ES6对象展开运算符浅拷贝or深拷贝
ES6中提出的对象展开运算符“…”就是用来展开元素的。有了它就不用代码循环遍历了,偷懒专用。
1. 合并数组
展开原有数组中的所有元素,可以合并成一个新的数组。
var a=[1,2,3];
var b=[4,5,6];
var c=[...a,...b];
console.log(c) // 输出:[1, 2, 3, 4, 5, 6]
console.log(a) // 输出:[1, 2, 3]
console.log(b) // 输出:[4, 5, 6]2. 合并对象
展开对象中的所有属性,可以合并成一个新的对象。
var person = {name: '小明',age: 18,sex: '男',
};
var hobby = {play: '篮球',like: '吃饭、睡觉、打游戏',
};
var xiaoMing = {...person,...hobby};
console.log(xiaoMing); // { name: '小明', age: 18, sex: '男', play: '篮球', like: '吃饭、睡觉、打游戏' }当对象中包含同名参数时,后面的会把前面的同名属性覆盖掉。
// 接上面的代码
var xiaoGang = {...person,...hobby,...{name:'小刚',play:'足球'},
};
console.log(xiaoGang); // { name: '小刚', age: 18, sex: '男', play: '足球', like: '吃饭、睡觉、打游戏' }
3. 对象展开运算符是浅拷贝还是深拷贝?
先来了解下,浅拷贝和深拷贝各自的含义。
数据可以分为两大类:一类是基本数据,一类是引用数据;而数据存储位置又可分为栈和堆。
基本数据:存储在栈中,
引用数据:栈中存储了一个地址,这个地址指向堆中的真实数据。
由此:
浅拷贝:在栈中新开辟了一个空间,复制的是栈中的地址,改地址指向的依旧是原来堆的数据。
深拷贝:在栈和堆中均重新开辟了空间,新的地址指向的是新的数据,老地址指向的是老数据,所以无论新旧数据哪个发生变化,都不会影响另一个。
下面看一个浅拷贝的例子:
var person = {name: '小明',age: 18,sex: '男',
}var xiaoHong = person; // 这里只是将引用变量person1给了xiaoHong
xiaoHong.name = '小红';console.log(person) // 输出:{name: "小红", age: 18, sex: "男"}
console.log(xiaoHong)// 输出:{name: "小红", age: 18, sex: "男"}由上面的例子,很清楚的看到:当xiaoHong的name属性值变化了之后,person的name属性值也发生变化了,所以两个对象指向的是同一个数据区域,是浅拷贝。
那么对象展开运算符是浅拷贝还是深拷贝呢?看下面例子:
var person = {name: '小明',age: 18,sex: '男',
}var xiaoHong = {...person}
xiaoHong.name = '小红';console.log(person) // 输出: {name: "小明", age: 18, sex: "男"}
console.log(xiaoHong)// 输出: {name: "小红", age: 18, sex: "男"}诶?用对象展开符的xiaoHong的name属性变化了之后,person的name属性没有变化呀!难道对象扩展符是深拷贝?别急,往下看。
再看下面的例子,对象中包含着第二层数据对象。
var person = {name: '小明',age: 18,sex: '男',hobby: {play: '篮球',like: '吃饭、睡觉、打游戏',}
}var xiaoHong = {...person}
xiaoHong.name = '小红';
xiaoHong.hobby.play = '羽毛球';console.log(person); // 输出: {name: "小明", age: 18, sex: "男", hobby: {music: "羽毛球",like: "吃饭、睡觉、打游戏"}}
console.log(xiaoHong); // 输出: {name: "小红", age: 18, sex: "男", hobby: {music: "羽毛球",like: "吃饭、睡觉、打游戏"}}对比新旧两个对象的输出:
针对name属性: 旧对象没受到影响;针对hobby.play属性:旧对象跟随变化了。
由此可证明对象展开运算符并不是深拷贝,也是浅拷贝,但第一层又不是浅拷贝。
我感觉可以这么理解:
对象展开预算符相当于展开遍历了对象的第一层数据,第一层数据如果是基本数据,就是简单的值;第一层数据若是引用数据,就是浅拷贝。
相关文章:

