用 Python解析HTML页面
用 Python 解析 HTML 页面
在网络爬取的过程中,我们通常需要对所爬取的页面进行解析,从中提取我们需要的数据。网页的结构通常是由 HTML 标签所组成的,通过对这些标签的解析,可以得到网页中所包含的有用信息。在 Python 中,有三种常见的 HTML 解析方式:正则表达式解析、XPath 解析和 CSS 选择器解析。本文将为大家介绍这三种解析方式的基本使用方法。
HTML 页面的结构
在讲解 HTML 解析方式之前,我们需要先了解一下 HTML 页面的基本结构。当我们在浏览器中打开一个网站,并通过鼠标右键菜单选择“显示网页源代码”菜单项时,就可以看到网页对应的 HTML 代码。HTML 代码通常由标签、属性和文本组成。标签用于承载页面要显示的内容,属性用于补充标签的信息,而文本则是标签所显示的内容。下面是一个简单的 HTML 页面代码结构示例:
<!DOCTYPE html>
<html><head><!-- head 标签中的内容不会在浏览器窗口中显示 --><title>这是页面标题</title></head><body><!-- body 标签中的内容会在浏览器窗口中显示 --><h1>这是一级标题</h1><p>这是一段文本</p></body>
</html>在这个 HTML 页面代码示例中,<!DOCTYPE html>是文档类型声明,<html>标签是整个页面的根标签,<head>和<body>是<html>标签的子标签,放在<body>标签下的内容会显示在浏览器窗口中,这部分内容是网页的主体;放在<head>标签下的内容不会在浏览器窗口中显示,但是却包含了页面重要的元信息,通常称之为网页的头部。HTML 页面大致的代码结构如下所示:
<!DOCTYPE html>
<html><head><!-- 页面的元信息,如字符编码、标题、关键字、媒体查询等 --></head><body><!-- 页面的主体,显示在浏览器窗口中的内容 --></body>
</html>在 HTML 页面中,标签、层叠样式表(CSS)和 JavaScript 是构成页面的三要素。标签用来承载页面要显示的内容,CSS 负责对页面的渲染,而 JavaScript 用来控制页面的交互式行为。要实现 HTML 页面的解析,可以使用 XPath 的语法,它原本是 XML 的一种查询语法,可以根据 HTML 标签的层次结构提取标签中的内容或标签属性;此外,也可以使用 CSS 选择器来定位页面元素,就跟用 CSS 渲染页面元素是同样的道理。
XPath 解析
XPath 是在 XML(eXtensible Markup Language)文档中查找信息的一种语法,XML 跟 HTML 类似也是一种用标签承载数据的标签语言,不同之处在于 XML 的标签是可扩展的,可以自定义的,而且 XML 对语法有更严格的要求。XPath 使用路径表达式来选取 XML 文档中的节点或者节点集,这里所说的节点包括元素、属性、文本、命名空间、处理指令、注释、根节点等。
XPath 的路径表达式是一种类似于文件路径的语法,可以通过“/”和“//”来选取节点。单斜杠“/”表示选取根节点,双斜杠“//”表示选取任意位置的节点。例如,“/bookstore/book”表示选取根节点 bookstore 下的所有 book 子节点,“//title”表示选取任意位置的 title 节点。
XPath 还可以使用谓语(Predicate)来过滤节点。谓语是被嵌在方括号中的表达式,它可以是一个数字、一个比较运算符或一个函数调用。例如,“/bookstore/book[1]”表示选取 bookstore 的第一个子节点 book,“//book[@lang]”表示选取所有具有 lang 属性的 book 节点。
XPath 的函数包括字符串、数学、逻辑、节点、序列等函数,这些函数可以用于选取节点、计算值、转换数据类型等操作。例如,“string-length(string)”函数可以返回字符串的长度,“count(node-set)”函数可以返回节点集中节点的个数。
下面我们通过一个例子来说明如何使用 XPath 对页面进行解析。假设我们有如下的 XML 文件:
<?xml version="1.0" encoding="UTF-8"?>
<bookstore><book><title lang="eng">Harry Potter</title><price>29.99</price></book><book><title lang="zh">Learning XML</title><price>39.95</price></book>
</bookstore>对于这个 XML 文件,我们可以用如下所示的 XPath 语法获取文档中的节点。
