安卓开发,底部导航栏
 |  |  |
1、创建导航栏图标
使用系统自带的矢量图库文件,鼠标右键点击res->New->Vector Asset

修改 Name , Clip art 和 Color
 再创建一个
再创建一个

同样的方法再创建四个按钮

2、添加百分比布局依赖
app\build.gradle.kts 中添加百分比布局依赖,并点击Sync Now
implementation("androidx.percentlayout:percentlayout:1.0.0")
3、创建三个Layout Resource File

1)home.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.percentlayout.widget.PercentRelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_heightPercent="7%"android:layout_alignParentTop="true"android:text="主页"android:textSize="15pt"android:gravity="center"android:textColor="@color/black"android:background="#F0E7D8"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_heightPercent="7%"android:layout_alignParentBottom="true"android:background="#F0E7D8"><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/home_click"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="主页"android:gravity="center"/></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:id="@+id/learn"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/learn"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="学习"android:gravity="center"/></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:id="@+id/me"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/me"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="我"android:gravity="center"/></LinearLayout></LinearLayout>
</androidx.percentlayout.widget.PercentRelativeLayout>2)learn.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.percentlayout.widget.PercentRelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_heightPercent="7%"android:layout_alignParentTop="true"android:text="学习"android:textSize="15pt"android:gravity="center"android:textColor="@color/black"android:background="#F0E7D8"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_heightPercent="7%"android:layout_alignParentBottom="true"android:background="#F0E7D8"><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:id="@+id/home"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/home"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="主页"android:gravity="center"/></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/learn_click"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="学习"android:gravity="center"/></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:id="@+id/me"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/me"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="我"android:gravity="center"/></LinearLayout></LinearLayout>
</androidx.percentlayout.widget.PercentRelativeLayout>3)me.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.percentlayout.widget.PercentRelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_heightPercent="7%"android:layout_alignParentTop="true"android:text="我"android:textSize="15pt"android:gravity="center"android:textColor="@color/black"android:background="#F0E7D8"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"app:layout_heightPercent="7%"android:layout_alignParentBottom="true"android:background="#F0E7D8"><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:id="@+id/home"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/home"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="主页"android:gravity="center"/></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:id="@+id/learn"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/learn"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="学习"android:gravity="center"/></LinearLayout><LinearLayoutandroid:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:gravity="center"android:orientation="vertical"><ImageButtonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:background="#F0E7D8"android:src="@drawable/me_click"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="我"android:gravity="center"/></LinearLayout></LinearLayout>
</androidx.percentlayout.widget.PercentRelativeLayout>4、创建三个Java Class
1)Home.java
package com.example.bottomnavigationbar;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import androidx.appcompat.app.AppCompatActivity;
public class Home extends AppCompatActivity {private ImageButton learn,me;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.home);learn = findViewById(R.id.learn);me = findViewById(R.id.me);learn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intentToLearn = new Intent(Home.this,Learn.class);startActivity(intentToLearn);overridePendingTransition(0, 0); // 取消转场动画}});me.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intentToMe = new Intent(Home.this,Me.class);startActivity(intentToMe);overridePendingTransition(0, 0); // 取消转场动画}});}
}2)Learn.java
package com.example.bottomnavigationbar;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class Learn extends AppCompatActivity {private ImageButton home,me;@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.learn);home = findViewById(R.id.home);me = findViewById(R.id.me);home.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intentToLearn = new Intent(Learn.this,Home.class);startActivity(intentToLearn);overridePendingTransition(0, 0); // 取消转场动画}});me.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intentToMe = new Intent(Learn.this,Me.class);startActivity(intentToMe);overridePendingTransition(0, 0); // 取消转场动画}});}
}
3)Me.java
package com.example.bottomnavigationbar;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
public class Me extends AppCompatActivity {private ImageButton home,learn;@Overrideprotected void onCreate(@Nullable Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.me);home = findViewById(R.id.home);learn = findViewById(R.id.learn);learn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intentToLearn = new Intent(Me.this,Learn.class);startActivity(intentToLearn);overridePendingTransition(0, 0); // 取消转场动画}});home.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {Intent intentToMe = new Intent(Me.this,Home.class);startActivity(intentToMe);overridePendingTransition(0, 0); // 取消转场动画}});}
}
5、AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"><applicationandroid:allowBackup="true"android:dataExtractionRules="@xml/data_extraction_rules"android:fullBackupContent="@xml/backup_rules"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/Theme.BottomNavigationBar"tools:targetApi="31"><activityandroid:name=".Home"android:exported="true"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="android.intent.category.LAUNCHER" /></intent-filter></activity><activity android:name=".Learn"/><activity android:name=".Me"/></application>
</manifest>相关文章:

安卓开发,底部导航栏
1、创建导航栏图标 使用系统自带的矢量图库文件,鼠标右键点击res->New->Vector Asset 修改 Name , Clip art 和 Color 再创建一个 同样的方法再创建四个按钮 2、添加百分比布局依赖 app\build.gradle.kts 中添加百分比布局依赖,并点击Sync Now …...

