C++ | 探究拷贝对象时的一些编译器优化

👑作者主页:@烽起黎明
🏠学习社区:烈火神盾
🔗专栏链接:C++
文章目录
- 前言
- 一、传值传参
- 二、传引用传参
- 三、传值返回
- 拷贝构造和赋值重载的辨析
- 四、传引用返回【❌】
- 五、传匿名对象返回
- 六、总计与提炼
前言
在传参和传返回值的过程中,一般编译器会做一些优化,减少对象的拷贝,这个在一些场景下还是非常有用的
- 经过深度探索类的六大天选之子学习,我们讲到了拷贝构造一些基本概念和调用形式
- 经过构造函数的初始化列表的学习,我们知道了原来祖师爷在构造函数里还藏着这么个东西
- 经过explicit关键字的学习,我们清楚了可以手动去禁用构造函数的隐式转换,本文继续细谈
- 经过类中的static成员的学习,我们认识到类中的这两个双胞胎还真是不可分离
本文,我们将在前面的基础上继续展开学习,去探究一下拷贝构造在拷贝对象时会发生一些编译器优化
- 之前我们在讲
explicit关键字的时候,我有提到下面这种写法会引发【隐式类型转换】,而且还画了对应的图示,中间会通过1构造产生一个A类型的临时对象,然后用再去调用拷贝构造完成拷贝。 - 不过这一块编译器做了一个优化,将【构造 + 拷贝构造】直接转换为【构造】的形式,本模块我们就这一块来进行一个拓展延伸,讲一讲编译器在拷贝对象时期的一些优化
A aa1 = 1;
一、传值传参
首先来看到的场景是【传值传参】,对象均是使用上面
aa1
//传值传参
void func1(A aa)
{}
💬请你思考一下这种形式编译器还会像上面那样去优化拷贝构造吗
func1(aa1);
- 可以看到,还是发生了拷贝构造,为什么呢?因为对于这种形式编译器不会去随意优化,只有像上面在一个表达式内才会去进行一个优化。【这里的析构是针对函数内部的形参
aa,main函数中的aa1也会析构,不做展示】

💬那如果直接传入一个3呢,会做优化吗?
func1(3);
- 可以看到,若是直接传入3的话,就不会去调用拷贝构造了,这个其实和一开始我们讲得那个差不多,把构造 + 拷贝构造优化成了直接构造,【一开始的构造不用理他,为了构造出
aa1对象】

💬接下去我传入一个A(3),会发生什么呢?
func1(A(3));
- 通过观察可以发现,和上面那个是一样的,其实读者去演算一下就可以很清楚,
A(3)就是一个很明显的有参构造,实例化出一个对象后那就是拷贝构造,但是这里因为编译器的优化,所以直接变成了一个构造

二、传引用传参
接下去来看到的场景是【传引用传参】,传入的值还是上面的这三种,只是会通过传引用来接收
- 之前的文章里有说过为什么在传参的时候最好使用【传引用传参】,原因就是在于可以减少拷贝,提高程序运行效率
//传引用传参
void func2(const A& aa) //不加const会造成权限放大
{}
💬那通过引用接收aa1会发生什么呢?
func2(aa1);
- 通过观察可以发现,无论是【构造】还是【拷贝构造】,都不会去调用,这是为什么呢?
- 原因就在于这里使用的是引用接收,那么形参部分的
aa就是aa1的别名,无需构造产生一个新的对象,也不用去拷贝产生一个,直接用形参部分这个就可以了,现在知道引用传参的好处了吧👈

💬那直接传3呢?又会发生什么?
func2(3);
- 观察得到,临时对象还是会去进行构造,不过因为引用接收的缘故,我里面的
aa就是这个临时对象的别名,所以无需调用拷贝构造,所以也是当回到主函数中才调用析构函数,此时析构的就是这个临时对象 - 这里要顺便提一句的是,因为这个临时对象,临时对象具有常性,所以在拷贝构造的参数中一定要使用
const做修饰,否则就会造成权限放大

💬那么A(3)也是和上面同样的道理
func2(A(3));

