Object方法
系列文章目录
前端系列文章——传送门
JavaScript系列文章——传送门
文章目录
- 系列文章目录
- 对象方法
- 一、Object原型方法
- 1、hasOwnProperty
- 2、isPrototypeOf
- 3、propertyIsEnumerable
- 4、toString
- 5、其他
- 二、Object方法
- 1、assign
- 2、create
- 3、defineProperties
- 4、defineProperty
- 5、entries
- 6、freeze
- 7、fromEntries
- 8、getOwnPropertyDescriptors
- 9、getOwnPropertySymbols
- 10、getPrototypeOf
- 11、hasOwn
- 12、is
- 13、isExtensible
- 14、isFrozen
- 15、keys
- 16、preventExtensions
- 17、setPrototypeOf
- 18、seal
- 19、values
- 三、ES6的对象操作
- 1、Symbol
- 2、Reflect
- 3、Proxy
对象方法
一、Object原型方法
Object构造函数对应的原型中有很多方法,比较实用,如下:
console.log(Object.prototype)
图示:

1、hasOwnProperty
用于判断某个对象是否具有某个自带属性。自带属性,指的是自身就有的,而非继承来的,语法:
对象.hasOwnProperty(非继承属性) // 返回布尔值,true表示是,false表示否
例:
function Person(name, age) {this.name = namethis.age = age
}Person.prototype.sex = '男'var man = new Person('张三', 12)console.log( man.hasOwnProperty('name') ); // true
console.log( man.hasOwnProperty('sex') ); // false
console.log( man.hasOwnProperty('height') ); // false
只有自己内非继承的属性才能返回true,继承的和不是自己的属性都是false。
2、isPrototypeOf
用于判断一个对象是否在另一个对象的原型链上。语法:
对象a.isPrototypeOf(对象b) // 判断对象a是否在对象b的原型链上,返回布尔值
例:
function Animal() {}var ani = new Animal()function Bird() {}Bird.prototype = anivar maque = new Bird()console.log( Object.prototype.isPrototypeOf(maque) ); // true
console.log( ani.isPrototypeOf(maque) ); // true
var ani1 = new Animal()
console.log( ani1.isPrototypeOf(maque) ); // false
3、propertyIsEnumerable
用于判断是否可以从对象中遍历得到某个属性,语法:
对象.propertyIsEnumerable(属性名) // 返回布尔值
例:
function Person(name, age) {this.name = namethis.age = age
}Person.prototype.sex = '男'var man = new Person('张三', 12)console.log( man.propertyIsEnumerable('name') ) // true - 自己的属性可以遍历
console.log( man.propertyIsEnumerable('sex') ) // false - 继承来的属性无法遍历
4、toString
用于将对象转成字符串,语法:
对象.toString() // 返回'[object Object]'
5、其他
toLocaleString和valueOf没有实际的效果,是为了让子原型能具备这些方法,来实现不同类型数据的功能。
toLocaleString给不同的数据调用会得到不同的数据:
// 对象调用
var obj = {name: '张三', age: 123456}
console.log( obj.toLocaleString() ); // [object Object]// 字符串调用
var str = 'abcdefg'
console.log( str.toLocaleString() ); // abcdefg// 数字调用
var num = 123456789
console.log( num.toLocaleString() ); // 123,456,789// 布尔值调用
var bool = true
console.log( bool.toLocaleString() ); // true// 时间日期对象调用
var date = new Date()
console.log( date.toLocaleString() ); // 2022/11/4 09:20:01
只有数字和时间日期对象调用的时候,能起到作用,其他类型的数据调用后,会默认调用toString方法转成字符串而已。
valueOf给不同类型的对象调用功能是不同的:
// 对象调用
var obj = {name: '张三', age: 123456}
console.log( obj.valueOf() ); // {name: '张三', age: 123456}// 字符串调用
var str = new String('abcdefg')
console.log( str.valueOf() ); // abcdefg// 数字调用
var num = new Number(123456789)
console.log( num.valueOf() ); // 123456789// 布尔值调用
var bool = new Boolean(true)
console.log( bool.valueOf() ); // true// 时间日期对象调用
var date = new Date()
console.log( date.valueOf() ); // 1667525014847
时间日期对象调用能获取到时间戳,其他类型的对象调用,会得到具体的值,相当于console.log(数组/对象)的值
二、Object方法
Object本身也有一些实用的方法:
console.dir(Object)
图示:

1、assign
用于将一个对象中可遍历的属性复制到另一个目标对象中,返回目标对象,语法:
var 新目标对象 = Object.assign(原目标对象, 被复制的对象)
例:
var obj = {name: '张三',age: 12
}var pbj = {sex: '男',height: 180
}pbj.__proto__.weight = 150 // 不可遍历属性无法复制var qbj = Object.assign(obj, pbj) // 将pbj中的属性复制到obj中console.log(obj); // {name: '张三', age: 12, sex: '男', height: 180}
console.log(qbj); // {name: '张三', age: 12, sex: '男', height: 180}
console.log(obj === qbj); // true
通常用于做浅克隆,将一个对象中的属性复制在另一个空对象中。
2、create
用于创建一个对象,并指定这个对象的原型,语法:
var 对象 = Object.create(指定的原型对象, {对象键值对的描述}) // 返回创建好的对象
参数1必填,例:
var obj = Object.create()
报错如下:
表示参数1必填,且参数必须是一个对象或null。
参数2是可选项,默认是空对象
例:
var obj = Object.create(null)
console.log(obj); // 这个对象没有原型
创建的是一个空对象,且这个对象没有原型
var pro = {name: '张三'
}var obj = Object.create(pro)
console.log(obj);
创建的是一个空对象,原型为pro对象
参数2中的键,是对象要拥有的键,值必须是一个对象,用于对属性的描述,描述的对象语法如下:
{value: 123, // 属性的值writable: false, // 属性是否可修改enumerable: true, // 属性是否可遍历configurable: false, // 属性是否可删除get: undefined, // 访问属性值的时候执行什么程序set: undefined // 设置属性值的时候执行什么程序
}
例:
var obj = Object.create(null, {age: {value: 12,writable: true,enumerable: true,configurable: true,},
})
console.log(obj);
3、defineProperties
用于给对象添加或修改一个属性,语法:
Object.defineProperties(对象, {对象键值对的描述}) // 返回处理后的对象
例:
var pro = {name: '张三'
}var obj = Object.defineProperties(pro, {age: {value: 12,writable: true,enumerable: true,configurable: true,},
})
console.log(obj);
4、defineProperty
用于监视对象某个属性被访问或被修改的操作,语法:
Object.defineProperty(对象, 属性名, {// 对象属性的描述writable: false, // 属性是否可修改enumerable: true, // 属性是否可遍历configurable: false, // 属性是否可删除get: undefined, // 访问属性值的时候执行什么程序set: undefined // 设置属性值的时候执行什么程序
})
例:
Object.defineProperty(obj, 'name', {writable: false, // 属性是否可修改enumerable: true, // 属性是否可遍历configurable: false, // 属性是否可删除get: function() { // 访问属性值的时候执行什么程序return 值 // 当访问obj.name的时候会得到这个返回的值},set: function(val){ // 设置属性值的时候执行什么程序// 当给obj.name赋值的时候会在这里截获到他的值为val}
})
console.log( obj.name );
obj.name = '李四'
案例:数据和视图双向绑定
<body>
<input type="text">
</body>
<script>
function ViewModel(msg) {this.msg = msg
}var vm = new ViewModel('哈哈')var input = document.querySelector('input')input.value = vm.msgObject.defineProperty(vm, 'msg', {configurable: false,enumerable: true,get: function() {return input.value},set: function(val) {input.value = val}
})input.oninput = function() {vm.msg = this.value
}</script>
改变文本框的值,对象的值会改变,改变对象的值,文本框的值也会改变。
5、entries
用于将对象中可遍历的键值对组成一个数组并返回,语法:
Object.entries(对象) // 返回数组
例:
var obj = {name: '张三',age: 12
}Object.defineProperties(obj, {sex: {value: '男',enumerable: false,}
})console.log(obj);var arr = Object.entries(obj)console.log(arr);
6、freeze
用于冻结一个对象,让对象不能新增、不能修改、不能删除、不能改原型,不能改属性的特性,语法:
var 对象 = Object.freeze(对象) // 返回被冻结的对象
例:
var obj = {name: '张三',age: 12
}obj = Object.freeze(obj)console.log(obj);obj.sex = '男'
console.log(obj);obj.name = '李四'
console.log(obj);delete obj.age
console.log(obj);obj.__proto__ = {height: 180}
console.log(obj.height);
如果对象中的值,是一个对象,里面的小对象是没有被冻结的,也就说这种冻结只是浅冻结:
var obj = {name: '张三',age: 12,wife: {name: '翠花',age: 13}
}
obj = Object.freeze(obj) obj.wife.sex = '女'console.log(obj);
若要深冻结,需要手动写递归函数实现:
var obj = {name: '张三',age: 12,wife: {name: '翠花',age: 13}
}function deepFreeze(data) {for(var key in data) {if({}.toString.call(data[key]) === '[object Object]') {deepFreeze(data[key])}}return Object.freeze(data)
}obj = deepFreeze(obj)
console.log(obj);obj.wife.sex = '女'
console.log(obj);
冻结数据可以提高性能,一个数据确保后面都不会修改的话,就可以将他冻结。
7、fromEntries
跟entries的作用相反,将一个map格式的数组(多个键值对组成的数组)转成一个对象,语法:
Object.fromEntries(map格式的数据) // 返回键值对组成的对象
例:
var arr = [['name', '张三'], [{age: 12}, '哈哈']
]var obj = Object.fromEntries(arr)console.log(obj);
可以将map转成对象。
8、getOwnPropertyDescriptors
获取对象中某个属性对应的描述对象。
9、getOwnPropertySymbols
将对象中所有symbol属性,组成一个数组。
10、getPrototypeOf
获取对象的原型对象。
11、hasOwn
判断一个属性是否属于某个对象,而不是被继承来的。跟hasOwnProperty的功能一样。
