Vue.js学习详细课程系列--共32节(6 / 6)
Vue.js学习课程(6 / 6)
- 29. 组件:参数验证
- 知识点
- 组件的数据
- 综合例
- 30. 组件:事件传递
- 知识点
- v-on
- $emit
- 综合例
- 31. 组件:slot插槽
- 知识点
- slot
- 综合例
- 32. 组件:组合slot
- 知识点
- slot命名
- 综合例
29. 组件:参数验证
知识点
- props:组件参数验证语法
组件的数据
为组件中接受到的变量进行逻辑验证。
综合例
<div id="myApp"><h1>身世之谜</h1><show-member-info name="koma" :age="25" :detail="{address:'earth', language:'世界语'}"></show-member-info>
</div>
<script>Vue.component('show-member-info', {props: {name: {type: String,required: true,},age: {type: Number,validator: function (value) {return value >= 0 && value <= 130;} },detail: {type: Object,default: function() {return {address: 'US',language: 'English',};}},},template: '<div>姓名:{{this.name}}<br/>' + '年龄:{{this.age}}岁<br/>'+ '地址:{{this.detail.address}}<br/>'+ '语言:{{this.detail.language}} </div>',});var myApp = new Vue({el: '#myApp', });
</script>
30. 组件:事件传递
知识点
- v-on
- $emit
v-on
侦听组件事件,当组件触发事件后进行事件处理。
$emit
触发事件,并将数据提交给事件侦听者。
综合例
<div id="myApp"><h1>人生加法</h1><add-method :a="6" :b="12" v-on:add_event="getAddResult"></add-method><hr/><h3>{{result}}</h3>
</div>
<script>Vue.component('add-method', {props: ['a', 'b'],template: '<div><button v-on:click="add">加吧</button></div>',methods: {add: function(){var value = 0;value = this.a + this.b;this.$emit('add_event', {result:value});}},});var myApp = new Vue({el: '#myApp', data: {result: 0},methods: {getAddResult: function(pval){this.result = pval.result;}},});
</script>
31. 组件:slot插槽
知识点
- slot
slot
slot是父组件与子组件的通讯方式,可以将父组件的内容显示在子组件当中。
综合例
<div id="myApp"><say-to pname="koma">你的视频做的太差了。</say-to><say-to pname="mike">你千万不要学koma。</say-to><say-to pname="john">你教教他们两个吧。</say-to>
</div>
<script>Vue.component('say-to', {props: ['pname'],template: '<div>'+ '你好,<strong>{{pname}}</strong>!'+ '<slot></slot>'+ '</div>',});var myApp = new Vue({el: '#myApp',});
</script>
32. 组件:组合slot
知识点
- slot命名
slot命名
在子组件中通过为多个slot进行命名,来接受父组件的不同内容的数据。
综合例
<div id="myApp"><nba-all-stars c="奥尼尔" pf="加内特"><span slot="sf">皮尔斯</span><span slot="sg">雷阿伦</span><span slot="pg">隆多</span></nba-all-stars>
</div>
<script>Vue.component('nba-all-stars', {props: ['c', 'pf'],template: '<div>'+ '<div>中锋:{{c}}</div>'+ '<div>大前:{{pf}}</div>'+ '<div>小前:<slot name="sf"></slot></div>'+ '<div>分卫:<slot name="sg"></slot></div>'+ '<div>控卫:<slot name="pg"></slot></div>'+ '</div>',});var myApp = new Vue({el: '#myApp',});
</script>
相关文章:
)
Vue.js学习详细课程系列--共32节(6 / 6)
Vue.js学习课程(6 / 6)29. 组件:参数验证知识点组件的数据综合例30. 组件:事件传递知识点v-on$emit综合例31. 组件:slot插槽知识点slot综合例32. 组件:组合slot知识点slot命名综合例29. 组件:参…...

【TFT屏幕】1.44寸彩屏
文章目录一.硬件层——引脚配置的移植二.应用层——显示函数的移植1. 移植显示一个字符函数2. 移植显示数字函数3.叠加方式选择一.硬件层——引脚配置的移植 宏定义的方式,直接修改引脚,实测可直接更改,非常方便移植 /*******************…...

vue3组合式api
文章目录组合式API介绍什么是组合式 API?为什么要有组合式 API?更好的逻辑复用更灵活的代码组织Option ApiOption Api的缺陷Composition Api更好的类型推导更小的生产包体积与选项式 API 的关系取舍组合式 API 是否覆盖了所有场景?可以同时使…...

