9. QML_OpenGL--2. 在QQuick中搭建加载OpenGL框架
1. 说明:
OPenGL一般在 QtWidget 中使用,但目前使用 QML 做界面开发是一种趋势,同时在QML中使用OPenGL进行渲染也是十分必要,文章简单介绍如何在QML中使用 OPenGL,搭建了一种基本的框架。整体思路和在 QtWidget 中类似,只不过在 QML 中需要定义一个中间辅助类,这个类是用来注册到QML中进行使用的,同时这个类也会去加载自定义的 OPenGL 类,从而实现 OPenGL 在 QML 中的显示。
2. 步骤一:
创建自定义 OPenGL 类,此时的自定义类不再继承QOpenGLWidget,而是继承QQuickFramebufferObject::Renderer,同时需要重写父类的 render() 虚函数(相当于重写paintGL()函数),自定义类命名为OpenGLRender,相应代码如下:
OPenGLRender.h:
#ifndef OPENGLRENDER_H
#define OPENGLRENDER_H#include <QtQuick/QQuickFramebufferObject>
#include <QtGui/QOpenGLFunctions_3_3_Core>class OpenGLRender:public QQuickFramebufferObject::Renderer,protected QOpenGLFunctions_3_3_Core
{
public:OpenGLRender();//重写父类虚函数 render() ,此步骤相当于重写paintGL()函数void render() override;
};
#endif // OPENGLRENDER_H
OPenGLRender.cpp:
#include "openglrender.h"OpenGLRender::OpenGLRender()
{//在构造函数中对opengl背景进行初始化initializeOpenGLFunctions();
}void OpenGLRender::render()
{//设置背景颜色glClearColor(0.5f,0.9f,0.4f,1.0f);glClear(GL_COLOR_BUFFER_BIT);
}
3. 步骤二:
定义中间辅助类,命名为OPenGLItem,并继承 QQuickFramebufferObject,从写父类中的 createRenderer()函数,这个函数的返回对象类型为 Render,是在QML中渲染所需要的,在 createRenderer() 函数中返回步骤一中自定义的 openglRender 对象。即中间辅助类只负责向 QML 界面提供一个”渲染器“,这个渲染器本质上还是要用opengl来实现。相应代码如下:
OPenGLItem.h:
#ifndef OPENGLITEM_H
#define OPENGLITEM_H#include <QObject>
#include <QQuickItem>
#include <QtQuick/QQuickFramebufferObject>class OpenGLItem : public QQuickFramebufferObject
{Q_OBJECT
public:OpenGLItem(QQuickItem* parent = nullptr);//用于生成一个 openglRender 对象,提供给QML界面使用QQuickFramebufferObject::Renderer *createRenderer() const override;signals:};
#endif // OPENGLITEM_H
OPenGLItem.cpp:
#include "openglitem.h"
//引入 openglrender.h 头文件,真正的图形渲染是在其中的 render() 函数进行的
#include "openglrender.h"OpenGLItem::OpenGLItem(QQuickItem *parent):QQuickFramebufferObject(parent)
{//上下翻转,这样就和OpenGL的坐标系一致了setMirrorVertically(true);
}QQuickFramebufferObject::Renderer *OpenGLItem::createRenderer() const
{//在这里返回一个 openglRender 对象return new OpenGLRender();
}
4. 步骤三:
在 main.cpp 中将上面步骤二的自定义辅助类 OPenGLItem 注册到 QML 中,供其调用,如下所示:
#include <QGuiApplication>
#include <QQmlApplicationEngine>
#include "openglitem.h"int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);QGuiApplication app(argc, argv);//注册 OpenGLItem 类到 QML 中使用qmlRegisterType<OpenGLItem>("self.OpenGlItem",1,0,"OpenGLItem");QQmlApplicationEngine engine;const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
5. 步骤四:
在 QML 中使用是,可以像其它控件一样,随意指定尺寸和位置,代码如下:
main.qml:
import QtQuick 2.9
import QtQuick.Window 2.2//导入自定义类
import self.OpenGlItem 1.0Window {visible: truewidth: 640height: 480title: qsTr("OpenGL In QQuick")//使用自定义的opengl小控件OpenGLItem{anchors.top: parent.topanchors.topMargin: 20anchors.horizontalCenter: parent.horizontalCenterwidth: 100height: 100}OpenGLItem{anchors.centerIn: parentwidth: 100height: 100}
}
6. 实际效果:
在顶部中间会显示两个绿色矩形,因为在 render()函数里只是更改了背景颜色,没有绘制图形,所以此处没有物体显示,只有绿色的背景,后期在 render() 函数内加入渲染代码后,会正常显示。

