HTML属性的概念和使用
通过前面的学习,我们已经对 HTML标签 有了简单的认识,知道可以在标签中可以添加一些属性,这些属性包含了标签的额外信息,例如:
- href 属性可以为 <a> 标签提供链接地址;
- src 属性可以为 <img> 标签提供图像的路径;
- style 属性可以为几乎所有标签定义 CSS 样式。
本节我们就来讲解一下 HTML 标签属性的概念和用法。
什么是属性
属性可以为 HTML 标签提供一些额外信息,或者对 HTML 标签进行修饰。属性需要添加在开始标签中,语法格式为:
attr="value"
attr 表示属性名,value 表示属性值。属性值必须使用双引号" "或者单引号' '包围。
注意,虽然双引号和单引号都可以包围属性值,但是为了规范和专业,请尽量使用双引号。
一个标签可以没有属性,也可以有一个或者多个属性。
使用 HTML 属性的例子:
<p id="user-info" class="color-red">欢迎 <font color="red" size="3">Tom</font> 来到百度,你已经在百度使用超过3年的时间了。<p>
<div class="clearfloat">
<p class="left">这里显示 Tom 的账号信息</p>
<p class="right">这里显示 Tom 的个性签名</p>
</div>专用属性
HTML 属性有很多,大体可以分为两类:
- 有些属性适用于大部分或者所有 HTML 标签,我们将这些属性称为通用属性;
- 有些属性只适用于一个或者几个特定的 HTML 标签,我们将这些属性称为专用属性。
HTML 中的 <img> 标签就有 src 和 alt 两个专用属性,<a> 标签也有 href 和 target 两个专用属性,如下例所示:
<img src="./logo.png" alt="百度Logo" width="100" height="50">
<a href="https://www.baidu.com" target="_blank">百度</a>通用属性介绍
HTML 标签中有一些通用的属性,如 id、title、class、style 等,这些通用属性可以在大多数 HTML 标签中使用,下面来简单介绍一下它们的用法。
1) id
id 属性用来赋予某个标签唯一的名称(标识符),当我们使用 CSS 或者 JavaScript 来操作这个标签时,就可以通过 id 属性来找到这个标签。
为标签定义 id 属性可以给我们提供很多便利,比如:
- 如果标签中带有 id 属性作为唯一标识符,通过 id 属性可以很方便的定位到该标签;
- 如果 HTML 文档中包含多个同名的标签,利用 id 属性的唯一性,可以很方便的区分它们。
注意:在一个 HTML 文档中 id 属性的值必须是唯一的。
示例代码如下所示:
<input type="text" id="username" />
<div id="content">百度</div>
<p id="url">https://www.baidu.com/</p>2) class
与 id 属性类似,class 属性也可以为标签定义名称(标识符),不同的是 class 属性在整个 HTML 文档中不必是唯一的,我们可以为多个标签定义相同的 class 属性值。另外,还可以为一个 HTML 标签定义多个 class 属性值,如下所示:
<div class="className1 className2 className3"></div>
<p class="content">百度</p>
<div class="content">https://www.baidu.com/</div>当使用 CSS 或者 JavaScript 来操作 HTML 标签时,同样可以使用 class 属性来找到对应的 HTML 标签。由于 class 属性不是唯一的,所以通过 CSS 或 JavaScript 对 HTML 标签的操作会应用于所有具有同名 class 属性的标签中。
3) title
title 属性用来对标签内容进行描述说明,当鼠标移动到该标签上方时会显示出 title 属性的值,如下例所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>演示文档</title>
</head>
<body><a href="https://www.baidu.com" title="百度一下">百度一下</a>
</body>
</html>运行结果如下图所示:

相关文章:

HTML属性的概念和使用
通过前面的学习,我们已经对 HTML标签 有了简单的认识,知道可以在标签中可以添加一些属性,这些属性包含了标签的额外信息,例如: href 属性可以为 <a> 标签提供链接地址;src 属性可以为 <img> 标…...

ChatGPT基础知识系列之一文说透ChatGPT
ChatGPT基础知识系列之一文说透ChatGPT OpenAI近期发布聊天机器人模型ChatGPT,迅速出圈全网。它以对话方式进行交互。以更贴近人的对话方式与使用者互动,可以回答问题、承认错误、挑战不正确的前提、拒绝不适当的请求。高质量的回答、上瘾式的交互体验,圈内外都纷纷惊呼。 …...

‘go install‘ requires a version when current directory is not in a module
背景 安装好环境之后,跑个helloworld看看 目录结构 workspacepathsrchellohelloworld.go代码: package mainimport "fmt"func main() { fmt.Println("Hello World") }1.使用 go run 命令 - 在命令提示符旁,输入 go …...

