Vue学习-Vue入门
Vue学习
一、Vue入门
1、 引入Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
使用Vue有多种方式,我们入门阶段就使用下面的方式即可。
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
2、创建Vue实例
在下面,我们创建了一个Vue实例,el用于指定当前Vue为哪个容器服务,有三种方式指代分别是id选择器,class选择器和标签选择器(不能是html和body);data用于定义数据,数据供el所指定的容器去使用,可以写成对象和函数式;methods由于定义函数。
<script>//创建一个Vue对象var app=new Vue({//el用于指定当前Vue为哪个容器服务,值通常为css选择器字符串el:'#app',//id选择器,也就是<div id="app">// el:'.app',//class选择器//el:'div',//标签选择器(不能是heml和body)//data中用于定义数据,数据供el所指定的容器去使用,值可以写成对象和函数式//对象data:{msg:"Hello World!"},/*函数式data:{msg:"Hello World!"},*///函数methods:{show:function () {alert(this.msg)}}})
</script>
3、使用Vue
在这里,我们使用插值语法来显示上面data中所定义的数据msg的内容。
插值表达式语法
{{ 变量名/对象.属性名 }}
<div class="app"><!--插值语法-->{{msg}}
</div>
二、 Vue指令
1、显示文本和HTML
v-text //将数据解释为普通文本
v-html //如果是普通文本,则和v-text一样;如果是HTML,将数据解释为HTML
v-once //执行一次性地插值,当数据改变时,插值处的内容不会更新。
在下面,我们不仅显示了data中数据msg的值,还有一个新的数据ht和firstM。在这里我们注意一下,如果ht是一段HTML代码(如<h2> Hello World!</h2>),那么v-html最终会将ht解释为HTML并显示Hello World!;对于v-once,它只会显示firstM最初的值,如果firstM发生改变,v-once所处的标签内容不会更新。
<div id="app"><h2 v-text="msg"></h2><h3>你好{{msg}}</h3><span v-html="ht"></span><input type="text" v-model:value="ht"><span v-once="firstM"></span>
</div>
2、为元素绑定事件
下面给出的是事件的完整写法和简写,值得注意的是,在methods的函数中,我们可以通过this.数据名的方式使用和修改数据。
v-on:click //单击事件
v-on:mouseenter //鼠标移入事件
v-on:dblclick //双击事件可以简写成
@click //单击事件简写
@mouseenter //鼠标移入事件
@dblclick //双击事件改变数据
this.数据名="???"
能学习Vue的都是有前端三剑客的基础的,下面就不过多赘述了。
<body>
<div id="app"><input type="button" value="单击事件" v-on:click="v_on"></input><input type="button" value="单击事件简写" @click="update"></input><input type="button" value="鼠标移入事件" @mouseenter="v_on"></input><input type="button" value="双击事件" @dblclick="v_on"></input>
</div><!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app=new Vue({el:'#app',//id选择器// el:'.app',//class选择器// el:'div',//标签选择器(除了html和body)data:{msg:"生命是什么?"},methods:{v_on:function () {alert(this.msg)},update:function (){if(this.msg==="已改变"){this.msg="生命是什么?"}else{this.msg="已改变"}this.v_on()}}})
</script>
</body>
3、控制元素的显示和隐藏
v-show和v-if的区别是,v-show在表达式为假时按F12检查代码其所在标签是存在的,而v-if所在的标签不存在。
//根据表达值的真假来切换元素的显示和隐藏
v-show //代码一直在v-if //表达式为假,代码直接不存在
v-else-if
v-else
下面代码是通过button的点击事件控制v-if和v-show的表达式的真假,以达到控制Hello World!的显示。
<div id="app"><input type="button" value="切换" @click="show"><br><span v-if="flag">Hello World!</span><br/><span v-show="flag">Hello World!</span>
</div><!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app=new Vue({el:"#app",data:{flag:true},methods:{show:function () {this.flag=!this.flag}}})
</script>
</body>
4、设置元素的属性
v-bin //设置元素的属性(比如src,title,class)v-bin:src="???"
v-bin:title="???"
v-bin:class="???"简写
:src="???"
:title="???"
:class="???"
5、列表显示v-for
代码中都有注释,这里就不过多赘述了。
<div id="app"><ul><!-- arr为数组或对象,item为其中的每一项,index为索引值,从零开始 --><li v-for="(item,index) in arr">第{{index}}位是{{item}}</li></ul><h2 v-for="(item,index) in str" v-bind:title="item.name">第{{index}}位是{{item.name}}</h2>
</div><!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app=new Vue({el:"#app",data:{arr:[1,2,3,4,5],str:[{name:"1"},{name:"2"},{name:"3"},]},methods:{show:function () {}}})
</script>
6、v-on补充
<!--传递自定义参数,事件修饰符--><input type="button" value="点击" @click="doIt(444,'你好')"><input type="text" @keyup="doIt(555,'你吃了吗?')"><input type="text" @keyup.enter="doIt(666,'你吃了吗?')"> //回车触发