持续更新中,请大家多多关注…
相关文章:

9. QML_OpenGL--2. 在QQuick中搭建加载OpenGL框架
1. 说明: OPenGL一般在 QtWidget 中使用,但目前使用 QML 做界面开发是一种趋势,同时在QML中使用OPenGL进行渲染也是十分必要,文章简单介绍如何在QML中使用 OPenGL,搭建了一种基本的框架。整体思路和在 QtWidget 中类似…...

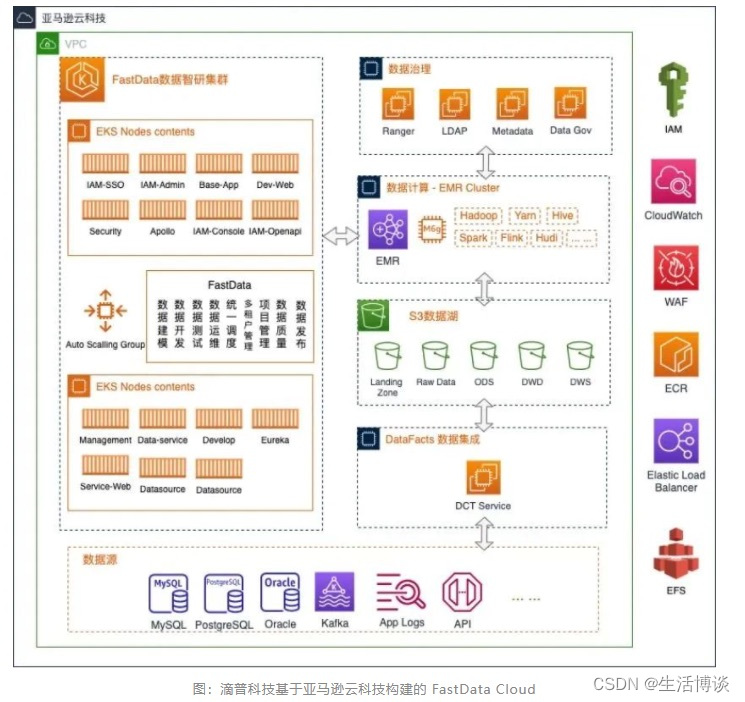
亚马逊云科技携手滴普科技,打造数据智能新标杆
随着企业数字化转型的不断深入,数据对于业务的价值和重要性也逐渐凸显。越来越多企业意识到,只有不断提升底层数据基础平台的性能和能力,才能构建数据驱动的业务,增强企业核心竞争力。作为湖仓一体数据智能基础软件独角兽企业&…...

CGO 跨平台静态编译
什么是跨平台编译? 跨平台编译:即交叉编译,是在一个平台上生成另一个平台上的可执行文件。所谓平台,实际上包含两个概念:体系架构(Architecture)、操作系统 (Operating System)。同一个体系架构可以运行不同…...

股票买卖接口怎么来的?
现在股票买卖接口主要是在线上研发,有专业的开发团队进行源码开发和完善,但是,常常会在开发过程中出现问题,也就是遇到一些特殊的情况需要及时处理,那么股票买卖接口怎么开发实现出来的?一、股票买卖接口开…...

【Python学习笔记】29.Python3 面向对象
前言 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 Python3 面向对象 如果你以前没有接触过面向对象的编程语言,那你可能需要先了解一些面…...

