iOS和Android手机浏览器链接打开app store或应用市场下载软件讲解
引言
当开发一个app出来后,通过分享引流用户去打开/下载该app软件,不同手机下载的地方不一样,比如:ios需要到苹果商店去下载,Android手机需要到各个不同的应用商店去下载(华为手机需要到华为应用商店下载,vivo手机需要到vivo手机的应用商店下载,oppo需到oppo的应用商店去下载),该怎么处理呢?
一.上架app
开发人员开发好app后,打包生成一个自己的apk(test.apk),然后把该apk上架到签约的手机应用商店
二.手机浏览器链接打开appstore或应用市场下载软件
用户通过分享链接,在手机浏览器中打开网页,网页上有两个按钮:打开app,下载app
当点击 '打开app'按钮时,拉起手机上安装的该app
当点击'下载app'按钮时,拉起对应手机的应用商店,下载该app
代码如下:
分享主页
<?phpuse yii\helpers\Url;$this->title = '分享推广';
?><div class="common"><div class="share-center"><div class="share-open"><a href="javascript:;" target="_blank" id="openapp"><img class="share-open-btn" src="/img/wap/btn_open.png" alt="打开app"></a></div><div class="share-dl"><a href="javascript:;" target="_blank" class="share-dl-apk"><img class="share-open-btn" src="/img/wap/btn_dl.png" alt="下载app"></a></div></div></div><script type="text/javascript"><?php $this->beginBlock('js_end') ?>$(function () {if (isIos()) {if (isWeibo() || is_weixin()) {//微博微信打不开APP,(所以要做区分,这里区分和在后面的fn方法中区分都行)直接将跳转地址设置为中转页//之所以这里区分出微信和微博,而不是直接通过延时任务的location.href直接跳转到App Store,//是因为跳转到中转页会提示用户在浏览器打开,可以打开指定页面$("#openapp").attr("href", "<?= $url; ?>"); //url中转页地址,后台传入} else {$("#openapp").attr("href", createUrl("dsblock://"+iosId)); //iosId}} else if (navigator.userAgent.match(/Android/i) != null) { // 安卓//判断是什么手机,并跳转到对应手机的应用商店type = initMobileType()//根据返回的手机类型,获取androidIdif (type == "huawei") {androidId = 'com.xxx.app.HUAWEI'} else if (type == "oppo") {androidId = 'com.xxx.app.OPPO'}url = getMobileUrlByType(type, androidId)$(".share-dl-apk").attr("href", createUrl(url))//打开app: baidu://baiduopenwith app内核$("#openapp").attr("href", createUrl("baidu://baiduopenwith"));} else { //其他手机//下载页面:下载公司自己渠道的app(一般apk放在阿里云/腾讯云的对象存储中)$("#share-dl-apk").attr("href", "<?= $apk_url; ?>"); //阿里云/腾讯云的对象存储中上传的apk}});//通过不同安卓手机获取不同的跳转链接function getMobileUrlByType(type,androidId) {// androidId 如:com.xxx.appvar url = '';if (type == 'oppo') { //oppourl = 'oppomarket://details?packagename=' + androidId} else if (type == 'huawei') { // huaweiurl = 'appmarket://details?id=' + androidId} else if (type == 'xiaomi') { // xiaomiurl = 'mimarket://details?id=' + androidId} else if (type == 'vivo') { // vivourl = 'vivomarket://details?id=' + androidId} else if (type =='samsung') { // samsungurl = 'samsungapps://ProductDetail/' + androidId} else { // otherurl = 'market://details?id=' + androidId;}return url;}//判断手机类型function initMobileType() {var sUserAgent = navigator.userAgent.toLowerCase();var isIphone = sUserAgent.match(/iphone/i) == "iphone";var isHuawei = sUserAgent.match(/huawei/i) == "huawei";var isHonor = sUserAgent.match(/honor/i) == "honor";var isOppo = sUserAgent.match(/oppo/i) == "oppo";var isOppoR15 = sUserAgent.match(/pacm00/i) == "pacm00";var isVivo = sUserAgent.match(/vivo/i) == "vivo";var isXiaomi = sUserAgent.match(/mi\s/i) == "mi ";var isXiaomi2s = sUserAgent.match(/mix\s/i) == "mix ";var isRedmi = sUserAgent.match(/redmi/i) == "redmi";var isSamsung = sUserAgent.match(/sm-/i) == "sm-";if (isIphone) {return 'iphone';} else if (isHuawei || isHonor) {return 'huawei';} else if (isOppo || isOppoR15) {return 'oppo';} else if (isVivo) {return 'vivo';} else if (isXiaomi || isRedmi || isXiaomi2s) {return 'xiaomi';} else if (isSamsung) {return 'samsung';} else {return 'default';}}//涉及到的相关方法function is_weixin() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}}function is_qqbrowser() {var ua = navigator.userAgent.toLowerCase();if (/mqqbrowser|qq/i.test(ua)) {return true;} else {return false;}}function isWeibo() {var ua = window.navigator.userAgent;return !!/__weibo__/.exec(ua);}function isIos() {return navigator.userAgent.match(/(iPhone|iPad|iPod|iOS)/i) != null;}function isSafari() {var ua = window.navigator.userAgent;return !!/Version[|\/]([\w.]+)(\s\w.+)?\s?Safari|like\sGecko\)\sMobile\/\w{3,}$/.exec(ua);}function createUrl(url, obj) {//拼接跳转链接及参数生成新的链接let params = [];for (let p in obj) {if (obj[p] != null && obj[p] != '') {params.push(p + '=' + obj[p])}}return url + '?' + params.join("&");}<?php $this->endBlock() ?></script>
