ThreeJS-投影、投影模糊(十七)
无投影:
完整的代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import {RGBELoader} from "three/examples/jsm/loaders/RGBELoader"
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动//1.创建场景
const scene = new THREE.Scene();
console.log(scene);//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const cubeGeometry = new THREE.SphereBufferGeometry(2,100,100);
//纹理加载器加载图片
const cubeMaterial = new THREE.MeshStandardMaterial({
//side: THREE.DoubleSide,
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
//创建平面几何体
const planeGeometry = new THREE.PlaneBufferGeometry(10, 10);
//创建平面物体
const planeMesh = new THREE.Mesh(planeGeometry, cubeMaterial);
planeMesh.position.set(0, -2, 0);
planeMesh.rotation.x = -Math.PI/2;
//场景添加平面物体
scene.add(planeMesh);
//给场景所有的物体添加默认的环境贴图
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//标准材质需要借助灯光//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 0.7);
scene.add(light);
//直线光(由光源发出的灯光)
const directionalLight = new THREE.DirectionalLight(0xFFFFFF, 0.7);
directionalLight.position.set(10, 10, 10);
scene.add(directionalLight);//添加平面
// const planeGeometry = new THREE.PlaneBufferGeometry(1, 1);
// const mesh2 = new THREE.Mesh(planeGeometry, cubeMaterial);
// mesh2.position.set(0, 0, 3);// scene.add(mesh2);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
// //开启投影
// //开启渲染器投影
// render.shadowMap.enabled = true;
// //开启灯光动态投影
// directionalLight.castShadow = true;
// //开启物体投影
// mesh.castShadow = true;
// //开启平面接受投影
// planeMesh.receiveShadow = true;
//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
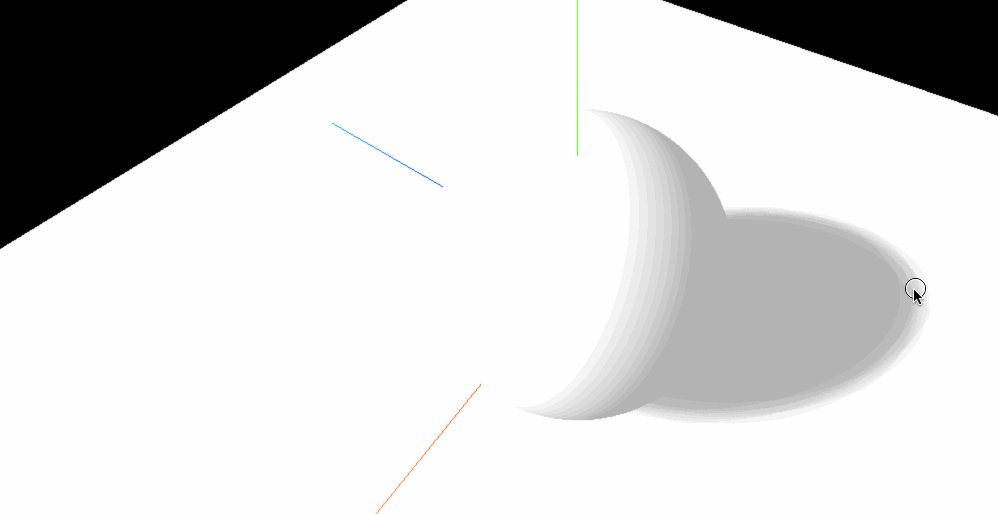
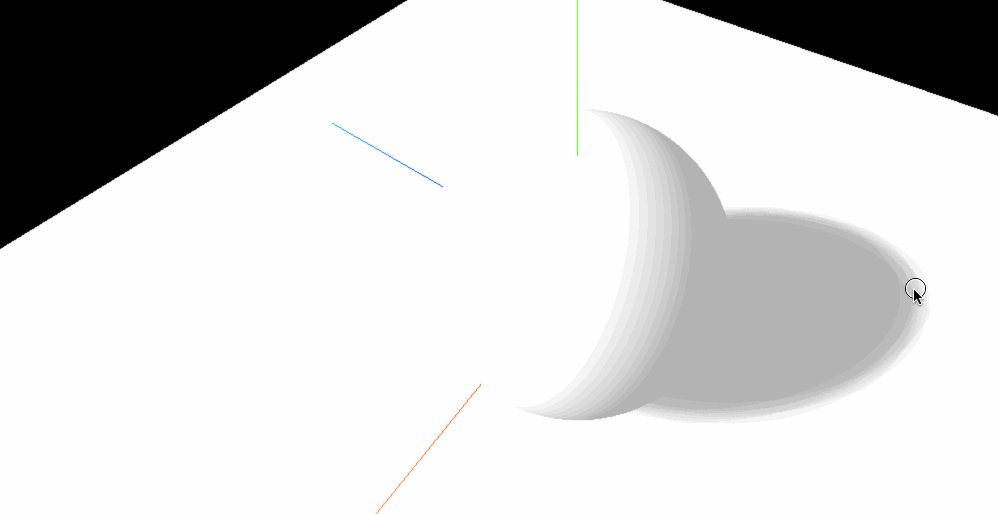
效果图:

添加投影
关键代码:
//开启投影
//开启渲染器投影
render.shadowMap.enabled = true;
//开启灯光动态投影
directionalLight.castShadow = true;
//开启物体投影
mesh.castShadow = true;
//开启平面接受投影
planeMesh.receiveShadow = true;
完整代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import {RGBELoader} from "three/examples/jsm/loaders/RGBELoader"
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动//1.创建场景
const scene = new THREE.Scene();
console.log(scene);//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const cubeGeometry = new THREE.SphereBufferGeometry(2,100,100);
//纹理加载器加载图片
const cubeMaterial = new THREE.MeshStandardMaterial({
//side: THREE.DoubleSide,
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
//创建平面几何体
const planeGeometry = new THREE.PlaneBufferGeometry(10, 10);
//创建平面物体
const planeMesh = new THREE.Mesh(planeGeometry, cubeMaterial);
planeMesh.position.set(0, -2, 0);
planeMesh.rotation.x = -Math.PI/2;
//场景添加平面物体
scene.add(planeMesh);
//给场景所有的物体添加默认的环境贴图
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//标准材质需要借助灯光//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 0.7);
scene.add(light);
//直线光(由光源发出的灯光)
const directionalLight = new THREE.DirectionalLight(0xFFFFFF, 0.7);
directionalLight.position.set(10, 10, 10);
scene.add(directionalLight);//添加平面
// const planeGeometry = new THREE.PlaneBufferGeometry(1, 1);
// const mesh2 = new THREE.Mesh(planeGeometry, cubeMaterial);
// mesh2.position.set(0, 0, 3);// scene.add(mesh2);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//开启投影
//开启渲染器投影
render.shadowMap.enabled = true;
//开启灯光动态投影
directionalLight.castShadow = true;
//开启物体投影
mesh.castShadow = true;
//开启平面接受投影
planeMesh.receiveShadow = true;
//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
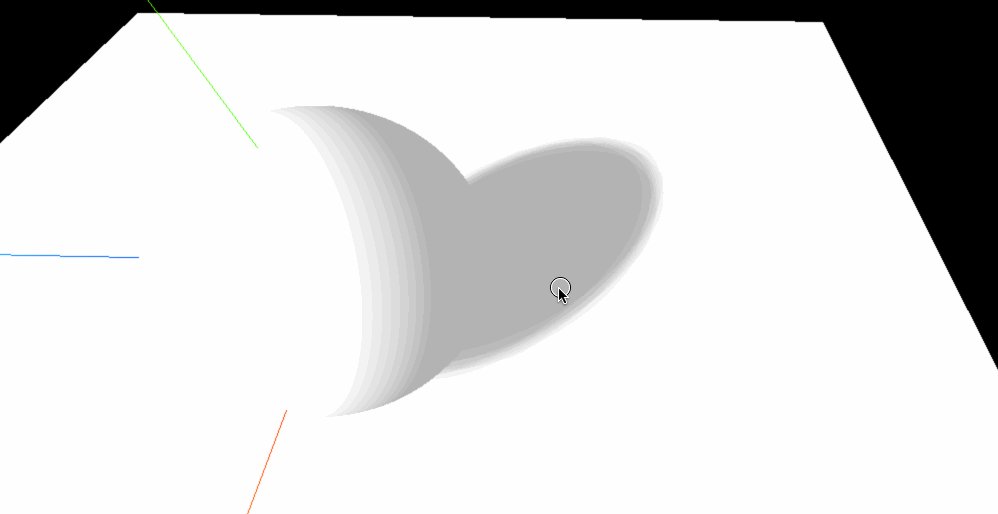
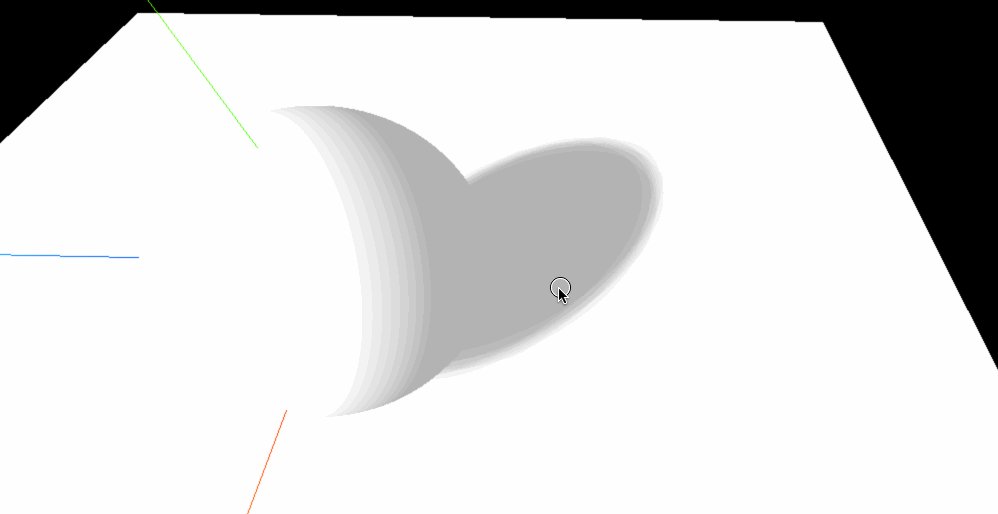
效果图:

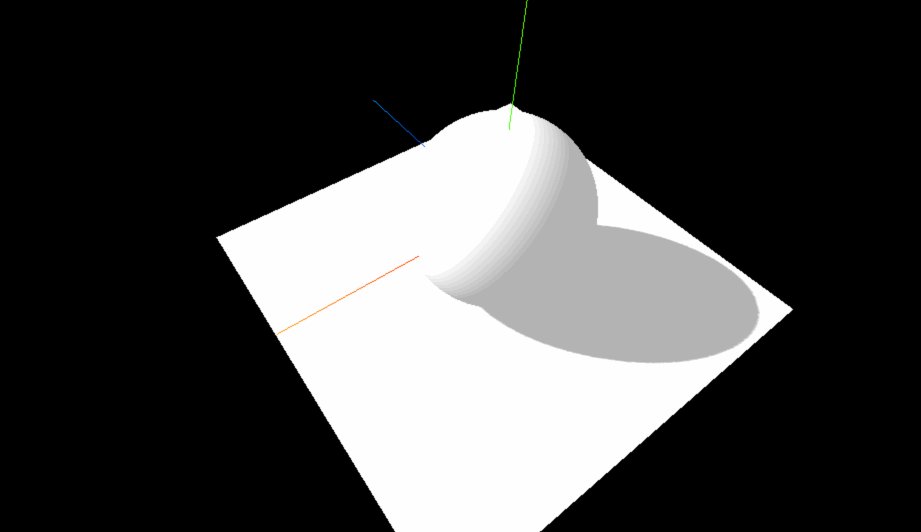
投影模糊度
关键代码:
//投影模糊度
directionalLight.shadow.radius = 20;
//设置投影的宽度和高度
directionalLight.shadow.mapSize.set(2048, 2048);
完整代码:
<template>
<div id="three_div"></div>
</template><script>
import * as THREE from "three";
import {
OrbitControls
} from "three/examples/jsm/controls/OrbitControls";
import {
RGBELoader
} from "three/examples/jsm/loaders/RGBELoader"
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动//1.创建场景
const scene = new THREE.Scene();
console.log(scene);//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建一个半径为1,经纬度分段数位20的球
const cubeGeometry = new THREE.SphereBufferGeometry(2, 100, 100);
//纹理加载器加载图片
const cubeMaterial = new THREE.MeshStandardMaterial({
//side: THREE.DoubleSide,
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);//创建平面几何体
const planeGeometry = new THREE.PlaneBufferGeometry(20, 20);
//创建平面物体
const planeMesh = new THREE.Mesh(planeGeometry, cubeMaterial);
planeMesh.position.set(0, -2, 0);
planeMesh.rotation.x = -Math.PI / 2;
//场景添加平面物体
scene.add(planeMesh);//给场景所有的物体添加默认的环境贴图
