CSS 实现下拉菜单效果实例解析
1. 引言
在 Web 开发过程中,下拉菜单是一种常见且十分实用的交互组件。很多前端教程都提供过简单的下拉菜单示例,本文将以一个简洁的实例为出发点,从 HTML 结构、CSS 样式以及整体交互逻辑三个层面进行详细解析,帮助大家理解纯 CSS 实现下拉菜单的基本原理。当你只依靠简单的 HTML 和 CSS,也可以实现响应式且美观的下拉菜单效果,无需借助 JavaScript。
2. 完整代码展示
下面给出完整示例代码,此文件命名为 0.html。
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单实例|菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<style>
.dropbtn {background-color: #4CAF50;color: white;padding: 16px;font-size: 16px;border: none;cursor: pointer;
}.dropdown {position: relative;display: inline-block;
}.dropdown-content {display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}.dropdown-content a {color: black;padding: 12px 16px;text-decoration: none;display: block;
}.dropdown-content a:hover {background-color: #f1f1f1}.dropdown:hover .dropdown-content {display: block;
}.dropdown:hover .dropbtn {background-color: #3e8eff;
}
</style>
</head>
<body><h2>下拉菜单</h2>
<p>鼠标移动到按钮上打开下拉菜单。</p><div class="dropdown"><button class="dropbtn">下拉菜单</button><div class="dropdown-content"><a href="http://www.runoob.com">教程 1</a><a href="http://www.runoob.com">教程 2</a><a href="http://www.runoob.com">教程 3</a></div>
</div></body>
</html>


3. 代码解析
3.1 HTML 结构
-
整体结构
HTML 利用<div class="dropdown">作为下拉菜单组件的容器,其中包含:<button class="dropbtn">:下拉菜单的触发按钮。<div class="dropdown-content">:包含下拉选项的区域,内嵌多个<a>标签,用于实现点击或链接跳转功能。
-
语义化优势
虽然此示例较为基础,但合理的标签划分能够保证页面结构清晰,易于维护,同时为后期添加更多交互如 JavaScript 补充功能打下基础。
3.2 CSS 样式及实现原理
-
按钮样式(.dropbtn)
.dropbtn {background-color: #4CAF50;color: white;padding: 16px;font-size: 16px;border: none;cursor: pointer; }该部分定义了按钮的背景色、文字颜色、内边距及无边框样式,并通过
cursor: pointer显示手型指针,提升用户交互体验。 -
容器样式(.dropdown)
.dropdown {position: relative;display: inline-block; }设置
position: relative让内部绝对定位的元素(下拉内容)以此元素为参考,同时利用display: inline-block便于页面内布局的灵活安排。 -
下拉内容样式(.dropdown-content)
.dropdown-content {display: none;position: absolute;background-color: #f9f9f9;min-width: 160px;box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); }默认状态下设置
display: none隐藏下拉内容,利用position: absolute控制其定位,使其能够悬浮在页面其他内容之上,并通过背景色和阴影效果来提升视觉层次感。 -
下拉选项样式(.dropdown-content a)
.dropdown-content a {color: black;padding: 12px 16px;text-decoration: none;display: block; }.dropdown-content a:hover {background-color: #f1f1f1}每个选项通过设置内边距、文本颜色及取消下划线,确保文字清晰可读。当鼠标悬停到选项上时,背景色变化使得用户获得明显的视觉反馈。
-
交互显示逻辑
利用纯 CSS 的:hover伪类,实现了当鼠标悬停在.dropdown容器上时,显示下拉菜单内容:.dropdown:hover .dropdown-content {display: block; }.dropdown:hover .dropbtn {background-color: #3e8eff; }- 第一条规则使得
.dropdown-content在鼠标悬停时变为block,从而实现“展开”效果。 - 第二条规则则在鼠标悬停时改变按钮的背景颜色,进一步增强视觉提示,表明下拉菜单已激活。
- 第一条规则使得
4. 实现逻辑与优势
4.1 纯 CSS 的实现方式
通过纯 CSS 来实现下拉菜单,不仅代码量少,而且完全依赖浏览器的渲染机制,无需引入额外的 JavaScript 库,从而降低了前端整体的复杂性,非常适用于简单的导航或者需要保持轻量级页面的场景。
4.2 便于维护的代码结构
将 HTML 与 CSS 分离,可以让页面结构更清晰,同时样式可以被快速定位和修改。对于前端初学者来说,这种结构有助于理解页面布局与样式之间的关系,并为后续添加动态效果提供基础。
4.3 扩展性
虽然目前示例仅使用了 :hover 来控制显示隐藏,但借助 CSS 动画以及 JavaScript 事件绑定,可以轻松扩展功能:
- 点击触发:配合 JavaScript 控制菜单的展开与收起,适应移动端环境。
- 动画效果:利用
transition或animation添加平滑过渡动画效果,进一步提升用户体验。
5. 总结
本文以一个简单的 HTML 与 CSS 下拉菜单示例为切入点,详细解析了组件的 HTML 结构、各部分 CSS 样式设定以及利用 :hover 实现的交互效果。通过这种纯 CSS 的实现方式,开发者可以快速构建出美观且响应迅速的交互组件,同时为后续更复杂的前端开发(如引入动画、增强点击效果)积累经验。
如果你对此示例有任何疑问或更好的优化方案,欢迎在评论区进行讨论,感谢阅读!
希望这篇博客文章能帮助你更好地理解如何通过简单的 HTML 与 CSS 实现下拉菜单效果。Happy Coding!
相关文章:

CSS 实现下拉菜单效果实例解析
1. 引言 在 Web 开发过程中,下拉菜单是一种常见且十分实用的交互组件。很多前端教程都提供过简单的下拉菜单示例,本文将以一个简洁的实例为出发点,从 HTML 结构、CSS 样式以及整体交互逻辑三个层面进行详细解析,帮助大家理解纯 C…...

DeepSeek模拟阿里面试——Mysql
1.数据库基础知识 关系型数据库是什么? 关系型数据库是基于关系模型的数据库,使用表格来存储数据,表格之间可以通过键建立关系。 数据库的ACID特性是什么? 原子性(Atomicity):事务要么全部完成…...

MVVM设计模式
MVVM(Model-View-ViewModel)是一种软件设计模式,MVVM模式由三个主要部分组成: Model(模型):负责管理应用程序的业务逻辑和数据。它不关心UI如何展示数据,主要负责与服务器通信和数据处处…...

解决:Cannot find a valid baseurl for repo: base/7/x86_64
传送门 repo_file/etc/yum.repos.d/CentOS-Base.repo cp ${repo_file} ~/CentOS-Base.repo.backup sudo sed -i s/#baseurl/baseurl/ ${repo_file} sudo sed -i s/mirrorlist.centos.org/vault.centos.org/ ${repo_file} sudo sed -i s/mirror.centos.org/vault.centos.org/ $…...

ffmpeg -codecs
1. ffmpeg -codecs -loglevel quiet 显示ffmpeg支持的编解码器 2. 输出 选取部分结果: Codecs: D..... Decoding supported .E.... Encoding supported ..V... Video codec ..A... Audio codec ..S... Subtitle codec ...I.. Intra frame-only code…...

社区版IDEA中配置TomCat(详细版)
文章目录 1、下载Smart TomCat2、配置TomCat3、运行代码 1、下载Smart TomCat 由于小编的是社区版,没有自带的tomcat server,所以在设置的插件里面搜索,安装第一个(注意:安装时一定要关闭外网,小编因为这个…...

强化学习 DPO 算法:基于人类偏好,颠覆 PPO 传统策略
目录 一、引言二、强化学习基础回顾(一)策略(二)价值函数 三、近端策略优化(PPO)算法(一)算法原理(二)PPO 目标函数(三)代码示例&…...

