JS判断两个table数据是否完全相等(判断两个数组对象是否完全相等)
需求
现有的table为tableA,有多个要做对比的table为一个数组 CompareArray
涉及到的问题
- 外层是数组,但是内部数据都是对象,对象属性名的排序不一样
- 外层数组也涉及到 顺序不一样的问题
思路
-
对
compareArray做长度筛选filter得到 同长度的table,为一个新数组,sameLengthArray -
对
tableA以属性名称做排序(这里应该是以属性名称的英文字母做排序) -
对
sameLengthArray做filter遍历, 对遍历的每一项sItem,先做一个以属性名称做排序 -
tableA做filter遍历,判断当前项e在sItem中是否找得到 【用字符串来判断】JSON.stringify(sItem).includes(JSON.stringify(e))
5.如果两个table一样,那么步骤4filter出来的长度就应该和tableA 的长度一样
Code
// 先筛选出条件长度相同的项const sameLengthArray = compareArray.filter(e => e.length === tableA.length)if (sameLengthArray && sameLengthArray.length > 0) {// 以属性名称做排序tableA.forEach((e, index) => {tableA[index] = JSON.parse(JSON.stringify(objKeySort(e)))})const resultRecord = sameLengthArray.filter(sItem => {// 以属性名称做排序sItem.forEach((e, index) => {sItem[index] = JSON.parse(JSON.stringify(objKeySort(e)))})// 如果当前和这个是一样的,那么filter出来的数组应该和当前数组长度一致const hasIndex = tableA.filter(e =>JSON.stringify(sItem).includes(JSON.stringify(e)))return hasIndex && hasIndex.length === tableA.length})if (resultRecord && resultRecord.length > 0) {console.log("存在数据相同的table")} else {console.log("没有相同的table")}} else {console.log("没有相同的table")}//**********************************
// 属性排序方法是额外的
export function objKeySort(obj) {//排序的函数var newkey = Object.keys(obj).sort();//先用Object内置类的keys方法获取要排序对象的属性名,再利用Array原型上的sort方法对获取的属性名进行排序,newkey是一个数组var newObj = {};//创建一个新的对象,用于存放排好序的键值对for (var i = 0; i < newkey.length; i++) {//遍历newkey数组newObj[newkey[i]] = obj[newkey[i]];//向新创建的对象中按照排好的顺序依次增加键值对}return newObj;//返回排好序的新对象
}相关文章:
)
JS判断两个table数据是否完全相等(判断两个数组对象是否完全相等)
需求 现有的table为tableA,有多个要做对比的table为一个数组 CompareArray 涉及到的问题 外层是数组,但是内部数据都是对象,对象属性名的排序不一样外层数组也涉及到 顺序不一样的问题 思路 对compareArray做长度筛选 filter 得到 同长度…...

关于小程序,你想知道的这些
近年来,各大平台纷纷上架小程序,迎来了小程序的爆发式增长。今天就来跟大家简单分享一下小程序基本的运行机制和安全机制。 小程序的由来 在小程序没有出来之前,最初微信WebView逐渐成为移动web重要入口,微信发布了一整套网页开…...

WuThreat身份安全云-TVD每日漏洞情报-2023-02-13
漏洞名称:THORSTEN PHPMYFAQ 跨站点脚本 漏洞级别:高危 漏洞编号:CVE-2023-0791 相关涉及:THORSTEN PHPMYFAQ 3.1.10 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-03506 漏洞名称:TENDA AC23 越界写入 漏洞级别:高危 漏洞编号:CVE-2023-078…...

【Linux】软件安装(三分钟教会你如何在linux下安装软件)
🔥🔥 欢迎来到小林的博客!! 🛰️博客主页:✈️小林爱敲代码 🛰️博客专栏:✈️Linux之路 🛰️社区:✈️进步学堂 目录&…...

Fluent Python 笔记 第 10 章 序列的修改、散列和切片
本章将以第 9 章定义的二维向量 Vector2d 类为基础,向前迈出一大步,定义表示多维向量的 Vector 类。这个类的行为与 Python 中标准的不可变扁平序列一样。 10.3 协议和鸭子类型 在 Python 中创建功能完善的序列类型无需使用继承,只需实现符…...

