抓包分析工具介绍
什么是抓包分析工具?
抓包分析工具,也称为网络数据包嗅探器或协议分析器,用于捕获和检查网络上传输的数据包。这些数据包包含了网络通信的详细信息,例如请求的资源、服务器的响应、HTTP 头信息、传输的数据内容等等。通过分析这些数据包,我们可以了解网络请求的流程、性能瓶颈、错误原因,以及进行网络安全分析。
为什么选择基于浏览器的抓包分析工具?
- 方便易用: 无需安装额外软件,集成在浏览器中,随时随地可以使用。
- 快速上手: 操作界面通常直观易懂,学习成本低。
- 专注Web流量: 专门针对浏览器发出的网络请求进行分析,更贴合Web开发的需求。
- 跨平台: 只要有浏览器,就可以使用,不受操作系统限制。
一、主流的基于浏览器的抓包分析工具
实际上,现代主流浏览器都内置了强大的开发者工具,其中就包含了非常优秀的抓包分析功能。最常用的就是浏览器的 开发者工具 (Developer Tools) 的 "网络 (Network)" 面板。
以下以几个常用浏览器为例,介绍如何使用它们的开发者工具网络面板进行抓包分析:
1. Google Chrome (谷歌浏览器) 和 基于 Chromium 的浏览器 (例如 Microsoft Edge, 360 极速浏览器, QQ 浏览器等)
-
打开开发者工具:
- 方法一:在页面上右键点击,选择 "检查" (Inspect) 或 "检查元素" (Inspect Element)。
- 方法二:按下快捷键
F12(Windows) 或Command + Option + I(Mac)。
-
切换到 "网络 (Network)" 面板: 在开发者工具的顶部菜单栏,找到并点击 "Network" 或 "网络" 选项卡。
-
开始抓包: 一旦 "网络" 面板打开,它会自动开始记录当前页面发出的所有网络请求。您可以在浏览器中进行操作(例如点击链接、提交表单等),网络面板会实时显示新的请求。
-

