条件渲染
组件经常需要根据不同条件显示不同内容。在React中,你可以使用类似于if语句、&&和?:运算符的JavaScript语法有条件地呈现JSX。
你将学到:
如何根据条件返回不同的JSX
如何有条件地包含或排除一段JSX
在React代码库中常见的条件语法快捷方式
有条件地返回JSX
假设你有一个PackingList组件,渲染多个项目,这些项目可以标记为已打包或未打包:
function Item({ name, isPacked }) {return <li className="item">{name}</li>;
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}注意到一些Item组件的isPacked属性被设置为true,而不是false。如果isPacked={true},你想在已打包的项目中添加一个勾号(✔)。
你可以使用if/else语句编写如下:
if (isPacked) {return <li className="item">{name} ✔</li>;
}
return <li className="item">{name}</li>;如果isPacked属性为true,则该代码返回一个不同的JSX树。通过这个更改,一些项目在末尾会显示一个勾号:
function Item({ name, isPacked }) {if (isPacked) {return <li className="item">{name} ✔</li>;}return <li className="item">{name}</li>;
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}尝试编辑返回值,观察结果的变化!
注意到你正在使用JavaScript的if和return语句来创建分支逻辑。在React中,控制流(如条件)是由JavaScript处理的。
使用null有条件地返回什么也不渲染
在某些情况下,你可能不想渲染任何东西。例如,假设你根本不想显示已打包的项目。一个组件必须返回一些内容。在这种情况下,你可以返回null:
if (isPacked) {return null;
}
return <li className="item">{name}</li>;如果isPacked为true,该组件将返回空值null,否则,它将返回用于渲染的JSX。
function Item({ name, isPacked }) {if (isPacked) {return null;}return <li className="item">{name}</li>;
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}实际上,在组件中返回null并不常见,因为它可能会让尝试渲染它的开发人员感到惊讶。通常,你会有条件地在父组件的JSX中包含或排除该组件。以下是如何实现这一点!
有条件地包含JSX
在前面的示例中,你控制了组件将返回哪个(如果有的话!)JSX树。你可能已经注意到了渲染输出中的一些重复:
<li className="item">{name} ✔</li>和下面这段代码非常相似:
<li className="item">{name}</li>两个条件分支都返回<li className="item">...</li>:
if (isPacked) {return <li className="item">{name} ✔</li>;
}
return <li className="item">{name}</li>;虽然这种重复没有害处,但它可能会使你的代码更难维护。如果你想要改变className会怎么样呢?你必须在代码中的两个地方进行更改!在这种情况下,你可以有条件地包含一些JSX,使你的代码更加DRY。
条件(三目)运算符(? :)
JavaScript有一种紧凑的语法来编写条件表达式 - 条件运算符或“三目运算符”。
你可以用它来代替:
if (isPacked) {return <li className="item">{name} ✔</li>;
}
return <li className="item">{name}</li>;可以写成这样:
return (<li className="item">{isPacked ? name + ' ✔' : name}</li>
);可以将其理解为“如果isPacked为true,则(?)呈现name+'✔',否则(:)呈现name”。
现在假设你想要将完成的条目文本包装在另一个HTML标记中,例如<del>来划掉它。你可以添加更多的换行符和括号,这样就可以更容易地嵌套更多的JSX在每个情况下:
function Item({ name, isPacked }) {return (<li className="item">{isPacked ? (<del>{name + ' ✔'}</del>) : (name)}</li>);
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}这种方式适用于简单的条件,但是要适度使用。如果你的组件具有太多嵌套的条件标记而变得混乱,请考虑提取子组件以清理代码。在React中,标记是代码的一部分,因此您可以使用变量和函数等工具来整理复杂的表达式。
逻辑与(&&)运算符
你会遇到的另一个常用的快捷方式是JavaScript的逻辑与(&&)运算符。在React组件中,当您希望在条件为真时呈现一些JSX,否则不呈现任何东西时,它经常出现。使用&&,您可以仅在isPacked为true时有条件地呈现复选标记:
return (<li className="item">{name} {isPacked && '✔'}</li>
);你可以理解为“如果isPacked为真,则(&&)渲染勾号,否则不渲染任何东西”。
下面是它的实现:
function Item({ name, isPacked }) {return (<li className="item">{name} {isPacked && '✔'}</li>);
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}当 JavaScript 的 && 表达式左侧(我们的条件)为 true 时,它返回右侧的值(在我们的示例中,是打勾符号)。但如果条件为 false,整个表达式将变为 false。React 将 false 视为 JSX 树中的“空洞”,就像 null 或 undefined 一样,并在其位置上不呈现任何内容。
💡 陷阱:不要将数字放在 && 的左侧。
为了测试条件,JavaScript 会自动将左侧转换为布尔值。但是,如果左侧是 0,则整个表达式得到的值就是 0,而 React 将愉快地呈现 0 而不是什么都不呈现。
例如,常见的错误是编写类似 messageCount && <p>New messages</p> 的代码。很容易假设当 messageCount 为 0 时,它什么也不呈现,但它实际上会呈现 0 本身!
要修复它,请将左侧设置为布尔值:messageCount > 0 && <p>New messages</p>。
有条件地将 JSX 赋给变量
当快捷方式妨碍编写普通代码时,请尝试使用 if 语句和变量。您可以使用 let 定义的变量进行重新赋值,因此首先提供您要显示的默认内容,即名称:
let itemContent = name;使用 if 语句将 JSX 表达式重新分配给 itemContent(如果 isPacked 为 true):
if (isPacked) {itemContent = name + " ✔";
}花括号打开了“JavaScript 的窗口”。使用花括号嵌套先前计算出的表达式,将变量嵌入返回的 JSX 树中:
<li className="item">{itemContent}
</li>这种风格最冗长,但也是最灵活的。以下是实例:
function Item({ name, isPacked }) {let itemContent = name;if (isPacked) {itemContent = name + " ✔";}return (<li className="item">{itemContent}</li>);
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}与之前一样,这不仅适用于文本,还适用于任意的 JSX。
function Item({ name, isPacked }) {let itemContent = name;if (isPacked) {itemContent = (<del>{name + " ✔"}</del>);}return (<li className="item">{itemContent}</li>);
}export default function PackingList() {return (<section><h1>Sally Ride's Packing List</h1><ul><Item isPacked={true} name="Space suit" /><Item isPacked={true} name="Helmet with a golden leaf" /><Item isPacked={false} name="Photo of Tam" /></ul></section>);
}如果您不熟悉 JavaScript,这些样式的多样性可能会一开始让您感到不知所措。然而,学习它们将有助于您阅读和编写任何 JavaScript 代码,而不仅仅是 React 组件!首先选择您喜欢的风格,如果您忘记了其他风格的工作方式,请再次参考此参考文献。
总结
在 React 中,您可以使用 JavaScript 控制分支逻辑。
你可以使用 if 语句有条件地返回 JSX 表达式。
你可以使用花括号将一些 JSX 有条件地保存到变量中,然后在 JSX 中包含它。
在 JSX 中,
{cond ? <A /> : <B />}表示“如果 cond,则呈现<A />,否则呈现<B />”。在 JSX 中,
{cond && <A />}表示“如果 cond,则呈现<A />,否则不呈现任何内容”。快捷方式很常见,但如果您喜欢普通 if,则不必使用它们。

