acme.sh从 letsencrypt 生成SSL免费证书并自动更新证书
acme.sh 实现了 acme 协议, 可以从 letsencrypt 生成免费的证书
ACME 协议:
Automatic Certificate Management Environment 自动化证书管理环境
文档:
- github: https://github.com/acmesh-official/acme.sh
- gitee: https://gitee.com/neilpang/acme.sh
- 中文文档: https://github.com/acmesh-official/acme.sh/wiki/说明
- 中文wikis: https://gitee.com/neilpang/acme.sh/wikis/pages
目录
- 1、安装acme.sh
- 方式一:从github安装
- 方式二:从gitee安装
- 2、申请证书
- 方式一:Webroot模式
- 方式二:手动DNS验证申请
- 3、安装/copy证书
- 4、其他命令
1、安装acme.sh
方式一:从github安装
curl https://get.acme.sh | sh -s email=my@example.com# 或者
wget -O - https://get.acme.sh | sh -s email=my@example.com
方式二:从gitee安装
如果国内网络环境不好,可以从gitee下载安装
https://gitee.com/neilpang/acme.sh
wget https://gitee.com/neilpang/acme.sh/repository/archive/master.zip
unzip master.zipcd acme.sh-master./acme.sh --install \
--email my@example.com
安装过程中会 自动完成 以下操作
1、安装目录:~/.acme.sh
$ ls ~/.acme.sh
account.conf
acme.sh
acme.sh.csh
acme.sh.env
deploy
dnsapi
notify
2、执行文件路径:~/.acme.sh/acme.sh
3、环境变量修改
$ cat ~/.bashrc
. "~/.acme.sh/acme.sh.env"$ cat ~/.cshrc
source "~/.acme.sh/acme.sh.csh"$ cat ~/.tcshrc
source "~/.acme.sh/acme.sh.csh"
4、添加crontab定时任务
12 0 * * * "~/.acme.sh"/acme.sh --cron --home "~/.acme.sh" > /dev/null
查看安装结果
$ source ~/.bashrc$ acme.sh --version
https://github.com/acmesh-official/acme.sh
v3.0.5
2、申请证书
方式一:Webroot模式
只需要指定域名, 并指定域名所在的网站根目录
acme.sh --issue \
--domain example.com \
--domain www.example.com \
--webroot /home/wwwroot/example.com
每60天会自动更新
方式二:手动DNS验证申请
手动在域名上添加一条 txt 解析记录, 验证域名所有权
acme.sh --issue --dns \
--domain example.com \
--yes-I-know-dns-manual-mode-enough-go-ahead-please# 在域名解析管理中,添加dns记录值
Add the following TXT record:
[2023年 04月 08日 星期六 21:57:13 CST] Domain: '_acme-challenge.example.com'
[2023年 04月 08日 星期六 21:57:13 CST] TXT value: 'o4MgobqPJ53E4RxRjO0d_mKSwGaNnjDZDlQxIW6iIXc'# 添加完txt解析之后,重新生成证书
acme.sh --renew \
--domain example.com \
--yes-I-know-dns-manual-mode-enough-go-ahead-please注意:使用这种方式 acme.sh 将
无法自动更新证书
3、安装/copy证书
acme.sh --install-cert \
--domain example.com \
--key-file /usr/local/nginx/conf/ssl/www.example.com.key \
--fullchain-file /usr/local/nginx/conf/ssl/www.example.com.pem \
--reloadcmd "service nginx force-reload"
4、其他命令
# 查看帮助
acme.sh -h# 查看证书列表
acme.sh --list
Main_Domain KeyLength SAN_Domains CA Created Renew
example.com "2048" www.example.com ZeroSSL.com 2023-04-05T12:54:46Z 2023-06-04T12:54:46Z# 查看域名配置
acme.sh --info --domain example.com# 切换默认证书申请服务器
# 默认使用 ZeroSSL,以下示例切换 Let's Encrypt
acme.sh --set-default-ca --server letsencrypt
相关文章:

acme.sh从 letsencrypt 生成SSL免费证书并自动更新证书
acme.sh 实现了 acme 协议, 可以从 letsencrypt 生成免费的证书 ACME 协议: Automatic Certificate Management Environment 自动化证书管理环境 文档: github: https://github.com/acmesh-official/acme.shgitee: https://gitee.com/neilpang/acme.sh中文文档: https://git…...