-
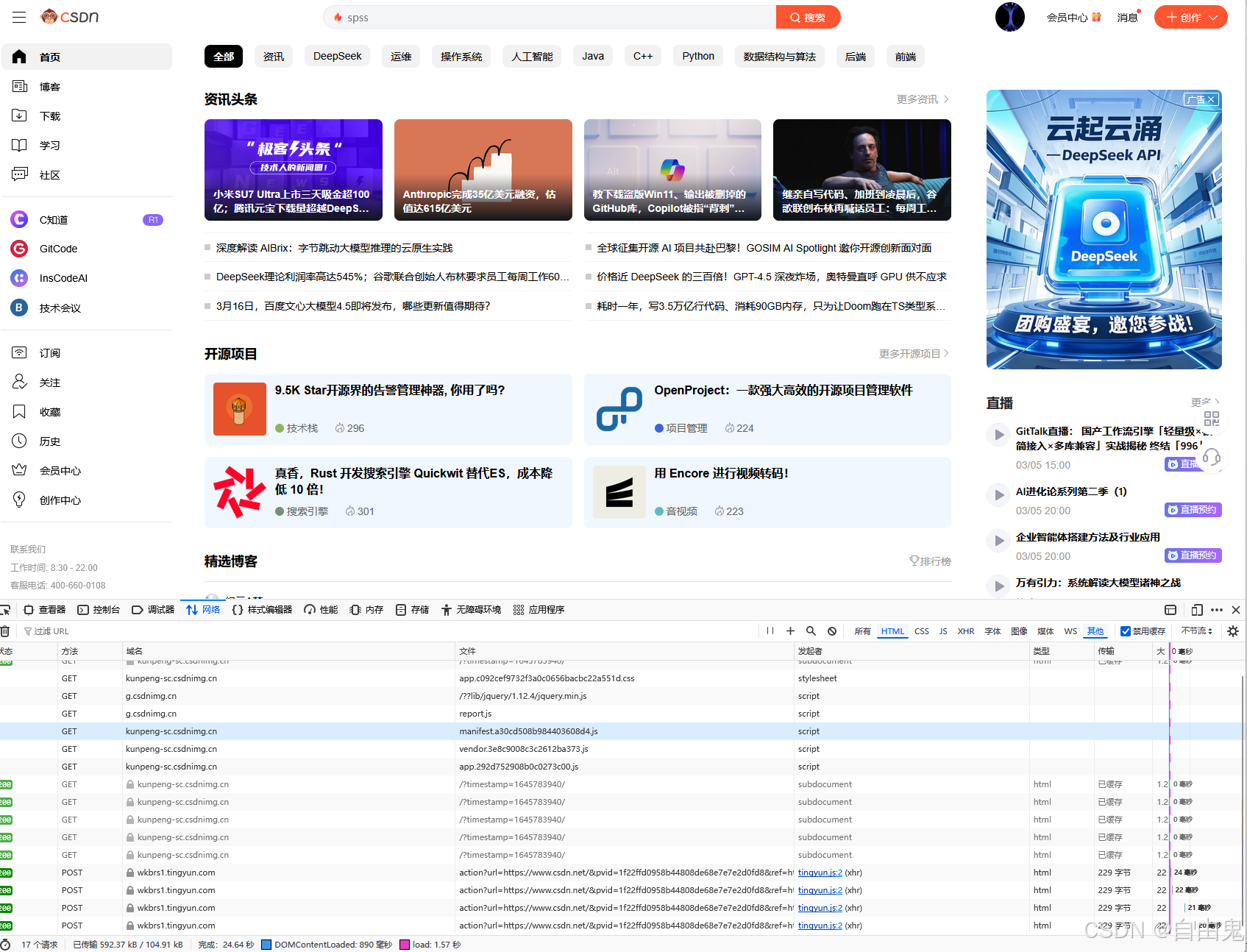
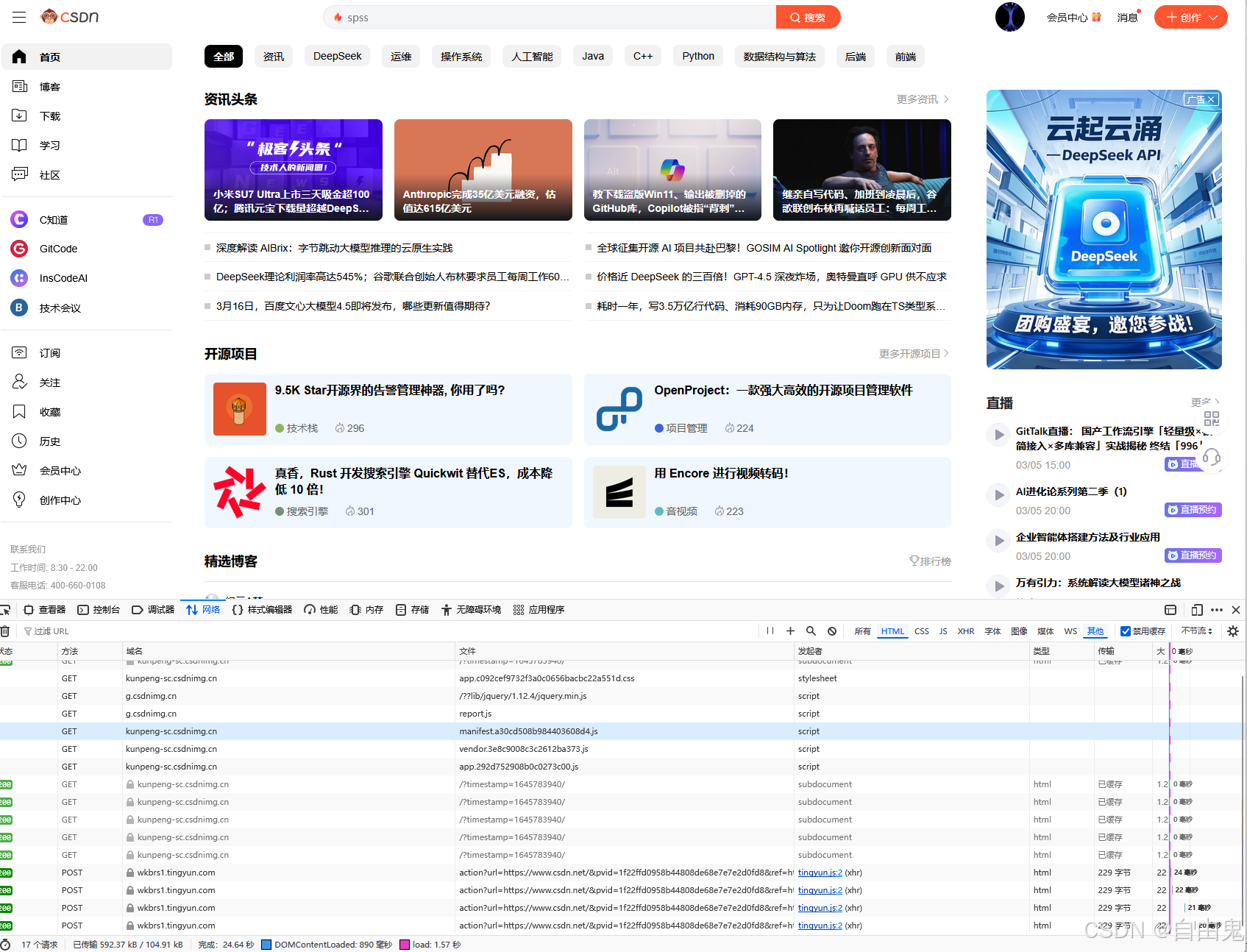
分析网络请求: 在 "网络" 面板中,您可以看到以下信息(列的标题可能会略有不同,但核心信息相似):
- Name (名称): 请求的文件名或资源路径。
- Status (状态): HTTP 状态码,例如 200 (成功), 404 (未找到), 500 (服务器错误) 等。
- Type (类型): 资源类型,例如
document(HTML 文档),xhr(XMLHttpRequest),fetch(Fetch API 请求),css(CSS 样式表),js(JavaScript 文件),img(图片),media(媒体文件),font(字体文件) 等。 - Initiator (发起程序): 哪个操作或资源发起了这个请求,例如
Parser(HTML 解析器),Script(JavaScript 代码),Other(其他)。 - Size (大小): 传输的文件大小(包含请求头和响应体)。
- Time (耗时): 请求的总耗时。
- Waterfall (瀑布图): 以时间轴形式展示请求的各个阶段耗时,例如排队、DNS 查询、建立连接、发送请求、等待响应、接收数据等。
-

