微搭使用笔记(二)微搭低代码平台介绍及基础使用
概述
官网地址: 官网
官方文档: 官方文档
FAQ: FAQ
腾讯云微搭低代码是一个高性能的低代码开发平台,用户可通过拖拽式开发,可视化配置构建 PC Web、H5 和小程序应用。支持打通企业内部数据,轻松实现企业微信管理、工作流、消息推送、用户权限等能力,实现企业内部系统管理。连接微信生态,和微信支付、腾讯会议,腾讯文档等腾讯 SaaS 产品深度打通,支持原生小程序,助力企业内外部运营协同和营销管理。
云开发对应用提供了多个层次抽象(应用模板,自定义高级组件,自定义源码组件)来帮助开发者进行应用的快速开发。
微搭低码平台的优点:
- 可视化编辑器,多场景化应用模板,丰富的组件资源
- 应用服务底座默认直接基于云开发,享受云开发带来的强大 serverless 能力
- 通过数据源可对接第三方服务
- 标准化的应用组件描述,通过应用 DSL 来描述跨平台应用(小程序,web)
- 开放的组件模型,可接入第三方组件,以及可拼装的跨平台自定义组件
- 整合了企业微信、腾讯文档、腾讯会议、用户登录、微信支付等周边产品和应用
- 支持微信开发者工具预览及本地开发,这个就很实用
- 可以通过微搭控制台很方便的完成小程序的申请及发布
- 提供了应用的导入导出功能,可以很方便的复制应用到另一个认证账号下
微搭地代码平台的限制:
- 团队版收费优惠后88元每月(不晓得后续会不会调整,反正最开始的时候只有9.9一个月,后面突然就涨价到88元每个月),只能关联账号认证组织或个人下的小程序,最多50个应用,且最多只能添加5个子账号
- 不支持业务域名配置,对网页跳转支持不是很好。
- 图表组件目前只有四种,需要更多图表的话需要通过自定义组件实现。
- 企业微信的集成只支持企业版及以上的套餐,对个人和小企业不是很友好
- 团队版没有集成代码版本控制,多人合作不是很顺畅
- 组件样式调整不是很方便,不过这个问题目前腾讯已经做出一部分优化了
- 开发过程中可能会遇到一些奇怪的问题,不过反馈后能及时修正,这个问题在微搭推广前期比较明显,目前已经好很多了。
- 小程序的分包目前没有看到相关支持及文档。
- 混合开发模式目前腾讯还在开发中,开发完成后可以很方便的迁移老应用到微搭平台。
产品架构
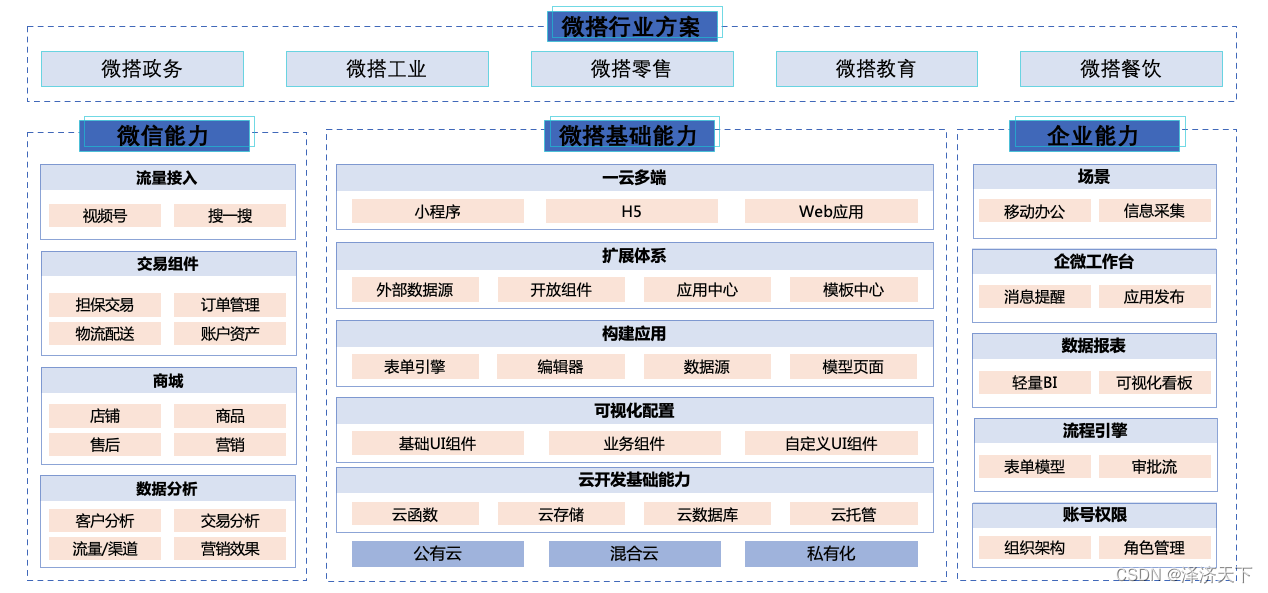
腾讯云微搭低代码提供了应用开发的一站式低代码开发服务,从底层能力迭代至行业级方案,云原生全链路支撑为您的应用保驾护航,让您能够完全专注于业务场景,小白也可以极速搭建出成熟、专业的应用。
腾讯云微搭的产品架构如下:

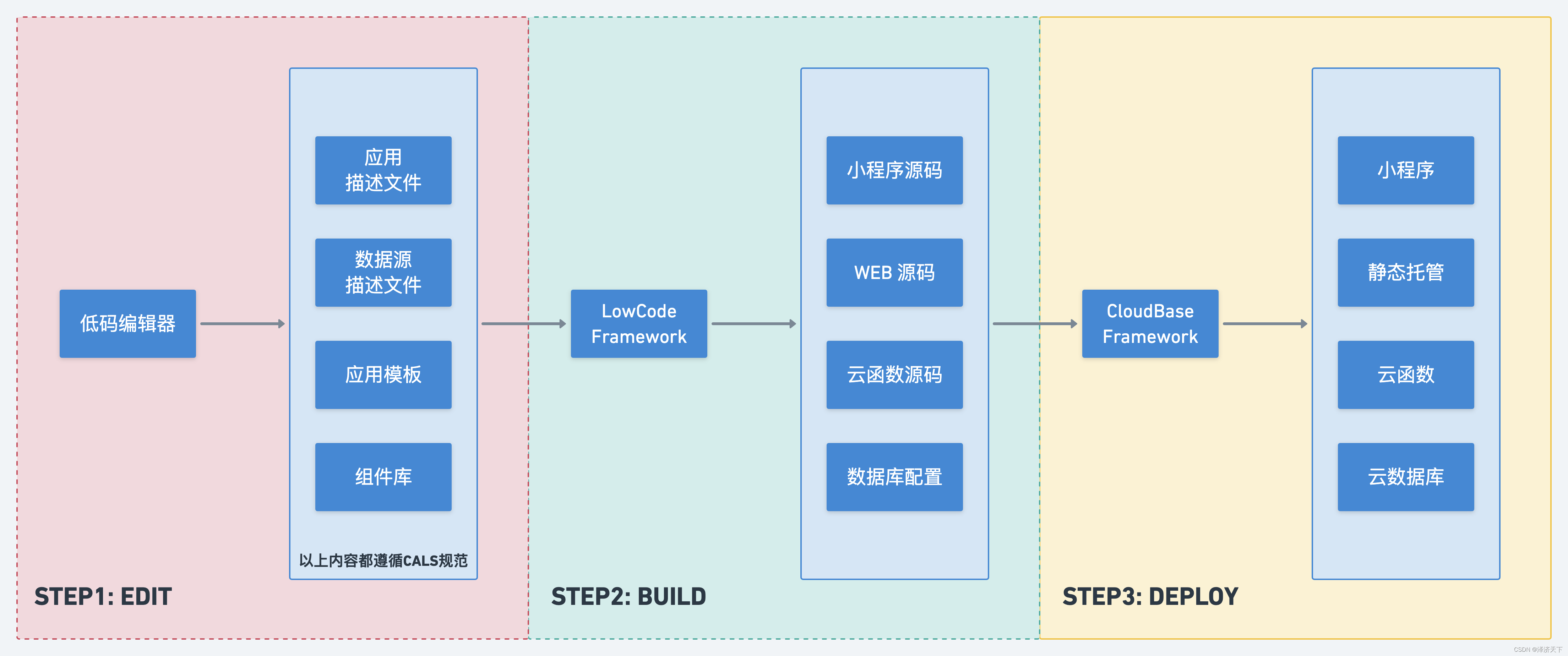
微搭工作原理
我们通过开发,编译,发布,运行等几个阶段来说明微搭低码平台的工作原理:
-
微搭低码编辑器编辑阶段本质是生成应用描述配置 [CALS] 文件,应用配置里一般描述了应用的依赖,数据源,应用及组件的自定义样式,变量及方法(低代码),页面映射及页面里的组件树,组件的属性,绑定关系,以及事件处理。
-
编辑器生成的应用描述配置需要通过云开发 lcframework 才能最终转化成可以在多个平台运行的实际应用。云开发 lcframework 提供编译时和运行时两阶段能力。
2.1 编译时抽象的 DSL json 文件转成平台可识别的配置,页面文件列表,以及组件结构 运行时提供运行框架将编译产物真正的在各平台运行起来,运行时框架是个完整的应用框架,提供了应用路由,工具方法以及各种胶水能力
2.2 经过 lcframework 编译后的应用是个的普通的云开发应用模板,可以直接使用云开发 framework来进行发布部署上线。微搭低码应用的是用云开发服务本身来作为应用后台服务,会使用静态托管/CDN,云数据库,云函数及云存储等云开发的能力和资源。 -
静态资源(web 应用的页面,脚本,样式,图片素材)托管到云开发静态托管中,数据库数据源的数据存放到云数据库中,云函数则会直接使用云开发云函数。

