【三十天精通Vue 3】第十一天 Vue 3 过渡和动画详解

✅创作者:陈书予
🎉个人主页:陈书予的个人主页
🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区
🌟专栏地址: 三十天精通 Vue 3
文章目录
- 引言
- 一、Vue 3 过度和动画概述
- 1.1过度和动画的简介
- 二、Vue 3 过度
- 2.1 过度的简介
- 2.2 过度的语法
- 2.3 过度的应用场景
- 2.4 过度的钩子函数
- 2.5 过度的组合
- 2.6 过度的自定义类名
- 三、Vue 3 动画
- 3.1 动画的简介
- 3.2 动画的语法
- 3.3 动画的应用场景
- 3.4 动画的钩子函数
- 3.5 动画的组合
- 3.6 动画的自定义类名
- 四、Vue 3 过度和动画的实例
- 4.1 Vue 3的过度示例
- 4.2 Vue 3的动画示例
- 五、Vue 3 过度和动画的进阶应用
- 5.1 动态组件的过度和动画
- 5.2 列表过度和动画
- 5.3 复杂场景下的过度和动画
- 六、Vue 3 过度和动画的常见问题及解决方案
- 6.1 过度和动画的性能问题
- 6.2 过度和动画的兼容性问题
- 6.3 过度和动画的调试技巧
- 6.4 过度和动画的常见错误及解决方案
引言
一、Vue 3 过度和动画概述
1.1过度和动画的简介
过渡和动画是在 Vue 3 中进行元素动态改变时的两种常用技术,可以通过给元素添加样式类或者行内样式来实现过渡和动画效果。
Vue 3 提供了一组非常方便的 API 来处理过渡和动画,包括 <transition>、<transition-group>、<keep-alive>、<teleport> 等组件以及 transition、v-show、v-if 等指令。
二、Vue 3 过度
2.1 过度的简介
在 Vue 3 中,过度是一种在元素添加或删除时添加动画效果的方式。过度可以与 v-if、v-show、动态组件等指令一起使用,从而使元素的添加或删除具有动画效果。
2.2 过度的语法
过渡的语法如下所示:
<transition name="fade"><div v-if="show">Hello, World!</div>
</transition>
其中,<transition> 组件的 name 属性用来定义过渡效果的名称,v-if 指令用来控制元素的显示与隐藏。
2.3 过度的应用场景
过渡可以用来为元素添加插入、更新或删除时的过渡效果,常见的应用场景包括:
- 页面路由切换时的过渡效果
- 列表元素插入、更新或删除时的过渡效果
- 表单验证提示信息的过渡效果
2.4 过度的钩子函数
过度提供了一些钩子函数,用于在过渡的不同阶段执行自定义操作,这些钩子函数包括:
- before-enter:在元素插入之前执行。
- enter:在元素插入过程中执行。
- after-enter:在元素插入之后执行。
- enter-cancelled:在元素插入被取消时执行。
- before-leave:在元素删除之前执行。
- leave:在元素删除过程中执行。
- after-leave:在元素删除之后执行。
- leave-cancelled:在元素删除被取消时执行。
这些钩子函数可以在 <transition> 标签上通过 v-on 或 @ 语法监听相应的事件,例如:
<transition name="fade"@before-enter="beforeEnter"@enter="enter"@after-enter="afterEnter"@before-leave="beforeLeave"@leave="leave"@after-leave="afterLeave"><div v-if="show">Hello, World!</div>
</transition>
其中,beforeEnter、enter、afterEnter、beforeLeave、leave 和 afterLeave 均为在 Vue 实例中定义的函数,用于在相应的钩子函数中执行自定义操作。
2.5 过度的组合
在 Vue 3 中,我们可以将多个过渡动画组合在一起,以实现更复杂的过渡效果。Vue 3 提供了 <transition-group> 组件来实现这个功能。
<transition-group> 组件的语法与 <transition> 组件类似,只不过它可以包含多个元素,并为每个元素添加过渡动画效果。每个元素需要通过 key 属性来指定唯一的标识符。
下面是一个 <transition-group> 的示例:
<transition-group name="fade"><div v-for="item in items" :key="item.id">{{ item.text }}</div>
</transition-group>
在这个示例中,我们为每个列表项添加了一个唯一的 key 属性,并使用 v-for 指令将它们渲染出来。当 items 数组中的元素发生变化时,Vue 3 会自动检测并应用相应的过渡效果。
2.6 过度的自定义类名
在 Vue 3 中,我们也可以为过渡动画添加自定义类名,以便我们可以在 CSS 中定义自定义的过渡动画效果。
<transition> 和 <transition-group> 组件都支持以下四个自定义类名属性:
enter-classenter-active-classleave-classleave-active-class
这些属性可以用来指定自定义的 CSS 类名,用于控制过渡动画的效果。
下面是一个使用自定义类名的示例:
<transitionname="fade"enter-class="fade-enter"enter-active-class="fade-enter-active"leave-class="fade-leave"leave-active-class="fade-leave-active"
><div v-if="show">Hello, World!</div>
</transition>
在这个示例中,我们为过渡动画添加了 enter-class、enter-active-class、leave-class 和 leave-active-class 四个自定义类名。我们可以在 CSS 中定义这些类名,以实现自定义的过渡动画效果。
三、Vue 3 动画
3.1 动画的简介
Vue 3 的动画是通过在组件或元素的进入/离开过程中,应用 CSS 过渡/动画效果来实现的。与过度类似,动画的实现需要借助 transition 和 animation 属性,不同的是动画需要使用 animate 指令来触发动画的进入/离开状态,而不是使用 transition 指令。