<?php $this->registerJs($this->blocks['js_end'], \yii\web\View::POS_END); ?>中转页
<?phpuse yii\helpers\Url;$this->registerJsFile('/js/jquery-1.4.1.min.js', ['depends' => ['frontend\assets\WapAppAsset'], 'position' => $this::POS_HEAD]);
$this->registerJsFile('/js/clipboard-1.7.1.min.js', ['depends' => ['frontend\assets\WapAppAsset'], 'position' => $this::POS_HEAD]);$this->title = '分享推广 | 下载';
?><style>.share-top {float: left;width: 400px;height: 400px;text-align: center;}.share-center {margin-left: 10%;height: 750px;}.share-btn {float: left;width: 40%;height: 8%;position: relative;}
</style>
<div class="common"><div class="share-top" id="tip">已安装,在浏览器打开</div><div class="share-center"><div class="share-dl"><a class="open-button download-button" id="install"><img src="/img/wap/btn_dl.png" class="share-btn" alt="下载app"></a></div><div class="share-open"><a class="open-button" id="open"><img src="/img/wap/btn_open.png" class="share-btn" alt="打开app"></a></div></div>
</div><script type="text/javascript"><?php $this->beginBlock('js_end') ?>$(function () {if (is_weixin() || isWeibo()) {showDiv("#tip", true);showDiv("#open", false);} else {showDiv("#tip", false);showDiv("#open", true);}if (isIos()) {//iOS$("#open").attr("href", "dsblockchain://" );$("#install").attr("href", "App Store推广链接");} else {//安卓//打开app:baidu://baiduopenwith app内核$("#open").attr("href", "baidu://baiduopenwith");if (is_weixin()) {//微信无法下载,打开应用宝推广页$("#install").attr("href", "应用宝推广链接");} else {//判断是什么手机,并跳转到对应手机的应用商店type = initMobileType()//根据返回的手机类型,获取androidIdif (type == "huawei") {androidId = 'com.xxx.app.HUAWEI'} else if (type == "oppo") {androidId = 'com.xxx.app.OPPO'}url = getMobileUrlByType(type, androidId)if (!url) {url = "<?= $apk_url; ?>"; //阿里云/腾讯云的对象存储中上传的apk}$("#install").attr("href", url);} }});//通过不同安卓手机获取不同的跳转链接function getMobileUrlByType(type) {// androidId 如:com.xxx.appvar url = '';if (type == 'oppo') { //oppourl = 'oppomarket://details?packagename='} else if (type == 'huawei') { // huaweiurl = 'appmarket://details?id=com.bzyl.mahjongtown.HUAWEI'} else if (type == 'xiaomi') { // xiaomiurl = 'mimarket://details?id='} else if (type == 'vivo') { // vivourl = 'vivomarket://details?id='} else if (type =='samsung') { // samsungurl = 'samsungapps://ProductDetail/'} else { // otherurl = '';}return url;}//判断手机类型function initMobileType() {var sUserAgent = navigator.userAgent.toLowerCase();var isIphone = sUserAgent.match(/iphone/i) == "iphone";var isHuawei = sUserAgent.match(/huawei/i) == "huawei";var isHonor = sUserAgent.match(/honor/i) == "honor";var isOppo = sUserAgent.match(/oppo/i) == "oppo";var isOppoR15 = sUserAgent.match(/pacm00/i) == "pacm00";var isVivo = sUserAgent.match(/vivo/i) == "vivo";var isXiaomi = sUserAgent.match(/mi\s/i) == "mi ";var isXiaomi2s = sUserAgent.match(/mix\s/i) == "mix ";var isRedmi = sUserAgent.match(/redmi/i) == "redmi";var isSamsung = sUserAgent.match(/sm-/i) == "sm-";if (isIphone) {return 'iphone';} else if (isHuawei || isHonor) {return 'huawei';} else if (isOppo || isOppoR15) {return 'oppo';} else if (isVivo) {return 'vivo';} else if (isXiaomi || isRedmi || isXiaomi2s) {return 'xiaomi';} else if (isSamsung) {return 'samsung';} else {return 'default';}}function createUrl(url, obj) {//拼接跳转链接及参数生成新的链接let params = [];for (let p in obj) {if (obj[p] != null && obj[p] != '') {params.push(p + '=' + obj[p])}}return url + '?' + params.join("&");}function isIos() {return navigator.userAgent.match(/(iPhone|iPad|iPod|iOS)/i) != null;}//涉及到的相关方法function is_weixin() {var ua = navigator.userAgent.toLowerCase();if (ua.match(/MicroMessenger/i) == "micromessenger") {return true;} else {return false;}}function isWeibo() {var ua = window.navigator.userAgent;return !!/__weibo__/.exec(ua);}function showDiv(divName, isShow) {if (isShow) {$(divName).show();} else {$(divName).hide();}}<?php $this->endBlock() ?>
</script>
<?php $this->registerJs($this->blocks['js_end'], \yii\web\View::POS_END); ?>
相关文章:

iOS和Android手机浏览器链接打开app store或应用市场下载软件讲解
引言当开发一个app出来后,通过分享引流用户去打开/下载该app软件,不同手机下载的地方不一样,比如:ios需要到苹果商店去下载,Android手机需要到各个不同的应用商店去下载(华为手机需要到华为应用商店下载,vi…...

2023第十四届蓝桥杯省赛java B组
试题 A: 阶乘求和 本题总分:5 分 【问题描述】 令 S 1! 2! 3! ... 202320232023!,求 S 的末尾 9 位数字。 提示:答案首位不为 0。 【答案提交】 这是一道结果填空的题,你只需要算出结果后提交即可。本题的结果为一 个整数…...

windows下如何快速搜索文件内容
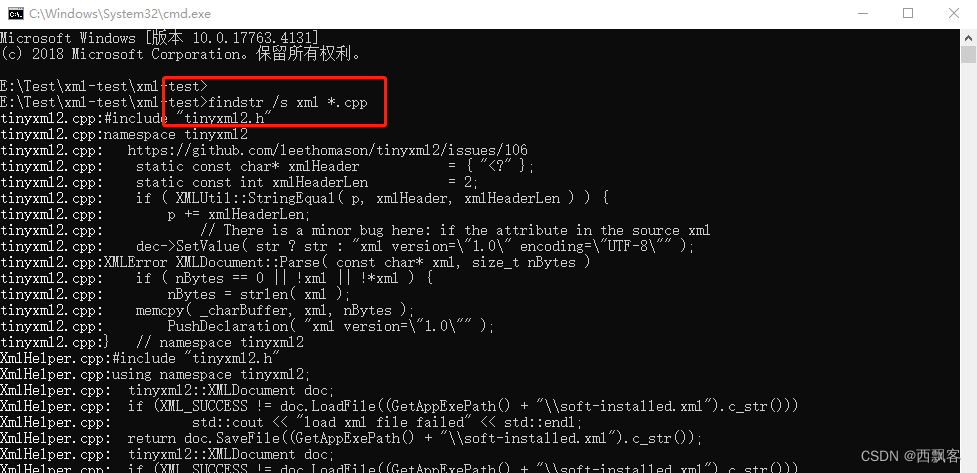
安装git,使用linux命令 grep 这里不再多说 windows版本的命令 Windows提供find/findstr类似命令,其中findstr要比find功能更多一些,可以/?查看帮助。...