ES6对象展开运算符浅拷贝or深拷贝
ES6中提出的对象展开运算符“…”就是用来展开元素的。有了它就不用代码循环遍历了,偷懒专用。 1. 合并数组 展开原有数组中的所有元素,可以合并成一个新的数组。 var a[1,2,3]; var b[4,5,6]; var c[...a,...b]; console.log(c) // 输出:…...

leaflet 上传包含shp的zip文件,在map上解析显示图形(059)
第059个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中本地上传包含shp的zip文件,利用shapefile读取shp数据,并在地图上显示图形。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果加载shapefile.js方式安装引用jszip(…...

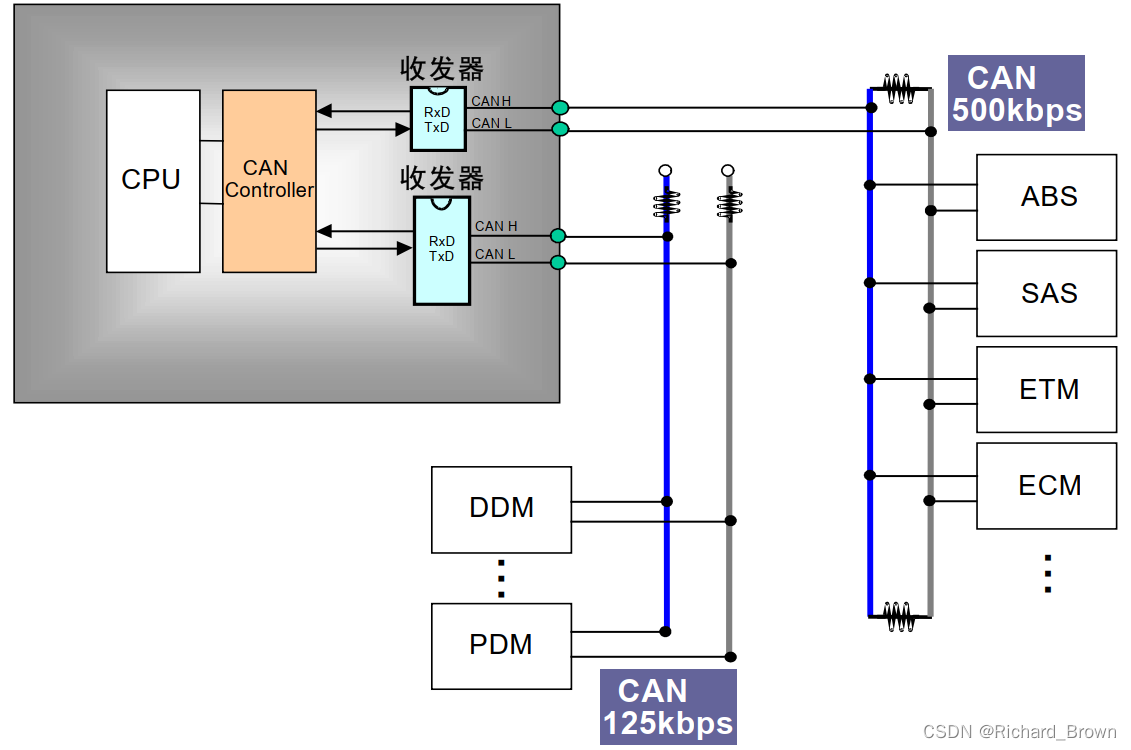
CAN总线详细介绍
1.1 CAN是什么? CAN 最终成为国际标准 ( ISO11898(高速应用)和 ISO11519(低速应用)),是国际上应用最广泛的现场总线之一。 1.2 CAN总线特点 多主方式: 可以多主方式工作,网络上任意一个节点…...

python如何完成对 Excel文件的解密后读取?
通常为了防止重要的Excel文件数据内容的泄露,需要对文件整体进行加密与解密的操作。 对于文件的加解密过程,python也有很多非标准库来帮助我们完成操作,这里主要说明如何完成对Excel文件的解密与读取操作。 这里我们使用到的是msoffcrypto-…...