3.2 动画的语法
动画的语法和过度类似,需要在组件或元素中使用 v-animate 指令,并指定动画的进入/离开效果。在指定动画效果时,需要使用 animation 或 transition 属性,分别对应使用 CSS 动画和过渡效果实现动画。
<template><div><button @click="show = !show">Toggle</button><div v-if="show" v-animate:fade>This is a animated message!</div></div>
</template><style>
.fade-enter-active, .fade-leave-active {animation: fade 0.5s;
}
.fade-enter-from, .fade-leave-to {opacity: 0;
}@keyframes fade {from {opacity: 0;}to {opacity: 1;}
}
</style>
在上述示例中,我们定义了一个名为 fade 的动画效果,并在 v-animate 指令中指定了该动画效果。CSS 中,我们定义了 fade-enter-active 和 fade-leave-active 两个类,分别对应动画进入和离开的过渡状态,使用 animation 属性指定了 fade 动画,指定动画的时间为 0.5s。我们还定义了 fade-enter-from 和 fade-leave-to 两个类,分别对应动画进入和离开的开始和结束状态,使用 opacity 属性指定了元素的透明度。最后,我们使用 @keyframes 定义了 fade 动画的具体效果,从透明度为 0 的状态到透明度为 1 的状态过渡。
3.3 动画的应用场景
动画的应用场景和过度类似,适用于需要在组件或元素进入/离开时添加动画效果的场景,例如:
- 列表的增删动画
- 表单验证结果的提示信息
- 点击展开/收起的折叠面板
- 点击切换显示/隐藏的弹出层等
3.4 动画的钩子函数
在 Vue 3 中,动画的钩子函数与过度的钩子函数类似。可以通过在 <transition> 或 <animate> 元素上添加相应的钩子函数来处理动画过程中的各个状态。下面列出了 Vue 3 中常用的动画钩子函数:
beforeEnter: 在元素被插入之前调用。enter: 在元素被插入后立即调用。afterEnter: 在元素被插入之后,并且动画完成之后调用。enterCancelled: 在动画被中止时调用。beforeLeave: 在元素被移除之前调用。leave: 在元素被移除后立即调用。afterLeave: 在元素被移除之后,并且动画完成之后调用。leaveCancelled: 在动画被中止时调用。beforeAppear: 在元素第一次被插入时调用。appear: 在元素第一次被插入后立即调用。afterAppear: 在元素第一次被插入之后,并且动画完成之后调用。appearCancelled: 在动画被中止时调用。
这些钩子函数的使用方法与过度钩子函数类似,可以在 <transition> 或 <animate> 元素上使用 v-on: 或 @ 指令来绑定对应的钩子函数。例如,在一个简单的淡入淡出动画中,可以使用以下钩子函数:
<template><div><button @click="show = !show">Toggle</button><transition name="fade" @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter" @before-leave="beforeLeave" @leave="leave" @after-leave="afterLeave"><p v-if="show">Hello, World!</p></transition></div>
</template><script>
export default {data() {return {show: false}},methods: {beforeEnter(el) {el.style.opacity = 0},enter(el, done) {el.offsetWidthel.style.transition = 'opacity 1s'el.style.opacity = 1done()},afterEnter(el) {el.style.transition = ''},beforeLeave(el) {el.style.opacity = 1},leave(el, done) {el.offsetWidthel.style.transition = 'opacity 1s'el.style.opacity = 0setTimeout(() => {done()}, 1000)},afterLeave(el) {el.style.transition = ''}}
}
</script><style>
.fade-enter-active,
.fade-leave-active {transition: opacity 1s;
}
.fade-enter,
.fade-leave-to {opacity: 0;
}
</style>
在这个例子中,我们使用了 @before-enter、@enter、@after-enter、@before-leave、@leave、@after-leave 等动画钩子函数来控制动画的不同阶段。其中,@before-enter 钩子函数在进入动画之前执行,@enter 钩子函数在进入动画时执行,@after-enter 钩子函数在进入动画之后执行,@before-leave 钩子函数在离开动画之前执行,@leave 钩子函数在离开动画时执行,@after-leave 钩子函数在离开动画之后执行。
我们可以在这些钩子函数中执行各种操作,例如设置样式、调用方法等等,从而实现更加复杂的动画效果。例如,在 before-enter 钩子函数中,我们可以设置元素的初始状态,在 enter 钩子函数中,我们可以设置元素的最终状态,在 after-enter 钩子函数中,我们可以对元素进行清理操作。
除了钩子函数之外,我们还可以使用 transition 组件提供的 appear 和 mode 属性来进一步控制动画的表现形式。其中,appear 属性用于控制是否在初始渲染时执行进入动画,mode 属性用于控制动画的模式,包括 in-out、out-in、default 等。
3.5 动画的组合
