淘宝App交易链路终端混合场景体验探索

如何应对产品形态与产品节奏相对确定情况下转变为『在业务需求与产品形态高度不确定性的情况下,如何实现业务交付时间与交付质量的确定性』。我们希望通过混合架构(Native 业务容器 + Weex 2.0)作为未来交易终端架构的重要演进方向,在 Native 容器侧充分发挥原生语言的性能优势、常驻 App 的调控与管控能力、手势识别与交互优势来解决体验问题。本专题《淘宝交易终端架构探索》是我们摸索出的部分实践总结,欢迎大家一起交流进步。
第一篇:《Weex购物车长列表横滑操作优化“编年史”》
第二篇:《淘宝页面首帧优化的经验和心得》
第三篇:《淘宝App交易链路终端混合场景体验探索》(本篇)
第四篇:《淘宝订单列表Fragment转场动画卡顿解决方案》(待发布)
第五篇:《探索淘宝购物车SurfaceView闪黑的解决方案》(待发布)

前言
▐ 名词释义
DinamicX(DX):一个提供多端统一能力且高性能、高可用的客户端动态化解决方案,不依赖发版即可完成UI及部分逻辑的更新。
Weex:一个可以使用现代化 Web 技术栈开发高性能跨端应用的框架,在标准化、性能、开发体验等方面都有大幅提升。
Orange/一休:提供配置动态下发、AB实验分流及业务数据分析等能力。
JSTracker:端到端的前端监控与数据分析平台,覆盖用户体验、安全生产等方向,打造实时监控、多端覆盖、智能化的数据平台。

诞生背景
▐ 基础交易链路是什么?
作为电商的核心链路之一,基础交易链路由一系列流程和节点驱动。其立足于选到支、支到用两个核心场景,重要程度不言而喻,也具备了巨大的流量价值。
购物车 | 下单 | 支付成功 | 订单列表 | 订单详情 | 物流详情 | 退款详情 |
|
|
|
|
|
|
|
对于业务开发而言,交易链路的性能体验和迭代效率成为重中之重。性能体验需要从用户视角出发,重点关注勾选、支付、列表、详情等多个场景的首屏时长、滑动帧率、页面稳定性等;而迭代效率的核心在于快速上线、想发就发,以满足复杂多变的业务需求。
▐ 终端技术侧演进
为了持续提升性能体验与迭代效率,终端技术侧也在不断探索与革新,从纯原生客户端开发模式逐步过渡到客户端+前端的跨端开发模式。基于传统的纯原生开发通常能带来较好的性能体验,但同样面临着几大挑战:
发版效率。以周迭代模式为例,从业务代码提交集成,到经历多轮灰度验证,再到上架应用市场逐渐成为主版本,一般需要两周左右。如果以月迭代模式开发,则需要更长的版本发布时间。业务需求交付周期较长,新功能更新迭代较慢,也就无法带来极致的用户体验。
开发效率。从渲染逻辑来看,原生UI组件的动态性不足,复杂布局的改动对于客户端版本具有较强的依赖性;从业务逻辑来看,受限于平台差异,业务逻辑的复用性较差,无法实现逻辑的动态编排。
多端一致性。对于同一个产品需求,需要Android、iOS和Harmony多端开发,投入人力翻倍,而且多端代码不一致可能会带来潜在的稳定性风险。
长尾碎片化。考虑到客户端版本及用户更新频率,Android、iOS和Harmony多端都存在长尾碎片化问题,在功能兼容性和版本稳定性上都面临着严峻的挑战。
为了解决上述问题,多年来客户端架构不断迭代升级,通过引入DinamicX等高性能解决方案,在动态性和通用性做到了较高的水准,但与前端灵活的研发模式相比仍存在一些不足:
迭代效率。以订单搜索空结果优化页面为例,如果采用客户端方案开发,不仅需要多端人力投入,还要重点关注信息流嵌套滚动等相关问题,实现方案也具有较大的平台差异性;而采用前端方案开发,不仅能极大降低人力成本,在关键问题的处理方案上也能够实现多端统一。考虑到以上原因,我们选择了基于前端开发的技术方案,实现了本功能的快速迭代上线。
性能优化。前端技术架构不断演进,不断追求着高性能的目标。不管是Web框架,还是Weex1.0/2.0框架,都通过多种容器层和业务层的硬优化手段,在首屏性能、滑动帧率和CPU占用率等方向展现了不俗的成绩。
但是,仅仅依靠单端的努力,还不足以满足复杂多变的交易业务场景。为了实现性能体验不劣于客户端、研发效率不逊于前端的目标,我们提出了交易终端混合架构 —— 其基于原生平台容器,结合Weex渲染框架,提供了高性能+高效率的开发迭代模式,目前已应用于订单详情、支付成功、退款列表、物流详情等多个交易核心场景。

