一文弄懂window.print()打印
一文弄懂window.print 打印
- 前言
- window.print() 默认效果缺陷
- 一、打印样式
- 二、打印指定区域内容
- 1. 对容器进行打印
- 2. 对容器内的部分内容进行打印
- 3. 监听打印前后事件
- 4. iframe
- 三、强行插入分页
- 四、打印设置
- 五、最佳实践(React)
- 1. 背景:
- 2. 思路:
- 3. 实现:
- 六、如果干预打印分页
- 七、 window.print去除浏览器默认页眉页脚
- window.print() 实现A4纸张打印及去掉页眉页脚及打印链接
- window.print() 去掉页眉页脚及打印链接
- 八 、IE浏览器打印预览 :使用html 标签<object>引入Webbrowser控件

https://developer.mozilla.org/en-US/docs/Web/API/Window/print
前言
一般信息填写类的需求页面,都会增设「预览」和「打印」功能。我们会通过编写 DOM 及样式来绘制出预览视图,而打印则是基于预览来生成 PDF 文件。
浏览器原生 API window.print() 可以用于打印当前窗口(window.document)视图内容。调用此方法会产生一个打印预览弹框,用户可以根据具体设置来得到打印结果。
window.print() 默认效果缺陷
1.打印控件默认没给分页,就只显示了一页
2.dom 布局和样式很容易发生错位、丢失
3.我想要局部打印,但默认是获取的整个 body.innerHtml 的内容
一、打印样式
默认情况下,基于页面上的内容,会将元素,布局和样式都进行打印;
如果仅想在打印上设置特殊样式,可以通过以下方式:
1.使用打印样式表:
<link href="print.css" media="print" rel="stylesheet" />
2.使用媒介查询:
@media print {p{color: lavender;background: #ccc;}h1{color: lightblue;background: #ccc;}
}
3.使用内联 media 属性
<style media="print"> p{color: lavender;background: #ccc;}h1{color: lightblue;background: #ccc;} </style>
默认情况下,元素的背景色不会被打印,可通过设置属性来支持:
div{// Chrome、Safari 等 webkit 浏览器内核-webkit-print-color-adjust: exact;// 火狐print-color-adjust: exact;color-adjust: exact;
}
二、打印指定区域内容
默认情况下,调用 window.print() 会对整个 document.body 进行打印,当需要打印指定容器内容时,可以通过以下几种方式:
1. 对容器进行打印
<body><div id="container"><p>这是一个段落</p><h1>这是一个标题</h1></div><input type="button" value="打印此页面" onclick="printpage()" />
<script> const printpage = () => {let newstr = document.getElementById("container").innerHTML;let oldstr = document.body.innerHTML;document.body.innerHTML = newstr;window.print();document.body.innerHTML = oldstr;}
</script>
</body>
2. 对容器内的部分内容进行打印
当只需要打印容器内某一部分内容时,可以通过注释标识进行截取。
<body><div id="container"><!--startprint--><p>这是一个段落</p><!--endprint--><h1>这是一个标题</h1></div><input type="button" value="打印此页面" onclick="printpage()" /><script> const printpage = () => {let oldStr = window.document.body.innerHTML; // 获取body的内容let start = "<!--startprint-->"; // 开始打印标识, 17个字符let end = "<!--endprint-->"; // 结束打印标识let newStr = oldStr.substr(oldStr.indexOf(start) + 17); // 截取开始打印标识之后的内容newStr = newStr.substring(0, newStr.indexOf(end)); // 截取开始打印标识和结束打印标识之间的内容window.document.body.innerHTML = newStr; // 把需要打印的指定内容赋给bodywindow.print(); // 调用浏览器的打印功能打印指定区域window.document.body.innerHTML = oldStr; // body替换为原来的内容} </script>
</body>
3. 监听打印前后事件
通过监听打印前后事件window.onbeforeprint、window.onafterprint ,对不需要进行打印的元素进行隐藏和放开隐藏。
<body>
<div id="container">
<p>这是一个段落</p><h1 id="title">这是一个标题</h1>
</div>
<input type="button" value="打印此页面" onclick="printpage()" />
<script>
const printpage = () => {window.print();}
window.onbeforeprint = function() {
// 将一些不需要被打印的元素隐藏
document.getElementById('title').style.display = 'none';}
window.onafterprint = function() {
// 放开隐藏的元素
document.getElementById('title').style.display = 'block';
}
</script>
</body>
4. iframe
上面几种方式都在当前窗口进行打印,并且都需要更改 document.body 内容,这会出现视图切换,带来的体验不是太好。
下面我们借助 iframe 来实现打印,并且不影响当前视窗的内容展示。