微搭简单使用介绍
使用微搭的前提条件:
1. 有腾讯云账号
2. 完成认证,个人或组织
3. 购买微搭套餐,新用户会赠送一个月,如果是个人学习或者小企业使用的话购买团队版套餐即可,里面可以创建5个子账号
4. 如果要发布到小程序,需要认证的个人或者组织下有关联的小程序,也可以在微搭控制台申请小程序
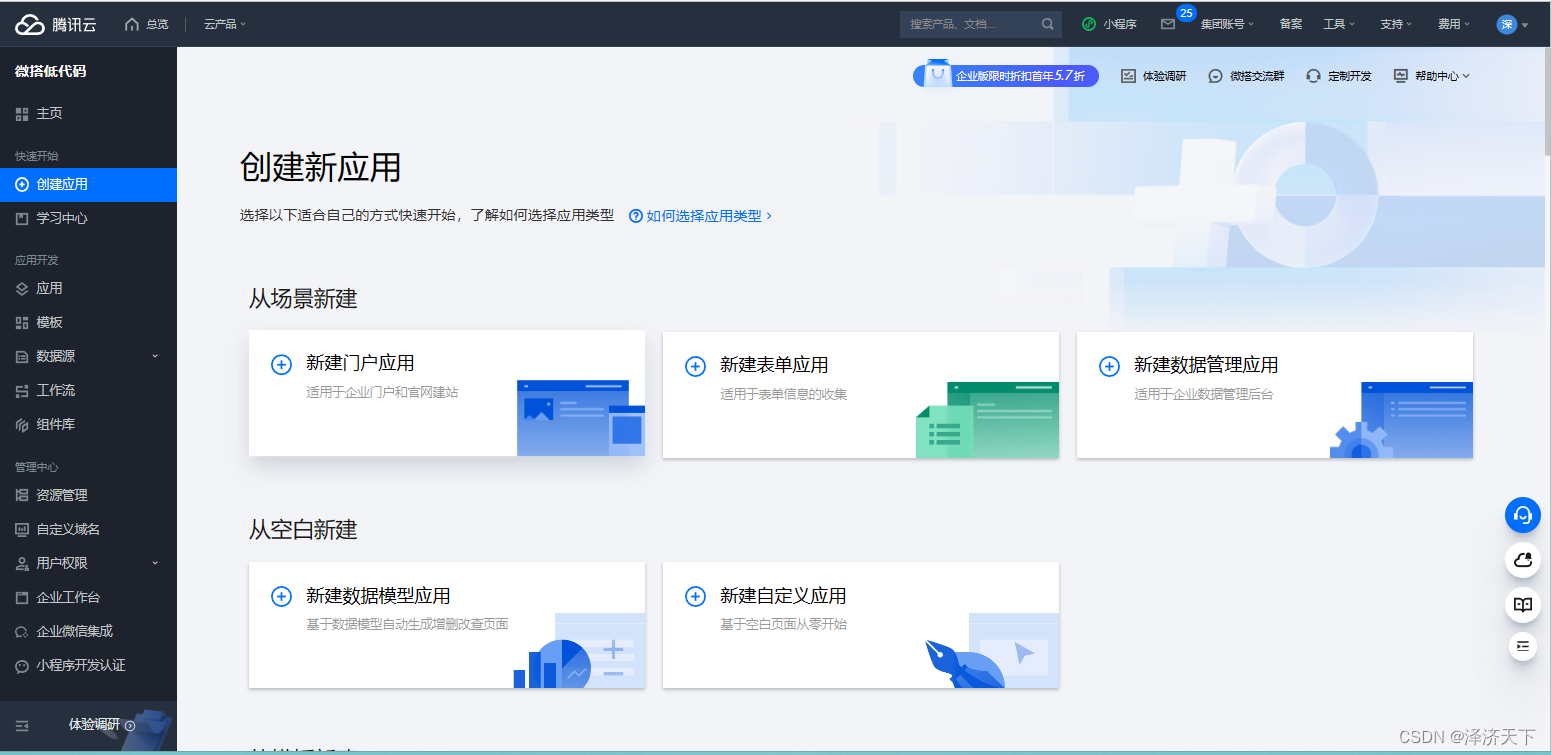
完成上述系列操作后就可以进入到微搭控制台创建应用了,看下控制台界面:

可以根据自己的场景和需要选择不同的模式来创建应用,同时官方也提供了诸多场景下的模板供用户选择使用,如下图:

整体来看腾讯做的还是挺不错的,提供的模板涵盖了大量的应用场景,如果只是一些简单页面的话可以通过模板新建应用后做少量的修改即可完成。
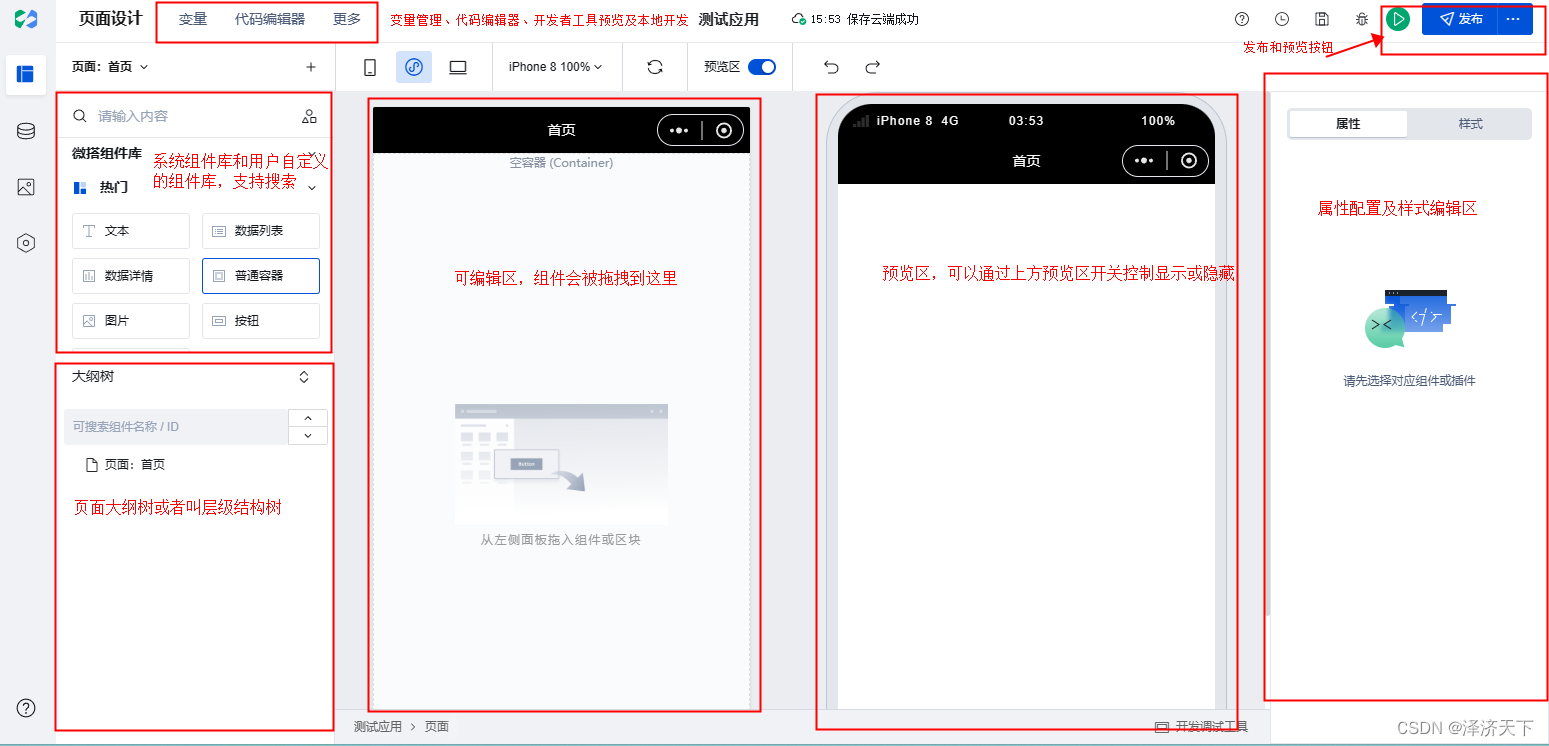
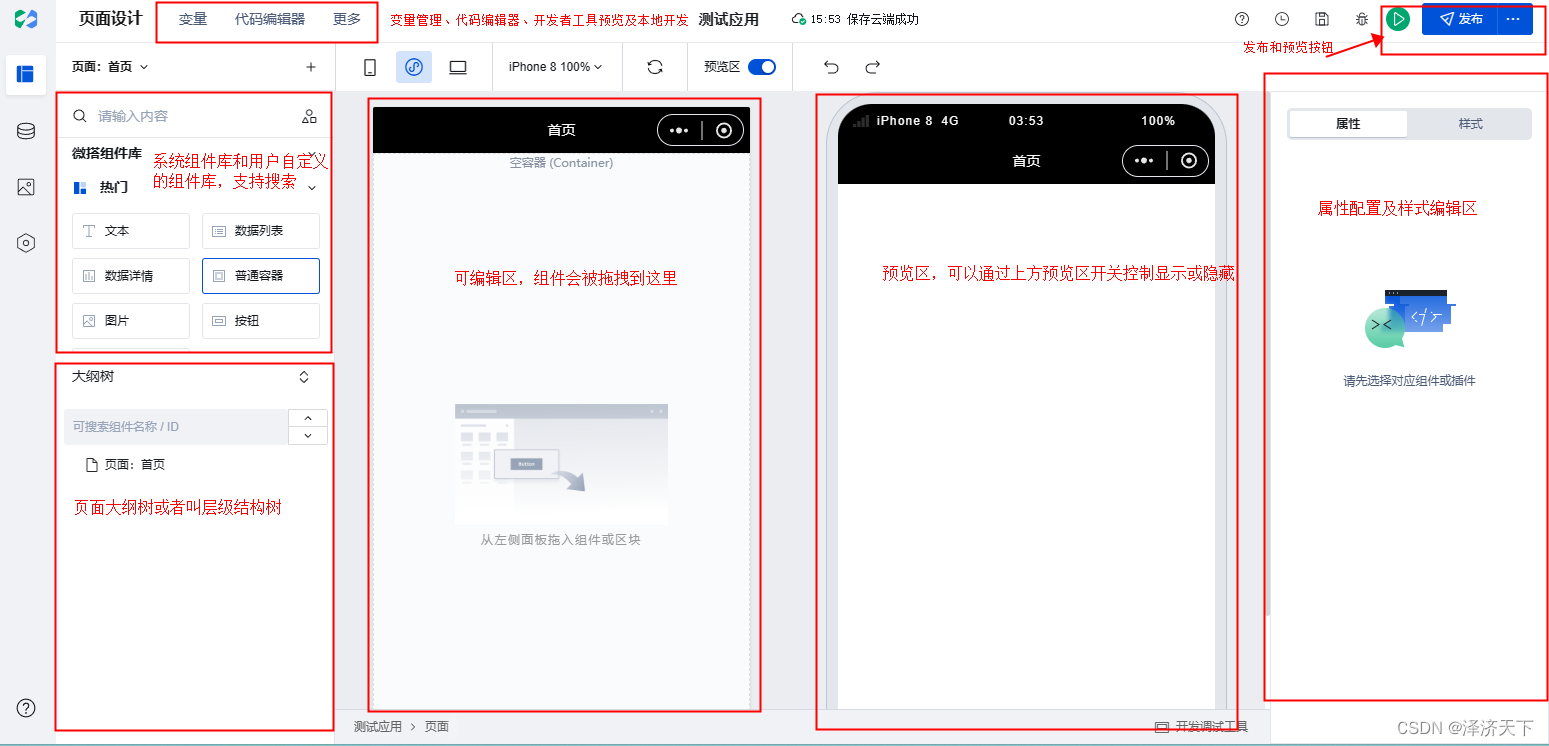
接下来我们看下微搭提供的拖拽生成页面的编辑器界面及其功能吧。

