【JQuery—前端快速入门】JQuery 基础语法


JQuery
JQuery是一个快速、简洁且功能丰富的JavaScript框架;
1. 引入依赖
使用JQuery需要先引入对应的库;
在使用 JQuery CDN 时,只需要在 HTML 文档中加入如下代码
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
参考地址: https://releases.jquery.com/
其中,src 属性指明了 JQuery 库所在的URL,这个 URL 是 CDN(内容分发网络) 服务提供商,为 jQuery 库提供的一个统一资源定位符;
如果需要使用其他版本的 JQuery,可以在官网进行下载:


Jquery 官方共提供了4种类型的 JQuery 库:
- uncompressed:非压缩版本(易读,但是文件较大,传输速度慢)
- minified:压缩版(不易读,文件小,性能高,开发中推荐)
- slim:精简瘦身版,没有Ajax和一些特效
- slim minified :slim的压缩版
开发时,建议把 JQuery 库下载到本地,放在当前项目中,引入外部地址,会有外部地址不能访问的风险.
下载方式:
- 先创建一个新的 HTML 文件,用于引入依赖:
- 右键
uncompressed和minified版本,在新的标签页中打开:
- 我们可以看到未压缩版本的方法很工整,而压缩版本的方法则不讲究格式:
我们可以根据实际需求,在未压缩版本/压缩版本的页面中按右键,通过另存的方式,存到对应的项目中,在项目中引入这个文件,才可以在项目中使用 JQuery 提供的框架,引入 JQuery 文件,需要利用网路来传输,推荐使用压缩版本,可以大大节约传输文件的时间开销;
这个方法是存在本机的,使用的是内部连接,放置网络连接失效导致异常:
为了让文件整洁一点,我们把 JS 文件和 HTML 文件区分开:
修改链接:
2. JQuery 语法
jQuery 语法是通过选取HTML元素,并对选取的元素执行某些操作
基础语法
$(selector).action()
$():一个函数,它是jQuery提供的一个全局函数,用于选择和操作 HTML 元素.Selector:选择器,用来"查询"和"查找" HTML 元素action: 操作,执行对元素的操作
JQuery的代码通常都写在document ready 函数中;
document:整个文档对象,一个页面就是一个文档对象,使用document表示.
这是为了防止文档在完全加载(就绪)之前运行jQuery代码,即在文档加载完成后才可以对页面进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败
示例:

保存代码,打开页面:

给按钮添加了click事件,点击后出现弹窗:

保存代码,刷新页面:

3. JQuery 选择器
我们通过 JQuery 选择器来选择一些 HTML 元素,然后对元素进行操作.
JQuery选择器基于已经存在的CSS选择器,除此之外,还有一些自定义的选择器.
jQuery 中所有选择器都以 $ 开头: $().

$(“.intro .demo”)是一个复合标签,如果加了空格,表示 .demo 是 .intro 的子标签,加空格的描述就是,选中含有 .demo 标签的 .intro 标签;
4. JQuery 事件
jQuery 参考手册 - 事件 (w3school.com.cn)


相关文章:

【JQuery—前端快速入门】JQuery 基础语法
JQuery JQuery是一个快速、简洁且功能丰富的JavaScript框架; 1. 引入依赖 使用JQuery需要先引入对应的库; 在使用 JQuery CDN 时,只需要在 HTML 文档中加入如下代码 <script src"https://code.jquery.com/jquery-3.7.1.min.js"></s…...

Springboot整合WebSocket+Redis以及微信小程序如何调用
一、 Springboot整合WebSocket 1. 引入socket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>引入依赖后需要刷新maven,Websocket的版本默认跟随S…...

【前端基础】1、HTML概述(HTML基本结构)
一、网页组成 HTML:网页的内容CSS:网页的样式JavaScript:网页的功能 二、HTML概述 HTML:全称为超文本标记语言,是一种标记语言。 超文本:文本、声音、图片、视频、表格、链接标记:由许许多多…...

小程序性能优化-预加载
在微信小程序中,数据预加载是提升用户体验的重要优化手段。以下是处理数据预加载的完整方案: 一、预加载的适用场景 跳转页面前的数据准备 如从列表页进入详情页前,提前加载详情数据首屏加载后的空闲时间 在首页加载完成后,预加载…...