长按关注
帮助 10W 人入门并进阶前端
相关文章:

条件渲染
组件经常需要根据不同条件显示不同内容。在React中,你可以使用类似于if语句、&&和?:运算符的JavaScript语法有条件地呈现JSX。你将学到:如何根据条件返回不同的JSX如何有条件地包含或排除一段JSX在React代码库中常见的条件语法快捷方式有条件地…...
异步任务)
springboot(10)异步任务
文章目录1、SpringBoot异步任务1.1使用注解EnableAsync开启异步任务支持1.2使用Async注解标记要进行异步执行的方法1.3controller测试2.异步任务相关限制3.1自定义 Executor3.1.1应用层级:3.1.2方法层级:3.2自定义 Executor (第二种方式)4.1异常处理4.1.…...

清华大学开源的chatGLM-6B部署实战
Windows部署 win10 通过wsl部署 常见问题: torch.cuda.OutOfMemoryError: CUDA out of memory. 在Windows的系统环境变量中增加 变量名:PYTORCH_CUDA_ALLOC_CONF 变量值:max_split_size_mb:32 文档书写时使用3090 24G显存配置,其他规格酌情调整 32 至其他值,如未设置变…...

通过矩阵从整体角度搞懂快速傅里叶变换原理
离散傅里叶变换公式 公式 f[k]∑n0N−1g[n]e−i(2π/N)kn,其中(0<n<N)f[k]\sum_{n0}^{N-1}g[n]e^{-i(2\pi/N)kn}, 其中(0<n<N) f[k]n0∑N−1g[n]e−i(2π/N)kn,其中(0<n<N) 逆变换公式 g[n]1N∑k0N−1f[k]ei(2π/N)kn,其中(0<k<N)g[n]\frac{1}{N}\…...

