react+vite+pnpm+ts基础项目搭建
1. 项目初始化
pnpm create vite@latest my-react-app --template react-ts
cd my-react-app
pnpm install
2. 核心依赖安装
# 基础依赖
pnpm add react-router-dom @tanstack/react-query zustand axios# UI 组件库 (任选其一)
pnpm add @mui/material @emotion/react @emotion/styled # Material UI
# 或
pnpm add antd # Ant Design# 工具类
pnpm add @headlessui/react # Headless UI
pnpm add @heroicons/react # 图标库# 开发工具
pnpm add eslint prettier eslint-config-prettier eslint-plugin-prettier @typescript-eslint/eslint-plugin @typescript-eslint/parser eslint-plugin-react-hooks -D
pnpm add husky lint-staged -D
pnpm add @types/node
3. 项目结构建议
src/
├─ api/ # API 请求封装
├─ assets/ # 静态资源
├─ components/ # 通用组件
│ ├─ ui/ # UI 基础组件
│ └─ shared/ # 业务共享组件
├─ features/ # 功能模块
├─ hooks/ # 自定义 hooks
├─ lib/ # 第三方库初始化/配置
├─ pages/ # 页面组件
├─ routes/ # 路由配置
├─ stores/ # 状态管理
├─ styles/ # 全局样式
├─ types/ # 类型定义
├─ utils/ # 工具函数
└─ App.tsx
4. 关键配置
vite.config.ts 优化
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'export default defineConfig({plugins: [react()],resolve: {alias: {'@': path.resolve(__dirname, './src'),}},server: {proxy: {'/api': {target: 'http://your-api-domain.com',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}}}
})
5. 代码规范配置
.eslintrc.cjs
module.exports = {root: true,env: { browser: true, es2020: true },extends: ['eslint:recommended','plugin:@typescript-eslint/recommended','plugin:react-hooks/recommended','plugin:prettier/recommended'],parser: '@typescript-eslint/parser',plugins: ['react-refresh'],rules: {'react-refresh/only-export-components': 'warn','@typescript-eslint/no-unused-vars': 'warn'},
}
.prettierrc
{"semi": false,"singleQuote": true,"printWidth": 100,"trailingComma": "all","jsxSingleQuote": true,"arrowParens": "avoid"
}
6. Git Hooks 配置
package.json 添加:
{"scripts": {"prepare": "husky install","lint": "eslint . --ext ts,tsx --fix","format": "prettier --write ."},"lint-staged": {"*.{ts,tsx}": ["eslint --fix","prettier --write"]}
}
初始化 husky:
npx husky install
npx husky add .husky/pre-commit "npx lint-staged"
7. 推荐开发实践
-
组件设计:
- 使用原子设计模式组织组件
- 组件与业务逻辑解耦
- 合理使用Compound Components模式
-
状态管理:
- 优先使用 React 本地状态
- 复杂状态使用 Zustand
- 服务端状态使用 React Query
-
性能优化:
- 使用 React.memo 优化组件渲染
- 虚拟列表优化长列表
- 代码分割 + Suspense 延迟加载
-
TypeScript 最佳实践:
- 严格模式开启
- 使用 utility types (Pick, Omit, Partial等)
- 类型定义优先使用 interface
8. 示例组件结构
// components/ui/Button.tsx
import { forwardRef } from 'react'
import clsx from 'clsx'interface ButtonProps extends React.ButtonHTMLAttributes<HTMLButtonElement> {variant?: 'primary' | 'secondary'
}export const Button = forwardRef<HTMLButtonElement, ButtonProps>(({ className, variant = 'primary', ...props }, ref) => {return (<buttonref={ref}className={clsx('rounded px-4 py-2 font-medium',variant === 'primary' && 'bg-blue-500 text-white',variant === 'secondary' && 'bg-gray-200 text-black',className)}{...props}/>)}
)Button.displayName = 'Button'
9. 启动项目
pnpm dev
10. 部署准备
pnpm build
推荐技术栈组合:
- 路由: React Router v6
- 状态管理: Zustand + React Query
- UI 库: Headless UI + 自定义 Tailwind 样式
- 表单: React Hook Form
- 测试: Vitest + Testing Library
- 监控: Sentry
- 部署: Vercel
相关文章:

react+vite+pnpm+ts基础项目搭建
1. 项目初始化 pnpm create vitelatest my-react-app --template react-ts cd my-react-app pnpm install2. 核心依赖安装 # 基础依赖 pnpm add react-router-dom tanstack/react-query zustand axios# UI 组件库 (任选其一) pnpm add mui/material emotion/react emotion/st…...

ArcGIS Pro 经纬网添加全解析:从布局到样式优化
在地理信息系统的广阔领域中,地图的精确性与直观性对于数据的呈现和分析起着至关重要的作用。 经纬网,作为地图上不可或缺的元素之一,能够为用户提供准确的地理坐标参考,帮助用户快速定位和理解地理空间数据的分布。 本文将深入…...

