ASP.NET(AJAX+JSON)实现对象调用
客户端
代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ASP.NETA_JAX.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/jscript">
function CallServer() {
//JSON发送对象
ServerSum("{name:'linyijia',age:'21'}");
}
function GetRegister(rg, contex) {
document.getElementById("TxtRegister").value=rg;
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
用户名:<input id="TxtNum1" type="text" />
<br />
服务器:<input id="TxtRegister" type="text" /><br />
<button id="SumBtn" type="button" onclick="CallServer()">登录</button>
</div>
</form>
</body>
</html> 服务器
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Script.Serialization;
public partial class _Default : System.Web.UI.Page ,ICallbackEventHandler
{
Users u = null;
protected void Page_Load(object sender, EventArgs e)
{
//回调GetRegister方法
string CallBackFun = Page.ClientScript.GetCallbackEventReference(this,"arg","GetRegister","context");
//创建ServerSum方法,在客户端调用的时候就,会回调GetRegister方法,把参数传给RaiseCallbackEvent(string eventArgument ),最后通过
//GetCallbackResult()方法把返回值传给客户端
string RegisterFun = string.Format("function ServerSum(arg,context){{{0};}}",CallBackFun);
Page.ClientScript.RegisterClientScriptBlock(this.GetType(),"ServerSum",RegisterFun,true);
}
string mssage = string.Empty;
#region ICallbackEventHandler 成员
public string GetCallbackResult()
{
return "服务器:你好,你的用户名为:" + u.Name + "你的年龄为" + u.Age;
}
public void RaiseCallbackEvent(string eventArgument)
{
JavaScriptSerializer js = new JavaScriptSerializer();
u =js.Deserialize<Users>(eventArgument);
}
#endregion
} Users类
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
///User 的摘要说明
/// </summary>
public class Users
{
string name;
public string Name
{
get { return name; }
set { name = value; }
}
string age;
public string Age
{
get { return age; }
set { age = value; }
}
} 原理:
使用JSON向服务器发送一个对象,服务器通过实现 ICallbackEventHandler接口后,重写GetCallbackResult和RaiseCallbackEvent方法,在回调的时候,在RaiseCallbackEvent方法中反序列化JSON,并在GetCallbackResult把结果返回给客户端.
asp.net中使用jquery+ashx做ajax,json做数据传输
一、准备工作
1.建web应用程序aspnetAjax
2.建index.htm
3.建个js文件夹,把jquery.js放进去,
4.建ajax文件夹,里面放ashx
5.在js文件夹建index.js,一般我们都是一个页面对应一个js
6.在ajax文件夹,建IndexHandler.ashx,一般一个js页面对应一个一般用户控件,这样层次感很强,也很好维护。
二、html页面
html页面就简单了,我们要用ajax读后台做个下拉列表,所以页面就放个DIV就行了。其他的交给js.
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>测试</title><script src="js/jquery-1.2.3-intellisense.js" type="text/javascript"></script><script src="js/index.js" type="text/javascript"></script>
</head>
<body>企业性质<div id="vocaspec"> </div>行业类型<div id="industr"> </div>
</body>
</html>
编写IndexHandler.ashx代码
代码:
namespace aspnetAjax.ajax
{/// <summary>/// $codebehindclassname$ 的摘要说明/// </summary>public class IndexHandler : IHttpHandler{public void ProcessRequest(HttpContext context){context.Response.ContentType = "application/json";//接收提交过来的meth参数string meth = context.Request.Params["meth"].ToString(); //根据参数调用不同的方法switch (meth) {case "load":loadjson(context);break;case "add":add(context);break;} }public bool IsReusable{get{return false;}}//页面加载方法,调用BLL,获得数据private void loadjson(HttpContext context) {//实例BLLVocaSpecSortBLL vocaSpec = new VocaSpecSortBLL();BLL.Owner ownerbll = new GYXMGL.BLL.Owner();DataSet ds = vocaSpec.GetList("");DataSet dsindustr = ownerbll.Getcharcte();//实例一个StringBuilder 