Jetpack Compose基础组件之按钮组件
概述
按钮组件Button是用户和系统交互的重要组件之一,它按照Material Design风格实现,我们先看下Button的参数列表,通过参数列表了解下Button的整体功能
@Composable
fun Button(onClick: () -> Unit, // 点击按钮时的回调modifier: Modifier = Modifier, // 修饰符enabled: Boolean = true, // 是否启用按钮interactionSource: MutableInteractionSource = remember { MutableInteractionSource() },elevation: ButtonElevation? = ButtonDefaults.elevation(), // 按钮的阴影shape: Shape = MaterialTheme.shapes.small, border: BorderStroke? = null,colors: ButtonColors = ButtonDefaults.buttonColors(),contentPadding: PaddingValues = ButtonDefaults.ContentPadding,content: @Composable RowScope.() -> Unit
)
Button组件的第一个参数onClick是必填项,这是按钮组件最重要的功能,通过回调响应用户的点击事件,最后一个参数content也是必填项,展示按钮的内容。Compose 的Button组件默认没有任何UI,它仅仅是一个响应onClick的容器,它的UI需要在content中通过其他组件实现
1.普通Button按钮
假设我们需要创建一个显示文字的Button,代码如下:
@Composablefun ButtonDemo(){Button(onClick = { /*TODO*/ }) {Text(text = "OK")}}
运行结果:

假如我们想在按钮文字的左边加一个图标,代码如下
@Composablefun ButtonIconDemo(){Button(onClick = { /*TODO*/ }) {Icon(imageVector = Icons.Filled.Done, contentDescription = null,modifier = Modifier.size(ButtonDefaults.IconSize))Spacer(modifier = Modifier.size(ButtonDefaults.IconSpacing))Text(text = "OK")}}
这样就在文字“OK”的左边加了一个打勾的图标了
运行结果:

在传统的Button中,有一个很好用的功能,就是selector,即点击按钮的时候,可以自定义按钮的点击效果,在Compose中当然也可以,Button中的参数interactionSource就是做这个事情的。interactionSource通过以下的桑格函数获取当前组件的状态的:
interactionSource.collectIsPressedAsState(): 判断是否是按下状态
interactionSource.collectIsFocusedAsState():判断是否是获取焦点的状态
interactionSource.collectIsDraggedAsState():判断是否拖动
我们可以通过实例来看下如何使用interacrtionSource来实现类似传统button的selector效果,代码如下:
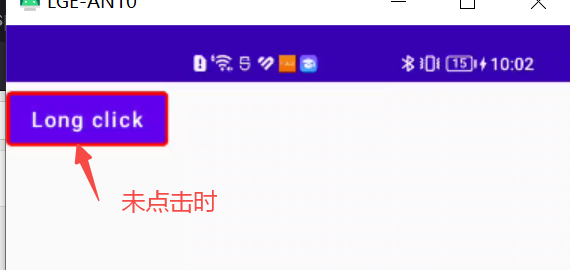
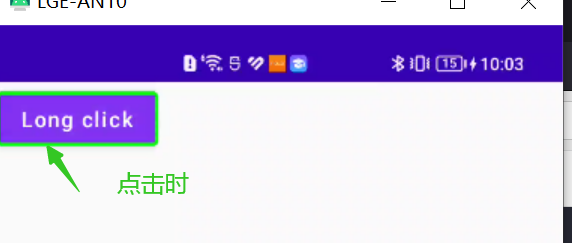
@Composablefun InteractionButtonDemo(){val interact = remember {MutableInteractionSource()}val pressState = interact.collectIsPressedAsState()val borderColor = if(pressState.value) Color.Green else Color.RedButton(onClick = { /*TODO*/ },border = BorderStroke(2.dp, color = borderColor),interactionSource = interact) {Text(text = "Long click")}}
上面的代码实现的是按钮在通常情况下边框为红色,点击的时候边框为绿色
运行结果:


Button 并非唯一的可点击组件,理论上任何Compose组件都可以通过Modifier.clickable修饰符制作成可点击组件,而当Button被点击的时候,需要额外进行一些事件响应处理,比如水波纹的处理,Button 的onClick在底层是通过覆盖Modifier.clickable实现的,所以我们使用button时不要为Button覆盖Modifier.clickable.
2.IconButton图标按钮
IconButton组件实际上只是Button组件的简单封装,它就是一个可以点击的图标,它一般用于应用栏中的导航或者其他的行为,我们需要在IconButton组件里面提供一个图标组件,这个图标组件的尺寸一般是24x24dp,看下面的例子:
@Composablefun IconButtonDemo(){IconButton(onClick = { /*TODO*/ }) {Icon(imageVector = Icons.Filled.Favorite,contentDescription = null)}}
运行结果

