【TFT屏幕】1.44寸彩屏
文章目录
- 一.硬件层——引脚配置的移植
- 二.应用层——显示函数的移植
- 1. 移植显示一个字符函数
- 2. 移植显示数字函数
- 3.叠加方式选择
一.硬件层——引脚配置的移植
宏定义的方式,直接修改引脚,实测可直接更改,非常方便移植

/******************************************************************************
//本程序适用与STM32F103C8
// GND 电源地
// VCC 接5V或3.3v电源
// SCL 接PA5(SCL)
// SDA 接PA7(SDA)
// RES 接PB0 --1
// DC 接PB1 --0
// CS 接PA4 --B10
// BL 接PB10 -- A4
*******************************************************************************/
//******************************************************************************/
#define LCD_CTRLA GPIOA //定义TFT数据端口
#define LCD_CTRLB GPIOB //定义TFT数据端口#define LCD_SCL GPIO_Pin_5 //PB13--->>TFT --SCL/SCK
#define LCD_SDA GPIO_Pin_7 //PB15 MOSI--->>TFT --SDA/DIN
#define LCD_CS GPIO_Pin_10 //MCU_PB11--->>TFT --CS/CE#define LCD_LED GPIO_Pin_4 //MCU_PB9--->>TFT --BL
#define LCD_RS GPIO_Pin_0 //PB11--->>TFT --RS/DC
#define LCD_RST GPIO_Pin_1 //PB10--->>TFT --RST//#define LCD_CS_SET(x) LCD_CTRL->ODR=(LCD_CTRL->ODR&~LCD_CS)|(x ? LCD_CS:0)//液晶控制口置1操作语句宏定义
#define LCD_SCL_SET LCD_CTRLA->BSRR=LCD_SCL
#define LCD_SDA_SET LCD_CTRLA->BSRR=LCD_SDA
#define LCD_CS_SET LCD_CTRLB->BSRR=LCD_CS #define LCD_LED_SET LCD_CTRLA->BSRR=LCD_LED
#define LCD_RS_SET LCD_CTRLB->BSRR=LCD_RS
#define LCD_RST_SET LCD_CTRLB->BSRR=LCD_RST
//液晶控制口置0操作语句宏定义
#define LCD_SCL_CLR LCD_CTRLA->BRR=LCD_SCL
#define LCD_SDA_CLR LCD_CTRLA->BRR=LCD_SDA
#define LCD_CS_CLR LCD_CTRLB->BRR=LCD_CS #define LCD_LED_CLR LCD_CTRLA->BRR=LCD_LED
#define LCD_RST_CLR LCD_CTRLB->BRR=LCD_RST
#define LCD_RS_CLR LCD_CTRLB->BRR=LCD_RS #define LCD_DATAOUT(x) LCD_DATA->ODR=x; //数据输出
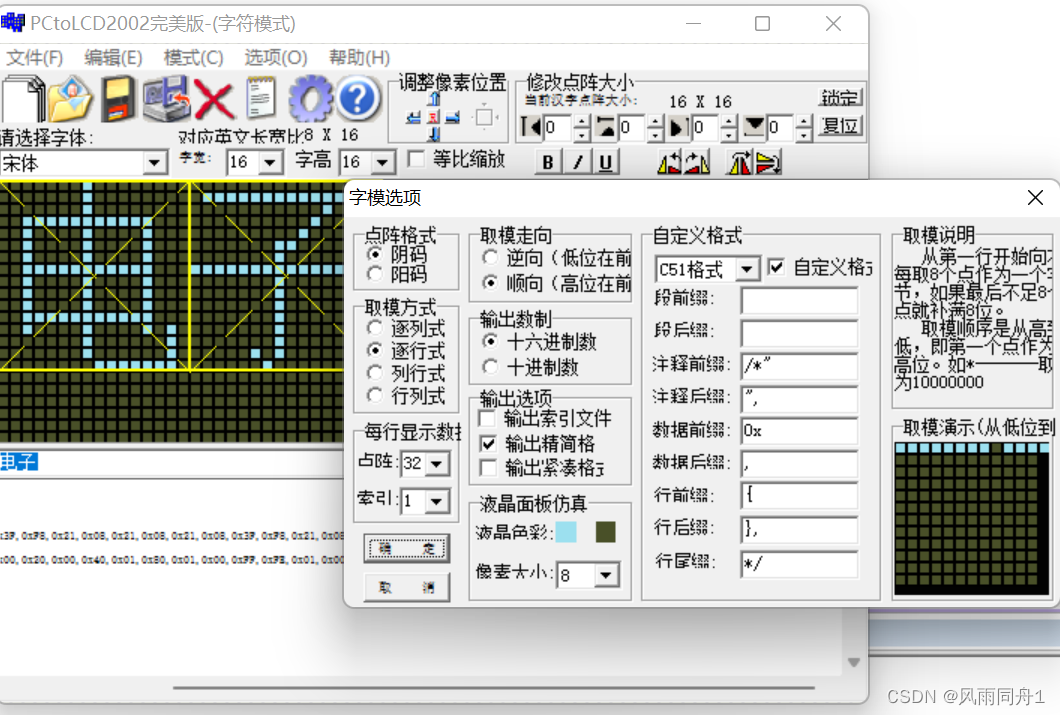
#define LCD_DATAIN LCD_DATA->IDR; //数据输入取模方式

