vue尚品汇商城项目-day04【27.分页器静态组件(难点)】

文章目录
- 27.分页器静态组件(难点)
- 本人其他相关文章链接
27.分页器静态组件(难点)
难点:
-
考虑点1:为啥需要分页呢?
答案:按需加载
-
考虑点2:分页器展示,需要哪些数据(条件)?
答案:需要知道4个参数:pageNo、pageSize、total、continues
-
考虑点3:为啥continues大多都是奇数个数?
答案:因为对称且好看。
-
考虑点4:为啥不直接使用ElementUI啥的第三方组件呢?
答案:咱自己要掌握自定义分页功能,因为万一产品经理想要自定义分页规则呢。
-
考虑点5:如何设计分页器原理?(最难点)
- 知道当前第几页:pageNo
- 知道分页器一共需要展示多少条数据:total
- 知道每一页需要展示数据个数:pageSize
- 知道连续的页码数,比如连续页面为: 5 6 7 8 9
- 知道可能发生错误的地方:比如当总页数没有连续页码多时如何处理;再比如连续页码比总页数多算正常现象情况下,但是pageNo为【1|2】的时候,那么start就会出现【0|负数】,或者pageNo为【totalPage | totalPage-1】的时候,那么就会出现end > totalPage。这又该如何处理。
- 知道"…"不加点击事件。
- 知道【第二页…、倒数第二页…】需要加v-if判断,控制显隐。
-
考虑点6:分页组件要注册成为全局组件,因为好多地方会使用它
修改代码:
src/main.js
//全局注册分页组件
import Pagination from '@/components/Pagination'
Vue.component(Pagination.name, Pagination)
src/components/Pagination/index.vue
<template><div class="pagination"><!-- 上 --><button :disabled="pageNo == 1" @click="$emit('getPageNo', pageNo - 1)">上一页</button><button v-if="startNumAndEndNum.start > 1" :class="{ active: pageNo == 1 }" @click="$emit('getPageNo', 1)">1</button><button v-if="startNumAndEndNum.start > 2">···</button><!-- 中间部分,注意:v-for遍历数字索引从1开始,由于添加规则page >= startNumAndEndNum.start,所以最终显示的只有continues个数字 --><button v-for="(page, index) in startNumAndEndNum.end" v-if="page >= startNumAndEndNum.start" :key="index" :class="{ active: pageNo == page }" @click="$emit('getPageNo', page)">{{ page }}</button><!-- 下 --><button v-if="startNumAndEndNum.end < totalPage - 1">···</button><button v-if="startNumAndEndNum.end < totalPage" :class="{active:pageNo==totalPage}" @click="$emit('getPageNo', totalPage)">{{ totalPage }}</button><button :disabled="pageNo == totalPage" @click="$emit('getPageNo', pageNo + 1)">下一页</button><button style="margin-left: 30px">共 {{ total }} 条</button></div>
</template><script>
export default {name: "Pagination",props: ["pageNo", "pageSize", "total", "continues"],computed: {//总共多少页totalPage() {//向上取证return Math.ceil(this.total / this.pageSize);},//计算出连续的页码的起始数字与结束数字[连续页码的数字:至少是5]startNumAndEndNum() {//解构出来,不解构是作为实例身上的属性,不解构没法用,所谓解构:就是要将对象分解为多个属性,这个对象可以是this对象也可以是普通的对象const {continues, pageNo, totalPage} = this;//先定义两个变量存储起始数字与结束数字let start = 0, end = 0;//连续页码数字5【就是至少五页】,如果出现不正常的现象【就是不够五页】//不正常现象【总页数没有连续页码多】if (continues > totalPage) {start = 1;end = totalPage;} else {//正常现象【连续页码5,但是你的总页数一定是大于等于5的】//起始数字,注意:parseInt()方法是向下取整start = pageNo - parseInt(continues / 2);//结束数字end = pageNo + parseInt(continues / 2);//把出现不正常的现象【start数字出现0|负数】纠正,假设pageNo为【1|2】的时候,那么start就会出现【0|负数】if (start < 1) {start = 1;end = continues;}//把出现不正常的现象[end数字大于总页码]纠正,假设pageNo为【totalPage | totalPage-1】的时候,那么就会出现end > totalPageif (end > totalPage) {end = totalPage;start = totalPage - continues + 1;}}return {start, end};},},
};
</script><style lang="less" scoped>
.pagination {text-align: center;button {margin: 0 5px;background-color: #f4f4f5;color: #606266;outline: none;border-radius: 2px;padding: 0 4px;vertical-align: top;display: inline-block;font-size: 13px;min-width: 35.5px;height: 28px;line-height: 28px;cursor: pointer;box-sizing: border-box;text-align: center;border: 0;&[disabled] {color: #c0c4cc;cursor: not-allowed;}&.active {cursor: not-allowed;background-color: #409eff;color: #fff;}}
}.active {background: skyblue;
}
</style>
src/pages/Search/index.vue
<!-- 分页器 -->
<Pagination:pageNo="searchParams.pageNo":pageSize="searchParams.pageSize":total="total":continues="5"@getPageNo="getPageNo"
/>import {mapGetters, mapState} from "vuex"methods: {//自定义事件的回调函数---获取当前第几页getPageNo(pageNo) {//整理带给服务器参数this.searchParams.pageNo = pageNo;//再次发请求this.getData();}
}computed:{//获取search模块展示产品一共多少数据...mapState({total: (state) => state.search.searchList.total,}),
}
问题1:为啥需要分页呢?
答案:按需加载
问题2:分页器展示,需要哪些数据(条件)?
答案:自定义分页器前,需要知道4个参数:
- pageNo:代表当前第几页
- pageSize:代表每一页展示多少条数据
- total:代表数据总条数
- continues:代表分页连续页码个数
问题3:为啥continues大多都是奇数个数?
答案:因为对称且好看。比如淘宝的分页器,中间7-11是奇数个。

