[Java Web]AJAX Axios | 一种结合HTML来取代传统JSP的技术
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章
⭐作者主页:@逐梦苍穹
⭐所属专栏:Java Web
目录
- 1、AJAX
- 1.1、简介
- 1.2、作用
- 1.3、同步和异步
- 1.4、代码实现
- 1.4.1、服务端
- 1.4.2、客户端
- 1.4.2.1、完善
- 1.4.2.2、请求方式
- 1.4.3、window.XMLHttpRequest
- 2、axios
- 2.1、简介
- 2.2、代码案例
- 2.2.1、后端部分
- 2.2.2、前端部分
- 2.2.3、axios-0.18.0.js下载
- 2.3、请求方式别名
1、AJAX
1.1、简介
Ajax(Asynchronous JavaScript and XML)是一种用于在不重新加载整个网页的情况下,异步请求服务器数据并更新部分网页内容的Web开发技术。它通过JavaScript和XMLHttpRequest对象实现,允许浏览器异步地向服务器发送请求并处理响应,从而更新部分网页内容。
Ajax技术的优点在于,它可以提高网站的用户体验和性能,因为它能够异步地更新部分页面内容,而无需重新加载整个页面,从而减少了网络传输的数据量和服务器端的负载,缩短了响应时间,提高了网页的交互性和动态性。
简单来说:AJAX就是异步的JavaScript和XML
1.2、作用
AJAX 作用有以下两方面:
- 与服务器进行数据交换:通过AJAX可以给服务器发送请求,服务器将数据直接响应回给浏览器。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等…
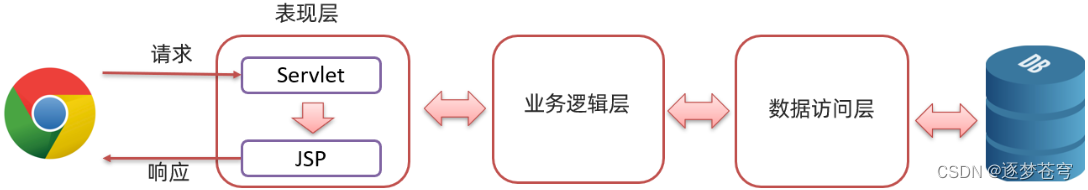
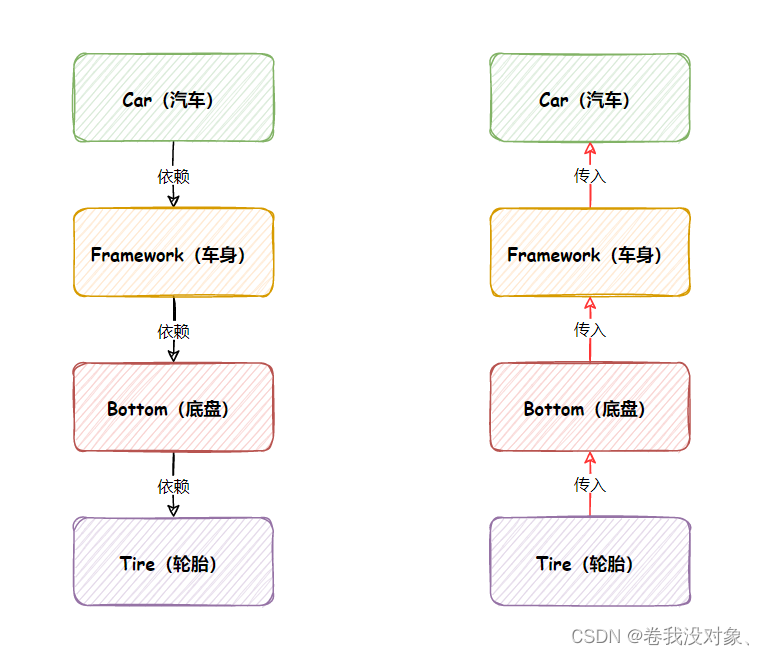
现在就可以使用HTML+AJAX来替代之前的JSP。回顾之前提到过的流程图,使用AJAX前后区别如下:


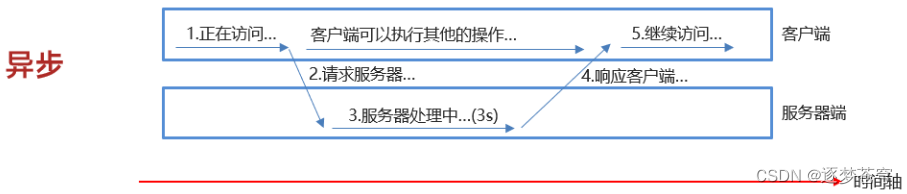
1.3、同步和异步
同步和异步是指在进行任务时,任务完成的时间与代码执行的时间之间的关系。
同步任务会阻塞代码执行,直到任务完成并返回结果,而异步任务不会阻塞代码执行,而是在后台执行任务,并在任务完成后通知代码执行。
具体来说,同步任务是指在执行任务时,代码会一直等待任务完成并返回结果,然后才能继续执行下一条语句。同步任务的执行顺序是按照代码的顺序执行的,不能中断或者跳过。
异步任务是指在执行任务时,代码会立即继续执行下一条语句,而不会等待任务完成。异步任务会在后台执行,当任务完成后,会通知代码执行回调函数,通过回调函数获取任务结果。异步任务的执行顺序是不确定的,它可以中断、跳过,也可以在其他事件触发时再执行。
异步任务通常用于需要等待耗时操作的任务,例如向服务器发送请求、文件读取、定时器等。同步任务则适用于不需要等待的简单任务,例如变量赋值、计算等。
异步和同步的区别主要有以下几个方面:
- 执行顺序:同步任务按照代码的顺序执行,不能中断或跳过,而异步任务执行顺序不确定,可以中断、跳过或在事件触发时再执行。
- 阻塞:同步任务会阻塞代码执行,直到任务完成并返回结果,而异步任务不会阻塞代码执行,而是在后台执行任务。
- 回调函数:异步任务通常需要通过回调函数获取任务结果,而同步任务直接返回结果。
- 性能:异步任务通常比同步任务更高效,因为它可以在后台执行任务,而不会阻塞代码执行,从而提高了代码的性能。
下面通过两张图来更好的理解同步和异步的区别:


综上所述,异步和同步任务各有优缺点,需要根据具体的需求选择合适的任务类型。
1.4、代码实现
关于代码具体怎么写,可以在w3school中找到:w3school_AJAX
主要步骤有两个:编写服务端代码和客户端代码。
1.4.1、服务端
package com.xzl.web;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;/*** @author 逐梦苍穹* @date 2023/4/3 8:35*/
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.getWriter().write("hello AJAX");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
1.4.2、客户端
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script>//1、创建核心对象var xhttp;if (window.XMLHttpRequest){xhttp = new XMLHttpRequest();}else {//code for IE6,IE5xhttp = new ActiveXObject("Microsoft.XMLHTTP");}//2、发送请求xhttp.open("GET","http://localhost:8080/Filter_war/ajaxServlet");xhttp.send();//3、获取响应xhttp.onreadystatechange = function (){if (this.readyState == 4 && this.status == 200){alert(this.responseText);}}</script>
</body>
</html>
客户端代码里面的ajax部分,在文档里面都能找到,直接复制即可。
下面是对上面代码中AJAX部分的解释说明:
- 创建核心对象:首先,我们使用 XMLHttpRequest 对象来发起异步请求。我们创建一个变量 xhttp,并通过if…else… 判断当前浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建一个 XMLHttpRequest对象并将其分配给变量 xhttp。否则,我们使用 ActiveXObject 创建 Microsoft.XMLHTTP 对象(这是Internet Explorer 早期版本中的 AJAX 实现),并将其分配给变量 xhttp。
- 发送请求:使用xhttp.open() 方法来配置 AJAX 请求。这里使用的是 GET 方法,并且将请求 URL 设置为"http://localhost:8080/Filter_war/ajaxServlet",这是一个用于处理 AJAX 请求的Servlet。open() 方法只是将请求发送到服务器,并不会等待服务器响应,因此我们还需要使用 send()方法将请求发送到服务器。
- 获取响应:当服务器响应返回时,我们可以使用xhttp.onreadystatechange 事件处理程序来处理响应。在事件处理程序中,我们首先检查 readyState属性是否等于 4,表示响应已经完成。然后,我们检查 status 属性是否等于200(HTTPS状态码,表示OK),表示服务器已经成功地响应了我们的请求。 如果两个条件都满足,我们就可以通过this.responseText 属性来获取服务器的响应内容,并通过 alert() 方法将其显示出来。
总之,这段代码演示了如何使用 AJAX 技术进行异步通信。我们首先创建一个 XMLHttpRequest 对象,然后使用它来发送 HTTP 请求,并使用事件处理程序来处理服务器的响应。这使得我们能够在不重新加载整个页面的情况下,从服务器获取数据并动态更新页面内容。
1.4.2.1、完善
客户端代码有一个地方可以进一步修改:

把==改成"===全等于。
=== 和 == 都是 JavaScript 中用于比较两个值的运算符,它们之间的主要区别在于它们比较值的方式和类型的转换。
== 运算符在比较两个值之前会先进行类型转换,如果两个值的数据类型不同,则会尝试将它们转换为相同的类型,然后再进行比较。例如,5 == “5” 的结果为 true,因为字符串 “5” 会被转换为数字 5,然后再和数字 5 进行比较。这种类型转换有时可能会导致意外的结果,因此在比较时需要特别小心。
=== 运算符则不会进行类型转换,它只会比较两个值的类型和值是否完全相同。如果两个值的类型不同,或者它们的值不完全相同,则返回 false。例如,5 === “5” 的结果为 false,因为它们的类型不同。
因此,通常推荐使用 === 运算符进行比较,因为它可以避免类型转换带来的问题。只有在特定的情况下,比如需要进行强制类型转换或者需要忽略类型的差异时,才使用 == 运算符。
1.4.2.2、请求方式
GET 还是 POST?
GET 比 POST 更简单更快,可用于大多数情况下。
不过,请在以下情况始终使用 POST:
● 缓存文件不是选项(更新服务器上的文件或数据库)
● 向服务器发送大量数据(POST 无大小限制)
● 发送用户输入(可包含未知字符),POST 比 GET 更强大更安全
1.4.3、window.XMLHttpRequest
window.XMLHttpRequest是一个全局对象,它是 AJAX 技术的核心之一,用于在不刷新页面的情况下向服务器发出 HTTP 请求,并异步获取响应。它是一个 JavaScript 对象,由浏览器提供的原生 API。
在现代浏览器中,window.XMLHttpRequest 已经成为标准的 AJAX 实现,可以通过它来发出异步请求,而不必刷新整个页面。在早期版本的 Internet Explorer 中,它是通过 ActiveXObject 来实现的。
使用 XMLHttpRequest,可以向服务器发送 GET 或 POST 请求,以及其他 HTTP 方法,如 PUT、DELETE 等。通过设置相应的请求头,还可以指定请求的数据类型和编码方式,以及处理响应的方式等。在请求发送后,可以通过 readyState、status 等属性和事件来跟踪请求的状态和获取服务器的响应。
总之,window.XMLHttpRequest 是一个非常强大和常用的对象,为 Web 应用程序提供了高效的异步数据交换机制。
2、axios
Axios官网是:https://www.axios-http.cn
2.1、简介
Axios就是对原生的AJAX进行封装,用于简化书写
Axios 是一个基于 Promise 的 HTTP 请求库,可以用于浏览器和 Node.js 环境下进行 AJAX 操作。它提供了丰富的 API,支持异步请求和响应拦截,支持请求和响应的数据转换、错误处理等功能,是一个功能强大、易于使用的 HTTP 客户端。
以下是 Axios 的一些主要特点:
- 支持浏览器和 Node.js 环境下的请求。
- 基于 Promise 实现,支持异步操作和链式调用。
- 支持请求和响应的拦截器,可以在请求或响应被处理前对它们进行拦截和修改。
- 支持请求和响应的数据转换,可以自动将 JSON 数据转换为 JavaScript 对象或将 FormData 转换为 URL-encoded 字符串等。
- 支持取消请求,可以在请求还没有完成时取消它们。
- 支持防止 CSRF 攻击,可以自动为每个请求添加 CSRF token。
- 支持错误处理,可以通过 catch 方法来处理请求和响应的错误。
使用 Axios 可以极大地简化前端开发中的 AJAX 操作,提高代码的可读性和可维护性,因此 Axios 已经成为目前最流行的 HTTP 请求库之一。
2.2、代码案例
代码实现依旧是后端代码和后端代码两部分:
2.2.1、后端部分
定义一个用于接收请求的AxiosServlet:
package com.xzl.web; /*** @author 逐梦苍穹* @date 2023/4/3 10:51*/import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("get...");String username = request.getParameter("username");System.out.println(username);response.getWriter().write("hello Axios");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post...");this.doGet(request, response);}
}
2.2.2、前端部分
首先引入JS文件:

然后是发送请求(这里演示两种请求,get和post):
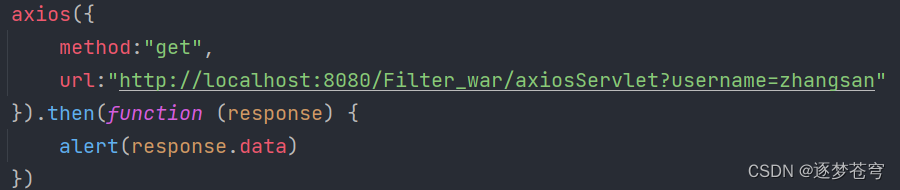
get:

post:

在js中{} 表示一个js对象,而这个js对象中有三个属性
get和post的代码区别:请求参数的区别。get是直接拼接在url上,post是写在data部分。
整体代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="js/axios-0.18.0.js"></script><script>axios({method:"get",url:"http://localhost:8080/Filter_war/axiosServlet?username=zhangsan"}).then(function (response) {alert(response.data)})// axios({// method:"post",// url:"http://localhost:8080/Filter_war/axiosServlet",// data:"username=zhangsan"// }).then(function (response) {// alert(response.data)// })</script>
</body>
</html>
测试:


没有问题
2.2.3、axios-0.18.0.js下载
下载链接:https://github.com/axios/axios
在dist文件夹里面,可以下载axios.js。
想要axios-0.18.0.js,可以在下面这个链接下载:https://github.com/axios/axios/releases/tag/v0.18.0
2.3、请求方式别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:

我们只需重点关注 get 请求和 post 请求
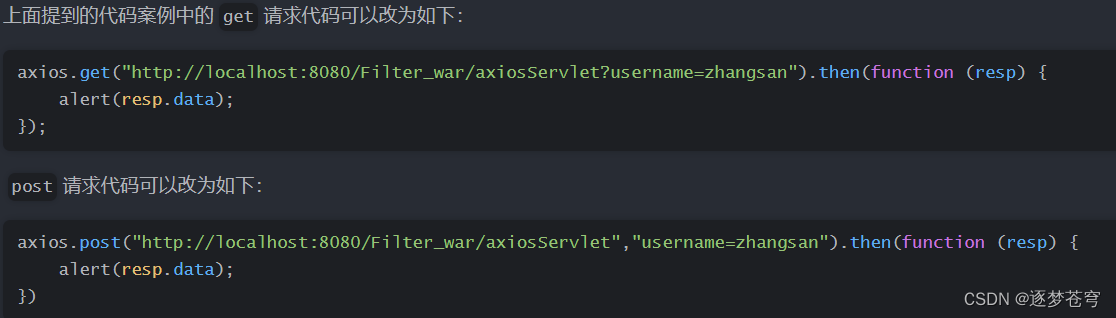
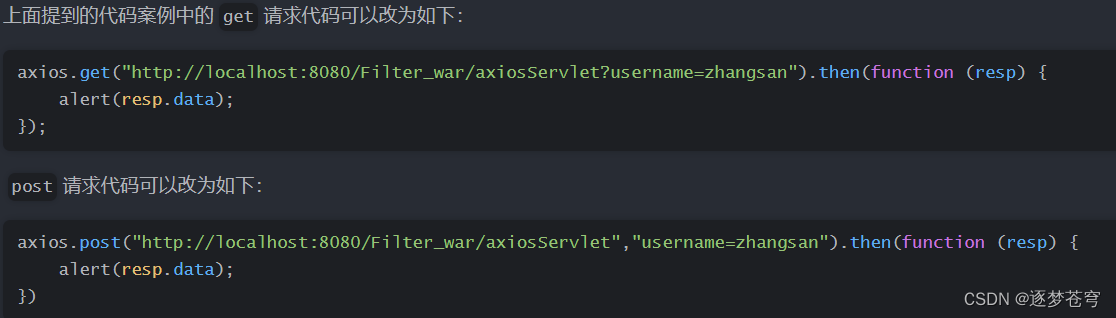
get和post的另一种书写方式:

两种方式都可以,第二种写起来更方便,第一种写法的可读性更高。
相关文章:

[Java Web]AJAX Axios | 一种结合HTML来取代传统JSP的技术
⭐作者介绍:大二本科网络工程专业在读,持续学习Java,努力输出优质文章 ⭐作者主页:逐梦苍穹 ⭐所属专栏:Java Web 目录1、AJAX1.1、简介1.2、作用1.3、同步和异步1.4、代码实现1.4.1、服务端1.4.2、客户端1.4.2.1、完善…...