Maven高级-私服
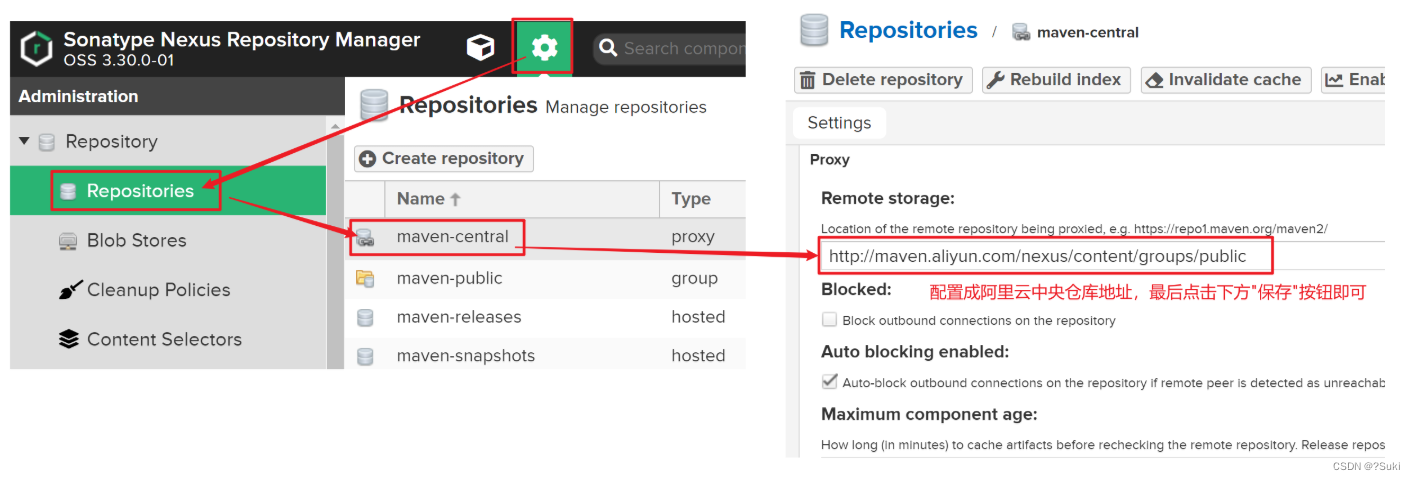
Maven高级-私服6,私服6.1 私服简介6.2 私服安装步骤1:下载解压步骤2:启动Nexus步骤3:浏览器访问步骤4:首次登录重置密码6.3 私服仓库分类6.4 本地仓库访问私服配置步骤1:私服上配置仓库步骤2:配置本地Maven对私服的访问权限步骤3:配置私服的访问路径6.5 私服资源上传…...

网络优化小结
网络基础知识 OSI七层网络架构 OSI简称Open System Intercnnect,开放式系统互联,是一个国际互联网标准制定的一个组织 应用层 实际应用场景,比如 浏览器、文件传输、电子邮件、文件服务、虚拟终端等; http、FTP、ssh等 表示层…...

Android 11.0 原生SystemUI下拉通知栏UI背景设置为圆角背景的定制(一)
1.前言 在11.0的系统rom定制化开发中,在原生系统中关于SystemUI下拉状态栏的通知栏的每条通知的背景是白色的四角的背景, 由于在产品设计中,需要把四角背景默认改成白色的圆角背景,所以就需要分析系统原生下拉通知栏的每条通知的默认背景, 这就需要了解11.0的systemui的通…...

个人练习-Leetcode-1942. The Number of the Smallest Unoccupied Chair
题目链接:https://leetcode.cn/problems/the-number-of-the-smallest-unoccupied-chair/ 题目大意:给出一群人到达一个排队的时间和离开派对的时间[arr, lev]。有无数个座位,下标从0开始。当一个人在tm时刻离开时,如果一个人在tm…...
)
EMC经典问答85问(59-62问)
59、用双向可控硅控制直流电机的调速,但电机会干扰电源影响过零检则,造成不受控或速度妀变。请各位指教! 答 1: 出现这中现象的可能性有:1、电机属于非阻性负载,所以电路中产生相位移动,导致控制不准&#…...
Java面向对象 - 封装、继承和多态的综合练习(答案+知识点总结)第1关:封装、继承和多态进阶(一)+ 第2关:封装、继承和多态进阶(二)
目录 第1关:封装、继承和多态进阶(一) 报错总结 & 注意事项: 第2关:封装、继承和多态进阶(二) 源码: 报错总结 & 注意事项: 思维导图免费制作网站…...