动画可以同时使用多个过度效果来实现更加复杂的效果。在 Vue 3 中,可以使用 <transition-group> 标签来实现列表过渡和动画组合。
<transition-group> 与 <transition> 标签的用法类似,但有几个不同点。首先,<transition-group> 可以包含多个子元素,并对它们进行过度效果处理。其次,当元素添加或移除时,<transition-group> 会根据不同的操作,给每个元素添加相应的类名。
下面是一个简单的 <transition-group> 示例:
<template><div><button @click="add">Add</button><button @click="remove">Remove</button><transition-group name="list" tag="ul"><li v-for="item in items" :key="item">{{ item }}</li></transition-group></div>
</template><script>
export default {data() {return {items: [1, 2, 3]};},methods: {add() {this.items.push(this.items.length + 1);},remove() {this.items.pop();}}
};
</script><style>
.list-enter-active,
.list-leave-active {transition: all 1s;
}.list-enter,
.list-leave-to {opacity: 0;transform: translateY(30px);
}
</style>
在上面的示例中,我们使用 <transition-group> 包含了一个列表。当我们点击 Add 按钮时,列表中会添加一项,这一项会使用过度效果添加到列表中。当我们点击 Remove 按钮时,列表中会删除一项,这一项会使用过度效果从列表中移除。在这个例子中,我们使用了 name="list" 属性来为 <transition-group> 添加类名前缀,并使用了 tag="ul" 属性来指定容器元素。
注意到这里我们需要在样式中定义 .list-enter、.list-leave-to、.list-enter-active、.list-leave-active 四个类名,这是因为 Vue 3 在使用 <transition-group> 时,会根据不同的操作为元素添加不同的类名。
3.6 动画的自定义类名
除了默认的类名外,我们还可以使用自定义类名来实现动画效果。在使用自定义类名时,我们需要在 <transition> 或 <transition-group> 上使用 enter-class、enter-active-class、leave-class、leave-active-class 四个属性来指定自定义类名。
下面是一个使用自定义类名的示例:
<template><div><button @click="show = !show">Toggle</button><transition:enter-class="enterClass":enter-active-class="enterActiveClass":leave-class="leaveClass":leave-active-class="leaveActiveClass"><p v-if="show">Hello, world!</p></transition></div>
</template><script>
export default {data() {return {show: false,enterClass: 'my-enter-class',enterActiveClass: 'my-enter-active-class',leaveClass: 'my-leave-class',leaveActiveClass: 'my-leave-active-class',};},
};
</script><style>
.my-enter-class {opacity: 0;
}.my-enter-active-class {transition: opacity 1s;opacity: 1;
}.my-leave-class {opacity: 1;
}.my-leave-active-class {transition: opacity 1s;opacity: 0;
}
</style>
在这个示例中,我们使用了 enter-class、enter-active-class、leave-class、leave-active-class 四个属性来指定了自定义类名,并在 <style> 中定义了对应的 CSS 动画效果。在 my-enter-active-class 和 my-leave-active-class 中,我们使用了 transition 属性来定义 CSS 动画的持续时间和属性,实现了渐隐渐现的动画效果。
使用自定义类名可以让我们更加灵活地控制动画效果,同时也可以减小 CSS 文件的体积,提高网页的加载速度。
四、Vue 3 过度和动画的实例
4.1 Vue 3的过度示例
以下是一个简单的过渡示例,使用过渡效果实现一个简单的淡入淡出效果:
<template><div><button @click="toggleShow">Toggle Show</button><transition name="fade"><p v-if="show">Hello, World!</p></transition></div>
</template><script>
export default {data() {return {show: false}},methods: {toggleShow() {this.show = !this.show}}
}
</script><style>
.fade-enter-active, .fade-leave-active {transition: opacity .5s;
}
.fade-enter, .fade-leave-to {opacity: 0;
}
</style>
在这个示例中,我们使用了 <transition> 组件来实现淡入淡出效果。在 name 属性中设置了过渡动画的名称为 “fade”,并使用 v-if 控制 p 元素的显示与隐藏。在 style 中我们定义了过渡动画的样式,控制了 opacity 的变化。
4.2 Vue 3的动画示例