MySQL 索引
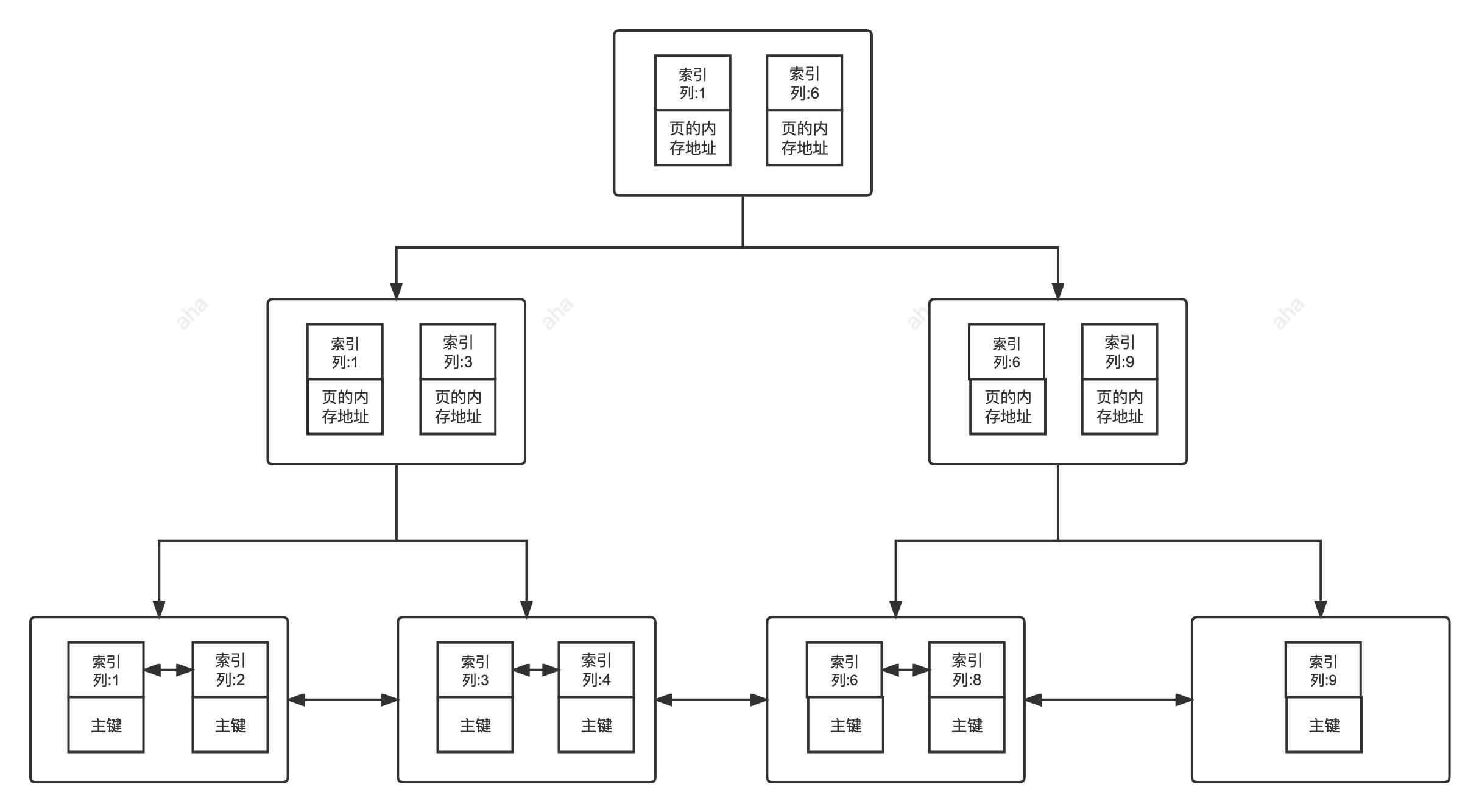
索引 索引是一种用于快速查询和检查数据的数据结构,其本质可以看成是一种排好序的数据结构。理解:索引的作用就相当于书的目录📚,可以根据目录快速定位到想要查看的位置。常见的索引结构:B Tree、B Tree、Hash、红黑树…...

学会使用LoadRunner录制脚本
1.LoadRunner安装 https://blog.csdn.net/weixin_48584088/article/details/129012469 2.Loadrunner的基本概念 LoadRunner是一种适用于许多软件体系架构的自动负载测试工具,从用户关注的响应时间、吞吐量, 并发用户和性能计数器等方面来衡量系统的性…...

产品经理必看的高效产品文档撰写指南
对于企业来说,如何推广自己的产品是一个非常重要的话题,而其中必要的就是创建企业产品宣传册,这对于产品宣传非常重要,尤其是一些大公司,非常重视这种产品展示方式。因为它可以更完整地展现产品,撰写一份合…...

