Vue3电商项目实战-结算支付 3【05-结算-收货地址-添加、06-结算-收货地址-修改、07-结算-提交订单】
文章目录
- 05-结算-收货地址-添加
- 06-结算-收货地址-修改
- 07-结算-提交订单
05-结算-收货地址-添加
目的:实现收货地址的添加。
大致步骤:
- 独立组件,准备一个对话框
- 完成表单布局
- 完成确认添加操作
落的代码:
1.独立组件,准备一个对话框
src/views/member/pay/components/address-edit.vue 添加地址组件
<template><XtxDialog title="添加收货地址" v-model:visible="dialogVisible"><div class="address-edit">表单</div><template v-slot:footer><XtxButton type="gray" style="margin-right:20px">取消</XtxButton><XtxButton type="primary">确认</XtxButton></template></XtxDialog>
</template>
<script>
import { ref } from 'vue'
export default {name: 'AddressEdit',setup () {const dialogVisible = ref(false)// 打开函数const open = () => {dialogVisible.value = true}return { dialogVisible, open }}
}
</script>
<style scoped lang="less">
.address-edit {}
</style>
src/views/member/pay/components/checkout-address.vue 使用添加地址组件
// 添加收货地址组件
+ const addressEdit = ref(null)
+ const openAddressEdit = () => {
+ addressEdit.value.open()
+ }return {showAddress,dialogVisible,selectedAddress,openDialog,confirmAddress,
+ addressEdit,
+ openAddressEdit}
<XtxButton @click="openAddressEdit()" class="btn">添加地址</XtxButton>
2.完成表单布局
src/views/member/pay/components/address-edit.vue 结构和样式
<div class="xtx-form"><div class="xtx-form-item"><div class="label">收货人:</div><div class="field"><input class="input" placeholder="请输入收货人" /></div></div><div class="xtx-form-item"><div class="label">手机号:</div><div class="field"><input class="input" placeholder="请输入手机号" /></div></div><div class="xtx-form-item"><div class="label">地区:</div><div class="field"><XtxCity placeholder="请选择所在地区"/></div></div><div class="xtx-form-item"><div class="label">详细地址:</div><div class="field"><input class="input" placeholder="请输入详细地址" /></div></div><div class="xtx-form-item"><div class="label">邮政编码:</div><div class="field"><input class="input" placeholder="请输入邮政编码" /></div></div><div class="xtx-form-item"><div class="label">地址标签:</div><div class="field"><input class="input" placeholder="请输入地址标签,逗号分隔" /></div></div></div>
.xtx-dialog {:deep(.wrapper){width: 780px;.body {font-size: 14px;}}
}
.xtx-form {padding: 0;input {outline: none;&::placeholder {color: #ccc;}}
}
.xtx-city {width: 320px;:deep(.select) {height: 50px;line-height: 48px;display: flex;padding: 0 10px;justify-content: space-between;.placeholder {color: #ccc;}i {color: #ccc;font-size: 18px;}.value {font-size: 14px;}}:deep(.option) {top: 49px;}
}
src/components/library/xtx-city.vue 暴露占位文字
placeholder: {type: String,default: '请选择配送地址'}
<span v-if="!fullName" class="placeholder">{{placeholder}}</span>
3.完成确认添加操作
src/views/member/pay/components/address-edit.vue 动态绑定表单
// 表单数据const formData = reactive({receiver: '',contact: '',provinceCode: '',cityCode: '',countyCode: '',address: '',postalCode: '',addressTags: '',isDefault: 0,fullLocation: ''})// 选择地区const changeCty = (data) => {formData.provinceCode = data.provinceCodeformData.cityCode = data.cityCodeformData.countyCode = data.countyCodeformData.fullLocation = data.fullLocation}return { dialogVisible, open, formData, changeCty }
<div class="xtx-form"><div class="xtx-form-item"><div class="label">收货人:</div><div class="field">
+ <input v-model="formData.receiver" class="input" placeholder="请输入收货人" /></div></div><div class="xtx-form-item"><div class="label">手机号:</div><div class="field">
+ <input v-model="formData.contact" class="input" placeholder="请输入手机号" /></div></div><div class="xtx-form-item"><div class="label">地区:</div><div class="field"><XtxCityplaceholder="请选择所在地区"
+ :fullLocation="form.fullLocation"
+ @change="changeCty"/></div></div><div class="xtx-form-item"><div class="label">详细地址:</div><div class="field">
+ <input v-model="formData.address" class="input" placeholder="请输入详细地址" /></div></div><div class="xtx-form-item"><div class="label">邮政编码:</div><div class="field">
+ <input v-model="formData.postalCode" class="input" placeholder="请输入邮政编码" /></div></div><div class="xtx-form-item"><div class="label">地址标签:</div><div class="field">
+ <input v-model="formData.addressTags" class="input" placeholder="请输入地址标签,逗号分隔" /></div></div></div>
src/api/order.js 接口函数
/*** 添加收货地址信息* @param {Object} address - 地址对象*/
export const addAddress = (address) => {return request('/member/address', 'post', address)
}
src/components/library/xtx-city.vue 提供占位文字属性
placeholder: {type: String,default: '请选择配送地区'}
<span class="placeholder" v-if="!fullLocation">{{placeholder}}</span>