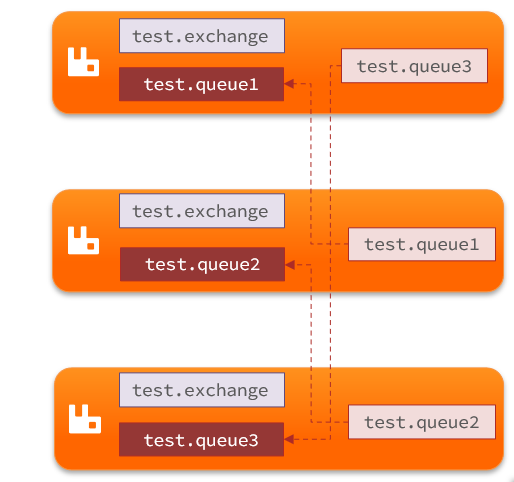
微服务实战--高级篇:RabbitMQ高级
服务异步通信-高级篇 消息队列在使用过程中,面临着很多实际问题需要思考: 1.消息可靠性 消息从发送,到消费者接收,会经理多个过程: 其中的每一步都可能导致消息丢失,常见的丢失原因包括: 发送…...

autoCAD2022 - 设置新的原点
文章目录autoCAD2022 - 设置新的原点概述笔记UCS原点设置功能的菜单位置ENDautoCAD2022 - 设置新的原点 概述 上次整板子的dxf时, 原来的原点不合适, 想调整一下. 当时整完了, 没记录. 这次用的时候, 又找半天… 设置新原点的功能, 不在顶部菜单中, 而是在视图右上角的UCS图标…...

spring boot 配置 mybatis-plus多数据源
简介Mybatis-puls 多数据源的使用,采用的是官方提供的dynamic-datasource-spring-boot-starter包的 DS 注解,具体可以参考官网:https://gitee.com/baomidou/dynamic-datasource-spring-boot-starterpom.xml文件引入如下依赖主要引入dynamic-d…...

独立产品灵感周刊 DecoHack #047 - 安卓手机上最有用的APP
本周刊记录有趣好玩的独立产品设计开发相关内容,每周发布,往期内容同样精彩,感兴趣的伙伴可以点击订阅我的周刊。为保证每期都能收到,建议邮件订阅。欢迎通过 Twitter 私信推荐或投稿。💻 产品推荐 1. Bouncer Tempor…...

【面试题】JavaScript中递归的理解
大厂面试题分享 面试题库后端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库递归 RecursionTo iterate is human, to recurse, divine. 理解迭代,神理解递归。本文会以 JavaScript为主、有部分 Rust 举例说明。…...

PyTorch学习笔记
PyTorch学习笔记(一):PyTorch环境安装 往期学习资料推荐: 1.Pytorch实战笔记_GoAI的博客-CSDN博客 2.Pytorch入门教程_GoAI的博客-CSDN博客 安装参考: 1.视频教程:3分钟深度学习【环境搭建】CUDA Anacon…...

SpringBoot2知识点记录
SpringBoot2知识点记录1.SpringBoot2基础入门1.1 环境要求1.1.1 maven设置1.2 第一个程序 HelloWorld1.2.1 创建maven工程1.2.2 引入依赖1.2.3 创建主程序1.2.4 编写业务1.2.5 测试1.2.6 简化配置1.2.7 简化部署1.3 自动装配1.3.1 SpringBoot特点1.3.1.1 依赖管理1.3.1.2 自动装…...