二.应用层——显示函数的移植
技术交流,调试帮助,技术V:anwarmaries Q:10830910921. 移植显示一个字符函数
//在指定位置显示一个字符
//x,y:起始坐标
//num:要显示的字符:" "--->"~"
//size:字体大小 12/16/24
//mode:叠加方式(1)还是非叠加方式(0)
void LCD_ShowChar(u16 x,u16 y,u8 num,u8 size,u8 mode)
{u8 temp, t1, t;u16 y0 = y;u8 csize = (size / 8 + ((size % 8) ? 1 : 0)) * (size / 2); //得到字体一个字符对应点阵集所占的字节数num = num - ' '; //得到偏移后的值(ASCII字库是从空格开始取模,所以-' '就是对应字符的字库)for (t = 0; t < csize; t++){if (size == 12)temp = asc2_1206[num][t]; //调用1206字体else if (size == 16)temp = asc2_1608[num][t]; //调用1608字体else if (size == 24)temp = asc2_2412[num][t]; //调用2412字体else return; //没有的字库for (t1 = 0; t1 < 8; t1++){if (temp & 0x80)LCD_Fast_DrawPoint(x, y, POINT_COLOR);else if (mode == 0)LCD_Fast_DrawPoint(x, y, BACK_COLOR);temp <<= 1;y++;if (y >= lcddev.height)return; //超区域了if ((y - y0) == size){y = y0;x++;if (x >= lcddev.width)return; //超区域了break;}}}
}
2. 移植显示数字函数
//m^n函数
//返回值:m^n次方.
u32 LCD_Pow(u8 m,u8 n)
{u32 result=1;while(n--)result*=m; return result;
}
//显示数字,高位为0,则不显示
//x,y :起点坐标
//len :数字的位数
//size:字体大小
//color:颜色
//num:数值(0~4294967295);
void LCD_ShowNum(u16 x,u16 y,u32 num,u8 len,u8 size)
{u8 t, temp;u8 enshow = 0;for (t = 0; t < len; t++){temp = (num / LCD_Pow(10, len - t - 1)) % 10;if (enshow == 0 && t < (len - 1)){if (temp == 0){LCD_ShowChar(x + (size / 2)*t, y, ' ', size, 0);continue;}else enshow = 1;}LCD_ShowChar(x + (size / 2)*t, y, temp + '0', size, 0);}
}

3.叠加方式选择
mode:叠加方式(1)还是非叠加方式(0)
在显示变化数据使用 非叠加模式0

相关文章:

【TFT屏幕】1.44寸彩屏
文章目录一.硬件层——引脚配置的移植二.应用层——显示函数的移植1. 移植显示一个字符函数2. 移植显示数字函数3.叠加方式选择一.硬件层——引脚配置的移植 宏定义的方式,直接修改引脚,实测可直接更改,非常方便移植 /*******************…...

vue3组合式api
文章目录组合式API介绍什么是组合式 API?为什么要有组合式 API?更好的逻辑复用更灵活的代码组织Option ApiOption Api的缺陷Composition Api更好的类型推导更小的生产包体积与选项式 API 的关系取舍组合式 API 是否覆盖了所有场景?可以同时使…...