<body><div id="container"><p>这是一个段落</p><h1 id="title">这是一个标题</h1></div><input type="button" value="打印此页面" onclick="printpage()" /><script>const printpage = () => {const printContent = document.querySelector('#container').innerHTML;const iframe = document.createElement('iframe');iframe.setAttribute('style', 'position: absolute; width: 0; height: 0;');document.body.appendChild(iframe);const iframeDoc = iframe.contentWindow.document;// 设置打印展示方式 - 横向展示iframeDoc.write('<style media="print">@page {size: landscape;}</style>');// 向 iframe 中注入 printContent 样式iframeDoc.write(`<link href="./print.css" media="print" rel="stylesheet" />`);// 写入内容iframeDoc.write('<div>' + printContent + '</div>');setTimeout(function(){iframe.contentWindow.print();document.body.removeChild(iframe);}, 50);}</script>
</body>
三、强行插入分页
当需要自定义打印分页时机时,可通过如下方式将指定 DOM 设为分割点。
1.在指定元素前添加分页符
@media print {h1 {page-break-before: always;}
}
2.在指定元素后添加分页符
@media print {h1 {page-break-after: always;}
}
四、打印设置
1.设置打印布局
@media print {@page {/* 纵向展示(高度展示内容更多) *//* size: portrait;*//* 横向(宽度展示内容更大) */size: landscape;/* 打印的边距 上右下左 */margin: 1cm 2cm 1cm 2cm;}
}
注意,一旦设置为 size: landscape,在打印时将不能切换展示模式,包括纸张类的设置。
五、最佳实践(React)
1. 背景:
有一个信息填写页面,支持进行预览和打印,预览是一个 Dialog 弹框,打印取自于预览的内容。因此,在打印前,需要将预览内容呈现在 DOM 树上。
2. 思路:
- 点击打印,将预览 Dialog open state 设置为 true,Dialog 渲染到 DOM 树上;
- 执行 setTimeout 延迟任务,在 Dialog 渲染在 DOM 树上后对其隐藏(disabled: none),目的是实现视图上不展示 Dialog;
- 创建 iframe,并将 Dialog 内容及其样式,写入 iframe.document 中;
- 执行 iframe.contentWindow.print() 进行打印;
- 打印完成后做一些重置处理:移除 iframe、将 Dialog 隐藏逻辑去掉、将 Dialog open state 置为 false;
这样,在不影响现有页面内容的展示,同时实现了打印 Dialog 内容。
3. 实现:
const printFocus = () => {
// 打印事件// 1.挂载要打印的内容setPreviewOpen(true);setTimeout(() => { // 延迟,等待 Dialog 渲染在 DOM 树上// 2.隐藏要打印的内容const container =document.querySelector('.preview-wrapper');container.setAttribute('style','display: none;');// 3. 创建 iframeconst iframe =document.createElement('iframe');const printContent =container.innerHTML;iframe.setAttribute('style', 'position: absolute; width: 0;height: 0;');document.body.appendChild(iframe);const doc =iframe.contentWindow.document;// 4. 写入内容// doc.write('<style media="print"> @page {size: landscape;}</style>');doc.write(`<link href="./preview-focus.css" media="print" rel="stylesheet" />`);doc.write('<div>'+ printContent + '</div>');const link = doc.getElementsByTagName('link')[0];link.onload = () => { // 样式文件加载完毕后打印// 5.执行打印iframe.contentWindow.print();// 6.重置工作document.body.removeChild(iframe);setPreviewOpen(false);container.removeAttribute('style');}},0);
}
六、如果干预打印分页
通常我们会遇到这种情况:在打印内容多于一页时会自动进行分页,若分页的分割点恰巧是一行文字,就会出现文字被切割分别显示在上下两页。
尽管我们可以通过 CSS 属性 page-break-before: always; 来干预分页,但页面内容并非固定的,如何将这个属性恰巧应用在分割点的 DOM 元素之上呢?
下面有一个思路可以参考一下:
1.为可能会被分割的元素设置自定义属性,用于查找访问;
2.根据打印视窗的每页高度,粗估一个高度值,作为页面分割的参考;
3.遍历可分割元素,判断它们是否处于页面分割位置(top < pageHeight && botton > pageHeight);
4.若处于页面分割位置,为此 DOM 设置分割属性 page-break-before: always;。
代码实现:
<!-- 自定义属性标识 -->
<div key={index} data-ident="page-break" className="module-paragraph"><script>
// 1、获取可能会被分页符分割的元素c
onst pageBreakEles = container.querySelectorAll("[data-ident = 'page-break']") || [];
// 2、定义打印页面的高度,假设粗估后为 877px
const printPageHeight = 877;
// 3、匹配元素,是否处于页面分割线位置
Array.from(pageBreakEles).forEach(ele => {const { top, bottom } = ele.getBoundingClientRect();
// 根据高度计算元素处于第几页
const currentPage = Math.floor(top / printPageHeight);