以下是一个简单的 Vue 3 动画示例,通过按钮点击来切换图片,实现图片的淡入淡出效果:
<template><div><button @click="toggleImage">Toggle Image</button><transition name="fade"><img :src="imageUrl" alt="Vue logo"></transition></div>
</template><script>
export default {data() {return {imageUrl: "https://vuejs.org/images/logo.png",showImage: true,};},methods: {toggleImage() {this.showImage = !this.showImage;if (this.showImage) {this.imageUrl = "https://vuejs.org/images/logo.png";} else {this.imageUrl = "";}},},
};
</script><style>
.fade-enter-active,
.fade-leave-active {transition: opacity 0.5s;
}.fade-enter,
.fade-leave-to {opacity: 0;
}
</style>
在这个示例中,我们通过 transition 组件来包裹需要过度的图片,并定义了 name 属性为 fade,表示过度效果的名称。当点击 Toggle Image 按钮时,会触发 toggleImage 方法来切换图片,实现图片的淡入淡出效果。在 style 标签中,我们使用 CSS 来定义了过度效果的动画。
五、Vue 3 过度和动画的进阶应用
5.1 动态组件的过度和动画
动态组件是指在 Vue 中,通过 is 特性来动态切换组件的类型。在切换过程中,我们可以使用 Vue 3 的过渡和动画来添加动画效果。
例如,下面的代码演示了如何为动态组件添加过度和动画:
<transition name="fade"><component :is="currentComponent"></component>
</transition>
在这个例子中,<component> 组件通过 :is 属性绑定到一个动态的组件类型。当 currentComponent 发生变化时,<component> 组件会根据新的类型渲染对应的组件。
同时,我们还使用了 <transition> 组件来为切换过程添加过度和动画效果,其 name 属性指定了过度效果的名称。
5.2 列表过度和动画
在 Vue 3 中,我们可以使用 v-for 指令来渲染列表。类似于动态组件,我们可以为列表项添加过度和动画效果,使得列表的添加、更新、删除操作具有动画效果。
下面的例子演示了如何为列表添加过度和动画效果:
<transition-group name="list" tag="ul"><li v-for="(item, index) in list" :key="item.id">{{ item.text }}</li>
</transition-group>
在这个例子中,我们使用了 <transition-group> 组件来为列表添加过度和动画效果。name 属性指定了过度效果的名称,tag 属性指定了包裹列表项的标签类型。同时,我们在 <li> 标签上使用 v-for 指令来渲染列表项,key 属性用来唯一标识每个列表项,以便 Vue 可以正确地跟踪列表项的添加、更新和删除操作。
5.3 复杂场景下的过度和动画
在实际开发中,我们可能需要在更复杂的场景下使用过度和动画效果。例如,当我们需要在列表中对某个元素进行排序时,我们可能需要为列表中的元素添加更多的过度和动画效果。
下面的例子演示了如何为一个排序列表添加过度和动画效果:
<transition-group name="list" tag="ul"><li v-for="(item, index) in sortedList" :key="item.id" :style="{ order: item.order }">{{ item.text }}<button @click="moveUp(index)">Move Up</button><button @click="moveDown(index)">Move Down</button></li>
</transition-group>
在这个例子中,我们首先使用 v-for 指令来渲染排序列表,key 属性用来唯一标识每个列表项。然后,我们通过 <transition-group> 组件来为列表每个项添加过渡效果。在 组件中,我们使用了 name 属性来定义过渡效果的名称,并且添加了 appear 和 enter-active-class 这两个类名来定义初始动画和过渡动画。同时,我们还为列表项添加了删除按钮,并在按钮的 click 事件中调用了 removeItem 方法来删除列表项。
六、Vue 3 过度和动画的常见问题及解决方案
6.1 过度和动画的性能问题
过度和动画可以增强用户体验,但如果不加以限制,可能会对应用程序的性能产生负面影响。以下是一些可以帮助提高过度和动画性能的方法:
- 避免过渡和动画过多地嵌套在嵌套组件中。
- 尽可能使用 CSS3 动画,而不是 JavaScript 动画。
- 对于列表中的元素,使用 代替 以避免不必要的重渲染。
- 避免使用过渡和动画在移动端上。
6.2 过度和动画的兼容性问题
虽然大多数现代浏览器都支持过度和动画,但仍有一些浏览器可能无法支持某些 CSS 属性或 JavaScript 方法,导致过度和动画无法正常工作。在使用过度和动画时,应该测试和检查在不同浏览器上的表现,以确保其兼容性。
6.3 过度和动画的调试技巧
在调试过度和动画时,以下是一些有用的技巧:
- 使用 Vue Devtools 来检查组件树和过度状态。
- 使用浏览器的开发者工具来检查元素和样式。
- 使用 Chrome 的动画面板来检查和调试动画。
- 在过度和动画上添加 Vue 的调试信息。
6.4 过度和动画的常见错误及解决方案
在使用过渡和动画时,常见的错误包括:
- 忘记添加 key 属性导致重渲染问题。
- 忘记在组件上添加 name 属性。
- 在过渡组件上使用了 v-show 指令。
- 在动画组件上使用了 v-if 指令。
这些问题的解决方案包括:
- 在每个元素上添加 key 属性。
- 在过渡组件上添加 name 属性。
- 避免在过渡组件上使用 v-show 指令。
- 避免在动画组件上使用 v-if 指令。