7、v-model
v-model可以实现数据双向绑定,通过下面的代码可以知道,当在输入框中输入数据并按下回车,msg中的数据会变成你输入的内容。
v-model //获取和设置表单元素的值(双向数据绑定)
<!--改变输入框的值,数据msg的值也会同时变化-->
<div id="app"><input type="text" v-model="msg" @keyup.enter="show"><br>{{msg}}
</div>
8、常用内置指令
1. v-text : 更新元素的 textContent
2. v-html : 更新元素的 innerHTML
3. v-if : 如果为 true, 当前标签才会输出到页面
4. v-else: 如果为 false, 当前标签才会输出到页面
5. v-show : 通过控制 display 样式来控制显示/隐藏
6. v-for : 遍历数组/对象
7. v-on : 绑定事件监听, 一般简写为@
8. v-bind : 绑定解析表达式, 可以省略 v-bind
9. v-model : 双向数据绑定
10. v-cloak : 防止闪现, 与 css 配合: [v-cloak] { display: none }
9、自定义指令
在上面我们都是在使用Vue提供的指令,这些指令可以实现的功能有很多。但是,有些时候这些指令不能实现我们所需的功能时,我们可以自己定义指令。有下列两种方式。
1)、 注册全局指令
//第一个参数是指令的名字(不需要写上v-前缀)
//第二个参数可以是对象数据,也可以是一个指令函数
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
2)、注册局部指令
directives : {'my-directive' : {bind (el, binding) {el.innerHTML = binding.value.toupperCase()}}
}
3)、使用指令
自定义指令的使用方式和内置指令是差不多的。
v-my-directive='xxx'
三、 简单学习axios
引入axios
1、简介
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
2、引入
我们可以通过下列方式引用。
<!--引入axios-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3、get请求和post请求
在这里,我们先学习一下axios的其中两个请求get和post。两者的简单区别是get中的所有信息都在地址栏url中,而post的信息在请求体中。
下面为两种请求的写法
<!--发送get请求--><!--第一个参数为url,后可以加?和&接多个数据-->axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function (response) {//回调函数,变量response为返回的数据console.log(response)},function (error) {console.log(error)})<!--发送post请求--><!--第一个参数为url,第二个参数为数据-->axios.post("https://autumnfish.cn/api/user/reg",{username:"jack"}).then(function (response) {console.log(response)},function (error) {console.log(error)})
4、完整写法
<div id="app"><input type="button" value="get" class="get"><input type="button" value="post" class="post">
</div><!--引入axios-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<!--发送get请求-->
<script>document.querySelector(".get").onclick=function () {axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function (response) {//回调函数,变量response为返回的数据console.log(response)},function (error) {console.log(error)})}
<!--发送post请求-->document.querySelector(".post").onclick=function () {axios.post("https://autumnfish.cn/api/user/reg",{username:"jack"}).then(function (response) {console.log(response)},function (error) {console.log(error)})}
</script>
四、 小案例
Vue小案例-计数器
<!--
学习vue
实现计数器--><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue-04</title>
</head>
<body>
<div id="app"><input type="button" value="增加" @click="add">{{num}}<input type="button" value="减小" @click="sub"></div><!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>var app=new Vue({el:"#app",data:{num:1},methods:{add:function () {if(this.num>=10){alert("再加就到头了")}else{this.num++}},sub:function () {if(this.num==1){alert("你触碰到我的底线了")}else {this.num--;}}}})
</script>
</body>
</html>
axios小案例-获取笑话
<!--
学习Vue
axios
获取笑话
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue-11</title>
</head>
<body>
<h1>Hello World!</h1>
<div id="app"><input type="button" value="获取笑话" @click="getJoke"><p>{{msg}}</p>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>var app=new Vue({el:'#app',//id选择器data:{msg:"很好笑的笑话"},methods:{getJoke:function () {_this=this//在axios里this会有变化,这里要用变量存起来axios.get("https://autumnfish.cn/api/joke").then(function (resp) {console.log(resp.data)_this.msg=resp.data;},function (error) {console.log(error)})}}})
</script>
</body>
</html>
相关文章:

Vue学习-Vue入门
Vue学习 一、Vue入门 1、 引入Vue Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库…...

【项目】bxg基于SaaS的餐掌柜项目实战(2023)
基于SaaS的餐掌柜项目实战 餐掌柜是一款基于SaaS思想打造的餐饮系统,采用分布式系统架构进行多服务研发,共包含4个子系统,分别为平台运营端、管家端(门店)、收银端、小程序端,为餐饮商家打造一站式餐饮服务…...

灌区流量监测设备-中小灌区节水改造
系统概述 灌区信息化管理系统主要对对灌区的水情、雨情、土壤墒情、气象等信息进行监测,对重点区域进行视频监控,同时对泵站、闸门进行远程控制,实现了信息的测量、统计、分析、控制、调度等功能。为灌区管理部门科学决策提供了依据…...

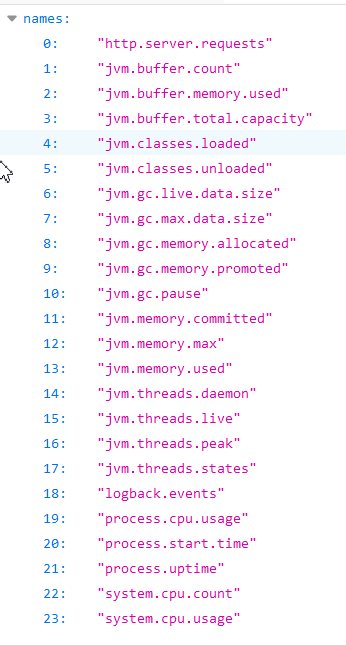
SpringBoot2核心功能 --- 指标监控
一、SpringBoot Actuator 1.1、简介 未来每一个微服务在云上部署以后,我们都需要对其进行监控、追踪、审计、控制等。SpringBoot就抽取了Actuator场景,使得我们每个微服务快速引用即可获得生产级别的应用监控、审计等功能。 <dependency><gro…...
(附python示例代码))
python实战应用讲解-【numpy数组篇】常用函数(三)(附python示例代码)
目录 Python numpy.repeat() Python numpy.tile() Python numpy.asarray_chkfinite() Python numpy.asfarray() Python numpy.asfortranarray() Python numpy.repeat() Python numpy.repeat()函数重复数组中的元素 – arr. 语法 : numpy.repeat(arr, repetitions, axis …...