用来拼接一个json数据StringBuilder sbvoca = new StringBuilder();if (ds != null && ds.Tables[0].Rows.Count > 0){sbvoca.Append("{\"voce\":[");int i = 1;int count = ds.Tables[0].Rows.Count;foreach (DataRow dr in ds.Tables[0].Rows) {if (i == count){sbvoca.Append("{\"code\":\"" + dr[0] + "\",\"name\":\"" + dr[1] + "\"}");}else{sbvoca.Append("{\"code\":\"" + dr[0] + "\",\"name\":\"" + dr[1] + "\"},");}i++;}sbvoca.Append("]");}if (dsindustr != null && dsindustr.Tables[0].Rows.Count > 0) {sbvoca.Append(",\"industr\":[");int i = 1;int count = dsindustr.Tables[0].Rows.Count;foreach (DataRow dr in dsindustr.Tables[0].Rows){if (i == count){sbvoca.Append("{\"code\":\"" + dr[0] + "\",\"name\":\"" + dr[1] + "\"}");}else {sbvoca.Append("{\"code\":\"" + dr[0] + "\",\"name\":\"" + dr[1] + "\"},");}i++;}sbvoca.Append("]");}sbvoca.Append("}");context.Response.Write(sbvoca.ToString());context.Response.End();}}
}我们把index.js改下
代码
$(document).ready(function() {$.ajax({type: "POST",url: "../ajax/NewOwnerHandler.ashx",//我们用text格式接收dataType: "text",data: "meth=load",success: function(msg) {alert(msg);//显示后台数据$("#vocaspec").html(msg);// $("#industr").html(industr);}});
});看到如下数据,就是ashx中response给我们的json格式数据,现在我们要把这些数据
显示在下拉列表中。就要遍历json中的数组。
代码:
{
"voce":[{"code":"1","name":"农林水利"},{"code":"10","name":"军工"},{"code":"11","name":"农林"},{"code":"12","name":"水利(电)"},{"code":"13","name":"水电站"},{"code":"14","name":"输变线"},{"code":"15","name":"煤矿"},{"code":"16","name":"气田"},{"code":"17","name":"公路"},{"code":"18","name":"铁路"},{"code":"19","name":"民航"},{"code":"2","name":"能源"},{"code":"20","name":"信息产业"},{"code":"21","name":"化工"},{"code":"22","name":"机械"},{"code":"23","name":"冶金"},{"code":"24","name":"有色金属"},{"code":"25","name":"建材"},{"code":"26","name":"医药"},{"code":"27","name":"轻工"},{"code":"28","name":"农牧产品深加工"},{"code":"3","name":"交通"},{"code":"4","name":"通讯"},{"code":"5","name":"特色产业"},{"code":"6","name":"城市基础设施"},{"code":"7","name":"商贸流通"},{"code":"8","name":"旅游"},{"code":"9","name":"文体卫"}],
"industr":[{"code":"1","name":"国有"},{"code":"2","name":"私人"}]
}
修改index.js代码,遍历json数据把数据显示成下拉列表
代码:
$(document).ready(function() {$.ajax({type: "POST",url: "../ajax/NewOwnerHandler.ashx",//json格式接收数据dataType: "json",//指点后台调用什么方法data: "meth=load",success: function(msg) {//实例2个字符串变量来拼接下拉列表var industr = "<select name=\"industr\"><option label=\"---请选择---\"></option>";var vocaspec = "<select name=\"vocaspec\"><option label=\"---请选择---\"></option>";//使用jquery解析json中的数据$.each(msg.voce, function(n, value) {vocaspec += ("<option value=\"" + value.code + "\" label=\"" + value.name + "\">");vocaspec += ("</option>");});$.each(msg.industr, function(n, value) {industr += ("<option value=\"" + value.code + "\" label=\"" + value.name + "\">");industr += ("</option>");});industr += ("</select>");$("#vocaspec").html(vocaspec);$("#industr").html(industr);}});
});这个实例涉及到的知识点
1、使用一般处理程序,接收request。并可以使用response数据
string meth = context.Request.Params["meth"].ToString();
因为一般处理程序
public class IndexHandler : IHttpHandler
他实现IHttpHandler接口
2、json数据格式
3、使用jquery ajax,并用jquery解析json数据。
相关文章:
实现对象调用)
ASP.NET(AJAX+JSON)实现对象调用
客户端 代码如下: <% Page Language"C#" AutoEventWireup"true" CodeFile"ASP.NETA_JAX.aspx.cs" Inherits"_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.…...

