electron + vue3 + vite 主进程到渲染进程的单向通信
用示例讲解下主进程到渲染进程的单向通信
初始版本项目结构可参考项目:https://github.com/ylpxzx/electron-forge-project/tree/init_project

主进程到渲染进程(单向)
以Electron官方文档给出的”主进程主动触发动作,发送内容给渲染进程“为例。
实现整项目示例:https://github.com/ylpxzx/electron-forge-project/tree/main_to_render
mainWindow.webContents.send(消息名, 消息内容)
- mainWindow是一个 BrowserWindow 实例,表示应用程序的主窗口
- webContents是 mainWindow 的一个属性,允许你访问和控制窗口中的网页内容
- send 方法用于从主进程向渲染进程发送异步消息
通信逻辑
-
src/main.js
通过点击菜单栏的按钮,模拟主进程向渲染进程发送消息
 具体来说,这段代码的作用是:从主进程向渲染进程发送一个名为 ‘update-counter’ 的消息。该消息携带一个参数值 1。在渲染进程中,你可以通过监听 ‘update-counter’ 事件来接收这个消息并进行相应的处理
具体来说,这段代码的作用是:从主进程向渲染进程发送一个名为 ‘update-counter’ 的消息。该消息携带一个参数值 1。在渲染进程中,你可以通过监听 ‘update-counter’ 事件来接收这个消息并进行相应的处理完整代码如下:
import { app, BrowserWindow, Menu } from 'electron'; import path from 'node:path'; import started from 'electron-squirrel-startup';// Avoid Warning:Electron Security Warning (Insecure Content-Security-Policy) This renderer process has either no Content Security process.env["ELECTRON_DISABLE_SECURITY_WARNINGS"] = "true";if (started) {app.quit(); }const createWindow = () => {const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js'),},});const menu = Menu.buildFromTemplate([{label: 'Menu',submenu: [{click: () => mainWindow.webContents.send('update-counter', 1),label: 'Increment'},{click: () => mainWindow.webContents.send('update-counter', -1),label: 'Decrement'}]}])Menu.setApplicationMenu(menu)if (MAIN_WINDOW_VITE_DEV_SERVER_URL) {mainWindow.loadURL(MAIN_WINDOW_VITE_DEV_SERVER_URL);} else {mainWindow.loadFile(path.join(__dirname, `../renderer/${MAIN_WINDOW_VITE_NAME}/index.html`));}mainWindow.webContents.openDevTools(); };app.whenReady().then(() => {createWindow();app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) {createWindow();}}); });app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();} });在这个示例中,当用户点击窗口菜单的
Increment时向渲染进程发送1,点击窗口菜单的Decrement时向渲染进程发送-1 -
src/preload.js
preload.js用于上下文隔离;将确保您的预加载脚本和Electron的内部逻辑运行在所加载的webcontent网页之外的另一个独立的上下文环境里。 有助于阻止网站访问Electron 的内部组件和 预加载脚本可访问的高等级权限的API。简而言之就是提供一个入口给渲染进程(前端页面)使用,避免被攻击者随意调用electron内部API。该段代码的作用是向外暴露一个
监听函数onUpdateCounter, 前端页面调用该方法进行监听。const { contextBridge, ipcRenderer } = require('electron/renderer')contextBridge.exposeInMainWorld('electronAPI', {onUpdateCounter: (callback) => ipcRenderer.on('update-counter', (_event, value) => callback(value)), })
页面示例
通信逻辑实现后,接下来就用一个页面来验证结果
-
src/vue-project/pages/mainToRenderTo/TwoWay.vue
<template><div><div>click menu to set counter</div>Current value: <strong id="counter">{{ inputVal }}</strong></div> </template><script setup> import { ref } from 'vue' const inputVal = ref(0) electronAPI.onUpdateCounter((value) => {inputVal.value = inputVal.value + value }) </script> -
src/vue-project/router/index.js
import { createWebHashHistory, createRouter } from 'vue-router'import HomeView from '@/vue-project/pages/home/index.vue' import MainToRender from '@/vue-project/pages/mainToRender/index.vue'const routes = [{ path: '/', component: HomeView },// 注册示例页面路由{ path: '/mainToRender', component: MainToRender }, ] const router = createRouter({history: createWebHashHistory(),routes, })export default router; -
src/vue-project/App.vue
<template><h1>🖥️ Hello World!</h1><p>Welcome to your Electron application.</p><p><strong>Current route path:</strong> {{ $route.fullPath }}</p><nav><div><RouterLink to="/">Go to Home</RouterLink></div><div><RouterLink to="/mainToRender">Main-Process --> Render-Process</RouterLink></div></nav><div style="margin-top: 20px; border: 1px solid grey; padding: 20px; border-radius: 10px;"><router-view></router-view></div> </template><script setup> </script>
项目结构