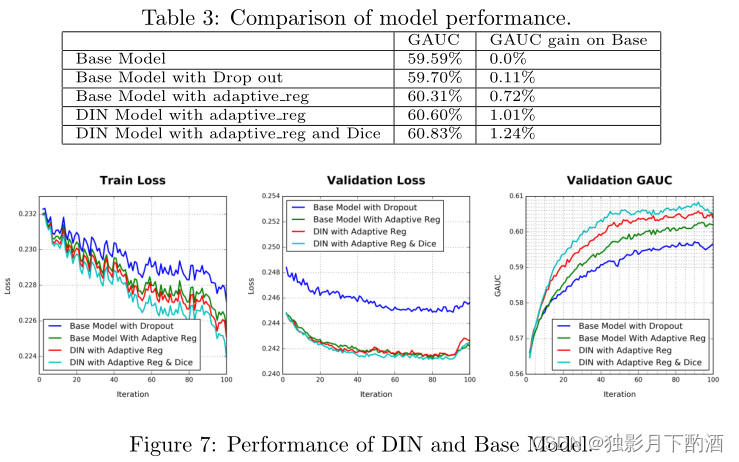
DIN论文翻译
摘要 在电子商务行业,利用丰富的历史行为数据更好地提取用户兴趣对于构建在线广告系统的点击率(CTR)预测模型至关重要。关于用户行为数据有两个关键观察结果:i) 多样性(diversity)。用户在访问电子商务网站时对不同种类的商品感兴趣。ii) 局部激活(local…...

python列表,元组和字典
1、python列表 1.1.列表的定义 list是一种有序的集合、基于 链表实现,name[ ] ,全局定义:list2list([ ])。 1.2下标索引 python不仅有负索引也有正索引。正索引从0开始,负索引从-1开始。这两个可以混用,但指向还是那个位置 a[0]a[-9]//length为10的数组a1.3列表的切片 列表可…...

300元左右的蓝牙耳机哪个好?300左右音质最好的蓝牙耳机
无线耳机是人们日常生活中必不可少的设备,无论是听音乐化石看电影都能获得身临其境的感觉,由于科技真在发展中,不断地的发生变化,百元价位就可以感受到不错的音色,下面小编整理了几款300左右音质表现不错的蓝牙耳机。 …...

【消息队列】聊一下生产者消息发送流程
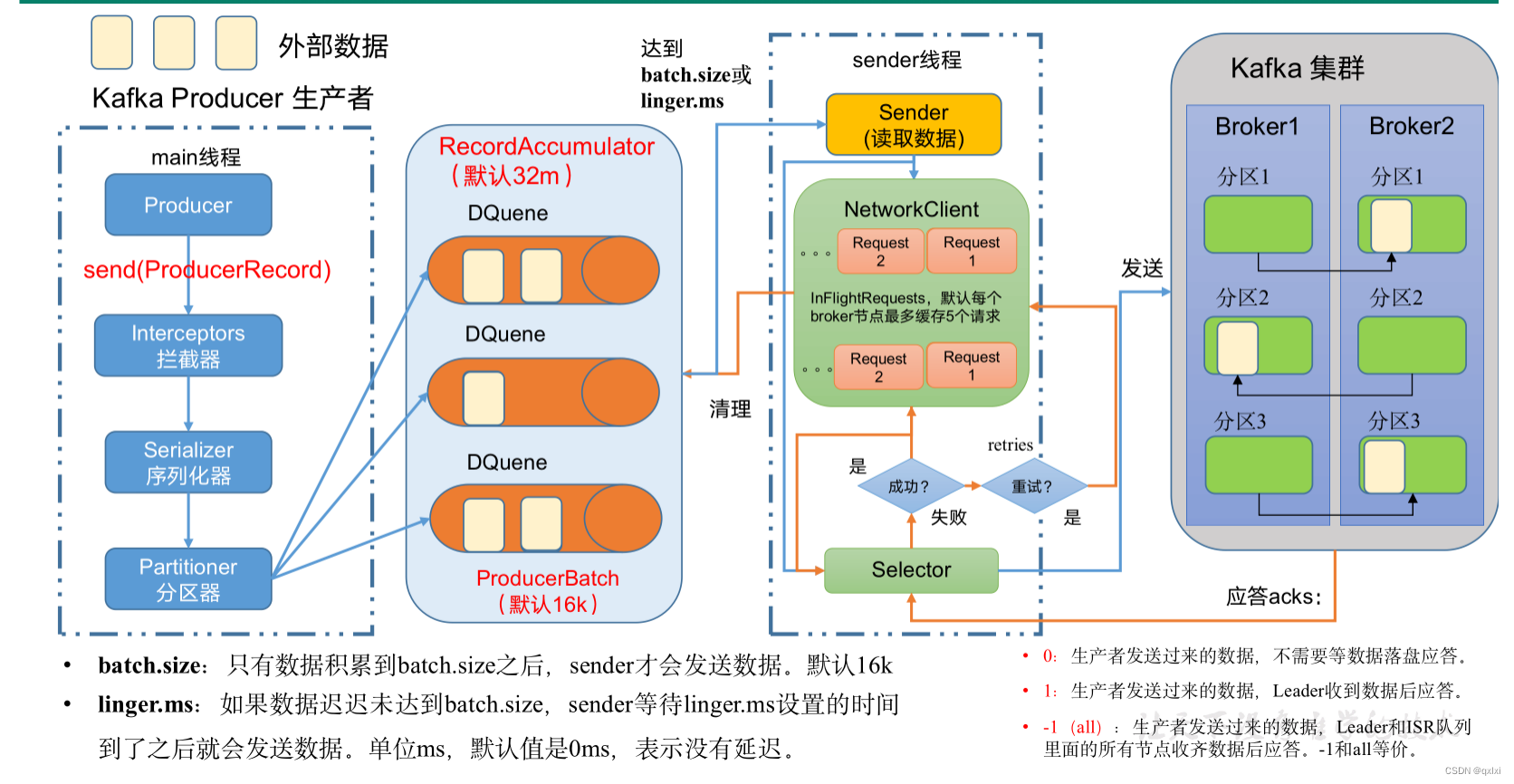
消息发送流程 1.生产者main线程调用send发送消息,先走拦截器,然后会将消息进行序列化,然后选择对应的分区器,将消息发送到RecordAccumulator中,默认是32m 2.Sender线程会异步读取,要不数据达到batch的大小 …...