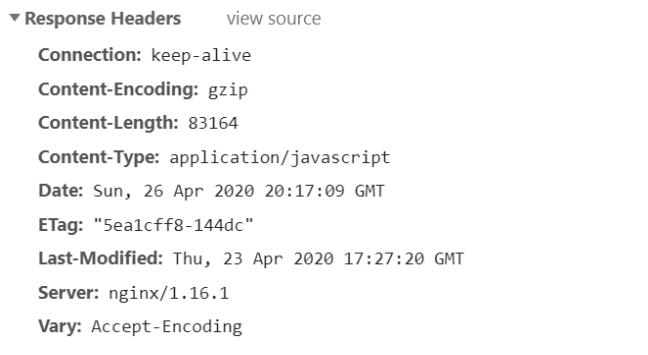
一次弄懂gzip模块启用和配置指令
接下来所学习的指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使用这些指令。 1. gzip指令:该指令用于开启或者关闭gzip功能 注意只有该指令为打开状态,下面的指令才…...

猿辅导学员入选国家队,竞赛老师成为“最强辅助”
3月31日,国际数学奥林匹克竞赛(IMO)国家队名单正式出炉,猿辅导学员王淳稷、孙启傲分别以第一名和第二名的成绩位列其中,今年7月,他们将出征日本,代表中国参赛,为国争光。 自2020年以…...

Java面向对象
Java面向对象 静态 static static修饰静态成员变量 /**在线人数。注意:static修饰的成员变量:静态成员变量,只在内存中有一份,可以被共享*/ public static int onlineNumber 161;static静态成员方法 /**静态成员方法: 有stat…...

Redis —缓存常见异常
文章目录缓存雪崩解决办法缓存击穿解决办法缓存穿透缓存穿透的两种常见情况解决办法布隆过滤器工作原理缓存雪崩 大量缓存数据在同一时间过期(失效)或者 Redis 故障宕机时,如果此时有大量的用户请求,都无法在 Redis 中处理&#…...

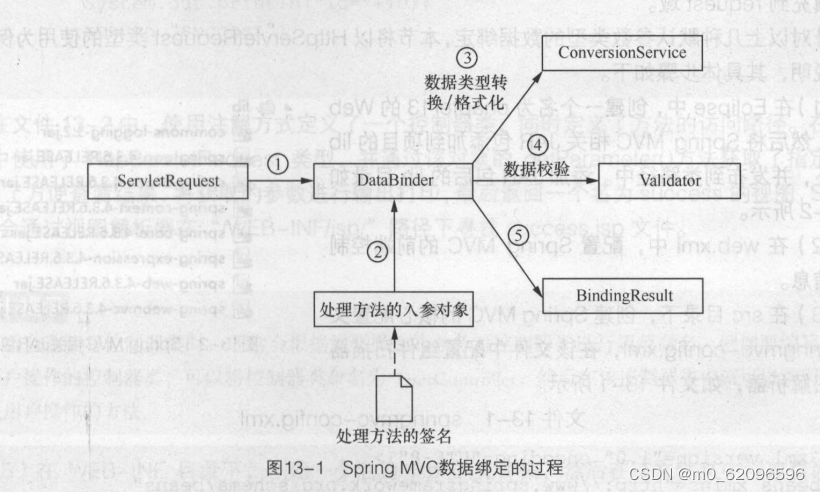
JavaEE企业级应用开发教程——第十二章 Spring MVC数据绑定和相应(黑马程序员第二版)(SSM)
第十二章 Spring MVC数据绑定和相应 12.1 数据绑定 在 Spring MVC 中,当接收到客户端的请求时,会根据请求参数和请求头等信息,将参数以特定的方式转换并绑定到处理器的形参中,这个过程称为数据绑定。数据绑定的流程大致如下&…...

银行数字化转型导师坚鹏:金融数据治理、数据安全政策解读
金融数据治理、数据安全政策解读及大数据应用课程背景: 很多银行存在以下问题:不知道如何准确理解金融数据治理及数据安全相关政策不清楚金融数据治理及数据安全相关政策对银行有什么影响?不清楚如何有效应用金融数据治理及数据安全相关…...