问题4:为啥不直接使用ElementUI啥的第三方组件呢?
答案:咱自己要掌握自定义分页功能,因为万一产品经理想要自定义分页规则呢。
问题5:如何设计分页逻辑?(最难点)
答案:考虑start和end的实现逻辑,以及vue模板中的判断逻辑。
computed: {//总共多少页totalPage() {//向上取证return Math.ceil(this.total / this.pageSize);},//计算出连续的页码的起始数字与结束数字[连续页码的数字:至少是5]startNumAndEndNum() {//解构出来,不解构是作为实例身上的属性,不解构没法用,所谓解构:就是要将对象分解为多个属性,这个对象可以是this对象也可以是普通的对象const {continues, pageNo, totalPage} = this;//先定义两个变量存储起始数字与结束数字let start = 0, end = 0;//连续页码数字5【就是至少五页】,如果出现不正常的现象【就是不够五页】//不正常现象【总页数没有连续页码多】if (continues > totalPage) {start = 1;end = totalPage;} else {//正常现象【连续页码5,但是你的总页数一定是大于等于5的】//起始数字,注意:parseInt()方法是向下取整start = pageNo - parseInt(continues / 2);//结束数字end = pageNo + parseInt(continues / 2);//把出现不正常的现象【start数字出现0|负数】纠正,假设pageNo为【1|2】的时候,那么start就会出现【0|负数】if (start < 1) {start = 1;end = continues;}//把出现不正常的现象[end数字大于总页码]纠正,假设pageNo为【totalPage | totalPage-1】的时候,那么就会出现end > totalPageif (end > totalPage) {end = totalPage;start = totalPage - continues + 1;}}return {start, end};},},
注意点6:计算总共多少页,可以采用Math.ceil(this.total / this.pageSize)向上取整的方式。
注意点7:只有数字的页码才添加点击事件,针对页码为…的不添加点击事件,只会新增v-if判断。
<button v-if="startNumAndEndNum.start > 1" :class="{ active: pageNo == 1 }" @click="$emit('getPageNo', 1)">1</button>
<button v-if="startNumAndEndNum.start > 2">···</button><button v-if="startNumAndEndNum.end < totalPage - 1">···</button>
<button v-if="startNumAndEndNum.end < totalPage" :class="{active:pageNo==totalPage}" @click="$emit('getPageNo', totalPage)"
注意点8:<button :disabled=“pageNo == 1”,其中disabled用来控制是否禁用,就是不可点击的意思。
注意点9:子组件传父组件通信,使用自定义事件,除了使用this.$emit方式外,也可以在标签中采用@click="$emit(‘getPageNo’, 1)"方式。
注意点10::class="{ active: pageNo == 1 }"用来标识哪个分页按钮高亮。
注意点11:中间部分,注意:v-for遍历数字索引从1开始,由于添加规则page >= startNumAndEndNum.start,所以最终显示的只有continues个数字。
<button v-for="(page, index) in startNumAndEndNum.end" v-if="page >= startNumAndEndNum.start" :key="index" :class="{ active: pageNo == page }" @click="$emit('getPageNo', page)">{{ page }}</button>
注意点12:代码解构,不解构是作为实例身上的属性,不解构没法用,所谓解构:就是要将对象分解为多个属性,这个对象可以是this对象也可以是普通的对象。
const {continues, pageNo, totalPage} = this;
注意点13:方法是可以返回多个参数的,采用{}方式返回即可实现。
return {start, end};
本人其他相关文章链接
1.vue尚品汇商城项目-day04【24.点击搜索按钮跳转后的页面商品列表、平台售卖属性动态展示(开发Search组件)】
2.vue尚品汇商城项目-day04【25.面包屑处理关键字】
3.vue尚品汇商城项目-day04【26.排序操作(难点)】
4.vue尚品汇商城项目-day04【27.分页器静态组件(难点)】
5.vue尚品汇商城项目-day04【28.详情页面Detail】
6.vue尚品汇商城项目-day04【29.加入购物车操作(难点)】
相关文章:

vue尚品汇商城项目-day04【27.分页器静态组件(难点)】
文章目录27.分页器静态组件(难点)本人其他相关文章链接27.分页器静态组件(难点) 难点: 考虑点1:为啥需要分页呢? 答案:按需加载 考虑点2:分页器展示,需要哪…...

使用SeaFile搭建私有云盘并公网访问【cpolar内网穿透】
文章目录1. 前言2. SeaFile云盘设置2.1 Owncould的安装环境设置2.2 SeaFile下载安装2.3 SeaFile的配置3. cpolar内网穿透3.1 Cpolar下载安装3.2 Cpolar的注册3.3 Cpolar云端设置3.4 Cpolar本地设置4. 公网访问测试5. 结语1. 前言 现在我们身边的只能设备越来越多,各…...

蓝桥杯第26天(Python)考前挣扎
题型: 1.思维题/杂题:数学公式,分析题意,找规律 2.BFS/DFS:广搜(递归实现),深搜(deque实现) 3.简单数论:模,素数(只需要…...

WuThreat身份安全云-TVD每日漏洞情报-2023-04-04
漏洞名称:RSA NetWitness Platform 内存损坏漏洞 漏洞级别:中危 漏洞编号:CVE-2022-47529,CNNVD-202303-2419 相关涉及:RSA NetWitness Platform 12.2之前版本 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-07193 漏洞名称:EyouCms <1.5.…...

【C++】Step by Step的格式化代码风格是这样的吗?
文章目录前言一、依赖二、配置总结前言 本节从0开始讲解如何格式化自己的代码风格,使用vscode插件来完成,本节的所有配置都会在星球同步哦~ 一、依赖 本次使用的是clang-format插件,具体安装比较简单: mac系统: br…...

aspnet030高校学生团体管理系统sqlserver
net030高校学生团体管理系统 . 1.用户基本信息管理模块:录入、修改、删除、查询、统计、打印等功能 2.学生成绩管理模块:录入、修改、删除、查询、统计、打印等功能 3.学生团体信息管理模块:录入、修改、删除、查询、统计、打印等功能 4.教…...

