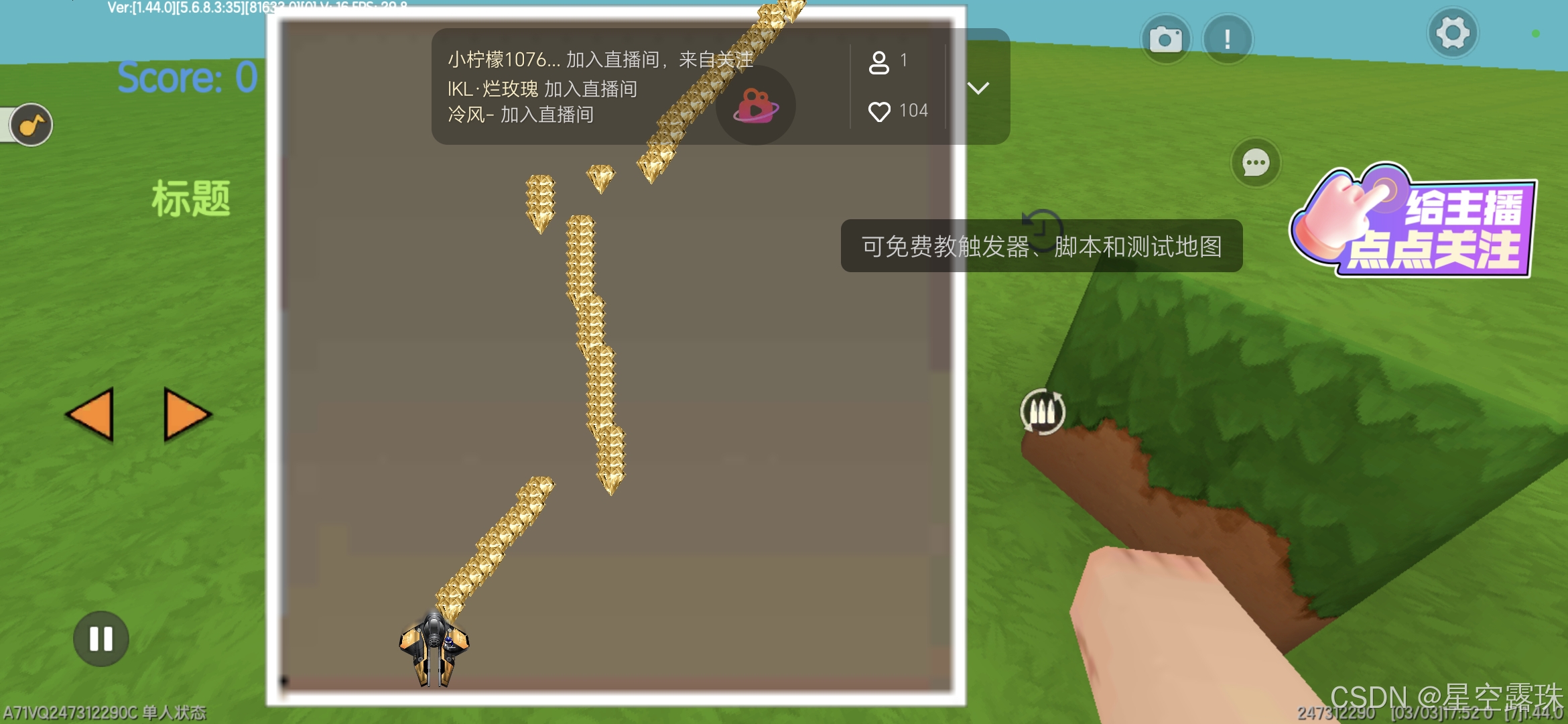
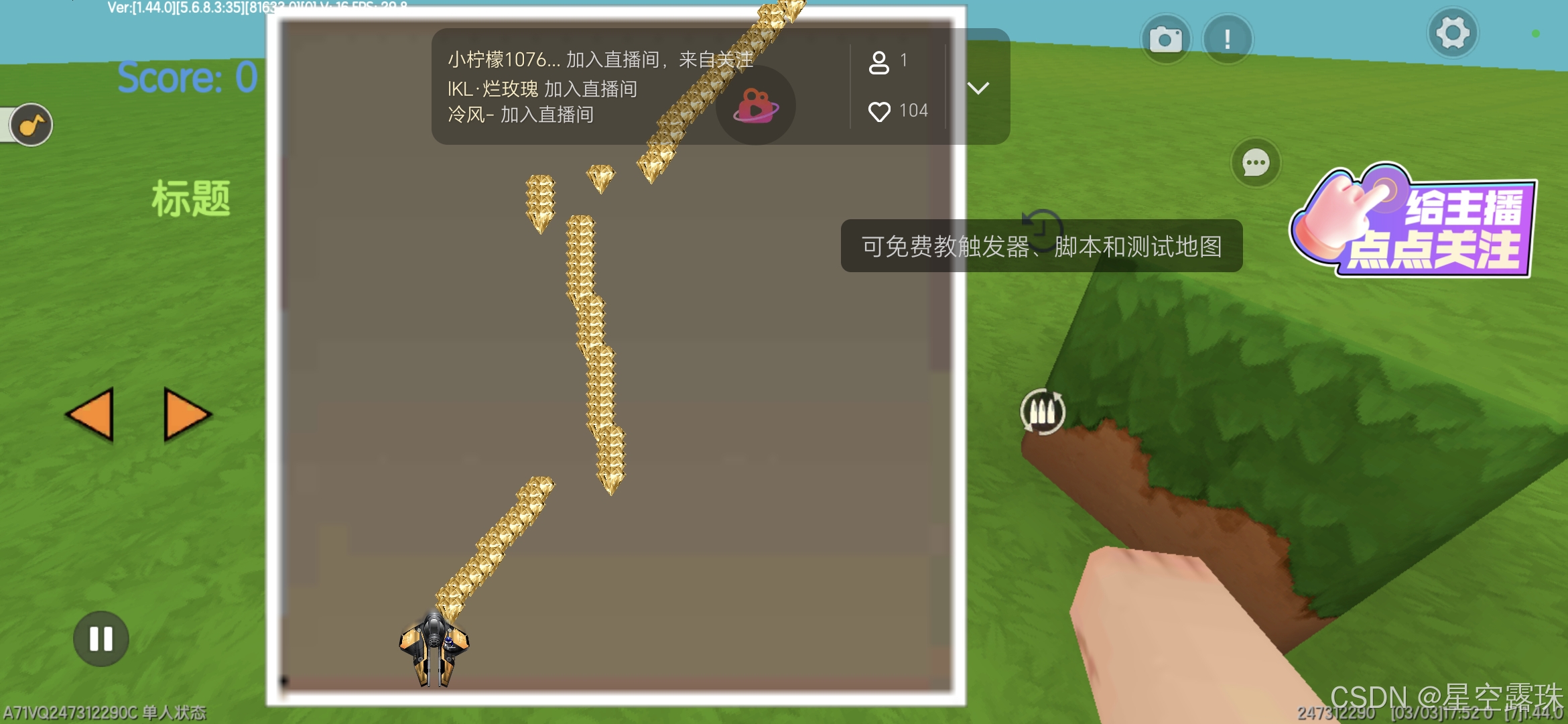
飞机大战lua迷你世界脚本

-- 迷你世界飞机大战 v1.2
-- 星空露珠工作室制作
-- 最后更新:2024年1月
-----------------------------
-- 迷你世界API适配配置
-----------------------------
local UI = {
BASE_ID = '7477478487091949474-22856', -- UI界面ID
ELEMENTS = {
BG = 1, -- 背景
BTN_LEFT = 2, -- 左按钮
BTN_RIGHT = 3, -- 右按钮
BTN_FIRE = 4, -- 射击按钮
BTN_RESTART = 5,-- 重新开始
SCORE = 6, -- 分数显示
LIVES = 7, -- 生命显示
GAME_OVER = 8, -- 结束提示
PLAYER = 211 -- 玩家飞机
},
ENEMY_START = 10, -- 敌机起始ID
BULLET_START = 100 -- 子弹起始ID
}
local RESOURCE = {
PLAYER = '8_247312290_1663073974', -- 玩家贴图
BULLET = '8_247312290_1663073960', -- 子弹贴图
ENEMY = '8_247312290_1662733250', -- 敌机贴图
BTN_NORMAL = 'path/to/button_normal', -- 按钮常态贴图
BTN_PRESSED = 'path/to/button_pressed'-- 按钮按下贴图
}
-----------------------------
-- 游戏配置参数
-----------------------------
local CONFIG = {
GAME_AREA = {
WIDTH = 700, -- 游戏区域宽度
HEIGHT = 600, -- 游戏区域高度
BORDER = 50 -- 边界缓冲
},
PLAYER = {
SPEED = 12, -- 移动速度(像素/帧)
FIRE_CD = 0.3, -- 射击冷却(秒)
INIT_LIVES = 3 -- 初始生命
},
BULLET = {
SPEED = 20, -- 子弹速度
MAX_COUNT = 20 -- 最大同时存在数
},
ENEMY = {
SPAWN_CD = 1.5, -- 生成间隔(秒)
SPEED_MIN = 5, -- 最小下落速度
SPEED_MAX = 12, -- 最大下落速度
SPAWN_ROW = 3 -- 同时生成列数
}
}
-----------------------------
-- 游戏状态管理
-----------------------------
local Game = {
score = 0,
lives = CONFIG.PLAYER.INIT_LIVES,
isOver = false,
player = {
x = 350,
y = 500,
fireTimer = 0
},
bullets = {},
enemies = {},
spawnTimer = 0,
-- 对象池
bulletPool = {},
enemyPool = {}
}
-----------------------------
-- 迷你世界UI工具函数
-----------------------------
-- 统一UI更新方法
local function updateUI(p, id, params)
local elementId = UI.BASE_ID..tostring(id)
if params.texture then
Customui:setTexture(p, UI.BASE_ID, elementId, params.texture)