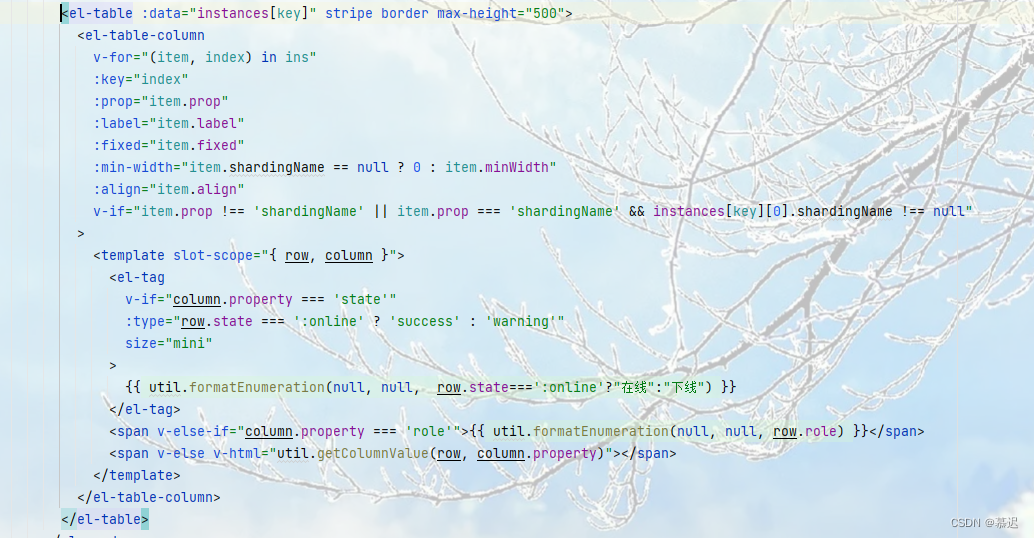
Vue动图数据表格,根据字段是否为空,控制表格列的隐藏和显示
所在前面的话,我是个前端小白,大佬请绕行,可能大佬觉得很简单,但是我真的花了好几个小时去解决,所以记录一下,下次也可以作为参考。 我主要是以第二种方式进行修改的 开门见山 简述问题:大家…...

带你们偷瞄编程绕不开的C语言(二)
🤩:大家好,我是paperjie,感谢你阅读本文,欢迎一建三连哦。 🥰:这里是C专栏,笔者用重金(时间和精力)打造,基础知识一网打尽,希望可以帮到读者们哦。 …...

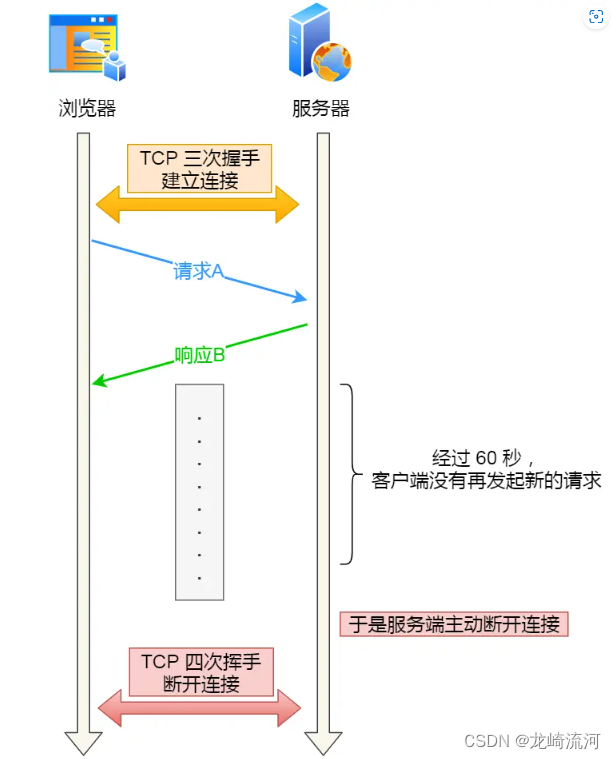
TCP三次握手和四次挥手
文章目录TCP三次握手TCP四次挥手TCP三次握手 序列号:建立连接时计算机随机生成的随机数作为初始值,通过SYN包传给接收端主机,每发送一次数据就累加一次该数据字节数的大小。用来解决网络包乱序问题。 确认应答号:指下一次期望收到…...

L1-016 查验身份证
L1-016 查验身份证 题目链接 题意 判断18位身份证号码(17位数字+1位校验码)是否合法,对于不合法的身份证号码进行输出,若全都符合,则输出“All passed”,判断是否合法的规则如下: …...

强大到让人无法想象的ChatGPT-5即将发布,上千名人士却紧急叫停
目录 【ChatGPT 5简介】 【ChatGPT 5的潜在应用】 【ChatGPT 5的潜在危险】 ChatGPT4还没有好好体验,比GPT4强大1000倍的ChatGPT5又即将发布!届时将彻底改变人工智能领域,并改变我们现有的世界 【ChatGPT 5简介】 OpenAI计划在2023年12月发…...