在中国程序员工作是青春饭吗?
上个月公司告诉我毕业了。 我打开boss直聘,一溜溜的外包公司和我打招呼。 我寻思我说不定啥时候就离开深圳了,外包不外包也无所谓钱到位就行。(大公司学历不够格也进不去) 结果华为、平安的外包告诉我,不好意思呀&a…...

Linux tcpdump
tcpdump - 转储网络上的数据流 是不是感觉很懵?全方位描述tcpdump: 通俗:tcpdump是一个抓包工具,用于抓取网络中传输的数据包形象:tcpdump如同国家海关,凡是入境和出境的货物,海关都要抽样检查࿰…...

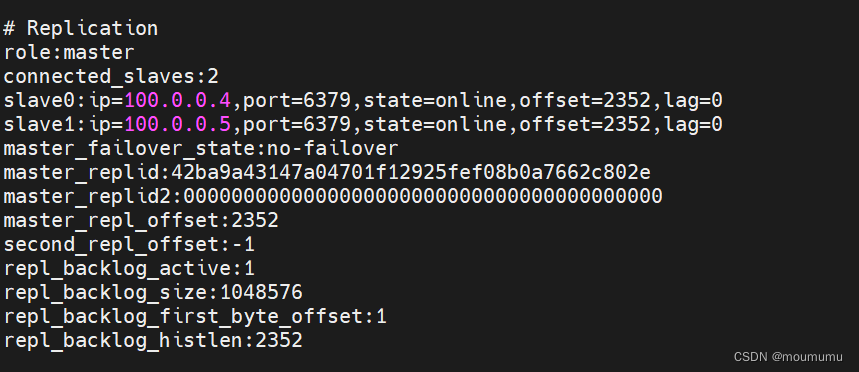
redis知识汇总(部署、高可用、集群)
文章目录一、redis知识汇总什么是redisredis的优缺点:为什么要用redis做缓存redis为什么这么快什么是持久化redis持久化机制是什么?各自优缺点?AOF和RDB怎么选择redis持久化数据和缓存怎么做扩容什么是事务redis事务的概念ACID概念主从复制re…...

【手写 Vuex 源码】第十篇 - Vuex 命名空间的实现
一,前言 上一篇,主要介绍了 Vuex 响应式数据和缓存的实现,主要涉及以下几个点: Vuex 的响应式实现原理;响应式核心方法 resetStoreVM;commit 和 dispatch 的处理; 本篇,继续介绍 …...

面试腾讯测试岗后感想,真的很后悔这5年一直都干的是基础测试....
前两天,我的一个朋友去大厂面试,跟我聊天时说:输的很彻底… 我问她:什么情况?她说:很后悔这5年来一直都干的是功能测试… 相信许多测试人也跟我朋友一样,从事了软件测试很多年,却依…...
)
知识图谱 方法、实践与应用 王昊奋 读书笔记(下)
最近读了这本书,在思路上很有启发,对知识图谱有了初步的认识,以下是原书后半部分的内容,可以购买实体书获取更多内容。 知识图谱推理 结合已有规则,推出新的事实,例如持有股份就能控制一家公司࿰…...

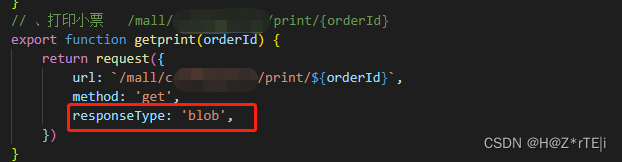
vue实现打印浏览器页面功能(两种方法)
推荐使用方法二 方法一:通过npm 安装插件 1,安装 npm install vue-print-nb --save 2,引入 安装好以后在main.js文件中引入 import Print from vue-print-nbVue.use(Print); //注册 3,现在就可以使用了 div id"printTest…...