架构设计与业务实践
▐ 基础架构
交易终端混合架构旨在提升迭代效率、优化性能体验,其为前端页面提供客户端原生容器支持,开放多种性能优化能力供业务选择。该架构提供容器管理、实例管理、数据管理、资源管理、逻辑管理五大核心功能,目前已在Android、iOS和Harmony三端落地,并服务于多个核心业务场景。总体而言,该架构主要具备三个核心优势:
配置驱动能力。混合架构的各项功能由一系列配置驱动,接入方仅需根据自身业务特点,选择适合的功能配置,即可享受混合架构带来的性能收益。
运行管控内聚。各个性能优化管理器由混合架构统一调配,性能数据由内部JSTracker监控,各接入业务亦可通过Orange/一休实验控制放量或观察收益。
扩展定制便捷。混合架构支持业务自定义性能优化能力接入,对内基于白名单过滤业务场景,对外提供静态/动态注册方式,便于业务方自行扩展优化策略。
下图展示了混合架构的整体设计思路,接下来将逐一讲解各个功能模块。

路由导航。此模块基于应用内导航能力,配置host+path+query的混合架构统一拦截规则,增加混合架构query参数匹配进行页面二次过滤,进一步提升了业务接入的稳定性。同时,Android端还可在特定场景下拦截至混合架构的Fragment,相邻页面共用同一个Activity,进一步降低了容器导航耗时。
业务配置。此模块由各业务方数据配置组合而成,各业务按需配置、互相独立,混合架构将基于此配置对业务方提供各类能力。业务配置可类比为一棵多叉树,以业务配置为根节点,进而衍生出订单列表、下单等多个业务子节点,而各个子节点又根据所需能力继续衍生出多个功能节点(如订单列表会衍生出容器管理、实例管理、资源管理等多个节点),各个功能节点亦可继续衍生子节点。
开关与实验。此模块集成了Orange和一休实验的相关能力,既可控制功能放量,又可观测性能收益。为了优化配置下发的滞后性,开关读取时机由配置创建时修改为能力使用时,增强了配置更新的及时性。
子管理器。此模块作为混合架构的核心模块,提供了容器管理、实例管理、数据管理、资源管理、逻辑管理等五大功能。(后面章节会做详细阐述,在此不加赘述)
容器组件。此模块可为前端页面提供容器侧支持,封装了页面埋点、页面回退等通用能力。此外,Android端除了Activity组件外,还额外提供了Fragment容器选项,支持路由导航与DinamicX事件链两种模式接入,进一步提升了容器的基础性能体验。
性能监控。作为混合架构的坚实后盾,性能监控可为接入方提供页面性能和稳定性的双重保障,现已接入JSTracker实时监控平台。接入方既可通过预热命中率/使用率、预请求命中率/使用率等指标监控页面性能,评估混合容器带来的收益;又可通过网络接口监控、页面白屏等指标监测接入页面的稳定性,保证页面的正常运行。
对外能力。混合架构对外提供三端统一且易于接入的API,支持客户端调用(Native方法)和前端调用(JSBridge方法)两种方式。简言之,业务方在某个场景下的特定时机点传入相关业务参数,即可使用混合架构的性能优化能力。