界面简单明了,基本看一下就知道是做什么用的,不做过多介绍。
接下来我们简单看下目前微搭官方提供的所有的组件,如下表:
数据容器
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 数据列表 | ListView | 适用于从数据源中查询多条数据,并将返回列表循环展示的场景,如查询用户列表。 |
| 数据详情 | DataView | 适用于从数据源中查询一条数据,并将返回数据展示的场景,如查询访客预约详情。 |
| 表单容器 | Form | 作为单行输入、下拉选择等各项表单类组件的父级容器,实现数据提交。 |
| 数据表格 | ModelTable | 表格可以清晰地展示二维数据 |
布局
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 普通容器 | Container | 容器中可放入多个组件,常用于在前端中对页面布局进行管理的场景。 同时也可以通过容器组件绑定数据对容器内的组件进行循环遍历 |
| 网格布局 | Grid | Grid网格布局 |
| 分组容器 | List | 用于实现常见的分组列表展示效果 |
| 轮播容器 | Swiper | 用于快速在页面搭建轮播图展示效果,并支持轮播图的跳转、播放配置 |
| 布局组件 | PageLayout | 页面布局展示 |
| 滚动容器 | ScrollView | 当组件元素内容长度大于滚动容器时,滚动容器会出滚动条用来对页面内容进行滑动展示。 |
| 页头容器 | Header | 用于展示常见的页头展示效果。 |
| 页脚容器 | Footer | 用于实现常见的页脚展示效果。 |
| 弹窗 | Modal | 用于实现简单的弹窗效果 |
导航
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| Tab栏 | TabBar | 用于实现基本的tab栏交互效果,可自定义Tab栏的类型、样式以及页面的跳转。 |
| 菜单导航 | NavigationBar | 菜单导航 |
| 宫格导航 | NavLayout | 用于宫格布局样式下的导航项目展示 |
| 顶部导航 | NavBar | 常用于实现H5/小程序页面的顶部导航效果,预置主页与返回按钮。小程序使用时,需在页面设置-页面样式中将导航栏样式切换为自定义样式,否则会显示双重导航和空白间距 |
| 顶部选项卡 | Tabs | 用于实现常见的选项卡切换效果 |
| 侧边选项卡 | Classification | 用于实现基本的侧边导航交互 |
展示
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 分割线 | WdDivider | 用于显示分割线 |
| 链接 | WdLink | 当操作命令需要用户点击,用以触发特定事件的发生,如点击事件、信息提交等。 |
| 文本 | WdText | 用于展示页面中的文本、标题、内容等 |
| 气泡提示 | WdBubble | 用于气泡的提示(不支持小程序) |
| 循环展示 | Repeater | 循环展示,通常用于列表展示 |
| 图标 | WdIcon | 可以通过在图标组件的配置区中选择微搭提供的预置图标实现图标的展示效果并调整图标颜色等参数,同时图标组件也支持用户对图标进行自定义的上传。 |
| 图片 | WdImage | 用于在页面进行图片的展示,支持图片内容及展示方式配置 |
| 按钮 | WdButton | 当操作命令需要用户点击,用以触发特定事件的发生,如点击事件、信息提交等 |
| 轮播图 | Carousel | 轮播图 |
| 图文卡片 | Media | 用于快速在页面构建图文展示效果 |
| 富文本展示 | RichTextView | 用于对富文本类型的数据进行转换与展示 |
| 视频播放 | WedaVideo | 用于视频播放 |
| 九宫格抽奖 | Lottery | 用于实现简单的活动抽奖功能 |
| 日历 | Calendar | 用于日历展示,如考勤数据、日程展示等。 |
表单
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 单行输入 | FormInput | 文本输入框 |
| 多行输入 | FormTextArea | 文本域输入框 |
| 下拉选择 | FormSelect | 下拉选择 |
| 单选 | FormRadio | 单选框 |
| 多选 | FormCheckBox | 多选框 |
| 日期时间选择 | FormDate | 用于选择年、年月、年月日时分秒日期。 |
| 时间选择 | FormTime | 用于选择具体时分时间,例如22:30。 |
| 图片上传 | FormImageUploader | 用于上传图片、保存图片数据等 |
| 文件上传 | FormUploadFile | 用于上传文件、保存文件等 |
| 开关 | FormSwitch | 开关组件 |
| 成员选择 | FormUserTreeSelect | 用于模型应用中成员选择 |
| 部门选择 | FormDepartSelect | 用于模型应用中部门选择 |
| 地图定位 | FormLocation | 提供表单提交场景下的选点定位功能 |
| 地区选择 | FormMutiRegion | 用于选择省市区 |
| 富文本编辑 | FormRichText | 表单场景下的富文本编辑器 |
| 电话输入 | FormPhone | 文本输入,添加了电话校验 |
| URL输入 | FormUrl | 文本输入,添加了url校验 |
| 邮箱输入 | FormEmail | 文本输入,添加了邮箱校验 |
图表
| 组件名称 | 组件标识 | 组件说明 |
|---|---|---|
| 统计卡片 | StatisticsCard | 统计卡片组件主要提供报表场景下的指标数据统计并展示功能,支持小程序、H5 和 PC Web 端。 |
| 折线图 | Line | 折线图组件主要用于报表场景下展示数据随时间变化产生的趋势,支持小程序、H5 和 PC Web 端。 |
| 柱状图 | Bar | 柱状图组件主要用于报表场景下展示数据之间大小的对比,支持小程序、H5 和 PC Web 端。 |
| 饼图 | Pie | 饼图组件主要用于报表场景下表示数据在总体中的占比,支持小程序、H5 和 PC Web 端。 |
以上就是微搭低代码平台的简单介绍、基本使用以及官方组件清单。
相关文章:

微搭使用笔记(二)微搭低代码平台介绍及基础使用
概述 官网地址: 官网 官方文档: 官方文档 FAQ: FAQ 腾讯云微搭低代码是一个高性能的低代码开发平台,用户可通过拖拽式开发,可视化配置构建 PC Web、H5 和小程序应用。支持打通企业内部数据,轻松实现企业微信管理、工…...

CountDownLatch的定义、使用 、原理
一、定义 CountDownLatch的作用很简单,就是一个或者一组线程在开始执行操作之前,必须要等到其他线程执行完才可以。我们举一个例子来说明,在考试的时候,老师必须要等到所有人交了试卷才可以走。此时老师就相当于等待线程ÿ…...

《Terraform 101 从入门到实践》 Terraform在公有云Azure上的应用
《Terraform 101 从入门到实践》这本小册在南瓜慢说官方网站和GitHub两个地方同步更新,书中的示例代码也是放在GitHub上,方便大家参考查看。 简介 Azure是微软的公有云,它提供了一些免费的资源,具体可以查看: https:/…...

别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(3)
别具一格,原创唯美浪漫情人节表白专辑, (复制就可用)(html5,css3,svg)表白爱心代码(3) 目录 款式三:心形实时显示认识多长时间桃花飞舞(猫咪)款 1、拷贝完整源代码 2、拷贝完整js代码 3、修改时间 4、…...

Linux 删除修改日期大于某一天的文件
在服务器运维过程中,我们往往会产生大量的日志文件. 如果日志文件命名能看出日志产生的时间,这些文件是很好删除的. 但有时,我们可能有成千上万的没有命名规律日志文件 下面的方法可以根据日志最后修改时间 批量删除这些文件 先给出完整命令: find /mydir -mtime 10 -name &…...

【算法题】1845. 座位预约管理系统
插: 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 坚持不懈,越努力越幸运,大家一起学习鸭~~~ 题目: 请你设计一个管理 n 个座位预约的系…...

【专业认知】保研北大金融 / 入职腾讯产品经理
2023.02.11 一. 朱博文学长分享——关于大学生活的一点思考 1. 自我介绍 大数据18级 经济学双学位 保研至北大金融硕士 “多思考、多感受、兼听则明” 2. 大学生活 2.1 为什么要上大学 1:追求美好生活的需要 “美好”难以量化,因为每个人对生活…...

OpenHarmony使用Socket实现一个UDP客户端详解
一、前言 我们在这里介绍Socket的使用,是为了后面的一篇文章实现设备配网做铺垫。 二、示例详解 点击获取BearPi-HM_Nano源码 ,以D3_iot_udp_client为例: 示例本身很简单,只需要修改 udp_client_demo.c 的2处代码,就能测试了: //连接WIFI,参数1是:WIFI名称,参数2是:…...

