【表格单元格可编辑】vue-elementul简单实现table表格点击单元格可编辑,点击单元格变成弹框修改数据
前言
这是继我另一个帖子就是单元格点击变成输入框后添加的功能
因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用
所以这时候就需要一个弹框可以把所有表单都显示出来修改
所以这里就专门又写了一个demo,用于处理这种情况
如果需要看表格单元格点击后变成输入框,然后焦点消失后直接更改的模板,可以点击这个帖子
链接在这:点击单元格变输入框
效果图
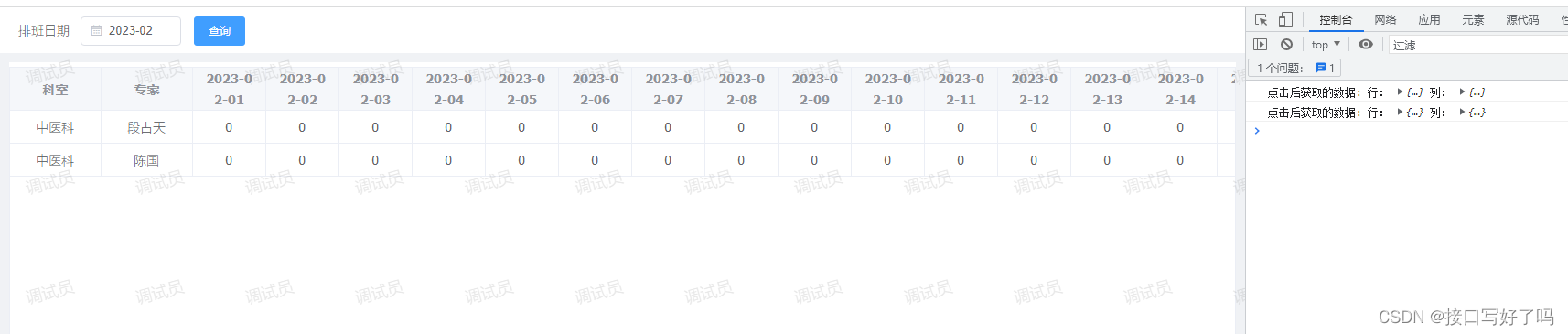
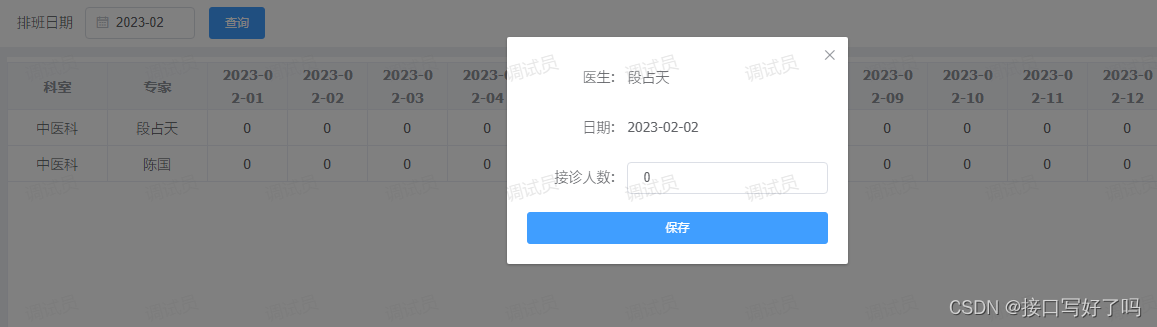
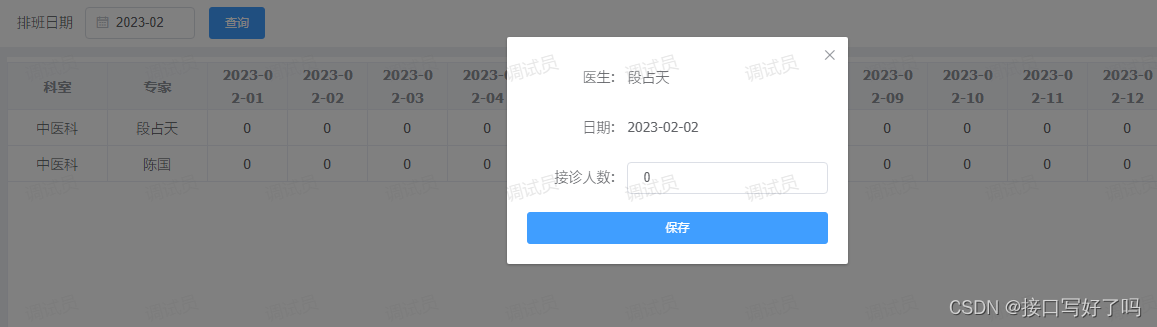
列表展示,点击单元格可以弹出弹框,内部是当前单元格的行和列的数据


