前端 CSS 动态设置样式::class、:style 等技巧详解
一、:class 动态绑定类名
v-bind:class(缩写为 :class)可以动态地绑定一个或多个 CSS 类名。
1. 对象语法
通过对象语法,可以根据条件动态切换类名。
<template><div :class="{ greenText: isActive, 'red-text': hasError }">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {isActive: true,hasError: false,};},
};
</script><style>
.greenText {color: green;
}
.red-text {color: red;
}
</style>
- greenText:当 isActive 为 true 时,添加 greenText 类。
- red-text:当 hasError 为 true 时,添加 red-text 类。
效果图:

2. 数组语法
通过数组语法,可以同时绑定多个类名。
<template><div :class="[textClass, bgcClass]">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {textClass: 'greenText',bgcClass: 'pinkBgc',};},
};
</script><style>
.greenText {color: green;
}
.pinkBgc {width: 300px;height: 200px;background-color: pink;margin: 200px auto;
}
</style>
- textClass 和 bgcClass 是数据属性,它们的值会同时作为类名绑定到元素上。
效果图:

3. 结合计算属性
当类名的逻辑较为复杂时,可以使用计算属性来动态生成类名对象。
<template><div :class="computedClass">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {isActive: true,hasError: true};},computed: {computedClass() {return {greenText: this.isActive && !this.hasError,'text-red': this.hasError};}}
};
</script><style>
.greenText {color: green;
}
.text-red{color: red;
}
</style>
- greenText:isActive 为true并且hasError为false的时候生效;
- text-red:hasError 为true的时候生效;
效果图:

二、:style 动态绑定内联样式
v-bind:style(缩写为 :style)可以动态地绑定内联样式。
1. 对象语法
通过对象语法,可以直接绑定样式对象。
<template><div :style="{ color: activeColor, fontSize: fontSize + 'px' }">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {activeColor: 'red',fontSize: 12};},
};
</script>
- activeColor 和 fontSize 是数据属性,它们的值会作为样式绑定到元素上。
效果图:

2. 数组语法
通过数组语法,可以同时绑定多个样式对象。
<template><div :style="[styles1, styles2]">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {styles1: {color: 'red',fontSize: '14px'},styles2: {fontWeight: 'bold',textDecoration: 'underline'}};},
};
</script>
- styles1 和 styles2 的所有样式都会绑定到元素上。
效果图:

3. 使用三元表达式
可以在 :style 中使用三元表达式,根据条件动态设置样式值。
<template><div :style="{ color: isActive ? 'green' : 'red' }">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {isActive: true};},
};
</script>
效果图:

4. 使用模板字符串
可以使用模板字符串动态拼接样式值。
<template><div :style="`color: ${isActive ? 'green' : 'red'}; font-size: ${fontSize}px`" class="demo">海绵宝宝不喜欢侬,喜欢章鱼哥。</div>
</template><script>
export default {data() {return {isActive: false,fontSize: 12};},
};
</script>
效果图:

祝大家新年快乐!
相关文章:

前端 CSS 动态设置样式::class、:style 等技巧详解
一、:class 动态绑定类名 v-bind:class(缩写为 :class)可以动态地绑定一个或多个 CSS 类名。 1. 对象语法 通过对象语法,可以根据条件动态切换类名。 <template><div :class"{ greenText: isActive, red-text: hasError }&…...

qt widget和qml界面集成到一起
将 Qt Widgets 和 QML 界面集成在一起可以利用 QQuickWidget 或 QQuickView。以下是基本步骤: 使用 QQuickWidget 创建 Qt Widgets 项目: 创建一个基于 Widgets 的应用程序。添加 QQuickWidget: 在你的窗口或布局中添加 QQuickWidget。 例如,可以在 QMainWindow 中使用: …...

BUU30 [网鼎杯 2018]Fakebook1
是一个登录界面,我们先注册一个试试: 用dirsearch扫描出来robots.txt,也发现了flag.php,并下载user.php.bak 源代码内容: <?phpclass UserInfo {public $name "";public $age 0;public $blog &quo…...

信息科技伦理与道德3-2:智能决策
2.2 智能推荐 推荐算法介绍 推荐系统:猜你喜欢 https://blog.csdn.net/search_129_hr/article/details/120468187 推荐系统–矩阵分解 https://blog.csdn.net/search_129_hr/article/details/121598087 案例一:YouTube推荐算法向儿童推荐不适宜视频 …...

《代码随想录第二十八天》——回溯算法理论基础、组合问题、组合总和III、电话号码的字母组合
《代码随想录第二十八天》——回溯算法理论基础、组合问题、组合总和III、电话号码的字母组合 本篇文章的所有内容仅基于C撰写。 1. 基础知识 1.1 概念 回溯是递归的副产品,它也是遍历树的一种方式,其本质是穷举。它并不高效,但是比暴力循…...

PromptSource官方文档翻译
目录 核心概念解析 提示模板(Prompt Template) P3数据集 安装指南 基础安装(仅使用提示) 开发环境安装(需创建提示) API使用详解 基本用法 子数据集处理 批量操作 提示创建流程 Web界面操作 手…...