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//标准材质需要借助灯光//添加周围环境灯光(由物体发出的灯光)参数(灯色,强度0-1)
const light = new THREE.AmbientLight(0xFFFFFF, 0.7);
scene.add(light);
//直线光(由光源发出的灯光)
const directionalLight = new THREE.DirectionalLight(0xFFFFFF, 0.7);
directionalLight.position.set(10, 10, 10);
scene.add(directionalLight);//添加平面
// const planeGeometry = new THREE.PlaneBufferGeometry(1, 1);
// const mesh2 = new THREE.Mesh(planeGeometry, cubeMaterial);
// mesh2.position.set(0, 0, 3);// scene.add(mesh2);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//开启投影
//开启渲染器投影
render.shadowMap.enabled = true;
//开启灯光动态投影
directionalLight.castShadow = true;
//开启物体投影
mesh.castShadow = true;
//开启平面接受投影
planeMesh.receiveShadow = true;
//投影模糊度
directionalLight.shadow.radius = 20;
//设置投影的宽度和高度
directionalLight.shadow.mapSize.set(1024, 1024);//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script><style scoped lang="scss">
</style>
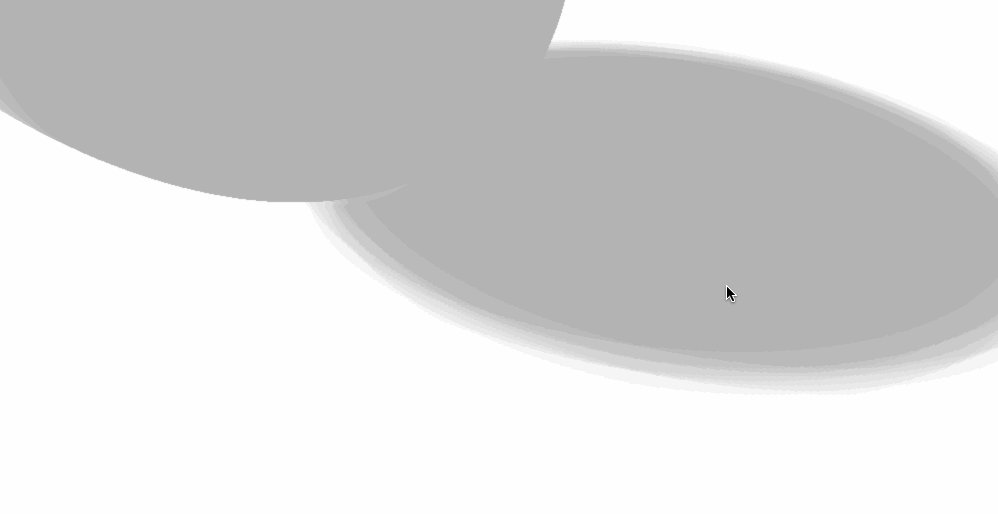
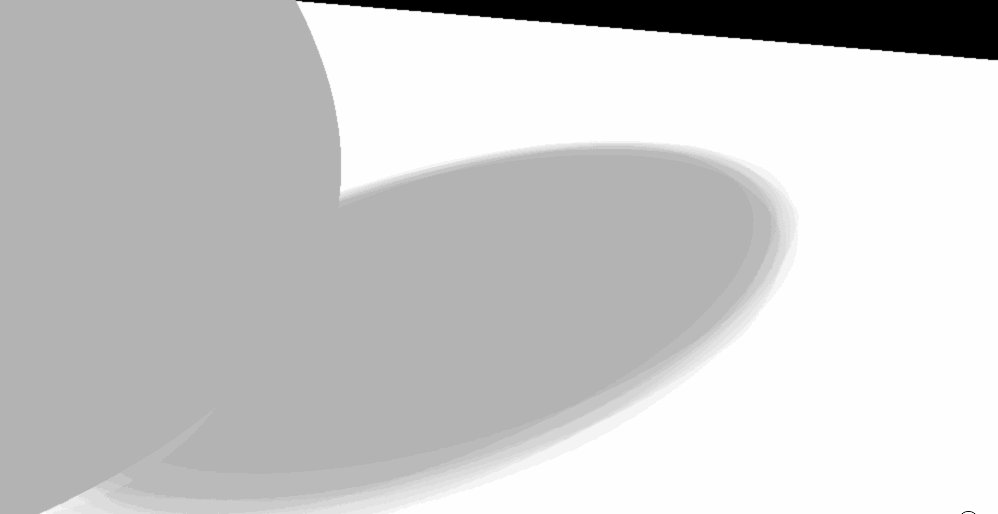
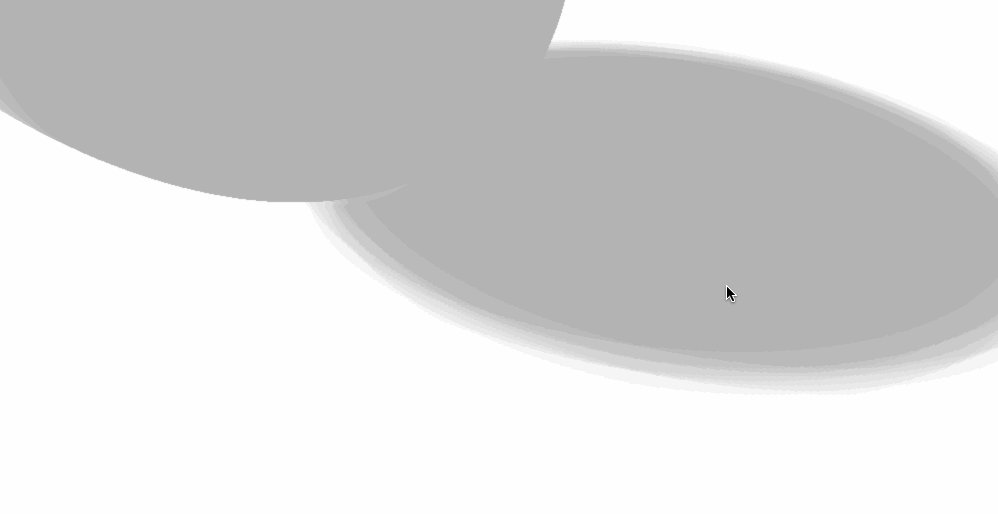
效果图:

相关文章:

ThreeJS-投影、投影模糊(十七)
无投影: 完整的代码: <template> <div id"three_div"></div> </template> <script> import * as THREE from "three"; import { OrbitControls } from "three/examples/jsm/controls/Or…...
)
蓝桥杯赛前冲刺-枚举暴力和排序专题1(包含历年蓝桥杯真题和AC代码)
目录 连号区间数(第四届蓝桥杯省赛CB组,第四届蓝桥杯省赛JAVAB组) 递增三元组(第九届蓝桥杯省赛CB组,第九届蓝桥杯省赛JAVAB组) 特别数的和(第十届蓝桥杯省赛CB组,第十届蓝桥杯省赛JAVAB组) 错误票据&a…...

Github库中的Languages显示与修改
目录 前言 【.gitattributes】文件 修改GitHub语言 前言 上传一个项目到GitHub时,发现显示的语言并非是自己项目所示的语言,这样的情况是经常发生的,为了能到达自己所需快速检索,或者是外部访问者能很好的搜索我们的项目&#…...

RocketMQ消息高可靠详解
文章目录 消息同步策略殊途同归同步基于offset而不是消息本身刷盘策略RocketMQ broker服务端以组为单位提供服务的,拥有着一样的brokerName则认为是一个组。其中brokerId=0的就是master,大于0的则为slave。 消息同步策略 master和slave都可以提供读服务,但是只有master允许…...

【python设计模式】4、建造者模式
哲学思想: 建造者模式的哲学思想是将复杂对象的创建过程分解成多个简单的步骤,并将这些步骤分别封装在一个独立的建造者类中。然后,我们可以使用一个指挥者类来控制建造者的调用顺序,以便在每个步骤完成后正确地构建复杂对象。 …...

【全网独家】华为OD机试Golang解题 - 机智的外卖员
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 如果想要在华为od机试中获取高分…...