代码
功能实现的几个点解释一下。
1,获取到行和列的数据主要是cellClick和tableCellClassName方法
这里我是用的人名和日期来返回给后端修改数据的。
如果你们需要拿到当前行的id之类的。
就自行更改一下就可以了。行的数据和列的数据都有的
2,注意一下,这里表格上面是需要放prop的。
我这里:prop="arrd.key"就是把每个列的字段名存起来。
如果不写这个,那么你就拿不到当前列的字段名了。当然如果你不需要返回这个字段名那就无所谓
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><!-- 公共css文件 --><link rel="stylesheet" href="/statics/css/common/common.css"><!-- 公共js文件 --><script type="text/javascript" src="/statics/vue_element/common.js"></script><!-- vue方面文件 --><link rel="stylesheet" href="/statics/vue_element/element.css"><script src="/statics/vue_element/vue.js"></script><script src="/statics/vue_element/element.js"></script><script src="/statics/vue_element/axios.js"></script><title>表格单元格弹框修改</title>
</head><body><div id="app" v-cloak><!-- 搜索栏 --><div class="search_main"><div class="ibox-search" ref="menus"><el-form :inline="true" class="form-inline"><el-form-item label="排班日期"><el-date-picker v-model="time" size="small" type="month" placeholder="选择日期"value-format="yyyy-MM" clearable id="month1" class="ywidth"></el-date-picker></el-form-item><el-form-item><el-button size="small" @click="search" type="primary">查询</el-button></el-form-item></el-form></div></div><!-- 内容栏 --><div class="layout-main"><div class="ibox-search"><!-- 循环表头 --><el-table :data="tableData" border style="width: 100%" v-loading="loadings" :height="height" ref="table":cell-class-name="tableCellClassName" @cell-click="cellClick"><el-table-column v-for="(arrd,index) in headered" :fixed="arrd.fixed" :key="index":label="arrd.name" align="center" show-overflow-tooltip :prop="arrd.key":width="arrd.key=='ks'||arrd.key=='doctor'?'100px':''"><template slot-scope="{row, $index}"><div :class="row[arrd.key]==''?'':'bg-success text-white'"style="width:100%;cursor:pointer;" v-if="arrd.key!=='ks'&&arrd.key!=='doctor'"><span>{{row[arrd.key]}}</span></div><div style="width:100%;" v-else><span>{{row[arrd.key]}}</span></div></template></el-table-column></el-table><!-- 分页 --><div class="list-footer" ref="footer"><div class="foot-bg"></div><div class="block page_r"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange":current-page="currentPage" :page-sizes="[10, 30, 50, 100]" :page-size="pagesize"layout="total, sizes, prev, pager, next, jumper" :total="count"></el-pagination></div></div></div></div><!-- 新增修改 --><el-dialog :title="name" :visible.sync="dialogVisible" top='40px' width="25%" center class="dialog_box"><el-form :model="ruleForm" ref="ruleForm" label-width="100px" class="demo-ruleForm"><el-form-item label="医生:">{{nickName}}</el-form-item><el-form-item label="日期:"><span>{{tableTimer}}</span></el-form-item><el-form-item label="接诊人数:"><el-input v-model="ruleForm.show_num" size="small" placeholder="请输入内容"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="subForm('ruleForm')" size='small' type="primary" class="btn">保存</el-button></span></el-dialog></div>
</body>
<script>new Vue({el: '#app',data() {return {time: '', //日期tableData: [], //表格数据headered: [],loadings: false,height: null,// 分页部分currentPage: 1,pagesize: 10,count: 0,// 弹框titlename: '',// 弹框显示隐藏dialogVisible: false,// 弹框内数据ruleForm: {show_num: '', //输入框},qd_options: [], //弹框内下拉框//表单验证value: '', //nickName: '', //医生名tableTimer: '' //当前列名称}},mounted() {let that = thisthat.initTableHeight() //初始化 表格高度window.addEventListener('resize', this.initTableHeight) //动态表格高度监听that.time = timer.benyuefen() //初始化默认获取本月日期,不含日that.searchList() //初始化表格数据获取},methods: {// 给行和列赋值tableCellClassName({row,column,rowIndex,columnIndex}) {//注意这里是解构//利用单元格的 className 的回调方法,给行列索引赋值row.index = rowIndex;column.index = columnIndex;},// 拿到行和列对应的值cellClick(row, index) {if (index.property == 'ks' || index.property == 'doctor') {return}this.dialogVisible = truethis.tableTimer = index.label //当前单元格的列名称this.ruleForm.show_num = row[index.property] //当前单元格的值this.nickName = row.doctor //当前行的医生this.value = row[index.property]console.log('点击后获取的数据:','行:',row, '列:',index);},// 表格高度initTableHeight() {let that = thisvar menus = that.