USB子系统学习(四)用户态下使用libusb读取鼠标数据
文章目录 1、声明2、HID协议2.1、描述符2.2、鼠标数据格式 3、应用程序4、编译应用程序5、测试6、其它 1、声明 本文是在学习韦东山《驱动大全》USB子系统时,为梳理知识点和自己回看而记录,全部内容高度复制粘贴。 韦老师的《驱动大全》:商…...

Ansible简单介绍及用法
一、简介 Ansible是一个简单的自动化运维管理工具,基于Python语言实现,由Paramiko和PyYAML两个关键模块构建,可用于自动化部署应用、配置、编排task(持续交付、无宕机更新等)。主版本大概每2个月发布一次。 Ansible与Saltstack最大的区别是…...

目前推荐的优秀编程学习网站与资源平台,涵盖不同学习方式和受众需求
一、综合教程与互动学习平台 菜鸟教程 特点:适合零基础新手,提供免费编程语言教程(Python、Java、C/C++、前端等),页面简洁且包含大量代码示例,支持快速上手。适用人群:编程入门者、需要快速查阅语法基础的学习者。W3Schools 特点:专注于Web开发技术(HTML、CSS、JavaS…...
)
软件工程-软件需求规格说明(SRS)
基本介绍 目标 便于用户、分析人员、设计人员进行交流 支持目标软件系统的确认(验收) 控制系统进化过程(追加需求):拥有版本记录表 需要在软件分析完成后,编写完成软件需求说明书。 具体标准可参考GB…...

运维_Mac环境单体服务Docker部署实战手册
Docker部署 本小节,讲解如何将前端 后端项目,使用 Docker 容器,部署到 dev 开发环境下的一台 Mac 电脑上。 1 环境准备 需要安装如下环境: Docker:容器MySQL:数据库Redis:缓存Nginx&#x…...

UE5.5 PCGFrameWork--GPU CustomHLSL
在上一篇UE5.5 PCGFrameWork使用入门-CSDN博客 大致介绍了UE5 PCG框架的基本使用. 本篇探索PCGFrame的高级应用--GPU点云。也就是利用GPU HLSL编程对点云进行操纵,可以大幅度提升点云生成效率。 目前在UE5 PCG框架中,点云GPU的应用大致分为三类: Point…...

RabbitMQ 如何设置限流?
RabbitMQ 的限流(流量控制)主要依赖于 QoS(Quality of Service) 机制,即 prefetch count 参数。这个参数控制每个消费者一次最多能获取多少条未确认的消息,从而避免某个消费者被大量消息压垮。 1. RabbitMQ…...

json格式,curl命令,及轻量化处理工具
一. JSON格式 JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。它基于一个子集的JavaScript编程语言,使用人类易于阅读的文本格式来存储和表示数据。尽管名字中有“JavaScript”,但JSON是语言无关的,几…...

Postman面试问题
在 API 测试领域,Postman 已成为最流行的工具之一。无论是功能测试、自动化测试,还是接口调试,Postman 都扮演着重要角色。而在软件测试面试中,Postman 相关问题更是高频考点。如果你正在准备面试,赶紧看看这些Postman…...

【JVM详解四】执行引擎
一、概述 Java程序运行时,JVM会加载.class字节码文件,但是字节码并不能直接运行在操作系统之上,而JVM中的执行引擎就是负责将字节码转化为对应平台的机器码让CPU运行的组件。 执行引擎是JVM核心的组成部分之一。可以把JVM架构分成三部分&am…...

esp32 udp 客户端 广播
esp32 udp 客户端 广播 #include "bsp_udpc.h"// #include "com_config.h" // #include "com_xqueue.h"#include "bsp_udpc.h" #define TAG "bsp_udpc"#include <string.h> #include <sys/param.h> #include &q…...

nginx日志存储access日志和error保留180天,每晚把前一天的日志文件压缩成tar.gz
logrotate日志分割时,rotate参数是必须要加的 在logrotate的配置文件中,rotate参数用于指定保留的旧日志文件数量。如果不配置rotate参数,默认是0个,也就是只允许存在一份日志,刚切分出来的日志会马上被删除 l…...

【Java】多线程和高并发编程(四):阻塞队列(上)基础概念、ArrayBlockingQueue
文章目录 四、阻塞队列1、基础概念1.1 生产者消费者概念1.2 JUC阻塞队列的存取方法 2、ArrayBlockingQueue2.1 ArrayBlockingQueue的基本使用2.2 生产者方法实现原理2.2.1 ArrayBlockingQueue的常见属性2.2.2 add方法实现2.2.3 offer方法实现2.2.4 offer(time,unit)方法2.2.5 p…...