Mysql
1 Sql编写 count(*) //是对行数目进行计数 count(column_name) //是对列中不为空的行进行计数 SELECT COUNT( DISTINCT id ) FROM tablename; //计算表中id不同的记录有多少条 SELECT DISTINCT id, type FROM tablename; //返回表中id与type同时不同的结果 X.1 连表子查询 sel…...

Q4营收利润增长背后估值持续偏低,全球支付巨头PayPal前景如何?
作为国际版的“支付宝”,全球第三方支付巨头PayPal的业务横跨欧美市场,覆盖了全球200多个国家和地区。同时,PayPal也是首家进军中国支付市场的外资机构,实力强劲。然而,近两年,PayPal的市值一路从3000亿跌至…...

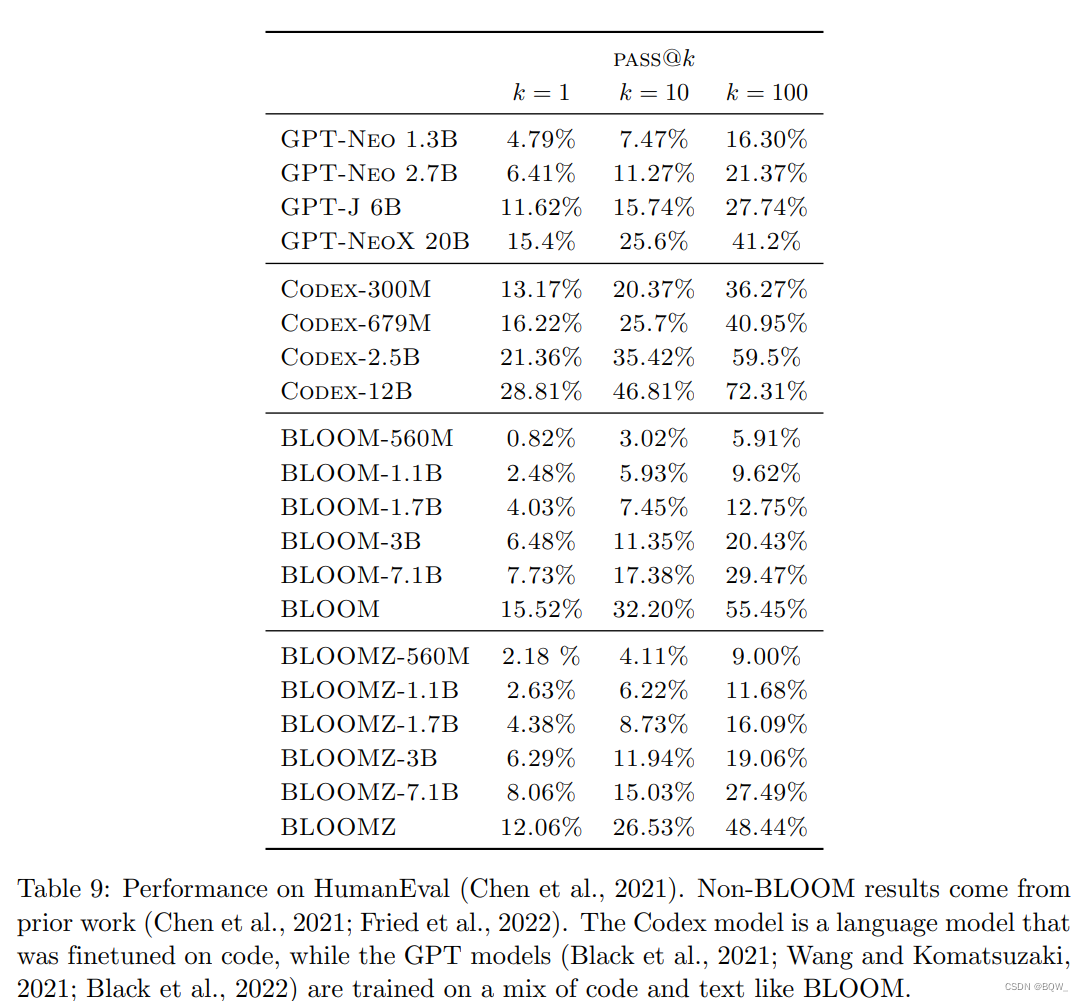
【自然语言处理】【大模型】BLOOM:一个176B参数且可开放获取的多语言模型
BLOOM:一个176B参数且可开放获取的多语言模型《BLOOM: A 176B-Parameter Open-Access Multilingual Language Model》论文地址:https://arxiv.org/pdf/2211.05100.pdf 相关博客 【自然语言处理】【大模型】用于大型Transformer的8-bit矩阵乘法介绍 【自然…...