Sentinel滑动时间窗限流算法原理及源码解析(中)
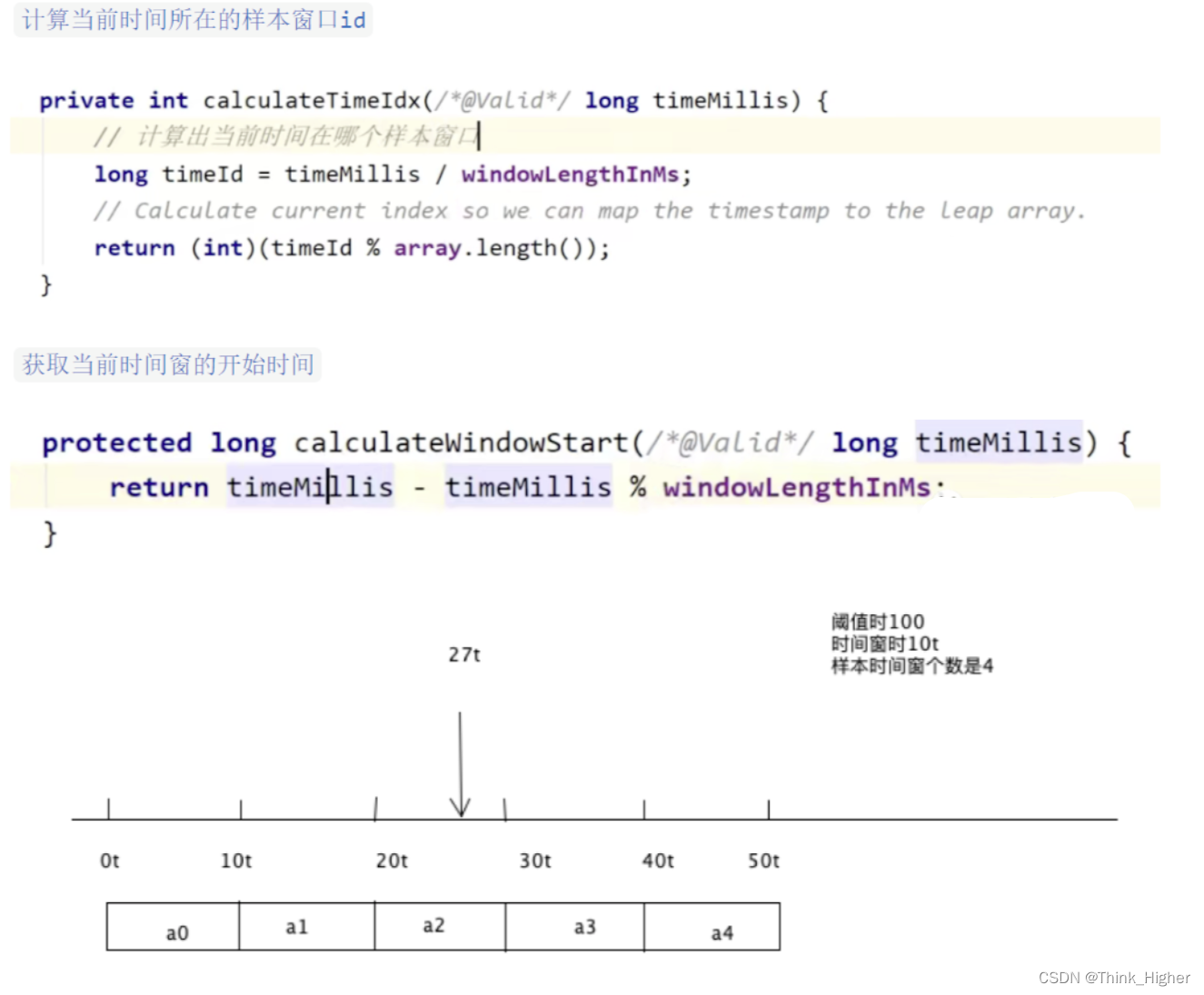
文章目录 MetricBucketMetricEvent数据统计的维度WindowWrap样本窗口实例 范型T为MetricBucket windowLengthInMs 样本窗口长度 windowStart 样本窗口的起始时间戳 value 当前样本窗口的统计数据 其类型为MetricBucket MetricBucket MetricEvent数据统计的维度 1、首先计算27t位…...