相关文章:

【三十天精通Vue 3】第十一天 Vue 3 过渡和动画详解
✅创作者:陈书予 🎉个人主页:陈书予的个人主页 🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区 🌟专栏地址: 三十天精通 Vue 3 文章目录引言一、Vue 3 过度和动画概述1.1过度和动画的简介二、Vue 3 过度2…...

基于多种流量检测引擎识别pcap数据包中的威胁
在很多的场景下,会需要根据数据包判断数据包中存在的威胁。针对已有的数据包,如何判断数据包是何种攻击呢? 方法一可以根据经验,对于常见的WEB类型的攻击,比如SQL注入,命令执行等攻击,是比较容…...

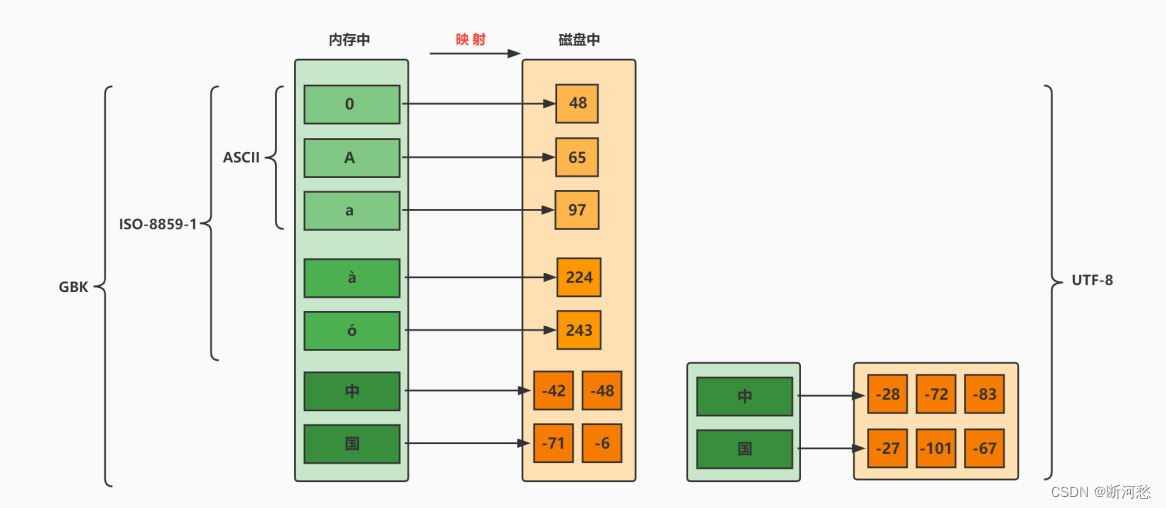
第02章_变量与运算符
第02章_变量与运算符 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 本章专题与脉络 1. 关键字(keyword) 定义:被Java语言赋予了特殊含义,用做专门…...

仅三行就能学会数据分析——Sweetviz详解
文章目录前言一、准备二、sweetviz 基本用法1.引入库2.读入数据3.调整报告布局总结前言 Sweetviz是一个开源Python库,它只需三行代码就可以生成漂亮的高精度可视化效果来启动EDA(探索性数据分析)。输出一个HTML。 如上图所示,它不仅能根据性别、年龄等…...

springboot——集成elasticsearch进行搜索并高亮关键词
目录 1.elasticsearch概述 3.springboot集成elasticsearch 4.实现搜索并高亮关键词 1.elasticsearch概述 (1)是什么: Elasticsearch 是位于 Elastic Stack 核心的分布式搜索和分析引擎。 Lucene 可以被认为是迄今为止最先进、性能最好的…...