// 处于分页符位置的元素,设置分割属性
if ((top - currentPage * printPageHeight) < printPageHeight && (bottom - currentPage * printPageHeight) > printPageHeight) {(ele as HTMLElement).style.setProperty('page-break-before', 'always');
}});
</script>
七、 window.print去除浏览器默认页眉页脚
打印时默认有页眉页脚信息,显示在页面外边距范围,我们可以通过去除页面模型page的外边距,使其隐藏页眉页脚信息,再通过设置 body 元素的 margin 来保证打印出来的页面带有外边距
@media print {@page {margin: 0;}body {margin: 1cm;}
}
//打印(兼容IE浏览器)function webPrint(objId){var printContent=document.getElementById(objId).innerHTML;//获得需要打印内容的HTML代码PageSetup_Null();//把页眉页脚设置为空printWindow=window.open('','_blank');printWindow.document.write('<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title><style>@page{margin-bottom:0mm;margin-top:2mm}</style></head><body>');//这里是向新建的窗口写入HTML的head信息,可引入自己的js和css,以供打印时样式与网页中显示的一致printWindow.document.write('<div style="width:100%; height:100%;">'+printContent+"</div>");//这里向新建的窗体中写入BODY的内容,注意,外边加的额外DIV是有必要的,它里面CSS可以控制打印时不会出现空白页printWindow.document.write("</body></html>");//这里向新建的窗体写入HTML的结束标记printWindow.document.close();//关闭新建窗口的文档输出流,否则下面的打印语句无效printWindow.print();//打印当前新建窗口中的内容printWindow.close();//关闭新建的窗口PageSetup_Default();//把页眉页脚恢复为默认}//设置网页打印的页眉页脚为空function PageSetup_Null(){var HKEY_Root,HKEY_Path,HKEY_Key;HKEY_Root="HKEY_CURRENT_USER";HKEY_Path="\\Software\\Microsoft\\Internet Explorer\\PageSetup\\";try{var Wsh=new ActiveXObject("WScript.Shell");HKEY_Key="header";Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");HKEY_Key="footer";Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"");}catch(e){}}//设置网页打印的页眉页脚为默认值function PageSetup_Default(){var HKEY_Root,HKEY_Path,HKEY_Key;HKEY_Root="HKEY_CURRENT_USER";HKEY_Path="\\Software\\Microsoft\\Internet Explorer\\PageSetup\\";try{var Wsh=new ActiveXObject("WScript.Shell");HKEY_Key="header";Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"&w&b页码,&p/&P");HKEY_Key="footer";Wsh.RegWrite(HKEY_Root+HKEY_Path+HKEY_Key,"&u&b&d");}catch(e){}}
window.print() 实现A4纸张打印及去掉页眉页脚及打印链接
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>测评表</title><!-- Bootstrap --><link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--></head><style>.a4-endwise{width: 1075px;height: 1400px;border: 1px #000 solid;overflow: hidden;padding: 0;word-break:break-all;text-align:center;}.a4-endwise table{border: 1px #000 solid;width: 80%;max-width: 80%;margin: 0px 100px;text-align: center;font-size: 20px;}.print{position: fixed;top: 1%;right: 10%;}</style><body>
<a class="print" href="javascript:;" onclick="preview();">打印</a>
<!--startprint--><div class="container a4-endwise" id="test"></div>
<!--endprint--><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script><script>/*** [打印]* @return {[type]} [description]*/function preview(){bdhtml=window.document.body.innerHTML;//获取当前页的html代码sprnstr="<!--startprint-->";//设置打印开始区域eprnstr="<!--endprint-->";//设置打印结束区域prnhtml=bdhtml.substring(bdhtml.indexOf(sprnstr)+18); //从开始代码向后取htmlprnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));//从结束代码向前取htmlwindow.document.body.innerHTML=prnhtml;window.print();window.document.body.innerHTML=bdhtml;}</script></body>
</html>
window.print() 去掉页眉页脚及打印链接