相关文章:

electron + vue3 + vite 主进程到渲染进程的单向通信
用示例讲解下主进程到渲染进程的单向通信 初始版本项目结构可参考项目:https://github.com/ylpxzx/electron-forge-project/tree/init_project 主进程到渲染进程(单向) 以Electron官方文档给出的”主进程主动触发动作,发送内容给渲…...

《白帽子讲 Web 安全》之身份认证
目录 引言 一、概述 二、密码安全性 三、认证方式 (一)HTTP 认证 (二)表单登录 (三)客户端证书 (四)一次性密码(OTP) (五)多因…...

postgrel
首先按照惯例,肯定是需要对PostgreSQL数据库进行一系列信息收集的,常用的命令有以下这些:-- 版本信息select version();show server_version;select pg_read_file(PG_VERSION, 0, 200);-- 数字版本信息包括小版号SHOW server_version_num;SEL…...
)
Java基础——java8+新特性——方法引用(::)
1. 什么是方法引用? 定义:Java 8 引入的语法糖,用于 简化 Lambda 表达式,直接引用已有的方法。 符号:使用 :: 双冒号操作符。 本质:将方法作为函数式接口的实例传。 2. 方法引用的四种类型 类型 语法 …...

基于SpringBoot的商城管理系统(源码+部署教程)
运行环境 数据库:MySql 编译器:Intellij IDEA 前端运行环境:node.js v12.13.0 JAVA版本:JDK 1.8 主要功能 基于Springboot的商城管理系统包含管理端和用户端两个部分,主要功能有: 管理端 首页商品列…...

uniapp实现的个人中心页面(仿小红书)
采用 uniapp 实现的一款仿小红书个人中心页面模板,支持vue2、vue3, 同时适配H5、小程序等多端多应用。 简约美观大方 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id22516 示例...
)
K8s面试题总结(十一)
1.如何优化docker镜像的大小? 使用多阶段构建(multi-stage build)选择更小的基础镜像(如alpine)减少镜像层数,合并RUN命令 2.请解释Docker中的网络模式(如bridge,host,none) Bridgeÿ…...

用CMake编译glfw进行OpenGL配置,在Visual Studio上运行
Visual Studio的下载 Visual Studio 2022 C 编程环境 GLFW库安装 GLFW官网地址 GLFW官网地址:https://www.glfw.org下载相应版本,如下图: CMake软件进行编译安装 下载CMake 下载的如果是源码包,需要下载CMake软件进行编译安装…...

仿12306项目(4)
基本预定车票功能的开发 对于乘客购票来说,需要有每一个车次的余票信息,展示给乘客,供乘客选择,因此首个功能是余票的初始化,之后是余票查询,这两个都是控台端。对于会员端的购票,需要有余票查询…...

