【Jqgrid分页勾选保存】三步实现表格分页勾选(取消勾选)保存(附源码)
目录
- 1、创建临时存储数组,初始化赋值
- 2、单行选中与取消,调整数组
- 3、全选与取消全选,调整数组
- 4、输出数组保存
- 5、片尾彩蛋
【写在前面】表格可以说是在我们的web页面中是最常见的,之前我们介绍过layui表格翻页勾选的实现过程,今天我们介绍另一个表格组件Jqgrid如何实现选中行、翻页勾选、翻页全选,取消选中,选中数据的回显等功能。
涉及知识点:数组去重、数组赋值、jqgrid的onSelectAll、onSelectRow、gridComplete;jqgrid的setSelection。
1、创建临时存储数组,初始化赋值
实现过程:
在最开始的地方我们先定义一个_selectDataIndex 变量,用于存放我们所勾选的数据的key值,当然我们需要对该对象进行初始化赋值,初始化可以分为父页面传值与页面加载完成后(gridComplete)赋值。
从下代码可以知道我们做了选中数据的回显(setSelection属性设置)
//定义一个临时存储变量
var _selectDataIndex = [];
gridComplete: function(){//做一个数据的回显展示var ids = $("#jqGridListIndexData").getDataIDs();var rowDatas = $("#jqGridListIndexData").jqGrid('getRowData');for(var i=0;i<ids.length;i++){var cl = ids[i];var _order = rowDatas[i].order;//对当前页数据进行赋值if(_order==1){//临时存储变量赋值_selectDataIndex.push(cl);jQuery("#jqGridListIndexData").jqGrid('setSelection',cl);}}
}
2、单行选中与取消,调整数组
实现过程:
主要是通过运用jqgrid本身封装的onSelectRow函数,其中核心还是去通过单行勾选和单行取消操作来调整临时存储变量(_selectDataIndex)的值,具体使用方式如下:
//单行选中或取消
onSelectRow: function (rowId, status, e) {//在选中模式下if(status){//选中_selectDataIndex.push(rowId);}else{//取消选中var _selectNewData = [];if(_selectDataIndex.length==1){_selectDataIndex = [];}else{for(var k=0;k<_selectDataIndex.length;k++){if(_selectDataIndex[k]!=rowId){_selectNewData.push(_selectDataIndex[k]);}}_selectDataIndex = _selectNewData;}}
},
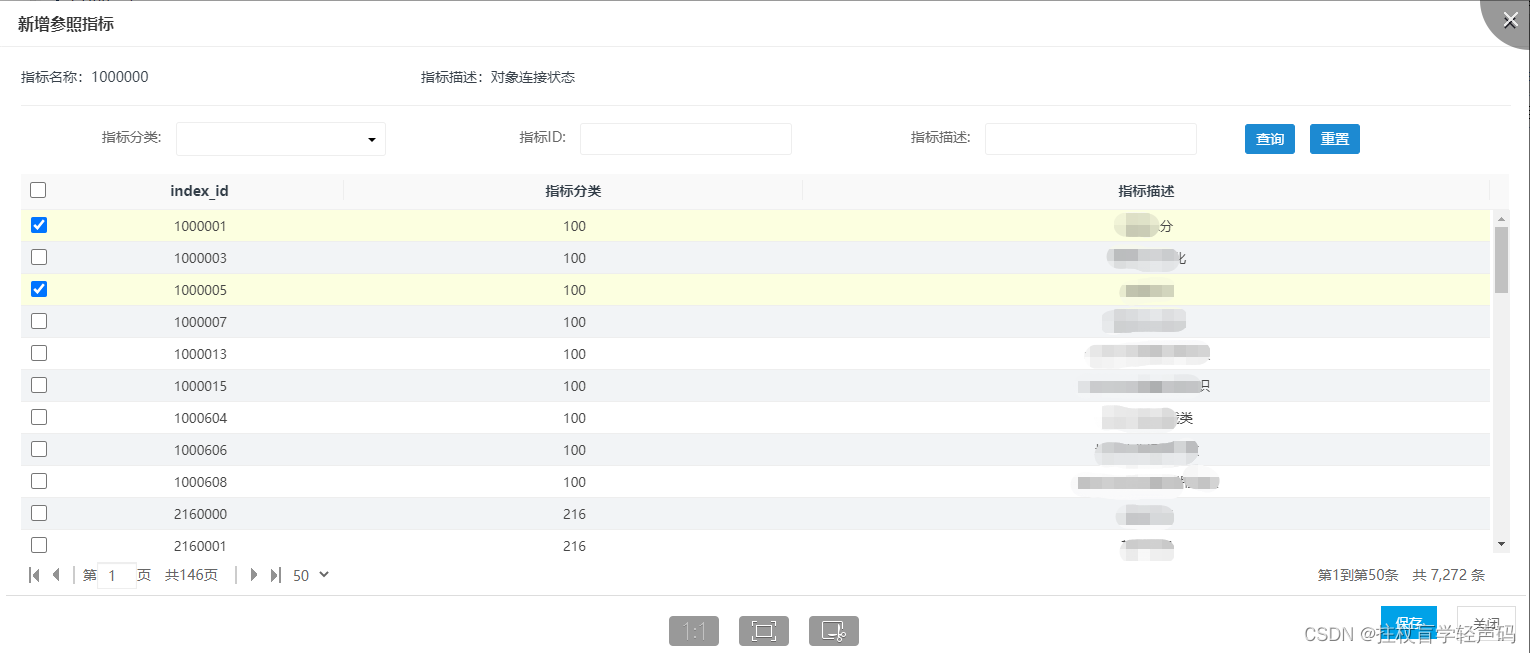
实现效果如下:

3、全选与取消全选,调整数组
实现过程:
主要通过运用jqgrid的onSelectAll属性,这个里面我主要强调的是当前页的全部勾选与取消选择,因为我们查询接口是基于后端分页的,并没有把所有数据都一次推给前端,所以会局限在当前页的全部选择,而不是所有的数据,通过对当前页全选和取消全选的状态值来调整临时存储数组(_selectDataIndex)的值。具体实现代码如下:
//当前页全选或取消
onSelectAll:function(rowids,status){debugger;var _currentPageData = [];_currentPageData = rowids;if(status){//表示选中模式if($.isNotNull(_currentPageData)){for(var k=0;k<_currentPageData.length;k++){//全部赋值后去重_selectDataIndex.push(_currentPageData[k]);}//调用数组去重_selectDataIndex = removeArr(_selectDataIndex);}}else{//表示取消全选var hasSame = true;var _selectNewData = [];for(var k=0;k<_selectDataIndex.length;k++){//存在的则去除数据hasSame = true;for(var j=0;j<_currentPageData.length;j++){if(_selectDataIndex[k]==_currentPageData[j]){hasSame = false;break;}}if(hasSame){_selectNewData.push(_selectDataIndex[k]);}}_selectDataIndex = _selectNewData;}
},
此处有个removeArr方法,主要用于数组本身的去重操作,具体方法如下。
//数组去重函数
function removeArr(arr) {return arr.filter(function (element, index, self) {return self.indexOf(element) === index;});
}
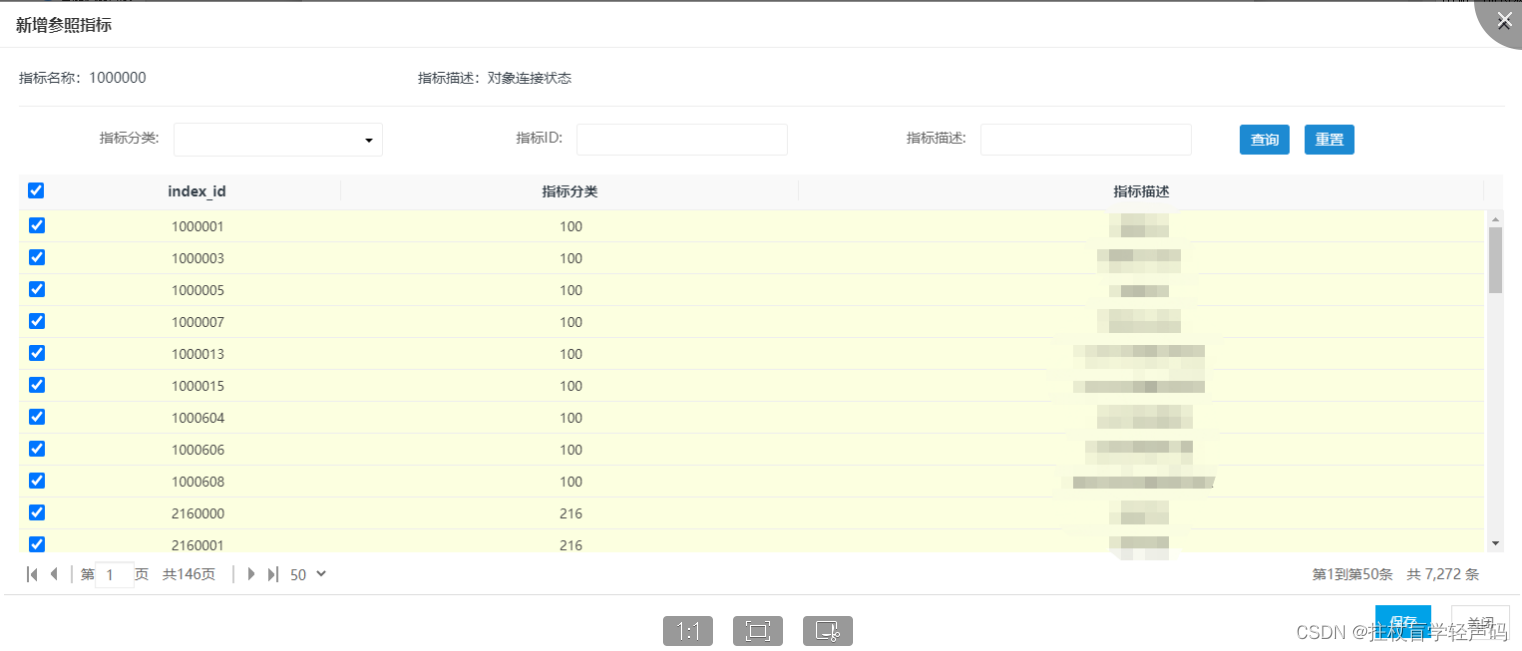
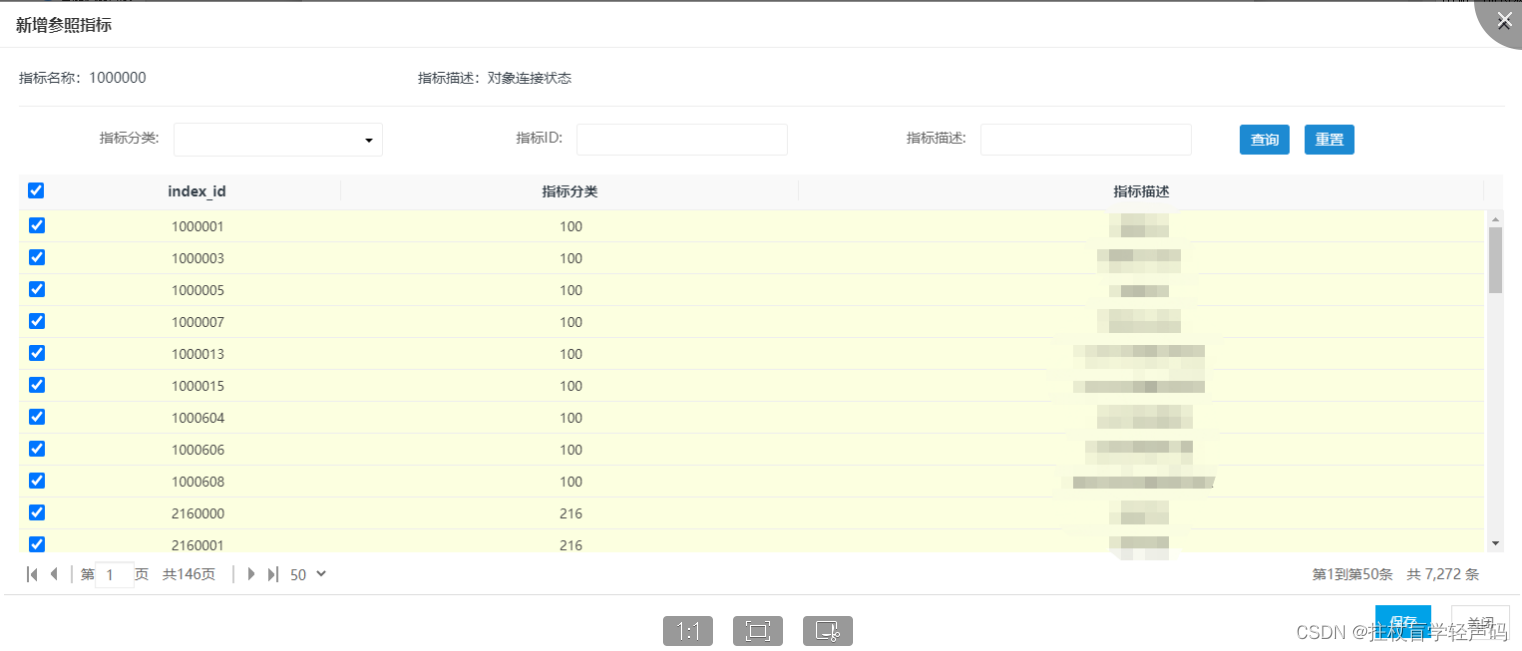
实现效果如下:

4、输出数组保存
在这里肯定有人问我,你整的这么复杂无非不就是做已勾选的数据保存么?为啥不直接用jqgrid的本身自带的获取勾选数据方法呢?
$('#jqGridListIndexData').jqGrid('getGridParam','selarrrow');
主要原因是原生的不支持分页勾选,当你翻到第二页再去选择一个数据的时候,你会发现上一页曾选择的数据就没了,这样的话保存就会存在数据丢失的现象了,所以说还是老老实实的用我给的方法吧,当然之前2018年的时候我也整理过一次,但是是基于别人封装的一个组件来做的,此时回头看真的觉得没必要。
5、片尾彩蛋
如果觉得这篇文章对您有帮助的话,想支持博主的可以上皇榜看看哟,皇榜点击此处进入
相关文章:

【Jqgrid分页勾选保存】三步实现表格分页勾选(取消勾选)保存(附源码)
目录1、创建临时存储数组,初始化赋值2、单行选中与取消,调整数组3、全选与取消全选,调整数组4、输出数组保存5、片尾彩蛋【写在前面】表格可以说是在我们的web页面中是最常见的,之前我们介绍过layui表格翻页勾选的实现过程&#x…...

Appium移动自动化测试——app控件获取之uiautomatorviewer
下载手机YY http://yydl.duowan.com/mobile/yymobile_client-android/5.4.2/yymobile_client-5.4.2-881.apk 若链接失效,请自行百度 新建maven空白工程 前置条件:安装eclipse,及其maven插件,请自行百度 新建的工程如下…...

webpack、vite、vue-cli、create-vue 的区别
webpack、vite、vue-cli、create-vue 的区别 首先说结论 Rollup更适合打包库,webpack更适合打包项目应用,vite基于rollup实现了热更新也适合打包项目。 功能工具工具脚手架vue-clicreate-vue构建项目vite打包代码webpackrollup 脚手架:用于初始化&#…...