<style media="print">@page {size: auto; /* auto is the initial value */margin: 0mm; /* this affects the margin in the printer settings */}
</style>


八 、IE浏览器打印预览 :使用html 标签引入Webbrowser控件
最近遇到这么一个需求,需要在IE浏览器上打印的时候,不直接调用打印机,而是先打开打印预览页面,再进行打印操作。
这样,就需要对原本的打印方法进行改写了。使用html 标签<object>引入Webbrowser控件,这种方式优势是在IE下可以弹出打印预览,这是打印很人性化的功能,但是遗憾的是高版本的IE浏览器不支持WebBrowser了。
具体实现如下:
<!-- 在body标签中写入一个object -->
<object id="printWB" style="dispaly:none" classid="clsid:8856F961-340A-11D0-A96B-00C04FD705A2" height="0"></object>
function printall(){// 打印页面预览 if (!!window.ActiveXObject || "ActiveXObject" in window){//IE浏览器 $(".noprint").css("display","none"); try{//增加打印预览printWB.ExecWB(7, 1);}catch(e){alert(e);}finally{$(".noprint").css("display",""); } }else{//需要引入jquery.jqprint-0.3.js$('#a').jqprint();} }
附该对象常用的方法:
<script> WebBrowser.ExecWB(1,1) //打开 WebBrowser.ExecWB(2,1) //关闭现在所有的IE窗口,并打开一个新窗口 WebBrowser.ExecWB(4,1) //保存网页 //--------------- 常用 --------------- WebBrowser.ExecWB(6,1) //打印 WebBrowser.ExecWB(7,1) //打印预览 WebBrowser.ExecWB(8,1) //打印页面设置 //------------------------------------- WebBrowser.ExecWB(10,1) //查看页面属性 WebBrowser.ExecWB(15,1) //撤销 WebBrowser.ExecWB(17,1) //全选 WebBrowser.ExecWB(22,1) //刷新 WebBrowser.ExecWB(45,1) //关闭窗体无提示
</script>
下面附上测试的完整代码:
<html>
<head> <title>print demo</title> <meta charset="utf-8" > <style media="print"> .noprint { display: none; } </style> <script language="JavaScript"> function doPrintSetup() { //打印设置 printWB.ExecWB(8, 1) } function doPrintPreview() { if (!!window.ActiveXObject || "ActiveXObject" in window){ //打印预览 try{printWB.ExecWB(7, 1) }catch(e){alert(e);}}} function doPrint() { //直接打印 printWB.ExecWB(6, 6) } </script>
</head> <body> <object id="printWB" style="dispaly:none" classid="clsid:8856F961-340A-11D0-A96B-00C04FD705A2" height="0"></object><div class="noprint"> <input type="button" value="打印设置" onclick="doPrintSetup();"></input> <input type="button" value="打印预览" onclick="doPrintPreview();"></input> <input type="button" value="直接打印" onclick="doPrint();"></input> <input type="button" value="关闭窗口" onclick="printWB.ExecWB(45,1);"></input> </div> <p>这些文本将要被打印!</p> <p>关于这个组件还有其他的用法,列举如下:<br/> WebBrowser.ExecWB(1,1) 打开<br/> Web.ExecWB(2,1) 关闭现在所有的IE窗口,并打开一个新窗口<br/> Web.ExecWB(4,1) 保存网页<br/> Web.ExecWB(6,1) 打印<br/> Web.ExecWB(7,1) 打印预览<br/> Web.ExecWB(8,1) 打印页面设置<br/> Web.ExecWB(10,1) 查看页面属性<br/> Web.ExecWB(15,1) 撤销<br/> Web.ExecWB(17,1) 全选<br/> Web.ExecWB(22,1) 刷新<br/> Web.ExecWB(45,1) 关闭窗体无提示<br/> </p>
</body>
</html>
https://blog.csdn.net/fengshuiyue/article/details/57483057
原文链接:
https://blog.csdn.net/Misnice/article/details/100539347
https://juejin.cn/post/7071064879217508366
https://juejin.cn/post/6844903630135361550
https://blog.csdn.net/ylq090324/article/details/121348777
https://blog.csdn.net/ZslLoveMiwa/article/details/80616399
https://segmentfault.com/a/1190000039696670
https://blog.csdn.net/JAVA11429/article/details/112747188
https://www.cnblogs.com/robertfang/articles/1599551.html
https://blog.csdn.net/hehyyoulan/article/details/81098814
相关文章:

一文弄懂window.print()打印
一文弄懂window.print 打印前言window.print() 默认效果缺陷一、打印样式二、打印指定区域内容1. 对容器进行打印2. 对容器内的部分内容进行打印3. 监听打印前后事件4. iframe三、强行插入分页四、打印设置五、最佳实践(React)1. 背景:2. 思路…...

卷麻了,00后测试用例写的比我还好,简直无地自容.....
前言 作为一个测试新人,刚开始接触测试,对于怎么写测试用例很头疼,无法接触需求,只能根据站在用户的角度去做测试,但是这样情况会导致不能全方位的测试APP,这种情况就需要一份测试用例了,但是不…...

mysql性能优化之explain分析执行计划
前言 在实际工作中,如果已经定位到某些具体的sql需要进行explain分析进而优化,可以直接使用explainsql来分析其执行计划;如果还不能确定是哪些具体的sql语句需要进行explain分析进而优化,那么我们可以首先要定位哪些sql查询慢&…...

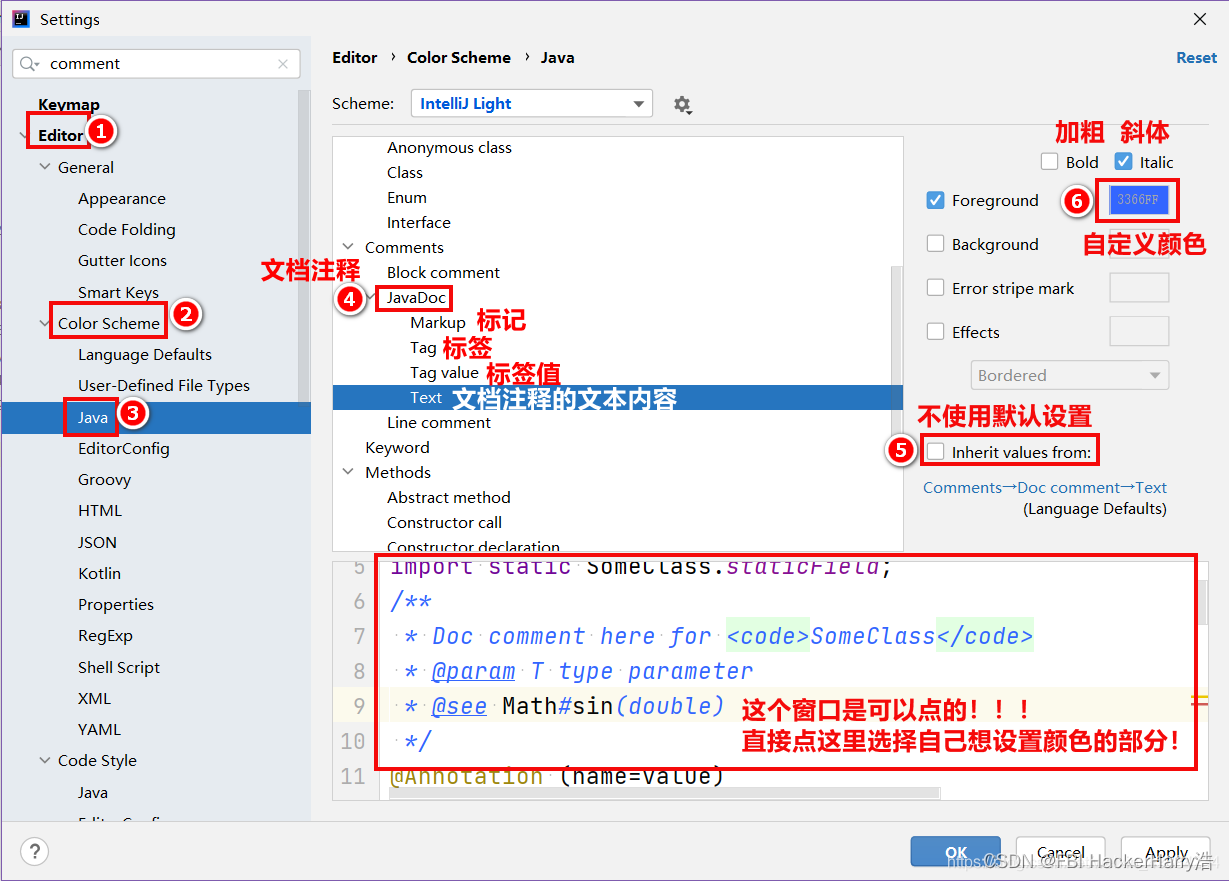
IDEA修改关键字和注释颜色
IDEA修改关键字和注释颜色 目录IDEA修改关键字和注释颜色1.修改关键字的默认颜色2.修改注释的默认颜色2.1 修改单行注释的颜色2.2 修改多行注释的颜色2.3 修改文档注释的颜色很多小白在刚刚使用IDEA的时候还不是很熟练 本文主要给大家提供一些使用的小技巧,希望能帮…...

数据库总结/个人总结
目录数据库数据和信息Data数据数据库数据库管理系统总结常见的数据库管理系统关系型数据库连接查询交叉连接、笛卡尔积内连接左连接右连接嵌套查询Jar在Java项目中使用.jar文件JDBC核心接口单表查询SQL注入简化JDBC视图View创建视图使用视图删除视图事务transaction事务的特性A…...

【Maven】开发自己的starter依赖
【Maven】开发自己的starter依赖 文章目录【Maven】开发自己的starter依赖1. 准备工作1.1 创建一个项目1.2 修改pom文件1.3 修改项目结构2. 动手实现2.1 创建客户端类2.2 创建配置类2.3 配置路径2.4 下载到本地仓库3. 测试1. 准备工作 1.1 创建一个项目 打开idea,…...