【C++从0到1】25、C++中嵌套使用循环
C从0到1全系列教程 1、实例代码 #include <iostream> // 包含头文件。 using namespace std; // 指定缺省的命名空间。int main() {// 超女分4个小组,每个小组有3名超女,在控制台显示每个超女的小组编号和组内编号。// 用一个循环…...

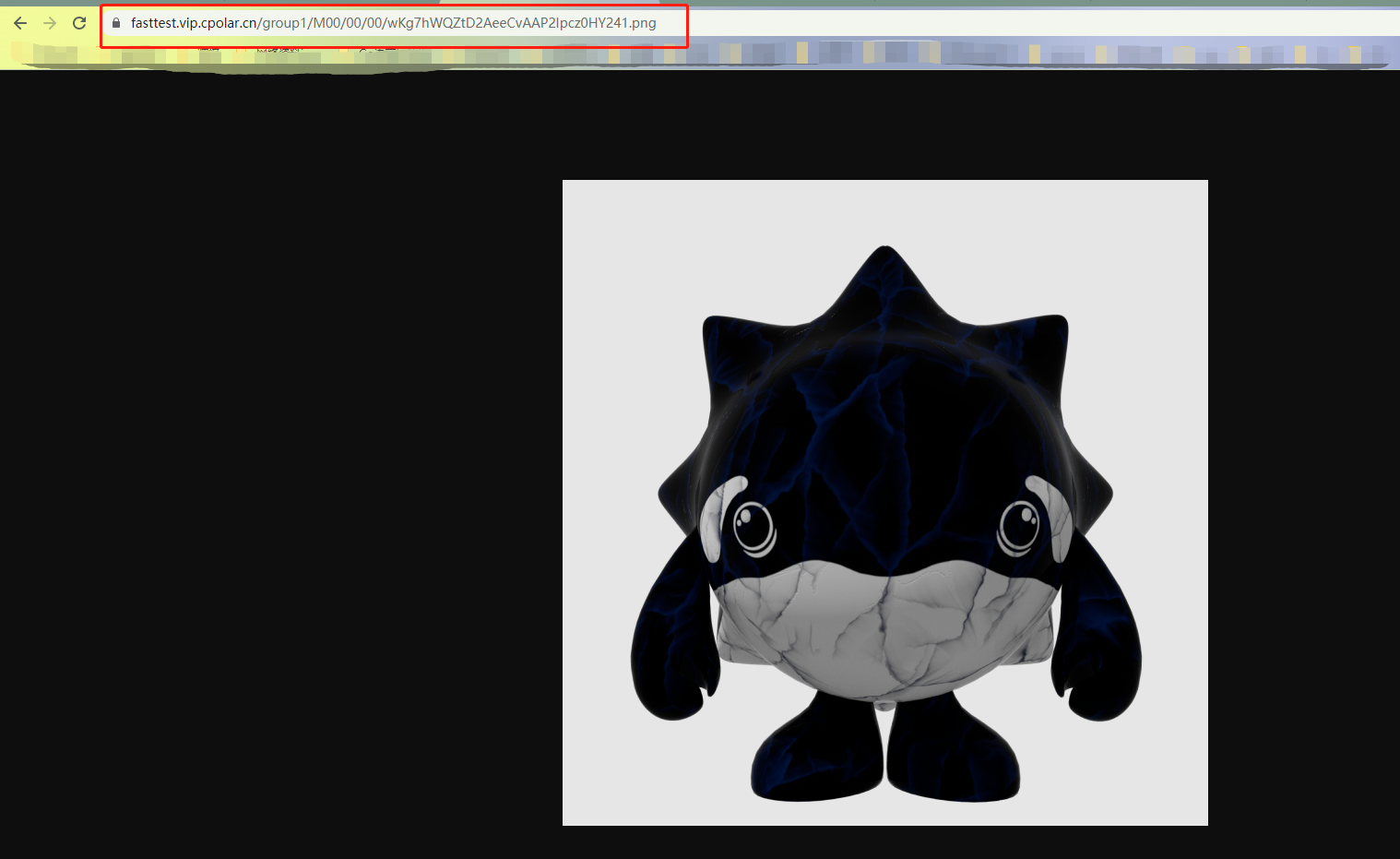
FastDFS与Nginx结合搭建文件服务器,并内网穿透实现公网访问
文章目录前言1. 本地搭建FastDFS文件系统1.1 环境安装1.2 安装libfastcommon1.3 安装FastDFS1.4 配置Tracker1.5 配置Storage1.6 测试上传下载1.7 与Nginx整合1.8 安装Nginx1.9 配置Nginx2. 局域网测试访问FastDFS3. 安装cpolar内网穿透4. 配置公网访问地址5. 固定公网地址5.1 …...