特斯拉和OpenAI的加持,马斯克简直人生赢家
赢家已定 商人行事,最重要的因素之一是利益驱动。这里,最服“马斯克”。 以马斯克为首的特斯拉公司周日宣布,将在上海新建一家超级工厂,专门生产该公司的储能产品Megapack。签约的特斯拉储能超级工厂项目也是该公司在美国本土以…...

优维低代码:第三方接口接入
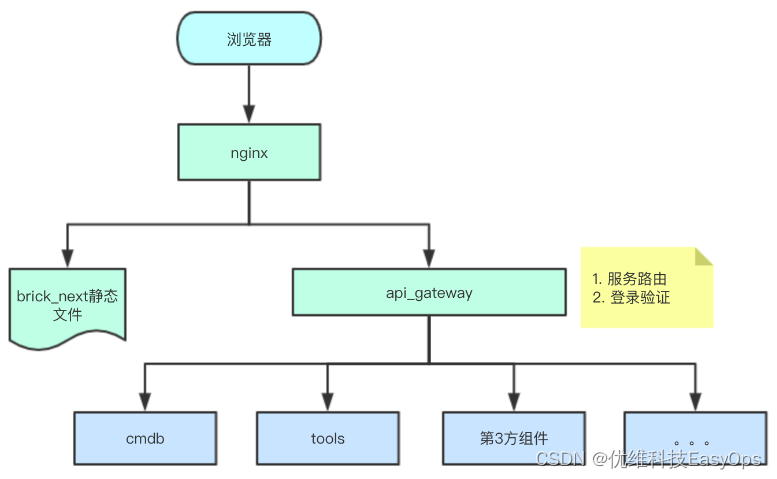
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。 连载…...

SQL 177. 第N高的薪水
SQL 177. 第N高的薪水数据需求解决方法1方法2题目 : https://leetcode.cn/problems/nth-highest-salary/ 数据 Create table If Not Exists Employee (Id int comment 主键列, Salary int comment 工资 );Truncate table Employee;insert into Employee (id, sala…...