| 路径表达式 | 结果 |
|---|---|
| /bookstore | 选取根元素 bookstore。注意:假如路径起始于正斜杠( / ),则此路径始终代表到某元素的绝对路径! |
| //book | 选取所有 book 子元素,而不管它们在文档中的位置。 |
| //@lang | 选取名为 lang 的所有属性。 |
| /bookstore/book[1] | 选取 bookstore 的第一个子节点 book。 |
CSS 选择器解析
CSS 选择器是一种基于 HTML 标签的属性和关系来定位元素的方法。它可以根据 HTML 标签的层次结构、类名、id 等属性来定位元素。在 Python 中,我们可以使用 BeautifulSoup 库来进行 CSS 选择器解析。
下面我们通过一个例子来说明如何使用 CSS 选择器对页面进行解析。假设我们有如下的 HTML 代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>这是页面标题</title>
</head>
<body><div class="content"><h1>这是一级标题</h1><p>这是一段文本</p></div><div class="footer"><p>版权所有 © 2021</p></div>
</body>
</html>我们可以使用如下所示的 CSS 选择器语法来选取页面元素。
| 选择器 | 结果 |
|---|---|
| div.content | 选取 class 为 content 的 div 元素。 |
| h1 | 选取所有的 h1 元素。 |
| div.footer p | 选取 class 为 footer 的 div 元素下的所有 p 元素。 |
| [href] | 选取所有具有 href 属性的元素。 |
正则表达式解析
正则表达式是一种用来匹配、查找和替换文本的工具,它可以用于对 HTML 页面进行解析。在 Python 中,我们可以使用 re 模块来进行正则表达式解析。
下面我们通过一个例子来说明如何使用正则表达式对页面进行解析。假设我们有如下的 HTML 代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>这是页面标题</title>
</head>
<body><div class="content"><h1>这是一级标题</h1><p>这是一段文本</p></div><div class="footer"><p>版权所有 © 2021</p></div>
</body>
</html>我们可以使用如下所示的正则表达式来选取页面元素。
import rehtml = '''
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>这是页面标题</title>
</head>
<body><div class="content"><h1>这是一级标题</h1><p>这是一段文本</p></div><div class="footer"><p>版权所有 © 2021</p></div>
</body>
</html>
'''pattern = re.compile(r'<div class="content">.*?<h1>(.*?)</h1>.*?<p>(.*?)</p>.*?</div>', re.S)
match = re.search(pattern, html)
if match:title = match.group(1)text = match.group(2)print(title)print(text)以上代码中,我们使用 re 模块的 compile 方法来编译正则表达式,然后使用 search 方法来匹配 HTML 代码。在正则表达式中,“.*?”表示非贪婪匹配,也就是匹配到第一个符合条件的标签就停止匹配,而“re.S”表示让“.”可以匹配包括换行符在内的任意字符。最后,我们使用 group 方法来获取匹配的结果。
总结
本文介绍了 Python 中常用的三种 HTML 解析方式:XPath 解析、CSS 选择器解析和正则表达式解析。在具体的应用过程中,我们可以根据需要选择不同的解析方式。XPath 解析适用于对 HTML 页面的层次结构进行解析,能够比较方便地定位页面元素;CSS 选择器解析适用于对 HTML 页面的类名、id 等属性进行解析,可以快速定位元素;正则表达式解析适用于对 HTML 页面的标签和文本进行解析,可以灵活地处理页面元素。希望本文能够对大家进行 HTML 解析方面的学习和实践有所帮助。
相关文章:

用 Python解析HTML页面
用 Python 解析 HTML 页面 在网络爬取的过程中,我们通常需要对所爬取的页面进行解析,从中提取我们需要的数据。网页的结构通常是由 HTML 标签所组成的,通过对这些标签的解析,可以得到网页中所包含的有用信息。在 Python 中&#…...

python logging 详解
python logging 详解1. 导入logging模块2. 配置日志记录器3. 记录日志消息4. 自定义日志记录器5. 日志轮换6. 日志过滤器7. 日志异常跟踪8. 日志输出到控制台和文件9. 使用配置文件10. 使用第三方库11. format格式详解12. 总结Python的logging模块提供了灵活的日志记录功能&…...

( “树” 之 DFS) 687. 最长同值路径 ——【Leetcode每日一题】
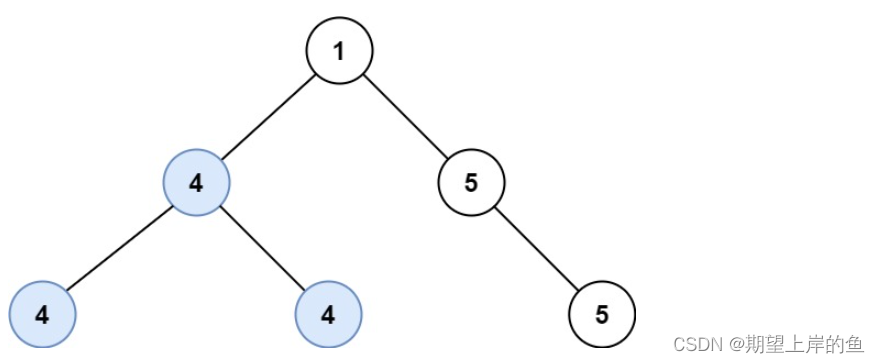
687. 最长同值路径 给定一个二叉树的 root ,返回 最长的路径的长度 ,这个路径中的 每个节点具有相同值 。 这条路径可以经过也可以不经过根节点。 两个节点之间的路径长度 由它们之间的边数表示。 示例 1: 输入:root [5,4,5,1,1,5] 输出&…...

Elasticsearch解决不能修改索引、字段问题解决方案
问题1: 由于es索引不能删除,不能修改,在不影响原数据的情况下,并且生产服务不停机的情况下,怎么修改索引,并保留原索引内的数据? 基于kibanna的dev Tools执行参数,淘汰postman&…...

面试官在线改简历 | 只有6秒!程序员简历这样写才能抓住科技公司大佬的眼球
其实每一份简历 每一个瑞库特 可能也就平均花6秒钟的时间看一看 来进行一个快速的筛选 一份好的简历到底应该长什么样 同时呢在我们写简历的过程当中 应该避免什么样子的错误和误区 那我们今天呢来聊聊这个简历的事 大家知道 每次到了招聘高分期啊这些大的公司 像谷歌Facebook…...

IM即时通讯-7-如何设计通知提醒
本文大纲 本文从为什么做通知提醒, 以及如何设计通知提醒, 以及如何衡量通知提醒三方面解释了如何设计通知提醒。 对于重点的如何设计通知提醒, 通过拆分前台和后台, 前台采用自建或者二方通道, 后台采用厂商信令通道…...

赛狐ERP | 亚马逊选品方法与策略详解:如何挑选最优质的产品?
亚马逊作为全球电商巨头,其产品种类之丰富也是无人能及。然而,在如此繁杂的商品体系下,如何选品成为了摆在商家面前的一道难题。本文将从亚马逊选品的目标、方法、策略三个方面进行详细介绍。 一、选品的目标 在进行选择之前,必…...

【GCU体验】基于PyTorch + GCU跑通ResNet50模型并测试GCU性能
一、环境 地址:启智社区:https://openi.pcl.ac.cn/ 二、计算卡介绍 云燧T20是基于邃思2.0芯片打造的面向数据中心的第二代人工智能训练加速卡,具有模型覆盖面广、性能强、软件生态开放等特点,可支持多种人工智能训练场景。同时具备灵活的可…...

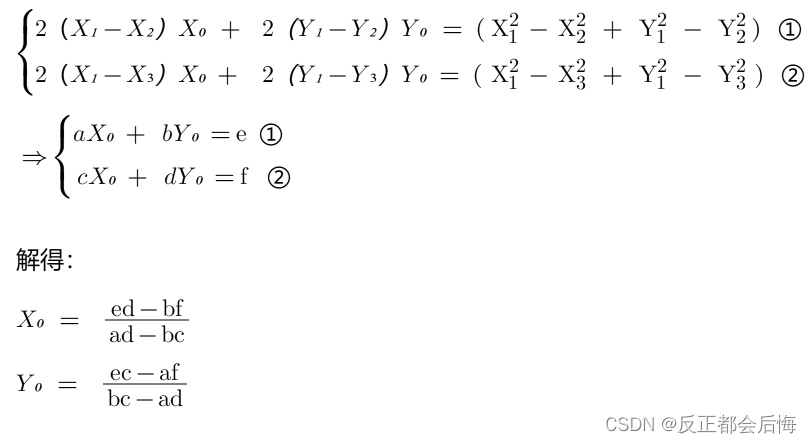
【机器视觉------标定篇(二)】三点成圆算法(求相机旋转中心)
应用场景 机器视觉项目应用中,相机安装在机器人上,并且需要定位产品返回坐标偏差以及角度偏差。 与九点标定配合使用,实现精准角度补偿。 算法输入 不共线的三点坐标 A(X₁,Y₁) ,B(X₂,Y₂&…...