数据结构——TreeMap、TreeSet与HashMap、HashSet
目录 一、Map 1、定义 2、常用方法 3、注意 二、TreeMap 三、HashMap 1、定义 2、冲突定义 3、冲突避免方法——哈希函数设计 (1)、直接定制法(常用) (2)、除留余数法(常用) (3)、平方取中法 &…...

Spring Boot学习篇(十三)
Spring Boot学习篇(十三) shiro安全框架使用篇(五) 1 准备工作 1.1 在SysUserMapper.xml中书写自定义标签 <select id"findRoles" resultType"string">select name from sys_role where id (select roleid from sys_user_role where userid (S…...

微软Bing的AI人工只能对话体验名额申请教程
微软Bing 免费体验名额申请教程流程ChatGPT这东西可太过火了。国外国内,圈里圈外都是人声鼎沸。微软,谷歌,百度这些大佬纷纷出手。连看个同花顺都有GPT概念了,搞技术,做生意的看来都盯上了 流程 下面就讲一下如何申…...

怎么打造WhatsApp Team?SaleSmartly(ss客服)告诉你
关键词:WhatsApp Team SaleSmartly(ss客服) 您是否正在寻找一种让您的团队能够在 WhatsApp协作消息传递的解决方案?拥有了 WhatsApp Team,不仅效率提升,还可以在智能聊天工具中比如SaleSmartly(ss客服&…...

IPV4地址的原理和配置
第三章:IP地址的配置 IPv4(Internet Protocol Version 4)协议族是TCP/IP协议族中最为核心的协议族。它工作在TCP/IP协议栈的网络层,该层与OSI参考模型的网络层相对应。网络层提供了无连接数据传输服务,即网络在发送分…...

软件测试面试准备——(一)Selenium(1)基础问题及自动化测试
滴滴面试:1. 自己负责哪部分功能?农餐对接系统分为了两大子系统,一个是个人订餐系统,二是餐馆、个人与农产品供应商进行农产品交易系统。我主要负责组织测试人员对该系统进行测试。我们测试分为两个阶段:一、功能测试阶…...

AcWing 1230.K倍区间
AcWing 1230. K倍区间 题目描述 给定一个长度为 NNN 的数列,A1,A2,…ANA_1, A_2, … A_NA1,A2,…AN ,如果其中一段连续的子序列 Ai,Ai1,…AjA_i, A_{i1}, … A_jAi,Ai1,…Aj 之和是 KKK 的倍数,我们就称这个区间 [i,j][i,j][i,…...

kubernetes集群部署springcloud项目【AL】【未写完】
kubernetes集群部署springcloud项目【AL】 (先手工做,非自动化) #环境: 192.168.73.138 master 192.168.73.139 node1 192.168.73.140 node2 192.168.73.137 harbor、mysqlgit clone https://github.com/lizhenliang/simple-…...

各种音频接口比较
时间 参考:https://www.bilibili.com/video/BV1SL4y1q7GZ/?spm_id_from333.337.search-card.all.click&vd_source00bd76f9d6dc090461cddd9f0deb2d51, https://blog.csdn.net/weixin_43794311/article/details/128941346 接口名字时间公司支持格式…...

软件测试面试理论(超详细)
【面试理论知识】1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我的职业发展是需要时间积累的,一步步向着高级测试工程师奔去。而且我也有初步的职业规划,前3年积累测试经验,按如何做好测试工程师的要点去要求自己…...
)
c++学习笔记-二进制文件操作(哔站-黑马程序员c++教学视频)
一、基本概念 以二进制的方式对文件进行读写操作 打开方式指定为 ios::binary 优点:可以写入自己定义的数据类型 1、写文件 二进制方式写文件:流对象调用成员write 函数原型:ostream& write(const char * buffer,int len);参数解释…...