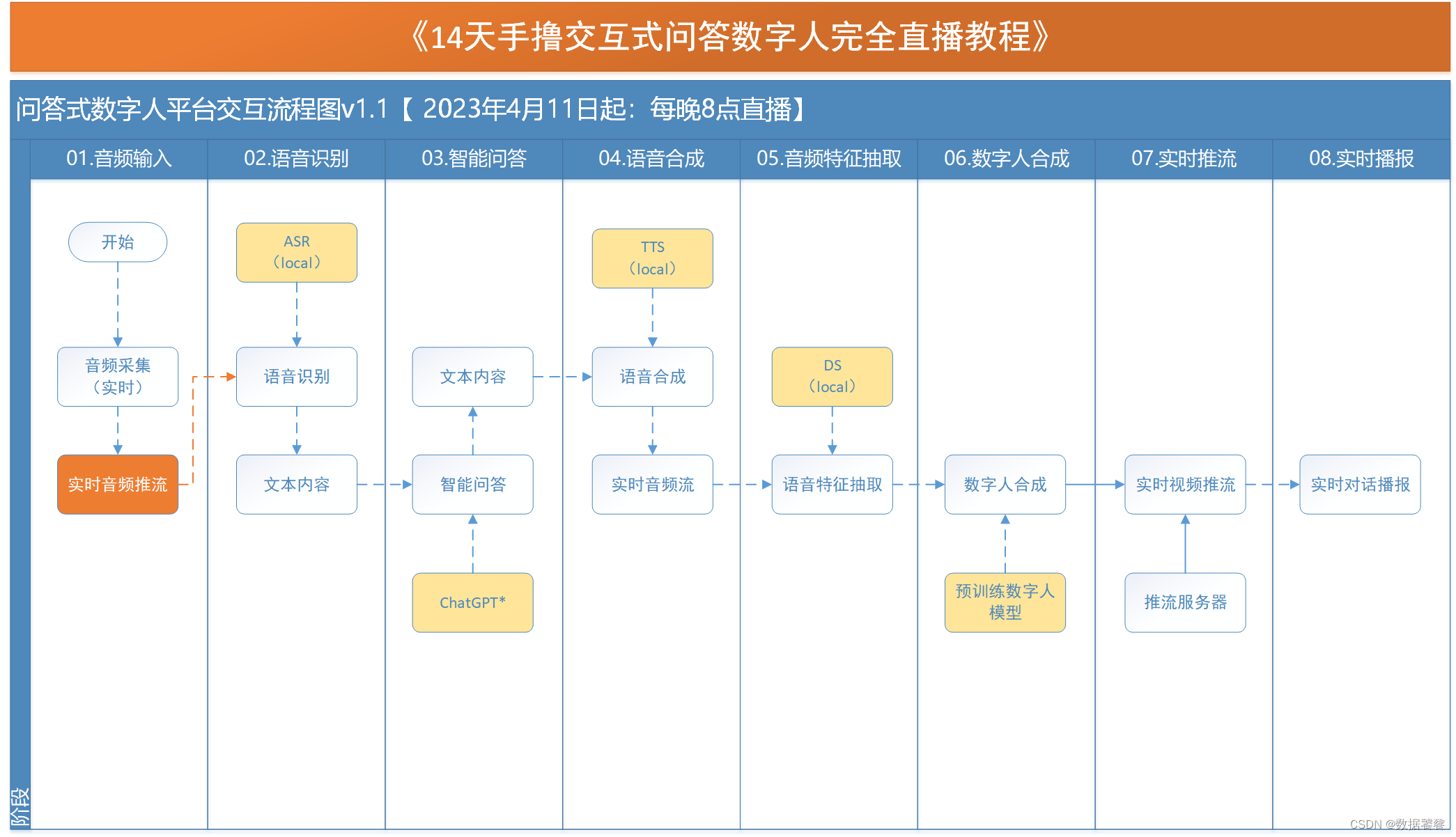
14天手撸交互式问答数字人直播教程-课程计划
一、课程计划 二、时间安排 第01天:交互式问答数字人发展现状 从一个真实案例开始,介绍当前主流的交互式数字人平台,需求和应用场景,引入交互式数字人的交互流程和关键技术。后续整个直播系列的内容安排。 第02天:音…...

spring boot3.0新特性Http客户端远程调用
1、安装依赖 <!-- For reactive support --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-webflux</artifactId></dependency>2、项目结构 3、新建配置类WebConfig package com.exa…...