长安链支撑全国不动产登记数据可信流通
转自人民日报客户端 不动产登记事关亿万企业、家庭的切身利益。促进不动产登记数据安全流通、业务高效协同,是各方持续努力的目标。记者1月7日从国家区块链技术创新中心获悉,我国自主可控、性能领先的区块链软硬件技术体系长安链,支撑自然资…...

GitCode 助力 Dora SSR:开启游戏开发新征程
项目仓库(点击阅读原文链接可直达) https://gitcode.com/ippclub/Dora-SSR 跨越技术藩篱,构建游戏开发乐园 Dora SSR 是一款致力于打破游戏开发技术壁垒的开源游戏引擎。其诞生源于开发者对简化跨平台游戏开发环境搭建的强烈渴望࿰…...

获取 Windows 视频时长的正确方式——Windows Shell API 深度解析
在 Qt 开发中,有时需要获取视频文件的时长,最直接的方法是在 Windows 上使用 Windows Shell API。然而,这涉及到 IShellItem、IPropertyStore 等 COM 组件,并需要正确处理 PKEY_Media_Duration。本篇文章将详细解析 Windows Shell API 获取视频时长的正确实现方式,并解决常…...
)
Linux系统安装Nginx详解(适用于CentOS 7)
目录 1. 更新系统包 2. 安装EPEL仓库 3. 安装Nginx 4. 启动Nginx服务 5. 设置Nginx开机自启 6. 检查Nginx状态 7. 配置防火墙 8. 访问Nginx默认页面 9. 配置Nginx(可选) 10. 重启Nginx 解决步骤 1. 检查系统版本 2. 移除错误的 Nginx 仓库 …...

深入理解Java对接DeepSeek
其实,整个对接过程很简单,就四步,获取key,找到接口文档,接口测试,代码对接。 1.获取 KEY https://platform.deepseek.com/transactions 直接付款就是了(现在官网暂停充值2025年2月7日…...

flutter isolate到底是啥
在 Flutter 中,Isolate 是一种实现多线程编程的机制,下面从概念、工作原理、使用场景、使用示例几个方面详细介绍: 概念 在 Dart 语言(Flutter 开发使用的编程语言)里,每个 Dart 程序至少运行在一个 Isol…...

深入剖析 Apache Shiro550 反序列化漏洞及复现
目录 前言 一、认识 Apache Shiro 二、反序列化漏洞:隐藏在数据转换中的风险 三、Shiro550 漏洞:会话管理中的致命缺陷 四、漏洞危害:如多米诺骨牌般的连锁反应 五、漏洞复现:揭开攻击的神秘面纱 (一࿰…...

计算机毕业设计——Springboot的简历系统
📘 博主小档案: 花花,一名来自世界500强的资深程序猿,毕业于国内知名985高校。 🔧 技术专长: 花花在深度学习任务中展现出卓越的能力,包括但不限于java、python等技术。近年来,花花更…...

【kubernetes组件合集】深入解析Kubernetes组件之三:client-go
深入解析Kubernetes组件之三:client-go 目录 深入解析Kubernetes组件之三:client-go 引言 1. client-go简介 2. client-go的功能 2.1 资源操作 2.2 资源监听 2.3 认证和授权 2.4 错误处理和重试 2.5 扩展性和定制化 3. 使用client-go与Kubern…...

线程池-抢票系统性能优化
文章目录 引言-购票系统线程池购票系统-线程池优化 池化 vs 未池化 引言-购票系统 public class App implements Runnable {private static int tickets 100;private static int users 10000;private final ReentrantLock lock new ReentrantLock(true);public void run() …...

WebSocket 握手过程
文章目录 1. WebSocket 握手过程概述2. 客户端发送握手请求3. 服务器响应握手请求4. 客户端验证握手响应5. 建立 WebSocket 连接6. 安全性与注意事项7. 应用示例 在现代 Web 开发中,WebSocket 协议因其高效的实时通信能力而被广泛应用。WebSocket 允许客户端和服务器…...