蓝桥杯嵌入式第十三届(第二套客观题)
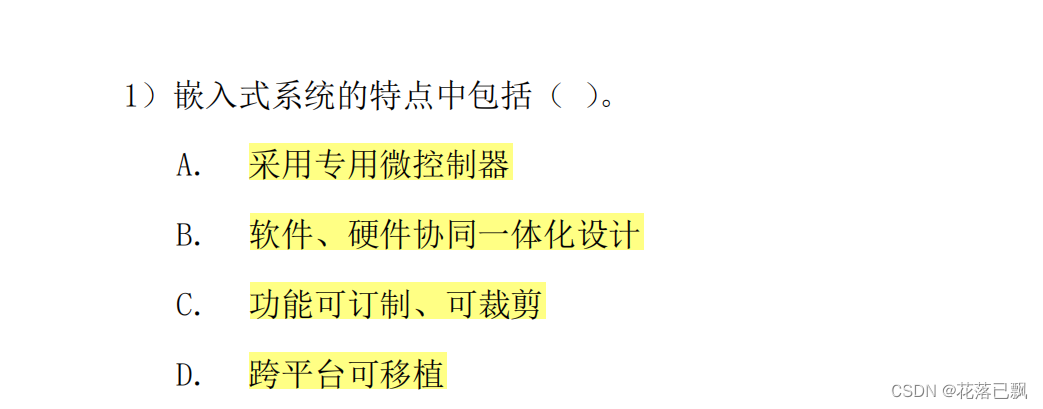
文章目录 前言一、题目1二、题目2三、题目3四、题目4五、题目5六、题目6七、题目7八、题目8九、题目9十、题目10总结前言 本篇文章继续讲解客观题。 一、题目1 这个其实属于送分题,了解嵌入式或者以后想要入行嵌入式的同学应该都对嵌入式特点有所了解。 A. 采用专用微控制…...

FFmpeg进阶:各种输入输出设备
文章目录查看设备列表输入设备介绍输出设备介绍查看设备列表 我们可以通过ffmpeg自带的工具查看系统支持的设备列表信息, 对应的指令如下所示: ffmpeg -devices输入设备介绍 通过配置ffmpeg的输入设备,我们可以访问系统中的某个多媒体设备的数据。下面详细介绍一下各个系统中…...

使用Shell笔记总结
一、变量 1、定义变量不加$符号,使用变量要用$;等号两边不能直接接空格符;通常大写字符为系统默认变量,自行设定变量可以使用小写字符。 2、双引号内的特殊字符如 $ 等,可以保有其符号代表的特性,即可以有…...

反常积分的审敛法
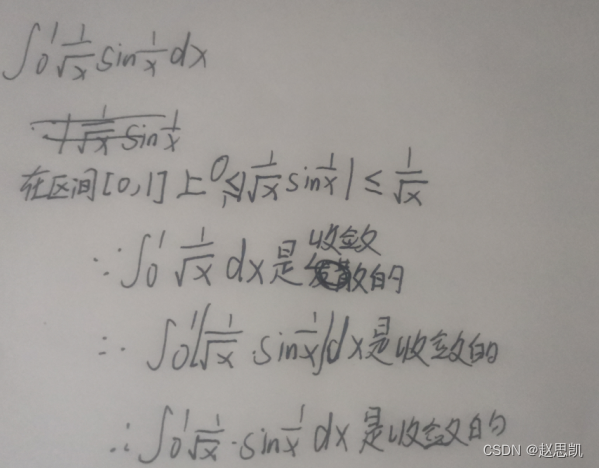
目录 无穷先的反常积分的审敛法 定理1:比较判别法 例题: 比较判别法的极限形式: 例题: 定理3:绝对收敛准则 例题: 无界函数的反常积分收敛法 例题: 无穷先的反常积分的审敛法 定理1&#x…...
(附python示例代码))
python实战应用讲解-【numpy专题篇】numpy常见函数使用示例(十三)(附python示例代码)
目录 Python numpy.ma.mask_or()函数 Python numpy.ma.notmasked_contiguous函数 Python numpy.ma.notmasked_edges()函数 Python numpy.ma.where()函数 Python Numpy MaskedArray.all()函数 Python Numpy MaskedArray.anom()函数 Python Numpy MaskedArray.any()函数 …...
—— 桥接模式)
Java设计模式(十九)—— 桥接模式
桥接模式定义如下:将抽象部分与它的实现部分分离,使它们都可以独立地变化。 适合桥接模式的情景如下: 不希望抽象和某些重要的实现代码是绑定关系,可运行时动态决定抽象和实现者都可以继承的方式独立的扩充,程序在运行…...

多线程并发安全问题
文章目录并发安全问题线程安全性死锁定义实现一个死锁查看死锁解决死锁其他线程安全问题单例模式并发安全问题 线程安全性 线程安全是指我们所写的代码在并发情况下使用时,总是能表现出正确的行为;反之,未实现线程安全的代码,表…...