src/views/member/pay/components/address-edit.vue 进行提交操作
// 选择地区const changeCty = (data) => {formData.provinceCode = data.provinceCodeformData.cityCode = data.cityCodeformData.countyCode = data.countyCode
+ formData.fullLocation = data.fullLaction}
+ // 提交操作
+ const submit = () => {
+ addAddress(formData).then(data => {
+ // 添加成功
+ Message({ text: '添加收货地址成功', type: 'success' })
+ formData.id = data.result.id
+ dialogVisible.value = false
+ emit('on-success', formData)
+ })
+ }
+ return { dialogVisible, open, formData, changeCty, submit }
src/views/member/pay/components/checkout-address.vue 接受添加成功的地址对象
+ // 成功
+ const successHandler = (formData) => {
+ const json = JSON.stringify(formData) // 需要克隆下,不然使用的是对象的引用
+ // eslint-disable-next-line vue/no-mutating-props
+ props.list.unshift(JSON.parse(json))
+ }return {showAddress,dialogVisible,selectedAddress,openDialog,confirmAddress,addressEdit,openAddressEdit,
+ successHandler}
<!-- 添加地址 --><AddressEdit ref="addressEdit" @on-success="successHandler" />
src/views/member/pay/components/address-edit.vue 每次打开对话框清空表单
// 打开函数const open = (form) => {dialogVisible.value = true
+ // 传人{}的时候就是清空,否则就是赋值
+ for (const key in formData) {
+ formData[key] = form[key]
+ }}
06-结算-收货地址-修改
目的:在添加收货地址组件基础之上完成修改逻辑。
大致步骤:
- 打开对话框的时候传人当前需要修改的地址对象
- 再添加组件open函数处,接收数据赋值给表单,修改标题。
- 封装一个API接口函数实现修改,在提交事件中合并修改操作
- 父组件修改数据
落的代码:
1.打开对话框的时候传人当前需需改的地址对象
src/views/member/pay/checkout-address.vue
<a @click="openAddressEdit(showAddress)" v-if="showAddress" href="javascript:;">修改地址</a>
2.再添加组件open函数处,接收数据赋值给表单,修改标题
src/views/member/pay/address-edit.vue
const formData = reactive({
+ id: '',receiver: '',contact: '',provinceCode: '',cityCode: '',countyCode: '',
+ fullLocation: '',address: '',postalCode: '',addressTags: '',isDefault: 0})
<XtxDialog :title="(formData.id?'编辑':'添加')+'收货地址'" v-model:visible="dialogVisible">
3.封装一个API接口函数实现修改,在提交事件中合并修改操作
src/api/order.js
/*** 编辑收货地址信息* @param {Object} address - 地址对象*/
export const editAddress = (address) => {return request('/member/address', 'put', address)
}
src/views/member/pay/address-edit.vue
// 打开对话框函数const open = (address) => {// 先填充数据 - 编辑if (address.id) {for (const key in formData) {formData[key] = address[key]}} else {// 先清空数据 - 添加for (const key in formData) {if (key !== 'isDefault') {formData[key] = ''}}}dialogVisible.value = true}
// 提交操作const app = getCurrentInstance()const submit = () => {
+ if (formData.id) {
+ editAddress(formData).then(data => {
+ // 修改成功
+ Message(app, { text: '修改收货地址成功', type: 'success' })
+ dialogVisible.value = false
+ emit('on-success', formData)
+ })
+ } else {addAddress(formData).then(data => {// 添加成功Message(app, { text: '添加收货地址成功', type: 'success' })formData.id = data.result.iddialogVisible.value = falseemit('on-success', formData)})
+ }}
4.父组件修改数据
src/views/member/pay/components/checkout-address.vue
// 成功const successHandler = (formData) => {
+ const editAddress = props.list.find(item => item.id === formData.id)
+ if (editAddress) {
+ // 修改
+ for (const key in editAddress) {
+ editAddress[key] = formData[key]
+ }
+ } else {// 添加const json = JSON.stringify(formData) // 需要克隆下,不然使用的是对象的引用// eslint-disable-next-line vue/no-mutating-propsprops.list.unshift(JSON.parse(json))
+ }
07-结算-提交订单
目的:汇总提交订单需要的数据,进行提交。
大致步骤:
- 定义需要提交的数据对象
- 绑定提交订单点击事件,进行提交即可
落的代码:
1.定义需要提交的数据对象
src/views/member/pay/checkout.vue
setup () {const checkoutInfo = ref(null)findCheckoutInfo().then(data => {checkoutInfo.value = data.result
+ // 设置提交时候的商品
+ requestParams.goods = checkoutInfo.value.goods.map(item => {
+ return {
+ skuId: item.skuId,
+ count: item.count
+ }
+ })})// 需要提交的字段const requestParams = reactive({addressId: null,
+ deliveryTimeType: 1,
+ payType: 1,
+ buyerMessage: '',
+ goods: []})
2.绑定提交订单点击事件,进行提交即可
src/api/order.js 提交订单API函数
/*** 提交订单* @param {Object} order - 订单信息对象*/
export const createOrder = (order) => {return request('/member/order', 'post', order)
}
src/views/member/pay/checkout.vue 提交订单
<!-- 提交订单 --><div class="submit"><XtxButton @click="submitOrder" type="primary">提交订单</XtxButton></div>
// 提交订单const router = useRouter()const submitOrder = () => {if (!requestParams.addressId) return Message({ text: '请选择收货地址' })createOrder(requestParams).then(data => {router.push({ path: '/member/pay', query: { id: data.result.id } })})}return { checkoutInfo, changeAddress, submitOrder }
相关文章:

Vue3电商项目实战-结算支付 3【05-结算-收货地址-添加、06-结算-收货地址-修改、07-结算-提交订单】
文章目录05-结算-收货地址-添加06-结算-收货地址-修改07-结算-提交订单05-结算-收货地址-添加 目的:实现收货地址的添加。 大致步骤: 独立组件,准备一个对话框完成表单布局完成确认添加操作 落的代码: 1.独立组件,准…...

开心档之开发入门网-C++ 变量作用域
C 变量作用域 目录 C 变量作用域 局部变量 实例 全局变量 实例 实例 初始化局部变量和全局变量 作用域是程序的一个区域,一般来说有三个地方可以定义变量: 在函数或一个代码块内部声明的变量,称为局部变量。 在函数参数的定义中声明…...

蓝易云:linux怎么关闭防火墙详细教程
在Linux下关闭防火墙可以通过以下步骤实现: 1. 检查防火墙状态 首先需要检查当前系统的防火墙状态,可以使用以下命令: sudo systemctl status firewalld 如果防火墙当前正在运行,会显示出如下信息: ● firewalld.s…...

操作系统-用户进程
一、Makefile 这个 Makefile 要比之前的文件夹中的 Makefile 更加复杂,是因为之前的文件夹都是对操作系统特定部分的一个编译指导,所以基本上是实现的功能就是“对应的 C 文件和汇编文件编译成目标文件”这一个功能,最后合成一个整体。但是 …...

小驰私房菜_07_camx EIS使能
#小驰私房菜# #Qcom Cax# 本篇文章分下面几点展开: 1) camxoverridesettings.txt 中如何设置打开eis开关? 2)app打开eis,需要设置哪些request? 3) eisv2.0、eisv3.0分别是什么时候采用? 4)相关日志分析,日志上如何确认eis已经使能? 一、 camxoverridesettings.txt …...

互联网快速发展,孕育着新技术、新模式的全新时代正在到来
除了新时代的红利之外,在马云的回归之下,我更多地看到的是,人们信心的回归。这样一种回归,并不仅仅只是局限于企业家本身,纵然是对于普通民众来讲,同样是一种信心的回归。时下,经济复苏的号角开…...

【VUE】1、安装node.js
1、什么是 node.js 官方:Node.js is an open-source, cross-platform JavaScript runtime environment. 翻译:Node.js 是一个开源、跨平台的 JavaScript 运行时环境。 Node.js发布于2009年5月,由Ryan Dahl开发,是一个基于Chrome…...

一文弄懂window.print()打印
一文弄懂window.print 打印前言window.print() 默认效果缺陷一、打印样式二、打印指定区域内容1. 对容器进行打印2. 对容器内的部分内容进行打印3. 监听打印前后事件4. iframe三、强行插入分页四、打印设置五、最佳实践(React)1. 背景:2. 思路…...