简单例子,不多讲解
3.FloatingActionButton悬浮按钮
FloatingActionButton悬浮按钮代表当前页面的主要行为,它也需要我们提供一个Icon组件,代码如下:
@Composablefun FloatButtonDemo(){FloatingActionButton(onClick = { /*TODO*/ }) {Icon(imageVector = Icons.Filled.ArrowBack, contentDescription = null)}}
运行结果:

悬浮按钮其实还有一个带文字的扩展悬浮按钮ExtendedFloatingActionButton组件,使用方法如下:
@Composablefun ExtFloatButtonDemo(){ExtendedFloatingActionButton(icon = {Icon(imageVector = Icons.Filled.Favorite, contentDescription = null ) },text = { Text(text = "我喜欢的") },onClick = { /*TODO*/ })}
运行结果:

总结
以上就是今天的内容,本文主要介绍了按钮组件的使用,以及图标按钮和悬浮按钮,这些按钮在开发中调试和实现实际的需求都很有用,建议读者多做练习。慢慢使用到自己的项目当中去
相关文章:

Jetpack Compose基础组件之按钮组件
概述 按钮组件Button是用户和系统交互的重要组件之一,它按照Material Design风格实现,我们先看下Button的参数列表,通过参数列表了解下Button的整体功能 Composable fun Button(onClick: () -> Unit, // 点击按钮时的回调modifier: Modi…...

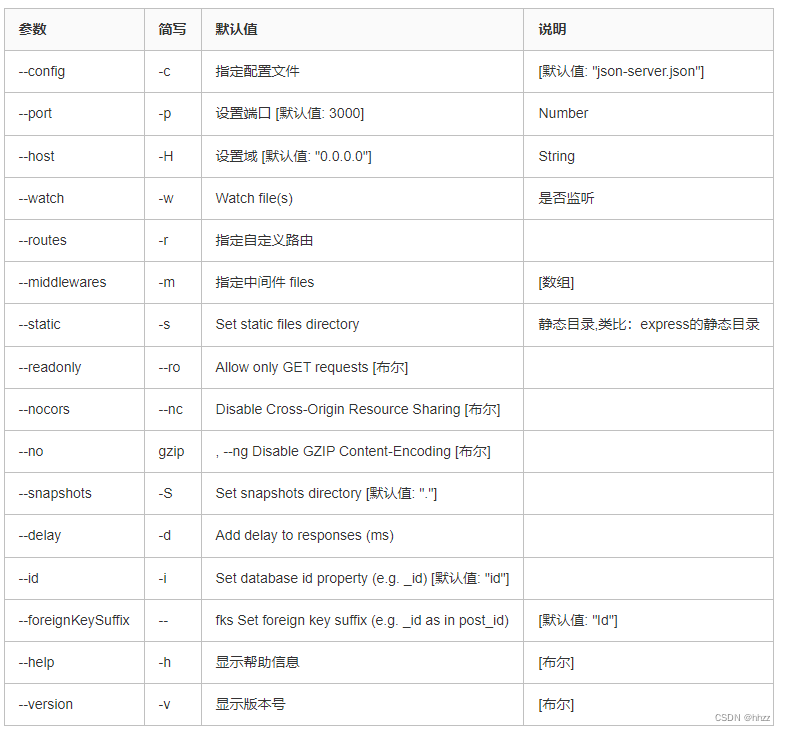
利用json-server快速在本地搭建一个JSON服务
1,json-server介绍 一个在前端本地运行,可以存储json数据的server。 通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测…...

