博客平台打造出色的个人资料管理与展示:实用技巧与代码示例
个人资料管理与展示是博客平台的重要功能之一。本文将通过设计思路、技术实现和代码示例,详细讲解如何构建出色的个人资料管理与展示功能。结合CodeInsight平台的实践案例,帮助您深入了解个人资料管理与展示的设计原则和技术实现。
一、设计思路
在设计个人资料管理与展示功能时,我们需要考虑以下几点:
- 保护用户隐私:只有登录用户本人可以查看和修改自己的个人资料。
- 界面友好:个人资料展示界面应清晰、简洁,便于用户查看和理解。
- 便捷操作:用户可以轻松地修改个人资料,系统应迅速响应用户操作,提供流畅的体验。
二、技术实现
在CodeInsight平台中,我们采用Spring Boot作为后端框架,Vue3作为前端框架,实现了个人资料管理与展示功能。我们通过Spring Security实现权限控制,确保只有登录用户本人可以查看和修改自己的个人资料。
1.查看个人资料
首先,我们在UserController中创建一个getProfile接口,用于获取当前登录用户的个人资料。通过@AuthenticationPrincipal注解,我们可以获取到当前登录用户的UserDetails对象。
@GetMapping("/profile")
public ResponseEntity<?> getProfile(@AuthenticationPrincipal UserDetails userDetails) {User user = userRepository.findByUsername(userDetails.getUsername());return ResponseEntity.ok(user);
}
接下来,我们在Vue前端创建一个个人资料展示页面,通过调用getProfile接口,获取用户资料并展示给用户。
<template><div class="profile"><h2>{{ user.username }}'s Profile</h2><p>Email: {{ user.email }}</p><p>Registered At: {{ user.createdAt }}</p></div>
</template><script>
export default {data() {return {user: {},};},async mounted() {const response = await this.$http.get("/user/profile");this.user = response.data;},
};
</script>
2.修改个人资料
我们在UserController中创建一个updateProfile接口,用于处理用户修改个人资料的请求。同样,通过@AuthenticationPrincipal注解,我们可以获取到当前登录用户的UserDetails对象。
@PutMapping("/profile")
public ResponseEntity<?> updateProfile(@Valid @RequestBody UserProfileForm userProfileForm, @AuthenticationPrincipal UserDetails userDetails) {User user = userRepository.findByUsername(userDetails.getUsername());// 更新用户资料// ...userRepository.save(user);return ResponseEntity.ok("Profile updated successfully.");
}
在Vue前端,我们创建一个修改个人资料的表单,用户填写表单后,调用updateProfile接口提交修改。
<template><div class="update-profile"><h2>Update Profile</h2><form @submit.prevent="submit"><div class="form-group"><label for="email">Email</label><input type="email" v-model="userProfileForm.email" id="email" required /></div><div class="form-group"><label for="nickname">Nickname</label><input type="text" v-model="userProfileForm.nickname" id="nickname" required /></div><button type="submit">Update Profile</button></form></div>
</template><script>
export default {data() {return {userProfileForm: {email: "",nickname: "",},};},async submit() {try {await this.$http.put("/user/profile", this.userProfileForm);this.$router.push({ name: "Profile" });} catch (error) {// Handle error}},
};
</script>
上述代码中,我们创建了一个包含Email和Nickname字段的表单。用户填写表单并点击提交按钮后,会触发submit方法。在submit方法中,我们调用updateProfile接口(/user/profile)提交修改。如果更新成功,页面将跳转至个人资料展示页面。
三、补充
除了上述的基本信息修改,我们还可以为用户提供更丰富的个人资料管理选项,例如:
1.修改头像
我们可以允许用户上传自定义头像,以提高个性化体验。在前端,我们需要添加一个文件输入框以便用户选择图片,并调用接口上传图片。