12、is
用来判断两个数据是否相等,但是跟==和===都不一样,基本类型数据,判断数据看起来是否相等,引用数据类型比较地址跟===一样,语法:
Object.is(数据1, 数据2) // 返回布尔值
例:
// 基本类型
var a = NaN
var b = NaN
console.log(a == b); // false
console.log( Object.is(a ,b) ); // true - 表面看起来一样var a = -0
var b = +0
console.log(a === b); // true
console.log( Object.is(a, b) ); // false - 表名看起来不一样// 引用类型
var a = {}
var b = {}
console.log(a === b); // false
console.log( Object.is(a, b) ); // false
13、isExtensible
用于判断一个对象是否可扩展(是否可以给对象添加属性)。冻结对象、密封对象不可以扩展。
14、isFrozen
用于判断一个对象是否被冻结。
15、keys
获取对象中所有键组成的数组。
16、preventExtensions
用于将一个对象变得不可扩展。
17、setPrototypeOf
用于给对象设置原型。
18、seal
封闭一个对象,让对象不能添加新属性、不能删除键值对,语法:
Object.seal(要被封闭的对象) // 返回被封闭的对象
例:
var obj = {name: '张三'
}Object.seal(obj)delete obj.name
console.log(obj);obj.age = 12
console.log(obj);obj.name = '李四'
console.log(obj);
19、values
获取对象中所有值组成的数组。
三、ES6的对象操作
1、Symbol
object的键都是字符串,且都是唯一的,不能重复。假设,我们使用一个别人提供的object,但是需要给这个object添加一个新的键值对,自己添加的键就有可能会跟object中原本的键冲突。symbol的主要作用就是创建对象中独一无二的键,可以从根本上防止对象中的键重复。
也就是说,对象中的键除了是字符串以外,还可以是symbol数据。
symbol数据通过Symbol函数生成,语法如下:
var s = Symbol()
console.log(s);
console.log(typeof s);
Symbol是一个函数,但不是一个构造函数,如果将Symbol当做构造函数new使用,会报错。
var s = new Symbol()
console.log(s);
Symbol函数可以接受字符串参数,同一个字符串得出的两个symbol是不相等的,这样就保证了每一个symbol数据都是独一无二的:
var s = Symbol('name')
var s1 = Symbol('name')
console.log(s == s1); // false
如果symbol的参数是一个对象,会默认调用对象的toString方法得到字符串:
var obj = {name: '张三'
}var s = Symbol(obj)
console.log(s);var pbj = {name: '李四',toString: function(){return this.name}
}var s1 = Symbol(pbj)
console.log(s1);
symbol数据作为对象的键使用,可以保证每个键都是唯一的:
var obj = {name: '张三',age: 12
}
// 想给对象添加name属性和age属性,可以对象中已经有了name属性和age属性了,此时就将name和age做成symbol数据,然后将symbol数据当做对象的键使用
// 通过name和age做成symbol数据
var nameSymbolKey = Symbol('name')
var ageSymbolKey = Symbol('age')
// 将symbol数据当做对象的键
obj[nameSymbolKey] = '李四'
obj[ageSymbolKey] = 13
console.log(obj);
symbol数据不能跟其他数据进行运算,不能进行隐形类型转换:
var s = Symbol(0)
var sum = s + 2
console.log(sum);
其他隐形转换都会报错:
var s = Symbol(0)
var str = s + 'abc' // 报错console.log(Number(s)) // 报错
Symbol可以强制转换成字符串和布尔值:
var s = Symbol()console.log( String(s) );
console.log(s.toString());
console.log(Boolean(s));
通过symbol数据的description属性得到symbol数据创建时的字符串参数:
var s = Symbol('abc')
console.log(s.description) // abc
2、Reflect
解决对象访问、修改、删除后我们无法知道是否成功的问题。
问题:当一个对象封闭后,无法添加属性,但我们并不知道是否添加成功
var obj = {name: '张三'
}Object.seal(obj)obj.age = 12
console.log(obj);
结果没有给将age添加到obj上,假设我们并不知道这个对象是封闭的,添加了属性但没添加成功,我们会觉得莫名其妙。删除和修改同理。
使用Reflect进行添加、修改、删除就能知道是否成功了,语法:
Reflect.get(对象, 键) // 返回值或undefined
Reflect.set(对象, 键, 值) // 给对象添加键值对,返回布尔值
Reflect.deleteProperty(对象, 键) // 删除对象键值对,返回布尔值
例:
ar obj = {name: '张三'
}Object.seal(obj)// 添加
var bool1 = Reflect.set(obj, 'age', 12)
console.log(bool1); // false// 删除
var bool2 = Reflect.deleteProperty(obj, 'name')
console.log(bool2); // false// 访问
var bool3 = Reflect.get(obj, 'name')
console.log(bool3); // '张三'var bool3 = Reflect.get(obj, 'aaa')
console.log(bool3); // undefinedvar pbj = {name: '李四'
}// 添加
var bool1 = Reflect.set(pbj, 'age', 12)
console.log(bool1); // true// 删除
var bool2 = Reflect.deleteProperty(pbj, 'name')
console.log(bool2); // true
Reflect是将对象基本操作换成了函数写法,有了返回值,方便我们进行判断了。
3、Proxy
创建一个被劫持/监听的对象,当访问、设置、删除对象键值对的时候会被监视到,和defineProoerty的功能是一样的。语法:
var obj = {name: '张三'
}var pbj = new Proxy(obj, {get(object, key) {console.log(object, key);return 111},set(object, key, val) {console.log(object, key, val);}
})pbj.name = '张三' // {name: '张三'} 'name' '张三'console.log( pbj.name ); // {name: '张三'} 'name' 111
实现数据和视图的双向绑定:
<body>
<input type="text">
</body>
<script>
var input = document.querySelector('input')
var data = {msg: '哈哈'
}
input.value = data.msg
var vm = new Proxy(data, {get(obj, key) {return input.value},set(obj, key, val) {input.value = val}
})
input.oninput = function() {vm.msg = this.value
}
</script>
相关文章:

Object方法
系列文章目录 前端系列文章——传送门 JavaScript系列文章——传送门 文章目录系列文章目录对象方法一、Object原型方法1、hasOwnProperty2、isPrototypeOf3、propertyIsEnumerable4、toString5、其他二、Object方法1、assign2、create3、defineProperties4、defineProperty5、…...

042:cesium加载Eris地图(多种形式)
第042个 点击查看专栏目录 本示例的目的是介绍如何在vue+cesium中加载加载Eris地图。这里显示4种形式的地图,分别为:World_Imagery、World_Street_Map、World_Terrain_Base、World_Physical_Map。 直接复制下面的 vue+cesium源代码,操作2分钟即可运行实现效果. 文章目录 示…...
)
第十四届蓝桥杯大赛软件赛省赛(C/C++B组)
目录试题 A. 日期统计1.题目描述2.解题思路3.模板代码试题 B.01 串的熵1.题目描述2.解题思路3.模板代码试题 C. 冶炼金属1.题目描述2. 解题思路3.模板代码试题 D. 飞机降落1.题目描述2. 解题思路3.模板代码试题 E. 接龙数列1.题目描述2. 解题思路3.模板代码试题 F. 岛屿个数1.题…...

Python生成随机验证码
pip install pillow 实现代码 import random from PIL import Image, ImageDraw, ImageFont,ImageFilterdef check_code(width120, height30, char_length5, font_filekumo.ttf, font_size28):code []img Image.new(modeRGB, size(width, height), color(255, 255, 255))draw…...