可重入函数与线程安全
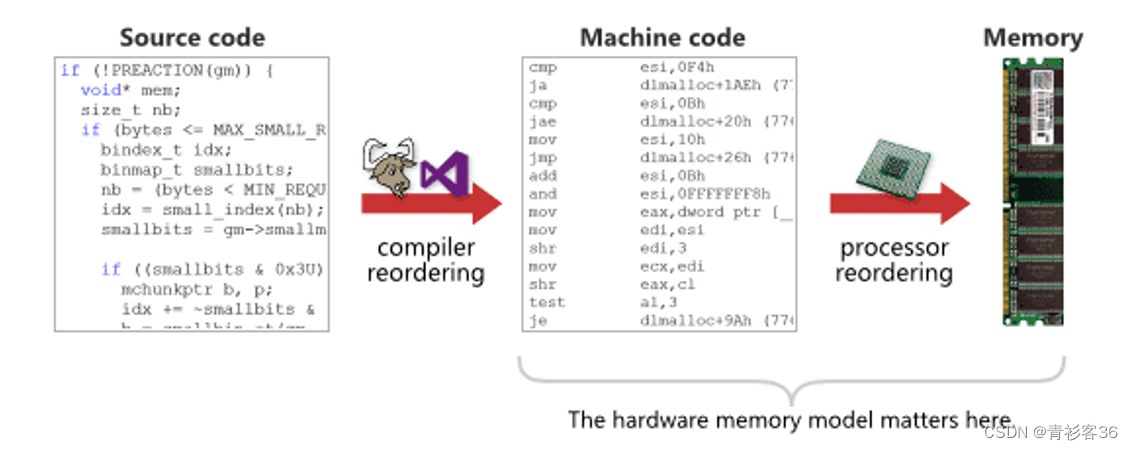
指令乱序和线程安全 先来看什么是指令乱序问题以及为什么有指令乱序。程序的代码执行顺序有可能被编译器或CPU根据某种策略打乱指令执行顺序,目的是提升程序的执行性能,让程序的执行尽可能并行,这就是所谓指令乱序问题。理解指令乱序的策略是…...

一文彻底读懂异地多活
文章目录 系统可用性单机架构主从副本风险不可控同城灾备同城双活两地三中心伪异地双活真正的异地双活如何实施异地双活1、按业务类型分片2、直接哈希分片3、按地理位置分片异地多活总结系统可用性 要想理解异地多活,我们需要从架构设计的原则说起。 现如今,我们开发一个软件…...

孕酮PEG偶联物:mPEG Progestrone,PEG Progestrone,甲氧基聚乙二醇孕酮
中文名称:甲氧基聚乙二醇孕酮 英文名称:mPEG Progestrone,PEG Progestrone 一、反应机理: 孕酮-PEG衍生物是一类具有生物活性的类固醇-PEG偶联物,可用于药物发现或生物测定开发。孕酮是一种女性性激素,负…...