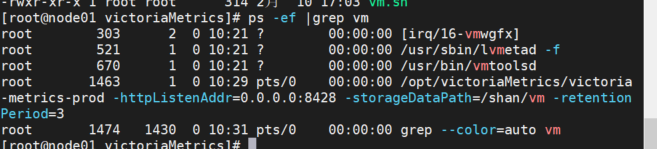
【VictoriaMetrics】VictoriaMetrics单机版批量和单条数据写入(Prometheus格式)
VictoriaMetrics单机版支持以Prometheus格式的数据写入,写入支持单条数据写入以及多条数据写入,下面操作演示下如何使用 1、首先需要启动VictoriaMetrics单机版服务 2、使用postman插入单机版VictoriaMetrics,以当前时间插入数据 地址为 http://victoriaMetricsIP:8428/api…...

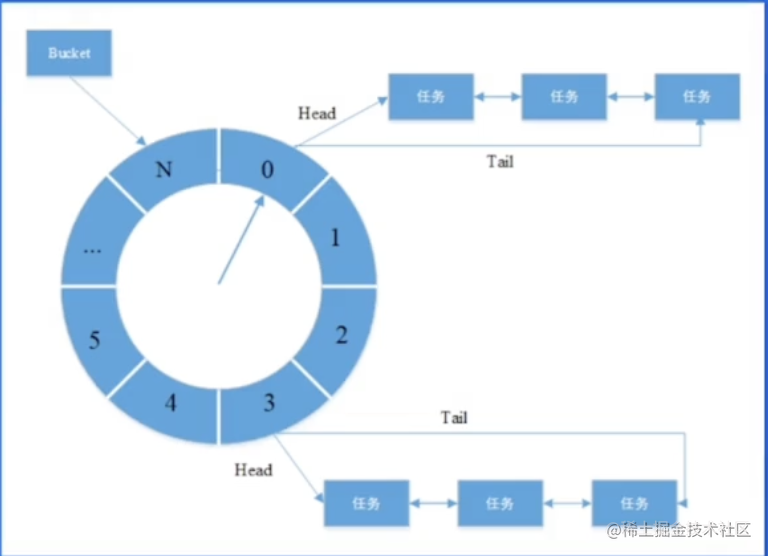
【青训营】分布式定时任务简述
这是我参与「第五届青训营 」伴学笔记创作活动的第 13 天 分布式定时任务简述 定义 定时任务是指系统为了自动完成特定任务,实时、延时、周期性完成任务调度的过程。分布式定时任务是把分散的、可靠性差的定时任务纳入统一平台,并且实现集群管理调度和…...

golang语言本身设计点总结
本文参考 1.golang的内存管理分配 golang的内存分配仿造Google公司的内存分配方法TCmalloc算法;她会把将内存请求分为两类,大对象请求和小对象请求,大对象为>32K的对象。 在了解golang的内存分配之前要知道什么事虚拟内存,虚拟内存是把磁盘作为全局…...

PTA L1-046 整除光棍(详解)
前言:内容包括四大模块:题目,代码实现,大致思路,代码解读 题目: 这里所谓的“光棍”,并不是指单身汪啦~ 说的是全部由1组成的数字,比如1、11、111、1111等。传说任何一个光棍都能被…...

将小程序代码转成uni-app代码
最近因为公司项目原因需要将小程序的项目转换成uni—app的项目,所以总结了以下几点: 首先你可以先到uni-app的官网简单看一下对它的介绍,本次文章的介绍是针对简单的微信小程序来进行的转化。 在这之前我们来看一下目录对比 下面就来介绍一下…...

C语言在游戏中播放音乐
使用 mciSendString 播放音乐 mciSendString 支持 mp3、wma、wav、mid 等多种媒体格式,使用非常简单。这里做一个简单的范例,用 mciSendString 函数播放 MP3 格式的音乐,代码如下: // 编译该范例前,请把 music.mp3 放…...

机器学习算法:随机森林
在经典机器学习中,随机森林一直是一种灵丹妙药类型的模型。 该模型很棒有几个原因: 与许多其他算法相比,需要较少的数据预处理,因此易于设置充当分类或回归模型不太容易过度拟合可以轻松计算特征重要性在本文[1]中,我想…...

如何做好多项目全生命周期的资源调配,提升资源利用效率?【橙子】
随着产品研发中心各团队承接的研发项目数量和规模日趋增加,人均产值和利润目标逐步提升,人均承接的项目数量也逐渐增加,目前缺乏合理的研发资源管理方案,存在多项目研发过程中资源冲突及部分项目研发人员忙闲不均等现象࿰…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