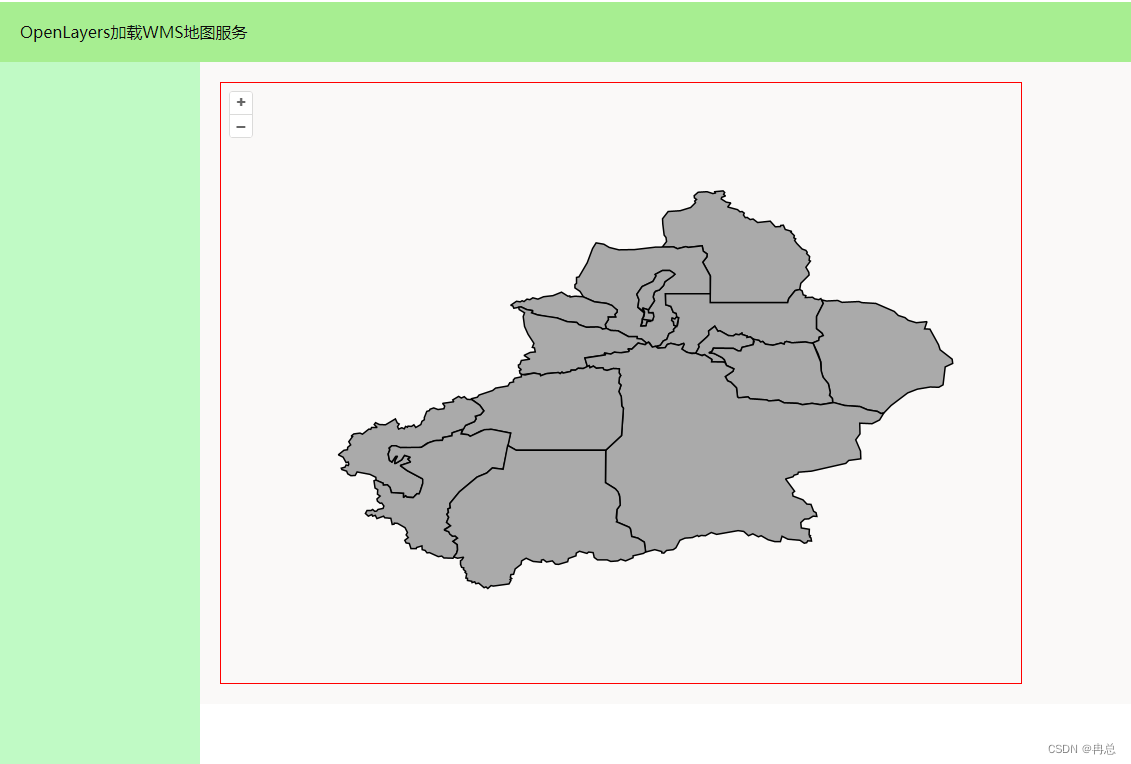
【OpenLayers】VUE+OpenLayers+ElementUI加载WMS地图服务
【OpenLayers】VUEOpenLayersElementUI加载WMS地图服务准备工作安装vue创建vue项目安装OpenLayers安装ElementUI加载wms地图服务准备工作 需要安装好nodejs,nodejs下载地址,下载对应的版本向导式安装即可。 安装完成后,控制台输入node -v&a…...

linux 命名管道 mkfifo
专栏内容:linux下并发编程个人主页:我的主页座右铭:天行健,君子以自强不息;地势坤,君子以厚德载物.目录 前言 概述 原理介绍 接口说明 代码演示 结尾 前言 本专栏主要分享linux下并发编程…...

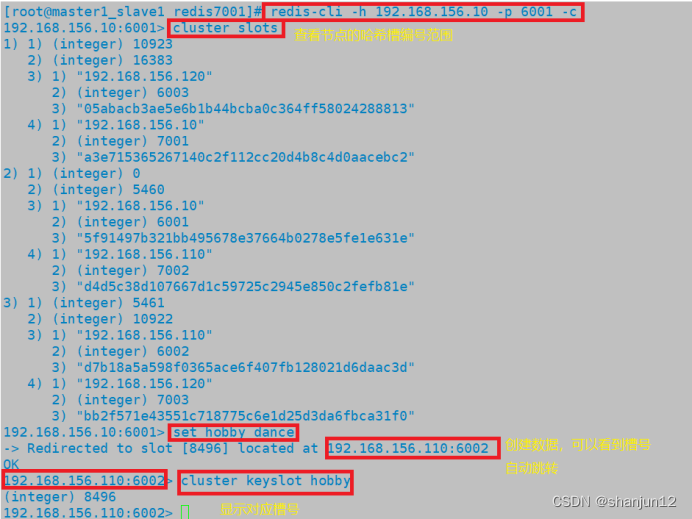
Redis(主从复制、哨兵模式、集群)概述及部署
目录 1.redis高可用 2.redis持久化 1.Redis 提供两种方式进行持久化: 2.RDB 持久化 3.AOF持久化 4.RDB和AOF的优缺点 5.Redis 性能管理 3.redis主从复制 1.Redis主从复制的概念 2.Redis主从复制的作用 3.Redis主从复制的搭建 4.redis哨兵模式 1.哨兵模式…...