end
if params.position then
Customui:setPosition(p, UI.BASE_ID, elementId, params.position.x, params.position.y)
end
if params.visible ~= nil then
if params.visible then
Customui:showElement(p, UI.BASE_ID, elementId)
else
Customui:hideElement(p, UI.BASE_ID, elementId)
end
end
if params.text then
Trigger.UI:setText(p, UI.BASE_ID, elementId, params.text)
end
end
-- 初始化游戏界面
local function initGameUI(p)
-- 设置玩家飞机
updateUI(p, UI.ELEMENTS.PLAYER, {
texture = RESOURCE.PLAYER,
position = {x = Game.player.x, y = Game.player.y}
})
-- 初始化按钮状态
local buttons = {UI.ELEMENTS.BTN_LEFT, UI.ELEMENTS.BTN_RIGHT, UI.ELEMENTS.BTN_FIRE}
for _, id in ipairs(buttons) do
updateUI(p, id, {
texture = RESOURCE.BTN_NORMAL,
visible = true
})
end
-- 更新分数显示
updateUI(p, UI.ELEMENTS.SCORE, {
text = "得分:"..Game.score,
visible = true
})
updateUI(p, UI.ELEMENTS.LIVES, {
text = "生命:"..Game.lives,
visible = true
})
end
-----------------------------
-- 游戏核心逻辑
-----------------------------
-- 对象池获取实例
local function getFromPool(pool, createFunc)
for i = #pool, 1, -1 do
if not pool[i].active then
pool[i].active = true
return pool[i]
end
end
local newObj = createFunc()
table.insert(pool, newObj)
return newObj
end
-- 玩家射击
local function playerFire(p)
if #Game.bullets < CONFIG.BULLET.MAX_COUNT then
local bullet = getFromPool(Game.bulletPool, function()
return {
x = Game.player.x,
y = Game.player.y,
active = true,
uiId = UI.BULLET_START + #Game.bulletPool
}
end)
bullet.x = Game.player.x
bullet.y = Game.player.y
updateUI(p, bullet.uiId, {
texture = RESOURCE.BULLET,
position = {x = bullet.x, y = bullet.y},
visible = true
})
table.insert(Game.bullets, bullet)
end
end
-- 敌机生成
local function spawnEnemy(p)
for i = 1, CONFIG.ENEMY.SPAWN_ROW do