使用VUE自定义组件封装部门选择功能
背景 照惯例,先交待下背景,从真实需求出发,讲述实现效果、设计思路和实现方式。 软件系统中,会有一些常见常用的选择功能,如部门选择、人员选择等,用于填报表单,使用频率很高。直接使用一方面会…...

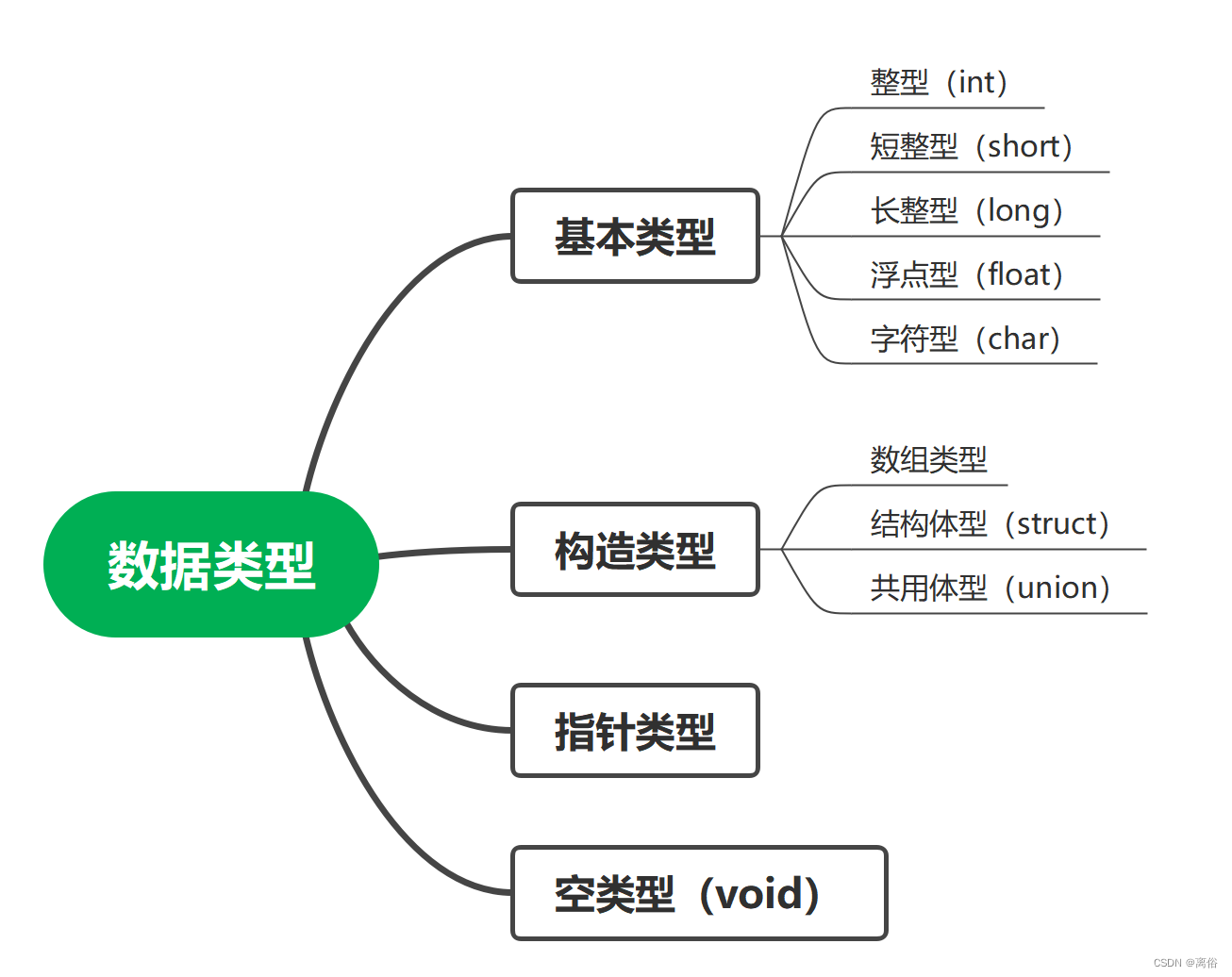
C语言基础应用(一)数据类型
一、数据类型 1、数据类型的分类 2、常量 常量是固定值,在程序执行期间不会改变。这些固定的值,又叫做字面量。 2.1 常量举例 // 整型常量 举例 /*718 十进制0213 八进制0x4b 十六进制30u 无符号整数30l 长整型30ul 无符号长整型*/ // 浮点常量…...

算法笔记(三)—— 桶排序及排序总结
堆 逻辑上是一棵完全二叉树(依次遍满或者全满)。 数组可以转为完全二叉树,完全二叉树某结点左孩子(2*i1),右孩子(i*22),父结点((i-1/)2),根节点的父还是自己。 如何将数组转化为堆(大根堆&…...

Linux入门篇(一)
Linux前言Linux初探Linux内核GNU实用工具shellLinux发行版bash shell 基础Linux文件系统Linux文件操作命令前言 在阅读诸如docker之类的书的时候,经常碰到Linux的知识。同时,大部分的盲区也是在Linux方面。因此就想稍微了解一下这个广为人使用的操作系统…...