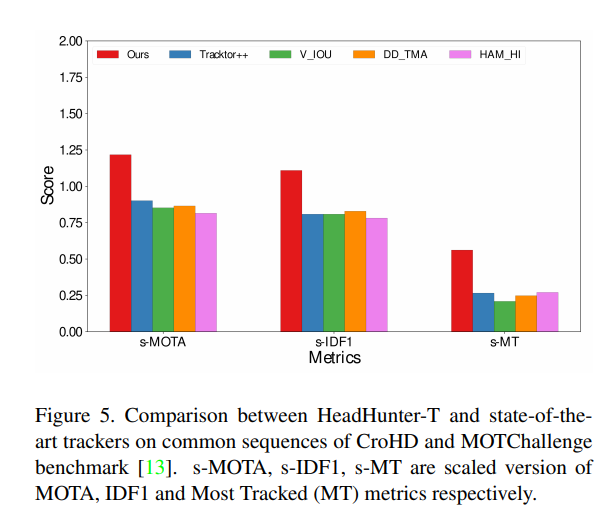
密集场景下的行人跟踪替代算法,头部跟踪算法 | CVPR 2021
一个不知名大学生,江湖人称菜狗 original author: Jacky LiEmail : 3435673055qq.com Time of completion:2023.4.8 Last edited: 2023.4.8 目录 摘要 主要内容 结果 这篇文章是CVPR 2021 的最新论文,文章的标题: 文章的主要内…...

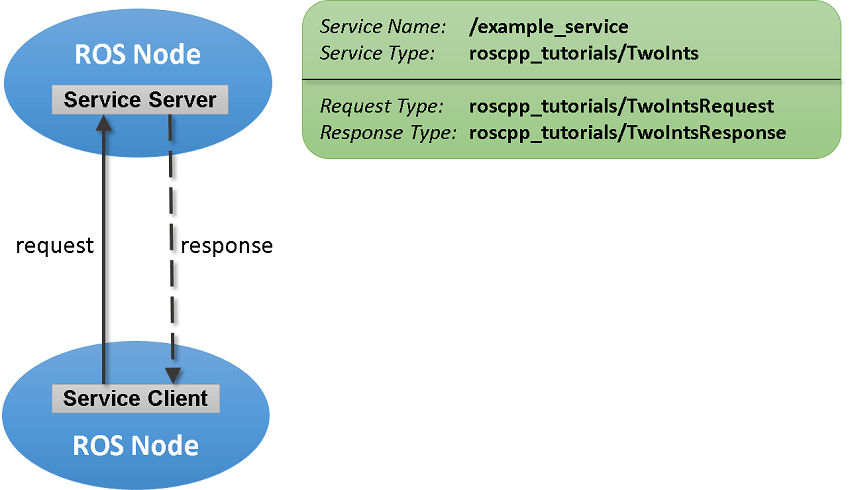
Matlab与ROS(1/2)---服务端和客户端数据通信(五)
0. 简介 在前几讲我们讲了Matlab中的Message以及Topic的相关知识。而ROS主要支持的通信机制还有服务这一类。服务通过允许请求以及响应的通信方式,来给整个系统完成更紧密的耦合。服务客户端向服务服务器发送请求消息并等待响应。服务器将使用请求中的数据构造响应…...

数字化转型的避坑指南:细说数字化转型十二大坑
随着信息技术的快速发展,数字化转型已经成为许多企业发展的必经之路。然而,数字化转型过程中也存在许多坑,如果不谨慎处理,就可能导致企业陷入困境。本文将细说数字化转型的十二大坑,并提供相应的避坑指南。 1、不了解…...

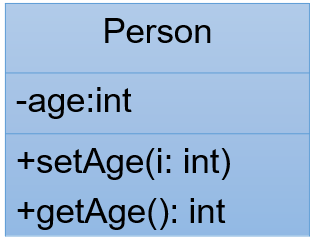
pt05Encapsulationinherit
Encapsulation &inherit 封装继承 封装 向类外提供必要的功能,隐藏实现的细节, 代码可读性更高优势:简化编程,使用者不必了解具体的实现细节,只需要调用对外提供的功能。私有成员:作用:无需向类外提供…...