AUTOSAR E2E详细介绍
E2E概述 E2E(End-To-End)是AUTOSAR为功能安全ISO26262提出的一个安全模块。这里的端(End)并不是指ECU与ECU之间,而是指通信ECU上的SW-C与SW-C之间。 在车载网络中,信息交换通常是从一个ECU发送信号,另一个ECU接收信号。对E2E而言,通常是从源SW-C生成信号,经过RTE(R…...

Dream 主题使用手册 - 基础篇
Dream 主题基于 Halo 博客系统开发,本文将介绍本主题一些功能的使用,文档将持续更新。 一、安装 & 更新 1.1 安装包安装 & 更新 进入主题 Release 界面:https://github.com/nineya/halo-theme-dream/releases 下载主题压缩包 halo…...

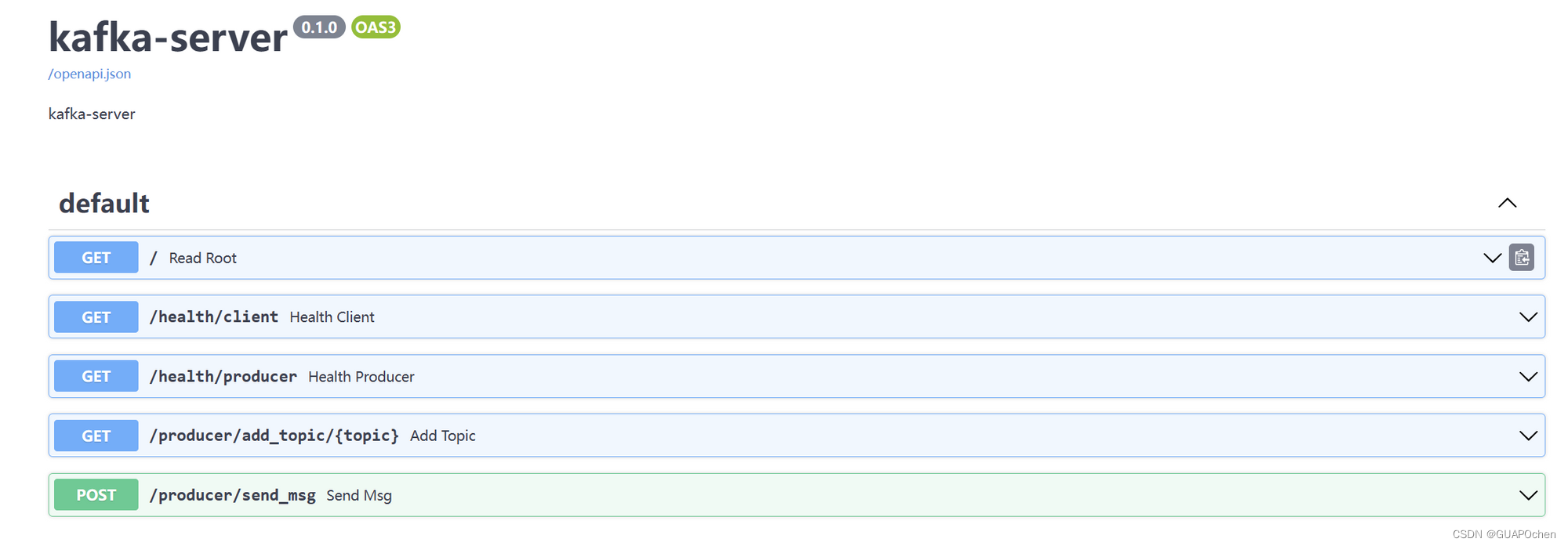
WSL下的Kafka开发容器:Docker搭建、API、整合
背景介绍 Kafka是一个分布式流处理平台,可以处理大规模数据流并支持实时数据流的处理。 本文介绍了如何在WSL下使用Docker搭建Kafka容器,并使用Python的kafka-python库和FastAPI框架实现了一个简单的API。同时,还将该服务整合到一个整体的d…...
下载安装)
cv2(OpenCV)下载安装
cv2对应库是OpenCV,官网下载链接:https://www.lfd.uci.edu/~gohlke/pythonlibs/#opencv 最好下载对应python版本的,通过pip命令安装可能会出现版本过高或者过低的问题,导致import cv2没问题,但是内部函数无法调用。 …...