看完【传值传参】和【传引用传参】,我们来总结一下
- 在为函数传递参数的时候,尽量使用引用传参,可以减少拷贝的工作
三、传值返回
接下去我们来讲讲函数返回时候编译器优化的场景,首先是【传值返回】
//传值返回
A func3()
{A aa;return aa;
}
💬若是直接去调用上面这个func3(),会发生什么呢?
func3();
- 这个其实和传值传参的第一个是一样的,因为在函数中对象和返回不是处于同一个表达式,所以编译器不会产生优化,调试结果如下

💬此处在函数调用的地方我使用一个对象去做了接收,那在上面【构造 + 拷贝构造】的基础上就会再多出一个【拷贝构造】,即为【构造 + 拷贝构造 + 拷贝构造】
A aa2 = func3();
- 不过通过调试可以看出,只进行了一次拷贝构造,这里其实就存在编译器对于【拷贝构造】的一个优化工作,将两个拷贝构造优化成了一个拷贝构造

这里可能比较抽象,我画个图来解说一下
- 可以看到,因为这是一个传值返回,所以一定会在构造产生临时对象。第一个是因为
aa与A不是同一个表示式,所以不会引发编译器的优化;对于第二个来说,因为又拿了一个A的对象作为接收,所以又会产生一个拷贝构造。在这里编译器就要出手了,它会觉得两个拷贝构造过于麻烦,所以会直接优化成一个

拷贝构造和赋值重载的辨析
- 学习过【拷贝构造】和【赋值重载】的同学应该可以知道,它们的形式很像,若是一个对象还没有被实例化出来,使用
=便是拷贝构造;若是一个对象已经实例化出来了,使用=便是赋值重载
A aa2;
aa2 = func3();
- 仔细观察便可以发现,在拷贝构造完成之后又去进行了一次【赋值重载】,那看上面的代码其实就很明显了,那若是一个【拷贝构造】+【赋值重载】的话,编译器其实不会去做一个优化,那这其实相当于干扰了编译器

四、传引用返回【❌】
然后来说说【传引用返回】,不过若是你知道引用返回的一些机制的话,就可以清楚我下面这样其实是错误的,因为
aa属于局部变量,出了当前作用域会销毁,所以不可以使用传引用返回,具体以下细述
A& func4()
{A aa;return aa;
}
💬首先来看下直接调用的结果会是怎样的
func4();
- 可以看到因为传引用返回了,所以就减少了中间的一份临时对象的拷贝,也就没有去调用拷贝构造

💬那我若是用一个返回值去接收的话,此时就可以看出引用返回临时对象的问题了
A aa3 = func4();
- 可以看到,最后在拷贝构造结束后,对象aa3内部的
_a就是一个随机值

- 若是使用传值返回的话,去观察就可以发现并不是一个随机值
A func4()

五、传匿名对象返回
还记得上面讲到的【匿名对象】吗,也可以使用它返回哦,效率还不低呢!
//匿名对象返回
A func5()
{return A(); //返回一个A的匿名对象
}
💬先调用一下看看会怎么样
func5();
- 可以看到本质还是传值返回,照理来说会构造出一个临时对象然后在拷贝构造,但是却没有调用拷贝构造,原因就是匿名对象起到的作用,对于
A()你可以就把它看做是一个表达式,一个【构造】+【拷贝构造】就被优化成了直接构造

💬如果用返回值去接收呢?编译器会优化到何种程度
A aa4 = func5();
- 可以看到,竟然也是只有一个构造。照道理分析来看的话应该是【构造 + 拷贝构造 + 拷贝构造】,不过在匿名对象返回那里已经优化成【直接构造】了,然后再外面的【构造 + 拷贝构造】由引起来编译器的优化,所以最终就只有一个构造了
- 可以看到,最后我还去掉了三次析构函数,第一次就是当然就是
aa4,第二次是aa3,第三次便是一开始就有的aa1了,通过这么调试观察,希望你能真正看懂编译器的思维

而且可以观察到匿名对象返回也不会造成随机值现象,因为本质使用的还是【传值返回】,这里不可以使用【传引用返回】,因为匿名对象构建出来的也是一个临时对象,具有常性,会造成权限放大

六、总计与提炼
看完了上面这一些系列拷贝对象时编译器的优化,我们来做一个总结
对象返回总结
- 接收返回值对象,尽量拷贝构造方式接收,不要赋值接收【会干扰编译器优化】
- 函数中返回对象时,尽量返回匿名对象【可以增加编译器优化】
函数传参总结
- 尽量使用
const+&传参,减少拷贝的同时防止权限放大
以上就是本文要介绍的所有内容,感谢您的阅读🌹