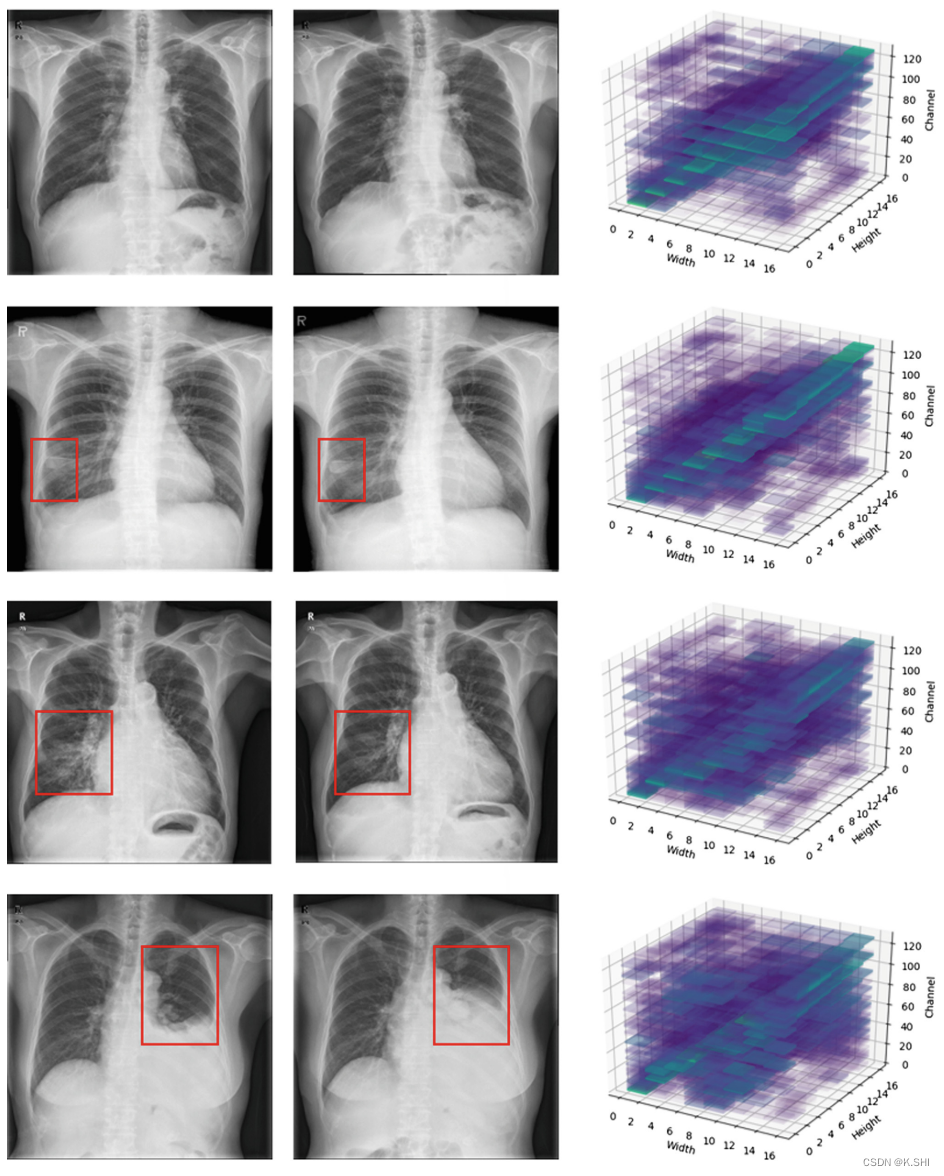
Longitudinal Change Detection on Chest X-rays Using Geometric Correlation Maps
文章来源:[MICCAI2019] Keywords:Chest X-ray;Longitudinal analysis;Change detection;Geometric correlation 一、本文提出的问题以及解决方案 在胸部X-ray图像的诊断中,医生会考虑与先前检查相比病变的…...

5年功能测试的一些心得
一、前言 功能测试是测试工程师的基础功,很多人功能测试还做不好,就想去做性能测试、自动化测试。很多人对功能测试的理解就是点点点,如何自己不用心去悟,去研究,那么你的职业生涯也就停留在点点点上了。在这里&#…...

在外包做了3年测试,离职后却成功入职字节跳动.....
最近换了份工作,当时和群里的朋友也聊过换工作的话题,他们都觉得这是一次非常冒险的行为,说我这是一次豪赌——成了会有更好的职业发展,没成可能就会出现两三年的发展断层,甚至影响职业生涯路径。一步错,步…...

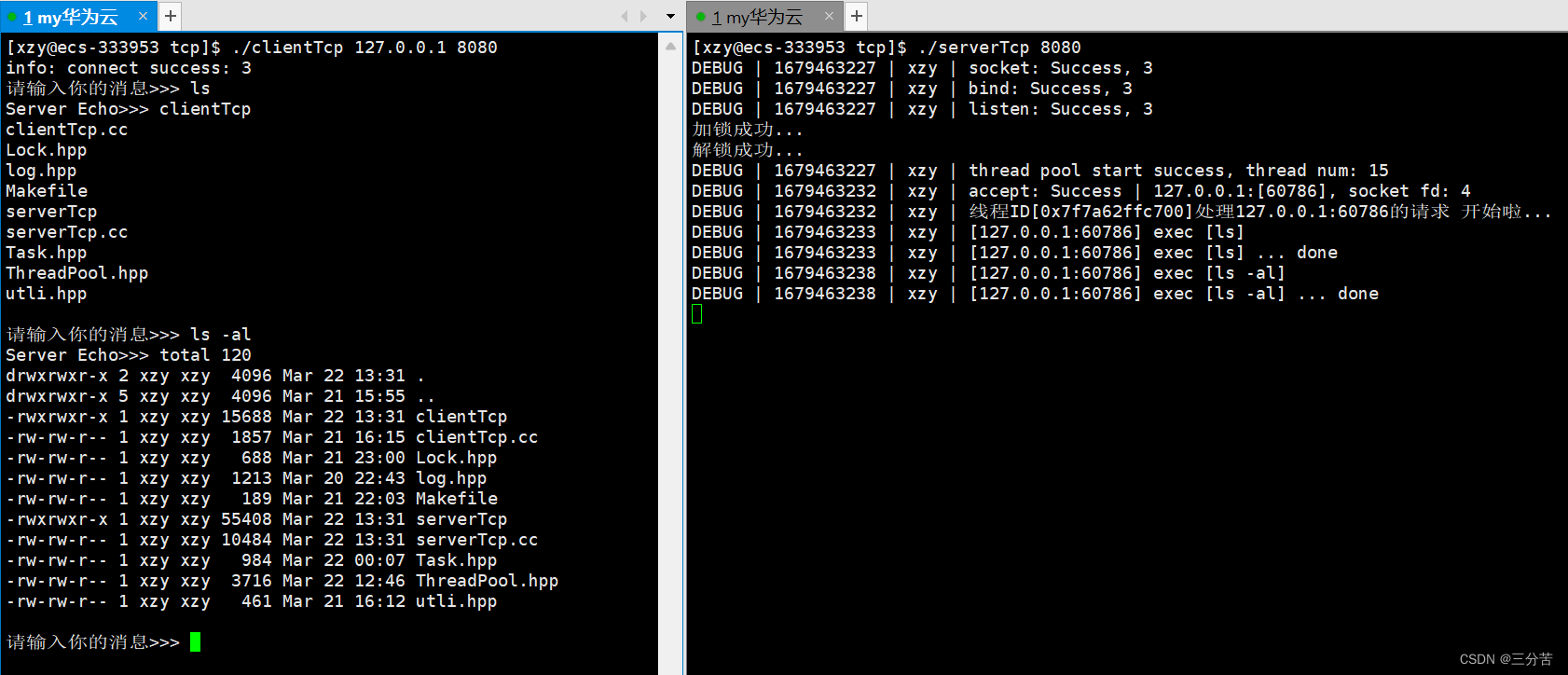
网络编程套接字( TCP )
目录 1、实现一个TCP网络程序(单进程版) 1.1、服务端serverTcp.cc文件 服务端创建套接字 服务端绑定 服务端监听 服务端获取连接 服务端提供服务 服务端main函数命令行参数 服务端serverTcp.cc总代码 1.2、客户端clientTcp.cc文件 客户端main函数命令行…...