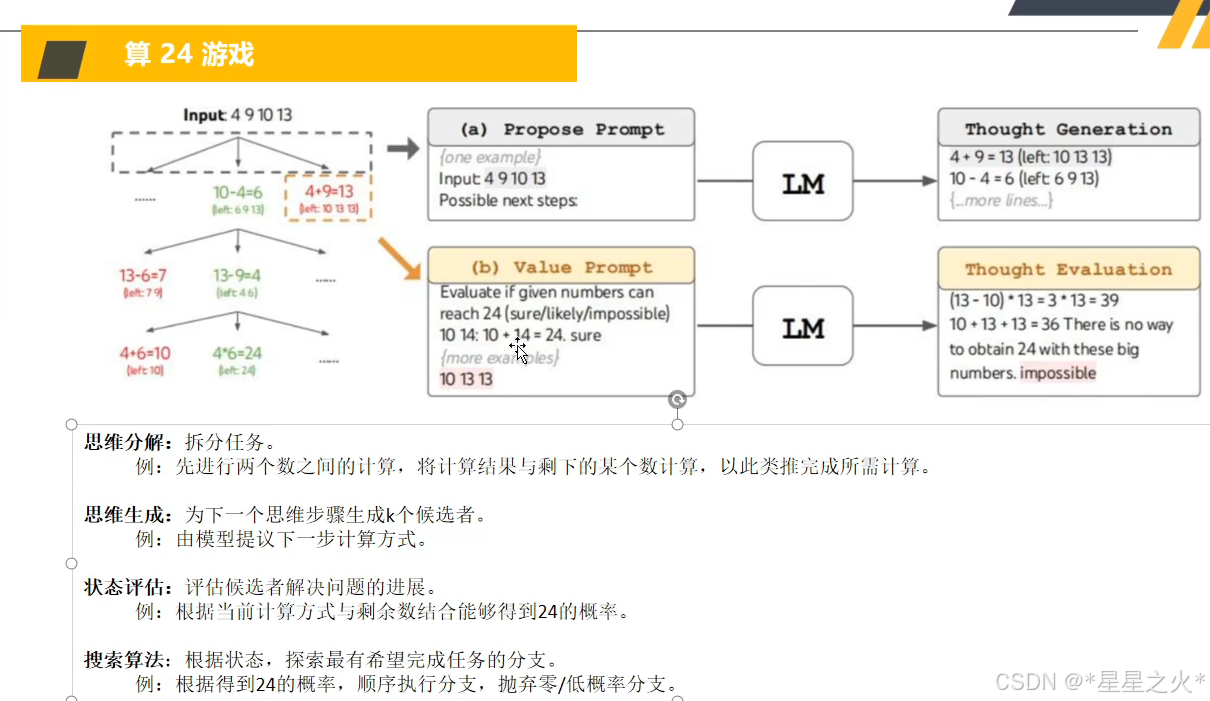
【GPT入门】第9课 思维树概念与原理
【GPT入门】第9课 思维树概念与原理 1.思维树概念与原理2. 算24游戏的方法 1.思维树概念与原理 思维树(Tree of Thought,ToT )是一种大模型推理框架,旨在解决更加复杂的多步骤推理任务,让大模型能够探索多种可能的解决…...

uniapp登录用户名在其他页面都能响应
使用全局变量 1、在APP.vue中定义一个全局变量,然后在需要的地方引用它; <script>export default {onLaunch: function() {console.log(App Launch)this.globalData { userInfo: {} };},onShow: function() {console.log(App Show)},onHide: fu…...

一周热点-OpenAI 推出了 GPT-4.5,这可能是其最后一个非推理模型
在人工智能领域,大型语言模型一直是研究的热点。OpenAI 的 GPT 系列模型在自然语言处理方面取得了显著成就。GPT-4.5 是 OpenAI 在这一领域的又一力作,它在多个方面进行了升级和优化。 1 新模型的出现 GPT-4.5 目前作为研究预览版发布。与 OpenAI 最近的 o1 和 o3 模型不同,…...

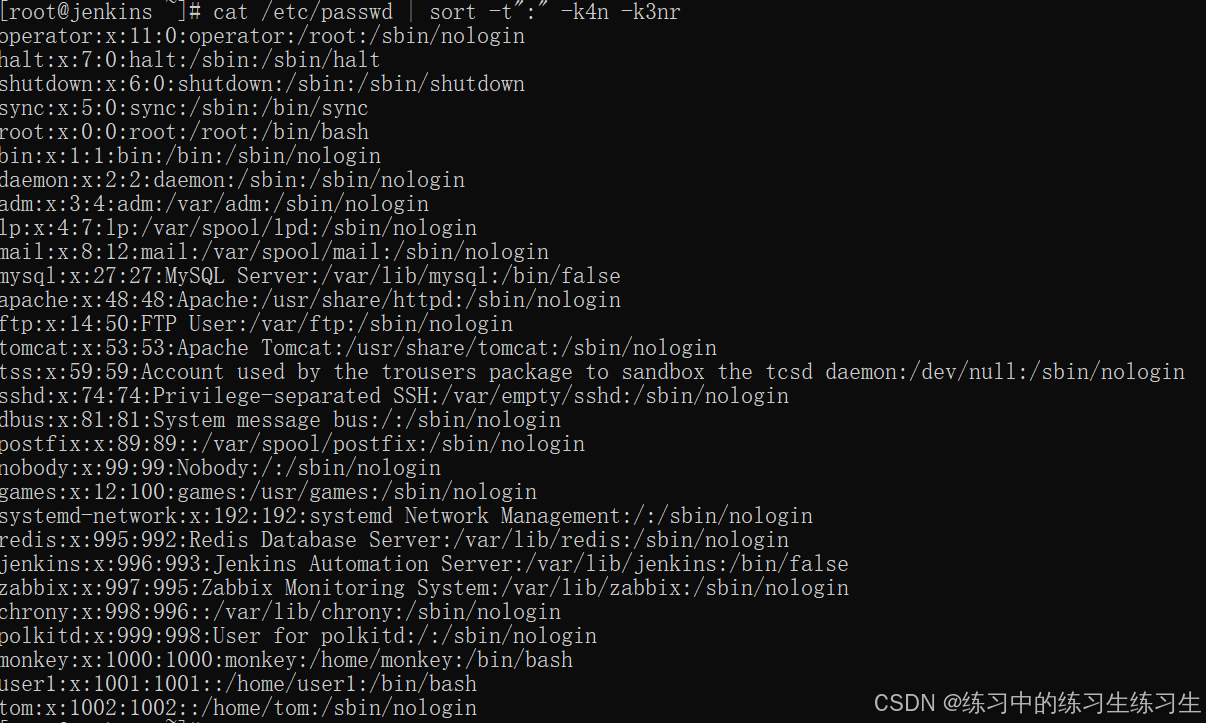
Linux基础--用户管理
目录 查看用户 使用命令: id 创建用户 使用命令: useradd 编辑 为用户设置密码 使用命令: passwd 编辑 删除用户 使用命令: userdel 创建用户组 使用命令: groupadd 删除用户组 使用命令: groupdel 用户设置 使用命令: usermod 将用户从组中去除 使用…...