-
常用功能:
- 筛选 (Filter): 可以使用顶部的筛选栏,根据关键词、资源类型 (例如
xhr,img,css)、状态码等条件来筛选请求。 -

- 清空 (Clear): 点击左上角的 "🚫" 图标可以清空当前的请求记录。
- 保持记录 (Preserve log): 勾选 "Preserve log" 复选框后,在页面跳转或刷新时,网络面板会保留之前的请求记录,方便分析跨页面的请求。
-

- 禁用缓存 (Disable cache): 勾选 "Disable cache" 复选框后,浏览器会强制从服务器重新获取资源,而不是使用本地缓存,方便测试最新的资源版本。
-

- 模拟网络限速 (Throttling): 在 "No throttling" 下拉菜单中,可以选择不同的网络速度预设(例如 "Fast 3G", "Slow 3G")或自定义网络速度,模拟不同网络环境下的页面加载情况。
-

- 导出 HAR 文件 (Export HAR...): 点击右键,选择 "Save all as HAR with content" 可以将当前的网络请求记录导出为 HAR (HTTP Archive) 文件,方便保存和分享分析结果。HAR 文件可以使用专门的 HAR 分析工具或在线工具进行进一步分析。
-

- 查看请求详情: 点击任意一个请求,会在下方显示详细信息面板,包括:
- Headers (标头): 请求头 (Request Headers) 和 响应头 (Response Headers),包含 HTTP 协议的各种头部信息,例如
Content-Type,User-Agent,Cookie,Set-Cookie等。 -

- Preview (预览): 对于某些类型的响应(例如 JSON, 图片, 文本),可以预览响应内容。
- Response (响应): 查看完整的响应体内容。
-

- Timing (计时): 更详细的请求各阶段耗时信息,瀑布图的分解视图。
- Cookies (Cookie): 查看当前请求发送和接收的 Cookie 信息。
-

