【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
- 准备工作
- 安装vue
- 创建vue项目
- 安装OpenLayers
- 安装ElementUI
- 加载wms地图服务
准备工作
需要安装好nodejs,nodejs下载地址,下载对应的版本向导式安装即可。

安装完成后,控制台输入node -v,显示版本号即安装成功。
下载完成后,默认将缓存路径和下载路径设置的C盘,可以使用如下命令修改:
npm config set prefix "下载默认路径"
npm config set cache “缓存路径”
设置之后需要将上面两个地址添加到环境变量中。
安装vue
# - g为全局安装,将安装到node_global目录下,否则只会安装到当前目录
npm install vue -g
安装完成之后控制台输入vue -V,显示版本号则安装成功。
安装后遇到的问题:
执行vue时报错:
vue : 无法加载文件…/vue.ps1,因为在此系统上禁止运行脚本,有关详细信息,…
解决方案:控制台输入以下命令
(1)查看当前的执行策略
Get-ExecutionPolicy
(2)修改执行策略为RemoteSigned
Set-ExecutionPolicy -Scope CurrentUse

创建vue项目
控制台进入到要创建vue项目的目录下,执行如下命令:
vue create ***(项目名,字母只能小写)
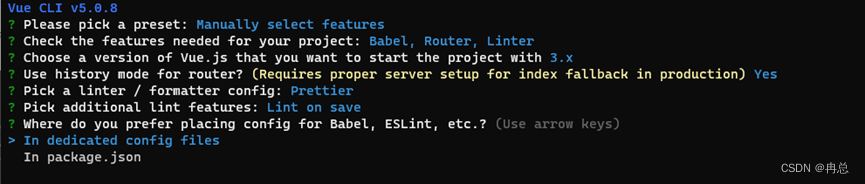
接着选择vue项目的配置,我这里选择的是vue3,其他的配置如下图:

启动vue项目:进入项目的目录下,执行npm run serve 启动。访问http://localhost:8080/ 显示vue界面即启动成功。
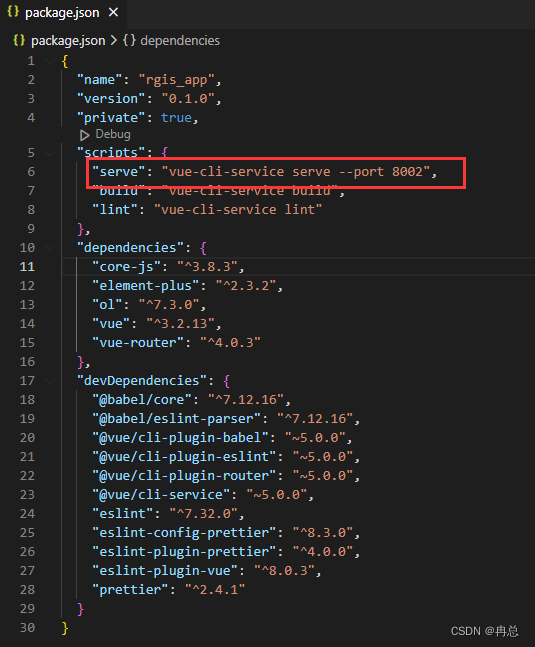
修改vue项目的端口可以通过项目根目录下package.json文件修改serve:“serve”: “vue-cli-service serve --port 8002”