【C++】多态问答题
前言 本篇仅整理一些比较偏的多态的问答题 文章目录前言一. 内联与虚函数二. 静态函数与虚函数三. 构造函数与虚函数四. 虚函数与普通函数结束语一. 内联与虚函数 内联函数可以是虚函数吗? 首先我们看一下语法有没有问题 我们看到,程序成功运行了&#…...

【设计模式】适配器模式
一,定义适配器模式:结构型模式之一,适配器提供客户类需要的接口,适配器的实现就是把客户类的请求转化为对适配者的相应接口的调用。也就是说:当客户类调用适配器的方法时,在适配器类的内部将调用适配者类的方法&#x…...

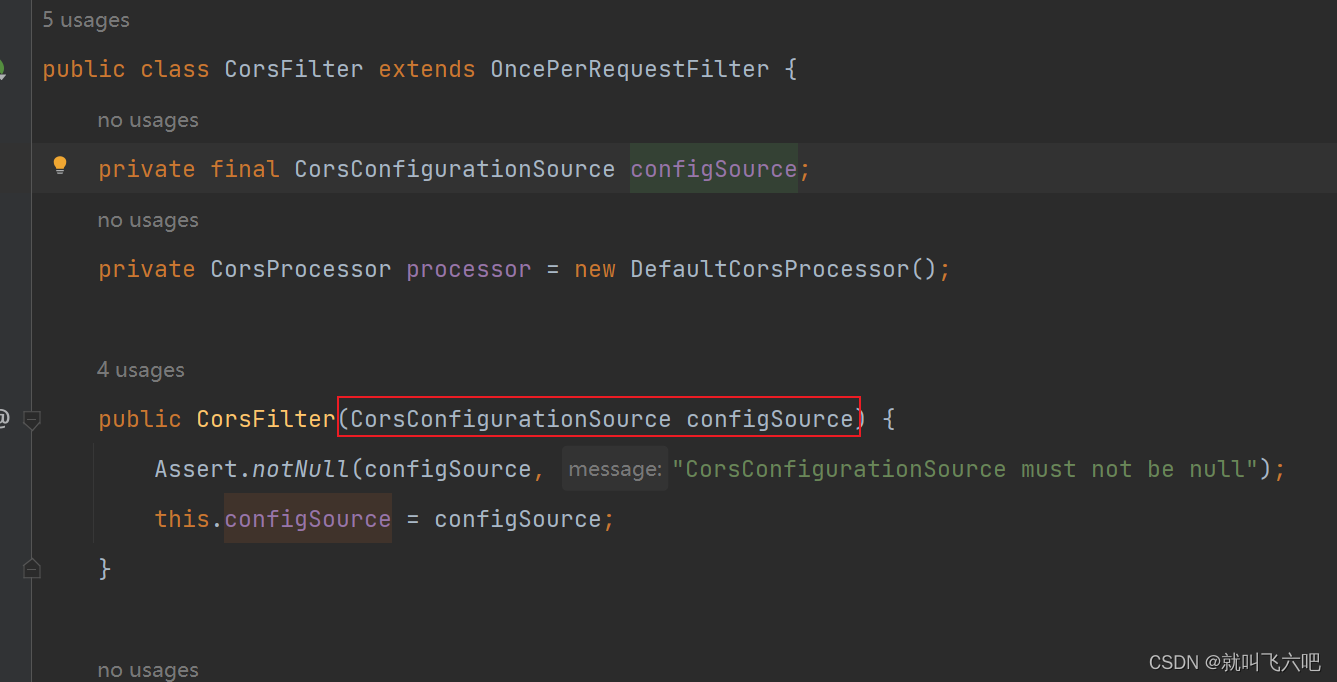
跨域之CorsFilter
跨域之CorsFilter CorsFilter 是 Spring 框架提供的一个用于处理跨域请求的过滤器。在开发中,我们常常需要处理前端发来的跨域请求,CorsFilter 就可以帮助我们实现这一功能。 CorsFilter 主要用于设置跨域请求的响应头,以允许跨域请求能够被…...