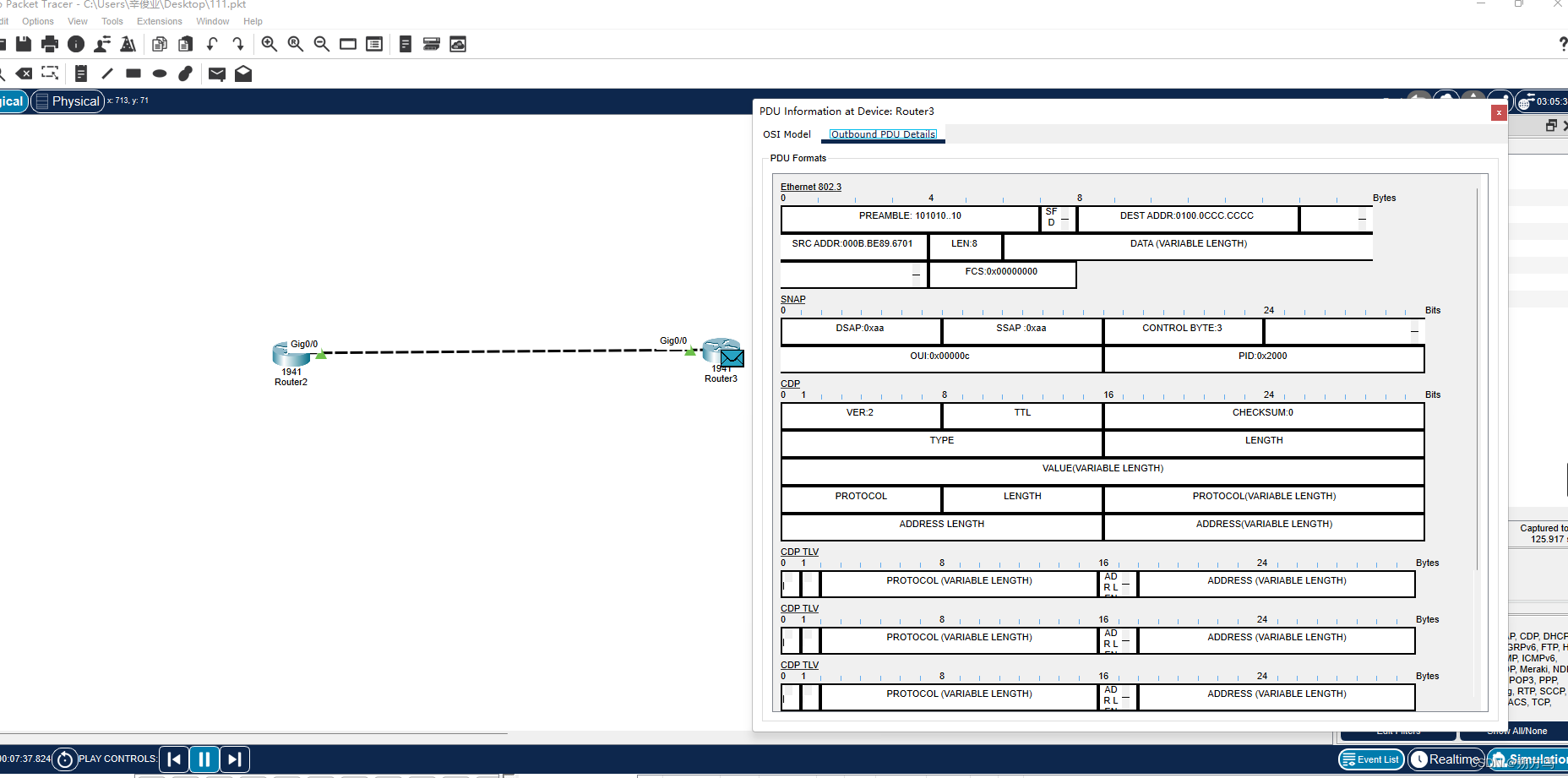
网络系统集成实验(一)| 网络系统集成基础
目录 一、前言 二、实验目的 三、实验需求 四、实验步骤与现象 (1)网络设置、网络命令的使用 ① 在华为设备中,常用指令的使用 ② 在思科设备中,常用指令的使用 ③ 在Windows设备中,常用网络指令的使用 …...

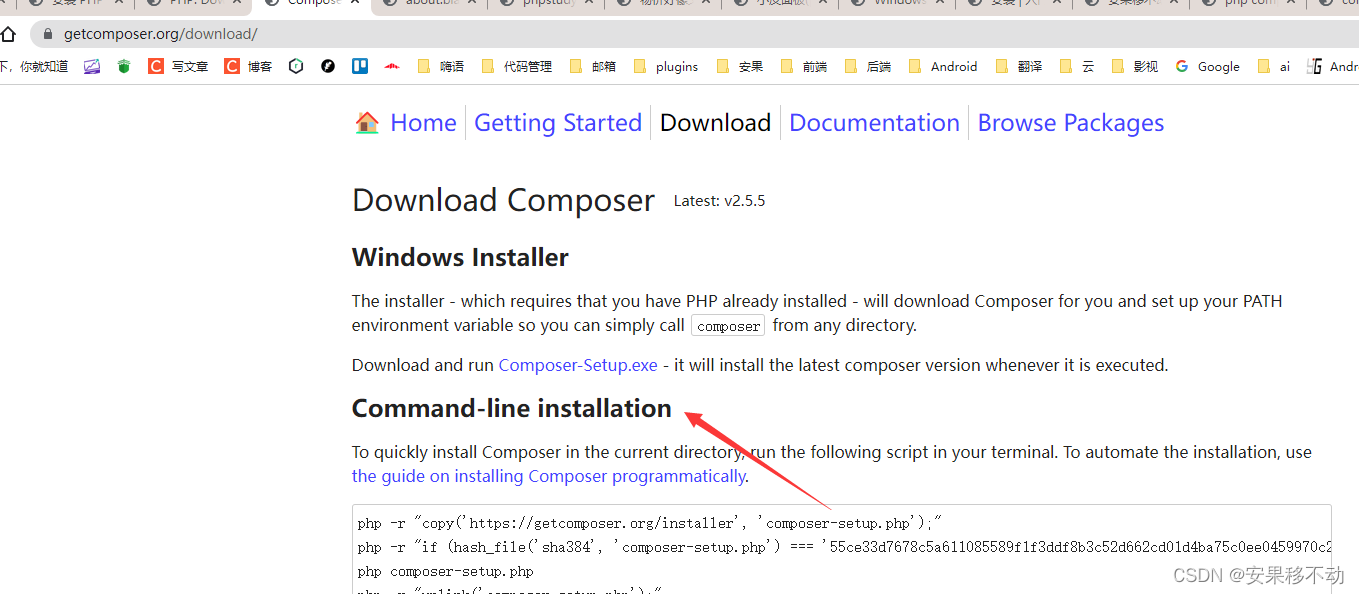
php composer 如何安装windows电脑
在 Windows 电脑上安装 PHP Composer,你需要按照以下步骤操作: 安装 PHP 确保你的电脑上已经安装了 PHP。如果还没有安装,可以从 PHP 官网(https://www.php.net/downloads.php)下载安装包并安装。 设置环境变量 将 P…...