JVM与Java体系
JVM体系跟着尚硅谷的康师傅学习 JVM内存与垃圾回收概述 除了大部分的Java开发 人员,除了会在项目中使用到与Java平台相关的框架,与API,对于Java的虚拟机了解甚少。但是也需要我们知道如何处理OOM,SOF异常,除了…...

【C++笔试强训】第十二天
选择题 解析:引用:引用是对象的别名,并没有开辟属于自己的空间,两者同用一块内存,引用值改变也会引起引用对象值的改变; 引用在声明的时候必须要初始化,而指针不用,指针可以为空指针…...

C# | 使用DataGridView展示JSON数组
C# | 使用DataGridView展示JSON数组 文章目录C# | 使用DataGridView展示JSON数组前言实现原理实现过程完整源码前言 你想展示一个复杂的JSON数组数据吗?但是你却不知道该如何展示它,是吗?没问题,因为本文就是为解决这个问题而生的…...

Python入门到高级【第四章】
预计更新第一章. Python 简介 Python 简介和历史Python 特点和优势安装 Python 第二章. 变量和数据类型 变量和标识符基本数据类型:数字、字符串、布尔值等字符串操作列表、元组和字典 第三章. 控制语句和函数 分支结构:if/else 语句循环结构&#…...

【ChatGPT】ChatGPT 能否取代程序员?
Yan-英杰的主页 悟已往之不谏 知来者之可追 C程序员,2024届电子信息研究生 目录 前言: ChatGPT 的优势 自然语言的生成 文本自动生成 建立了更人性化的人机交互 ChatGPT 的局限性 算法的解释能力较差 程序的可实现性较差 缺乏优化和质量控制 程序员相较于 …...

英飞凌Tricore问题排查01_Det/Reset/Trap排查宝典
目录 1.概述2. 排查方法总览(流程图)3. 进Det排查方法4. 进Reset/Trap排查4.1 通过ErrorHook/ProtectionHook排查4.2. 通过BTV寄存器排查Trap方法4.3 借助英飞凌寄存器排查4.3.1 借助Reset状态寄存器4.3.2 SMU触发的复位4.3.3 CPU触发的复位1.概述 大家在软件开发过程中,可…...

第六章 共享模型之 无锁
JUC并发编程系列文章 http://t.csdn.cn/UgzQi 文章目录JUC并发编程系列文章前言一、问题的引出如何保证取款方法的线程安全解决方案一、使用synchronized锁住临界区代码解决方案二、无锁(AtomicInteger 原子整数类)二、CAS 与 volatileAtomicInteger . compareAndSet( ) 方法的…...

2023Q2押题,华为OD机试用Python实现 -【机智的外卖员】
最近更新的博客 华为 od 2023 | 什么是华为 od,od 薪资待遇,od 机试题清单华为 OD 机试真题大全,用 Python 解华为机试题 | 机试宝典【华为 OD 机试】全流程解析+经验分享,题型分享,防作弊指南华为 od 机试,独家整理 已参加机试人员的实战技巧本篇题解:机智的外卖员 题目…...
)
【华为OD机试真题】密室逃生游戏(javapython)
密室逃生游戏 题目 小强增在参加《密室逃生》游戏,当前关卡要求找到符合给定 密码 K(升序的不重复小写字母组 成) 的箱子, 并给出箱子编号,箱子编号为 1~N 。 每个箱子中都有一个 字符串 s ,字符串由大写字母、小写字母、数字、标点符号、空格组成, 需要在这些字符串中…...