安装OpenLayers
在项目根目录下执行
npm install ol
安装ElementUI
由于选择的是vue3项目,所以需要配合使用element plus,在项目根目录下执行
npm install element-plus --save
加载wms地图服务
在配置好以上环境后,下面就可以正式实现加载wms地图服务的功能。
在src/components目录下新建map.vue文件,实现地图的显示:
<!-- eslint-disable vue/multi-word-component-names -->
<template><divid="mapDiv"style="width: 800px; height: 600px; border: 1px solid #ff0000"></div>
</template><script>
import "ol/ol.css";
import Map from "ol/Map";
import View from "ol/View";
import ImageWMS from "ol/source/ImageWMS";
import Image from "ol/layer/Image";export default {data() {return {map: null, //地图};},mounted() {this.initMap();},created() {},methods: {initMap() {var image = new Image({source: new ImageWMS({//不能设置为0,否则地图不展示。ratio: 1,url: "http://127.0.0.1:8080/geoserver/province/wms",params: {LAYERS: "province:新疆",STYLES: "",VERSION: "1.1.1",FORMAT: "image/png",},serverType: "geoserver",}),});this.map = new Map({//地图容器IDtarget: "mapDiv",//引入地图layers: [image],view: new View({center: [84, 42],zoom: 22,}),});this.$root._olMap = this.map;},},
};
</script><style scoped>
.map {width: 100%;height: 800px;
}
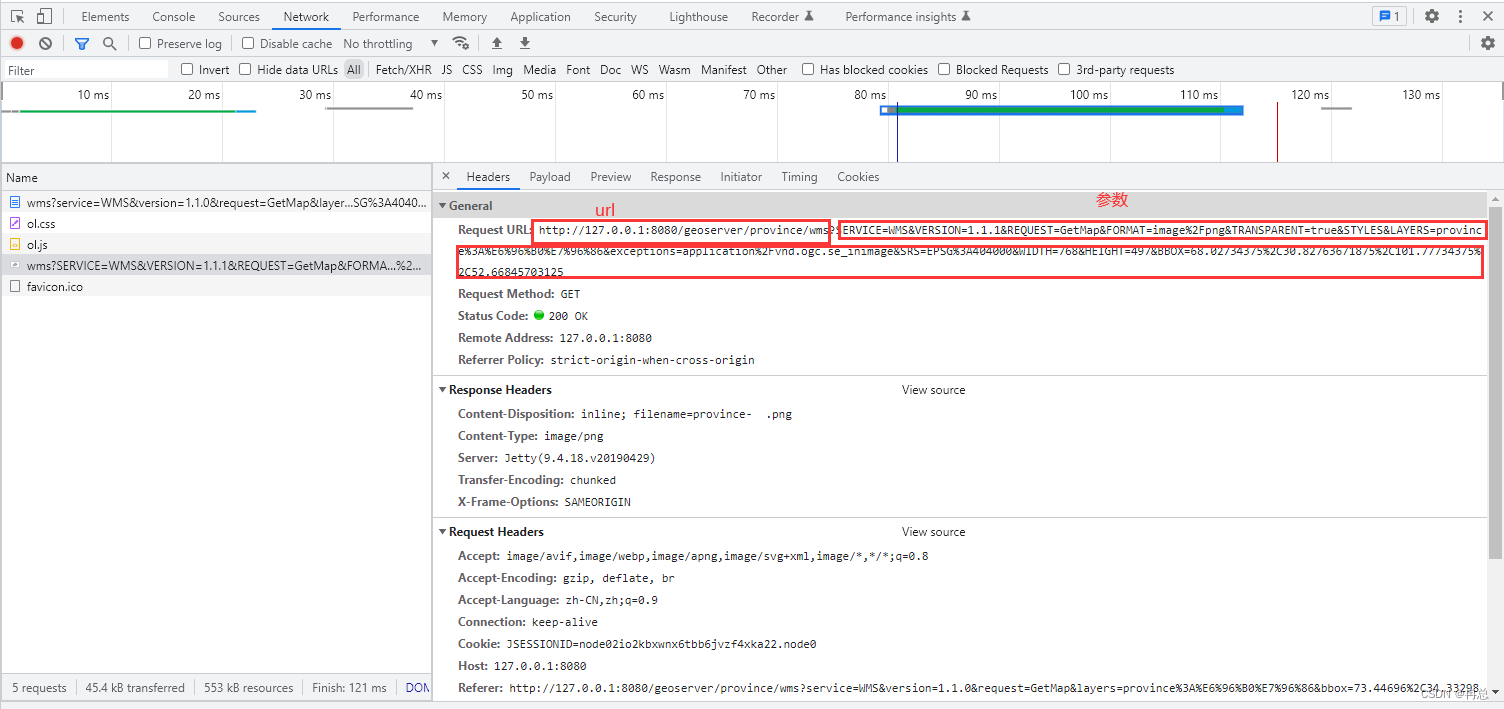
</style>其中,url及相关参数可以从geoserver中获取:

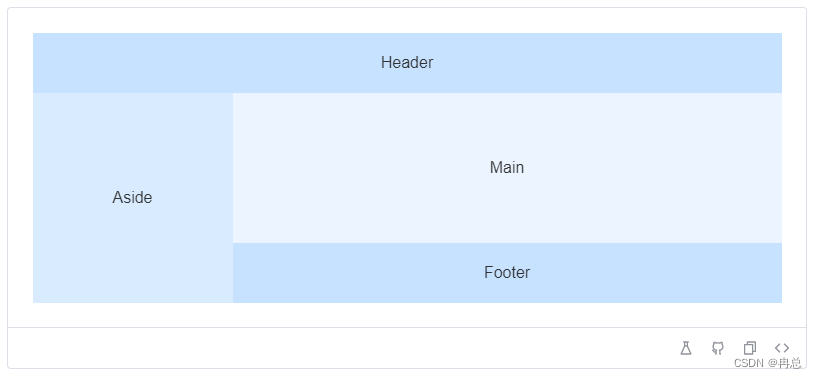
接下来修改App.vue的内容,这里使用了这个布局:

其他的布局可以直接在element常用布局中直接复制模板进行修改。
<template><div id="app"><el-container class="app-out-pannel"><el-header class="sys-header">OpenLayers加载WMS地图服务</el-header><el-container class="app-content-pannel"><el-aside class="sys-menu" width="200px"></el-aside><el-container><el-main class="app-main"><olMap></olMap></el-main><el-footer></el-footer></el-container></el-container></el-container></div>
</template><script>
import olMap from "./components/map.vue";export default {name: "App",components: {olMap,},
};
</script><style>
#app {position: relative;width: 100%;height: 100%;margin: 0;
}
.app-out-pannel,
.app-content-pannel {height: 100%;
}
.sys-header {background-color: #a7ee91;line-height: 60px;height: 60px;color: #0e0d0d;font-size: 600;
}
.sys-menu {background-color: #c0fac5;
}
.app-main {background-color: #faf9f8;
}
</style>最后修改main.js,引入相关的包:
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
import zhCn from "element-plus/es/locale/lang/zh-cn";const app = createApp(App);app.use(ElementPlus, { locale: zhCn });
app.mount("#app");
最后输入 npm run serve 运行,浏览器中打开如下图:

相关文章:

【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
【OpenLayers】VUEOpenLayersElementUI加载WMS地图服务准备工作安装vue创建vue项目安装OpenLayers安装ElementUI加载wms地图服务准备工作 需要安装好nodejs,nodejs下载地址,下载对应的版本向导式安装即可。 安装完成后,控制台输入node -v&a…...

linux 命名管道 mkfifo
专栏内容:linux下并发编程个人主页:我的主页座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物.目录 前言 概述 原理介绍 接口说明 代码演示 结尾 前言 本专栏主要分享linux下并发编程…...

Redis(主从复制、哨兵模式、集群)概述及部署
目录 1.redis高可用 2.redis持久化 1.Redis 提供两种方式进行持久化: 2.RDB 持久化 3.AOF持久化 4.RDB和AOF的优缺点 5.Redis 性能管理 3.redis主从复制 1.Redis主从复制的概念 2.Redis主从复制的作用 3.Redis主从复制的搭建 4.redis哨兵模式 1.哨兵模式…...

windows下软件包安装工具之Scoop安装与使用
Scoop介绍 Scoop是Windows的命令行程序安装器。 Scoop从命令行安装程序,及其容易。它有如下特点: 消除权限弹出窗口隐藏 GUI 向导样式的安装程序防止安装大量程序的 PATH 污染避免安装和卸载程序的意外副作用自动查找并安装依赖项自行执行所有额外的设…...

九龙证券|人工智能+国产软件+智慧城市概念股火了,欧洲资管巨头大举抄底
近一周组织调研个股数量有130多只,迈瑞医疗成为调研组织数量最多的股票。 证券时报数据宝统计,近一周组织调研公司数量有130多家。从调研组织类型来看,证券公司调研相对最广泛,调研80多家公司。 迈瑞医疗获超500家组织调研 迈瑞…...

Nacos下载安装与配置(windows)
一、Nacos下载 官网地址:home (nacos.io) 点击前往Github,跳转至Github下载页面。 点击Tags,跳转至版本选择页面,此处选择2.2.0版本。 点击nacos-server-2.2.0.zip,进行下载。 二、Nacos安装 将下载的压缩包解压至需…...

QT学习笔记(语音识别项目 )
语音识别项目 我们知道 AI 智能音箱已经在我们生活中不少见,也许我们都玩过,智能化非常高,功能 强大,与我们平常玩的那种蓝牙音箱,Wifi 音箱有很大的区别,AI 智能在哪里呢?语音识别技 术和云端…...

Vulnhub:DC-4靶机
kali:192.168.111.111 靶机:192.168.111.251 信息收集 端口扫描 nmap -A -v -sV -T5 -p- --scripthttp-enum 192.168.111.251 访问目标网站发现需要登录 使用账号admin爆破出密码:happy 登陆后抓包执行反弹shell 提权 在/home/jim/backu…...

序列差分练习题--从模板到灵活运用
本篇包含6道序列差分练习题及题解,难度由模板到提高 语文成绩 题目背景 语文考试结束了,成绩还是一如既往地有问题。 题目描述 语文老师总是写错成绩,所以当她修改成绩的时候,总是累得不行。她总是要一遍遍地给某些同学增加分…...

Xshell 连接 Ubuntu 20.04
1 更改网络配置信息 修改/etc/netplan/01-network-manager-all.yaml文件信息 sudo gedit /etc/netplan/01-network-manager-all.yaml删除原有内容,替换为以下信息: 注意:addresses、gateway4 要根据个人虚拟机的实际情况修改 # Let Networ…...