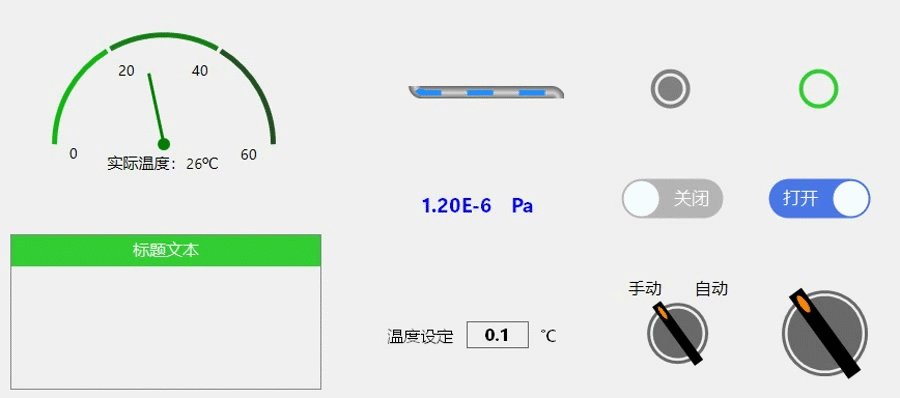
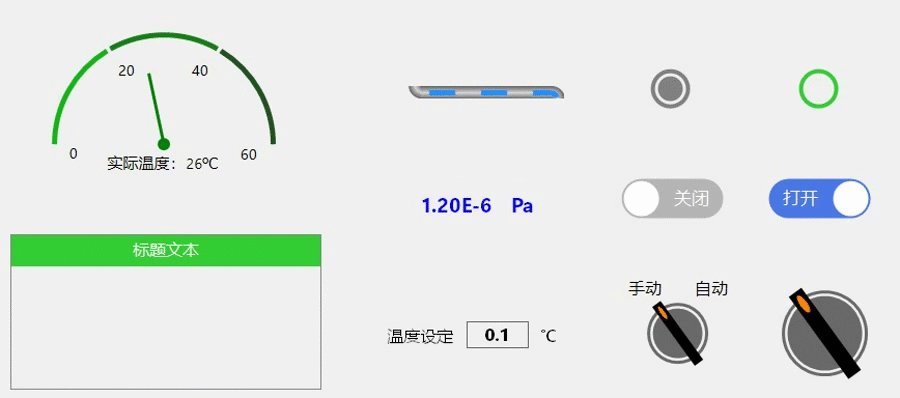
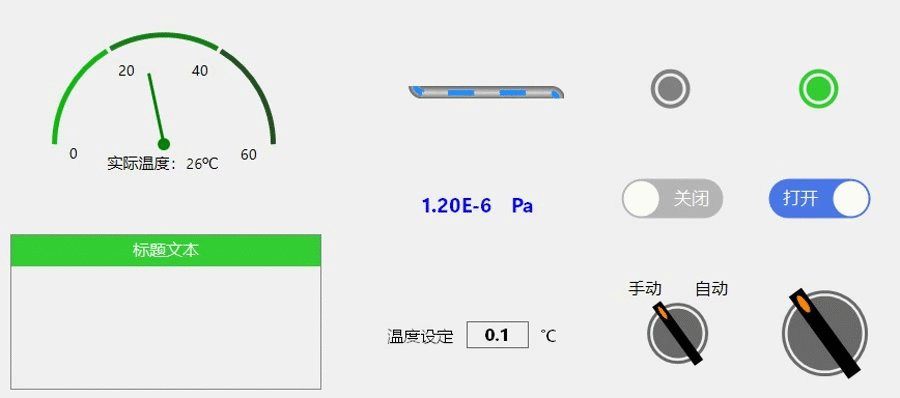
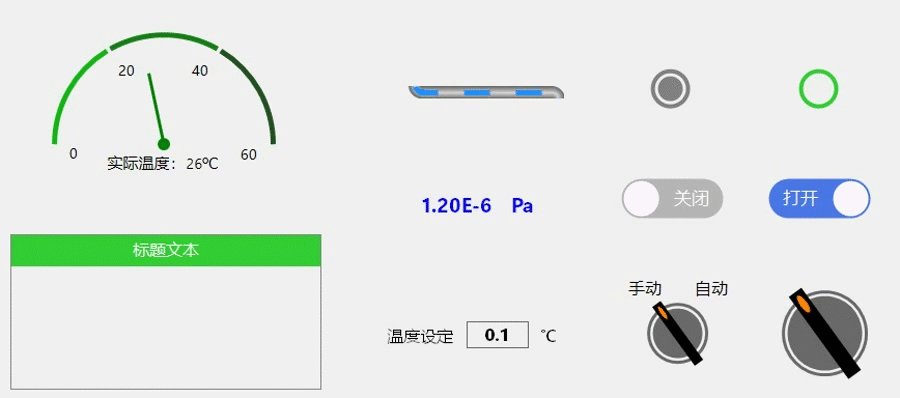
C#控件开发6—旋转按钮
按钮功能:手自动旋转,标签文本显示、点击二次弹框确认(源码在最后边); 【制作方法】 找到控件的中心坐标,画背景外环、内圆;再绘制矩形开关,进行角度旋转即可获得; 【关…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