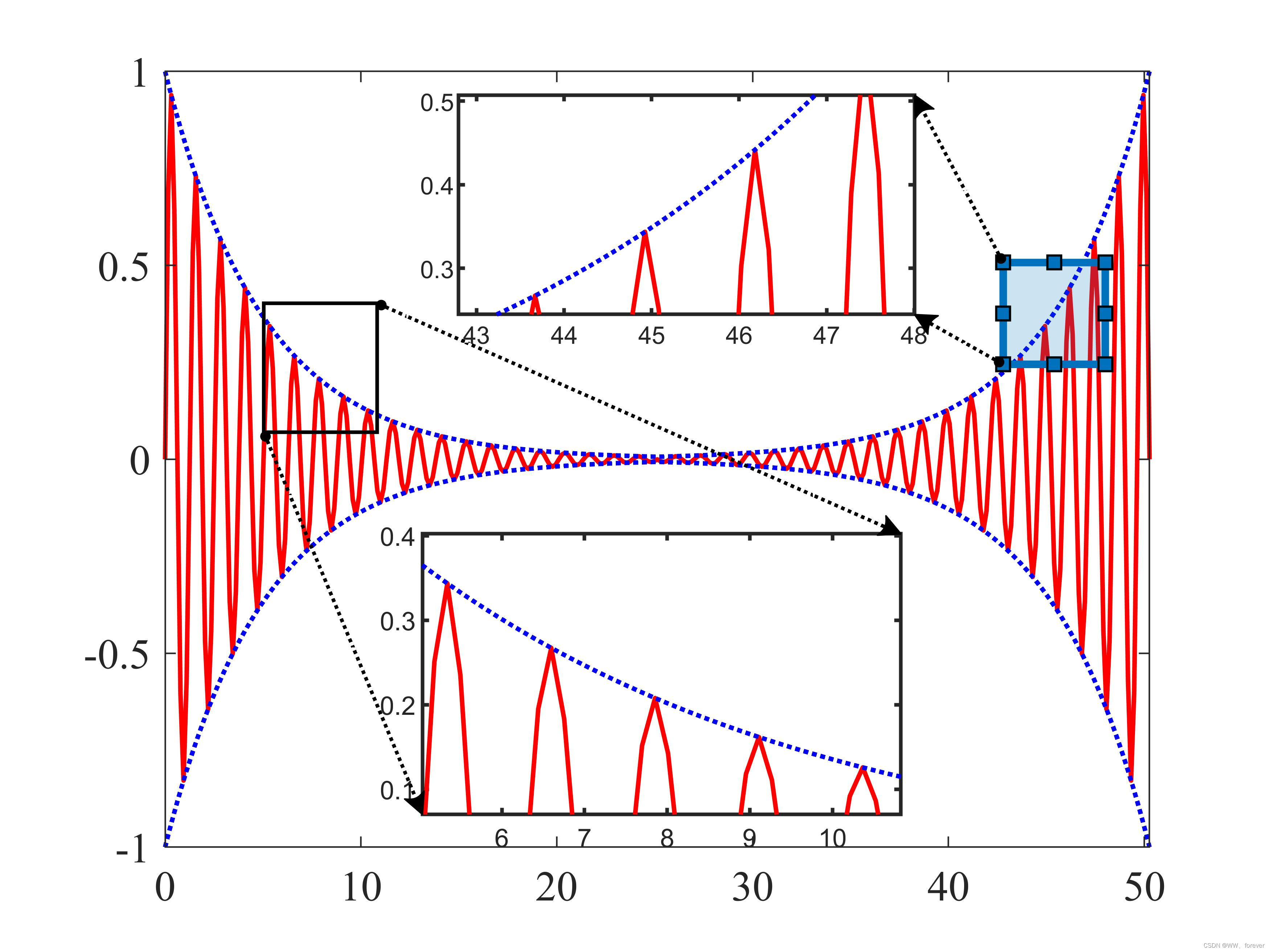
MATLAB绘制局部放大图
MATLAB绘制局部放大图 1 工具准备 MATLAB官网-ZoomPlot(Kepeng Qiu. Matlab Central, 2022) 初始数据图绘制完成后,调用以下代码: %% 添加局部放大 zp BaseZoom(); zp.plot;1.1 具体绘制步骤 具体绘制步骤如下: 通过鼠标左键框选作图区…...

第十三天缓存一致性篇
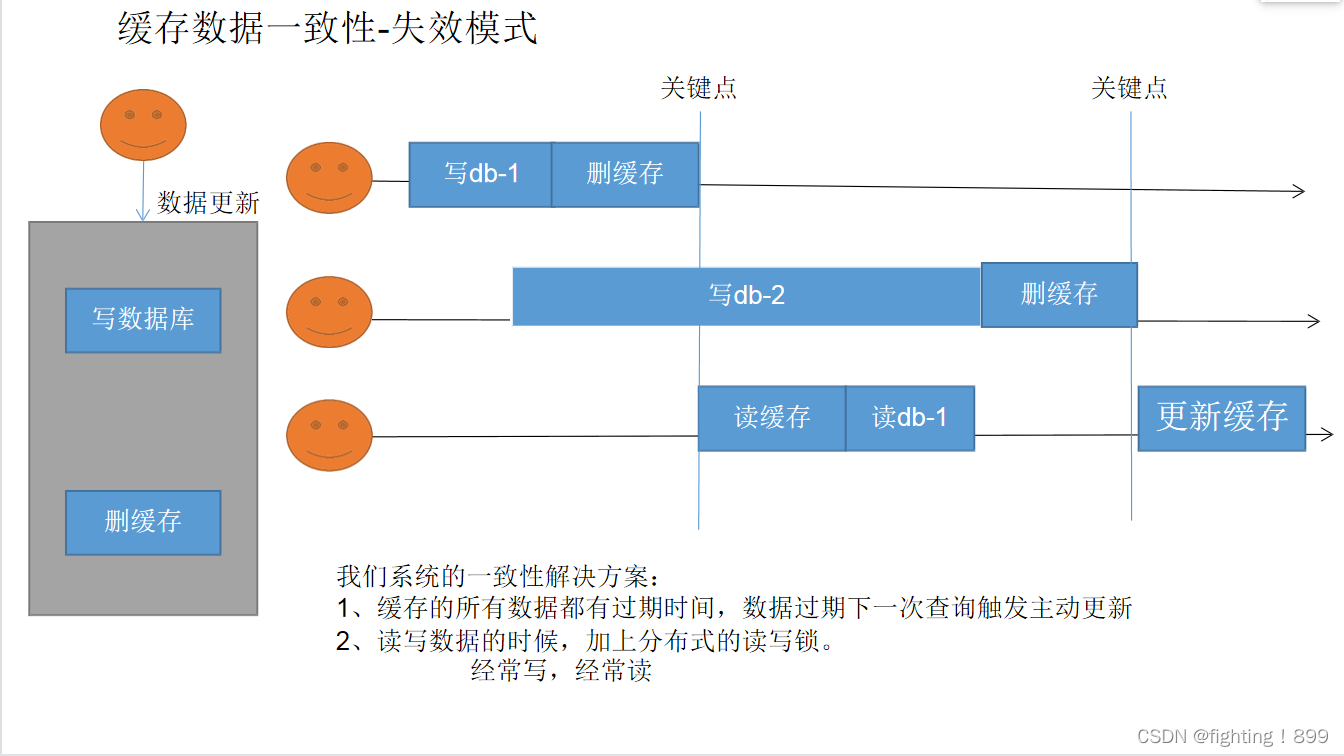
目录 一、缓存的应用场景 二、缓存数据一致性如何保证? 三、缓存的最终一致性解决方案: 一、缓存的应用场景 1、缓存中的数据不应该是实时性一致性要求超高的, 通过缓存加上过期时间保证每天拿到的数据都是最新的即可。 2、如果实时性要求…...