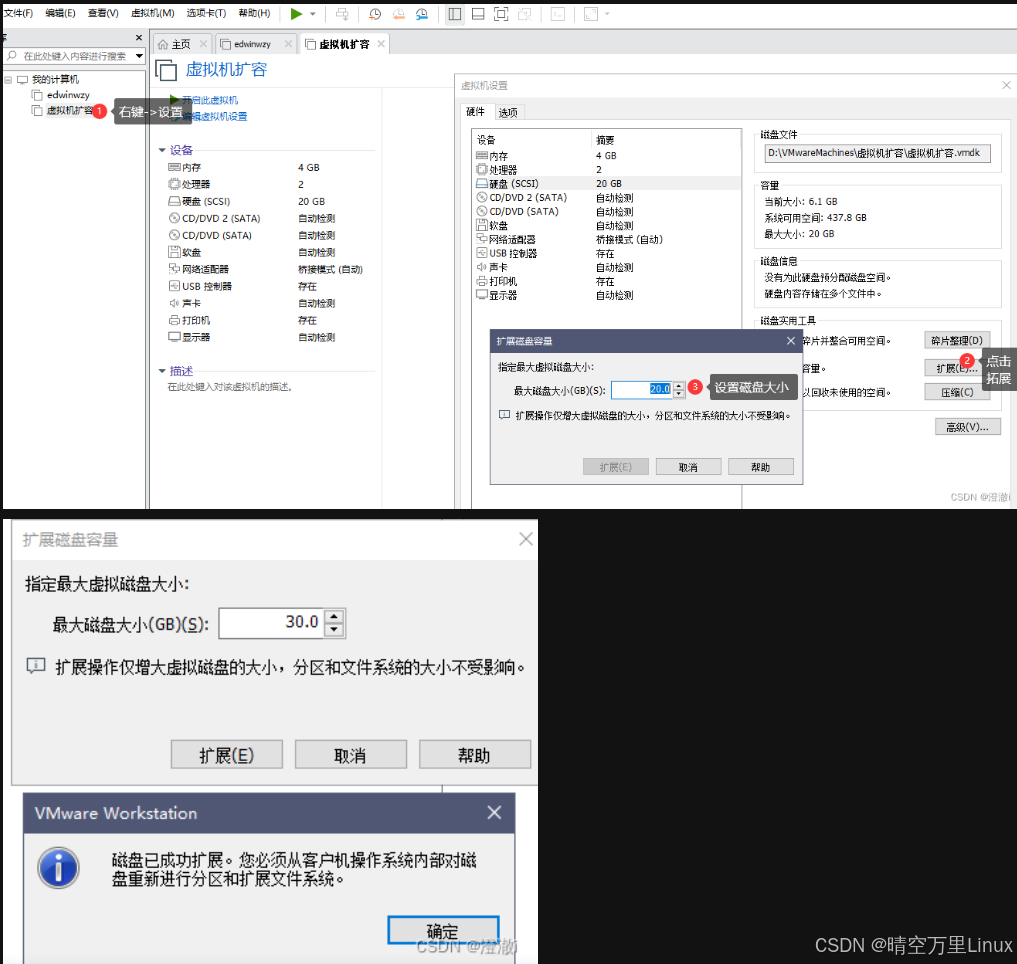
VMware 虚拟机 ubuntu 20.04 扩容工作硬盘
一、关闭虚拟机 关闭虚拟机参考下图,在vmware 调整磁盘容量 二、借助工具fdisk testubuntu ~ $ df -h Filesystem Size Used Avail Use% Mounted on udev 1.9G 0 1.9G 0% /dev tmpfs 388M 3.1M 385M 1% /run /dev/sda5 …...

备战蓝桥杯:二分算法之牛可乐和魔法封印问题
这道题就是一道简单的模板题,我们分析一下!,首先我们要找大于等于x的起始位置 我们还是用两个指针,left指向1,right指向n,如果a[mid]<x left mid1 如果a[mid]>x 就让right mid 如果数组全是小于x…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