【剑指 offer】旋转数组的最小数字
✨个人主页:bit me👇 ✨当前专栏:算法训练营👇 旋 转 数 组 的 最 小 数 字核心考点:数组理解,二分查找,临界条件 描述: 有一个长度为 n 的非降序数组,比如[1,2,3,4,5]…...

GB 9706.1-2020 医用电气设备第1部分:基本安全和基本性能的通用要求-1
这是份什么文件 这是一份中华人民共和国国家标准,具体为GB9706.1—2020,标准适用于医用电气设备,并规定了医用电气设备基本安全和基本性能的通用要求。主要涵盖了医疗电器设备与患者接触的各种要求,包括电气安全、机械防护、防护辐…...

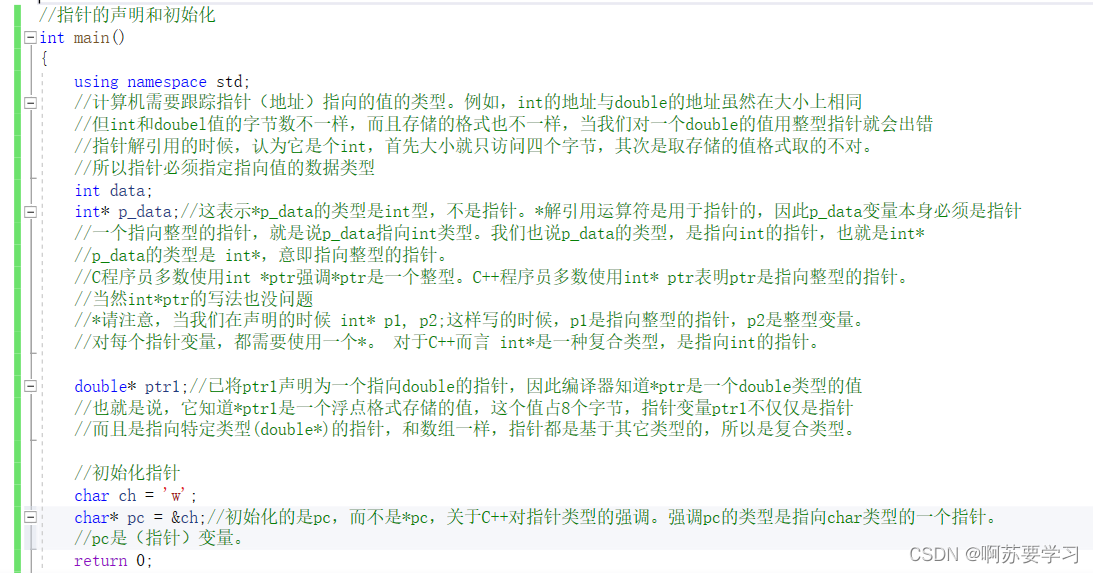
认识C++《共、枚、指1》
目录 前言: 1.共用体的基本知识 2.匿名共用体 3.枚举 3.1设置枚举值 3.2枚举的应用场景 3.3枚举变量的取值范围 4.地址和自由存储空间 5.指针的思想 6.指针的声明和初始化 前言: 指针内容比较多,还需要再出一篇。久等了!!我看了我的…...

vim 一键配置
PS:本文是为了以后为了方便,做备忘的,今天用的时候找了半天很麻烦。 vim编辑器一键配置 在非root用户下执行上面的语句即可,不要在root用户下直接安装! 安装的时候需要输入root用户的密码,请找您的服主要一…...

如何成为一名成功的 PHP 开发者
当今的网络应用开发市场,PHP 一直是其中最受欢迎的语言之一,许多优秀的网络应用程序都是由 PHP 开发人员设计和开发的。如果你想成为一名成功的 PHP 开发者,以下是几个关键步骤: 1. 学习基础知识 首先,你需要掌握 PH…...