API 鉴权插件上线!支持用户自定义鉴权插件
0.4.0 版本更新主要围绕这几个方面: 分组独立的 UI,支持分组 API 鉴权 API 测试支持继承 API 鉴权 支持用户自定义鉴权插件,仅需部分配置即可发布鉴权插件 开始介绍功能之前,我想先和大家分享一下鉴权功能设计的一些思考。 其实…...
)
2023年NOC大赛加码未来编程赛道-初赛-Python(初中组-卷1)
2023年NOC大赛加码未来编程赛道-初赛-Python(初中组-卷1) *1.Python自带的编程环境是? A、PyScripter B、Spyder C、Notepad++ D、IDLE *2.假设a=20,b-3,那么a or b的结果是? () A、20 B、0 C.1 D.3 *3.假设a=2,b=3,那么a-b*b的值是? A、 3 B、-2 C、-7 D、-11 *4.…...

day21—编程题
文章目录1.第一题1.1题目1.2思路1.3解题2.第二题2.1题目2.2思路2.3解题1.第一题 1.1题目 描述: 洗牌在生活中十分常见,现在需要写一个程序模拟洗牌的过程。 现在需要洗2n张牌,从上到下依次是第1张,第2张,第3张一直到…...

【数据结构】栈与队列经典选择题
🚀write in front🚀 📜所属专栏: 🛰️博客主页:睿睿的博客主页 🛰️代码仓库:🎉VS2022_C语言仓库 🎡您的点赞、关注、收藏、评论,是对我最大的激励…...

Linux常用命令详细示例演示
一、Linux 常用命令一览表 Linux 下命令格式: command [-options] [parameter] 命令 [选项] [参数] command 是命令 例如:ls cd copy[-options] 带方括号的都是可选的 一些选项 例如:ls -l 中的 -l[parameter] 可选参数,可以是 0…...

9-数据可视化-动态柱状图
文章目录1.基础柱状图2.基础时间线柱状图3.动态柱状图1.基础柱状图 from pyecharts.charts import Bar bar Bar() # 构建柱状图对象 bar.add_xaxis(["中国","美国","英国"]) bar.add_yaxis("GDP",[30,20,10]) bar.render()反转xy轴…...

Linux系统【centos7x】安装宝塔面板教程
1. 下载宝塔面板安装包 在宝塔官网下载最新版的安装包,下载完后上传到服务器。 2. 安装宝塔面板 在终端中输入以下命令: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh…...

蓝易云:Linux系统【Centos7】top命令详细解释
top命令是一个非常常用的Linux系统性能监控工具,它可以实时动态地查看系统的各项性能指标,并且可以按照不同的排序方式进行排序,方便用户查找信息。 下面是top命令的详细解释: 1. 第一行:显示系统的运行时间、当前登…...

Muduo库源码剖析(一)——Channel
Muduo库源码剖析(一)——Channel 说明 本源码剖析是在muduo基础上,保留关键部分进行改写分析。 要点总结 事件分发器 event dispatcher中最重要的两个类型 channel 和 Poller Channel可理解为通道,poller往通道传输数据(事件发生情况)。 EventLoop…...

Java多线程:定时器Timer
前言 定时/计划功能在Java应用的各个领域都使用得非常多,比方说Web层面,可能一个项目要定时采集话单、定时更新某些缓存、定时清理一批不活跃用户等等。定时计划任务功能在Java中主要使用的就是Timer对象,它在内部使用多线程方式进行处理&am…...