▐ 性能优化:容器管理
要想使用混合架构的各种性能优化能力,必然离不开容器侧的支持。在架构建立初期,我们提供了ViewController、Activity等组件来承担页面容器的职责。但对于Android平台而言,基于Activity的页面容器虽然具有较强的通用性和较好的稳定性,但相对耗时的导航阶段无法将混合架构的性能优势发挥到极致,因此我们还提供了Fragment容器能力供业务方选择。为了方便外部接入,除了业务方主动调用事务添加Fragment外,还支持路由导航与DinamicX事件链两种模式接入。
路由导航:当前页面和上一跳页面共用同一个混合架构的Activity时可考虑通过路由的方式接入。通过页面拼接参数的方式路由到混合架构的拦截器,混合架构便可在内部完成Fragment容器的页面切换。该方式已在“支付成功->订单详情”的链路中使用,显著减低了此路径下跳转到订单详情的导航时长。
DinamicX事件链:交易业务的Native页面大都接入了奥创体系,而DX事件链作为重要组成部分,可将用户操作产生的多个事件串联在一起。以订单列表为例,作为购后的核心页面,用户可基于订单列表跳转至诸多交易场景。而订单列表采用奥创体系搭建,我们新增的跳转至Fragment的原子能力便可轻松接入。当业务方想要接入Fragment时,只需在DX平台上新增事件链并在Native端编写模板代码即可。
▐ 性能优化:实例管理
现阶段交易域前端页面大都基于Weex架构开发,Weex架构的优势显而易见,但结合具体的交易域业务场景来看,在某些方面仍有可以挖掘的优化空间(如导航时间较长、容器初始化较慢等)。在整个交易流程链路中,考虑到用户路径较为连续,在前置页面的空闲时机为后置页面提供实例管理的性能优化也就成为了可能。
实例管理,简而言之就是提前渲染Weex实例,并对Weex实例进行精细化管理,目前混合架构已支持Weex实例的同步预热和异步预热。值得注意的是,当业务方接入异步预热功能时,往往能带来更大的收益,原因有二:一是Weex实例预热不再阻塞主线程,主线程的性能空间得以进一步释放;二是前端页面能够基于异步预热开展提前布局,也就进一步提升了首屏性能。
混合架构的实例管理功能当前已接入多个业务场景,首屏时长收益较为显著(低端机首屏时长优化约20%)。接下来,以订单列表进入订单详情为例,简要介绍实例管理的核心流程。
1. 如上文基础架构所言,订单详情要想使用混合架构的实例管理能力,第一步就是要将其所需要的功能参数写入基础配置之中。实例管理已支持自定义预热时机点(如路由统跳时、容器创建时等)、自定义回收策略(回收复用等)、自定义销毁策略(直接销毁、低内存销毁、特定时机销毁等)等多种能力。
预热配置: [{业务身份标识,预热URL,预热时机,回收策略,销毁策略,...},{...}
]2.进入订单列表页面闲时后,客户端即可调用onStage方法预热订单详情的Weex实例,并将其放入实例缓存池中(缓存池的容量上限同样由配置决定)。
3.用户点击进入订单详情时,获取池中缓存的预热实例,并将业务所需的参数通过消息传递给预热实例,即可完成页面的最终展示。

▐ 性能优化:数据管理
Weex实例提前预热和Fragment优化解决了容器耗时及导航耗时的问题,但仍然无法减少页面网络请求带来的时间开销。为了进一步降低P95首屏时长,混合架构为接入方提供了数据管理的通用能力。通过提前发起网络预请求,结合本地缓存策略,后续页面即可立即使用缓存数据而无需再次发起网络请求,也就进一步缩短了页面“白屏”时长。对于客户端页面,预请求数据可持久化到内存及磁盘;对于前端页面,可通过Weex消息通道直接传递预请求数据。
从请求发起方来看,网络预请求可分为两类,第一类是由客户端主动发起的网络预请求:通过配置网络请求的具体参数,在合适的前置时机直接请求网络,然后进行数据缓存或数据传递,此种方式可应用于客户端页面的主接口请求(如订单列表主接口)及前端页面的主接口请求(如支付成功主接口);第二类是由前端主动发起的网络预请求:客户端只需提前将必要的业务参数发送给前端的Weex实例,前端页面收到数据后自行发起网络请求,此种方式可应用于前端页面的附加请求(如支付成功信息流接口)。
接下来,我们以下单商品跳转支付成功为例,简要阐述数据管理的相关流程。
1.与实例管理配置类似,数据管理功能同样提供了相关配置供业务方选择。这里,支付成功页面主接口选择客户端预请求的方式;支付成功页面信息流接口因依赖主接口数据返回,故选择前端预请求的方式。
预请求配置: [{业务身份标识,预请求时机,网络请求配置,缓存配置,...},...
]2.点击立即支付按钮会调用混合架构提供的JSBridge预热支付成功的Weex实例,并发起创单请求。
3.订单创建成功后跳转至收银台页面,客户端即可调用onStage方法发起接口预请求,并将请求到的数据提前发送给Weex实例。
4.用户付款成功跳转至支付成功页面时,支付成功的Weex实例使用提前拿到的数据渲染上屏即可。
此外,Android端支付成功场景还接入了异步预热+提前布局的能力,P95首屏时长也得到了进一步压缩。