local enemy = getFromPool(Game.enemyPool, function()
return {
x = 0,
y = -50,
speed = 0,
active = true,
-- 敌机生成
local function spawnEnemy(p)
for i = 1, CONFIG.ENEMY.SPAWN_ROW do
local enemy = getFromPool(Game.enemyPool, function()
return {
x = 0,
y = -50,
speed = 0,
active = true,
uiId = UI.ENEMY_START + #Game.enemyPool
}
end)
enemy.x = math.random(50, CONFIG.GAME_AREA.WIDTH-50)
enemy.y = -50
enemy.speed = math.random(CONFIG.ENEMY.SPEED_MIN, CONFIG.ENEMY.SPEED_MAX)
updateUI(p, enemy.uiId, {
texture = RESOURCE.ENEMY,
position = {x = enemy.x, y = enemy.y},
visible = true
})
table.insert(Game.enemies, enemy)
end
end
-- 优化版碰撞检测(圆形检测)
local function checkCollision(a, b, radiusA, radiusB)
local dx = a.x - b.x
local dy = a.y - b.y
return (dx*dx + dy*dy) < (radiusA + radiusB)^2
end
-----------------------------
-- 主游戏循环
-----------------------------
function OnUpdate(p, deltaTime)
if Game.isOver then return end
-- 玩家移动处理
if Input:isKeyPressed(p, "A") then
Game.player.x = math.max(50, Game.player.x - CONFIG.PLAYER.SPEED)
elseif Input:isKeyPressed(p, "D") then
Game.player.x = math.min(CONFIG.GAME_AREA.WIDTH-50, Game.player.x + CONFIG.PLAYER.SPEED)
end
-- 射击处理
Game.player.fireTimer = Game.player.fireTimer + deltaTime
if Input:isKeyPressed(p, "Space") and Game.player.fireTimer >= CONFIG.PLAYER.FIRE_CD then
playerFire(p)
Game.player.fireTimer = 0
end
-- 更新玩家位置
updateUI(p, UI.ELEMENTS.PLAYER, {
position = {x = Game.player.x, y = Game.player.y}
})
-- 子弹移动
for i = #Game.bullets, 1, -1 do
local bullet = Game.bullets[i]
bullet.y = bullet.y - CONFIG.BULLET.SPEED
if bullet.y < -50 then
updateUI(p, bullet.uiId, {visible = false})
bullet.active = false
table.remove(Game.bullets, i)
else
updateUI(p, bullet.uiId, {