<template><!-- ... --><div class="form-group"><label for="avatar">Avatar</label><input type="file" @change="onFileChange" id="avatar" /></div><!-- ... -->
</template><script>
export default {// ...methods: {onFileChange(event) {const file = event.target.files[0];const formData = new FormData();formData.append("avatar", file);this.$http.post("/user/profile/avatar", formData);},},
};
</script>
在后端,我们需要处理文件上传请求,并将头像图片存储在服务器或第三方存储服务上。同时,我们需要更新用户记录,以保存头像图片的URL。
@PostMapping("/profile/avatar")
public ResponseEntity<?> uploadAvatar(@RequestParam("avatar") MultipartFile file, @AuthenticationPrincipal UserDetails userDetails) {// 保存文件并返回文件URLString avatarUrl = fileStorageService.saveFile(file);User user = userRepository.findByUsername(userDetails.getUsername());user.setAvatarUrl(avatarUrl);userRepository.save(user);return ResponseEntity.ok("Avatar updated successfully.");
}
2.修改密码
允许用户修改密码,可以增强安全性。在前端,我们需要添加一个修改密码表单,并调用接口提交新旧密码
<template><!-- ... --><div class="change-password"><h3>Change Password</h3><form @submit.prevent="changePassword"><div class="form-group"><label for="currentPassword">Current Password</label><input type="password" v-model="passwordForm.currentPassword" id="currentPassword" required /></div><div class="form-group"><label for="newPassword">New Password</label><input type="password" v-model="passwordForm.newPassword" id="newPassword" required /></div><button type="submit">Change Password</button></form></div><!-- ... -->
</template><script>
export default {// ...data() {return {passwordForm: {currentPassword: "",newPassword: "",},};},methods: {async changePassword() {try {await this.$http.post("/user/profile/password", this.passwordForm);// Handle success} catch (error) {// Handle error}},},
};
</script>
在后端,我们需要验证用户输入的当前密码,如果验证通过,才更新密码。
@RestController
@RequestMapping("/user/profile")
public class UserProfileController {@Autowiredprivate UserRepository userRepository;@Autowiredprivate BCryptPasswordEncoder bCryptPasswordEncoder;@PostMapping("/password")public ResponseEntity<?> changePassword(@Valid @RequestBody ChangePasswordForm changePasswordForm, @AuthenticationPrincipal UserDetails userDetails) {User user = userRepository.findByUsername(userDetails.getUsername());if (bCryptPasswordEncoder.matches(changePasswordForm.getCurrentPassword(), user.getPassword())) {user.setPassword(bCryptPasswordEncoder.encode(changePasswordForm.getNewPassword()));userRepository.save(user);return ResponseEntity.ok("Password changed successfully.");} else {return ResponseEntity.status(HttpStatus.BAD_REQUEST).body("Current password is incorrect.");}}
}
以上代码展示了如何使用Vue前端框架创建修改密码表单,并通过Spring Boot后端接口实现密码修改功能。这样的设计既简洁又易于理解,有助于提高用户体验。
相关文章:

博客平台打造出色的个人资料管理与展示:实用技巧与代码示例
个人资料管理与展示是博客平台的重要功能之一。本文将通过设计思路、技术实现和代码示例,详细讲解如何构建出色的个人资料管理与展示功能。结合CodeInsight平台的实践案例,帮助您深入了解个人资料管理与展示的设计原则和技术实现。 一、设计思路 在设计…...
)
【genius_platform软件平台开发】第九十三讲:串口通信(485通信)
485通信1. 485通信1.1 termios结构1.2 头文件1.3 函数讲解1.3.1 tcgetattr1.3.2 tcsetattr1.4 示例工程1.5 参考文献1.5.1 stty命令1.5.2 命令格式1.5.2 microcom命令1.5.2.1介绍1.5.2.2指令1.5.3 echo命令1.5.3.1 语法1.5.3.2 选项列表1.5.3.3 使用示例1.5.3.4 e cho > 输出…...

JavaScript动画相关讲解
JavaScript是一种非常流行的脚本语言,广泛应用于Web开发、游戏开发、移动应用开发等领域。在Web开发中,动画效果是非常重要的一部分,可以提高网站的用户体验和吸引力。JavaScript提供了一些基本的动画函数,但是这些函数往往不能满…...

InnoSetup制作安装包(EXE)
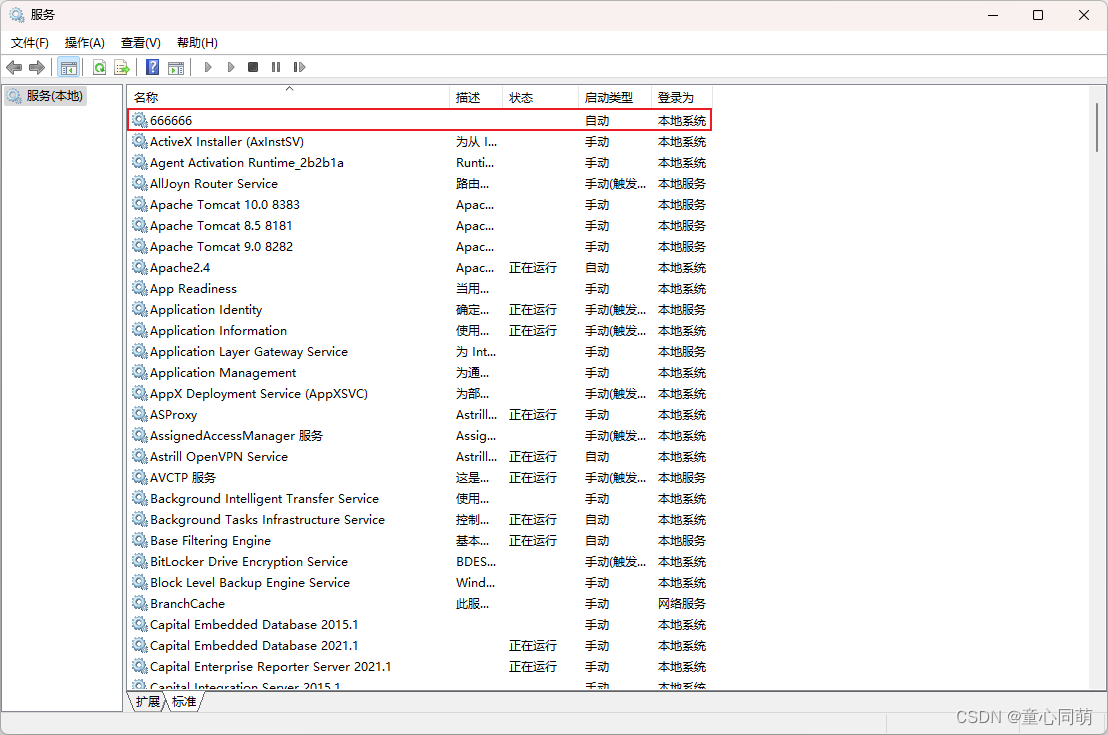
功能描述 1.666666.war为项目war包,666666.bat为启动war包脚本,通过InnoSetup将它们打包到安装包666666.exe 2.666666.exe安装包安装过程中将666666.bat注册为自启动服务,安装结束自动执行脚本启动项目666666.war --------------------------…...

CASE WHEN函数语句多条件下使用详解
目录 CASE 的两种格式: 简单CASE函数 和 CASE搜索函数 同时配合 SUM 以及 COUNT 方法的使用 ① SUM函数 ② COUNT函数 CASE WHEN函数语句,实现简单CASE函数和CASE搜索函数两种格式。同时配合 SUM以及COUNT方法的使用 CASE 的两种格式: 简…...
)
2.31、守护进程(2)
2.31、守护进程(2)1.守护进程的创建步骤2.什么情况下子进程不会继承父进程的组ID3.哪些操作会导致子进程的组ID发生改变4.kill怎么杀掉守护进程的实现守护进程1.守护进程的创建步骤 执行一个 fork(),之后父进程退出,子进程继续执…...