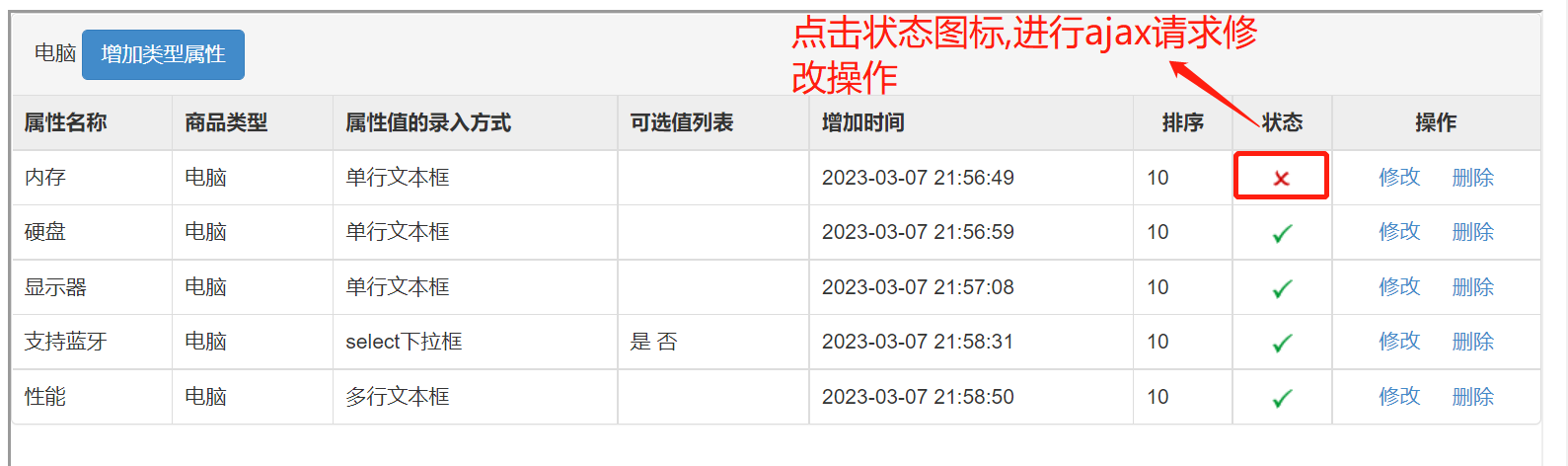
[golang gin框架] 17.Gin 商城项目-商品分类模块, 商品类型模块,商品类型属性模块功能操作
一.商品分类的增、删、改、查,以及商品分类的自关联1.界面展示以及操作说明列表商品分类列表展示说明:(1).增加商品分类按钮(2).商品分类,以及子分类相关数据列表展示(3).排序,状态,修改,删除操作处理 新增编辑删除修改状态,排序2.创建商品分类模型在controllers/admin下创建Go…...

Redis安装-使用包管理安装Redis
这种在Linux上使用apt-get包管理器安装Redis的方式称为“包管理安装”。这种安装方式使用操作系统的官方软件库来获取和安装软件包,可以自动处理软件包的依赖关系,并确保软件包与系统其他部分兼容。这是一种安全、可靠且方便的安装方式,适用于…...

HTML属性的概念和使用
通过前面的学习,我们已经对 HTML标签 有了简单的认识,知道可以在标签中可以添加一些属性,这些属性包含了标签的额外信息,例如: href 属性可以为 <a> 标签提供链接地址;src 属性可以为 <img> 标…...

ChatGPT基础知识系列之一文说透ChatGPT
ChatGPT基础知识系列之一文说透ChatGPT OpenAI近期发布聊天机器人模型ChatGPT,迅速出圈全网。它以对话方式进行交互。以更贴近人的对话方式与使用者互动,可以回答问题、承认错误、挑战不正确的前提、拒绝不适当的请求。高质量的回答、上瘾式的交互体验,圈内外都纷纷惊呼。 …...

‘go install‘ requires a version when current directory is not in a module
背景 安装好环境之后,跑个helloworld看看 目录结构 workspacepathsrchellohelloworld.go代码: package mainimport "fmt"func main() { fmt.Println("Hello World") }1.使用 go run 命令 - 在命令提示符旁,输入 go …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