小红书穿搭博主推广费用是多少?
小红书作为一个种草属性非常强的平台,商业价值是有目共睹的。很多爱美的女性都会在小红书上被种草某个商品,所以很多服装品牌都会在小红书上布局推广。 穿搭作为小红书的顶梁柱类目,刷小红书就能总是看到好看的穿搭博主分享美美的衣服&#…...

网络安全-PHPstudy环境搭建
网络安全-PHPstudy环境搭建 网络搭建我是专家,安全我懂的不多,所以可能很基础。。因为我自己都不懂,都是跟着课程学的 PHPstudy 这个东东是一个在windwos下可以快速部署的web开发环境,安装了就能用,也支持iis和ngin…...
)
operator的两种用法(重载和隐式类型转换)
文章目录重载隐式类型转换构造函数的隐式类型转换补充operator算子的隐式类型转换重载 略 隐式类型转换 构造函数的隐式类型转换 利用operator进行的隐式类型转换成为operator算子的隐式类型转换,讲这个之前先了解构造函数的隐式类型转换,请看以下代…...

vue常用指令
介绍 vue是以数据驱动和组件化开发为核心的前端框架,可以快速搭建前端应用 常用指令 指令:页面数据的操作(以数据去驱动DOM) <div v-xxx""></div>v-if:做元素的插入(append&…...

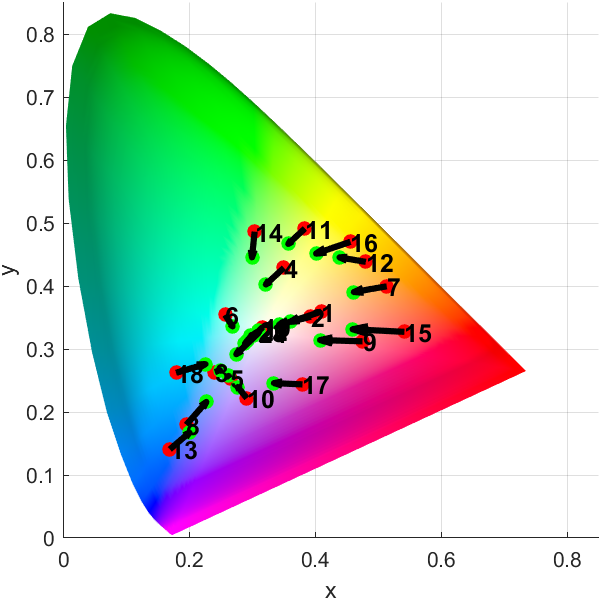
MATLAB | 有关数值矩阵、颜色图及颜色列表的技巧整理
这是一篇有关数值矩阵、颜色矩阵、颜色列表的技巧整合,会以随笔的形式想到哪写到哪,可能思绪会比较飘逸请大家见谅,本文大体分为以下几个部分: 数值矩阵用颜色显示从颜色矩阵提取颜色从颜色矩阵中提取数据颜色列表相关函数颜色测…...
)
C++模板元编程详细教程(之九)
前序文章请看: C模板元编程详细教程(之一) C模板元编程详细教程(之二) C模板元编程详细教程(之三) C模板元编程详细教程(之四) C模板元编程详细教程(之五&…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