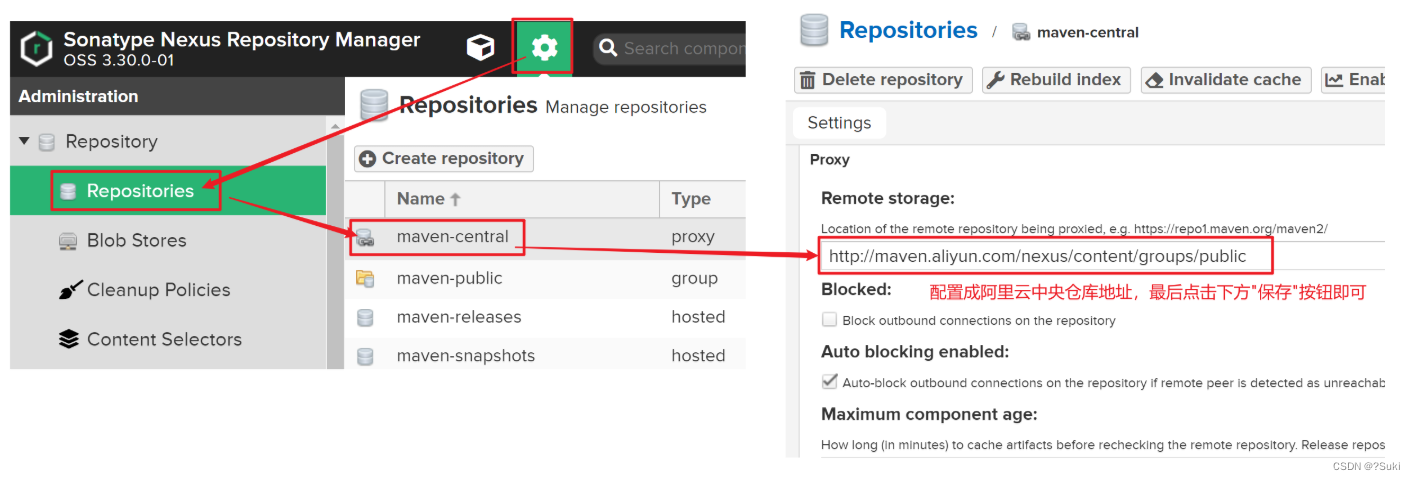
Maven高级-私服
Maven高级-私服6,私服6.1 私服简介6.2 私服安装步骤1:下载解压步骤2:启动Nexus步骤3:浏览器访问步骤4:首次登录重置密码6.3 私服仓库分类6.4 本地仓库访问私服配置步骤1:私服上配置仓库步骤2:配置本地Maven对私服的访问权限步骤3:配置私服的访问路径6.5 私服资源上传…...

网络优化小结
网络基础知识 OSI七层网络架构 OSI简称Open System Intercnnect,开放式系统互联,是一个国际互联网标准制定的一个组织 应用层 实际应用场景,比如 浏览器、文件传输、电子邮件、文件服务、虚拟终端等; http、FTP、ssh等 表示层…...

Android 11.0 原生SystemUI下拉通知栏UI背景设置为圆角背景的定制(一)
1.前言 在11.0的系统rom定制化开发中,在原生系统中关于SystemUI下拉状态栏的通知栏的每条通知的背景是白色的四角的背景, 由于在产品设计中,需要把四角背景默认改成白色的圆角背景,所以就需要分析系统原生下拉通知栏的每条通知的默认背景, 这就需要了解11.0的systemui的通…...