相关文章:

C++ | 探究拷贝对象时的一些编译器优化
👑作者主页:烽起黎明 🏠学习社区:烈火神盾 🔗专栏链接:C 文章目录前言一、传值传参二、传引用传参三、传值返回拷贝构造和赋值重载的辨析四、传引用返回【❌】五、传匿名对象返回六、总计与提炼前言 在传参…...

linux工具gcc/g++/gdb/git的使用
目录 gcc/g 基本概念 指令集 函数库 (重要) gdb使用 基本概念 指令集 项目自动化构建工具make/makefile 进度条小程序 编辑 git三板斧 创建仓库 git add git commit git push git status git log gcc/g 基本概念 gcc/g称为编译器…...

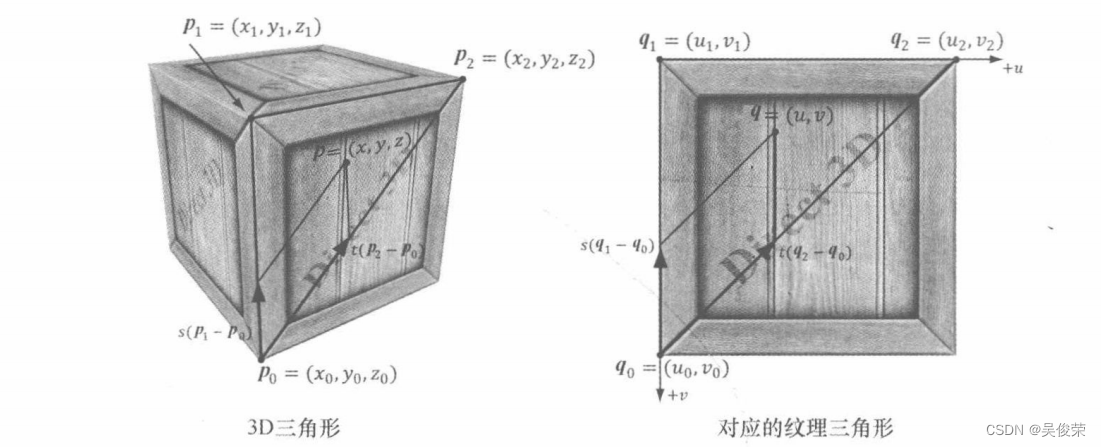
Direct3D 12——纹理——纹理
纹理不同于缓冲区资源,因为缓冲区资源仅存储数据数组,而纹理却可以具有多个mipmap层级(后 文有介绍),GPU会基于这个层级进行相应的特殊操作,例如运用过滤器以及多重采样。支持这些特殊 的操作纹理资源都被限定为一些特定的数据格式…...

产品经理必读 | 俞军产品经理十二条军规
最近在学习《俞军产品方法论》,觉得俞军总结的十二条产品经理原则非常受用,分享给大家。 01. 产品经理首先是产品的深度用户 自己设计的产品都没使用过的产品经理,如何明白用户使用的问题,如何解决问题,所以产品经理肯…...