▐ 性能优化:资源管理
我们基于容器管理降低了导航耗时,使用实例管理降低了容器耗时,借助数据管理减少了页面请求耗时,那么前端页面需要的资源是否也能够通过提前缓存来进一步减少首屏时长呢?混合架构提供的资源管理能力恰好解决了此类问题。资源管理主要分为ZCache资源管理和图片资源管理两大部分:
ZCache管理
淘宝App内部提供的ZCache能力可以将前端所需的 html、js、css 等资源打包,客户端选择合适的时机提前下载到本地后,用户浏览页面时就无需重复下载,有效提升了页面加载性能。ZCache提供了访问时安装、闲时安装、启动安装三种方式,且默认设置为访问时安装。但通过统计交易域ZCache命中率发现,此类安装方式命中率并不高,P95收益不及预期。考虑到交易链路的连续性强,用户动线清晰,贯穿购前、购中和购后整条链路(比如 购物车->下单->支付->订单),因此在诸多场景下都可为后续页面进行ZCache预取。
因此,ZCache管理提供了客户端预取和前端预取(JSBridge)两种方式,其基于场景维度预取页面ZCache资源。客户端内置核心页面ZCache资源名称,并可通过Orange配置动态下发预取包名。例如,当我们想要在某个场景预取ZCache资源时,只需动态配置Orange即可,这也极大地提升了ZCache管理的灵活性。经历多个版本迭代,在ZCache团队的大力支持下,交易域核心场景页面访问已基本实现本地资源的直接利用。
图片管理
借助ZCache管理能力极大地降低了页面资源的拉取耗时,但想要进一步压缩资源加载时间,就不得不提到图片资源管理。在交易域多图场景下(如订单列表、支付成功等),由于图片数量较多,如果进入页面后再发起图片请求,累积起来的图片加载总时长从P95分位来看就非常惊人。
与ZCache预取的思路一致,在交易链路特定前置路径上亦可对后续页面发起异步图片预取请求。这样一来,在用户进入后续页面时,图片即可命中内存/磁盘缓存,而不必发起网络请求。同样的,图片管理模块也提供了客户端预取和前端预取两种方式,供接入方灵活使用。

▐ 性能优化:逻辑管理
实例管理、数据管理和资源管理是混合架构性能优化的三板斧,三个模块各司其职,从不同的角度提升了页面性能,也极大改善了用户体验。但随着交易业务的持续发展,对混合架构也提出了新的要求。对于某些场景而言,虽然无需使用混合架构的性能优化能力,但仍需要依赖其他业务调用混合架构的时机点开展业务定制优化。本着“对扩展开放,对修改关闭”的原则,我们又提供了逻辑管理模块。逻辑管理模块收敛了各业务调用混合容器的时机,采用白名单+注解的方式过滤接入业务,减少了上层业务对底层架构的入侵。此模块当前已接入购物车、逆向、下单等多个业务,各业务相互隔离,可基于实际场景实现各自的优化逻辑。

▐ 快速接入
对于业务方而言,混合架构提供了简单高效的接入方式,只需三步即可享受混合架构带来的性能优化收益。
STEP1:前端页面URL配置到导航能力的拦截规则之中,并拼接tradeHybrid=true参数。
STEP2:按需选择性能优化能力(容器管理、实例管理、数据管理、资源管理或逻辑管理),配置性能优化的具体参数,并将其写入混合架构的通用配置。
STEP3:按需配置Orange开关及一休实验控制放量节奏,即可完成业务接入。