卷麻了,00后测试用例写的比我还好,简直无地自容.....
前言 作为一个测试新人,刚开始接触测试,对于怎么写测试用例很头疼,无法接触需求,只能根据站在用户的角度去做测试,但是这样情况会导致不能全方位的测试APP,这种情况就需要一份测试用例了,但是不…...

mysql性能优化之explain分析执行计划
前言 在实际工作中,如果已经定位到某些具体的sql需要进行explain分析进而优化,可以直接使用explainsql来分析其执行计划;如果还不能确定是哪些具体的sql语句需要进行explain分析进而优化,那么我们可以首先要定位哪些sql查询慢&…...

IDEA修改关键字和注释颜色
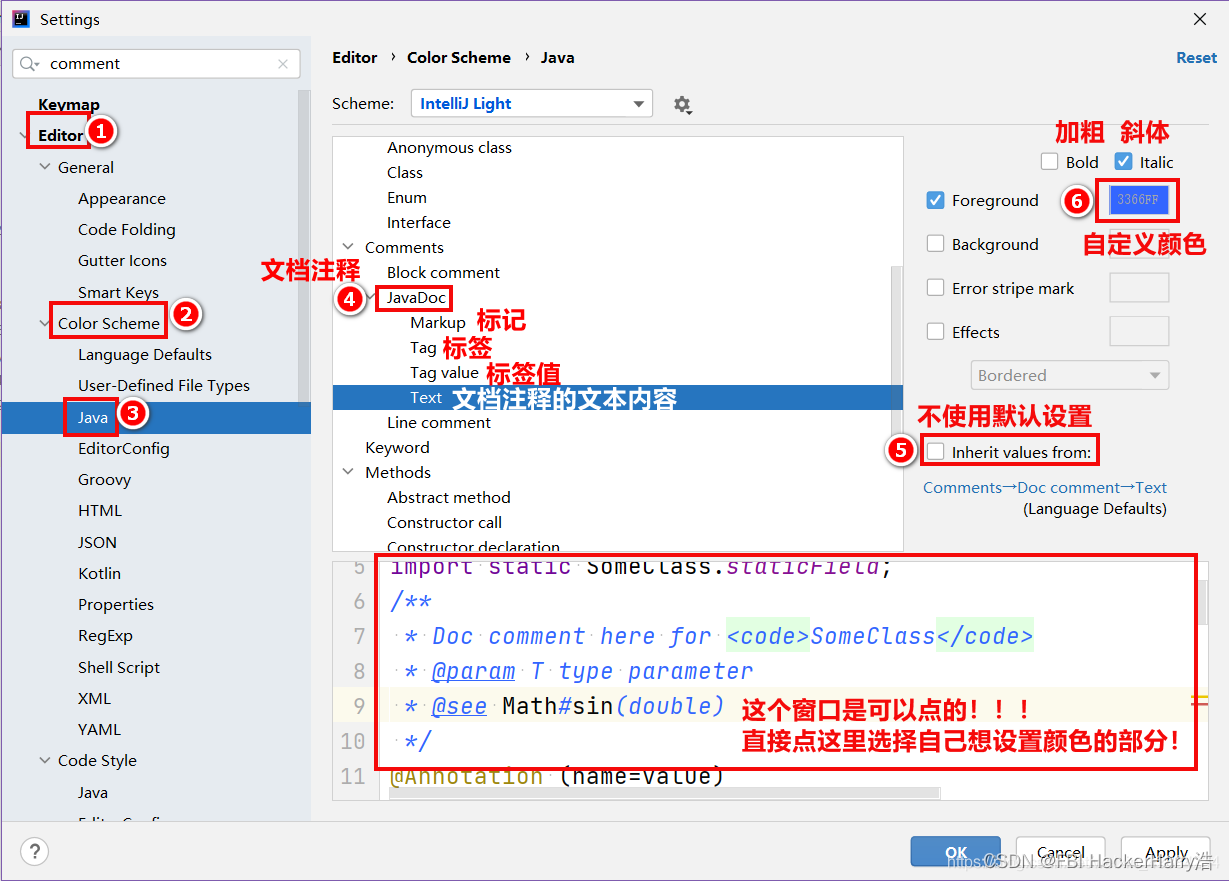
IDEA修改关键字和注释颜色 目录IDEA修改关键字和注释颜色1.修改关键字的默认颜色2.修改注释的默认颜色2.1 修改单行注释的颜色2.2 修改多行注释的颜色2.3 修改文档注释的颜色很多小白在刚刚使用IDEA的时候还不是很熟练 本文主要给大家提供一些使用的小技巧,希望能帮…...