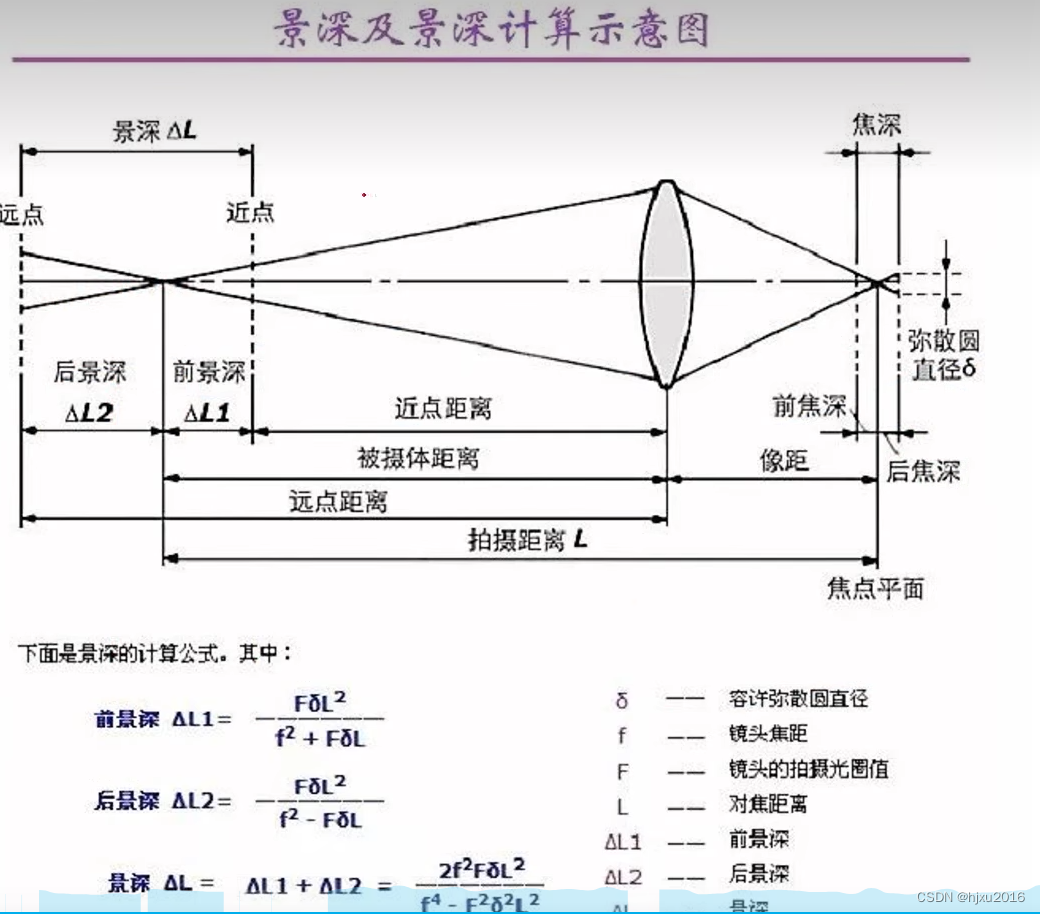
【机器视觉1】光源介绍与选择
文章目录一、常见照明光源类型二、照明光源对比三、照明技术3.1 亮视野与暗视野3.2 低角度照明3.3 前向光直射照明3.4 前向光漫射照明3.5 背光照明-测量系统的最佳选择3.6 颜色与补色示例3.7 偏光技术应用四、镜头4.1 镜头的几个概念4.2 影响图像质量的关键因素4.3 成像尺寸4.4…...

【三十天精通Vue 3】第十一天 Vue 3 过渡和动画详解
✅创作者:陈书予 🎉个人主页:陈书予的个人主页 🍁陈书予的个人社区,欢迎你的加入: 陈书予的社区 🌟专栏地址: 三十天精通 Vue 3 文章目录引言一、Vue 3 过度和动画概述1.1过度和动画的简介二、Vue 3 过度2…...

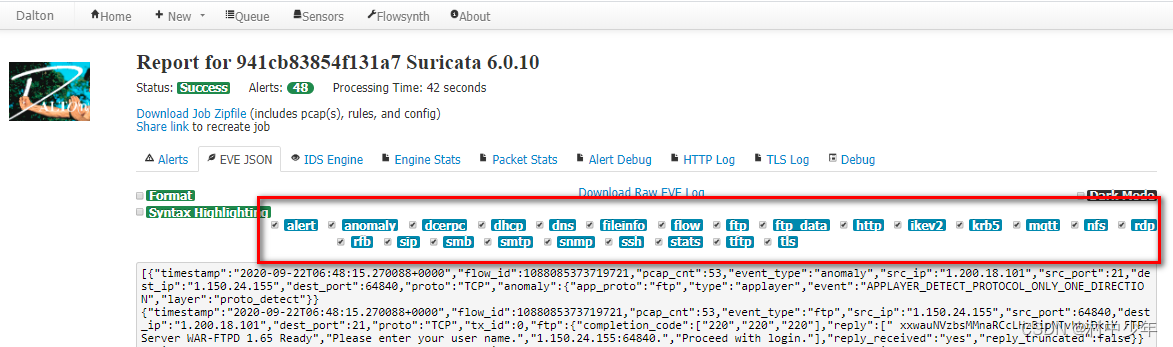
基于多种流量检测引擎识别pcap数据包中的威胁
在很多的场景下,会需要根据数据包判断数据包中存在的威胁。针对已有的数据包,如何判断数据包是何种攻击呢? 方法一可以根据经验,对于常见的WEB类型的攻击,比如SQL注入,命令执行等攻击,是比较容…...