VSCode使用Remote SSH远程连接Linux服务器【远程开发】
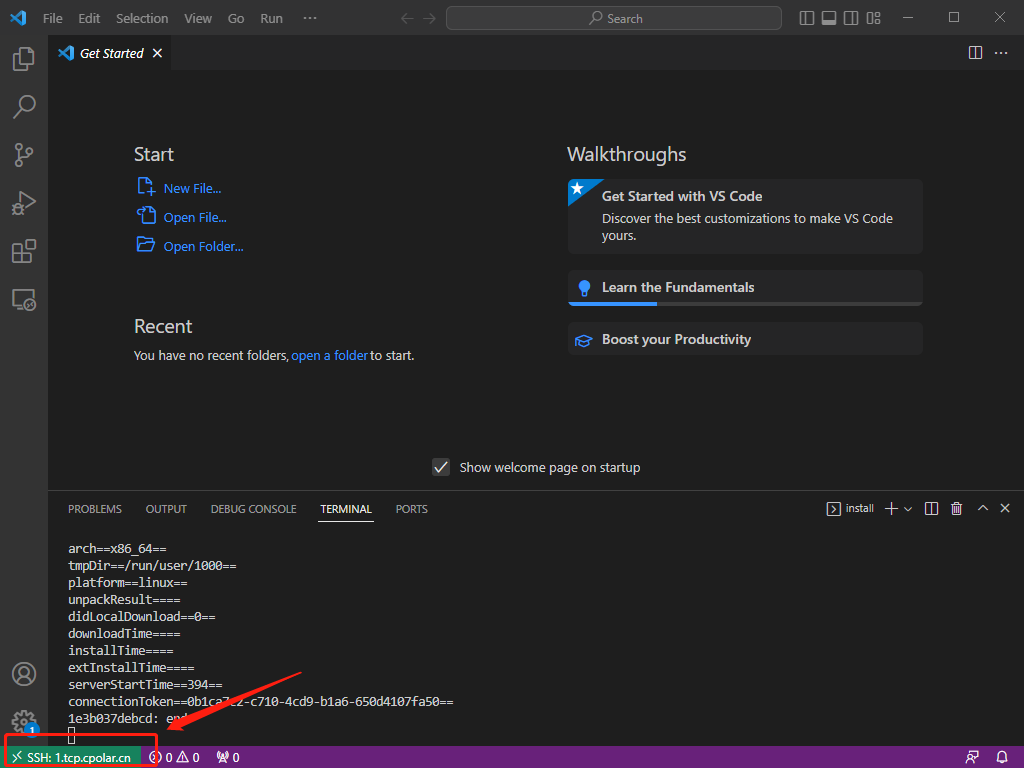
文章目录前言视频教程1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar4.2 创建隧道映射4.3 测试公网远程连接5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程转发自CSDN远…...