HTTPSHandler SSL Error
我在服务器ubuntu中,尝试使用pip3,但是出现下面的报错 ImportError: cannot import name HTTPSHandler 通过查询资料,发现报错的原因是,该pip3.5中没有安装好openssl. 我尝试在python3.5中使用import ssl, 确实是会显示下面的报错…...

基于Android的高校食堂餐厅配送系统
需求信息: 商家客户端: 1:登录注册:用户可以通过自己的信息进行账号的注册 2:发布菜单:发布自己经营的美食信息 3:用户订单:查看用户的购买订单 4:订单配送:对…...

Java设计模式-02工厂模式
为什么需要工厂模式,其作用什么?如何实现,代码演示解析优缺点。Q1:为什么需要工厂模式?工厂模式的作用(优点)是什么? 解耦。把对象的创建和使用的过程分开。就是Class A 想调用 Class B ,那么A只是调用B的…...

AXI-Lite 学习笔记
AXI-Lite 学习笔记 参考 FPGA:AXI_Lite总线基础2-1]、第二节 AXI总线介绍、ZYNQ PL与PS交互专题_哔哩哔哩_bilibili AXI-Lite总线系列1 - 基础知识_哔哩哔哩_bilibili AXI4 介绍 AXI4 是ARM公司提出的一种片内总线,描述了主从设备之间的数据传输方式。主…...

77页智慧城市顶层设计方案
【版权声明】本资料来源网络,知识分享,仅供个人学习,请勿商用。【侵删致歉】如有侵权请联系小编,将在收到信息后第一时间删除!完整资料领取见文末,部分资料内容:篇幅有限,无法完全展…...

JavaWeb--MavenMybatis基础
JavaWeb--Maven&Mybatis基础1 Maven1.1 Maven简介1.1.1 Maven模型1.1.2 仓库1.2 Maven基本使用1.2.1 Maven 常用命令1.2.2 Maven 生命周期1.3 IDEA使用Maven1.3.1 IDEA配置Maven环境1.3.2 Maven 坐标详解1.3.3 IDEA 创建 Maven项目1.3.4 IDEA 导入 Maven项目1.4 依赖管理1.…...

博客系统--测试用例编写
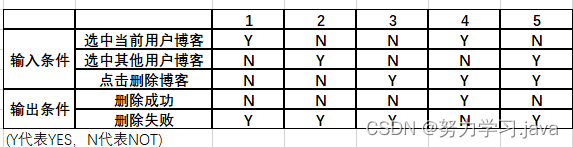
目录一,整体概览1.1,登录页面测试用例1.2,注册页面测试用例1.3,发布博客功能测试1.4,删除博客功能测试二,具体设计2.1,注册页面测试--等价类法2.2,删除博客功能测试--判定表法一&…...

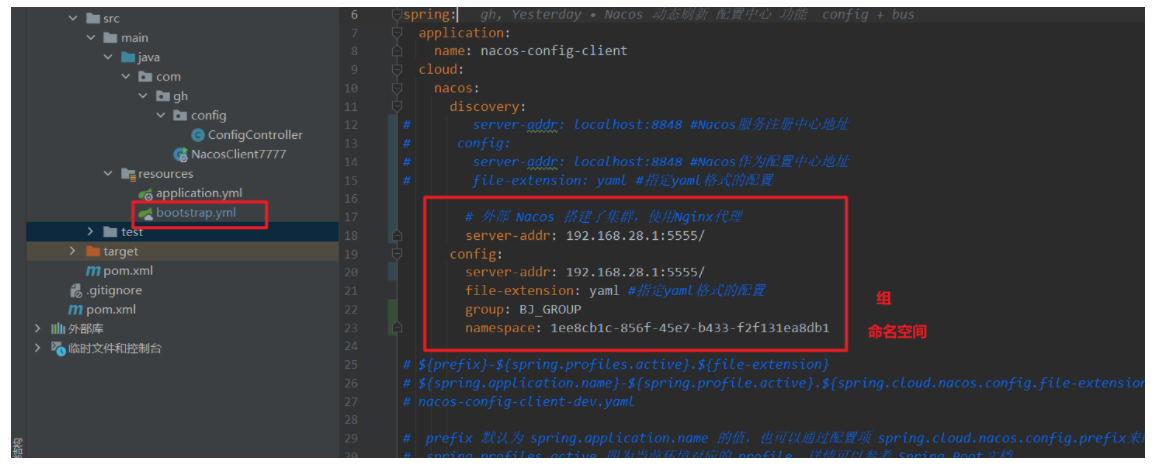
SpringCloud Alibaba
文章目录🚏 第十七章 SpringCloud Alibaba入门简介🚬 一、为什么使用Alibaba🚭 1、spring netflix进入维护模式🚭 Spring cloud alibaba🚬 二、如何使用?🚬 三、版本对应🚏 第十八章…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...

Linux【5】-----编译和烧写Linux系统镜像(RK3568)
参考:讯为 1、文件系统 不同的文件系统组成了:debian、ubuntu、buildroot、qt等系统 每个文件系统的uboot和kernel是一样的 2、源码目录介绍 目录 3、正式编译 编译脚本build.sh 帮助内容如下: Available options: uboot …...