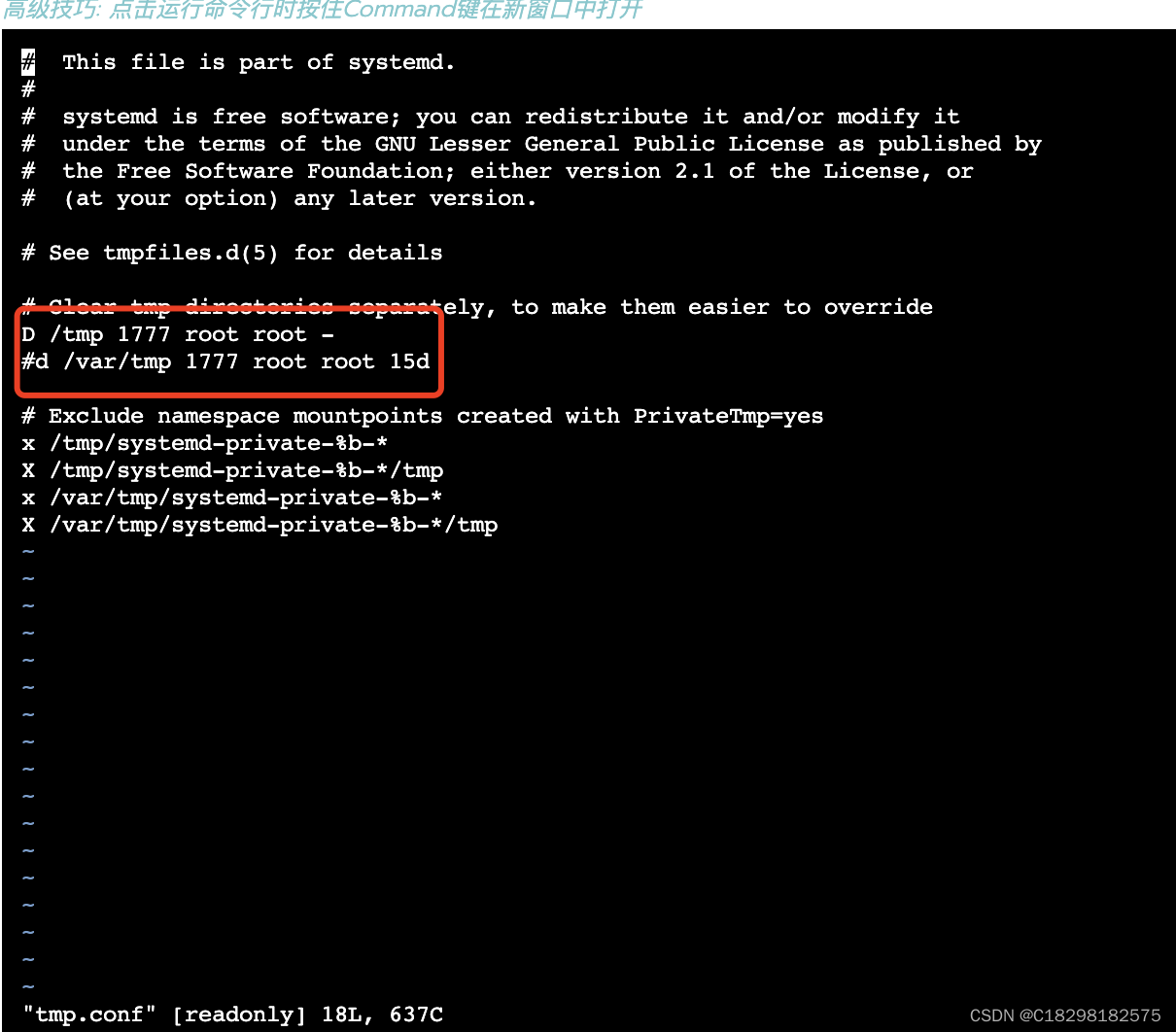
记录上传文件异常 /tmp/tomcat... (No space left on device)
一,问题描述 用postman调用上传接口,基本每两次调用会有一次报错,如下 {"timestamp": "2023-04-11T03:00:15.4690000","status": 500,"error": "Internal Server Error","exceptio…...