Prometheus 的介绍和安装
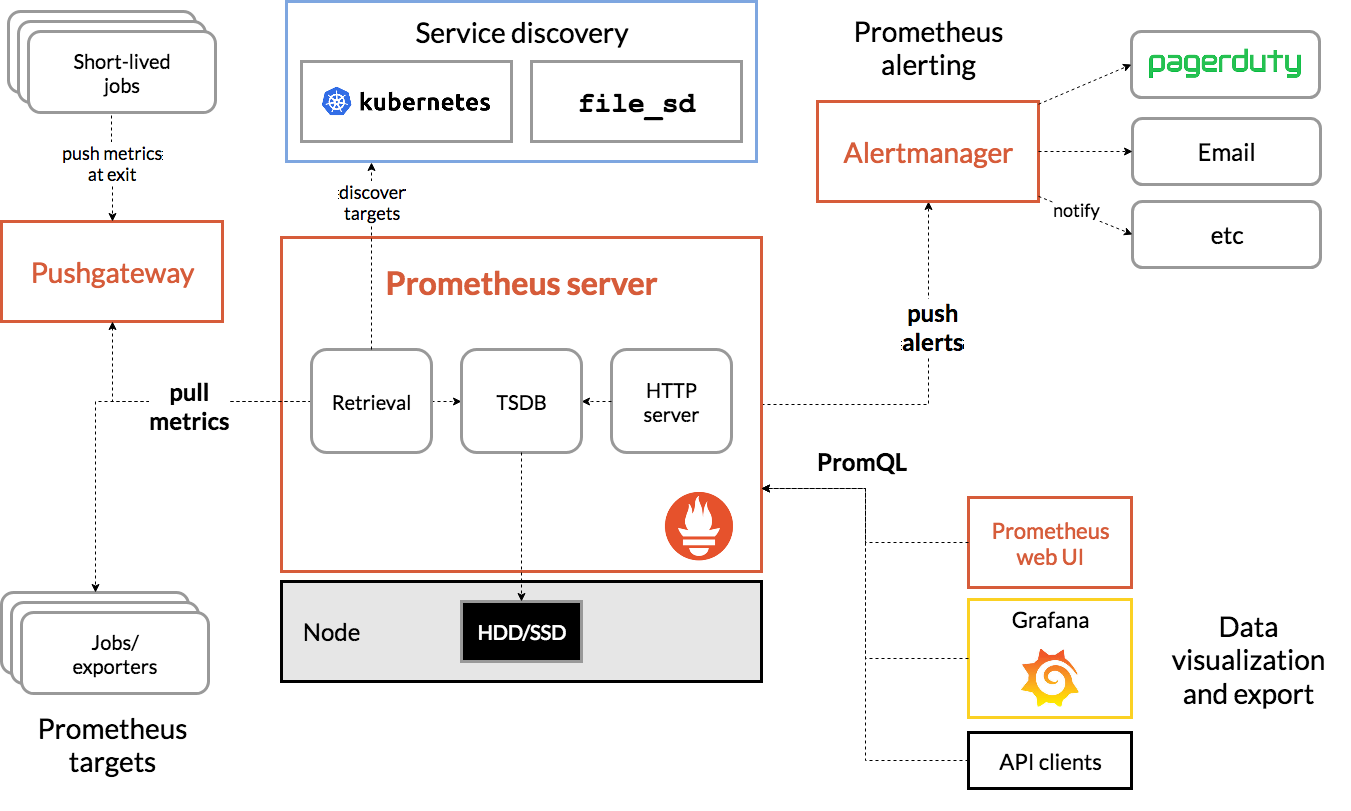
介绍 Prometheus 是一个开源的监控和报警系统,最初由SoundCloud于2012年创建,随着越来越多的公司采用Prometheus以及非常活跃的社区,Prometheus于2016年加入云原生基金会,成为Kubernetes之后的第二个托管项目,并于2018年毕业。 特点 通过PromQL来对基于指标名称和键值对…...

ViewModel快速上手1-原生kotlin
ViewModel 原生支持 kotlin 案例 基本案例 viewmodel 是为了保存当当前 activity 切出或者销毁时,如何保存数据,以便下一次创建新的 activity 时进行调用 首先引入 lifecycle 依赖 implementation androidx.lifecycle:lifecycle-extensions:2.2.0 之后…...