设计模式---装饰模式
目录 介绍 实现 优缺点 装饰模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其结构。这种类型的设计模式属于结构型模式,它是作为现有类的一个包装。这种模式创建了一个装饰类,用来包装原有…...

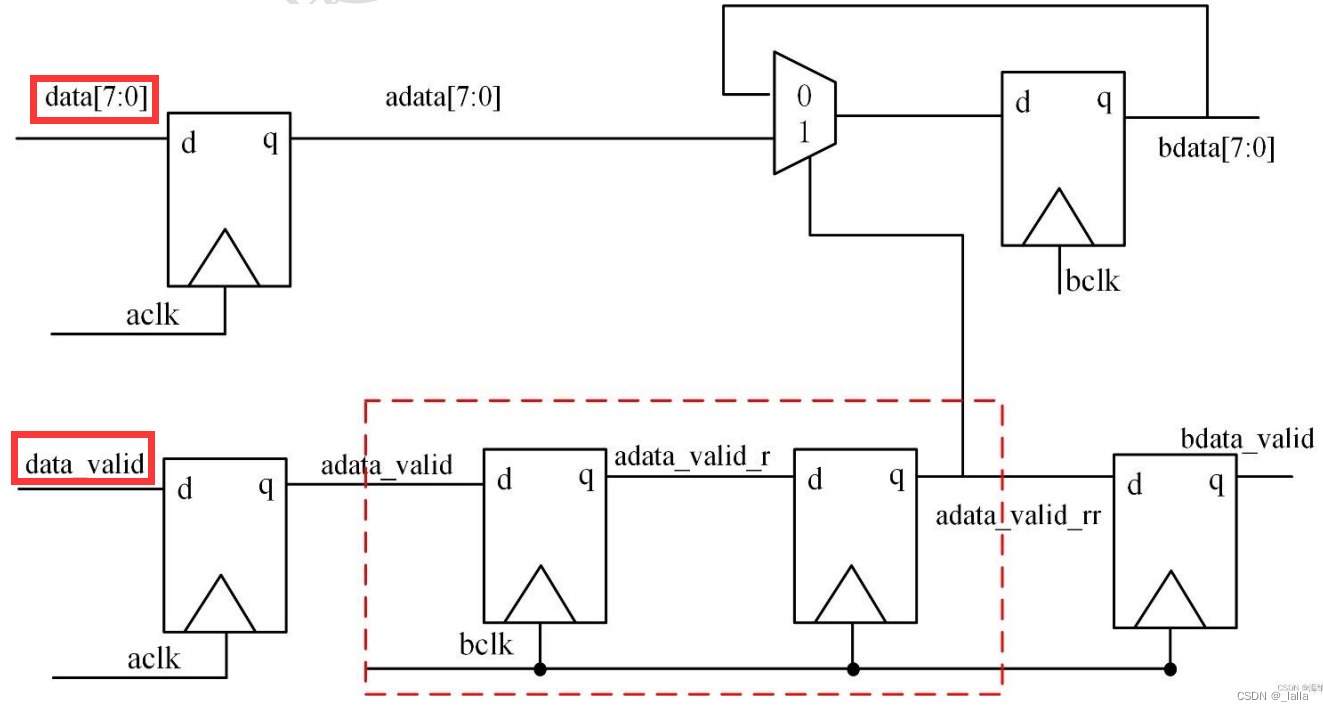
跨时钟域传输数据——单bit和多bit信号(总结)
文章目录前言一、慢时钟域到快时钟域1、单bit信号2、多bit信号二、快时钟域到慢时钟域1、单bit信号2、多bit信号三、多bit信号跨时钟域传输1、多个信号合并2、多周期路径 Multi-cycle Path/MCP3、使用格雷码4、使用异步FIFO5、使用DMUX电路结构6、握手信号传输四、简答题1、跨时…...

高并发下如何保证接口幂等
文章目录 1. insert前先select2. 加悲观锁3. 加乐观锁4. 加唯一索引5. 建防重表6. 根据状态机7. 加分布式锁8. 获取token接口幂等性问题,对于开发人员来说,是一个跟语言无关的公共问题。本文分享了一些解决这类问题非常实用的办法,绝大部分内容我在项目中实践过的,给有需要…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