- Headers (标头): 请求头 (Request Headers) 和 响应头 (Response Headers),包含 HTTP 协议的各种头部信息,例如
- 筛选 (Filter): 可以使用顶部的筛选栏,根据关键词、资源类型 (例如
2. Mozilla Firefox (火狐浏览器)
-
打开开发者工具:
- 方法一:在页面上右键点击,选择 "检查元素" (Inspect Element)。
- 方法二:按下快捷键
F12(Windows) 或Command + Option + I(Mac)。
-
切换到 "网络 (Network)" 面板: 在开发者工具的顶部菜单栏,找到并点击 "网络 (Network)" 选项卡 (图标通常是一个网络信号的图标)。
-

-
Firefox 的 "网络监视器 (Network Monitor)" 面板功能与 Chrome 的 "网络面板" 类似,也提供了请求列表、状态、类型、大小、耗时、筛选、清空、保持记录、禁用缓存、模拟网络限速、导出 HAR 文件等功能。 操作方式和界面布局略有不同,但核心功能是相同的。
-

-
Firefox 特有的一些功能或差异 (相对于 Chrome):
- 请求重发 (Resend): 在请求上右键点击,可以选择 "重发请求 (Resend)",方便测试服务器接口。
- 复制为 cURL (Copy as cURL): 可以方便地将请求复制为 cURL 命令,用于命令行或脚本中进行网络请求测试。
- WebSockets 面板: 除了 HTTP 请求,Firefox 的网络监视器还提供了专门的 "WebSockets" 面板,用于分析 WebSocket 连接的数据传输,这在 Chrome 中需要在 "网络" 面板中筛选类型为 "WS" 的请求。
3. Safari (苹果 Safari 浏览器)
-
启用 "开发" 菜单: Safari 默认不显示 "开发" 菜单,需要手动开启。
- 打开 Safari 浏览器 -> 点击菜单栏的 "Safari" -> "偏好设置 (Preferences)" -> "高级 (Advanced)" -> 勾选 "在菜单栏中显示 '开发' 菜单 (Show Develop menu in menu bar)"。
-
打开开发者工具:
- 点击菜单栏的 "开发 (Develop)" -> "显示 Web 检查器 (Show Web Inspector)"。
- 快捷键:
Command + Option + I(Mac)。
-
切换到 "网络 (Network)" 面板: 在 Web 检查器的顶部菜单栏,找到并点击 "网络 (Network)" 选项卡。
-
Safari 的 "网络" 面板功能与其他浏览器类似,也提供了请求列表、状态、类型、大小、耗时、筛选、清空、保持记录、禁用缓存等功能。
基于浏览器的抓包分析工具,尤其是浏览器开发者工具的网络面板,是 Web 开发、测试和网站分析的强大助手。它们易于使用,功能丰富,可以帮助您深入了解网络请求的细节,定位问题,优化性能。掌握这些工具的使用,对于提升您的 Web 开发效率和网络分析能力非常有帮助。
二、主流抓包软件
除了浏览器自带的开发者工具,还有很多强大的软件可以抓取和分析浏览器数据,它们通常提供更高级的功能和更全面的网络分析能力。这些软件可以分为以下几类:
1. 专业的网络抓包分析软件 (Network Packet Analyzers)
这类软件不仅仅针对浏览器,而是可以捕获和分析计算机上所有网络接口(包括无线网卡、有线网卡等)的数据包。它们通常提供最强大的抓包和协议分析能力,适用于深入的网络故障排查、安全分析和协议研究。
-
Wireshark (最常用且强大)
- 描述: Wireshark 是世界上最流行和强大的网络协议分析器。它可以捕获各种网络协议的数据包,并提供详细的协议解析、数据包过滤、搜索、着色等功能。
- 特点:
- 开源免费: 跨平台 (Windows, macOS, Linux, etc.),功能极其强大。
- 协议支持广泛: 支持数百种网络协议的解析,并不断更新。
- 强大的过滤功能: 可以根据各种条件(协议、IP地址、端口、数据包内容等)进行精确的过滤。
- 深度数据包分析: 可以深入到数据包的每个字段进行分析,查看协议的详细信息。
- 图形界面友好: 虽然功能强大,但图形界面相对友好,学习曲线稍陡峭,但一旦掌握非常高效。
- 适用场景: 网络故障排查、网络安全分析、协议学习、性能优化、分析任何网络应用(不仅仅是浏览器)。
- 如何用于浏览器数据分析: Wireshark 可以捕获所有经过网卡的网络数据包,包括浏览器发出的 HTTP/HTTPS 请求。你可以设置过滤器,只关注浏览器进程的网络流量,或者根据特定的 IP 地址、端口号、协议类型来筛选,然后分析浏览器与服务器之间的详细通信过程。
-