C++中的功能 及 用法
参考资料: C中&的功能 及 用法 - konglingbin - 博客园 (cnblogs.com) 对于习惯使用C进行开发的朋友们,在看到c中出现的&符号,可能会犯迷糊,因为在C语言中这个符号表示了取地址符,但是在C中它却有着不同的用途…...

Linux解除指定端口占用进程教程
Linux 解除指定端口占用进程教程 在 Linux 系统中,经常会遇到某个端口被占用的情况,这会导致某些服务无法正常运行。为了解决这个问题,我们需要找到占用该端口的进程,并将其停止。本文将介绍 Linux 中如何解除指定端口占用进程的方…...

雪花算法简介
一:概述 - SnowFlake 算法 - 是 Twitter 开源的分布式 id 生成算法。 - 应用场景 - 高性能的产生不重复 ID,支持集群的横向扩展。 二:原理 - 其核心思想就是: - 使用一个 64 bit 的 long 型的数字作为全局唯一 id。 - 在分布…...

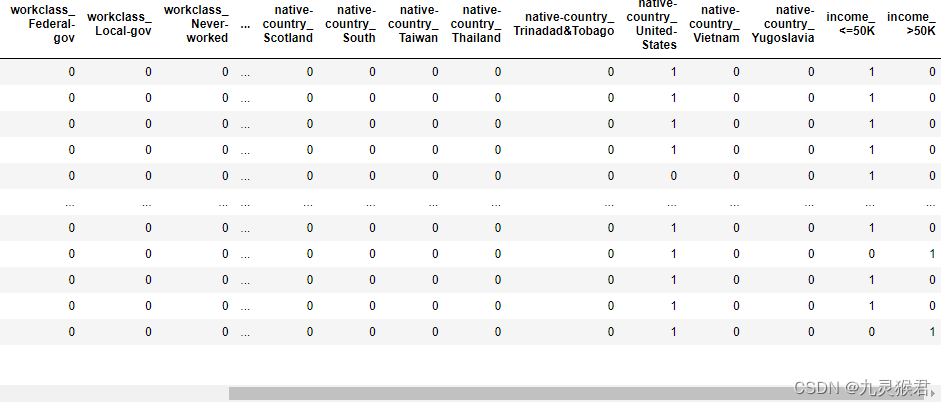
人口普查数据集独热编码转换
人口普查数据集独热编码转换 描述 在机器学习中,数据的表示方式对于模型算法的性能影响很大,寻找数据最佳表示的过程被称为“特征工程”,在实际应用中许多特征并非连续的数值,比如国籍、学历、性别、肤色等,这些特征…...

牛客过第二遍
1、spring事务管理 1.1 Spring事务管理 声明式事务: 1 通过XML配置,声明某方法的事务特征 2、通过注解,声明某方法的事务特征,注解Transactional 1.2 Transactional 注解参数讲解 隔离级别传播行为回滚规则是否只读事务超时…...

科普:java与JavaScript的区别
Java和JavaScript是两种非常流行的编程语言,它们都有自己独特的特点和用途。尽管它们的名称相似,但实际上它们之间存在很多差异。在本文中,我们将详细介绍Java和JavaScript之间的区别。 一、Java和JavaScript的历史 Java是由Sun Microsyste…...

【教程】Unity 与 Simence PLC 联动通讯
开发平台:Unity 2021 依赖DLL:S7.NET 编程语言:CSharp 6.0 以上 一、前言 Unity 涉及应用行业广泛。在工业方向有着一定方向的涉足与深入。除构建数据看板等内容,也会有模拟物理设备进行虚拟孪生的需求需要解决。而 SIMATIC&a…...

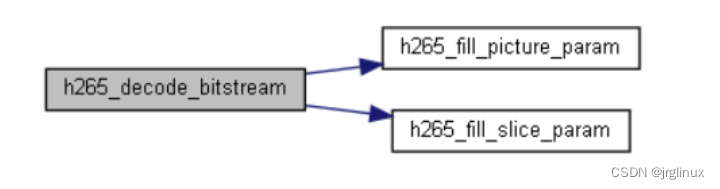
视频编解码(一)之virtio-gpu环境搭建
一、基础概念 VA-API Video Acceleration API 是一组开源应用API接口,赋能应用(比如VLC播放器、GStreamer等)使用hardware video acceleration(一般是GPU提供硬件视频加速功能),VA-API主要由开源库libva和…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