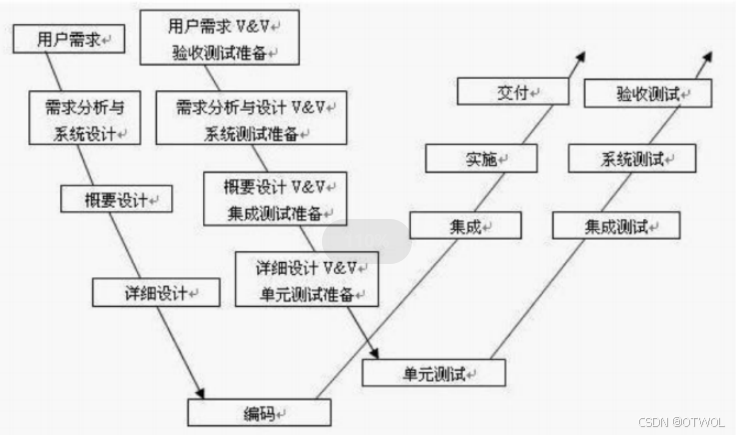
软件测试的基础入门(二)
文章目录 一、软件(开发)的生命周期什么是生命周期软件(开发)的生命周期需求分析计划设计编码测试运行维护 二、常见的开发模型瀑布模型流程优点缺点适应的场景 螺旋模型流程优点缺点适应的场景 增量模型和迭代模型流程适应的场景…...

【SpringMVC】深入解析@ RequestMapping 注解的概念及使用和 MVC 介绍
Spring Web MVC入门 1. Spring Web MVC 什么是 Spring Web MVC? MVC官方文档介绍 Spring Web MVC是Spring框架中的一个用来做网站开发的部分,它是基于Servlet技术的。 虽然它的正式名字叫“Spring Web MVC”,但大家一般都简称它“SpringMVC”…...