CWOI-N RER 1 > 2 Solution
CWOI-N RER 1 > 2 Solution 声明:头图为断章取义。 这场比赛得 200 200 200 分是保底,得 300 300 300 分是基操,得 350 350 350 分以上才是实力(但不多)。 A - 机读卡 No solutions yet. 这题数据倒还不能无…...

字节跳动后端一面
📍1. Gzip压缩技术详解 Gzip是一种流行的无损数据压缩格式,它使用DEFLATE算法来减少文件大小,广泛应用于网络传输和文件存储中以提高效率。 🚀 使用场景: • 网站优化:通过压缩HTML、CSS、JavaScript文件来…...

Dify 框架连接 PGSQL 数据库与 Sandbox 环境下的 Linux 系统调用权限问题
Dify 框架连接 PGSQL 数据库与 Sandbox 环境下的 Linux 系统调用权限问题 背景 在使用 Dify 框架进行开发时,遇到了两个主要的技术挑战: 代码节点连接到 PGSQL(PostgreSQL)数据库。解决沙盒环境中由于系统调用限制导致的“oper…...

ModuleJS 与 CommonJS 混用的两种解决方案
目录 方案一 方案二 统一使用 ModuleJS 统一使用CommonJS 方案一 使用构建工具,webpack、vite等系列构建工具。这些构建工具底层则会将两种不同的系统模块语言转为同一种语言,然后代码也能正常执行。 方案二 如果你可以修改文件的文件后缀…...

代码随想录--977有序数组的平方
977 有序数组的平方 题目: 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释&…...

Win11下搭建Kafka环境
目录 一、环境准备 二、安装JDK 1、下载JDK 2、配置环境变量 3、验证 三、安装zookeeper 1、下载Zookeeper安装包 2、配置环境变量 3、修改配置文件zoo.cfg 4、启动Zookeeper服务 4.1 启动Zookeeper客户端验证 4.2 启动客户端 四、安装Kafka 1、下载Kafka安装包…...

MacBook Pro M2安装deepseek
序 本文主要展示一下如何在MacBook Pro M2安装deepseek mac配置 芯片Apple M2,8核(物理),内存16G,os版本Ventura,磁盘500G 步骤 下载ollama 去https://ollama.com/下载mac版本 或者使用go来编译 git clone --depth 1 http…...

springboot的http请求不通原因
Spring Boot 应用中 HTTP 请求不通可能由多种原因引起,以下是一些常见问题及解决方法: 1. 端口冲突 问题:应用端口被占用。 解决:检查端口占用情况,修改 application.properties 或 application.yml 中的端口配置。 …...

【Windows】PowerShell 缓存区大小调节
PowerShell 缓存区大小调节 方式1 打开powershell 窗口属性调节方式2,修改 PowerShell 配置文件 方式1 打开powershell 窗口属性调节 打开 CMD(按 Win R,输入 cmd)。右键标题栏 → 选择 属性(Properties)…...

使用python脚本批量删除redis缓存
首先,安装 redis-py 库: pip install redis 其次,创建一个 Python 脚本来连接到 Redis 并删除匹配的键。假设 Redis 端口是 6379,密码是 mypassword(如果有密码的话)。 import redis# 连接到 Redis r r…...

Python截图轻量化工具
一、兼容局限性 这是用Python做的截图工具,不过由于使用了ctypes调用了Windows的API, 同时访问了Windows中"C:/Windows/Cursors/"中的.cur光标样式文件, 这个工具只适用于Windows环境; 如果要提升其跨平台性的话,需要考虑替换cty…...

Android图片加载框架Coil,Kotlin
Android图片加载框架Coil,Kotlin implementation("io.coil-kt:coil:1.4.0") import android.os.Bundle import android.widget.ImageView import androidx.appcompat.app.AppCompatActivity import androidx.lifecycle.lifecycleScope import coil.Coil i…...
分析和存储日志)
重生之我要当云原生大师(十四)分析和存储日志
目录 一、简述常用的日志文件所存储的消息类型。 二、syslog的优先级? 三、维护准确时间的意义? 一、简述常用的日志文件所存储的消息类型。 1. 系统日志文件 /var/log/messages 消息类型:通用的系统日志文件,记录系统启动、…...

C++基础知识学习记录—补充
1、C新增的赋值语法 #include <iostream>using namespace std;int main() {//C新的赋值语法//1、传统的赋值语法int a,b;a100;b99;//C新的赋值语法int c(2);//相当于给c赋值2int d(c);//相当于把c的值赋值给dcout << "c" << c << endl;co…...