QT 判断当前操作系统是否为 Windows 8 及以下版本
判断当前操作系统是否为 Windows 8 及以下版本,可以使用 QSysInfo 类中的静态函数 QSysInfo::windowsVersion(),其返回值是一个 QOperatingSystemVersion 类型的对象,包含了当前操作系统的主版本号、次版本号和补丁版本号。我们可以通过比较主…...

走进小程序【五】微信小程序架构之【逻辑层】详解
文章目录🌟前言🌟小程序架构🌟逻辑层 App Service🌟注册小程序🌟注册页面🌟使用 Page 构造器注册页面🌟在页面中使用 behaviors🌟使用 Component 构造器构造页面🌟页面生…...

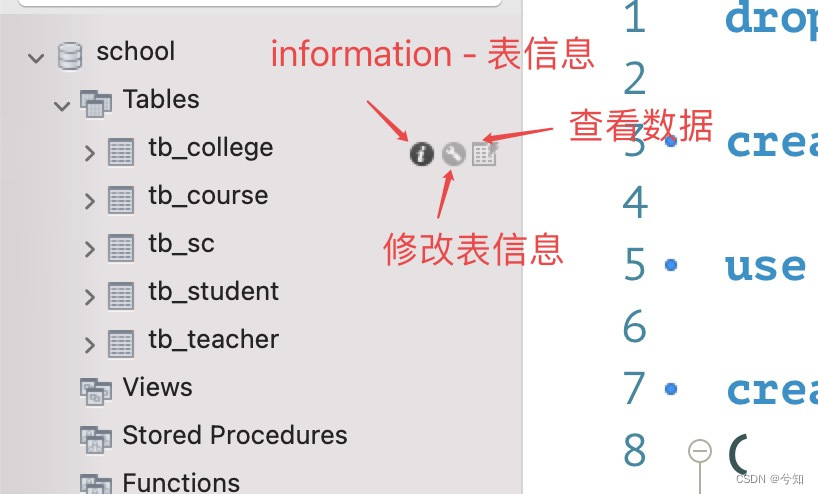
mysql workbench使用教程
mysql workbench使用教程1、打开workbench,显示如下界面,点击2、连接建立好之后,点击已经建立好的连接,连接mysql服务器1、打开workbench,显示如下界面,点击 填写信息 密码是之前安装MySQL时设置的密码 点击…...

蓝易云:Linux系统常用命令-系列【3】
在Linux中,有许多常用的命令可以用来管理文件、目录、进程等。下面是一些常用的Linux命令的介绍。 1. cd:改变当前目录。例如,cd /home。 2. ls:列出指定目录下的所有文件和子目录。例如,ls -al。 3. rm:…...

