ie获取cookie数据,中文乱码;cookie中文乱码终极解决办法
终极解决办法
cookie存中文数据是会出现乱码的,所以在存数据前,得先“编码”,取的时候先“解码”
JS方法-编码:encodeURI("你好") 结果:"%E4%BD%A0%E5%A5%BD"JS方法-解码:decodeURI("%e4%bd%a0%e5%a5%bd") 结果:"你好"c#方法-编码:HttpUtility.UrlEncode("你好") 结果:"%e4%bd%a0%e5%a5%bd"c#方法-解码:HttpUtility.UrlDecode("%E4%BD%A0%E5%A5%BD") 结果:"你好"推荐文章1:
c#对js的encodeURI() 编码 decodeURI()解码 escape() 编码unescape()解码,decodeURIComponent() ,encodeURICompon加密解密_cplvfx的博客-CSDN博客_c# encodeuri
推荐文章2:
c# .net cookie帮助类CookieHelp.cs,防止cookie乱码,c# 读取cookie乱码,写入cookie乱码_cplvfx的博客-CSDN博客
我cookie存的是json数据
获取到的数据
{"userid":2777000,"uname":"15100000000","pwd":"xxxx","nickName":"姗欏ぇ甯?,"picture":"/Upload/UserInfo/xxx.jpg","truename":"绋a嬮箯","LoginTimes":378,"LastLoginTime":"2022-12-26 16:31:11","InterestLabel":"{\"ArrayID\":[],\"ArrayIDStr\":\"\",\"Object\":[]}","TrueNameStatus":2,"TrueNameStatusDescription":"宸插疄鍚?,"Token":"xxxx","SpreadQRCodeUrl":"/WriteFile/QRCode/551a2390824840cd9161965a98700419.png","userQRCodeUrl":"","orgList":[]}在cookie拿到数据后,序列化JSON字符串时报错,就是因为【?】问号造成的,因为中文乱码了。
JSON.parse(UserStr)//序列化json我需要做的时,把从cookie拿到的json字符串,处理成json可序列化的字符串;
处理后的数据
{"userid":2777000,"uname":"15100000000","pwd":"xxxx","nickName":"姗欏ぇ甯","picture":"/Upload/UserInfo/xxx.jpg","truename":"绋a嬮箯","LoginTimes":378,"LastLoginTime":"2022-12-26 16:31:11","InterestLabel":"{\"ArrayID\":[],\"ArrayIDStr\":\"\",\"Object\":[]}","TrueNameStatus":2,"TrueNameStatusDescription":"宸插疄鍚","Token":"xxxx","SpreadQRCodeUrl":"/WriteFile/QRCode/551a2390824840cd9161965a98700419.png","userQRCodeUrl":"","orgList":[]}处理核心代码
if(IE_Safari.isIE==true)
{//如果是IEconsole.warn('你的浏览器是IE,进入IE业务处理...'); var _userArray=User.split(',');User=""; _userArray.forEach(function(item,index){ if(item.indexOf("?")!=(-1)){ var newItem=item.replace("?","\"");User+=newItem;}else{User+=item;}if((index+1)<_userArray.length){User+=",";} });console.log('处理后:',User);
}IE_Safari对象是下面的文章里的代码----文章节点 [2023-2-13代码优化-最新完整代码]
IE低版本提示下载新的浏览器js--IEOutTips.zip_cplvfx的博客-CSDN博客_提示ie版本过低js
处理核心代码---解析
第一步:把字符串以“,”逗号分割成数组
var _userArray=User.split(',');第二步:清空字符串变量
User=""; 第三步:使用Array数组的forEach()方法,遍历数据
_userArray.forEach(function(item,index){ });item:数组里的每条数据
index:当前遍历的数组下标,从0开始
第四步:判断当前数据是否包含问号,包含替换成引号,引号转义
if(item.indexOf("?")!=(-1))
{ var newItem=item.replace("?","\"");User+=newItem;
}else{User+=item;
}第五步:判断当前数组下标是否小于数组长度,如果小于加逗号
if((index+1)<_userArray.length)
{User+=",";
} 相关文章:

ie获取cookie数据,中文乱码;cookie中文乱码终极解决办法
终极解决办法 cookie存中文数据是会出现乱码的,所以在存数据前,得先“编码”,取的时候先“解码” JS方法-编码:encodeURI("你好") 结果:"%E4%BD%A0%E5%A5%BD"JS方法-解码:decodeURI(&…...