成果展示
基于交易终端混合架构,结合各个前端页面的性能优化方案,交易核心场景线上P95首屏时长均有较大优化,其中订单详情、支付成功等场景的优化幅度更是达到70%以上。接下来我们以Android端为例,简要介绍几个典型场景的容器接入方案,并使用低端机型进行线下对比测试。
1.订单详情:使用Fragment替代Activity作为页面承载单元,在订单列表页面闲时进行资源预取(ZCache及商品主图)、实例预热及精细化数据预请求。线下对比测试视频如下:
2.支付成功:与订单详情类似,在支付成功的前置链路也进行了资源预取(ZCache及页面图片)、实例预热及数据预请求。与此同时,支付成功还接入了Weex提供的异步实例预热+提前布局能力,线上P95首屏时长进一步压缩。线下对比测试视频如下:
3. 物流详情:物流详情同样使用了Fragment来减少导航耗时,再结合资源预取及实例预热,取得了阶段性优化成果。后续将逐步接入更多混合架构的性能优化能力,进一步降低首屏时长。线下对比测试视频如下:

未来展望
以上章节介绍了混合架构当前的设计思路和优化手段,未来将继续从链路级优化、容器丰富化、能力多样化、多端一致性和调度智能化等方向继续探索混合架构的可能性。

团队介绍
我们是淘天集团-基础交易终端团队,一支专注于手淘APP交易域(购物车、下单、订单、物流等)业务研发和体验优化的技术团队。在丰富的业务场景下,我们通过持续的技术探索、不断的创新突破,给数亿用户提供极致可靠的交易保障、极致流畅的操作交互以及极致顺滑的购物体验。
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法
相关文章:

淘宝App交易链路终端混合场景体验探索
如何应对产品形态与产品节奏相对确定情况下转变为『在业务需求与产品形态高度不确定性的情况下,如何实现业务交付时间与交付质量的确定性』。我们希望通过混合架构(Native 业务容器 Weex 2.0)作为未来交易终端架构的重要演进方向,…...

数据中心网络监控
数据中心是全球协作的特定设备网络,用来在internet网络基础设施上传递、加速、展示、计算、存储数据信息。 对于任何利用IT基础设施的企业来说,数据中心都是运营的核心,它本质上为整个业务网络托管业务应用程序和存储空间。数据中心可以是任…...

【含开题报告+文档+PPT+源码】基于springboot的汽车销售管理系统的设计与实现
开题报告 本论文聚焦于基于SpringBoot框架构建的汽车销售管理系统,该系统旨在赋能汽车销售企业实现一体化、智能化的业务运营与管理。管理员作为系统的核心员工群体,其功能权限深度集成并涵盖了登录认证、公告发布、人力资源调配、商品品牌管控、车辆信…...

flink cdc2.2.1同步postgresql表
目录 简要说明前置条件maven依赖样例代码 简要说明 在flink1.14.4 和 flink cdc2.2.1下,采用flink sql方式,postgresql同步表数据,本文采用的是上传jar包,利用flink REST api的方式进行sql执行。 前置条件 1.开启logical 确保你…...

rebase和merge
rebase 和merge区别: rebase变基,改变基底:rebase会抹去提交记录。 git pull 默认merge,git pull --rebase 变基 rebase C、D提交属于feature分支,是基于master分支,在B提交额外拉出来的,当…...

Spring boot中实现字典管理
数据库脚本 CREATE TABLE data_dict (id bigint NOT NULL COMMENT 主键,dict_code varchar(32) DEFAULT NULL COMMENT 字典编码,dict_name varchar(64) DEFAULT NULL COMMENT 字典名称,dict_description varchar(255) DEFAULT NULL COMMENT 字典描述,dict_status tinyint DEFA…...

调用DeepSeek官方的API接口
效果 前端样式体验链接:https://livequeen.top/deepseekshow 准备工作 1、注册deepseek官网账号 地址:DeepSeek 点击进入右上角【API开放平台】,并进行账号注册。 2、注册完成后,依次点击【API keys】-【生成API key】&#x…...

3.3 学习UVM中的uvm_driver 类分为几步?
文章目录 前言1. 定义2. 核心功能3. 适用场景4. 使用方法5. 完整代码示例5.1 事务类定义5.2 Driver 类定义5.3 Sequencer 类定义5.4 测试平台 6. 代码说明7. 总结 前言 以下是关于 UVM 中 uvm_driver 的详细解释、核心功能、适用场景、使用方法以及一个完整的代码示例ÿ…...

Python——批量图片转PDF(GUI版本)
目录 专栏导读1、背景介绍2、库的安装3、核心代码4、完整代码总结专栏导读 🌸 欢迎来到Python办公自动化专栏—Python处理办公问题,解放您的双手 🏳️🌈 博客主页:请点击——> 一晌小贪欢的博客主页求关注 👍 该系列文章专栏:请点击——>Python办公自动化专…...