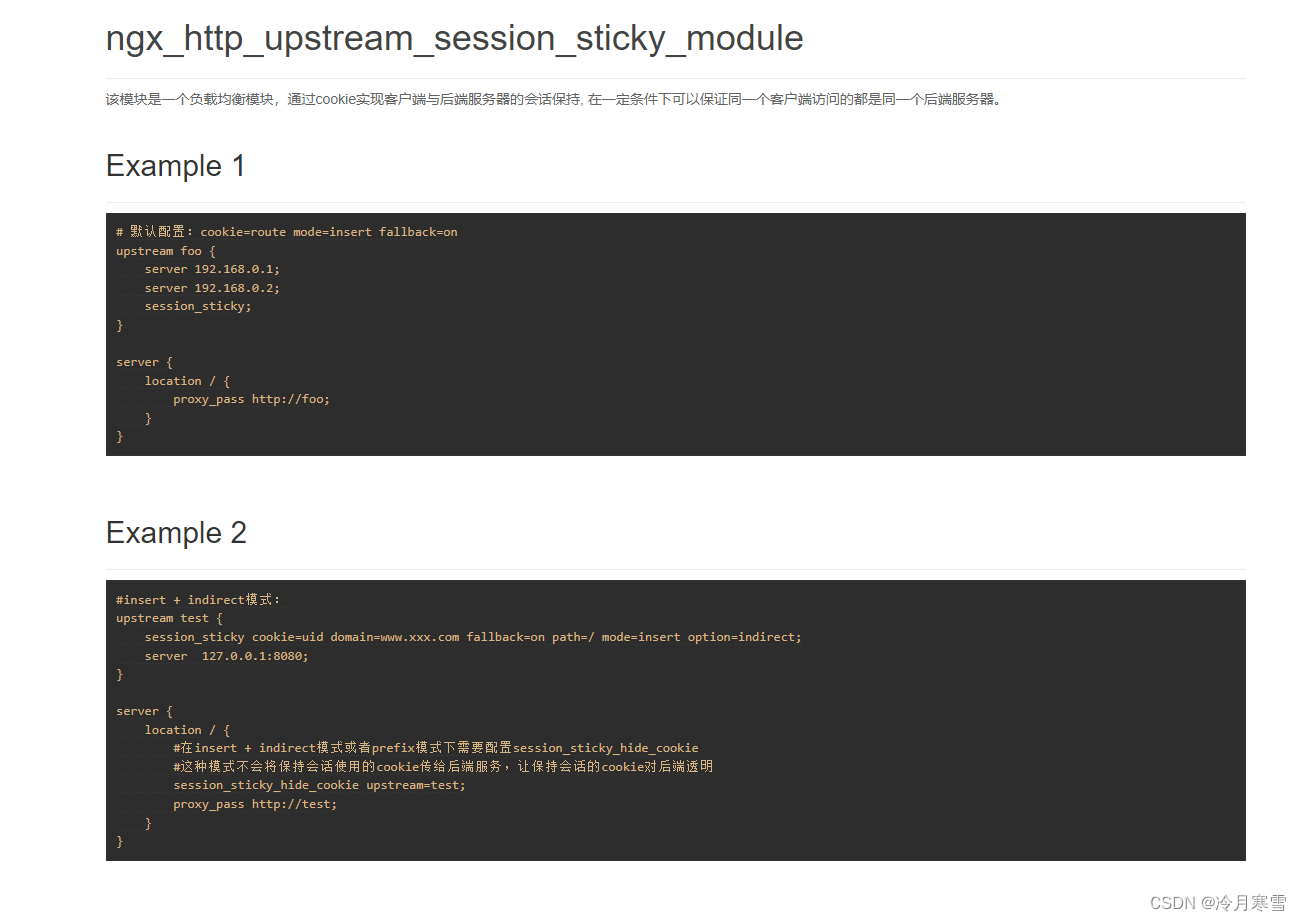
Nginx实现会话保持,集群模式下session域共享
前言 生产环境下,多数系统为了应对线上多种复杂情况而进行了集群架构的部署,保证系统的高性能、价格有效性、可伸缩性、高可用性等。通常将生产环境下的域名指向Nginx服务,通过它做HTTP协议的Web负载均衡。 session是什么 在计算机中&…...

【SpringMVC】6—SpringMVC拦截器
⭐⭐⭐⭐⭐⭐ Github主页👉https://github.com/A-BigTree 笔记链接👉https://github.com/A-BigTree/Code_Learning ⭐⭐⭐⭐⭐⭐ 如果可以,麻烦各位看官顺手点个star~😊 如果文章对你有所帮助,可以点赞👍…...

【算法】插入排序
插入排序实现思路:将一个新的数,和前面的比较,只要当前数小于前一个则和前一个交换位置,否则终止;「时间复杂度:O(N^2);」「空间复杂度:O(1)」 一、标准方式 function insertSort(a…...

java servlet 期刊在线投稿系统jsp编程sqlserver数据库mvc模式开发计算机网页设计
一、源码特点 java servlet 期刊在线投稿系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统采用serlvetdaobean,系统具有完整的源代码和数据库,系统 主要采用B/S模式开发。 java servlet 期刊在线…...