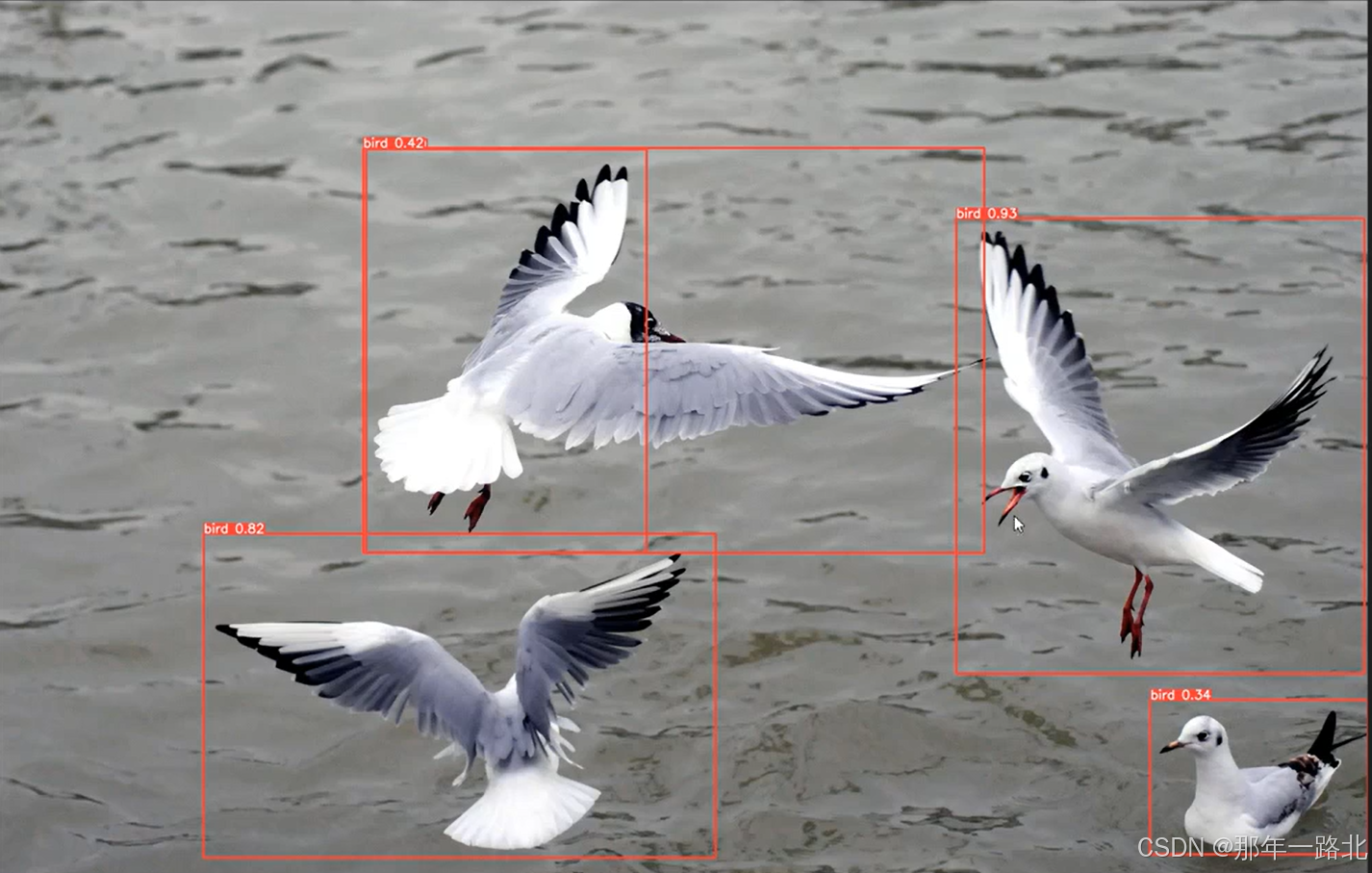
YOLOv8 自定义目标检测
一、引言 YOLOv8 不仅支持预训练模型的推理,还允许用户将其应用于自定义对象检测。本文将详细介绍如何使用 YOLOv8 训练一个新的模型,并在自定义数据集上进行对象检测。 二、数据集准备 1. 数据集格式 YOLOv8 支持多种数据集格式,包括 CO…...