数据库总结/个人总结
目录数据库数据和信息Data数据数据库数据库管理系统总结常见的数据库管理系统关系型数据库连接查询交叉连接、笛卡尔积内连接左连接右连接嵌套查询Jar在Java项目中使用.jar文件JDBC核心接口单表查询SQL注入简化JDBC视图View创建视图使用视图删除视图事务transaction事务的特性A…...

【Maven】开发自己的starter依赖
【Maven】开发自己的starter依赖 文章目录【Maven】开发自己的starter依赖1. 准备工作1.1 创建一个项目1.2 修改pom文件1.3 修改项目结构2. 动手实现2.1 创建客户端类2.2 创建配置类2.3 配置路径2.4 下载到本地仓库3. 测试1. 准备工作 1.1 创建一个项目 打开idea,…...

JVM与Java体系
JVM体系跟着尚硅谷的康师傅学习 JVM内存与垃圾回收概述 除了大部分的Java开发 人员,除了会在项目中使用到与Java平台相关的框架,与API,对于Java的虚拟机了解甚少。但是也需要我们知道如何处理OOM,SOF异常,除了…...

【C++笔试强训】第十二天
选择题 解析:引用:引用是对象的别名,并没有开辟属于自己的空间,两者同用一块内存,引用值改变也会引起引用对象值的改变; 引用在声明的时候必须要初始化,而指针不用,指针可以为空指针…...

C# | 使用DataGridView展示JSON数组
C# | 使用DataGridView展示JSON数组 文章目录C# | 使用DataGridView展示JSON数组前言实现原理实现过程完整源码前言 你想展示一个复杂的JSON数组数据吗?但是你却不知道该如何展示它,是吗?没问题,因为本文就是为解决这个问题而生的…...

Python入门到高级【第四章】
预计更新第一章. Python 简介 Python 简介和历史Python 特点和优势安装 Python 第二章. 变量和数据类型 变量和标识符基本数据类型:数字、字符串、布尔值等字符串操作列表、元组和字典 第三章. 控制语句和函数 分支结构:if/else 语句循环结构&#…...

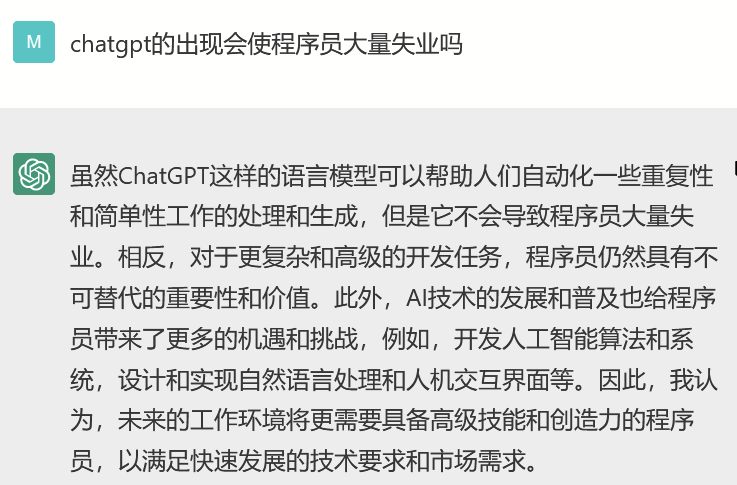
【ChatGPT】ChatGPT 能否取代程序员?
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 前言: ChatGPT 的优势 自然语言的生成 文本自动生成 建立了更人性化的人机交互 ChatGPT 的局限性 算法的解释能力较差 程序的可实现性较差 缺乏优化和质量控制 程序员相较于 …...

英飞凌Tricore问题排查01_Det/Reset/Trap排查宝典
目录 1.概述2. 排查方法总览(流程图)3. 进Det排查方法4. 进Reset/Trap排查4.1 通过ErrorHook/ProtectionHook排查4.2. 通过BTV寄存器排查Trap方法4.3 借助英飞凌寄存器排查4.3.1 借助Reset状态寄存器4.3.2 SMU触发的复位4.3.3 CPU触发的复位1.概述 大家在软件开发过程中,可…...

第六章 共享模型之 无锁
JUC并发编程系列文章 http://t.csdn.cn/UgzQi 文章目录JUC并发编程系列文章前言一、问题的引出如何保证取款方法的线程安全解决方案一、使用synchronized锁住临界区代码解决方案二、无锁(AtomicInteger 原子整数类)二、CAS 与 volatileAtomicInteger . compareAndSet( ) 方法的…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