第02章_变量与运算符
第02章_变量与运算符 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 本章专题与脉络 1. 关键字(keyword) 定义:被Java语言赋予了特殊含义,用做专门…...

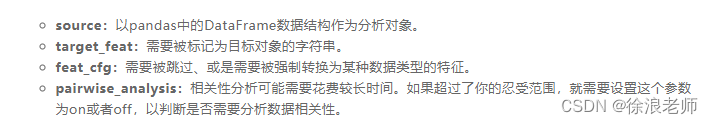
仅三行就能学会数据分析——Sweetviz详解
文章目录前言一、准备二、sweetviz 基本用法1.引入库2.读入数据3.调整报告布局总结前言 Sweetviz是一个开源Python库,它只需三行代码就可以生成漂亮的高精度可视化效果来启动EDA(探索性数据分析)。输出一个HTML。 如上图所示,它不仅能根据性别、年龄等…...

springboot——集成elasticsearch进行搜索并高亮关键词
目录 1.elasticsearch概述 3.springboot集成elasticsearch 4.实现搜索并高亮关键词 1.elasticsearch概述 (1)是什么: Elasticsearch 是位于 Elastic Stack 核心的分布式搜索和分析引擎。 Lucene 可以被认为是迄今为止最先进、性能最好的…...

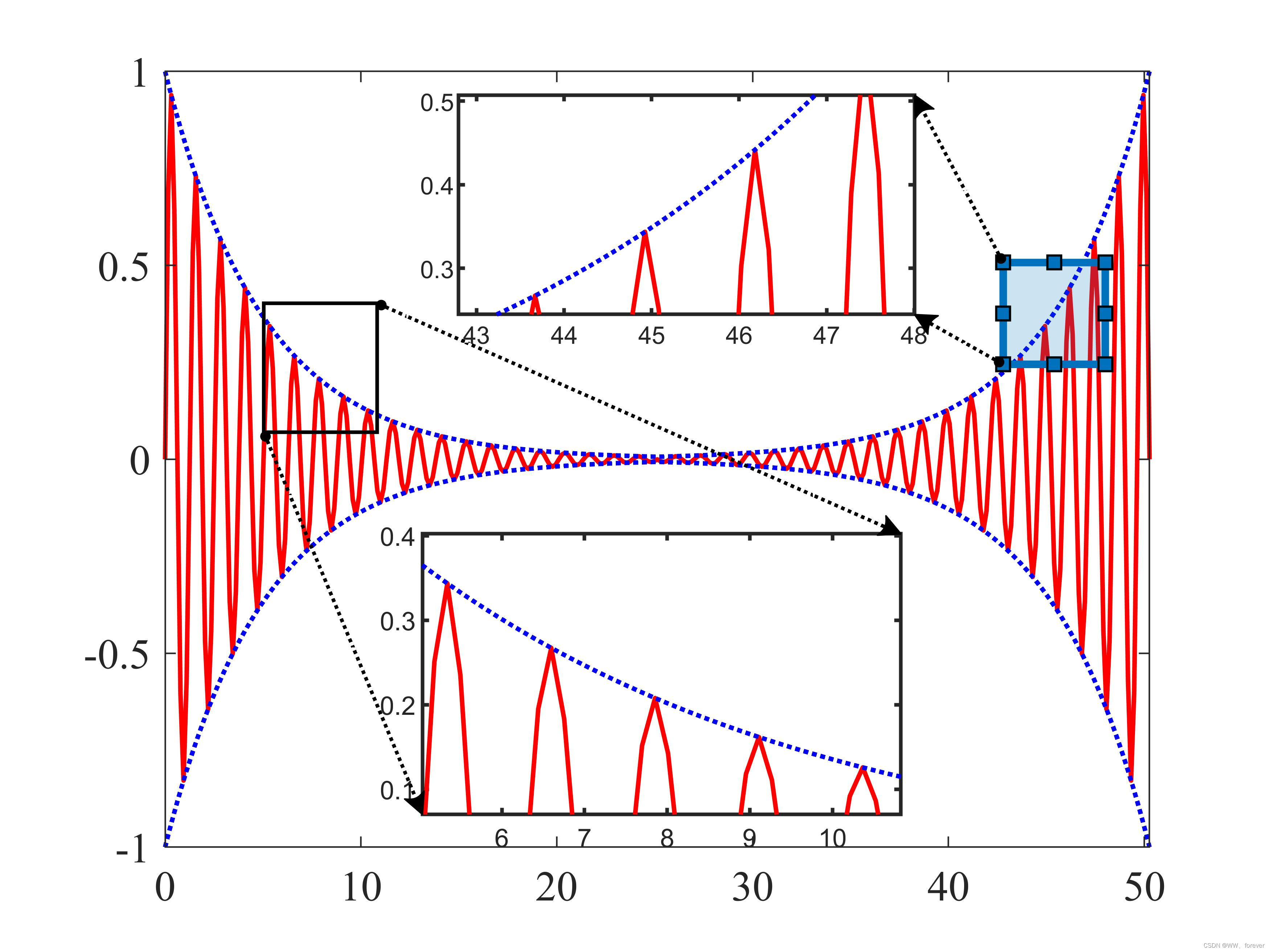
MATLAB绘制局部放大图
MATLAB绘制局部放大图 1 工具准备 MATLAB官网-ZoomPlot(Kepeng Qiu. Matlab Central, 2022) 初始数据图绘制完成后,调用以下代码: %% 添加局部放大 zp BaseZoom(); zp.plot;1.1 具体绘制步骤 具体绘制步骤如下: 通过鼠标左键框选作图区…...