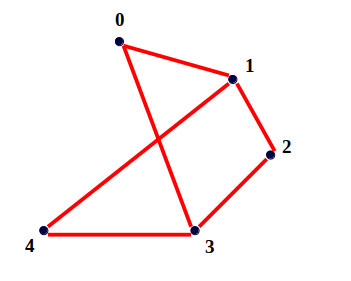
无向连通图中长度为 n 的循环
给定一个无向连通图和一个数字 n,计算图中长度为 n 的循环总数。长度为 n 的圈简单地表示该圈包含 n 个顶点和 n 条边。我们必须计算所有存在的此类循环。 示例: 输入:n = 4 输出:总周期数 = 3 解释 :遵循 3 个独特的循环0 -> 1 -> 2 -> 3 -> 0 0 -> 1 …...

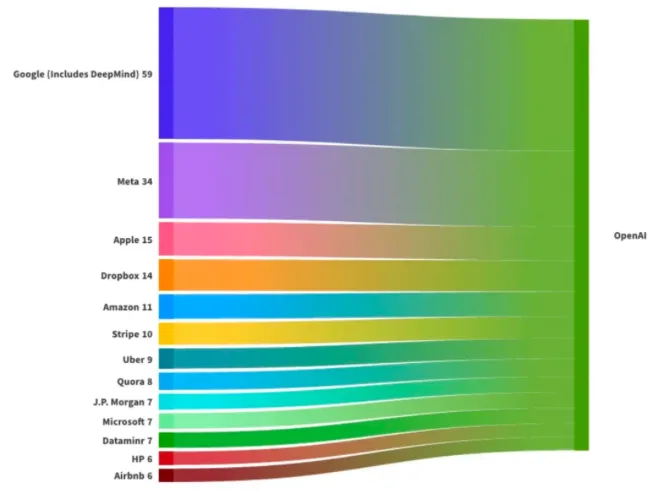
打造出ChatGPT的,是怎样一群人?
震惊世界的ChatGPT,要多少人才能开发出来?几百,还是几千? 答案是:87个人。 老实说,刚看到这个数字真是惊到我了,印象里,之前看媒体报道各大巨头人工智能人才储备时,动辄…...