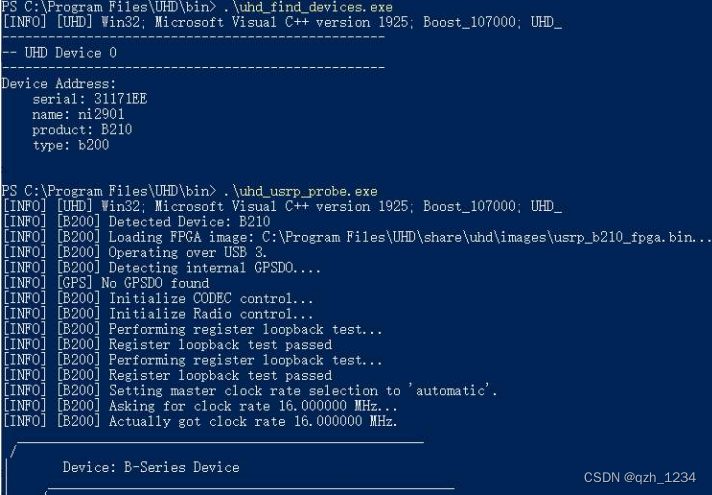
UHD安装教程
UHD Universal Hardware Driver,即USRP驱动。 UHD,Windows平台安装教程 uhd驱动安装 http://files.ettus.com/binaries/misc/erllc_uhd_winusb_driver.zip 安装LibUSBx http://files.ettus.com/binaries/uhd/latest_release 下载默认C盘 环境配置 将…...

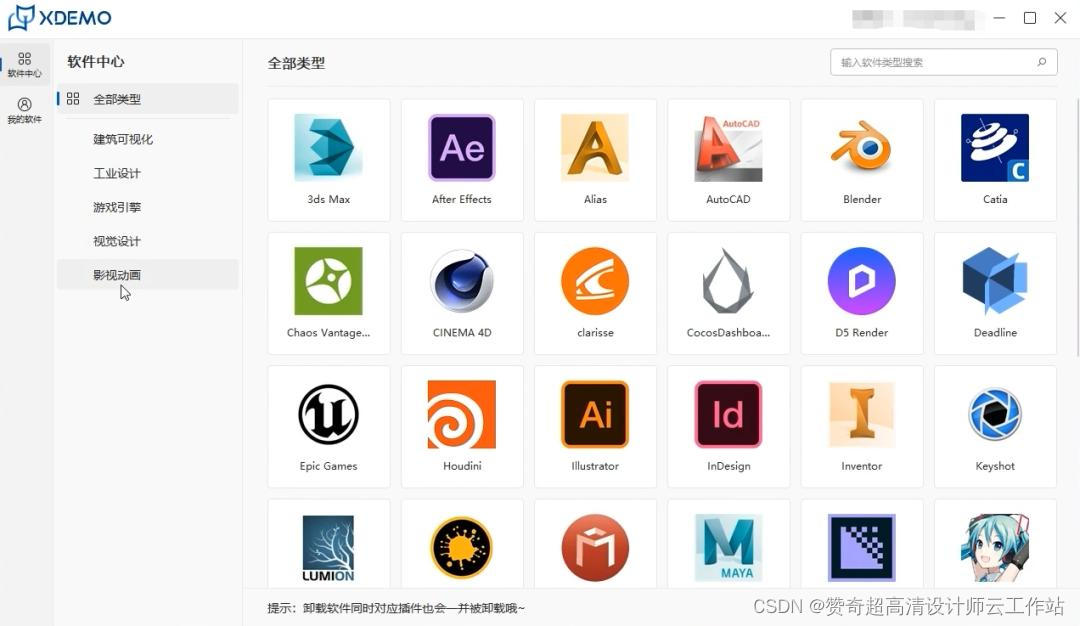
Unity和UE有啥区别?哪个更适合游戏开发
游戏制作软件中最著名的两个游戏引擎是 Unity 和 Unreal Engine。从独立游戏到大型工作室,许多游戏开发商都在使用它们。如果你打算从事游戏行业工作,你肯定曾经问过自己“我的游戏应该使用 Unity 还是 Unreal Engine?” ” 让我们来了解和比…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