基于html+css的evenly布局
准备项目 项目开发工具 Visual Studio Code 1.44.2 版本: 1.44.2 提交: ff915844119ce9485abfe8aa9076ec76b5300ddd 日期: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js: 12.8.1 V8: 7.8.279.23-electron.0 OS: Windows_NT x64 10.0.19044 项目…...

【从零开始学习 UVM】10.5、UVM TLM —— UVM TLM Blocking Get Port
文章目录 UVM TLM Get Port Example1. 创建一个发送方类,其端口类型为 uvm_blocking_get_imp3. 创建接收器类,等待 get 方法。4. 在更高层次上连接端口及其实现Get端口阻塞行为任何组件都可以通过 TLM get 端口请求从另一个组件接收事务。发送组件应定义获取端口的实现。该实…...

English Learning - L2 第 10 次小组纠音 辅音 [m] [n] [ŋ] 半元音 [w] [j] 2023.3.29 周三
English Learning - L2 第 10 次小组纠音 辅音 [m] [n] [ŋ] [w] [j] 2023.3.29 周三共性问题more Autumn [ɔː] 舌位偏前gone evening 前后鼻音不分Hes proud of this name 双元音缺乏滑动感bank thing 中的后鼻音发成前鼻音week what yolk 元音 [iː] [ɒ] 舌位偏前 [əʊ] …...

从零开始实现一个C++高性能服务器框架----环境变量模块
此项目是根据sylar框架实现,是从零开始重写sylar,也是对sylar丰富与完善 项目地址:https://gitee.com/lzhiqiang1999/server-framework 简介 项目介绍:实现了一个基于协程的服务器框架,支持多线程、多协程协同调度&am…...

git常用命令的解释
解释git add . git add . 命令用于将当前目录下的所有文件添加到 Git 仓库的暂存区中。这个命令通常用于刚刚打开一个 Git 仓库时,或者用于将本地文件更新到远程仓库时。 具体来说,git add . 命令会将当前目录下的所有文件添加到 Git 仓库的暂存区中&am…...

DNS和CDN的区别与联系
现在互联网用户很多不能理解CDN和DNS之间的关系,他们之间到底有什么区别。对于这两者永远处于模糊的概念。其实二者是相辅相成的,二者搭配起来能使网站更加安全,快速。 用户访问未使用CDN缓存网站的过程为: 1、用户向浏览器提供要访问的域名…...
:面向对象基础)
Java基础知识 | 常见面试题(中):面向对象基础
撰写成一问一答的形式,每次回答都默写,对比参考答案后,再默写出更恰当的答案。 相关内容 Java基础知识 | 常见面试题(上):基础概念和常识 Java基础知识 | 常见面试题(上):…...

勒索软件正在从 Windows 转向 Linux
听说勒索软件正在从 Windows 转向 Linux了勒索软件正在从 Windows 转向 Linux 最近几周,黑客们一直在对 Linux 企业网络部署 IceFire 勒索软件,这是一个值得注意的转变,因为它曾经是一个只针对 Windows 的恶意软件。与 Windows 相比…...

信息系统项目管理师 第11章 项目成本管理
1.管理基础 1.重要性和意义 项目管理主要受范围、时间、成本、质量的约束,项目成本管理就是要确保在批准的预算内完成项目。 如果项目建设的实际成本远远超出批准的投资预算,就很容易造成成本失控。 1.对工程项目认识不足。 2.组织制度不健全。 3.方法问题 4.技术的制约 5.需…...

XML 简介
文章目录一、XML 简介二、XML 用途总结一、XML 简介 XML 被设计用来传输和存储数据。 HTML 被设计用来显示数据。 XML 指可扩展标记语言(eXtensible Markup Language)。 可扩展标记语言(英语:Extensible Markup Language…...

ERP:华为杀入,金蝶们打颤?
配图来自Canva可画 近期,华为官方透露将在4月份推出自研MetaERP管理系统,引来不少媒体和业内人士的围观,紧接着关于华为“进军ERP市场”的解读更是不胫而走,所谓一石激起千层浪,此说法一出,直接导致了金蝶…...

Linux——总复习1
1.要注意自己处于当前那个目录位置。 2.将file1的前五行/后三行重定向、附加到file2【输出重定向】 head -5 file1 > file2 tail -3 file1 >> file2 3.ls与cat区别 ls:列出目录的目录内容,未指定目录,则列出当前工作目录的内容 -l:查…...