科技查新过不了怎么办
“科技查新过不了怎么办?” “科技查新不通过的原因是什么?” 想必这些问题一直困扰着各位科研和学术的朋友们,尤其是对于查新经验不够多的小伙伴,在历经千难万险,从选择查新机构、填写线上委托单到付费,…...

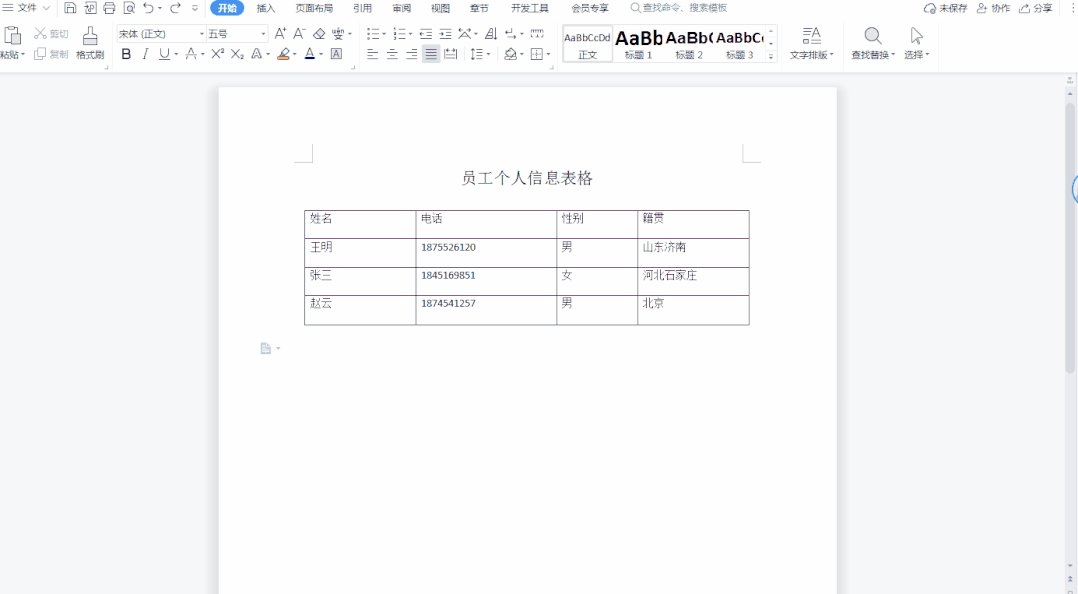
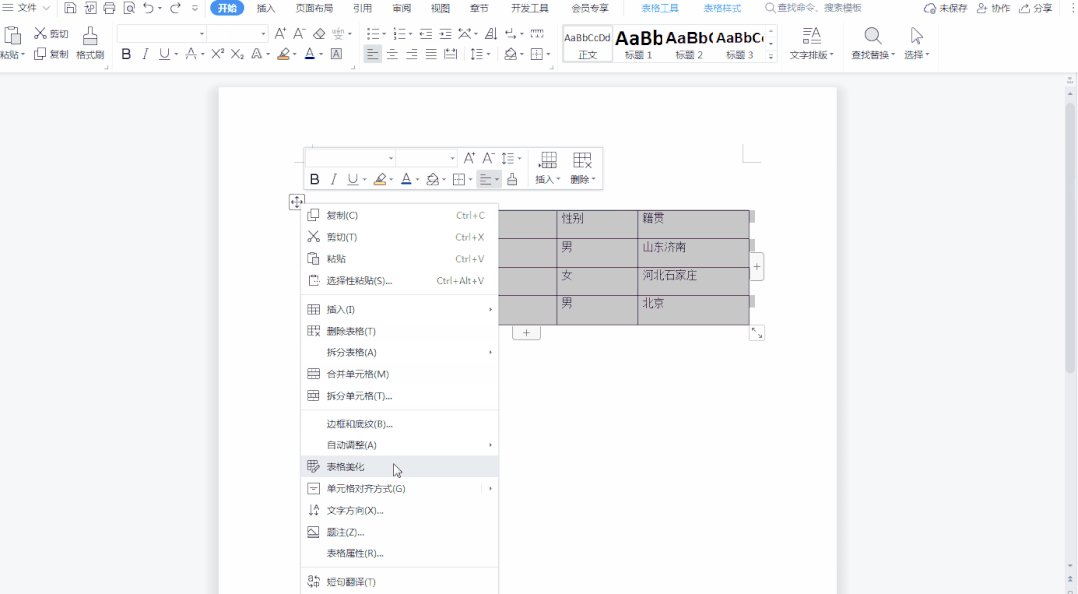