查询联系:多表查询 - 1
查询所有学生的 name,以及该学生在 score 表中对应的 c_no 和 degree 。 SELECT no, name FROM student; ---------------- | no | name | ---------------- | 101 | 曾华 | | 102 | 匡明 | | 103 | 王丽 | | 104 | 李军 | | 105 | 王芳…...

「Bug」OpenCV读取图像为 None 分析
头一次遇到 OpenCV 无法读取图像,并且没有任何提示,首先怀疑的就是中文路径,因为大概率是这个地方出错的,但是修改完依旧是None,这就很苦恼了,分析了下出现None的原因,大概有以下三种情况&#…...

EVO——视觉里程计/SLAM轨迹评估工具
EVO——SLAM轨迹精度评估软件 EVO简介 evo是一款用于视觉里程计VIO和slam轨迹评估 Python 包(Linux / macOS / Windows / ROS)。能够绘制轨迹,评估轨迹与真值的误差。支持多种数据集的轨迹格式(TUM、KITTI、EuRoC的Mav、ROSbag&…...

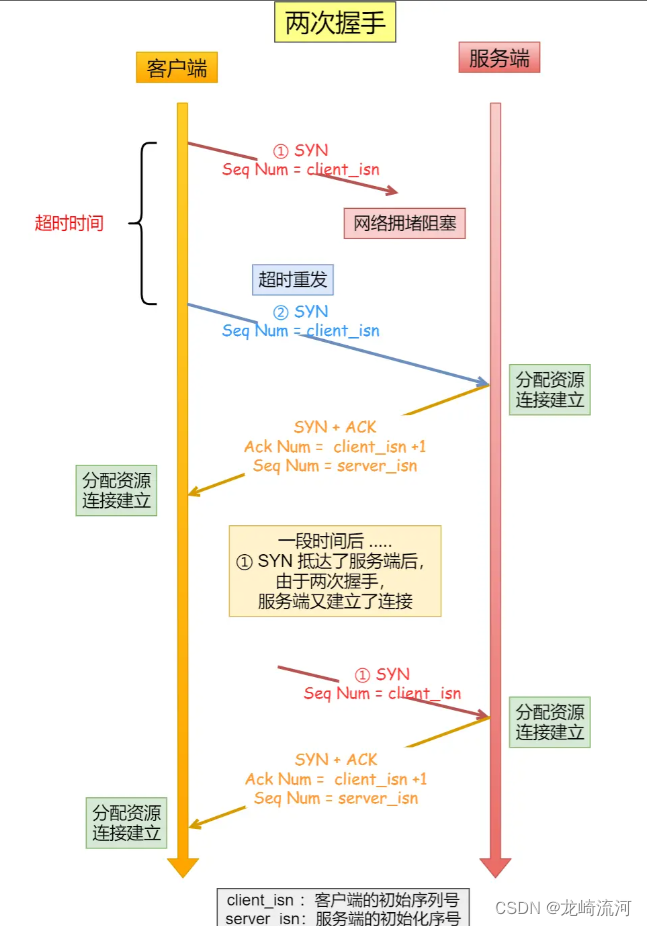
TCP为什么要三次握手,而不是两次或四次?
文章目录TCP为什么要三次握手,而不是两次或四次?三次握手才可以阻止重复历史连接的初始化(主要原因)同步双方初始序列号避免资源浪费小结TCP为什么要三次握手,而不是两次或四次? TCP连接时用于保证可靠性和…...

git 命令:工作日常使用
git start 存储分支 git start list 查看所有存储 拉取最新master 合并到自己分支: git remote add [远程名称] [远程仓库链接] //关联(添加)远程仓库; 第一步:查看分支在哪里,是自己的吗,添加暂存区,添加到仓…...