(1)udp双向通信(2)udp实现文件复制(3)udp实现聊天室
一.udp双向通信 1.fork进程实现双向通信 【1】head.h 【2】client客户端 (1)父进程从键盘获取字符串 (2)输入quit,发送结束子进程信号 (3)exit退出父进程 (1)子进程接受…...

el-table 手动选择展示列
需求: 由于表格的列过多,用滚动条进行滚动对比数据不方便,所以提出,手动选择展示列 实现思路: 表格默认展示所有字段,每个字段通过 v-if 属性来进行判断是否显示;点击设置按钮图标(表格右上角࿰…...

零基础学习之——深度学习算法介绍01
第一节.基础骨干网络 物体分类是计算机视觉(computer vision,CV)中最经典的、也是目前研究得最为透彻的一 个领域,该领域的开创者也是深度学习领域的“名人”级别的人物,例如 Geoffrey Hinton、Yoshua Bengio 等。物…...
)
【开源项目】好用的开源项目记录(持续更新)
注意:在使用开源软件的时候,一定要注意代码中是否含有可疑代码,黑客代码,后门漏洞 1、爬虫工具 https://gitee.com/ssssssss-team/spider-flow 参考使用方式:https://blog.csdn.net/qq_42640067/article/details/12059…...

Django:文件上传时报错in a frame because it set ‘X-Frame-Options‘ to ‘deny‘.
即:使用Content-Security-Policy 1.安装Django CSP中间件: pip install django-csp 2.更改项目配置: # settings.py MIDDLEWARE [...csp.middleware.CSPMiddleware,... ]CSP_DEFAULT_SRC ("self",) CSP_FRAME_ANCESTORS (&q…...

Linux常用指令学习笔记
文章目录 前言一、文件和目录操作指令1. 文件操作2. 目录操作 二、文件权限管理三、网络相关指令四、系统管理指令五、文本编辑器基本操作 六、压缩和解压指令七、总结 前言 在当今的IT领域,Linux系统因其开源、稳定、安全等特性,广泛应用于服务器、个人…...

FastGPT 引申:基于 Python 版本实现 Java 版本 RRF
文章目录 FastGPT 引申:基于 Python 版本实现 Java 版本 RRF函数定义使用示例 FastGPT 引申:基于 Python 版本实现 Java 版本 RRF 函数定义 使用 Java 实现 RRF 相关的两个函数:合并结果、过滤结果 import java.util.*;// 搜索结果类型定义…...

面试八股文--数据库基础知识总结(3)MySQL优化
目录 1、慢查询 Q1:在mysql中如何定位慢查询? Q2:SQL语句执行很慢,如何分析? 2、索引 Q3:什么是索引? Q4:什么是聚簇索引和非聚簇索引? Q5:什么是回表查…...

汇编前置知识学习 第11-13天
今天要做什么? 1:虚拟机准备环境 2:virtualBox 创建虚拟硬盘,配置bochs文件启动 一: VMDK(VMWare 虚拟机) VDI(VirtualBox虚拟机) VHD(virtual-PC/Hyper-V 虚拟机)…...

springboot在业务层校验对象/集合中字段是否符合要求
springboot在业务层校验对象参数是否必填 1.场景说明2.代码实现 1.场景说明 为什么不在控制层使用Validated或者Valid注解直接进行校验呢?例如通过excel导入数据,将excel数据转为实体类集合后,校验集合中属性是否符合要求。 2.代码实现 定义…...

python二级考试中会考到的第三方库
在 Python 二级考试中,可能会涉及一些常用的第三方库。这些库可以帮助考生更好地理解和应用 Python 编程。以下是一些在 Python 二级考试中可能会用到的第三方库及其简要介绍:1. requests 用途:用于发送 HTTP 请求。安装:pip install requests示例代码:import requestsres…...

Linux中死锁问题的探讨
在 Linux 中,死锁(Deadlock) 是指多个进程或线程因为竞争资源而相互等待,导致所有相关进程或线程都无法继续执行的状态。死锁是一种严重的系统问题,会导致系统资源浪费,甚至系统崩溃。 死锁的定义 死锁是指…...

【实战 ES】实战 Elasticsearch:快速上手与深度实践-2.3.1 避免频繁更新(Update by Query的代价)
👉 点击关注不迷路 👉 点击关注不迷路 👉 点击关注不迷路 文章大纲 Elasticsearch数据更新与删除深度解析:2.3.1 避免频繁更新(Update by Query的代价)案例背景1. Update by Query的内部机制解析1.1 文档更…...