$refs.menus.offsetHeight //搜索栏高度var footer = that.$refs.footer.offsetHeight //分页高度that.height = window.innerHeight - menus - footer - 25 + 'px'},// 获取表格数据searchList() {let that = this// that.loadings = true// 模拟数据this.headered = [{"key": "ks","name": "科室"},{"key": "doctor","name": "专家"},{"key": "num1","name": "2023-02-01"},{"key": "num2","name": "2023-02-02"},{"key": "num3","name": "2023-02-03"},{"key": "num4","name": "2023-02-04"},{"key": "num5","name": "2023-02-05"},{"key": "num6","name": "2023-02-06"},{"key": "num7","name": "2023-02-07"},{"key": "num8","name": "2023-02-08"},{"key": "num9","name": "2023-02-09"},{"key": "num10","name": "2023-02-10"},{"key": "num11","name": "2023-02-11"},{"key": "num12","name": "2023-02-12"},{"key": "num13","name": "2023-02-13"},{"key": "num14","name": "2023-02-14"},{"key": "num15","name": "2023-02-15"},{"key": "num16","name": "2023-02-16"},{"key": "num17","name": "2023-02-17"},{"key": "num18","name": "2023-02-18"},{"key": "num19","name": "2023-02-19"},{"key": "num20","name": "2023-02-20"},{"key": "num21","name": "2023-02-21"},{"key": "num22","name": "2023-02-22"},{"key": "num23","name": "2023-02-23"},{"key": "num24","name": "2023-02-24"},{"key": "num25","name": "2023-02-25"},{"key": "num26","name": "2023-02-26"},{"key": "num27","name": "2023-02-27"},{"key": "num28","name": "2023-02-28"}]this.tableData = [{ks: "中医科",doctor: "段占天",num1: 0,num2: 0,num3: 0,num4: 0,num5: 0,num6: 0,num7: 0,num8: 0,num9: 0,num10: 0,num11: 0,num12: 0,num13: 0,num14: 0,num15: 0,num16: 0,num17: 0,num18: 0,num19: 0,num20: 0,num21: 0,num22: 0,num23: 0,num24: 0,num25: 0,num26: 0,num27: 0,num28: 0,index: 0},{ks: "中医科",doctor: "陈国",num1: 0,num2: 0,num3: 0,num4: 0,num5: 0,num6: 0,num7: 0,num8: 0,num9: 0,num10: 0,num11: 0,num12: 0,num13: 0,num14: 0,num15: 0,num16: 0,num17: 0,num18: 0,num19: 0,num20: 0,num21: 0,num22: 0,num23: 0,num24: 0,num25: 0,num26: 0,num27: 0,num28: 0,index: 1}]returnaxios.get(apiadmin_url + `zkjk_doctor_limit?month=${that.time}`, {headers: {token: session_token,hosId: userinfo.hospital_id,}}).then(res => {this.headered = res.data.data.headerthis.tableData = res.data.data.data// 根据ks字段排序this.tableData.sort(function (a, b) {return a.ks > b.ks ? 1 : -1})that.loadings = false}).catch(error => {})},// 搜索按钮search() {let that = thisthat.currentPage = 1that.searchList()},// 分页handleSizeChange(val) {let that = thisthat.pagesize = val;that.searchList()},// 分页handleCurrentChange(val) {let that = thisthat.currentPage = val;that.searchList()},// 弹框内提交subForm(formName) {let that = thisif (this.value == 0) {axios.post(apiadmin_url + "zkjk_doctor_limit", {date: this.tableTimer,doctor: this.nickName,limit_num: this.ruleForm.show_num}, {headers: {token: session_token,hosId: userinfo.hospital_id,}}).then(response => {if (response.data.code == 200) {that.dialogVisible = falsethis.$message({showClose: true,type: 'success',message: response.data.message});that.search()} else {this.$message({showClose: true,message: response.data.message,type: 'error'});}}).catch(error => {})} else {axios.put(apiadmin_url +`zkjk_doctor_limit/1?date=${this.tableTimer}&doctor=${this.nickName}&limit_num=${this.ruleForm.show_num}`, {}, {headers: {token: session_token,hosId: userinfo.hospital_id,}}).then(response => {if (response.data.code == 200) {that.dialogVisible = falsethis.$message({showClose: true,type: 'success',message: response.data.message});that.search()} else {this.$message({showClose: true,message: response.data.message,type: 'error'});}}).catch(error => {})}},}})
</script></html>
相关文章:

【表格单元格可编辑】vue-elementul简单实现table表格点击单元格可编辑,点击单元格变成弹框修改数据
前言 这是继我另一个帖子就是单元格点击变成输入框后添加的功能 因为考虑到有些时候修改单元格的信息可能点击后要修改很多,那一个输入框不好用 所以这时候就需要一个弹框可以把所有表单都显示出来修改 所以这里就专门又写了一个demo,用于处理这种情况 …...

vue3.0 响应式数据
目录1.什么是响应式2. 选项式 API 的响应式数据3.组合式 API 的响应式数据3.1 reactive() 函数3.2 toref() 函数3.3 toRefs() 函数3.4ref() 函数总结1.什么是响应式 这个术语在今天的各种编程讨论中经常出现,但人们说它的时候究竟是想表达什么意思呢?本质…...

uni-app ①
文章目录一、uni-app简介学习 uniapp 本质uniapp 优势uni-app 和 vue 的关系uni-app 和小程序有什么关系uniapp 与 web 代码编写区别课程内容学习重点知识点一、uni-app 简介 uni-app 是一个使用 Vue.js 进行 开发所有前端应用的框架。开发者编写一套代码,即可发布…...

20个 Git 命令玩转版本控制
想要在团队中处理代码时有效协作并跟踪更改,版本控制发挥着至关重要的作用。Git 是一个版本控制系统,可以帮助开发人员跟踪修订、识别文件版本,并在必要的时候恢复旧版本。Git 对于有一定编程经验的用户来说虽然不算太难,但是想要…...