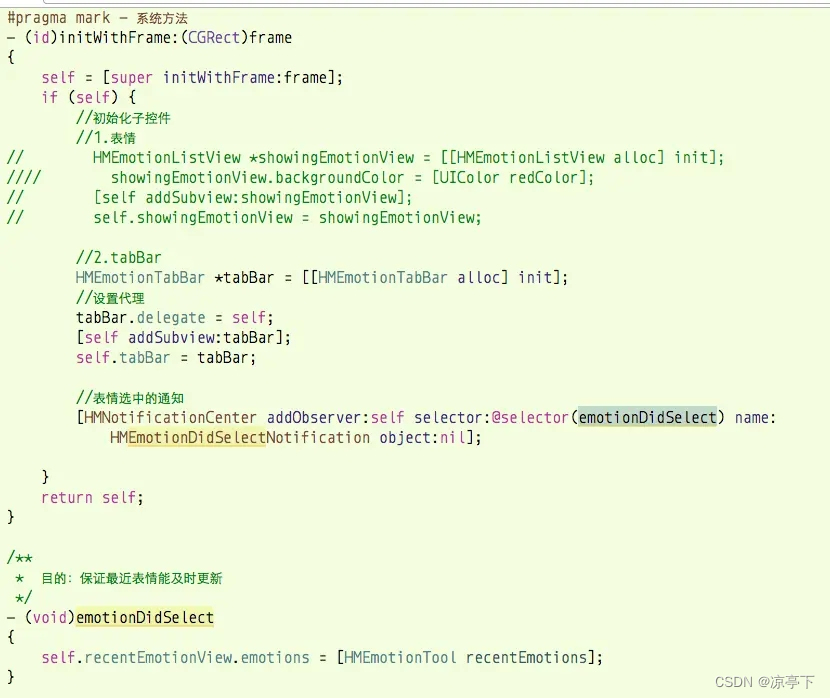
学习HM微博项目第10天
步骤:发微博12-表情键盘06-点击表情 -> 发微博13-表情键盘07-插入表情和封装textView -> 发微博14-表情键盘08-长按表情 -> 发微博15-表情键盘09-最近表情 -> 发微博16-表情键盘10-最近表情完善 发微博12-表情键盘06-点击表情 APP的演示动画ÿ…...

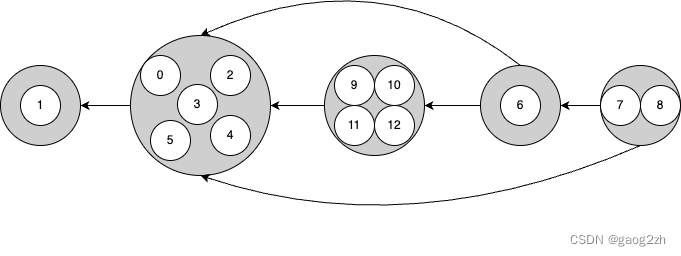
0204强连通性-有向图-数据结构和算法(Java)
文章目录1 概述2 强连通分量2.1 定义2.2 Kosaraju算法2.2.1 算法实现2.2.2算法测试2.2.3 算法理解3 强连通性结语1 概述 定义。如果2个顶点是相互可达的,则称它们为强连通的。如果一幅有向图中的任意两个顶点都是强连通的,则称这幅有向图也是强连通的。 …...

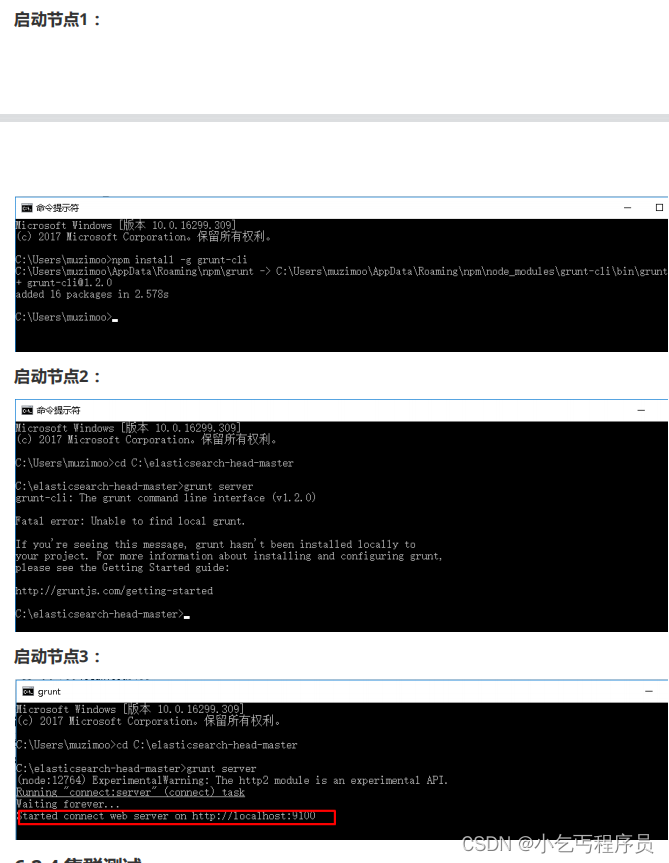
ElasticSearch集群
5.2 IK分词器简介 IKAnalyzer是一个开源的,基于java语言开发的轻量级的中文分词工具包。从2006年12月推出1.0版开始,IKAnalyzer已经推出 了3个大版本。最初,它是以开源项目Lucene为应用主体的,结合词典分词和文法分析算法的中文分…...