【Python项目】基于Python的书籍售卖系统
【Python项目】基于Python的书籍售卖系统 技术简介:采用Python技术、MYSQL数据库等实现。 系统简介:书籍售卖系统是一个基于B/S结构的在线图书销售平台,主要分为前台和后台两部分。前台系统功能模块分为(1)用户中心模…...

spring boot + vue 搭建环境
参考文档:https://blog.csdn.net/weixin_44215249/article/details/117376417?fromshareblogdetail&sharetypeblogdetail&sharerId117376417&sharereferPC&sharesourceqxpapt&sharefromfrom_link. spring boot vue 搭建环境 一、浏览器二、jd…...

Linux下的shell指令(一)
作业 1> 在终端提示输入一个成绩,通过shell判断该成绩的等级 [90,100] : A [80, 90) : B [70, 80) : C [60, 70) : D [0, 60) : 不及格 #!/bin/bash read -p "请输入学生成绩:" score if [ "$score" -ge 90 ] && [ "$scor…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

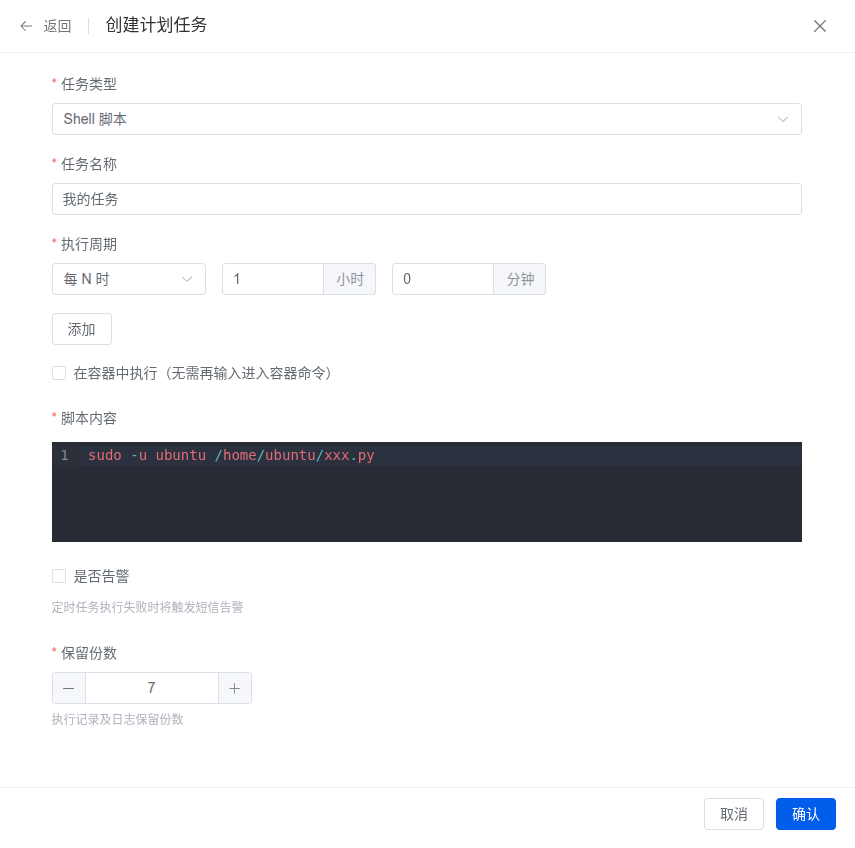
【Linux】使用1Panel 面板让服务器定时自动执行任务
服务器就是一台24小时开机的主机,相比自己家中不定时开关机的主机更适合完成定时任务,例如下载资源、备份上传,或者登录某个网站执行一些操作,只需要编写 脚本,然后让服务器定时来执行这个脚本就可以。 有很多方法实现…...

Modbus转Ethernet IP深度解析:磨粉设备效率跃升的底层技术密码
在建材矿粉磨系统中,开疆智能Modbus转Ethernet IP网关KJ-EIP-101的应用案例是一个重要的技术革新。这个转换过程涉及到两种主要的通信协议:Modbus和Ethernet IP。Modbus是一种串行通信协议,广泛应用于工业控制系统中。它简单、易于部署和维护…...







