关于数字游民是未来年轻人工作趋势的一种思考
Q:我觉得未来,数字游民会是中国工作的一种主流方式,因为实体行业受到严重冲击,科技的发展是推导支持这样的远程工作形式,而且未来人的时间是越来越离散化、碎片化、原子化的,以订单交付的形式,P2P的形式会是主流,本质解决的是供需关系。请问你怎么看,顺便从经济、未来趋势给出见解。
A:数字游民作为一种远程工作方式,受到疫情和科技发展的推动,已经逐渐崭露头角。未来数字游民是否会成为中国工作的主流方式,还需要考虑多方面的因素。
从经济层面来看,数字游民可以在不同地区之间自由选择工作机会,有利于优化资源配置、提高生产效率,并且能够降低公司的人力成本。对于个人而言,数字游民也具有更大的灵活性和自主权,可以更好地平衡工作和生活。
从未来趋势来看,随着信息技术和通讯技术的不断发展,数字游民的数量和规模可能会继续增长。特别是在全球化经济下,数字游民可以轻松跨越国境,拓展自己的职业发展空间。
然而,数字游民也面临着一些挑战和风险,例如社交孤立、缺乏稳定的收入来源、法律和税收方面的问题等。此外,数字游民也需要具备较强的自我管理和协调能力,才能在异地工作中保持高效和稳定的状态。
综上所述,数字游民是一个新兴的工作形态,未来的趋势需要进一步观察和研究。对于个人而言,需要根据自身的职业发展需求和生活方式进行权衡;对于企业而言,需要结合实际情况考虑数字游民的优缺点,并做好管理和协调工作。
Q:而我想设计这样的一个门户网站或应用,把供应端和需求端连接起来,这样的商业模式怎么样?
A:这样的门户网站可以提供一个在线平台,将数字游民的服务与客户的需求相连接,从而让供需双方更容易地找到彼此,拓展市场。这种商业模式可以有效降低信息不对称和交易成本,并提供更加灵活的工作方式和更多的职业选择。
但是,要建立这样一个门户网站需要考虑很多方面的问题,例如如何保证供应端的服务质量、如何吸引和维护大量的用户、如何管理资金流动等等。此外,在数字游民行业还涉及到一些法律和税收方面的问题,需要遵守相关的法规和规定。
因此,如果您希望设计这样一个门户网站,需要认真评估市场需求和商业可行性,同时也需要进行充分的技术准备和人才储备,以确保平台的顺利运营和稳定发展。
相关文章:

关于数字游民是未来年轻人工作趋势的一种思考
Q:我觉得未来,数字游民会是中国工作的一种主流方式,因为实体行业受到严重冲击,科技的发展是推导支持这样的远程工作形式,而且未来人的时间是越来越离散化、碎片化、原子化的,以订单交付的形式,P2P的形式会是…...

2022年 合肥市经开区信息学竞赛区赛 初中组
2022年 合肥市经开区信息学竞赛区赛 初中组T1.普通排序 题目描述 牛牛是一位编程爱好者,今天第一次参加初中组比赛,看到第一题,不要紧张,来一个简单的排序题做一做,牛牛学过了很多排序,一直想练个手,这回机会来了,给牛牛N个数(n<=100),每个数都在(0 ~ 1000)之间…...

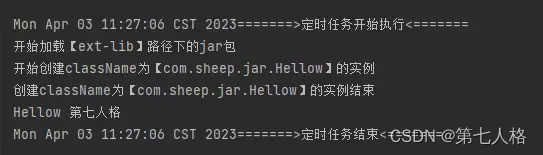
【工作小札】自定义classloader实现热加载jar
文章目录楔子第一步:添加maven依赖第二步:创建jar包路径构造类第三步:定义需要被加载的jar的目录结构第四步:创建自定义类加载器1 继承ClassLoader并实现Closeable接口2 标记该加载器支持并行类加载机制3 私有化构造方法ÿ…...

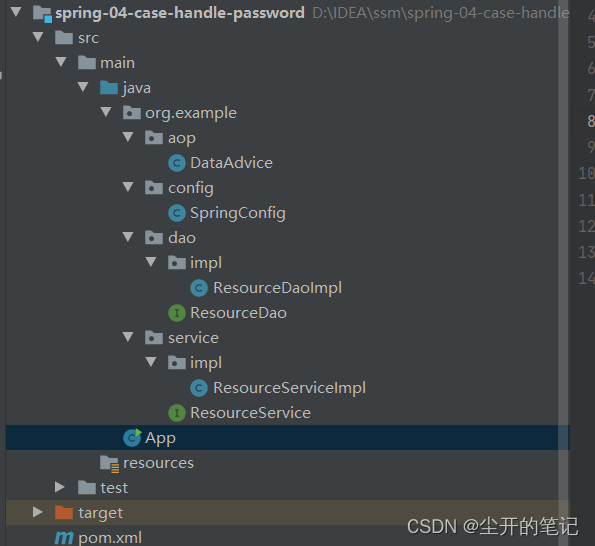
spring—AOP
系列文章目录 Spring中AOP技术的学习 文章目录系列文章目录前言一、AOP核心概念二、AOP入门案例1.AOP入门案例思路分析2.AOP入门案例实现三、AOP工作流程四、AOP切入点表达式五、AOP通知类型六、案例:测量业务层接口万次执行效率1.项目结构2.实现类七、AOP获取通知…...