Redis集群分片
文章目录1、Redis集群的基本概念2、浅析集群算法-分片-槽位slot2.1 Redis集群的槽位slot2.2 Redis集群的分片2.3 两大优势2.4 如何进行slot槽位映射2.5 为什么redis集群的最大槽数是16384个?2.6 Redis集群不保证强一致性3、集群环境搭建3.1 主从容错切换迁移3.2 主从…...
)
ISP-AF相关-聚焦区域选择-清晰度评价-1(待补充)
1、镜头相关 镜头类型 变焦类型: 定焦、手动变焦、自动变焦 光圈: 固定光圈、手动光圈、自动光圈 视场角: 鱼眼镜头、超广角镜头、广角镜头、标准镜头、长焦镜头、超长焦镜头(由大至小) 光圈: 超星…...

[element-ui] el-table行添加阴影悬浮效果
问题: 在el-table每一行获得焦点与鼠标经过时,显示一个整行的阴影悬浮效果 /*其中,table-row-checkd是我自定义的焦点行添加类名,大家可以自己起名*/ .el-table tbody tr:hover,.el-table tbody tr.table-row-checked{box-shadow: 0px 3px …...

分布式存储技术(上):HDFS 与 Ceph的架构原理、特性、优缺点解析
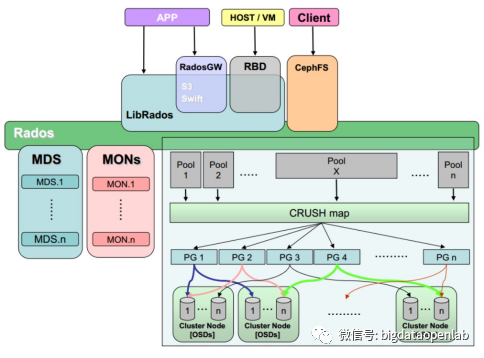
面对企业级数据量,单机容量太小,无法存储海量的数据,这时候就需要用到多台机器存储,并统一管理分布在集群上的文件,这样就形成了分布式文件系统。HDFS是Hadoop下的分布式文件系统技术,Ceph是能处理海量非结…...

【python设计模式】20、解释器模式
哲学思想: 解释器模式(Interpreter Pattern)是一种行为型设计模式,它提供了一种方式来解释和执行特定语言的语法或表达式。该模式中,解释器通过将表达式转换为可以执行的对象来实现对表达式的解释和执行。通常…...

【PostgreSQL】通过docker的方式运行部署PostgreSQL与go操作数据库
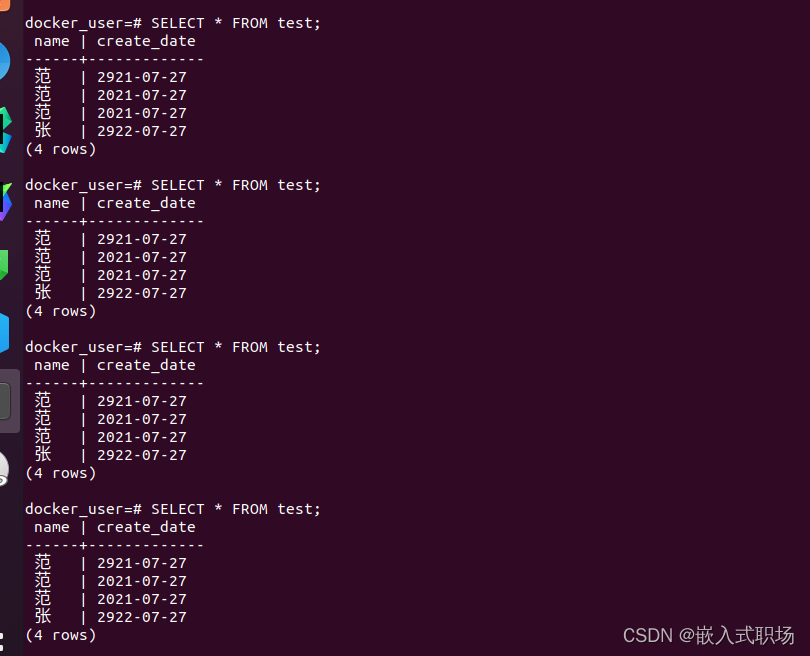
目录 1、docker的方式运行部署PostgreSQL 2、控制台命令 3、go操作增删改查 1、docker的方式运行部署PostgreSQL docker pull postgres docker run --name learn_postgres -e POSTGRES_PASSWORDdocker_user -e POSTGRES_USERdocker_user -p 5433:5432 -d postgres进入容器&am…...