Flutter(一)介绍、Dart语言简介
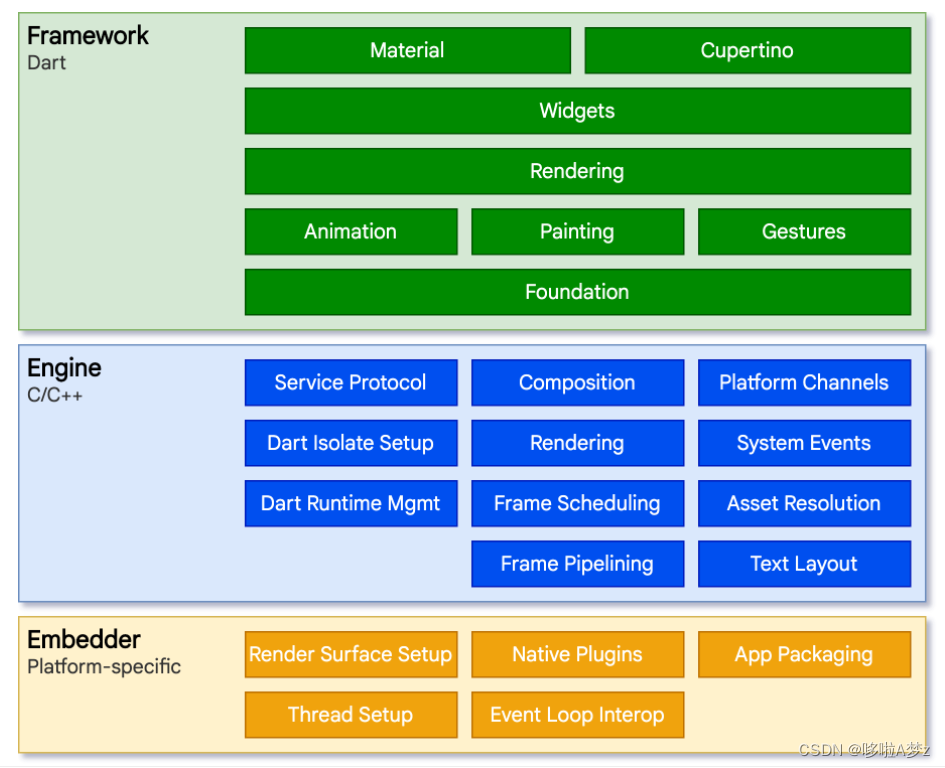
Flutter介绍 纯原生开发主要面临动态化更新和开发成本两个问题,而针对这两个问题,诞生了一些跨平台的动态化框架 跨平台技术简介 Flutter 是 Google 推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开…...

【数据结构】---顺序表的实现
最近学校开始学习数据结构了,没事就手搓一个顺序表。🌈线性表线性表是n个具有相同特性的数据元素的有限序列,是一种实际中广泛使用的数据结构,常见的线性表有顺序表、链表、栈、队列、字符串。线性表在逻辑上是线性结构࿰…...

JavaScript刷LeetCode拿offer-经典高频40题vaScript刷LeetCode拿offer-经典高频40题
工作太忙没有时间刷算法题,面试的时候好心虚。这里双手奉上40道LeetCode上经典面试算法题,整理的内容有点长,建议先收藏,慢慢消化,在来年顺利拿到满意的offer。 1、[LeetCode] 两数之和 给定一个整数数组和一个目标值…...

动态规划,这将是你见过最详细的讲解
文章目录一、为什么要讲动态规划呢?二、什么是动态规划三、感受一下递归算法、备忘录算法、动态规划递归算法带备忘录的递归解法(自定向下)自底向上的动态规划四、动态规划的解题套路1. 穷举分析2. 确定边界3. 确定最优子结构4. 写出状态转移…...

【服务器数据恢复】FreeNAS层UFS2文件系统数据恢复案例
服务器数据恢复环境: Dell存储服务器,采用esxi虚拟化系统,esxi虚拟化系统里有3台虚拟机;上层iSCSI使用FreeNAS构建,通过iSCSI方式实现FCSAN功能;FreeNAS层采用UFS2文件系统。 esxi虚拟化系统里有3台虚拟机中…...