P1005 [NOIP2007 提高组] 矩阵取数游戏
题目描述 帅帅经常跟同学玩一个矩阵取数游戏:对于一个给定的 ��nm 的矩阵,矩阵中的每个元素 ��,�ai,j 均为非负整数。游戏规则如下: 每次取数时须从每行各取走一个元素ÿ…...

百度云【人脸识别】
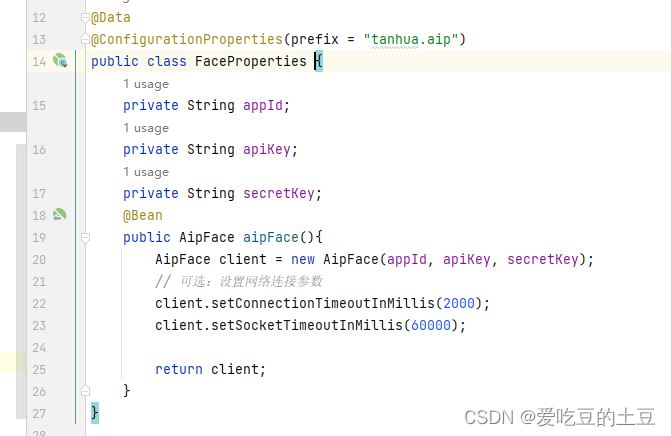
目录 1:百度云【人脸识别云服务】 2:Java-SDK文档 3:项目中测试 1:百度云【人脸识别云服务】 人脸识别云服务 包含实名认证、人脸对比、人脸搜索、活体检测等能力。灵活应用于金融、泛安防等行业场景,满足身份核验…...

强化模板模块
一、非类型模板参数 模板参数分为 类型模板参数(C模板的零基础讲解)和非类型模板参数。 看下面的代码 #define N 10 //T就是类型模板参数 template<class T> class Array { private:T a[N]; }; int main() {Array<int> a1;Array<double> a2;return 0; }上面…...
)
Vue.js学习详细课程系列--共32节(6 / 6)
Vue.js学习课程(6 / 6)29. 组件:参数验证知识点组件的数据综合例30. 组件:事件传递知识点v-on$emit综合例31. 组件:slot插槽知识点slot综合例32. 组件:组合slot知识点slot命名综合例29. 组件:参…...

【TFT屏幕】1.44寸彩屏
文章目录一.硬件层——引脚配置的移植二.应用层——显示函数的移植1. 移植显示一个字符函数2. 移植显示数字函数3.叠加方式选择一.硬件层——引脚配置的移植 宏定义的方式,直接修改引脚,实测可直接更改,非常方便移植 /*******************…...

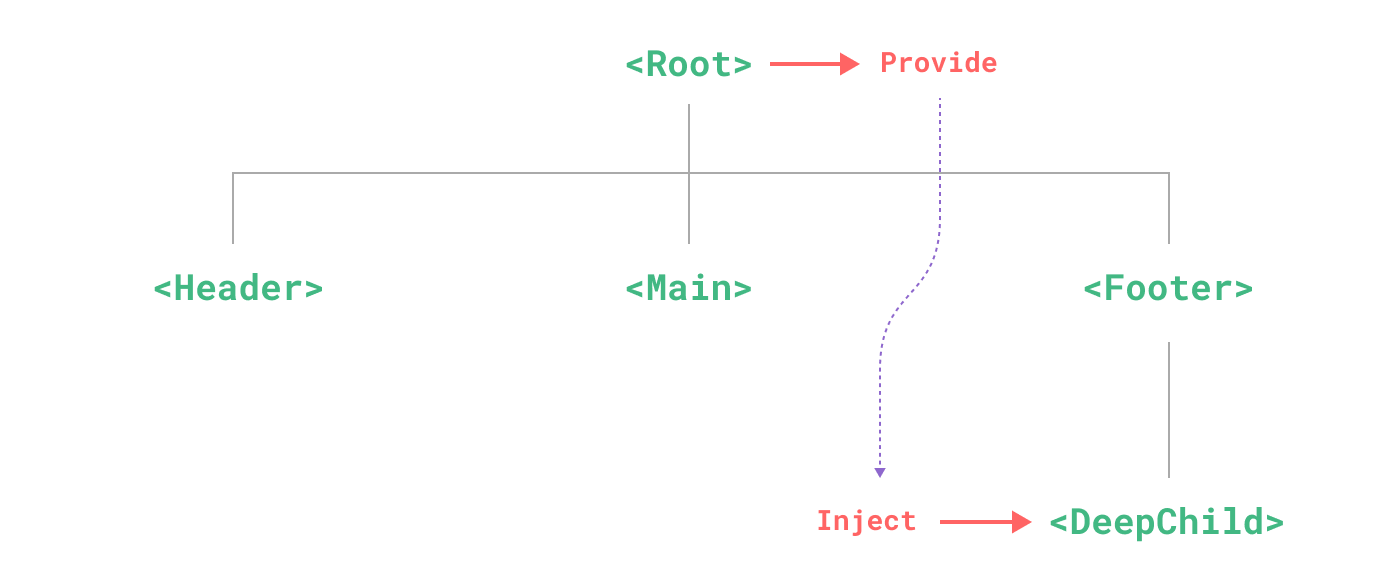
vue3组合式api
文章目录组合式API介绍什么是组合式 API?为什么要有组合式 API?更好的逻辑复用更灵活的代码组织Option ApiOption Api的缺陷Composition Api更好的类型推导更小的生产包体积与选项式 API 的关系取舍组合式 API 是否覆盖了所有场景?可以同时使…...