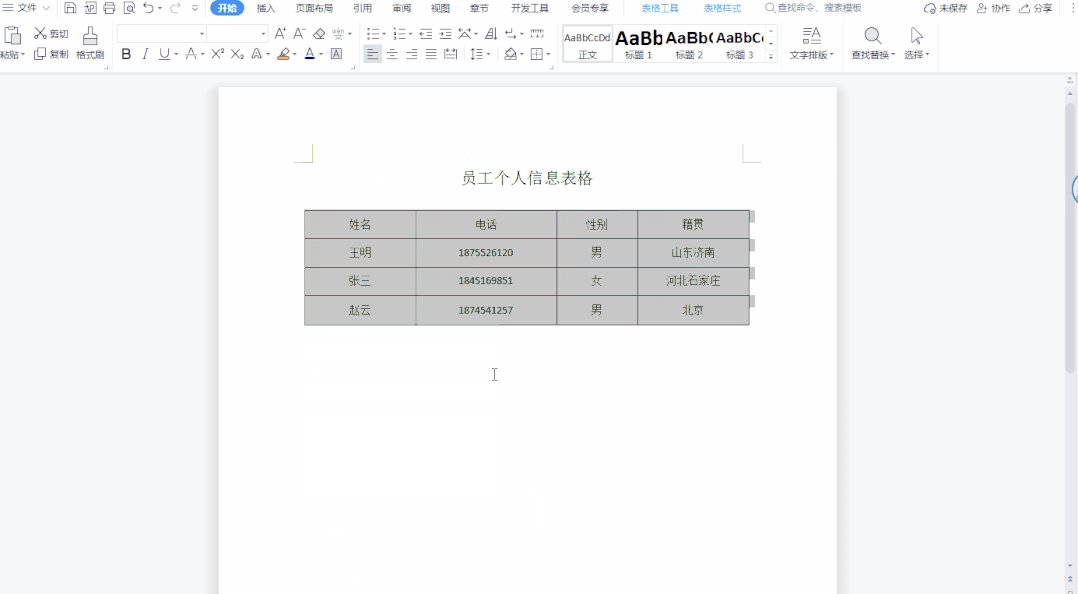
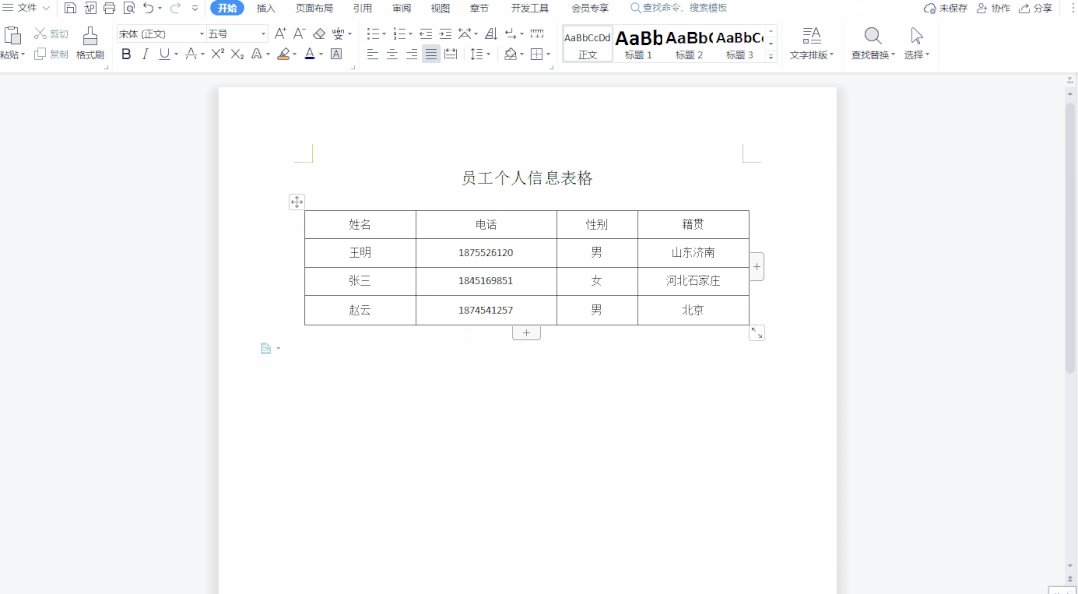
WPS中如何批量上下居中对齐word表格中的所有文字
大家好,我是小鱼。 在日常制作Word表格时,经常需要对表格中的内容进行排版。经常会把文字设置成左对齐、居中对齐或者是右对齐,这些对齐方式都比较好设置,有时制作的表格需要把文字批量上下居中对齐,轻松几步就可以搞…...