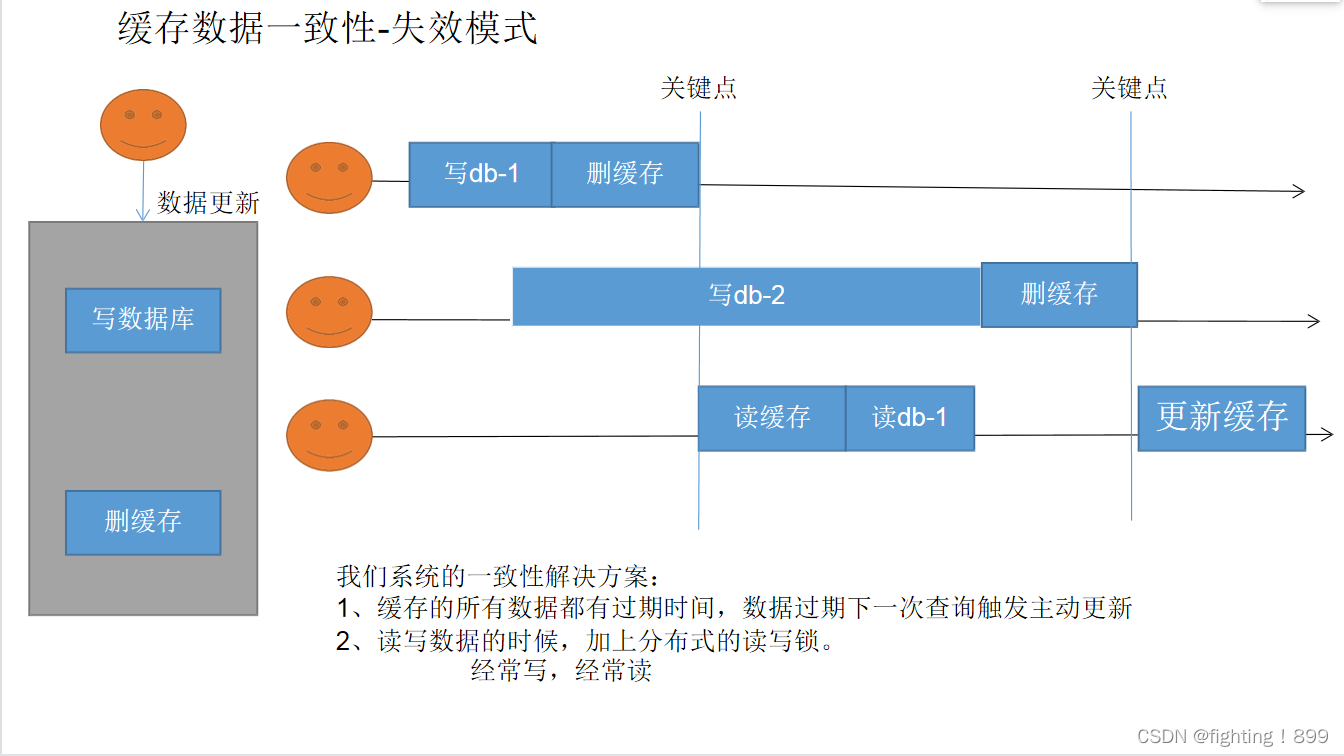
第十三天缓存一致性篇
目录 一、缓存的应用场景 二、缓存数据一致性如何保证? 三、缓存的最终一致性解决方案: 一、缓存的应用场景 1、缓存中的数据不应该是实时性一致性要求超高的, 通过缓存加上过期时间保证每天拿到的数据都是最新的即可。 2、如果实时性要求…...