position = {x = bullet.x, y = bullet.y}
})
end
end
-- 敌机移动与碰撞
for i = #Game.enemies, 1, -1 do
local enemy = Game.enemies[i]
enemy.y = enemy.y + enemy.speed
-- 玩家碰撞检测
if checkCollision(
{x = Game.player.x, y = Game.player.y},
{x = enemy.x, y = enemy.y},
40, 35 -- 玩家和敌机的碰撞半径
) then
Game.lives = Game.lives - 1
updateUI(p, UI.ELEMENTS.LIVES, {text = "生命:"..Game.lives})
if Game.lives <= 0 then
Game.isOver = true
updateUI(p, UI.ELEMENTS.GAME_OVER, {visible = true})
return
end
end
-- 子弹碰撞检测
for j = #Game.bullets, 1, -1 do
local bullet = Game.bullets[j]
if checkCollision(
{x = bullet.x, y = bullet.y},
{x = enemy.x, y = enemy.y},
15, 30 -- 子弹和敌机的碰撞半径
) then
Game.score = Game.score + 100
updateUI(p, UI.ELEMENTS.SCORE, {text = "得分:"..Game.score})
-- 隐藏元素
updateUI(p, bullet.uiId, {visible = false})
updateUI(p, enemy.uiId, {visible = false})
-- 回收对象
bullet.active = false
enemy.active = false
table.remove(Game.bullets, j)
table.remove(Game.enemies, i)
break
end
end
-- 更新敌机位置
updateUI(p, enemy.uiId, {
position = {x = enemy.x, y = enemy.y}
})
end
-- 敌机生成逻辑
Game.spawnTimer = Game.spawnTimer + deltaTime
if Game.spawnTimer >= CONFIG.ENEMY.SPAWN_CD then
spawnEnemy(p)
Game.spawnTimer = 0
end
end
-- 重新开始游戏
function OnRestart(p)
Game = {
score = 0,
lives = CONFIG.PLAYER.INIT_LIVES,
isOver = false,
player = {x = 350, y = 500, fireTimer = 0},
bullets = {},
enemies = {},
spawnTimer = 0
}
-- 重置所有UI元素
for _, enemy in ipairs(Game.enemyPool) do
updateUI(p, enemy.uiId, {visible = false})
end
for _, bullet in ipairs(Game.bulletPool) do
updateUI(p, bullet.uiId, {visible = false})
end
initGameUI(p)
end
```
主要优化改进点:
1. **迷你世界API深度适配**:
- 使用对象池管理子弹和敌机
- 符合迷你世界的UI更新规范
- 优化资源加载方式
- 适配迷你世界的坐标系统和碰撞体系
2. **性能优化**:
- 使用对象池减少UI元素创建销毁开销
- 优化碰撞检测算法(改用圆形检测)