控制SQL*PLUS的环境和数据字典简介
可以通过使用SET命令来设置SQL*PLUS的环境变量,从而达到控制SQL*PLUS 环境的目的。 SET命令的格式如下: SET 环境变量 变量的值 可以通过使用SHOW命令来显示SQL*PLUS环境变量的配置。SHOW 命令的格式如下: SHOW 环境变量|ALL 下面用一个…...

Chapter11.3:MATLAB_SIMULINK在离散系统中的应用
该系列博客主要讲述Matlab软件在自动控制方面的应用,如无自动控制理论基础,请先学习自动控制系列博文,该系列博客不再详细讲解自动控制理论知识。 自动控制理论基础相关链接:https://blog.csdn.net/qq_39032096/category_10287468…...

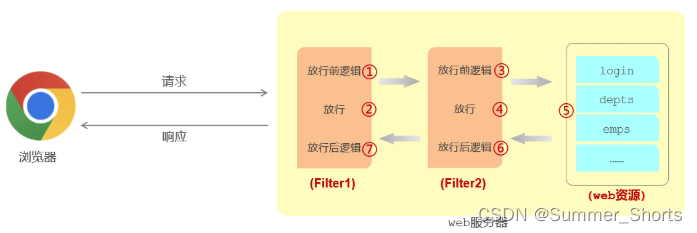
过滤器Filter
什么是Filter? Filter表示过滤器,是JavaWeb三大组件(Servlet、FIlter、Listener)之一。过滤器可以把对资源的请求拦截下来,总而实现一些特殊的功能 使用过滤器后,要想访问web服务器上的资源,必须…...

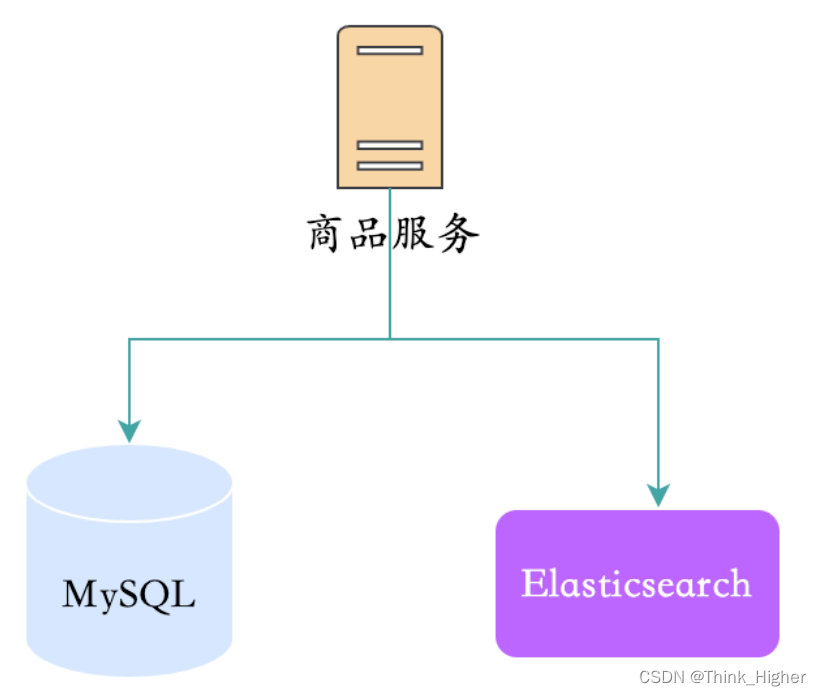
MySQL数据同步ES的常用思路和方法
文章目录 1.同步双写2.异步双写3.定时任务4.数据订阅大家应该都在各种电商网站检索过商品,检索商品一般都是通过什么实现呢?搜索引擎Elasticsearch。 那么问题来了,商品上架,数据一般写入到MySQL的数据库中,那么用于检索的数据又是怎么同步到Elasticsearch的呢? 1.同步双…...