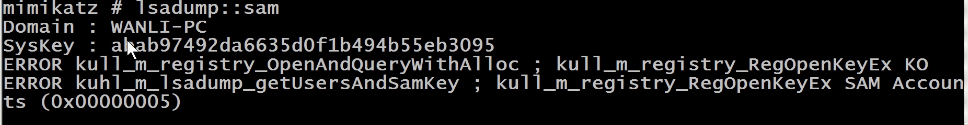
内网渗透(二十三)之Windows协议认证和密码抓取-Mimikatz介绍和各种模块使用方法
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

Nginx if的使用教程
if指令该指令用来支持条件判断,并根据条件判断结果选择不同的Nginx配置。语法if (condition){...}默认值—位置server、locationcondition为判定条件,可以支持以下写法:1. 变量名。如果变量名对应的值为空字符串或"0",i…...

备考蓝桥杯【快速排序和归并排序】
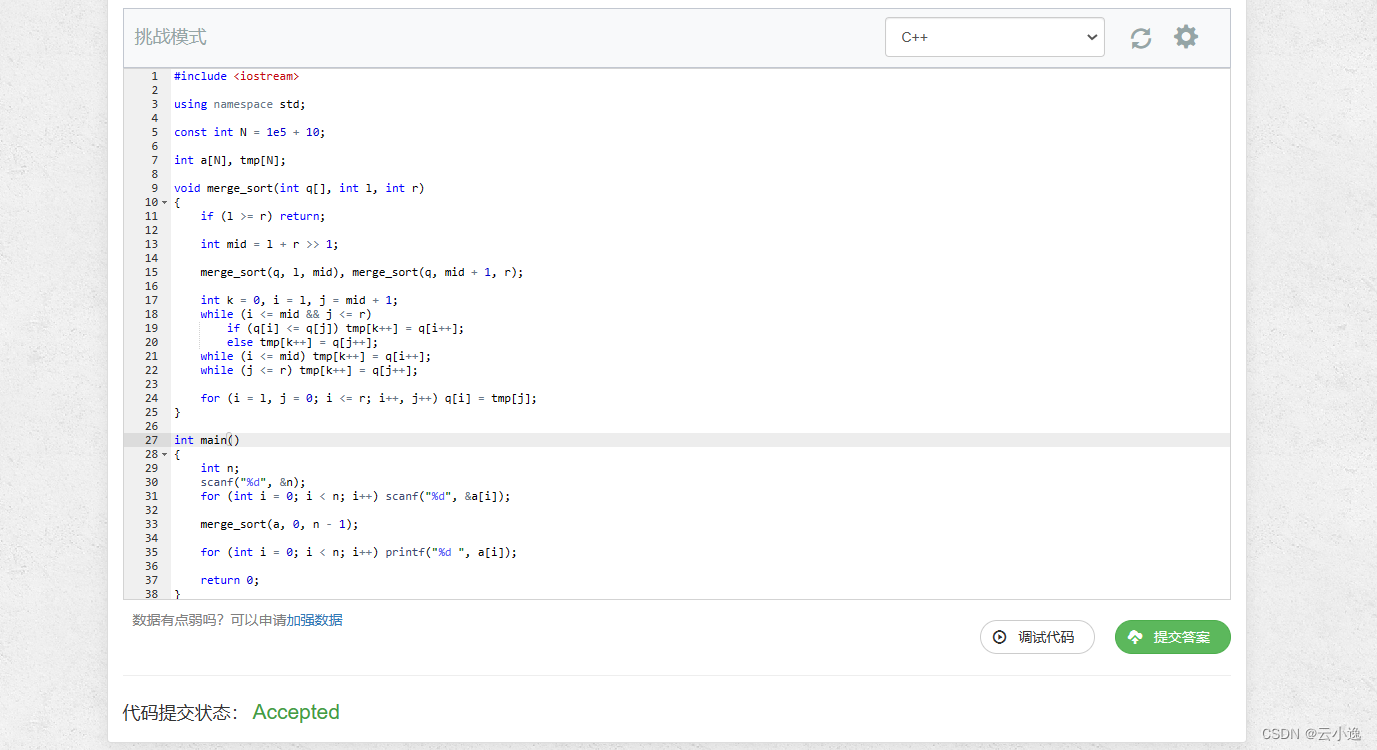
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

Taro使用微信OCR插件无法调用onSuccess回调问题
Taro使用微信插件无法调用onSuccess回调问题小程序后台添加插件在开放社区购买相应的套餐详细步骤1.在app.config.js中添加如下代码2.在页面的page.config.js添加插件3.使用ocr-navigator识别身份证小程序后台添加插件 在开放社区购买相应的套餐 购买地址 详细步骤 1.在app.…...