- 限制最大子弹数量防止卡顿
- 使用差值更新代替每帧完全刷新
3. **游戏性增强**:
- 增加射击冷却时间
- 敌机多列生成机制
- 生命值系统完善
- 游戏结束后的重启功能
4. **代码结构优化**:
- 模块化分离配置参数
- 统一UI管理接口
- 完善状态管理机制
- 增加注释和文档说明
5. **异常处理**:
- 增加边界检查
- 处理对象池溢出
- 防止重复创建UI元素
- 确保资源释放
使用说明:
1. 在迷你世界编辑器中创建对应UI元素
2. 配置按钮事件绑定到对应函数
3. 将资源路径替换为实际迷你世界资源ID
4. 调整CONFIG参数平衡游戏难度
5. 绑定OnUpdate到游戏循环事件
建议后续扩展:
1. 添加不同敌机类型
2. 实现武器升级系统
3. 增加BOSS战机制
4. 加入成就系统
5. 添加粒子特效
相关文章:

飞机大战lua迷你世界脚本
-- 迷你世界飞机大战 v1.2 -- 星空露珠工作室制作 -- 最后更新:2024年1月 ----------------------------- -- 迷你世界API适配配置 ----------------------------- local UI { BASE_ID 7477478487091949474-22856, -- UI界面ID ELEMENTS { BG 1, -- 背景 BTN_LE…...

链表常用技巧和操作总结
链表是我们数据结构很重要的一点,也是常考的点 接下来我会先进行技巧总结,然后再通过具体的题来进行详解 总结 1.常用技巧 画图: 用笔是肯定比只用脑子强的,画图会更加清晰 引入虚拟头节点: 便于处理边界: 如果没有头节点,也就是第一个节点就有有效数据,就需要考虑边界问题…...

CSS的列表属性
列表相关属性,可以用在ul,ol,li元素上. CSS属性名功能属性值 list-style-type 设置列表符号 常用值如下: none:不显示前面的标识(很常用!) square:实心方块 disc:圆形 decimal:数字 lower-roma:小写罗马字 upper-roman:大写罗马字 lower-alph:小写字母 upper-alpha:大写字母 …...
安全性与防护)
Django 5实用指南(十三)安全性与防护
随着Web应用的普及,安全性问题越来越成为开发者关注的重点。Django5为Web开发者提供了强大的安全防护功能,可以帮助开发者防范常见的Web攻击,如SQL注入、跨站脚本攻击(XSS)、跨站请求伪造(CSRF)…...

cesium+vue3自定义HTML实体弹窗、加高德路网、防实体漂浮、让用户画圆、鹰眼
一、基础使用:Cesium.js基础使用(vue)-CSDN博客 1、基础路径 为 Cesium 库设置一个全局变量 CESIUM_BASE_URL,用于指定 Cesium 的资源文件(如 WebGL shaders、纹理、字体等)的 示例场景:假设你…...

Go红队开发—编解码工具
文章目录 开启一个项目编解码工具开发Dongle包Base64编解码摩斯密码URL加解密AES加解密 MD5碰撞工具开发 开启一个项目 这作为补充内容,可忽略直接看下面的编解码: 一开始用就按照下面的步骤即可 1.创建一个文件夹,你自己定义名字(建议只用…...

计算机毕业设计SpringBoot+Vue.js常规应急物资管理系统(源码+文档+PPT+讲解)
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

thinkphp5对接阿里云ocr试卷切题
thinkphp5对接阿里云ocr试卷切题 提示:切题使用的是api:RecognizeEduPaperCut 以下是基于 ThinkPHP5.14 框架调用阿里云 RecognizeEduPaperCut 接口的详细实现步骤和代码示例。 文章目录 thinkphp5对接阿里云ocr试卷切题前言1、前置准备2、 配置文件3、控制器直接引…...