小迪安全day20WEB漏洞-文件上传之基础及过滤方式
小迪安全day20WEB漏洞-文件上传之基础及过滤方式 什么是文件上传漏洞 有文件上传就可以测试是否有漏洞,关键看代码是否完备。 服务端代码未对客户端上传的文件进行严格的验证和过滤 漏洞危害 自定义网站后门,获取网站权限,属于高危漏洞。 上…...

LeetCode236.最近的公共祖先
求解最近公共祖先的算法 分为两个步骤: 求出两节点路径取两路径上最后一个相同的节点(该节点即为p,q节点的最近公共祖先) 节点路径的算法设计与实现 求节点路径即输入二叉树根节点与待求节点返回根节点到该节点路径上的所有节…...

【springcloud 微服务】Spring Cloud Alibaba整合Sentinel详解
目录 一、前言 二、环境准备 2.1 部署sentinel管控台 2.1.1 官网下载sentinel的jar包 2.1.2 启动控制台 2.1.3 访问控制台 2.2 整合springcloud-alibaba 2.2.1 引入相关依赖 2.2.2 修改配置文件 2.2.3 增加一个测试接口 2.2.4 接口测试 三、sentinel 流控规则使用 …...

ASP医院管理系统—病历管理系统的设计与实现
病历管理系统是医院管理系统的重要组成,该系统的开发主要包括后台数据库的建立以及前台应用程序的开发两个方面。对于前者要求建立起数据一致性和完整性强、数据安全性好的数据库,而对于后者则要求具有齐全完善的应用程序功能,友好人性化的操作界面。该系统采用现代的办公自动化…...
入门!| 入门动态规划的正确方式! ——学习笔记)
【蓝桥杯】动态规划(dp)入门!| 入门动态规划的正确方式! ——学习笔记
目录 最暴力的dfs --> 记忆化搜索 ---> 递推(dp) 记忆化搜索 暴力dfs 记录答案 递推的公式 dfs 向下递归的公式 递推数组的初始值 递归的边界 动态规划(dp)入门 | 这tm才是入门动态规划的正确方式! | dfs记忆化搜索 | 全体起立!!_哔哩哔哩_bilibili 大佬教学视频…...

元宇宙与网络安全
元宇宙是一种虚拟现实空间,用户可以在计算机生成的环境中进行互动。元宇宙的应用范围很广,比如房地产,医疗,教育,军事,游戏等等。它提供了更具沉浸感的体验,更好地现实生活整合,以及…...

Pod控制器之hpa
简述 HPA全称HorizontalPodAutoscaler Pod水平自动扩缩容,Kubernetes控制器HPA是一种用于自动调整Pod数量的控制器。它可以根据资源使用情况自动增加或减少Pod的数量,以确保应用程序的高可用性和性能。HPA可以根据CPU使用率或自定义指标来进行调整&…...

发现一个白嫖GPT4.0的方法!真的是完胜3.5!
大家好,我是五竹。 先说个基本的科普,最近被问的人都嘛了。 1、ChatGPT账号只有两种:普通账号和plus账号。 2、普通账号升级到plus账号,需要绑定国外的支付方式,每个月大概130左右!plus账号更稳!更快&am…...

数据结构之第四章、ArrayList和顺序表
一、线性表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列... 线性表在逻辑上是线性结构,也就说是连续的一条直线。但是…...

webase全家桶搭建教程过程记录+bug解决
前置条件 Ubuntu20 基础环境搭建 检查Java java -version 检查mysql(Ubuntu部署MySQL) mysql --version 在装MySQL的时候发现了一个问题 就是不管怎么sudo mysql_secure_installation,,第二步设置密码就是不对,解…...

openEuler Linux 部署 HadoopHA
openEuler Linux 部署 HadoopHA 升级操作系统和软件 yum -y update升级后建议重启 安装常用软件 yum -y install gcc gcc-c autoconf automake cmake make rsync vim man zip unzip net-tools zlib zlib-devel openssl openssl-devel pcre-devel tcpdump lrzsz tar wget修改…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