Fiddler Classic (Windows 平台为主,逐渐被 Fiddler Everywhere 替代)
- 描述: Fiddler Classic 是一个非常流行的 Web 调试代理 工具,它专门用于捕获、分析和修改 HTTP/HTTPS 流量。它最初是免费的,但现在 Progress Telerik 推出了商业化的 Fiddler Everywhere 作为其继任者。 Fiddler Classic 仍然可以免费使用,但可能不再积极维护和更新。
- 特点:
- 专注于 Web 流量: 专门为 Web 开发者设计,更容易上手,更专注于 HTTP/HTTPS 协议分析。
- HTTP(S) 代理: Fiddler 作为本地代理服务器运行,浏览器流量需要通过 Fiddler 代理才能被捕获。
- Session 会话管理: 以会话 (Session) 的形式组织请求和响应,方便查看整个交互过程。
- 请求/响应修改: 可以拦截和修改请求和响应的内容,用于调试和测试。
- 用户界面友好: 相比 Wireshark,Fiddler Classic 的用户界面更加直观易用,更适合 Web 开发者快速分析 Web 请求。
- 适用场景: Web 开发调试、API 调试、性能测试、Web 安全测试 (例如查看 Cookie, Session, Headers)。
- 如何用于浏览器数据分析: 配置浏览器使用 Fiddler 作为 HTTP 代理,所有浏览器发出的 Web 请求都会被 Fiddler 捕获并显示。你可以查看请求头、响应头、请求体、响应体、Cookie 等信息,并进行修改和重放。
-
Charles Proxy (收费,但功能强大,跨平台)
- 描述: Charles Proxy 也是一个 HTTP 代理服务器,与 Fiddler 类似,专注于 Web 流量分析,但 Charles 是商业软件,提供更强大的功能和更好的跨平台支持 (Windows, macOS, Linux)。
- 特点:
- 跨平台: 支持 Windows, macOS, Linux,方便多平台开发者使用。
- HTTP(S) 代理: 与 Fiddler 类似,作为本地代理服务器运行。
- 请求/响应修改: 强大的请求和响应修改功能,包括断点调试、重定向、重写规则等。
- SSL 代理: 支持 SSL 解密,可以查看 HTTPS 加密的流量内容。
- 带宽限制模拟: 可以模拟不同的网络带宽,用于性能测试。
- 用户界面友好: 界面设计现代,操作流畅,易于使用。
- 适用场景: Web 开发调试、API 调试、移动应用 API 调试 (可以代理移动设备的网络流量)、性能测试、Web 安全测试。
- 如何用于浏览器数据分析: 配置浏览器(或移动设备)使用 Charles Proxy 作为 HTTP 代理,所有 Web 请求都会被 Charles 捕获。Charles 提供了强大的工具来分析、修改和重放这些请求。
-
mitmproxy (开源免费,命令行和 Web 界面)
- 描述: mitmproxy 是一个开源的交互式 HTTP 代理,专注于安全测试和渗透测试。它提供命令行界面 (
mitmproxy) 和基于 Web 的用户界面 (mitmweb)。 - 特点:
- 开源免费: 跨平台,功能强大且灵活。
- HTTP(S) 代理: 同样作为本地代理服务器运行。
- 脚本化能力强: 可以使用 Python 脚本扩展 mitmproxy 的功能,进行自动化分析和修改。
- 命令行和 Web 界面: 提供
mitmproxy命令行界面用于脚本控制,以及mitmwebWeb 界面用于交互式查看和操作。 - SSL 代理: 支持 SSL 解密。
- 适用场景: Web 安全测试、API 安全测试、渗透测试、自动化网络分析、高级 Web 开发调试。
- 如何用于浏览器数据分析: 配置浏览器使用 mitmproxy 作为代理,浏览器流量会被捕获。可以使用
mitmwebWeb 界面查看请求,或者编写 Python 脚本使用mitmproxy命令行界面进行自动化处理和分析。
- 描述: mitmproxy 是一个开源的交互式 HTTP 代理,专注于安全测试和渗透测试。它提供命令行界面 (
2. 操作系统自带的网络工具 (命令行工具)
一些操作系统也提供命令行工具,可以进行基础的网络抓包和分析,虽然功能不如专业的抓包软件强大,但在某些简单场景下也很有用。
-
tcpdump (Linux, macOS) / WinDump (Windows)
- 描述:
tcpdump(Linux, macOS) 和 WinDump (Windows,基于 tcpdump) 是命令行下的网络数据包捕获工具。它们可以将捕获的数据包保存到文件 (.pcap文件),然后可以使用 Wireshark 或 tshark 等工具进行分析。 - 特点:
- 命令行工具: 纯命令行操作,适合脚本自动化和服务器环境。