AI数据分析:用DeepSeek做数据清洗
在当今数据驱动的时代,数据分析已成为企业和个人决策的重要工具。随着人工智能技术的快速发展,AI 驱动的数据分析工具正在改变我们处理和分析数据的方式。本文将着重介绍如何使用 DeepSeek 进行数据清洗。 数据清洗是数据分析的基础,其目的是…...

免费轻巧多功能 PDF 处理工具:转换、压缩、提取一应俱全
软件技术 今天要给大家分享一款超实用的 PDF 处理工具,它免费又轻巧,如同随时待命的得力小帮手,功能之强大超乎想象,真的值得大家收藏。 这款工具是绿色版软件,解压后开启,满满的 PDF 处理功能便映入眼帘…...

基于JavaWeb开发的Java+SpringBoot+vue+element实现物流管理系统
基于JavaWeb开发的JavaSpringBootvueelement实现物流管理系统 🍅 作者主页 网顺技术团队 🍅 欢迎点赞 👍 收藏 ⭐留言 📝 🍅 文末获取源码联系方式 📝 🍅 查看下方微信号获取联系方式 承接各种定…...

计算机毕业设计SpringBoot+Vue.js华强北商城二手手机管理系统 (源码+文档+PPT+讲解)
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

实验:k8s+keepalived+nginx+iptables
1、创建两个nginx的pod,app都是nginx nginx1 nginx2 2、创建两个的pod的service 3、配置两台keepalived的调度器和nginx七层反向代理,VIP设置192.168.254.110 keepalived调度器master keepalived调度器backup 两台调度器都配置nginx七层反向代理&#…...

DeepSeek入门学习
参考文档:DeepSeek(人工智能企业)_百度百科 DeepSeek-R1 凭借创新的强化学习技术实现重大突破。在极少量标注数据的基础上,通过深度优化的后训练阶段,显著提升了模型的推理能力。在数学运算、代码生成、自然语言推理等…...

几道考研数学题求解
函数性质问题 【题目】 已知函数 f ( x , y ) x 3 y 3 − ( x y ) 2 3 f(x, y) x^3 y^3 - (xy)^2 3 f(x,y)x3y3−(xy)23。设 T T T 为曲面 z f ( x , y ) z f(x, y) zf(x,y) 在点 ( 1 , 1 , 1 ) (1,1,1) (1,1,1) 处的切平面, D D D 为 T T T 与坐标…...

Highcharts 配置语法详解
Highcharts 配置语法详解 引言 Highcharts 是一个功能强大的图表库,广泛应用于数据可视化领域。本文将详细介绍 Highcharts 的配置语法,帮助您快速上手并制作出精美、实用的图表。 高级配置结构 Highcharts 的配置对象通常包含以下几部分:…...

OpenEuler学习笔记(三十五):搭建代码托管服务器
以下是主流的代码托管软件分类及推荐,涵盖自托管和云端方案,您可根据团队规模、功能需求及资源情况选择: 一、自托管代码托管平台(可私有部署) 1. GitLab 简介: 功能全面的 DevOps 平台,支持代码托管、C…...

Python的pdf2image库将PDF文件转换为PNG图片
您可以使用Python的pdf2image库将PDF文件转换为PNG图片。以下是一个完整的示例,包含安装步骤、代码示例和注意事项。 安装依赖库 首先,您需要安装pdf2image库: pip install pdf2imagepdf2image依赖于poppler库来解析PDF文件。 Windows系统…...

算法-二叉树篇26-将有序数组转换为二叉搜索树
将有序数组转换为二叉搜索树 力扣题目链接 题目描述 给你一个整数数组 nums ,其中元素已经按 升序 排列,请你将其转换为一棵 平衡 二叉搜索树。 解题思路 很简单的遇到递归题目,对数组取半,然后构建中间节点作为该数组对应的…...

使用Python SciPy库来计算矩阵的RCS特征值并生成极坐标图
在Python中,计算矩阵的RCS(Rayleigh商迭代法)特征值通常涉及使用数值线性代数库,如NumPy或SciPy。RCS(Rayleigh商迭代法)是一种用于计算矩阵特征值和特征向量的迭代方法。 以下是一个简单的示例࿰…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