【Docker】从瀑布开发到敏捷开发
引言 软件开发方法论是指导团队如何规划、执行和管理软件项目的框架。随着软件行业的不断发展,开发方法论也在不断演进。从传统的瀑布开发到现代的敏捷开发,软件开发方法论经历了深刻的变革。本文将详细探讨瀑布开发和敏捷开发的定义、特点、优缺点以及…...

若依框架二次开发——若依介绍、环境部署及更换项目包路径
文章目录 一、若依介绍1、项目简介2、主要特性3、技术选型4、内置功能5、文件结构6、配置文件7、核心技术介绍二、环境部署1、准备工作2、运行系统3、必要配置4、部署系统三、更换项目包路径1、更换目录名称2、更换顶级目录中的pom.xml3、更换项目所有包名称4、修改application…...

【DeepSeek】在本地计算机上部署DeepSeek-R1大模型实战(完整版)
【作者主页】Francek Chen 【专栏介绍】 ⌈ ⌈ ⌈人工智能与大模型应用 ⌋ ⌋ ⌋ 人工智能(AI)通过算法模拟人类智能,利用机器学习、深度学习等技术驱动医疗、金融等领域的智能化。大模型是千亿参数的深度神经网络(如ChatGPT&…...

996引擎-问题处理:三职业改单职业
996引擎-问题处理:三职业改单职业 问题解决方案顺便补充点单性别设置补充:可视化配置表参考资料问题 目前的版本: 引擎版本号:2024.8.7.0 三端配套客户端:3.40.9 传统PC客户端:23.12.07 配套数据库:64_24.8.7.0此版本需要通过可视化配置表...

Redis 发生宕机时,数据怎样恢复?
当 Redis 发生宕机时,数据恢复的核心依赖于其持久化机制和备份策略。以下是结合不同场景的恢复方法及原理: 一、通过持久化机制恢复数据 1. RDB(Redis Database)快照恢复 原理:RDB 通过生成内存数据的全量快照&#…...
)
【02】RUST项目(Cargo)
文章目录 rust项目与编译创建项目检查编译运行各级目录文件作用TODO各文件作用Cargo.tomlCargo.lockRUST项目一些关键字`mod``pub``use` (`as`)`pub use`重导出(re-exporting)`crate``suer`模块系统包 Pcakagescrate模块 Modules 和 usemain.rs的例子`lib.rs`的例子拆分文件为…...

二、通义灵码插件保姆级教学-IDEA(使用篇)
一、IntelliJ IDEA 中使用指南 1.1、代码解释 选择需要解释的代码 —> 右键 —> 通义灵码 —> 解释代码 解释代码很详细,感觉很强大有木有,关键还会生成流程图,对程序员理解业务非常有帮忙,基本能做到哪里不懂点哪里。…...

Docker使用指南与Dockerfile文件详解:从入门到实战
Docker使用指南与Dockerfile文件详解:从入门到实战 文章目录 **Docker使用指南与Dockerfile文件详解:从入门到实战****引言****第一部分:Docker 核心概念速览****1. Docker 基础架构****2. Docker 核心命令****第二部分:Dockerfile 文件深度解析****1. Dockerfile 是什么?…...

前端权限控制和管理
前端权限控制和管理 1.前言2.权限相关概念2.1权限的分类(1)后端权限(2)前端权限 2.2前端权限的意义 3.前端权限控制思路3.1菜单的权限控制3.2界面的权限控制3.3按钮的权限控制3.4接口的权限控制 4.实现步骤4.1菜单栏控制4.2界面的控制(1)路由导航守卫(2)动态路由 4.3按钮的控制…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...