Kotlin协程序列:
1: 使用方式一 ,callback和coroutine相互转化。 import kotlinx.coroutines.* import java.lang.Exception class MyCallback {fun doSomething(callback: (String?, Exception?) -> Unit) {// 模拟异步操作GlobalScope.launch {try {delay(1000) // 延迟 1 秒…...

java获取视频时长
1、先导包 <dependency><groupId>ws.schild</groupId><artifactId>jave-all-deps</artifactId><version>2.6.0</version> </dependency>2、获取时长 Testpublic void test01() {long time 0;try {String url "http://…...

EDAS投稿系统的遇到的问题及解决办法
问题1: gutter: Upload failed: The gutter between columns is 0.2 inches wide (on page 1), but should be at least 0.2 inches 解决: 在\begin{document}前添加\columnsep 0.201 in(0.2in也会报错,建议填大一点点)…...

t-learning 产品经理课程笔记
t-learning 腾讯公开课——产品经理课程 第一课 化身用户研究员,张小龙《产品精讲》 1-3:执行 4-7:中坚力量 7:核心leader 能解决问题的,就是好的产品经理 如何储备产品知识与素养 (1)了解并…...
)
校招,从准备开始准备(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 作者现在有科研任务在身(今天还在标数据哦),所以不能实习。 所以就是纯纯拉个表。 最近更新时间:2023.4.9 最早更新时间:2023.4.6 文章目录1. 学习资料和知识点清单1.1 机器学习1.2 深…...

Android:使用LayerDrawable动态生成四宫格头像(包含双人、三人头像)
其实用自定义View也可以实现,我比较懒,就用LayerDrawable来创建一个新的Drawable资源实现。 举例4宫格,9宫格原理类似,每个图标的位置需要用边距慢慢调成预期的效果 效果如下: 双人头像: 三人头像&#x…...
)
Android Jetpack 从使用到源码深耕【数据库注解Room 从实践到原理 】(三)
前面两篇文章,我们一起学习了,Room引入的背景、Room的使用方式、Room的实现原理猜想验证、Room的源码原理探索总结。 本文,我们将其中牵扯到的课外知识点 or 过程中没有说到的知识点,进行一下单独的总结。 题外话:扩展知识点总结 1. 抽象工厂的设计模式应用 在源码探索…...

中国电子学会2023年03月份青少年软件编程Scratch图形化等级考试试卷三级真题(含答案)
2023-03 Scratch三级真题 分数:100 题数:38 测试时长:60min 一、单选题(共25题,共50分) 1.计算“248……128”,用变量n表示每项,根据变化规律,变量n的赋值用下列哪个最合适?&am…...

分布式事务培训
MQ发生成功 MQ响应失败 断网 DIY seary 不保证隔离性,扣账不成功,钱被花了。导致回滚不成功 超时处理。 超时处理机制 防悬挂, try 的 try catch 导致不报错。空提交 处理链,inputlog万一数据库出现问题。outlog 最终保证回滚。映…...