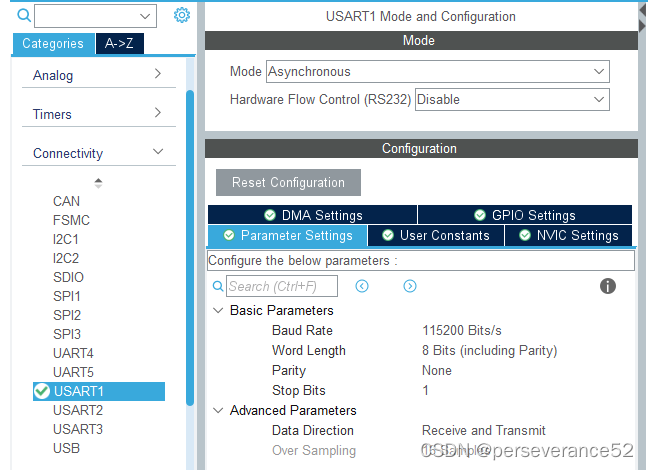
STM32基于HAL工程读取DS1302时间数据
STM32基于HAL工程读取DS1302时间数据✨申明:本文章仅发表在CSDN网站,任何其他网站,未注明来源,见此内容均为盗链和爬取,请多多尊重和支持原创!🍁对于文中所提供的相关资源链接将作不定期更换。📌…...

《Effective Objective-C 2.0 》 阅读笔记 item10
第10条:在既有类中使用关联对象存放自定义数据 1. 关联对象 可以给某对象关联许多其他对象,这些对象通过“键”来区分,这就是关联对象。存储对象值的时候,可以指明“存储策略”(storage policy)ÿ…...

gpt3官网中文版-人工智能软件chat gpt安装
GPT-3(Generative Pre-trained Transformer 3)是一种自然语言处理模型,由OpenAI研发而成。它是GPT系列模型的第三代,也是目前最大、最强大的自然语言处理模型之一,集成了1750亿个参数,具有广泛的使用场景&a…...

工作常用、面试必问:Hive 窗口函数汇总
在SQL中有一类函数叫做聚合函数,例如sum()、avg()、max()等等,这类函数可以将多行数据按照规则聚集为一行,一般来讲聚集后的行数是要少于聚集前的行数的。但是有时我们想要既显示聚集前的数据,又要显示聚集后的数据,这…...

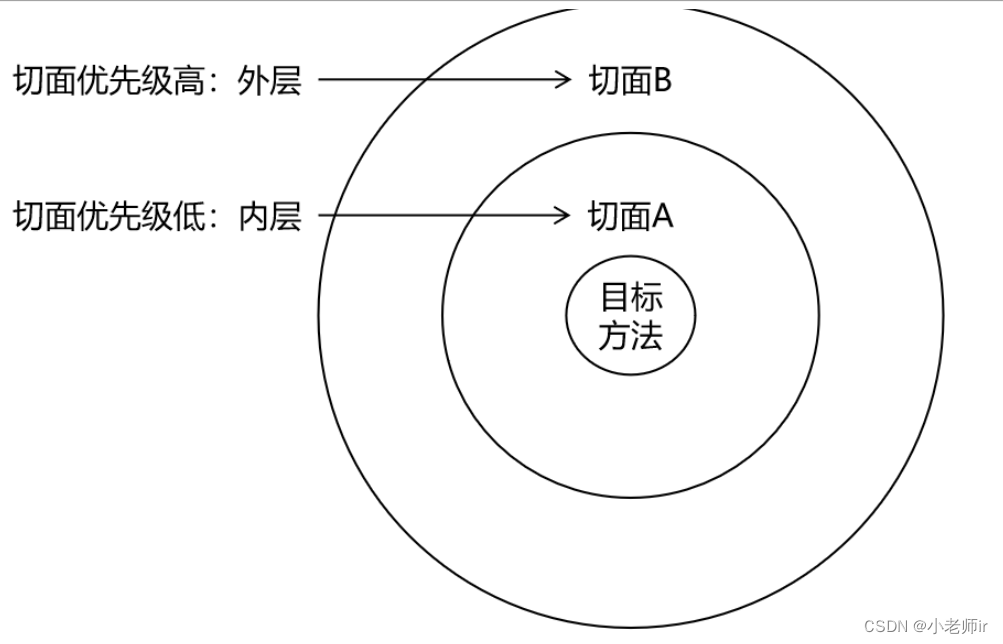
spring5(五):AOP操作
spring5(五):AOP操作前言一、代理模式1、场景模拟2、代理模式2.1 概念2.2 静态代理2.3 动态代理二、AOP概述1、什么是 AOP?2、相关术语3、作用三、AOP底层原理1、AOP 底层使用动态代理2、AOP(JDK 动态代理)2.1 编写 J…...