- 轻量级: 资源占用少,效率高。
- 强大的过滤功能: 可以根据命令行参数进行灵活的过滤。
- 保存到文件: 可以将捕获的数据包保存到
.pcap文件,方便后续分析。
- 适用场景: 服务器网络抓包、脚本自动化抓包、快速抓取特定条件的数据包。
- 如何用于浏览器数据分析: 可以使用
tcpdump(或 WinDump) 捕获浏览器进程的网络流量,然后将.pcap文件导入 Wireshark 进行详细分析。 例如,可以使用命令tcpdump -i any -w browser_traffic.pcap port http or port https捕获所有 HTTP 和 HTTPS 流量并保存到browser_traffic.pcap文件。
- 描述:
-
tshark (命令行版的 Wireshark)
- 描述:
tshark是 Wireshark 套件中的命令行工具,它拥有 Wireshark 几乎所有的协议解析能力,但没有图形界面。 - 特点:
- 命令行工具: 纯命令行操作,适合脚本自动化和服务器环境。
- 协议解析能力强: 使用与 Wireshark 相同的协议解析引擎。
- 可脚本化: 方便在脚本中调用进行自动化分析。
- 可以使用 Wireshark 过滤器: 可以使用 Wireshark 的显示过滤器和捕获过滤器语法。
- 适用场景: 服务器网络分析、自动化网络分析、脚本化协议分析、无图形界面环境下的协议分析。
- 如何用于浏览器数据分析:
tshark可以读取tcpdump捕获的.pcap文件进行分析,或者直接捕获网络数据包并进行命令行分析。例如,可以使用tshark -r browser_traffic.pcap -Y "http.request.method == GET" -T fields -e http.request.uri从browser_traffic.pcap文件中提取所有 GET 请求的 URI。
- 描述:
总结和选择建议
| 软件名称 | 类型 | 平台 | 免费/收费 | 优势 | 劣势 | 适用场景 |
|---|---|---|---|---|---|---|
| Wireshark | 网络抓包分析软件 | 跨平台 | 免费 | 功能最强大,协议支持最广,深度分析 | 学习曲线稍陡峭,界面相对复杂 | 网络故障排查,安全分析,协议研究,任何网络应用 |
| Fiddler Classic | Web 调试代理 | Windows | 免费 | 专注于 Web 流量,用户界面友好,易上手,请求/响应修改 | Windows 平台,可能不再积极维护,功能相对 Wireshark 较少 | Web 开发调试,API 调试,性能测试,Web 安全测试 |
| Charles Proxy | Web 调试代理 | 跨平台 | 收费 | 跨平台,用户界面现代,功能强大,请求/响应修改,SSL 代理,带宽模拟 | 收费 | Web 开发调试,API 调试,移动应用 API 调试,性能测试,Web 安全测试 |
| mitmproxy | Web 调试代理 | 跨平台 | 免费 | 开源,脚本化能力强,命令行和 Web 界面,SSL 代理 | 命令行界面可能对新手不友好,Web 界面功能相对 Charles Proxy 较弱 | Web 安全测试,API 安全测试,渗透测试,自动化网络分析,高级 Web 开发调试 |
| tcpdump/WinDump | 操作系统网络工具 | Linux/macOS/Windows | 免费 | 命令行,轻量级,高效,过滤强大 | 命令行操作,功能相对简单,需要配合其他工具分析 | 服务器网络抓包,脚本自动化抓包,快速抓取特定条件的数据包,配合 Wireshark/tshark 使用进行详细分析 |
| tshark | 操作系统网络工具 | 跨平台 | 免费 | 命令行,协议解析能力强,可脚本化,可以使用 Wireshark 过滤器 | 命令行操作,需要一定的协议知识 | 服务器网络分析,自动化网络分析,脚本化协议分析,无图形界面环境下的协议分析,配合 tcpdump 使用,或者分析 pcap 文件 |
如何选择?
- Web 开发调试为主,需要快速上手,用户界面友好: Fiddler Classic (Windows) 或 Charles Proxy (跨平台) 是不错的选择。
- 需要跨平台支持,且预算有限: mitmproxy 是一个强大的免费开源替代方案。
- 需要进行深入的网络协议分析,或者分析非 Web 流量: Wireshark 是首选,功能最强大。
- 需要在服务器端进行抓包,或者进行自动化脚本化分析: tcpdump/WinDump + tshark 的组合是高效的选择。
- 仅仅是简单的 Web 请求查看和基本调试: 浏览器自带的开发者工具 (网络面板) 通常已经足够。
相关文章:

抓包分析工具介绍
什么是抓包分析工具? 抓包分析工具,也称为网络数据包嗅探器或协议分析器,用于捕获和检查网络上传输的数据包。这些数据包包含了网络通信的详细信息,例如请求的资源、服务器的响应、HTTP 头信息、传输的数据内容等等。通过分析这些…...

计算机毕业设计SpringBoot+Vue.js爱心捐赠项目推荐系统 慈善大数据(源码+文档+PPT+讲解)
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

Python----数据分析(Matplotlib四:Figure的用法,创建Figure对象,常用的Figure对象的方法)
一、Figure的用法 在 Matplotlib 中, Figure对象是整个绘图的顶级容器,它是所有绘图元素的基础, 提供了一个用于绘制图形的画布空间。 在 Matplotlib 中, Axes对象是进行数据绘制和设置坐标轴等操作的核心区域,它与 Fi…...

CameraX学习2-关于录像、慢动作录像
CameraX实现录像 首先在起预览时就要配置录像usecase,对于cameraX来说就是绑定录像usecase到lifecycle。如下。 1,创建Recorder对象,是与 VideoCapture 紧密耦合的 VideoOutput 实现。Recorder可以用来配置录像的分辨率、比例等,还…...

Java链接redis
一、准备工作就像谈恋爱 首先咱们得来点仪式感是不是?打开你的Maven(Gradle玩家别打我),把这两个宝贝依赖给我焊死在pom.xml里: <!-- 经典永不过时的Jedis --> <dependency> <groupId>redis.cli…...

2025最新群智能优化算法:基于RRT的优化器(RRT-based Optimizer,RRTO)求解23个经典函数测试集,MATLAB
一、基于RRT的优化器 基于RRT的优化器(RRT-based Optimizer,RRTO)是2025年提出的一种新型元启发式算法。其受常用于机器人路径规划的快速探索随机树(RRT)算法的搜索机制启发,首次将RRT算法的概念与元启发式…...

VBA 数据库同一表的当前行与其他行的主键重复判断实现方案
目的,判断是否主键重复,不重复则登录新数据,重复则不登录。 定义类型: DataRecord tableName 表名 rowNumber 行号 columnName 列名 data 数据 想要实现的代码逻辑如下: 模拟数据库的登录过程。假设…...