Zookeeper安装和基本使用
目录标题一、下载二、安装三、启动客户端测试四、使用zk一、下载 注意:自zk3.5.5版本以后,已编译的jar包,尾部有bin,应该使用的是apache-zookeeper-3.8.0-bin.tar.gz。,因此在下载高版本时,因该下载后缀带b…...

字节面试惨败,闭关修炼再战美团(Android 面经~)
作者:王旭 前言 本人从事Android 开发已经有5年了,受末日寒气影响,被迫在家休整,事后第一家选择字节跳动面试,无奈的被面试官虐得“体无完肤”,好在自己并未气馁,于是回家开始回家进行闭关修炼…...

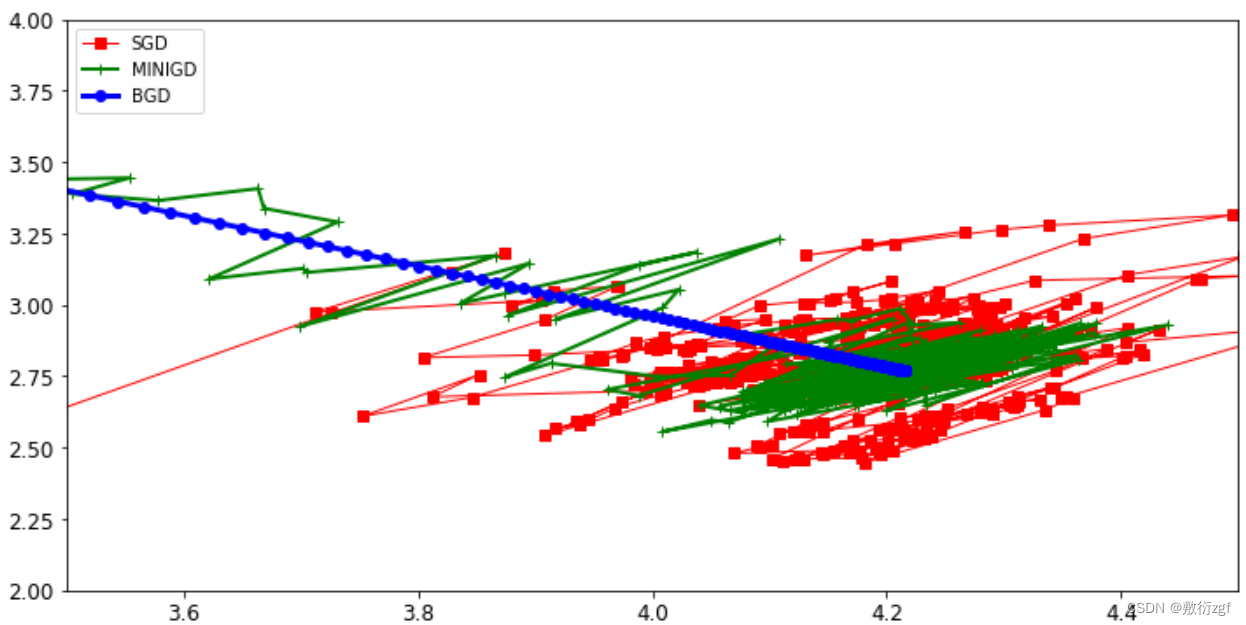
【机器学习实战】七、梯度下降
梯度下降 一、线性回归 线性回归算法推导过程可以基于最小二乘法直接求解,但这并不是机器学习的思想,由此引入了梯度下降方法。本文讲解其中每一步流程与实验对比分析。 1.初始化 import numpy as np import os %matplotlib inline import matplotli…...

什么是极速文件传输,极速文件传输如何进行大文件传输
当谈到大文件传输时,人们总是担心大数据文件的大小以及将它们从一个位置交换到另一个位置需要多长时间。由于数据捕获高分辨率视频和图像的日益复杂,文件的大小不断增加。数据工作流在地理上变得越来越分散。在一个位置生成的文件在其他位置处理或使用。…...

Spring Boot 日志
目录 1.概述 2.切换日志实现 3.使用 3.1.日志级别 3.3.日志离线 3.4.详细定制 1.概述 由一些历史原因,JAVA领域存在有很多日志框架,如Log4j、Logback、log4j2。 log4j是Java日志框架的元老,在log4j被Apache Foundation收入门下之后&a…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