functional.partial
functional.partial__slots____new__中的cls, /是什么意思?functools.partial这个partial类有什么作用类中没有__init__函数Python 内置的 functools.partial 类的实现。这个类可以用来创建一个新的函数对象,该对象是对一个原有函数的参数进行了部分应用…...

C#缩放PDF文件
项目上有个功能需求:将原PDF进行缩放至原先的90%大小。 使用的是spire.pdf插件,但是官方文档上的缩放只是改变显示,最终文件其实没有缩放成功。遂找到了另外的方式进行重绘。 上代码: using Spire.Pdf; using Spire.Pdf.Graphi…...

【Java面试八股文宝典之MySQL篇】备战2023 查缺补漏 你越早准备 越早成功!!!——Day20
大家好,我是陶然同学,软件工程大三即将实习。认识我的朋友们知道,我是科班出身,学的还行,但是对面试掌握不够,所以我将用这100多天更新Java面试题🙃🙃。 不敢苟同,相信大…...

Nsight System的安装和使用
本地安装 官方网站,需要登录 选择Windows Host下载安装 服务器安装 选择Linux CLI .deb下载,上传到服务器之后,执行以下命令,默认会安装在/opt/nvidia/nsight-systems-cli/2023.2.1/target-linux-x64/,nsys在/usr/lo…...

Spring销毁的几种实现
有这3种方法,但是程序执行完成并没有打印出来。一定要手动close.手动执行后会调用如下逻辑:org.springframework.context.support.AbstractApplicationContext#doCloseorg.springframework.context.support.AbstractApplicationContext#destroyBeansorg.…...

【 Spring 核⼼与设计思想 】
文章目录一、Spring 是什么1.1 什么是容器1.2 什么是 IoC二、开发案例对比2.1 传统程序开发2.2 控制反转式程序开发2.3 对⽐总结规律三、理解 Spring IoC四、DI 概念说明五、总结一、Spring 是什么 我们通常所说的 Spring 指的是 Spring Framework(Spring 框架&…...
——逆序)
Arrays.sort()——逆序
package utils;import java.util.*;class ComparatorInteger implements Comparator<Integer> {Override //使得逆序 o1比o2小,返回正数——需要调换位置public int compare(Integer o1, Integer o2) {return o1 < o2 ? 1 : -1;} }class Comparato…...

测试2年遇到瓶颈,如何跨过这个坎,实现涨薪5k?
最近和字节跳动的一个老朋友闲聊,感触颇深,据他说公司近期招聘的测试工程师,大多数候选人都有一个“通病”:在工作2-3年的时候遇到瓶颈,而且是一道很难跨越的坎。为什么会遇到这种情况?因为大部分测试工程师…...

骑行团队怎样才能健康运行?
随着生活水平的提高,自行车运动在国内逐渐被人们所接受,也有越来越多的人加入到骑行的行列中。特别是现在骑行团队的兴起,不仅带动了自行车运动的发展,也带动了整个自行车行业的发展。骑行队就是由一群志同道合的车友组成…...

动力节点王鹤SpringBoot3学习笔记——第四章 访问数据库
目录 第四章 访问数据库 4.1 DataSource 4.2 轻量的JdbcTemplate 4.2.1 准备环境 4.2.1.1 准备数据库和表脚本 4.2.1.2 创建Spring Boot工程 4.2.2 JdbcTemplate访问MySQL 4.2.3 NamedParameterJdbcTemplate 4.2.4 多表查询 4.3 MyBatis 4.3.1 单表CRUD 4.3…...
)
segno.helpers.make_mecard(Python)
制作名片二维码的,浅浅的mark一下参数的东西。 官方文档是这么写的: segno.helpers.make_mecard(name, readingNone, emailNone, phoneNone, videophoneNone, memoNone, nicknameNone, birthdayNone, urlNone, poboxNone, roomnoNone, housenoNone, ci…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