数据结构——栈与队列相关题目
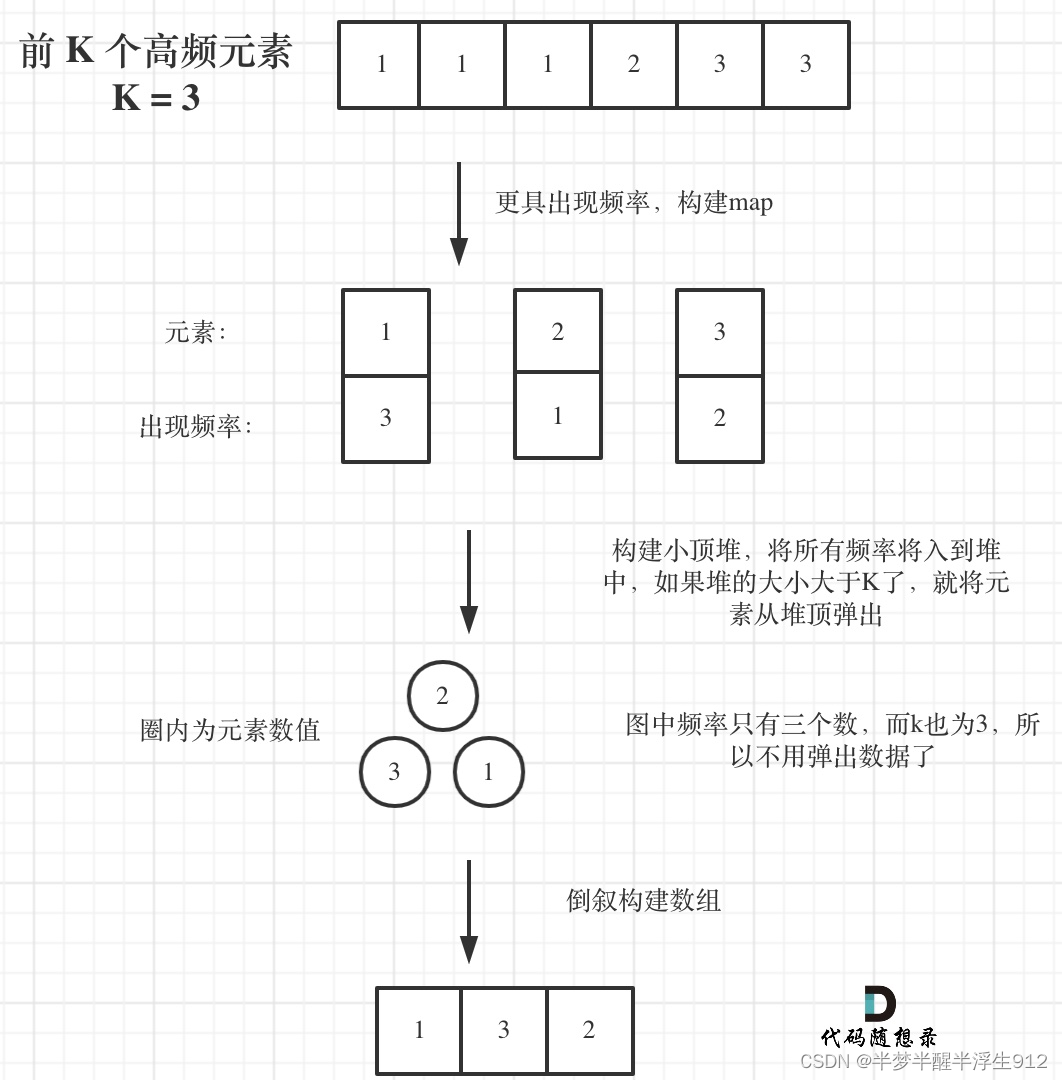
数据结构——栈与队列相关题目232. 用栈实现队列思路225. 用队列实现栈1.两个队列实现栈2.一个队列实现栈20. 有效的括号思路1047. 删除字符串中的所有相邻重复项思路155. 最小栈150. 逆波兰表达式求值思路239. 滑动窗口最大值单调队列347. 前 K 个高频元素思路232. 用栈实现队…...

Redhat6.7离线安装rabbitmq
一、下载资源文件(.rpm文件) 链接: https://pan.baidu.com/s/1j2Ze_Jjm0oMrP-r95PPCtA?pwdv3is 提取码: v3is 复制这段内容后打开百度网盘手机App,操作更方便哦 创建rabbit文件夹Mkdir rabbit 三、通过ftp上传文件 四、安装erlang环境 …...

EasyCVR平台基于GB28181协议的语音对讲配置操作教程
EasyCVR基于云边端协同,具有强大的数据接入、处理及分发能力,平台可支持海量视频的轻量化接入与汇聚管理,可提供视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、平台级联等功能…...