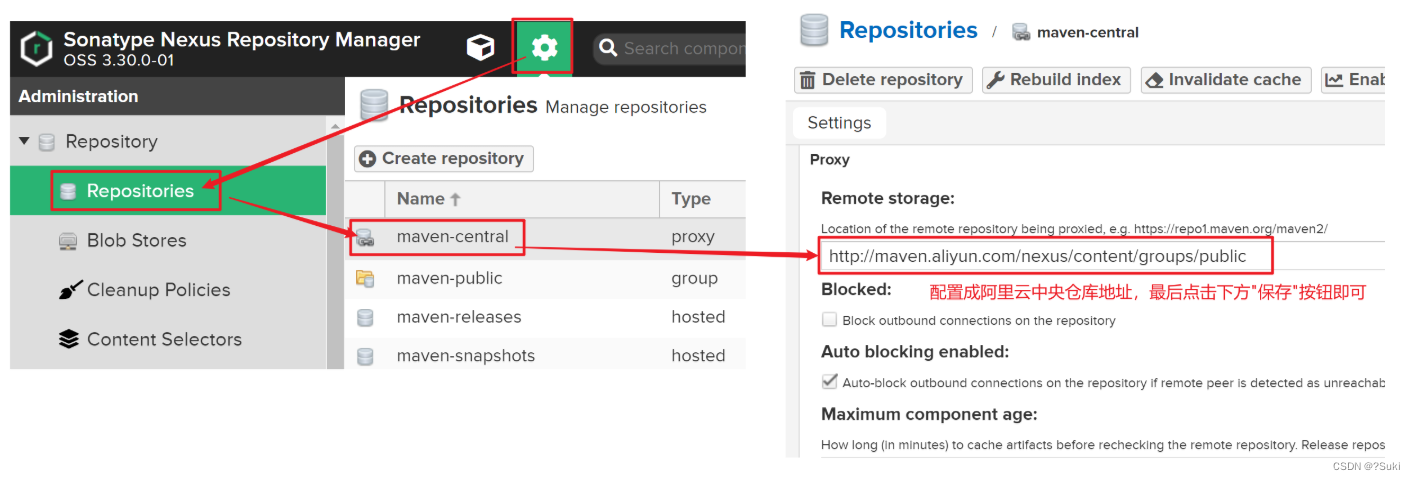
Maven高级-私服
Maven高级-私服6,私服6.1 私服简介6.2 私服安装步骤1:下载解压步骤2:启动Nexus步骤3:浏览器访问步骤4:首次登录重置密码6.3 私服仓库分类6.4 本地仓库访问私服配置步骤1:私服上配置仓库步骤2:配置本地Maven对私服的访问权限步骤3:配置私服的访问路径6.5 私服资源上传…...

网络优化小结
网络基础知识 OSI七层网络架构 OSI简称Open System Intercnnect,开放式系统互联,是一个国际互联网标准制定的一个组织 应用层 实际应用场景,比如 浏览器、文件传输、电子邮件、文件服务、虚拟终端等; http、FTP、ssh等 表示层…...

Android 11.0 原生SystemUI下拉通知栏UI背景设置为圆角背景的定制(一)
1.前言 在11.0的系统rom定制化开发中,在原生系统中关于SystemUI下拉状态栏的通知栏的每条通知的背景是白色的四角的背景, 由于在产品设计中,需要把四角背景默认改成白色的圆角背景,所以就需要分析系统原生下拉通知栏的每条通知的默认背景, 这就需要了解11.0的systemui的通…...

个人练习-Leetcode-1942. The Number of the Smallest Unoccupied Chair
题目链接:https://leetcode.cn/problems/the-number-of-the-smallest-unoccupied-chair/ 题目大意:给出一群人到达一个排队的时间和离开派对的时间[arr, lev]。有无数个座位,下标从0开始。当一个人在tm时刻离开时,如果一个人在tm…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