新闻研究导刊杂志社《新闻研究导刊》编辑部2024年第23期目录
研究论文 媒介智能化环境下新闻传播面临的风险及应对策略研究 冶玉娜; AI赋能地方政务新媒体智能化转型策略研究——以佛山政务新媒体为例 温秀妍; 新闻传播在社交媒体影响下的流变与发展展望 李晋; 县级融媒体中心生产优质短视频的路径探索 陈政清; 数字游…...

DDoS攻击的介绍和防治
一.DDoS攻击是什么 DDoS攻击:dos是服务器拒绝提供服务的意思,最前面的D是分布式的意思,所以说这个大概可以理解为分布式的机器攻击服务器,占用服务器资源,使得服务器拒绝提供服务的一种攻击手段,虽然原理简…...

UDP透传程序
UDP透传程序 本脚本用于在 设备 A 和 设备 B 之间建立 UDP 数据转发桥梁,适用于 A 和 B 设备无法直接通信的情况。 流程: A --> 电脑 (中继) --> B B --> 电脑 (中继) --> A 需要修改参数: B_IP “192.168.1.123” # 设备 B 的…...

深度学习pytorch之简单方法自定义9种卷积即插即用
本文详细解析了 PyTorch 中 torch.nn.Conv2d 的核心参数,通过代码示例演示了如何利用这一基础函数实现多种卷积操作。涵盖的卷积类型包括:标准卷积、逐点卷积(1x1 卷积)、非对称卷积(长宽不等的卷积核)、空…...

TMS320F28P550SJ9学习笔记2:Sysconfig 配置与点亮LED
今日学习使用Sysconfig 对引脚进行配置,并点亮开发板上的LED4 与LED5 我的单片机开发板平台是 LAUNCHXL_F28P55x 我是在上文描述的驱动库C2000ware官方例程example的工程基础之上进行添加功能的 该例程路径如下:D:\C2000Ware_5_04_00_00\driverlib\f28p…...

zRAM内存压缩技术:原理与实践初探
zRAM内存压缩技术:原理与实践指南 1. 技术背景与原理 zRAM是Linux内核中的一项内存压缩技术,于2014年进入Linux 3.14内核主线。它的核心思想是利用CPU压缩算法压缩内存数据,在不增加物理内存的情况下扩展系统有效内存容量。 当系统内存紧张…...

Hive 3.1 在 metastore 运行的 remote threads
Remote threads 是仅当 Hive metastore 作为单独的服务运行是启动,请求需要开启 compactor。 有以下几种: 1. AcidOpenTxnsCounterService 统计当前 open 的事务数 从表 TXNS 中统计状态为 open 的事务。此事务数量可以再 hive metrics 中。 2. Acid…...

大语言模型揭秘:从诞生到智能
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)无疑是技术领域最耀眼的明星之一。它们不仅能够理解人类的自然语言,还能生成流畅的文本,甚至在对话、翻译、创作等任务中表现出接近人类的智能…...

基于模糊PID控制的供热控制系统设计Simulink仿真
1.模型简介 本仿真模型基于MATLAB/Simulink(版本MATLAB 2017Ra)软件。建议采用matlab2017 Ra及以上版本打开。(若需要其他版本可联系店主代为转换) 换热站干扰因素多导致传统PID控制无法满足控制要求的问题,提出利用…...

宝塔找不到php扩展swoole,服务器编译安装
1. 在php7.4中安装swoole,但找不到这个扩展安装 2. 服务器下载源码解压安装 http://pecl.php.net/package/swoole 下载4.8.0版本 解压到/www/server/php/74/下 3. 发现报错问题; 更新一下依赖 yum update yum -y install gcc gcc-c autoconf libjpe…...
)
LeetCode 1745.分割回文串 IV:动态规划(用III或II能直接秒)
【LetMeFly】1745.分割回文串 IV:动态规划(用III或II能直接秒) 力扣题目链接:https://leetcode.cn/problems/palindrome-partitioning-iv/ 给你一个字符串 s ,如果可以将它分割成三个 非空 回文子字符串,…...

C++发展
目录 编辑C 的发展总结:编辑 1. C 的早期发展(1979-1985) 2. C 标准化过程(1985-1998) 3. C 标准演化(2003-2011) 4. C11(2011年) 5. C14(2014年&a…...

Python:函数,return返回值与形参实参
函数: 如: def login():print("这是登陆函数") login() #调用几次,函数里面的代码就会运行几次,每次调用的时候函数都会从头开始运行 return返回值:函数执行结束后最后给调用着的一个结果 作用:…...

DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕 目录 DeepSeek 助力 Vue3 开发:打造丝滑的表格(Table)示例2: 分页和排序📚前言📚页面效果📚指令…...