自己曾经的C++笔记【在c盘爆满的时候找到的回忆】
文章目录**C与C的区别** (二)类和对象构造函数和析构函数C特殊成员C友元C类的继承C虚函数和多态C模板C可变参模板CSTL容器篇C迭代器C仿函数C函数适配器CSTL算法C智能指针C类型推断CIO流C正则表达式具有特殊意义的元字符量词元字符校验数字的表达式校验字符的表达式特…...

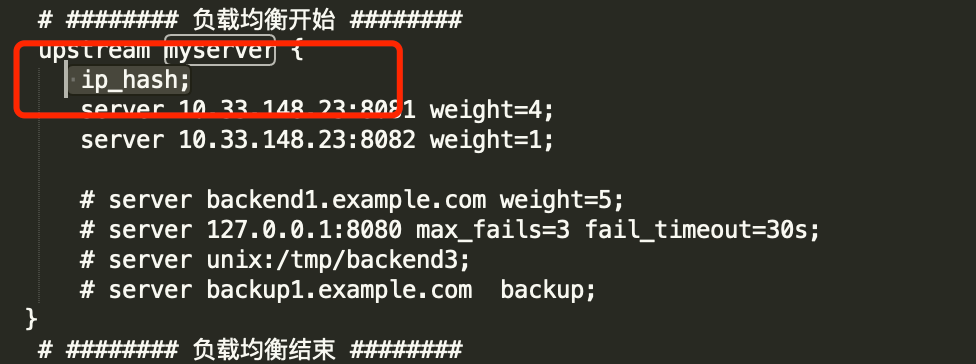
Nginx 实战-负载均衡
一、负载均衡今天学习一下Nginx的负载均衡。由于传统软件建构的局限性,加上一台服务器处理能里的有限性,在如今高并发、业务复杂的场景下很难达到咱们的要求。但是若将很多台这样的服务器通过某种方式组成一个整体,并且将所有的请求平均的分配…...

本周大新闻|128GB版Quest 2再降价,Mojo Vision完成“新A轮”融资
本周XR大新闻,AR方面,DigiLens推出SRG表面浮雕光栅衍射光波导;索尼成立Sony Research;NuEyes推出牙医场景AR眼镜NuLoupes;苹果EMG手环、AR/VR眼球追踪专利公布。 VR方面,128GB版Quest 2降至349美元&#x…...

【论文阅读】如何给模型加入先验知识
如何给模型加入先验知识 1. 基于pretain模型给模型加入先验 把预训练模型的参数导入模型中,这些预训练模型在另一个任务中已经p retrain好了模型的weight,往往具备了一些基本图片的能力 2. 基于输入给模型加入先验 比如说鸟类的头部是一个重要的区分部分&#x…...

arm系列交叉编译器各版本区别
目录交叉编译器命名规则具体编译器举例crosstool-ng交叉编译工具样本arm交叉编译器举例几个概念ABI与EABIgnueabi与gnueabihf参考交叉编译器命名规则 交叉编译器的命名规则:arch [-vendor] [-os] [-(gnu)eabi] [-language] arch - 体系架构, 如arm&…...

随笔记录工作日志
工作中遇到的问题随笔记录 1、将map集合中的key/value数据按照一定的需求过滤出来,并将过滤出来的map的key值存到list集合中 首先想到的是stream流,但是我对stream流的用法基本不熟,记不住方法,如果坚持用stream流去实现这个需求…...

LinkedHashMap源码分析以及LRU的应用
LinkedHashMap源码分析以及LRU的应用 LinkedHashMap简介 LinkedHashMap我们都知道是在HashMap的基础上,保证了元素添加时的顺序;除此之外,它还支持LRU可以当做缓存中心使用 源码分析目的 分析保持元素有序性是如何实现的 LRU是如何实现的…...

【每日一题Day166】LC1053交换一次的先前排列 | 贪心
交换一次的先前排列【LC1053】 给你一个正整数数组 arr(可能存在重复的元素),请你返回可在 一次交换(交换两数字 arr[i] 和 arr[j] 的位置)后得到的、按字典序排列小于 arr 的最大排列。 如果无法这么操作,…...

Canal增量数据订阅和消费——原理详解
文章目录 简介工作原理MySQL主备复制原理canal 工作原理Canal-HA机制应用场景同步缓存 Redis /全文搜索 ES下发任务数据异构简介 canal 翻译为管道,主要用途是基于 MySQL 数据库的增量日志 Binlog 解析,提供增量数据订阅和消费。 早期阿里巴巴因为杭州和美国双机房部署,存…...