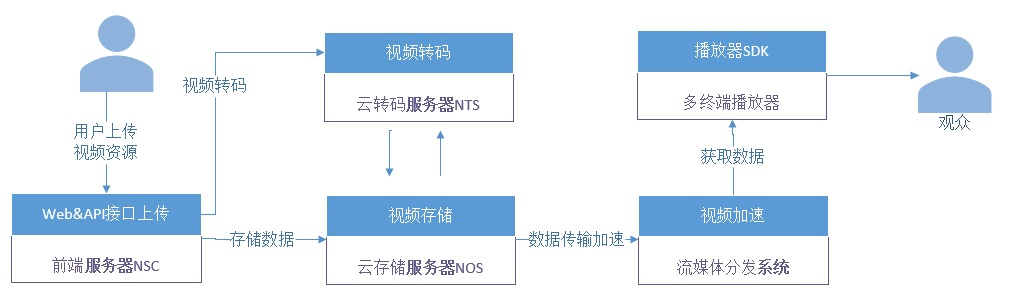
音视频基础概念(6)——视频基础
网上冲浪时,我们会接触到网络流媒体和本地视频文件。常见的视频文件格式有MP4、MKV、AVI等。在流媒体网站上看见视频常用的协议有HTTP、RTSP、RTMP、HLS等。视频技术较为复杂,包括视频封装、视频编解码、视频播放和视频转码等内容。1 视频基础概念当下市…...

【Python网络蜘蛛】基础 - 多线程和多进程的基本原理
文章目录多线程和多进程的基本原理多线程的含义并发和并行Python中的多线程和多进程多线程和多进程的基本原理 在编写爬虫程序的时候,为了提高爬取效率,我们可能会同时运行多个爬虫任务,其中同样涉及多进程和多线程。 多线程的含义 先了解一…...

linux C/C++文件路径操作
标题1、 access函数查找文件夹是否存在/文件是否有某权限 头文件: 在windows环境下头文件为: #include <io.h> 在linux环境下头文件为: #include <unistd.h> 函数原型: int access(const char* _Filename, int _Acce…...
)
Baumer工业相机堡盟相机如何使用BGAPI SDK和Opencv联动实现图像转换成视频(C#)
Baumer工业相机堡盟相机如何使用BGAPI SDK和Opencv联动实现图像转换成视频Baumer工业相机Baumer工业相机SDK技术背景代码分析第一步:先引用OpenCV库第二步:引用图像文件夹生成视频工业相机图像通过OpenCV转为视频的优点工业相机图像转为视频的行业应用…...

Redis常用命令以及如何在Java中操作Redis
前言Redis是一个基于内存的key-value结构数据库,是互联网技术领域使用最为广泛的存储中间件。Redis基于内存存储,读写性能高,适合存储热点数据(热点商品、资讯、新闻)。Redis是一个开源的内存中的数据结构存储系统&…...