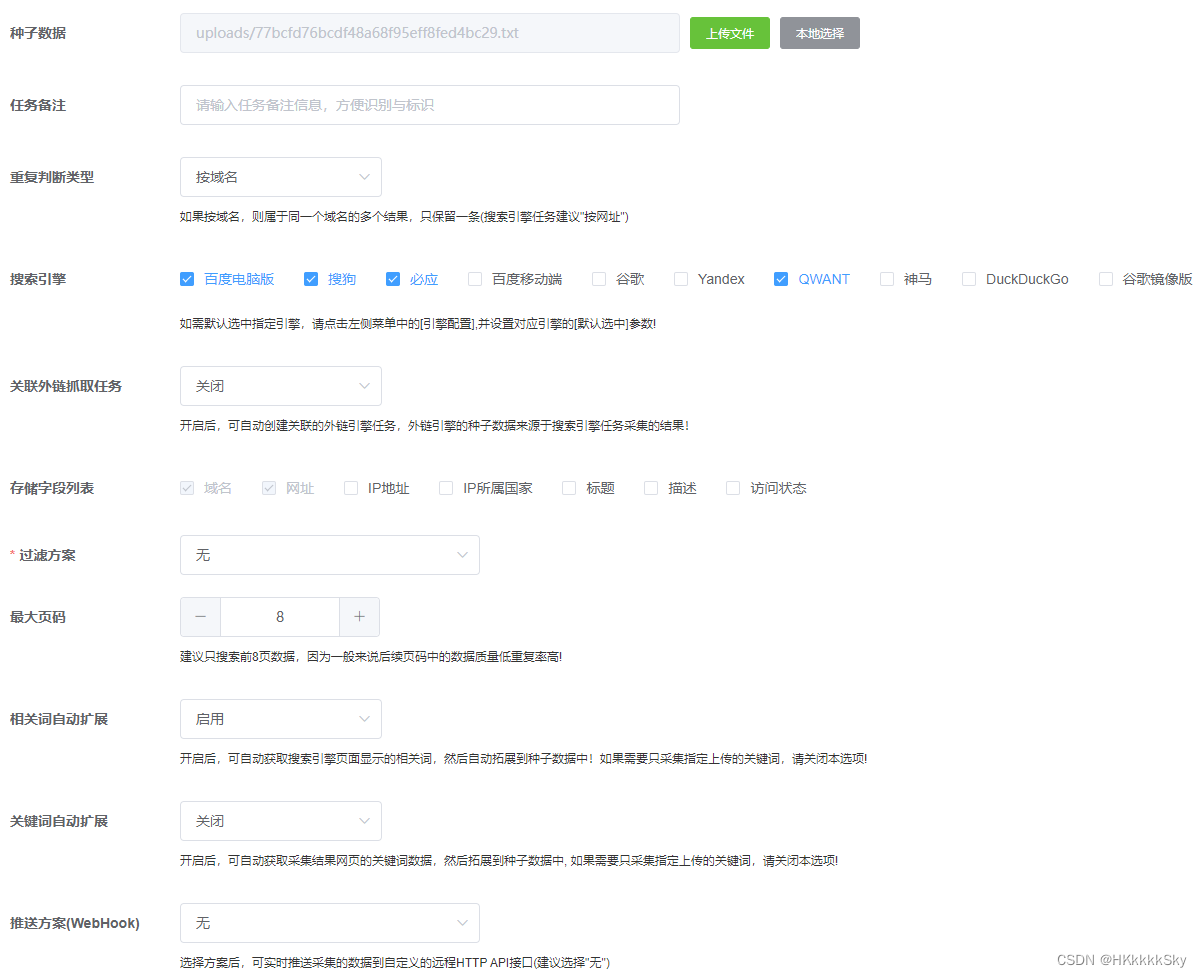
关键词采集工具可以帮助我们做那些方面的工作
针对搜索引擎的关键词采集工具可以帮助我们做那些方面的工作,至少从10个工作场景说明,并列举详细的使用场景 Msray-plus,是一款企业级综合性爬虫/采集软件。 支持亿级数据存储、导入、重复判断等。无需使用复杂的命令,提供本地W…...

2023年5月PMP难考吗?
PMP考试难不难,还是因人而异的,对小白而言,肯定是难的,对项目管理老人而言,难度肯定是没那么高。 难点主要是非常多而难理解的知识点,以及答题时的知识点提取。经过系统的学习,分解知识点&…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