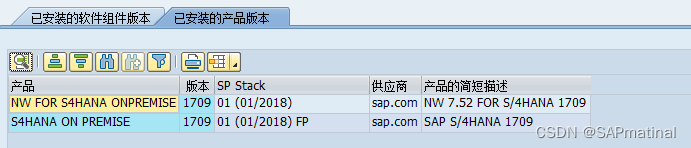
SAP NetWeaver版本和SAP Kernel版本的确定
SAP NetWeaver(SAP NW)描述了用于“业务启用”的所有软件和服务。SAP业务套件(如ERP中央组件(ECC)或供应商关系管理(SRM))包含该特定业务解决方案的软件组件。 以下是SAP NetWeaver…...

面试23K字节测试开发岗被血虐,到底具有怎样的技术才算高级水平?
前几天我朋友跟我吐苦水,这波面试又把他打击到了,做了6年软件测试。。。 下面这条招聘是在腾讯招聘官网截图下来的,首先我们对高级水平下一个定义吧,那它应该是对标这个职级该有的能力 什么样的工程师才能算高级?至少…...

智云通CRM:买对了吗——大客户采购的方案实施
一旦采购合同签署后,供应商就要履行合同,按时交付产品进场使用,或实施服务方案。不过,无论对供应商还是客户来说,双方的合作并没有就此结束。 在这个阶段,客户会评估此次合作的供应商做事是否靠谱&#x…...

前后端开发过程中的跨域问题总结
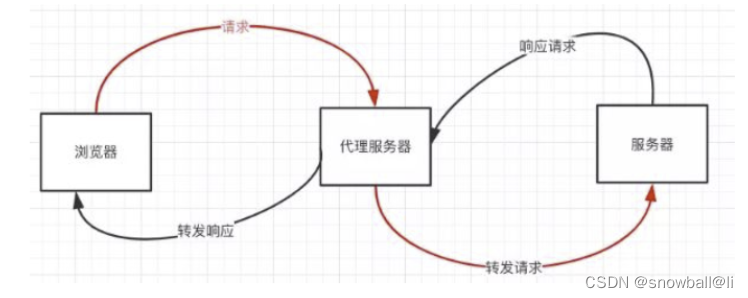
1.何为跨域问题 出于浏览器的同源策略限制。同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能不能使用。可以说web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。…...

爬虫:栖落的电影网站,利用requests和re模块
这是栖落的电影网站地址:https://xxx.xxx 进入网页,显示: 爬取目标:电影的名称、观影人数和评分。 易知本网站的url url "https://xxx.xxx" 本网站会识别出headers中的python请求而拒绝访问,所以需要更改…...

使用burpsuite抓包 + sql工具注入 dvwa靶场
使用burpsuite抓包 sql工具注入 dvwa靶场 记录一下自己重新开始学习web安全之路②。 一、准备工作 1.工具准备 sqlmap burpsuite 2.浏览器准备 火狐浏览器 设置代理。 首先,先设置一下火狐浏览器的代理 http代理地址为127.0.0.0.1 ,端口为8080 …...