Linux常用命令——磁盘管理类
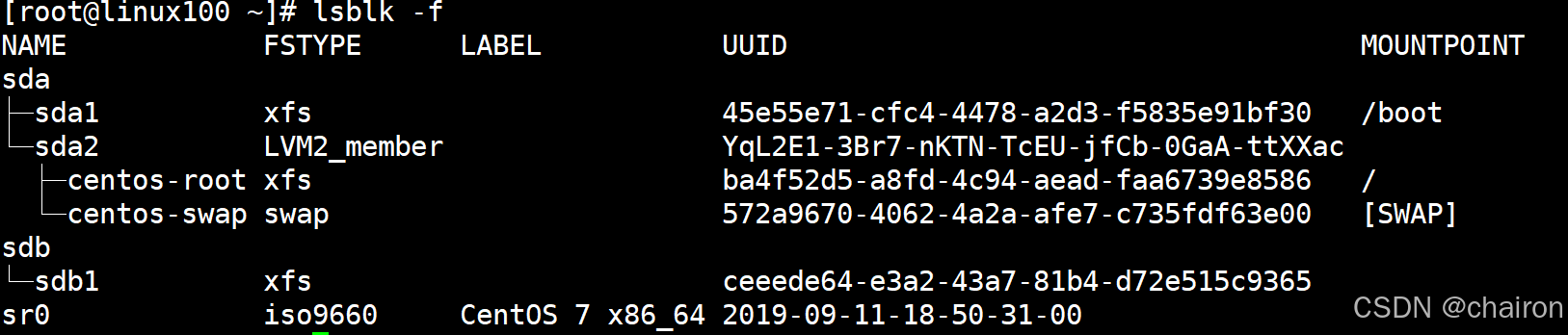
文章目录 du 查看文件和目录占用的磁盘空间df 查看磁盘空间使用情况free 显示内存占用情况lsblk 查看设备挂载情况mount/umount 挂载/卸载fdisk 分区Linux分区分区操作按键说明挂载硬盘操作 du 查看文件和目录占用的磁盘空间 ls-lh是查看文件大小du: disk usage 磁盘占用情况d…...

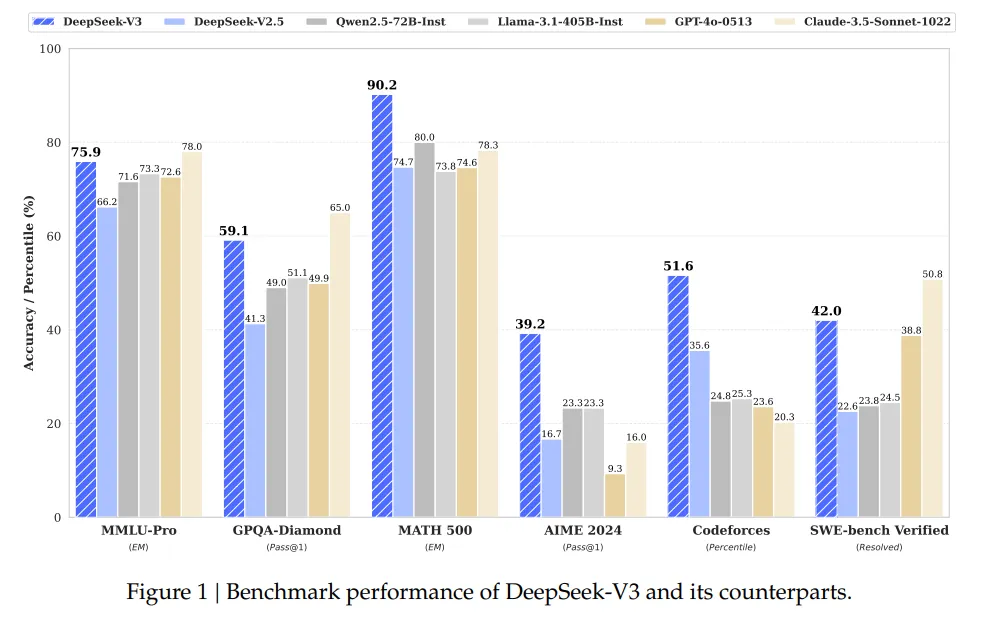
【AI学习】DeepSeek为什么强?
个人的一些思考,请大家批评指正。 这个问题,首先当然是在恰当的时间出现,模型性能跻身世界一流,又开源,戳破了OpenAI和英伟达潜心构造的叙事逻辑。 DeepSeek为什么强?四个方面:模型的智能水平…...

【快应用】原生广告下载状态监听案例
问题背景: 快应用中下载类原生广告监听下载状态变化接口调用没生效,在上报点击接口里触发下载监听后仅第一次返回状态,之后就不返回了,该如何处理? 问题分析: 快应用在1100版本新增了一个ad-button组件&a…...

C++语言的软件工程
C语言的软件工程 引言 在当今快速发展的技术领域,软件工程作为一门综合性的学科,越来越受到重视。而C语言,作为一种功能强大且具有广泛应用的编程语言,在软件工程中占据着重要的地位。本文将探讨C语言在软件工程中的应用与特点&…...

计算机网络结课设计:通过思科Cisco进行中小型校园网搭建
上学期计算机网络课程的结课设计是使用思科模拟器搭建一个中小型校园网,当时花了几天时间查阅相关博客总算是做出来了,在验收后一直没管,在寒假想起来了简单分享一下,希望可以给有需求的小伙伴一些帮助 目录 一、设计要求 二、…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