windows下软件包安装工具之Scoop安装与使用
Scoop介绍 Scoop是Windows的命令行程序安装器。 Scoop从命令行安装程序,及其容易。它有如下特点: 消除权限弹出窗口隐藏 GUI 向导样式的安装程序防止安装大量程序的 PATH 污染避免安装和卸载程序的意外副作用自动查找并安装依赖项自行执行所有额外的设…...

九龙证券|人工智能+国产软件+智慧城市概念股火了,欧洲资管巨头大举抄底
近一周组织调研个股数量有130多只,迈瑞医疗成为调研组织数量最多的股票。 证券时报数据宝统计,近一周组织调研公司数量有130多家。从调研组织类型来看,证券公司调研相对最广泛,调研80多家公司。 迈瑞医疗获超500家组织调研 迈瑞…...

Nacos下载安装与配置(windows)
一、Nacos下载 官网地址:home (nacos.io) 点击前往Github,跳转至Github下载页面。 点击Tags,跳转至版本选择页面,此处选择2.2.0版本。 点击nacos-server-2.2.0.zip,进行下载。 二、Nacos安装 将下载的压缩包解压至需…...

QT学习笔记(语音识别项目 )
语音识别项目 我们知道 AI 智能音箱已经在我们生活中不少见,也许我们都玩过,智能化非常高,功能 强大,与我们平常玩的那种蓝牙音箱,Wifi 音箱有很大的区别,AI 智能在哪里呢?语音识别技 术和云端…...

Vulnhub:DC-4靶机
kali:192.168.111.111 靶机:192.168.111.251 信息收集 端口扫描 nmap -A -v -sV -T5 -p- --scripthttp-enum 192.168.111.251 访问目标网站发现需要登录 使用账号admin爆破出密码:happy 登陆后抓包执行反弹shell 提权 在/home/jim/backu…...

序列差分练习题--从模板到灵活运用
本篇包含6道序列差分练习题及题解,难度由模板到提高 语文成绩 题目背景 语文考试结束了,成绩还是一如既往地有问题。 题目描述 语文老师总是写错成绩,所以当她修改成绩的时候,总是累得不行。她总是要一遍遍地给某些同学增加分…...

Xshell 连接 Ubuntu 20.04
1 更改网络配置信息 修改/etc/netplan/01-network-manager-all.yaml文件信息 sudo gedit /etc/netplan/01-network-manager-all.yaml删除原有内容,替换为以下信息: 注意:addresses、gateway4 要根据个人虚拟机的实际情况修改 # Let Networ…...

【网口交换机:交换机KSZ9897学习-笔记-资料汇总-记录】
【网口交换机:交换机KSZ9897学习-笔记-资料汇总-记录】1、概述2、 自己的学习与摸索之路第一阶段:随意在网上查找相关资料第二阶段:针对性在网上资料第三阶段:测试并且使用开发板第四阶段:针对性使用工具进行测试。2、…...

linux信号量及其实例
概述 Linux信号量是用于进程间同步和互斥的一种通信机制。本质是计数器 它们通常用于控制对共享资源的访问,以确保只有一个进程可以同时访问该资源。以下是一个详细的教程和C语言代码示例,展示如何使用信号量进行进程间通信。 创建信号量 要使用信号量…...

Nomogram | 盘点一下绘制列线图的几个R包!~(一)
1写在前面 列线图,又称诺莫图(Nomogram),是一种用于预测模型的可视化工具,它可以将多个影响因素和结局事件的关系展示在同一平面上。🥳 列线图最早是由法国工程师Philbert Maurice dOcagne于1884年发明的&a…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