DeepSeek开启AI办公新模式,WPS/Office集成DeepSeek-R1本地大模型!
从央视到地方媒体,已有多家媒体机构推出AI主播,最近杭州文化广播电视集团的《杭州新闻联播》节目,使用AI主持人进行新闻播报,且做到了0失误率,可见AI正在逐渐取代部分行业和一些重复性的工作,这一现象引发很…...

android为第三方提供部分系统接口
文章目录 Settings - 亮灭屏Settings - 恢复出厂设置Settings - 数字锁屏/解锁Settings - 设置系统时间PackageInstaller - 安装/卸载第三方应用摘要:本文对系统模块进行改造,提供广播等形式的接口对外提供无法直接调用的系统级别接口,实现部分功能的集合。如果是广播形式,…...

Android 自定义View 加 lifecycle 简单使用
前言 本文是自定义view中最简单的使用方法,分别进行 ‘onMeasure’、‘onDraw’、‘自定义样式’、‘lifecycle’的简单使用,了解自定义view的使用。 通过lifecycle来控制 动画的状态 一、onMeasure做了什么? 在onMeasure中获取view 的宽和…...

在K8S中,svc底层是如何实现的?
在Kubernetes中,Service是集群内部的一个抽象层,用于定义一组Pod的逻辑分组,并提供统一的访问入口点,同时还可以对这些Pod提供负载均衡和网络代理功能。Service底层的实现主要包括以下几个关键组件和技术: 标签选择器…...
)
Python pyqt小技巧:默认打开某文件(即自动加载某文件)
文章目录 前言 前言 有的时候需要界面自动加载某文件。不需要人为在打开选择。 import os #自带 import sys # 获取该程序当前文件目录dir_name os.path.dirname(os.path.realpath(sys.argv[0])) f1 os.path.join(dir_name, 题目调度规程.xls) # 拼接路径 文件必须和程序在…...

vue2实现组件库的自动按需引入,unplugin-auto-import,unplugin-vue-components
1.使用ant-design-vue或者element-ui时,如何每个组件都去import导入组件,大大降低了开发效率,如果全局一次性注册会增加项目体积,那么如何实现既不局部引入,也不全局注册? 2.在element-plus官网看到有说明…...

C++第十节:map和set的介绍与使用
【本节要点】 1.关联式容器2.键值对3.map介绍与使用4.set介绍与使用5.multimap与multisedd的介绍与使用 一、关联式容器:数据管理的核心利器 关联式容器是STL中用于高效存储和检索键值对(key-value pair)的数据结构,其底层基于红黑…...
)
线性代数笔记28--奇异值分解(SVD)
1. 奇异值分解 假设矩阵 A A A有 m m m行 n n n列 奇异值分解就是在 A A A的行向量上选取若干对标准正交基,对它作 A A A矩阵变化并投射到了 A A A的列空间上的正交基的若干倍数。 A v → u → σ u → ∈ R m v → ∈ R n A\overrightarrow{v}\overrightarrow{u…...

【从零开始学习计算机科学】硬件设计与FPGA原理
硬件设计 硬件设计流程 在设计硬件电路之前,首先要把大的框架和架构要搞清楚,这要求我们搞清楚要实现什么功能,然后找找有否能实现同样或相似功能的参考电路板(要懂得尽量利用他人的成果,越是有经验的工程师越会懂得借鉴他人的成果)。如果你找到了的参考设计,最好还是…...

项目中同时使用Redis(lettuce)和Redisson的报错
温馨提示:图片有点小,可以放大页面进行查看... 问题1:版本冲突 直接上图,这个错表示依赖版本不匹配问题,我本地SpringBoot用的是2.7,但是Redisson版本用的3.32.5。 我们通过点击 artifactId跟进去 发现它…...

leetcode-数组
26. 删除有序数组中的重复项 已解答 简单 相关标签 相关企业 提示 给你一个 非严格递增排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 n…...

人工智能里的深度学习指的是什么?
深度学习(Deep Learning, 简称DL)是机器学习领域的一个重要分支,它通过构建和训练深层神经网络模型,从大量数据中自动学习和提取特征,以实现复杂任务的自动化处理和决策。以下是关于深度学习的详细介绍: 一…...

docker本地部署ollama
启动ollama容器 1.使用该命令启动CPU版运行本地AI模型 docker run -d -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama 2.此命令用于启动GPU版本运行AI模型 前提是笔记本已配置NVIDIA的GPU驱动,可在shell中输入nvidia-smi查看详细情况…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
