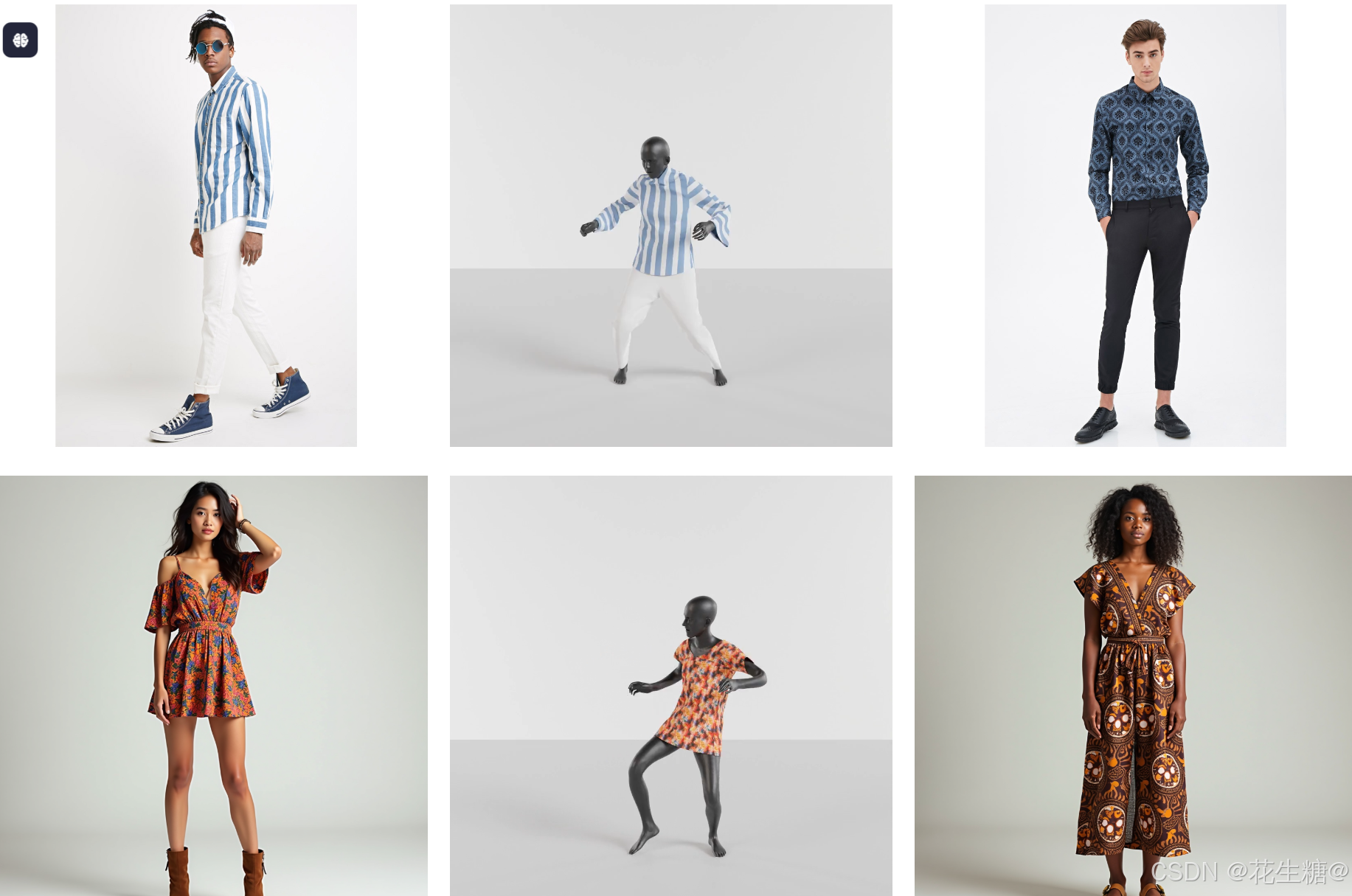
GenAI + 电商:从单张图片生成可动态模拟的3D服装
在当今数字化时代,电子商务和虚拟现实技术的结合正在改变人们的购物体验。特别是在服装行业,消费者越来越期待能够通过虚拟试衣来预览衣服的效果,而无需实际穿戴。Dress-1-to-3 技术框架正是为此而生,它利用生成式AI模型(GenAI)和物理模拟技术,将一张普通的穿衣照片转化…...

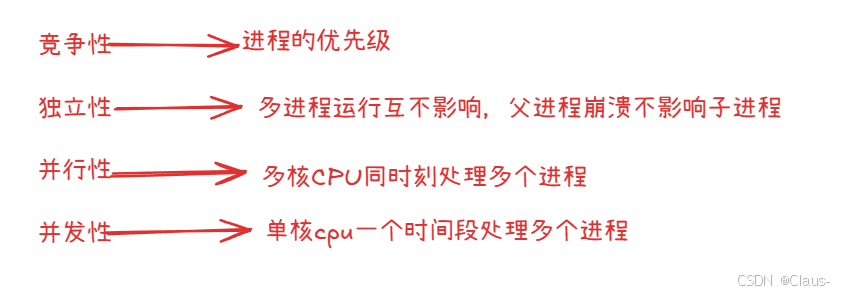
进程(1)
1.什么是进程 要回答这个问题首先我们要解答什么是程序的问题。什么是程序呢?程序本质是就是存放在磁盘上的文件。我们要运行程序,首先必须要将其加载到内存中,这样才能与cpu交互,这是冯诺依曼体系架构所决定的。 程序运行起来后…...