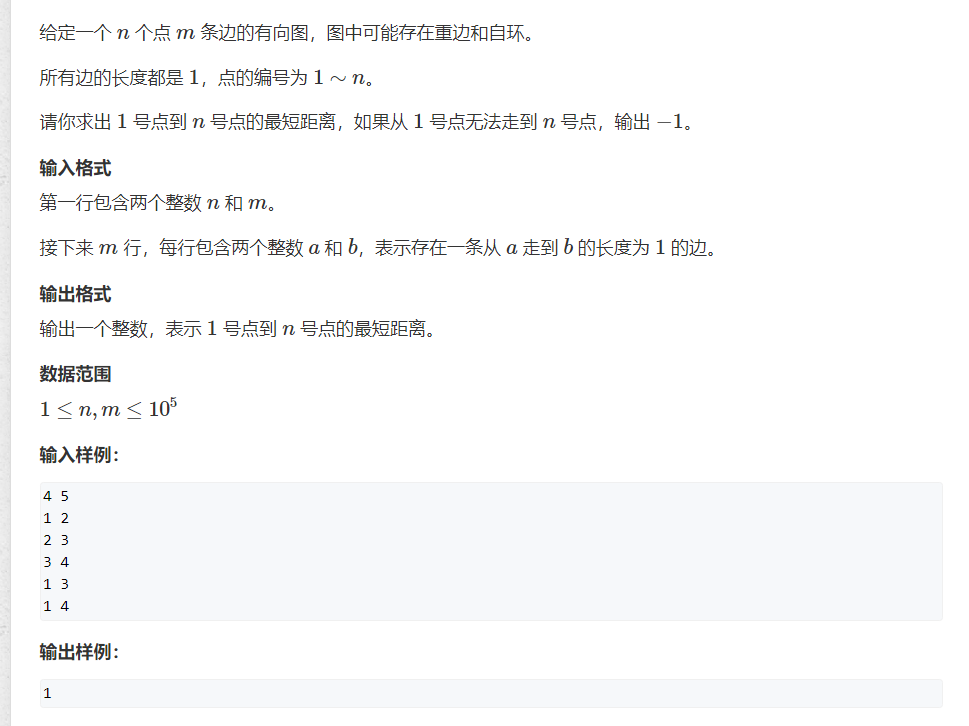
树与图中的dfs和bfs—— AcWing 846. 树的重心 AcWing 847. 图中点的层次
一、AcWing 846. 树的重心1.1题目1.2思路分析题意:什么是树的重心?树的重心是指,删除某个结点后剩下的最大连通子树的结点数目最小,如下图是根据样列生成的树,若删除结点1,则剩下三个子树最大的是中间那颗结…...

从零开始学数据分析之数据分析概述
当今世界对信息技术的依赖程度在不断加深,每天都会有大量的数据产生,我们经常会感到数据越来越多,但是要从中发现有价值的信息却越来越难。 这里所说的信息,可以理解为对数据集处理之后的结果,是从数据集中提炼出的可…...

十五载厚积薄发,电信级分布式数据库是这样炼成
所在论坛:数据库技术创新&云原生论坛 分享时段:2.18 10:00-10:30 分享主题:大规模并行处理:AntDB分布式演进之路 分享嘉宾:沈夺,亚信科技AntDB数据库内核开发工程师 由中国开源软件推进联盟Postgre…...

Centos调整分区存储大小
将/home下900G转移到/目录下 1、查看分区大小:df -hl 2、备份home文件:tar cvf /run/home.tar /home 3、终止home文件进程(切换到非home路径下执行这个命令):fuser -km /home 3.1、如果没有fuser,在线安装…...
)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(20222023)
华为OD机试真题JAVA实现【单词接龙】真题+解题思路+代码(2022&2023) 🔥系列专栏 华为OD机试(JAVA)真题目录汇总华为OD机试(Python)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输…...

Mapbox Style 规范
Mapbox致力于打造全球最漂亮的个性化地图。 中文官网经常打不开所以做下记录,方便查阅。 Web 端 API Mapbox GL JS 的地图样式规范 Style 的各个配置项: (必填项会加上 * ,方便根据目录进行查看) 配置项:1.…...

Java开发学习(五十)----MyBatisPlus快速开发之代码生成器解析
1、代码生成器原理分析 造句: 我们可以往空白内容进行填词造句,比如: 在比如: 观察我们之前写的代码,会发现其中也会有很多重复内容,比如: 那我们就想,如果我想做一个Book模块的开发,是不是只需要将红色部分的内容全部…...