为什么要使用线程池
Java线程的创建非常昂贵,需要JVM和OS(操作系统)配合完成大量的工作: (1)必须为线程堆栈分配和初始化大量内存块,其中包含至少1MB的栈内存。 (2)需要进行系统调用,以便在OS(操作系统)…...

在云服务部署前后端以及上传数据库
1.上传数据库(sql文件) 首先建立一个目录,用于存放要部署的sql文件,然后在此目录中进入mysql 进入后建立一个数据库,create database 数据库名 完成后,通过select * from 表名可以查到数据说明导入成功。 2.部署Maven后端 将Ma…...

Onedrive for Business迁移方案 | 分享一
文章目录 前言 一、Onedrive for Business迁移方案应用范围? 1.准备目标平台 2.导出源平台数据 <...

pt01数据类型、语句选择
python01 pycharm常用快捷键 (1) 移动到本行开头:home键 (2) 移动到本行末尾:end键盘 (3) 注释代码:ctrl / (4) 复制行:ctrl d #光标放行上 (5) 删除行:shift delete (6) 选择列:shift alt 鼠标左键…...

ChatGPT 存在很大的隐私问题
当 OpenAI 发布时 2020 年 7 月的 GPT-3,它提供了用于训练大型语言模型的数据的一瞥。 根据一篇技术论文,从网络、帖子、书籍等中收集的数百万页被用于创建生成文本系统。 在此数据中收集的是您在网上分享的一些关于您自己的个人信息,这些数据现在让 O…...

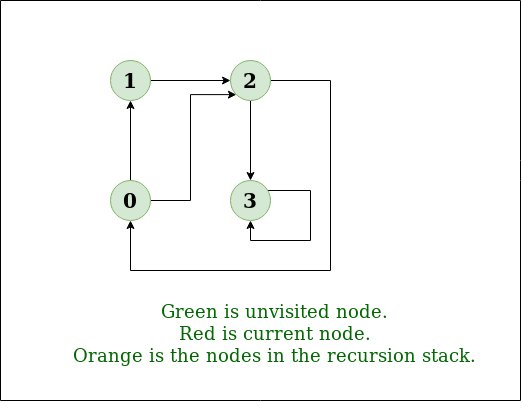
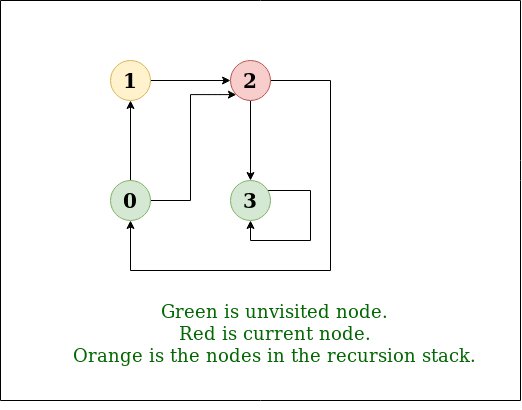
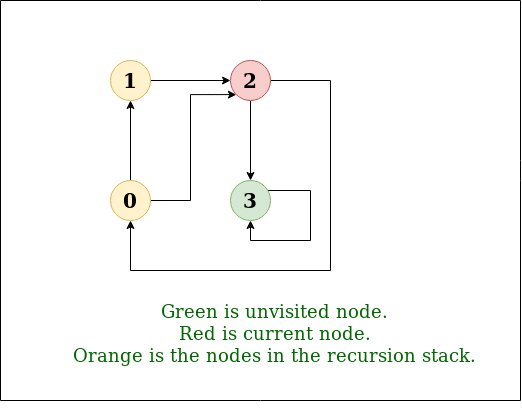
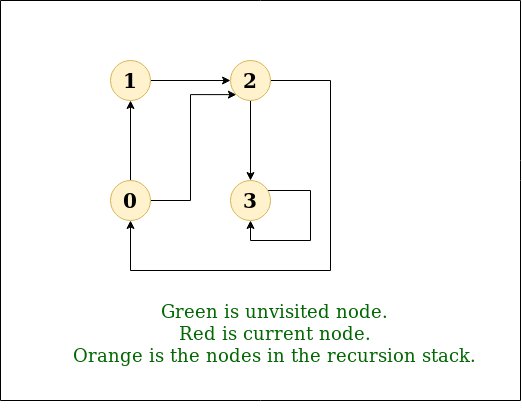
图的迭代深度优先遍历
图的深度优先遍历(或搜索)类似于树的深度优先遍历(DFS)。这里唯一的问题是,与树不同,图可能包含循环,因此一个节点可能会被访问两次。为避免多次处理一个节点,请使用布尔访问数组。 例子: 输入: n = 4, e = 6 0 -> 1, 0 -> 2, 1 -> 2, 2 -> 0, …...

华为OD机试-开放日活动-2022Q4 A卷-Py/Java/JS
某部门开展Family Day开放日活动,其中有个从桶里取球的游戏,游戏规则如下:有N个容量一样的小桶等距排开,且每个小桶都默认装了数量不等的小球, 每个小桶装的小球数量记录在数组 bucketBallNums 中,游戏开始时,要求所有…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