ChatGPT搜索免费开放:AI搜索引擎挑战谷歌霸主地位全面分析
引言 2025年2月6日,OpenAI宣布ChatGPT搜索功能向所有用户免费开放,且无需注册登录。这一重大举措在搜索引擎行业引发巨大反响,有观点认为"谷歌搜索时代即将结束"。本文将深入分析ChatGPT生成式AI搜索对谷歌搜索业务及全球搜索市场…...

hadoop之MapReduce:片和块
假如我现在500M这样的数据,如何存储? 500M 128M 128M 128M 116M 分为四个块进行存储。 计算的时候,是按照片儿计算的,而不是块儿。 块是物理概念,一个块就是128M ,妥妥的,毋庸置疑。 片是逻辑概念&…...

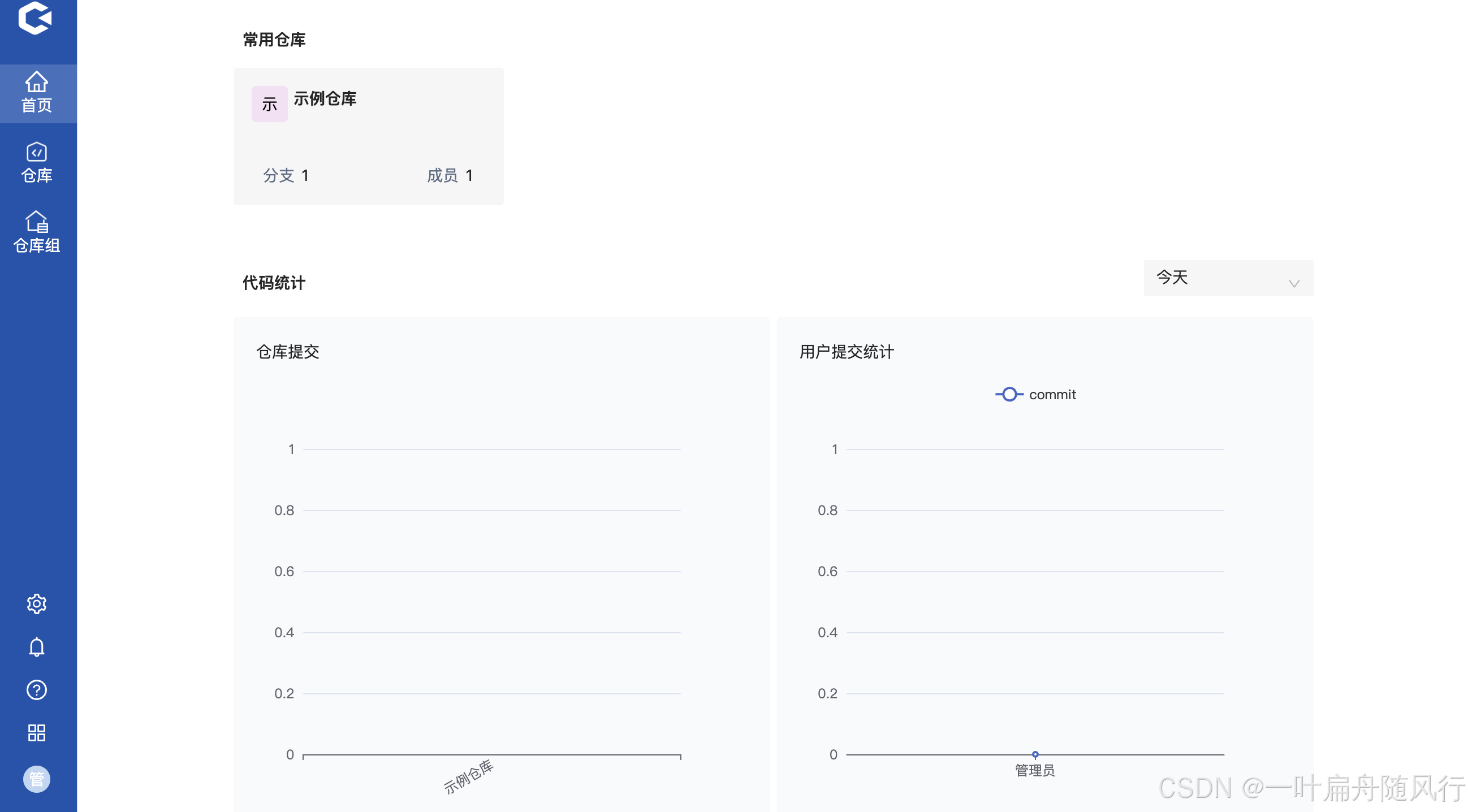
GitPuk快速安装配置教程(入门级)
GitPuk是一款国产开源免费的代码管理工具,工具简洁易用,开源免费,本文将讲解如何快速安装和配置GitPuk,以快速入门上手。 1、安装 支持 Windows、Mac、Linux、docker 等操作系统。 1.1 Linux安装 以下以Centos7安装…...