个人练习-Leetcode-1942. The Number of the Smallest Unoccupied Chair
题目链接:https://leetcode.cn/problems/the-number-of-the-smallest-unoccupied-chair/ 题目大意:给出一群人到达一个排队的时间和离开派对的时间[arr, lev]。有无数个座位,下标从0开始。当一个人在tm时刻离开时,如果一个人在tm…...
)
EMC经典问答85问(59-62问)
59、用双向可控硅控制直流电机的调速,但电机会干扰电源影响过零检则,造成不受控或速度妀变。请各位指教! 答 1: 出现这中现象的可能性有:1、电机属于非阻性负载,所以电路中产生相位移动,导致控制不准&#…...
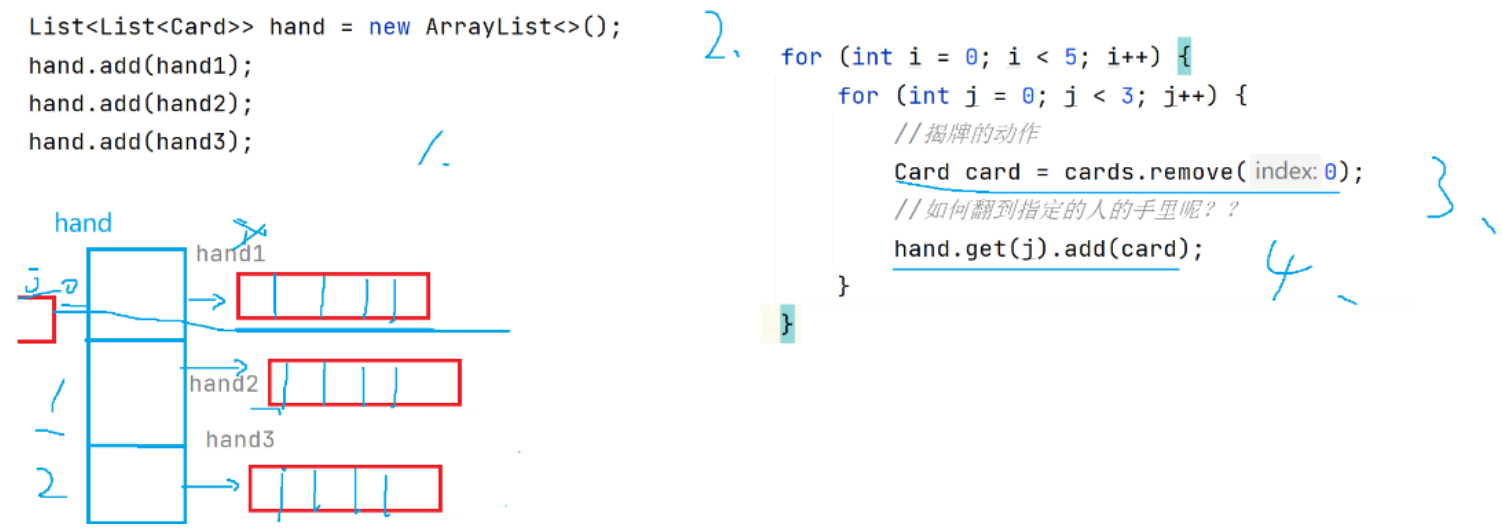
Java面向对象 - 封装、继承和多态的综合练习(答案+知识点总结)第1关:封装、继承和多态进阶(一)+ 第2关:封装、继承和多态进阶(二)
目录 第1关:封装、继承和多态进阶(一) 报错总结 & 注意事项: 第2关:封装、继承和多态进阶(二) 源码: 报错总结 & 注意事项: 思维导图免费制作网站…...

小迪安全day20WEB漏洞-文件上传之基础及过滤方式
小迪安全day20WEB漏洞-文件上传之基础及过滤方式 什么是文件上传漏洞 有文件上传就可以测试是否有漏洞,关键看代码是否完备。 服务端代码未对客户端上传的文件进行严格的验证和过滤 漏洞危害 自定义网站后门,获取网站权限,属于高危漏洞。 上…...

LeetCode236.最近的公共祖先
求解最近公共祖先的算法 分为两个步骤: 求出两节点路径取两路径上最后一个相同的节点(该节点即为p,q节点的最近公共祖先) 节点路径的算法设计与实现 求节点路径即输入二叉树根节点与待求节点返回根节点到该节点路径上的所有节…...

【springcloud 微服务】Spring Cloud Alibaba整合Sentinel详解
目录 一、前言 二、环境准备 2.1 部署sentinel管控台 2.1.1 官网下载sentinel的jar包 2.1.2 启动控制台 2.1.3 访问控制台 2.2 整合springcloud-alibaba 2.2.1 引入相关依赖 2.2.2 修改配置文件 2.2.3 增加一个测试接口 2.2.4 接口测试 三、sentinel 流控规则使用 …...

ASP医院管理系统—病历管理系统的设计与实现
病历管理系统是医院管理系统的重要组成,该系统的开发主要包括后台数据库的建立以及前台应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的数据库,而对于后者则要求具有齐全完善的应用程序功能,友好人性化的操作界面。该系统采用现代的办公自动化…...
入门!| 入门动态规划的正确方式! ——学习笔记)
【蓝桥杯】动态规划(dp)入门!| 入门动态规划的正确方式! ——学习笔记
目录 最暴力的dfs --> 记忆化搜索 ---> 递推(dp) 记忆化搜索 暴力dfs 记录答案 递推的公式 dfs 向下递归的公式 递推数组的初始值 递归的边界 动态规划(dp)入门 | 这tm才是入门动态规划的正确方式! | dfs记忆化搜索 | 全体起立!!_哔哩哔哩_bilibili 大佬教学视频…...