人工智能专题-知识表示
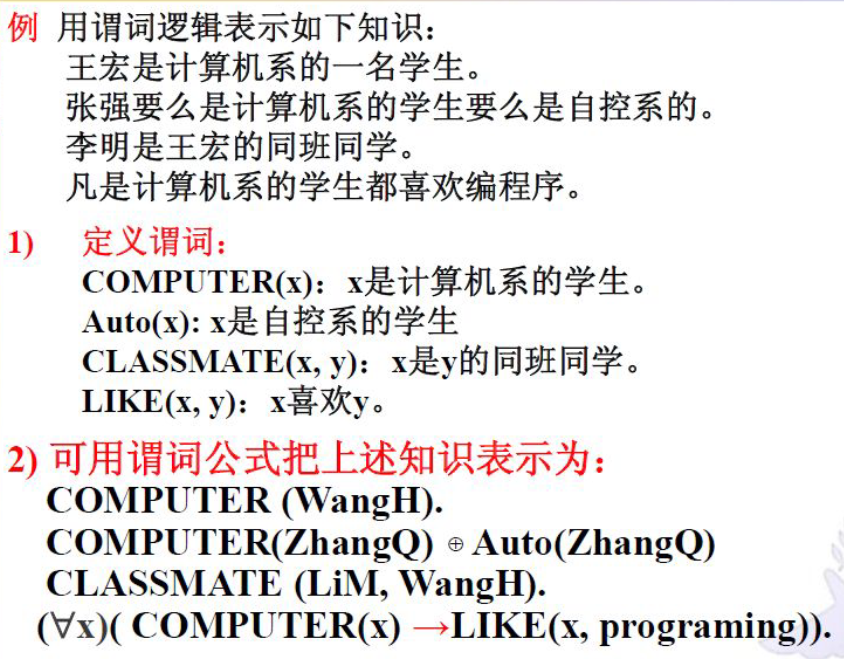
文章目录人工智能专题-知识表示大纲2.1 知识表示的概念2.1.1 知识表示观点2.1.2 知识表示的要求2.2 一阶谓词逻辑表示法2.2.1 一阶谓词概念2.2.2 谓词逻辑表示方法2.3 产生式表示法2.4 语义网络表示法2.5 框架表示法人工智能专题-知识表示 大纲 大纲:掌握知识表示方…...

各种过滤器使用场景
授权过滤器的使用场景有以下几种: 判断用户是否登录或具有访问权限,如使用Authorize特性来限制只有通过身份验证的用户才能访问某些控制器或操作方法。 实现自定义的授权逻辑,如根据用户的角色、权限、IP地址等来决定是否允许访问。 实现一…...

第04章_IDEA的安装与使用(下)
第04章_IDEA的安装与使用(下) 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 8. 快捷键的使用 8.1 常用快捷键 见《尚硅谷_宋红康_IntelliJ IDEA 常用快捷键一览表.md》…...

2023年全国最新道路运输从业人员精选真题及答案51
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 7.A危险货物运输企业一辆载有甲醇的罐式车辆,在晚上…...
)
Baumer工业相机堡盟工业相机如何通过BGAPISDK显示Bayer彩色格式的图像(C#)
Baumer工业相机堡盟工业相机如何通过BGAPISDK显示Bayer彩色格式的图像(C#)Baumer工业相机Baumer工业相机的Bayer彩色图像的技术背景Baumer工业相机通过BGAPI SDK在回调函数里显示Bayer彩色图像Baumer工业相机在BufferEvent显示Bayer彩色图像Baumer工业相…...

Unity云渲染,加移动
上次我们根据官方所推出的教程,完成了云渲染,这次我们加个移动。 原谅我又水一篇文章😄😄😄😄😄😄😄😄😄 云渲染的文章看这里:Unity…...

ASP一个简单的网上教务系统模型的设计与实现
对于一个学校来说,大量教师信息,学生信息管理,学生成绩管理,基本数据的维护都难于通过传统的方法进行管理:这就迫切需要利用计算机技术来帮助学校管理者处理这些日常管理。本系统正是为了简化教学任务的管理࿰…...

黑马点评实战篇问题总结
缓存穿透 用户查询的数据在缓存和数据库中都不存在 这样的请求每次都会打到数据库上 解决方案: 1.缓存空字符串(额外的内存消耗,可能造成短期的不一致) 2.布隆过滤(内存占用少,没有多余key,实现…...

C++ 并发编程
文章目录基本概念编程创建线程启动共享数据相关条件变量时间相关future相关——等待一次性事件读写锁原子操作与缓存一致性关系线程管理启动线程从类的方法来创建线程传参标识线程常用API等待线程完成后台运行线程移动线程间共享数据互斥量(mutex)unique…...

5V的LDO电源的WCCA分析-可靠性分析计算过程
WCCA(WorstCase Circuit Analysis)分析方法是一种电路可靠性分析设计技术,用来评估电路中各个器件同时发生变化时的性能,用于保证设计电路在整个生命周期的都可以可靠工作。通过WCCA分析,验证在上述参数在其容差范围内发生变化时,…...

TensorFlow 深度学习第二版:6~10
原文:Deep Learning with TensorFlow Second Edition 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 深度学习 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 不要担心自己的形象,只…...

C++标准库 -- 顺序容器 (Primer C++ 第五版 · 阅读笔记)
C标准库 -- 顺序容器(Primer C 第五版 阅读笔记)第9章 顺序容器------(持续更新)9.1、顺序容器概述9.2、容器库概览9.2.1 、迭代器9.2.2 、容器类型成员9.2.3 、begin 和 end 成员9.2.4 、容器定义和初始化9.2.5 、赋值和 swap9.2.6 、容器大小操作9.2.7 、关系运算…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