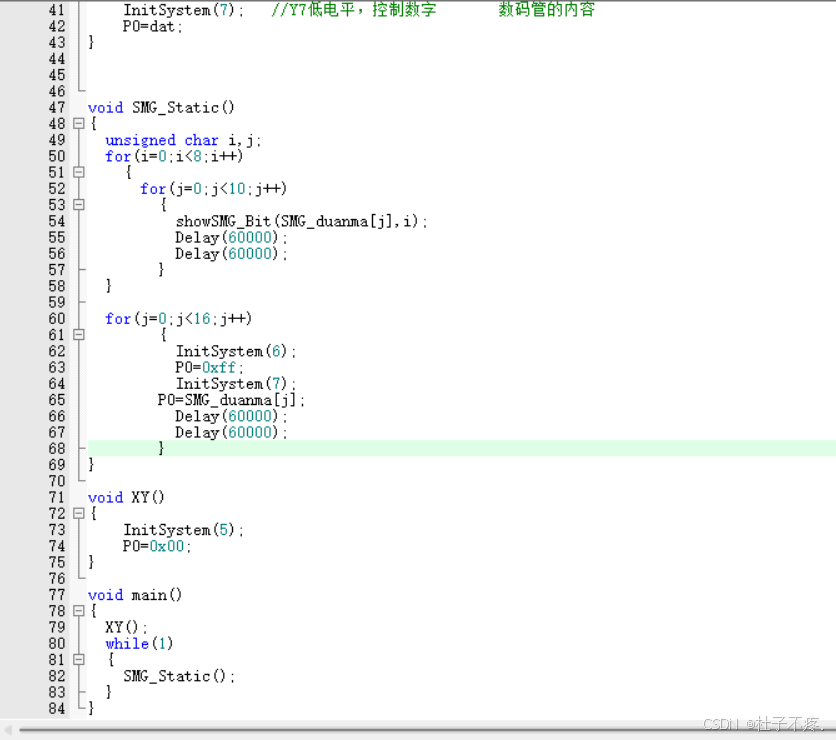
在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。
题目:在CT107D单片机综合训练平台上,8个数码管分别单独依次显示0~9的值,然后所有数码管一起同时显示0~F的值,如此往复。 延时函数分析LED首先实现8个数码管单独依次显示0~9的数字所有数码管一起同时显示0~F的值,如此往…...

深入浅出Java数组:从基础到高阶应用
目录 引言 一、数组概述 1.什么是数组? 2.数组的分类? 3.Java数组存储元素的特点? 4.数组优点? 5.数组缺点? 二、一维数组 1. 静态初始化一维数组 2.增强 for 循环(for-each 循环) 3…...

基于 Nginx 的 CDN 基础实现
概览 本文是对基于Nginx的CDN网络的学习笔记,阅读的代码为:https://github.com/leandromoreira/cdn-up-and-running 其中,先确定CDN中的一些基础概念: Balancer:负载均衡,即请求数据的流量最开始打到Bal…...

讲人话的理解ai学习原理
通过把各种东西打上分数标签存起来。ai不花算力是不可能的,需要巨大的算力,需要要大量gpu芯片,如果大大降低成本,就需要蒸馏别人成果,把这些参数偷偷弄过来。 比如”猫睡在石头上感觉很凉快,很舒服&#x…...

Spring boot整合quartz方法
目录 1.定时任务 1.quartz说明 2.Quartz提供了不同的数据存储策略以管理作业调度信息: 1.Quartz引入依赖 2.开发定时任务 (1)更新定时任务 (2)停止定时任务 (3)唤醒定时任务 ÿ…...

网站改HTTPS方法
默认的网站建设好后打开的样子那看起来像是钓鱼网站,现在的浏览器特别只能,就是你新买来的电脑默认的浏览器同样也会出现这样“不安全”提示。 传输协议启动了向全球用户安全传输网页内容的流程。然而,随着HTTPS的推出,传输协议通…...

数据中台是什么?:架构演进、业务整合、方向演进
文章目录 1. 引言2. 数据中台的概念与沿革2.1 概念定义2.2 历史沿革 3. 数据中台的架构组成与关键技术要素解析3.1 架构组成3.2 关键技术要素 4. 数据中台与其他平台的对比详细解析 5. 综合案例:金融行业数据中台落地实践5.1 背景5.2 解决方案5.3 成果与价值 6. 方向…...

Java Stream API:高效数据处理的利器引言
Java Stream API:高效数据处理的利器引言 在 Java 编程中,数据处理是一项极为常见且关键的任务。传统的 for 循环在处理数据集合时,往往会导致代码变得冗长、复杂,这不仅增加了代码的编写难度,还降低了代码的可读性和…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