元宇宙与网络安全
元宇宙是一种虚拟现实空间,用户可以在计算机生成的环境中进行互动。元宇宙的应用范围很广,比如房地产,医疗,教育,军事,游戏等等。它提供了更具沉浸感的体验,更好地现实生活整合,以及…...

Pod控制器之hpa
简述 HPA全称HorizontalPodAutoscaler Pod水平自动扩缩容,Kubernetes控制器HPA是一种用于自动调整Pod数量的控制器。它可以根据资源使用情况自动增加或减少Pod的数量,以确保应用程序的高可用性和性能。HPA可以根据CPU使用率或自定义指标来进行调整&…...

发现一个白嫖GPT4.0的方法!真的是完胜3.5!
大家好,我是五竹。 先说个基本的科普,最近被问的人都嘛了。 1、ChatGPT账号只有两种:普通账号和plus账号。 2、普通账号升级到plus账号,需要绑定国外的支付方式,每个月大概130左右!plus账号更稳!更快&am…...

数据结构之第四章、ArrayList和顺序表
一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列... 线性表在逻辑上是线性结构,也就说是连续的一条直线。但是…...

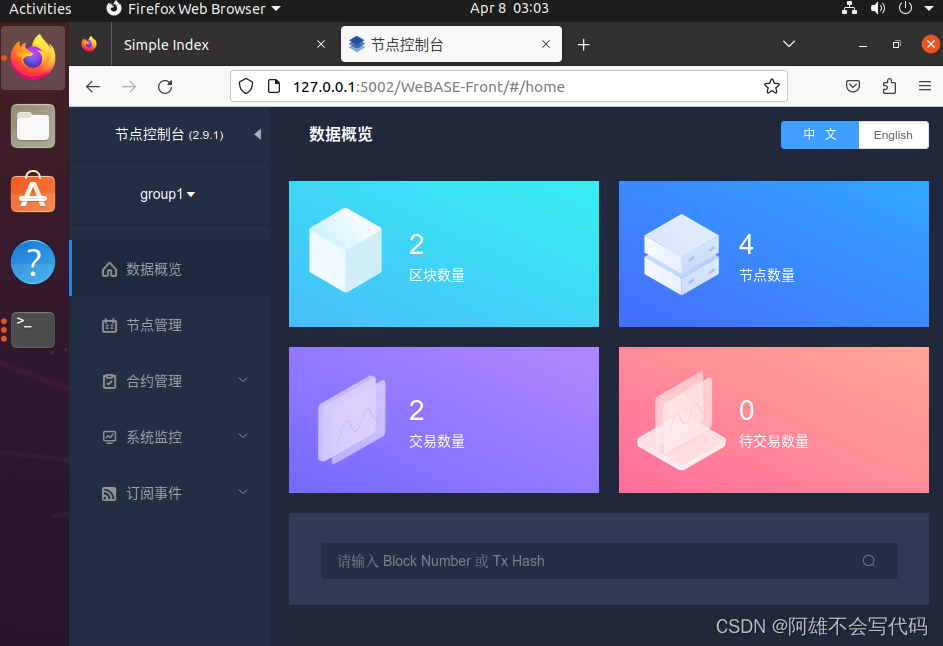
webase全家桶搭建教程过程记录+bug解决
前置条件 Ubuntu20 基础环境搭建 检查Java java -version 检查mysql(Ubuntu部署MySQL) mysql --version 在装MySQL的时候发现了一个问题 就是不管怎么sudo mysql_secure_installation,,第二步设置密码就是不对,解…...

openEuler Linux 部署 HadoopHA
openEuler Linux 部署 HadoopHA 升级操作系统和软件 yum -y update升级后建议重启 安装常用软件 yum -y install gcc gcc-c autoconf automake cmake make rsync vim man zip unzip net-tools zlib zlib-devel openssl openssl-devel pcre-devel tcpdump lrzsz tar wget修改…...
)
React-Hooks----useEffect()
文章目录前言用法前言 useEffect() 是 React 中最常用的 Hook 之一,它可以让函数组件拥有类似于类组件中 componentDidMount、componentDidUpdate 和 componentWillUnmount 生命周期函数的功能。 用法 useEffect() 接受两个参数 第一个参数是一个函数,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