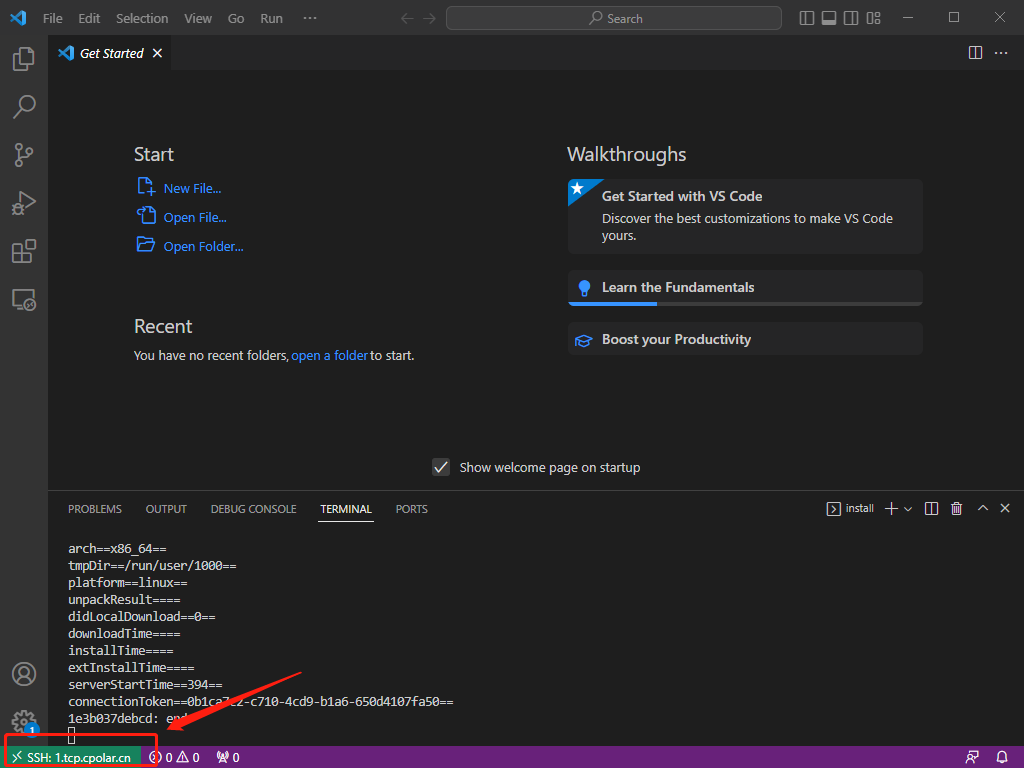
VSCode使用Remote SSH远程连接Linux服务器【远程开发】
文章目录前言视频教程1、安装OpenSSH2、vscode配置ssh3. 局域网测试连接远程服务器4. 公网远程连接4.1 ubuntu安装cpolar4.2 创建隧道映射4.3 测试公网远程连接5. 配置固定TCP端口地址5.1 保留一个固定TCP端口地址5.2 配置固定TCP端口地址5.3 测试固定公网地址远程转发自CSDN远…...