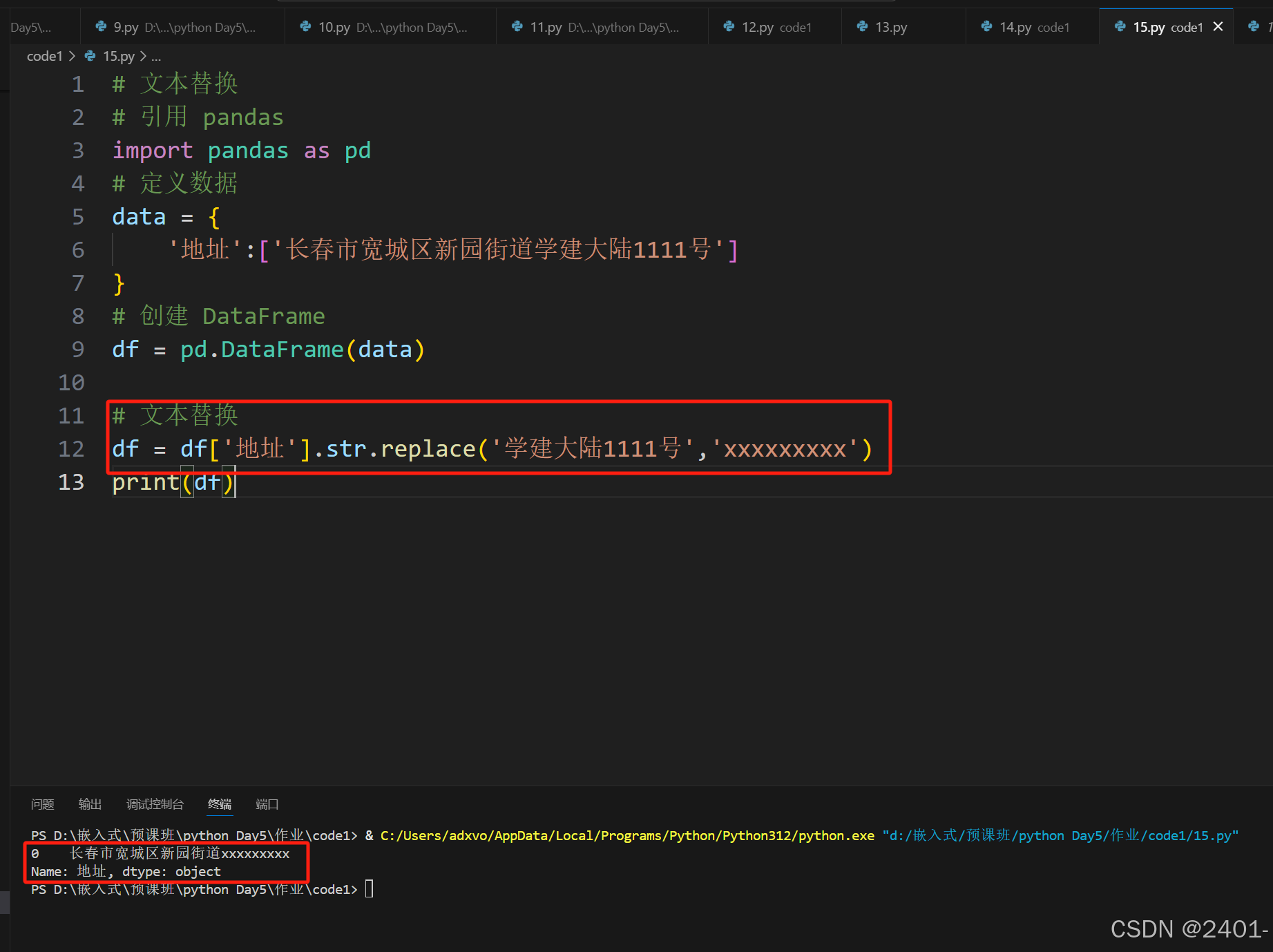
pandas 文本数据处理
文本数据处理 获取字符串长度: 需要用到函数:str.len() 例: # 求字符串长度 # 引用 pandas import pandas as pd # 定义数据 data {"姓名":["张三","李四","王五","赵六"],"…...

GCC RISCV 后端 -- GCC 后端框架的一些理解
GCC 已经提供了一整套的编译框架,从前端(Frontend / GENERIC-Tree)对编程语言的语法语义处理,到中端(Middle-End / GIMPLE-Tree)的目标机器无关(Target Indepndent)的优化处理&#…...

FastGPT 源码:如何实现 “问题优化“
文章目录 FastGPT 源码:如何实现 "问题优化"一、前言二、源码分析2.1 queryExtension.ts 提示词2.2 queryExtension.ts 核心逻辑2.3 queryExtension 引用位置 三、流程总结 FastGPT 源码:如何实现 “问题优化” 一、前言 问题优化的背景和目…...

CSS—flex布局、过渡transition属性、2D转换transform属性、3D转换transform属性
1.flex布局 也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力,不会产生浮动布局中脱标现象,布局网页更简单,更灵活。 flex容器属性: 属性描述d…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