谷歌发布Self-Debug方法,让大模型学会自己修bug,一次性生成正确代码
文 | 智商掉了一地你有没有想过,让一台计算机诊断和修复自己生成的错误代码?一篇最新的研究论文介绍了一种名为 Self-Debugging 的技术,通过在生成的代码中添加自解释的信息,让计算机像一个可以自己修复代码的程序员一样调试自己的…...

行为型模式-模板方法
行为型模式-模板方法 模板方法(Template Method)解决算法框架问题描述适用环境优点:缺点:违反原则:代码实现模板方法(Template Method) 解决算法框架问题 描述 定义了一个算法的骨架,并将某些步骤延迟到子类中进行实现,从而使得算法的具体实现能够在子类中自由变化…...

正则表达式识别日期
正则表达式识别日期 正则表达式识别各种格式的日期 import redef extract_dates(text):# 正则表达式,用于识别常见的日期格式date_pattern r"""(?P<date>(?P<year_only>\d{4}(?![\d年]))| # …...

如何设计一个秒杀架构设计?
文章目录 1. 秒杀业务的特点2. 总体思路2.1 削峰限流安全保护页面优化,动静分离异步处理热点分离2.2 Nginx的设计细节2.3 页面优化细节降低交互的压力安全控制2.4 Redis集群的应用分布式悲观锁(参考redis悲观锁的代码)异步处理订单2.5 消息队列限流2.6 数据库设计2.7 答题验…...

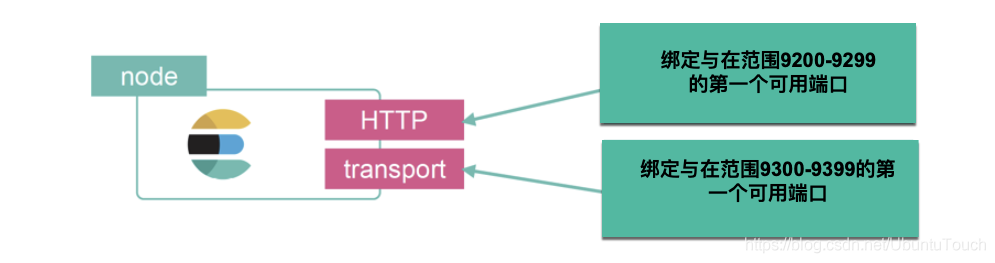
Elasticsearch:配置选项
Elasticsearch 带有大量的设置和配置,甚至可能让专家工程师感到困惑。 尽管它使用约定优于配置范例并且大部分时间使用默认值,但在将应用程序投入生产之前自定义配置是必不可少的。 在这里,我们将介绍属于不同类别的一些属性,并讨…...

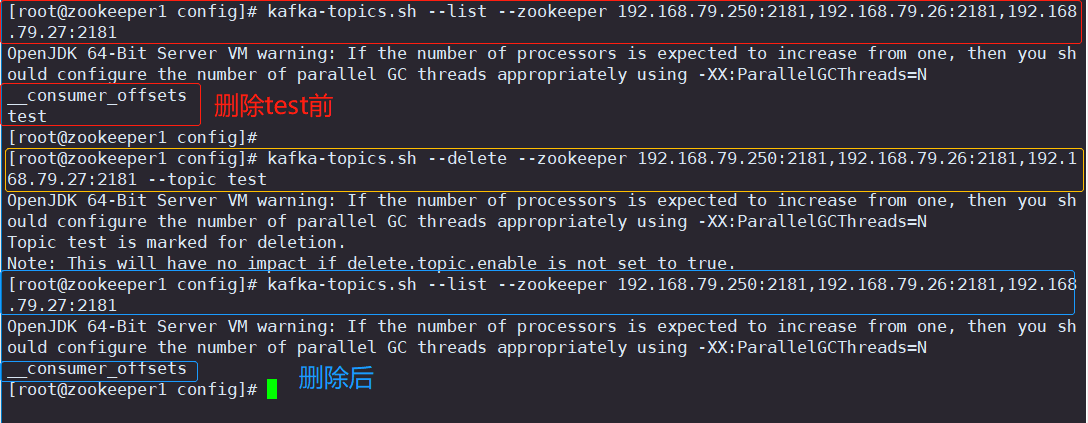
消息中间件Kafka分布式数据处理平台+ZooKeeper
目录 一.消息队列基本介绍 1.为什么需要消息队列(MQ) 2.使用消息队列的好处 2.1 解耦 2.2 可恢复性 2.3 缓冲 2.4 灵活性 & 峰值处理能力 2.5 异步通信 3.消息队列的两种模式 3.1 点对点模式 3.2 发布/订阅模式 二.Kafka基本介绍 1.Kaf…...