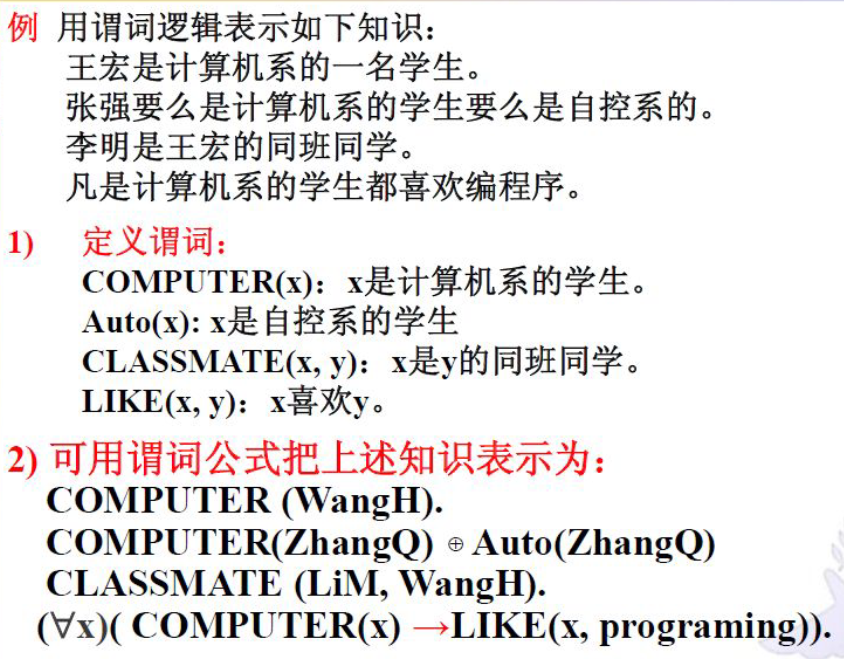
人工智能专题-知识表示
文章目录人工智能专题-知识表示大纲2.1 知识表示的概念2.1.1 知识表示观点2.1.2 知识表示的要求2.2 一阶谓词逻辑表示法2.2.1 一阶谓词概念2.2.2 谓词逻辑表示方法2.3 产生式表示法2.4 语义网络表示法2.5 框架表示法人工智能专题-知识表示 大纲 大纲:掌握知识表示方…...

各种过滤器使用场景
授权过滤器的使用场景有以下几种: 判断用户是否登录或具有访问权限,如使用Authorize特性来限制只有通过身份验证的用户才能访问某些控制器或操作方法。 实现自定义的授权逻辑,如根据用户的角色、权限、IP地址等来决定是否允许访问。 实现一…...

第04章_IDEA的安装与使用(下)
第04章_IDEA的安装与使用(下) 讲师:尚硅谷-宋红康(江湖人称:康师傅) 官网:http://www.atguigu.com 8. 快捷键的使用 8.1 常用快捷键 见《尚硅谷_宋红康_IntelliJ IDEA 常用快捷键一览表.md》…...

2023年全国最新道路运输从业人员精选真题及答案51
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 7.A危险货物运输企业一辆载有甲醇的罐式车辆,在晚上…...
)
Baumer工业相机堡盟工业相机如何通过BGAPISDK显示Bayer彩色格式的图像(C#)
Baumer工业相机堡盟工业相机如何通过BGAPISDK显示Bayer彩色格式的图像(C#)Baumer工业相机Baumer工业相机的Bayer彩色图像的技术背景Baumer工业相机通过BGAPI SDK在回调函数里显示Bayer彩色图像Baumer工业相机在BufferEvent显示Bayer彩色图像Baumer工业相…...

Unity云渲染,加移动
上次我们根据官方所推出的教程,完成了云渲染,这次我们加个移动。 原谅我又水一篇文章😄😄😄😄😄😄😄😄😄 云渲染的文章看这里:Unity…...

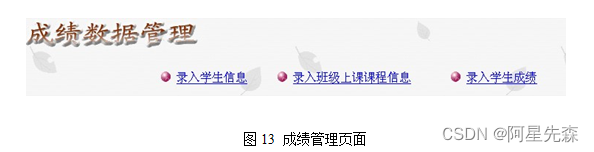
ASP一个简单的网上教务系统模型的设计与实现
对于一个学校来说,大量教师信息,学生信息管理,学生成绩管理,基本数据的维护都难于通过传统的方法进行管理:这就迫切需要利用计算机技术来帮助学校管理者处理这些日常管理。本系统正是为了简化教学任务的管理࿰…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