面向对象编程(基础)9:封装性(encapsulation)
目录 9.1 为什么需要封装? 而“高内聚,低耦合”的体现之一: 9.2 何为封装性? 9.3 Java如何实现数据封装 9.4 封装性的体现 9.4.1 成员变量/属性私有化 实现步骤: 成员变量封装的好处: 9.4.2 私有化…...

fate-serving-server增加取数逻辑并源码编译
1.什么是fate-serving-server? FATE-Serving 是一个高性能、工业化的联邦学习模型服务系统,专为生产环境而设计,主要用于在线推理。 2.fate-serving-server源码编译 下载fate-serving-serving项目(GitHub - FederatedAI/FATE-Serving: A scalable, h…...

循环队列、双端队列 C和C++
队列 目录 概念 实现方式 顺序队列 循环队列 队列的数组实现 用循环链表实现队列 STL 之 queue 实现队列 STL 之 dequeue 实现双端队列 概念 队列是一种特殊的线性表,它只允许在表的前端(称为队头,front)进行删除操作…...
)
正则表达式(语法+例子)
文章目录一、介绍二、语法1、匹配字符2、表示数量的字符3、边界字符4、其他字符5、转义字符三、例子1、邮箱2、用逗号分隔的数字集合1,23、允许一位小数4、20yy-mm-dd日期格式5、手机号6、匹配html、xml标签一、介绍 正则表达式(Regular Expression)&am…...

Properties和IO流集合的方法
方法名说明void load(InputStream inStream)从输入字节流读取属性列表(键和元素)void load(Reader reader)从输入字符流读取属性列表(键和元素对)void store(OutputStream out,String comments)将此属性列表(键和元素对…...

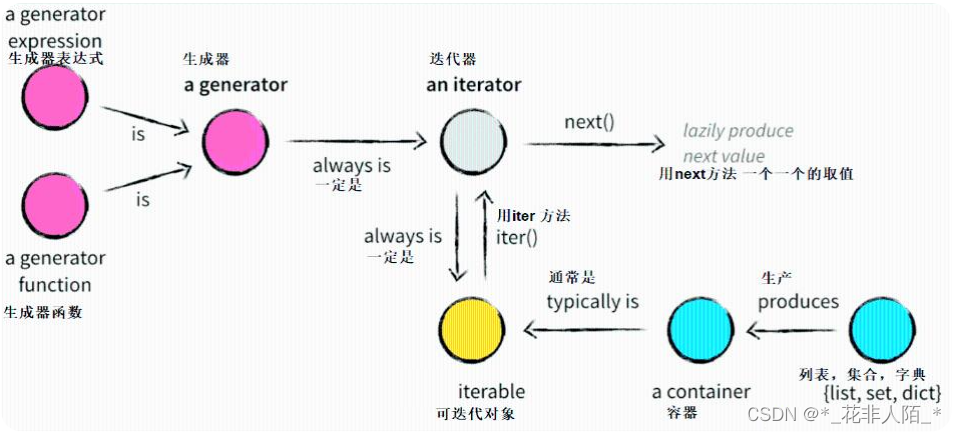
python 生成器、迭代器、动态新增属性及方法
目录 一、生成器 1、生成器定义 2、生成器存在的意义 3、创建生成器方式一(生成器表达式) 4. 创建生成器方式二(生成器函数) 1. 生成器函数 2. 生成器函数的工作原理 5. 总结 1. 什么是生成器 2. 生成器特点 二、迭代器…...

Java处理JSON
Java处理json有很多种方法,在这里总结一下。 1 Jackson Spring MVC 默认采用Jackson解析Json,出于最小依赖的考虑,也许Json解析第一选择就应该是Jackson。 1.1 引入的包 Jackson核心模块由三部分组成:jackson-core、jackson-a…...

58-Map和Set练习-LeetCode692前k个高频单词
题目 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序。 示例 1: 输入: words ["i", "love", …...

线程生命周期及五种状态
文章目录一、线程生命周期及五种状态1、New(初始化状态)2、Runnable(就绪状态)3、Running(运行状态)4、Blocked(阻塞状态)5、Terminated(终止状态)二、线程基本方法1、线程等待(wait)2、线程睡眠(sleep)3、…...

OBCP第八章 OB运维、监控与异常处理-灾难恢复
灾难恢复是指当数据库中的数据在被有意或无意破坏后复原数据库所需要执行的活动 回收站:回收站在原理上说就是一个数据字典表,放置用户删除的数据库对象信息。用户删除的东西被放入回收站后,其实仍然占据着物理空间,除非您手动进…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