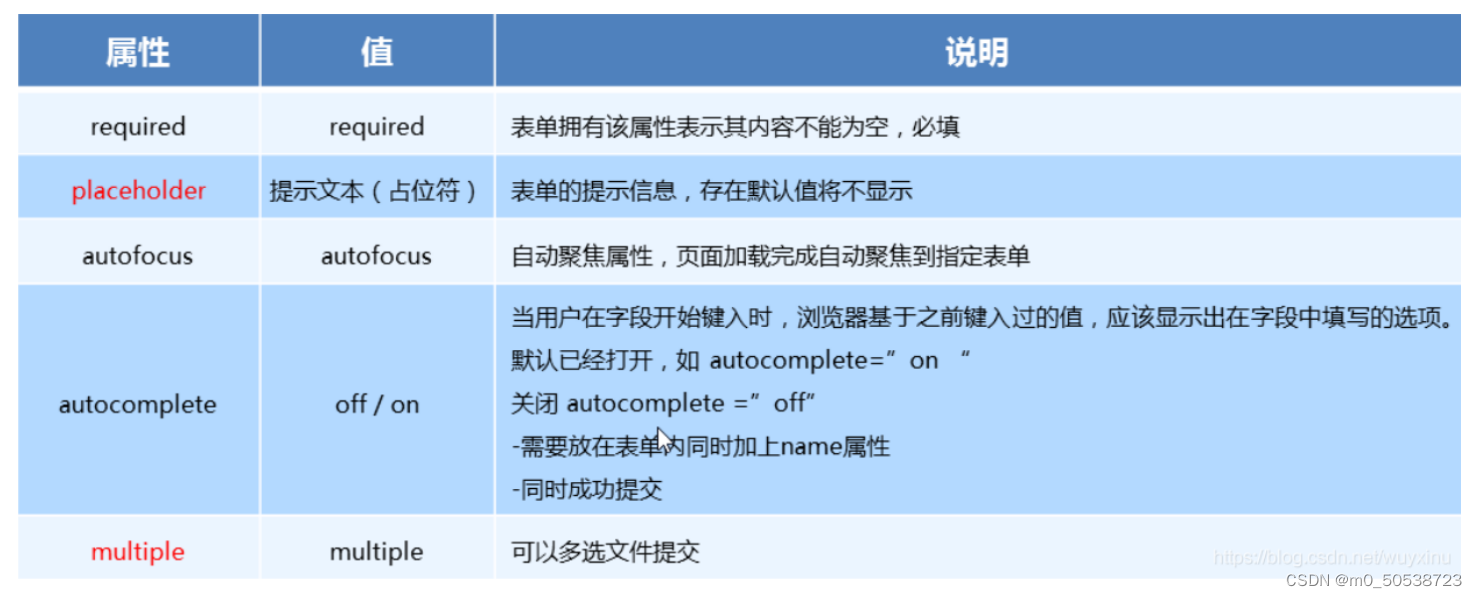
HTML学习
文章目录基础知识什么是HTMLW3C标准在IDEA中创建一个html文件HTML的基本结构网页基本信息网页的基本标签图像标签链接标签文本链接图片链接图片格式锚链接功能性链接其他基本标签块元素和行内元素标签对照表列表HTML3种列表有序列表无序列表定义列表HTML学习中的误区表格标签基…...

Java最新学习路线
Java语言是目前流行的互联网等企业的开发语言,是市面上很多程序员喜欢并且在用的程序设计语言。关于学习java,有一部分人是为了就业或自己创业,而大多数人是希望使用java这个开发语言用来工作,开发出计算机后端系统,利…...

腾讯xSRC[linux+docker]搭建教程
腾讯xSRC[linuxdocker]搭建教程 1.下载镜像 docker pull xsrc/xsrc:v1.0.12.启动镜像 1️⃣启动镜像 docker run -it -d --name xsrc_web -p 60080:80 -p 63306:3306 --privilegedtrue xsrc/xsrc:v1.0.1注意将3306端口映射到8806端口,以便于远程连接访问容器内数…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