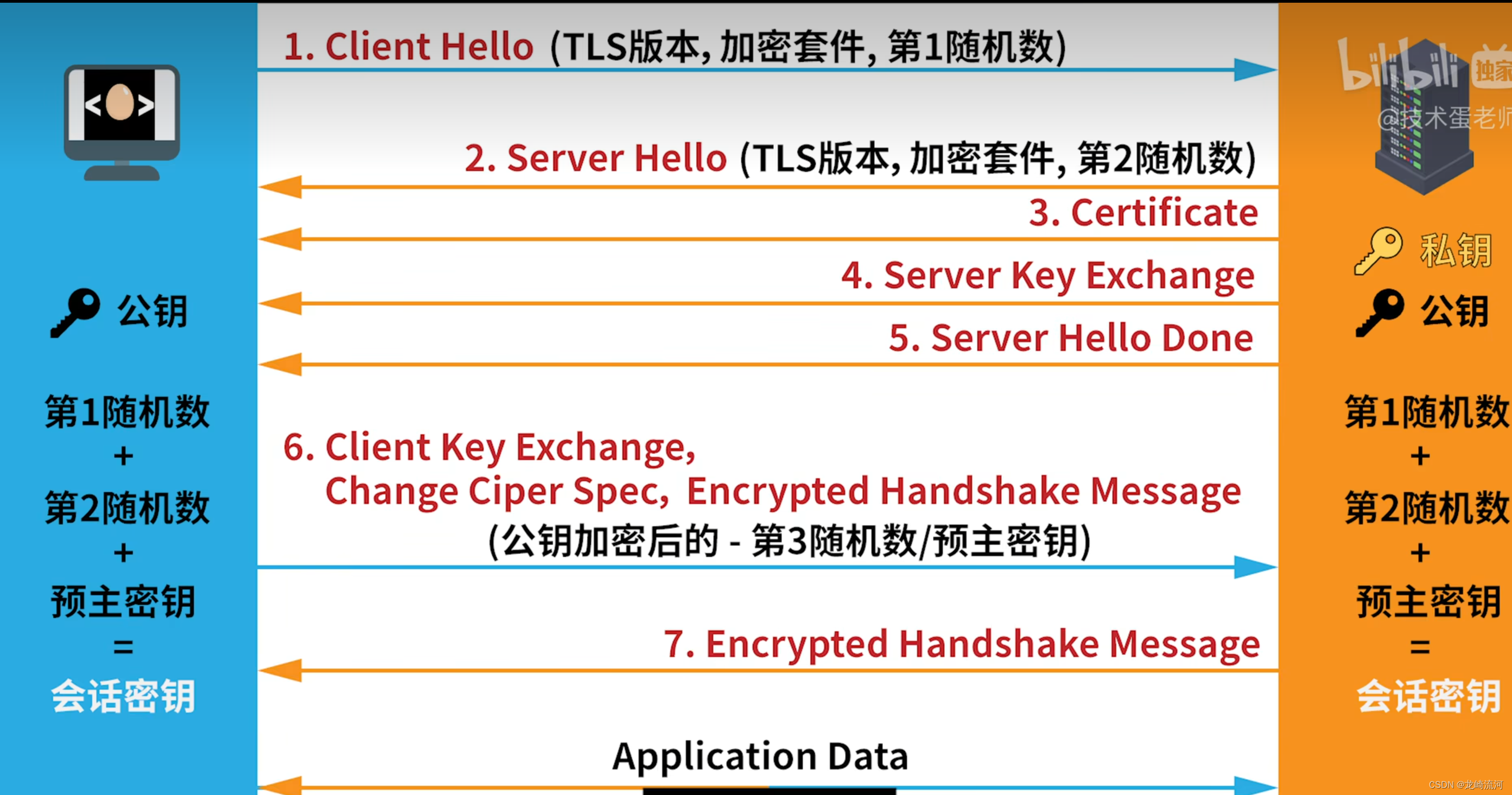
Http和Https
http和https的区别 开销:HTTPS 协议需要到 CA 申请证书,一般免费证书很少,需要交费;资源消耗:HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 ssl 加密传输协议,需要…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...