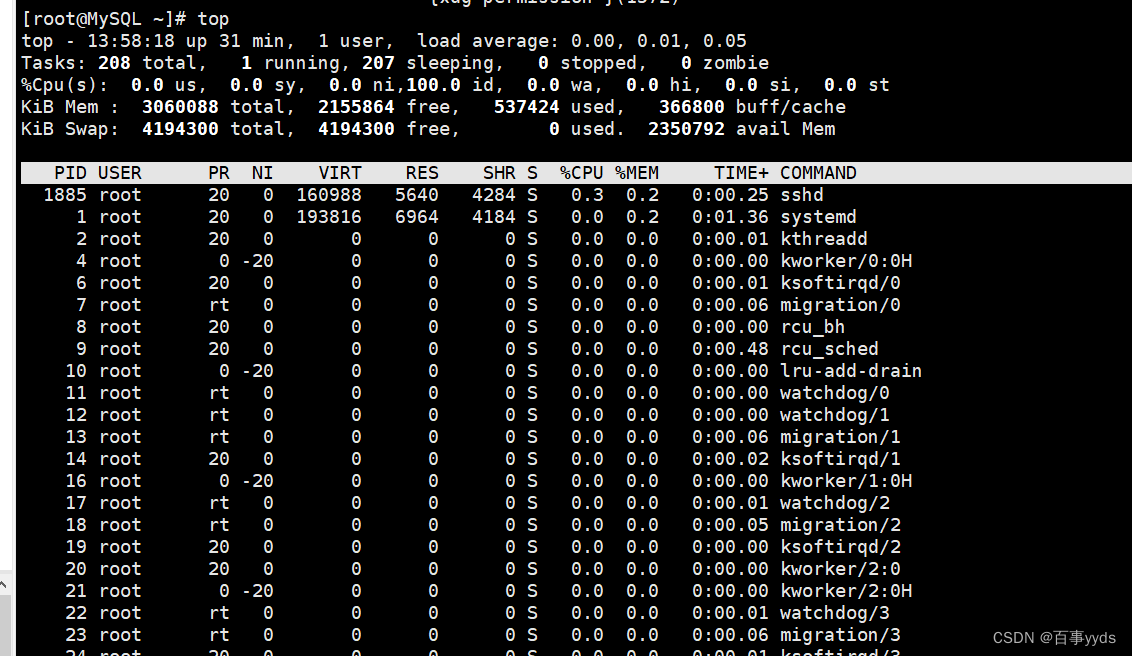
Linux 用户文件磁盘网络进程指令
用户相关指令 useradd 用户名添加用户useradd -g 组名 用户名 向组添加用户passwd 用户名 设置密码id 用户名 查看用户名的具体信息cat /etc/passwd 查看创建了哪些用户su 用户名 切换用户名(不能获得环境变量)su - 用户名获得环境变量以及执行权…...

如何使用Socks5代理IP提高网络安全性
随着网络的快速发展,网络安全问题变得越来越重要。为了保障网络安全,人们普遍使用代理IP,其中Socks5代理IP是一种常用的选择。本文将介绍什么是Socks5代理IP,以及如何使用它提高网络安全性。 一、什么是Socks5代理IP Socks5代…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