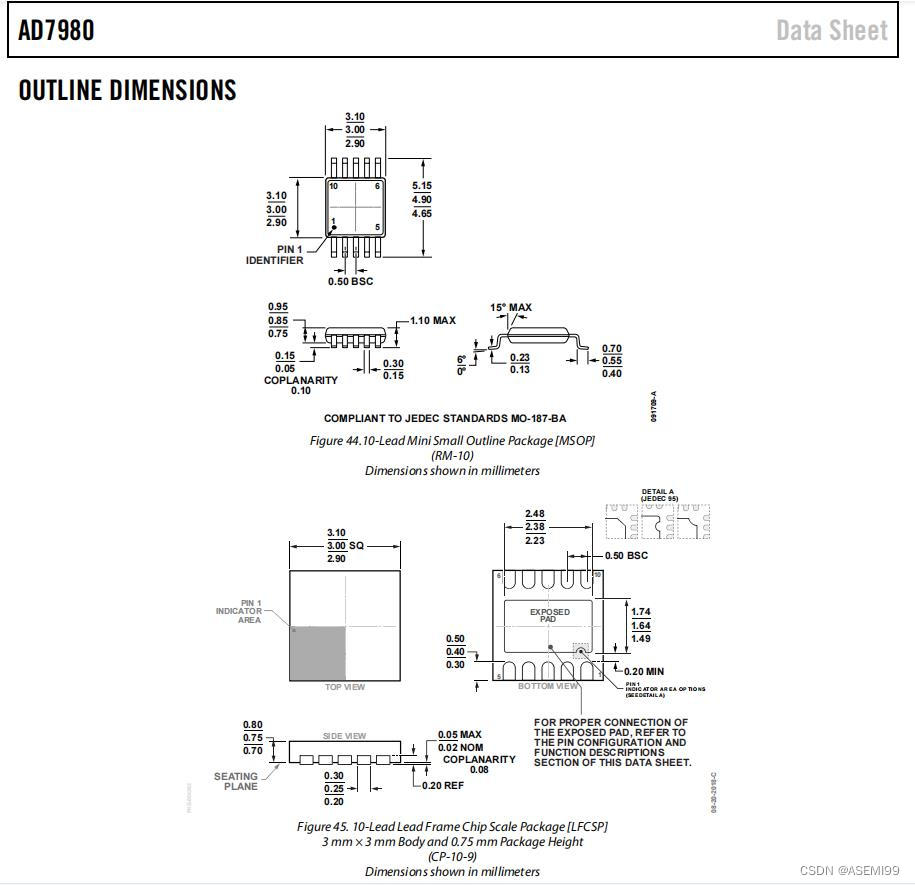
ASEMI代理AD7980BRMZRL7原装ADI(亚德诺)车规级AD7980BRMZRL7
编辑:ll ASEMI代理AD7980BRMZRL7原装ADI(亚德诺)车规级AD7980BRMZRL7 型号:AD7980BRMZRL7 品牌:ADI/亚德诺 封装:MSOP-10 批号:2023 安装类型:表面贴装型 AD7980BRMZRL7 汽车…...

leetcode141:环形链表
给你一个链表的头节点 head ,判断链表中是否有环。 如果链表中有某个节点,可以通过连续跟踪 next 指针再次到达,则链表中存在环。 为了表示给定链表中的环,评测系统内部使用整数 pos 来表示链表尾连接到链表中的位置(…...

lattice diamond软件使用
1.diamond软件破解: lisence坚果云下载;或者这个博主操作环境变量设置: 2. 调用IP 有两种方式,依据芯片或者软件版本改变。 传统的IPexpress,每个IP单独例化。 新出的Clarity,多个IP在同一个顶层内调用…...

scala泛型
目录 类型参数 泛型函数: 协变,逆变,不变 泛型上下限: 上下文限定: 泛型是一种类型参数,该类型参数可以用在类、接口和方法中,分别被称为泛型类、泛型接口、泛型方法 类型参数 调用时不指定…...

程序员与ChatGPT的日常问答
程序员与ChatGPT的日常问答GPT3.5与GPT4.0能力对比技术问题工具问题编解码问题其他问题本文记录下调教ChatGPT的日常。 GPT3.5与GPT4.0能力对比 Q:采用同一个问题提问,对比下GPT3.5和GPT4.0的能力区别,比如:帮我列一个小白入门音频…...

如何创建高效的Prompt和ChatGPT等大语言模型AI对话
大语言模型,如OpenAI的GPT-4,是一种基于深度学习技术的自然语言处理工具,它可以理解自然语言并为用户提供有价值的回答。然而,要从大语言模型中获得高质量的回答,你需要学会如何高效地提问。本文将从原理出发ÿ…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...