【Java】代码块的细节你搞懂了吗(基础知识七)
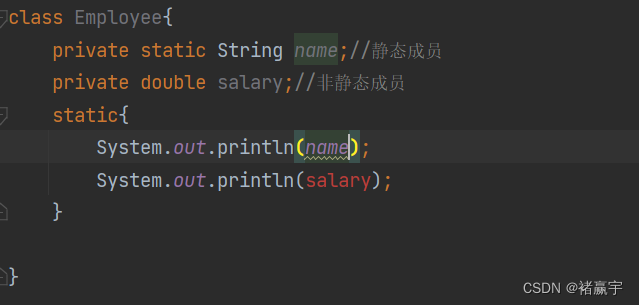
希望像唠嗑一样,one step one futher。 目录 (1)代码块的应用场景 (2)代码块的细节 1.static 代码块只加载一次 2.当调用类的静态成员时,类会加载 3. 使用类的静态成员时,static代码块会被执…...

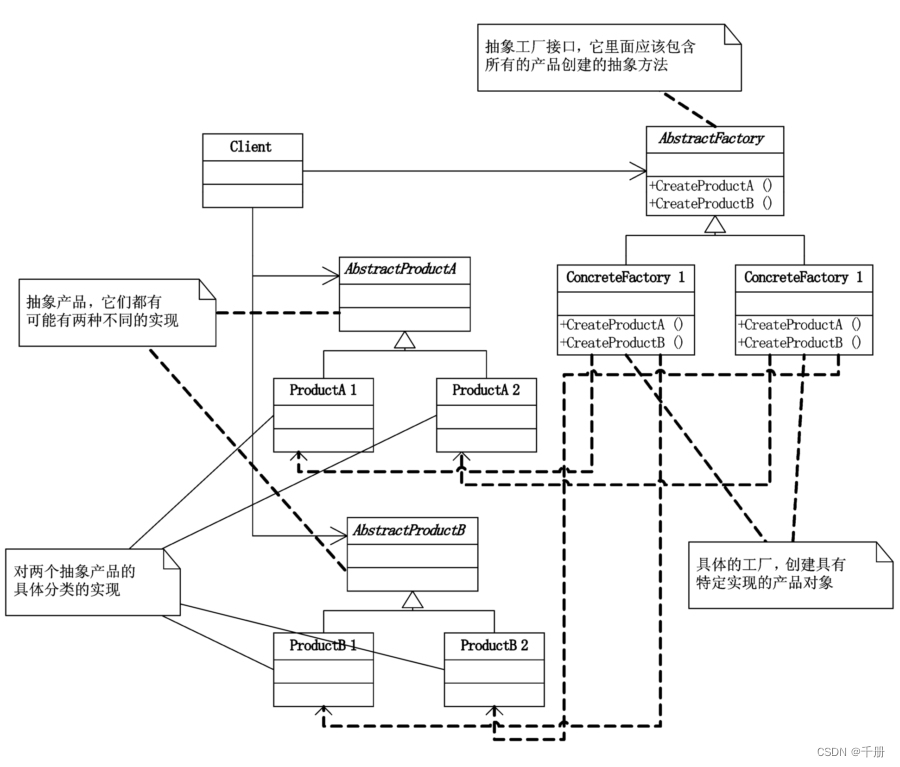
设计模式C++实现12:抽象工厂模式
参考大话设计模式; 详细内容参见大话设计模式一书第十五章,该书使用C#实现,本实验通过C语言实现。 抽象工厂模式(Abstract Factory),提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...