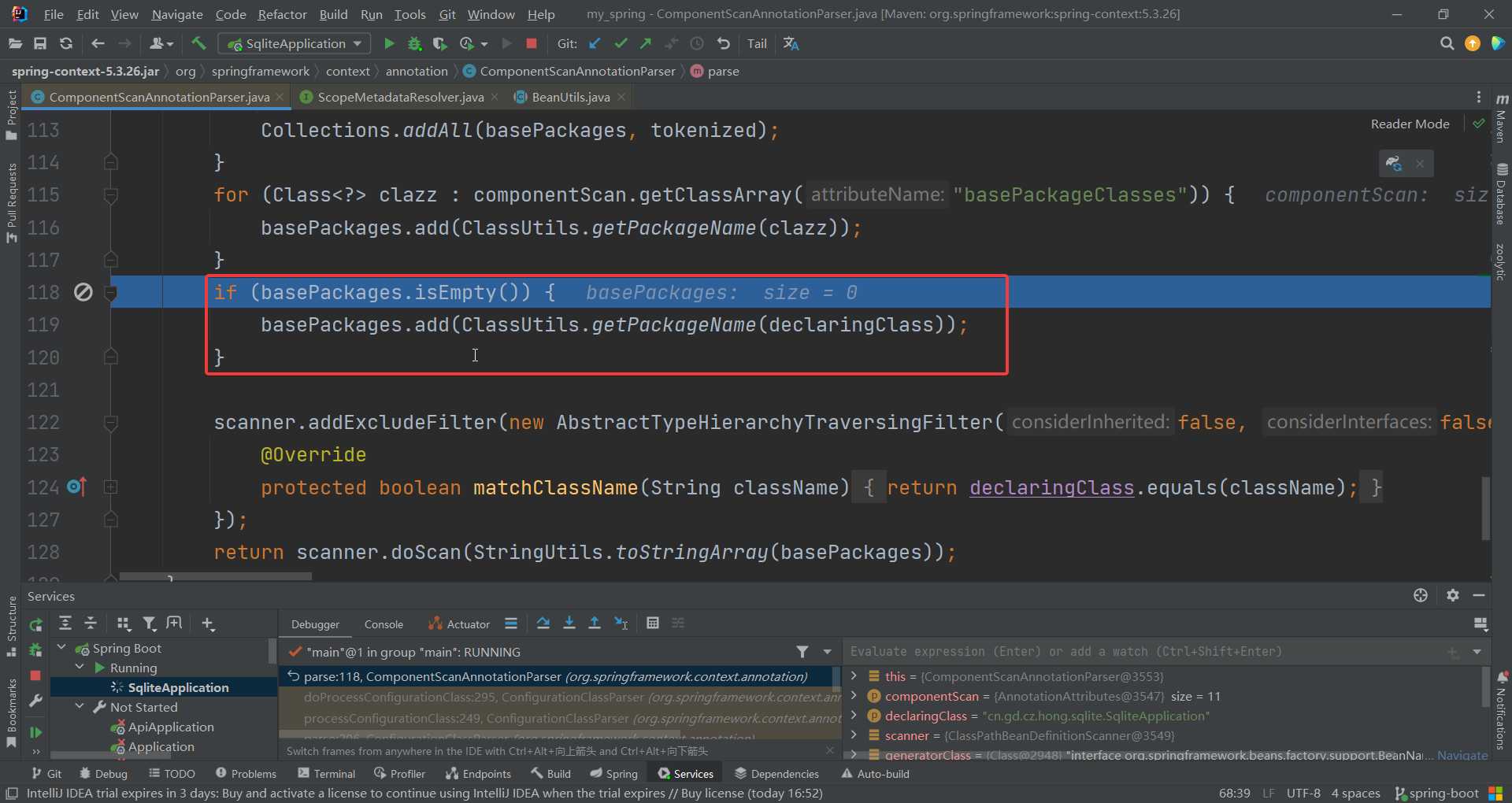
spring源码之扫描前设置
扫描前设置 🛹源码源码说明总结启动一个springboot项目源码 org.springframework.context.annotation.ComponentScanAnnotationParser#parse public Set<BeanDefinitionHolder> parse(AnnotationAttributes componentScan, String declaringClass) {// 创建C…...

C++ 98/03 应该学习哪些知识19
迭代器、空间配置器理解 在 C 中,迭代器是一种可以用来遍历容器中的元素的对象。它们提供了一个类似于指针的接口,允许我们访问容器中的元素,而不必了解容器内部的结构。迭代器是 STL(标准模板库)的核心部分࿰…...

java毕业生就业信息管理系统servlet程序
1.系统登录:系统登录是用户访问系统的路口,设计了系统登录界面,包括用户名、密码和验证码,然后对登录进来的用户判断身份信息,判断是管理员用户还是普通用户。 2.系统用户管理:不管是…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...