命名空间和程序集
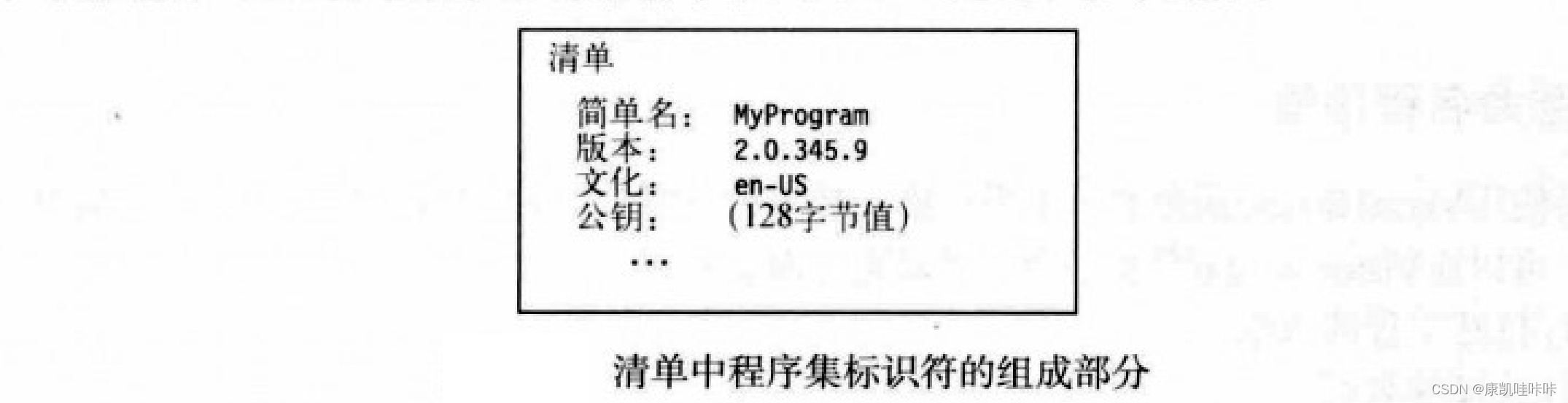
目录 一、什么是命名空间 1. 命名空间的作用 2. 命名空间跨文件伸展 3.嵌套命名空间 二、using指令 1. using命名空间指令 2. using别名指令 三、程序集的结构 1. 程序集标识符 2.强命名程序集 一、什么是命名空间 1. 命名空间的作用 命名空间是共享命名空间名的一组…...

108、指针进阶
数组名是数组首元素的地址 但是有两个例外: 1、sizeof(数组名) --数组名表示整个数组,计算的是整个数组的大小,单位是 字节 byte。 2、&数组名 --数组名表示整个数组,取出的是整个数组的地址。 二…...

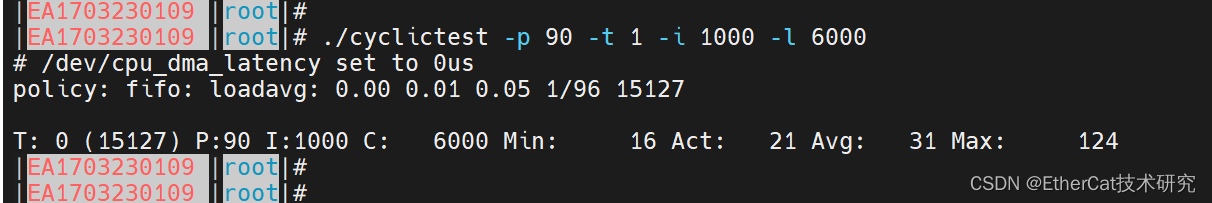
arm平台交叉编译rt-tests
如果要为ARM平台添加libnuma-dev库,需要在x86平台上进行交叉编译,生成ARM平台可用的库文件。具体步骤如下: 1. ARM平台的交叉编译工具链,例如arm-linux-gnueabihf,可以使用以下命令安装: sudo apt-get in…...

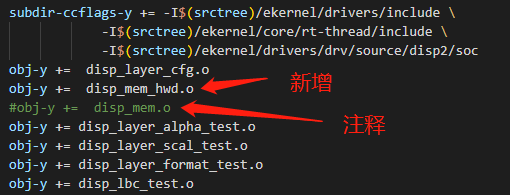
Melis4.0[D1s]:5.测试笔记 - 修改显示测试源码
文章目录1.将显示命令参数固化2.disp_mem源码阅读3.Melis子目录Makefile编写本文是下一篇文章Melis4.0[D1s]:6.mango-MQ-R基于Melis移植lvgl 的基础知识。 1.将显示命令参数固化 从上一篇文章《Melis4.0[D1s]:4.测试笔记 - 内嵌的显示命令》知道,只要2个命令就可以…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...