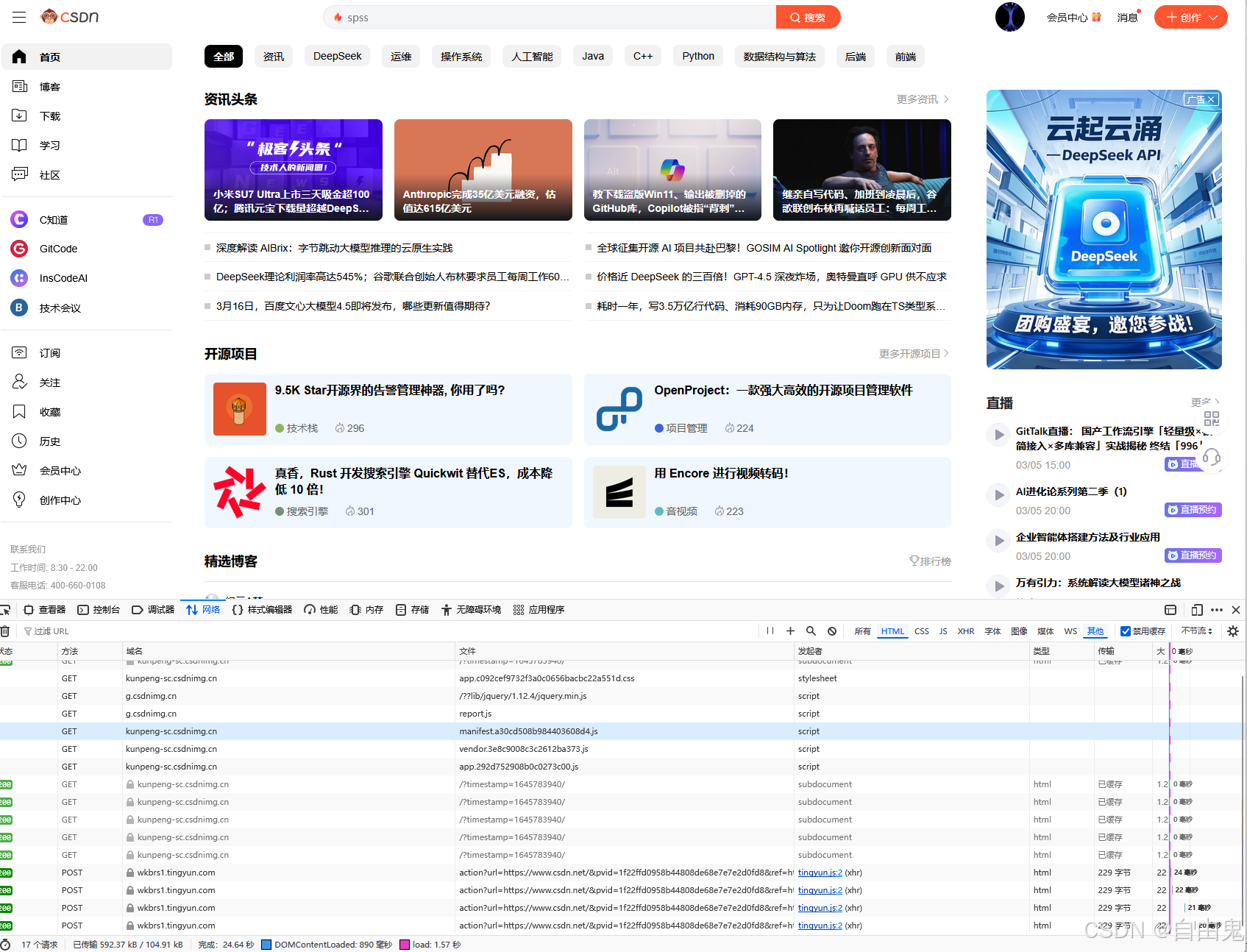
抓包分析工具介绍
什么是抓包分析工具? 抓包分析工具,也称为网络数据包嗅探器或协议分析器,用于捕获和检查网络上传输的数据包。这些数据包包含了网络通信的详细信息,例如请求的资源、服务器的响应、HTTP 头信息、传输的数据内容等等。通过分析这些…...

计算机毕业设计SpringBoot+Vue.js爱心捐赠项目推荐系统 慈善大数据(源码+文档+PPT+讲解)
温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 温馨提示:文末有 CSDN 平台官方提供的学长联系方式的名片! 作者简介:Java领…...

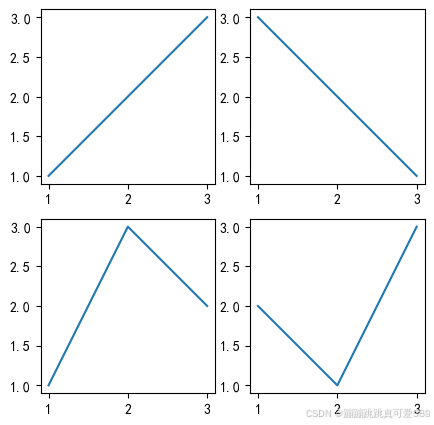
Python----数据分析(Matplotlib四:Figure的用法,创建Figure对象,常用的Figure对象的方法)
一、Figure的用法 在 Matplotlib 中, Figure对象是整个绘图的顶级容器,它是所有绘图元素的基础, 提供了一个用于绘制图形的画布空间。 在 Matplotlib 中, Axes对象是进行数据绘制和设置坐标轴等操作的核心区域,它与 Fi…...

CameraX学习2-关于录像、慢动作录像
CameraX实现录像 首先在起预览时就要配置录像usecase,对于cameraX来说就是绑定录像usecase到lifecycle。如下。 1,创建Recorder对象,是与 VideoCapture 紧密耦合的 VideoOutput 实现。Recorder可以用来配置录像的分辨率、比例等,还…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...