day16_关键字this和super丶就近原则和追根溯源原则
this关键字 含义:this代表当前对象 this使用位置 this在实例初始化相关的代码块和构造器中:表示正在创建的那个实例对象,即正在new谁,this就代表谁this在非静态实例方法中:表示调用该方法的对象,即谁在调…...
,排他锁 (for update))
MySQL 共享锁 (lock in share mode),排他锁 (for update)
共享锁 (lock in share mode) 简介 允许不同事务之间加共享锁读取,但不允许其它事务修改或者加入排他锁 如果有修改必须等待一个事务提交完成,才可以执行,容易出现死锁 共享锁事务之间的读取 session1: start transaction; select * from…...

类与对象(下)
文章目录类与对象(下)1. 再谈构造函数1.1 构造函数体赋值1.2 初始化列表特点推荐坑1.3 explicit关键字2. static成员2.1 概念面试题解法1解法2解法3(重要)2.2 特性问题3. 友元3.1 友元函数说明3.2 友元类4. 内部类4.14.25. 匿名对象6.拷贝对象时的一些编译器优化总结类与对象(下…...

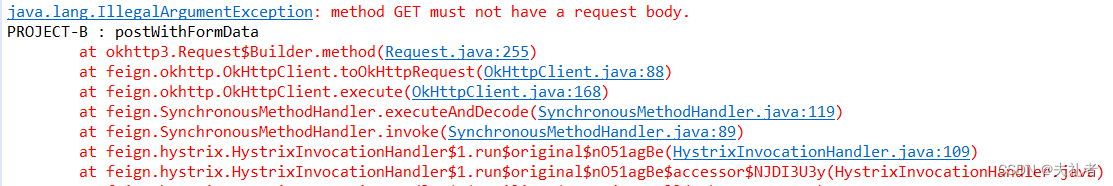
feign技巧 - form方式传值
feign技巧 - form方式传值。 0. 文章目录1. 前言2. 调用样例3. 原理解析3.1 feign端序列化参数3.2 SpringMVC服务端解析参数3.3 补充 - 继承关系不会被传递的原因3.4 补充 - 不能使用GET。4. 总结1. 前言 直接正题。 如何使用feign进行fom表单方式的请求调用,以及其…...

MATLAB | 情人节来绘制更立体的玫瑰花吧
又是一年情人节,今年带来一款更有立体感的玫瑰: 曲面的函数表达式来自: http://www.bugman123.com/Math/index.html 这个网站,上面还有很多其他帅气的玩意。 基础绘制 xlinspace(0,1,300); thetalinspace(-2*pi,15*pi,300); [x,theta]meshg…...

【Python表白代码】 2.14“Valentine‘s Day”“没别的意思 就是借着特殊日子说声喜欢你”你在哪儿?我去见你~(各种玫瑰源码合集)
导语 Valentines Day Every man is a poet when he is in love 所有文章完整的素材源码都在👇👇 粉丝白嫖源码福利,请移步至CSDN社区或文末公众hao即可免费。 哈喽!我是你们的木木子吖~ 情人节又到了,礼物备好了没&am…...

压力应变电桥信号隔离放大变送器差分输入0-±10mV/0-±20mV转0-20mA/0-10v
概述:DIN11 IPO 压力应变桥信号处理系列隔离放大器是一种将差分输入信号隔离放大、转换成按比例输出的直流信号导轨安装变送模块。产品广泛应用在电力、远程监控、仪器仪表、医疗设备、工业自控等行业。此系列模块内部嵌入了一个高效微功率的电源,向输入…...

Linux系统之部署个人导航页
Linux系统之部署个人导航页 一、本次导航页工具介绍二、检查本地系统环境1.检查系统版本2.检查系统内核版本三、下载导航页软件包1.创建下载目录2.下载导航页软件包四、部署前环境准备工作1.安装python32.安装pipenv3.创建虚拟环境①创建环境②修改base.py文件③修改settings.p…...