【网口交换机:交换机KSZ9897学习-笔记-资料汇总-记录】
【网口交换机:交换机KSZ9897学习-笔记-资料汇总-记录】1、概述2、 自己的学习与摸索之路第一阶段:随意在网上查找相关资料第二阶段:针对性在网上资料第三阶段:测试并且使用开发板第四阶段:针对性使用工具进行测试。2、…...

linux信号量及其实例
概述 Linux信号量是用于进程间同步和互斥的一种通信机制。本质是计数器 它们通常用于控制对共享资源的访问,以确保只有一个进程可以同时访问该资源。以下是一个详细的教程和C语言代码示例,展示如何使用信号量进行进程间通信。 创建信号量 要使用信号量…...

Nomogram | 盘点一下绘制列线图的几个R包!~(一)
1写在前面 列线图,又称诺莫图(Nomogram),是一种用于预测模型的可视化工具,它可以将多个影响因素和结局事件的关系展示在同一平面上。🥳 列线图最早是由法国工程师Philbert Maurice dOcagne于1884年发明的&a…...

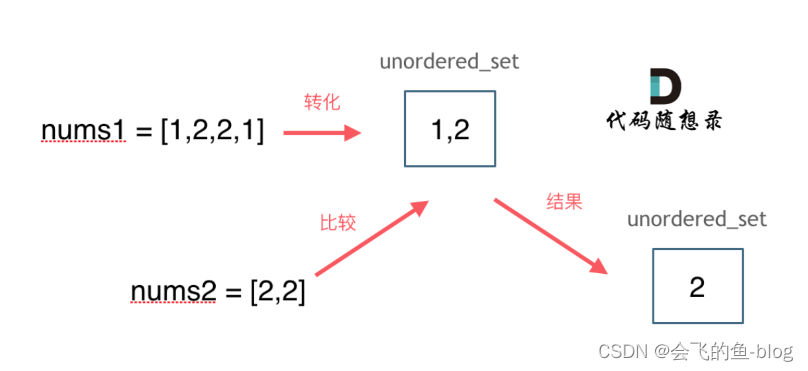
两个数组的交集(力扣刷题)
给定两个数组 nums1 和 nums2 ,返回 它们的交集 。输出结果中的每个元素一定是 唯一 的。我们可以 不考虑输出结果的顺序 。 来源:力扣(LeetCode) 链接:https://leetcode.cn/problems/intersection-of-two-arrays 说…...

SonarQube 10.0 (macOS, Linux, Windows) - 清洁代码 (Clean Code)
请访问原文链接:https://sysin.org/blog/sonarqube-10/,查看最新版。原创作品,转载请保留出处。 作者主页:sysin.org Sonar Clean Code Industry leading solutions IDE | SonarLint Free IDE extension that provides on-the-f…...

怎么统一把文件名不需要部分批量替换掉
同事把文件传给我,我接在电脑上看发现文件名都是乱的,前面都加了一串挺长的数字,总之看起来很乱,顺序也跟着乱了,如何把红色框内部分删除掉呢? 上图就是我收到同事发我文件呢,你说要什么修改呢&…...

Vue3电商项目实战-结算支付 3【05-结算-收货地址-添加、06-结算-收货地址-修改、07-结算-提交订单】
文章目录05-结算-收货地址-添加06-结算-收货地址-修改07-结算-提交订单05-结算-收货地址-添加 目的:实现收货地址的添加。 大致步骤: 独立组件,准备一个对话框完成表单布局完成确认添加操作 落的代码: 1.独立组件,准…...

开心档之开发入门网-C++ 变量作用域
C 变量作用域 目录 C 变量作用域 局部变量 实例 全局变量 实例 实例 初始化局部变量和全局变量 作用域是程序的一个区域,一般来说有三个地方可以定义变量: 在函数或一个代码块内部声明的变量,称为局部变量。 在函数参数的定义中声明…...

蓝易云:linux怎么关闭防火墙详细教程
在Linux下关闭防火墙可以通过以下步骤实现: 1. 检查防火墙状态 首先需要检查当前系统的防火墙状态,可以使用以下命令: sudo systemctl status firewalld 如果防火墙当前正在运行,会显示出如下信息: ● firewalld.s…...

操作系统-用户进程
一、Makefile 这个 Makefile 要比之前的文件夹中的 Makefile 更加复杂,是因为之前的文件夹都是对操作系统特定部分的一个编译指导,所以基本上是实现的功能就是“对应的 C 文件和汇编文件编译成目标文件”这一个功能,最后合成一个整体。但是 …...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