四、Windows 平台安装 MongoDB
MongoDB 提供 64 位系统的预编译二进制包 我们可以从 MongoDB 官网下载安装 MongoDB 预编译二进制包下载地址:Try MongoDB Atlas Products | MongoDB 在 MongoDB 2.2 版本后已经不再支持 Windows XP 系统 最新版本也已经没有了 32 位系统的安装文件 MongoDB for W…...

浅谈应用安全测试工具
正确的应用程序安全测试工具可以改善企业安全态势和开发工作流程。如今,应用程序安全从一开始就内置在整个软件生命周期中,即使是具有成熟开发实践的组织也需要自动化工具来在复杂、快速变化的环境中成功地保护他们的软件。以下比较了三个广泛使用的应用…...

四类(七种)排序算法总结
一、插入排序 基本思想: 每次将一个待排序的对象,按其关键码大小,插入到前面已经排好序的一组对象的适当位置上,直到对象全部插入为止。即边插入边排序,保证子序列中随时都是排好序的。 基本操作——有序插入ÿ…...

[oeasy]python0083_十进制数如何存入计算机_八卦纪事_BCD编码_Binary_Coded_Decimal
编码进化 回忆上次内容 上次 研究了 视频终端的 演化 从VT05 到 VT100从 黑底绿字 到 RGB 24位真彩色形成了 VT100选项 从而 将颜色 数字化 了 生活中我们更常用 10个数字 但是 计算机中 用二进制 日常计数的十进制数 是如何存储进计算机的呢?🤔 从10进制到2进…...

理解框架的编译时与运行时
首先我们需要先理解一下什么事编译时和运行时 在语言层面,先来聊一下前端开发者最常遇见的两种语言JavaScript和Java Java的代码就是被编译为.class 文件才能运行,这个编译过程就是编译时,运行 .class 文件就是运行时我们在浏览器直接输入一…...

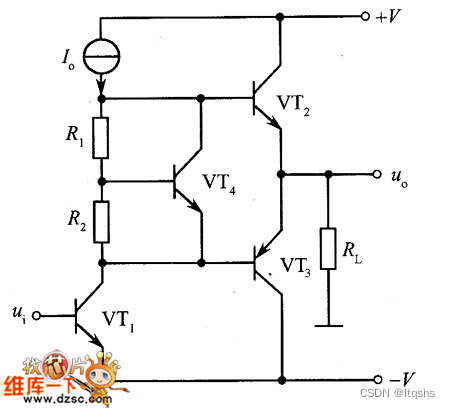
推挽电路---采用二极管消除交越失真----克服交越失真的互补推挽输出电路图
交越失真产生的原因及消除方法 由于晶体管的门限电压不为零,比如一般的硅三极管,NPN型在0.7V以上才导通,这样在00.7就存在死区,不能完全模拟出输入信号波形,PNP型小于-0.7V才导通,比如当输入的交流的正弦波…...

day11_面向对象
今日内容 零、 复习昨日 一、一日一题(数组,OOP) 二、面向对象练习(方法参数返回值) 三、局部变量&成员变量 四、this关键字 五、构造方法 六、重载 七、封装 小破站同步上课视频: https://space.bilibili.com/402601570/channel/collectiondetail?…...

大数据处理学习笔记1.1 搭建Scala开发环境
文章目录零、本讲学习目标一、Scala简介(一)Scala概述(二)函数式编程(三)Scala特性1、一切都是对象2、一切都是函数3、一切都是表达式(四)在线运行Scala二、选择Scala版本三、Window…...

VSCODE C++ 调用matplotlibcpp画图
使用VSCODE编写C程序,想在调试过程中看中间数据的波形,于是找到了python的matplotlibcpp库,参考文章链接是:https://blog.csdn.net/weixin_43769166/article/details/118365416;按照他的步骤配置好之后,跳出…...

面对“开门红”,跨境支付如何寻求新增长曲线?
易观:2022年是第三方支付行业洗牌加剧的一年,在部分机构选择退出的过程中,也有机构开始瞄准跨境业务,成为了支付机构转型的重要方向之一。跨境支付是指两个或及其以上的国家或地区进行国际贸易、国际投资或其他经济活动࿰…...

MySQL入门篇-MySQL MHA高可用实战
MHA简介 MHA(Master High Availability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司的youshimaton(现就职于Facebook公司)开发,是一套优秀的作为MySQL高可用性环境下故障切换和主从提…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
